Новый неоморфизм ? пастельные цвета, геометрия, полезные советы и многое другое!
Недавно я анализировала направления, в которых движется UI дизайн. Я наткнулась на несколько очень креативных, многообещающих и вдохновляющих трендов, которые, на мой взгляд, будут определять дизайн интерфейсов в ближайшем будущем.
Вот 10 трендов, основанных на моих наблюдениях:
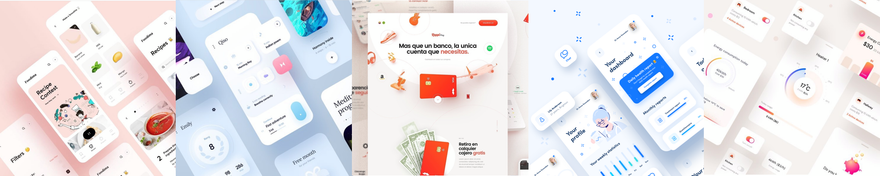
Left to right: Fireart Studio, Ionutzamfir (IG), Dawid Tomczyk, Ui8net (IG)
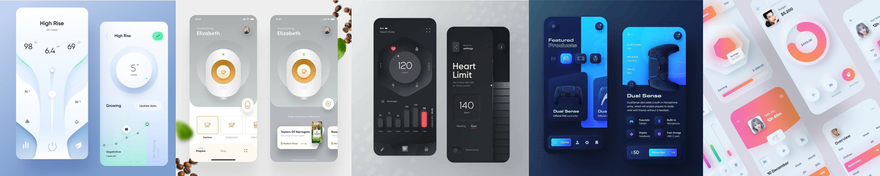
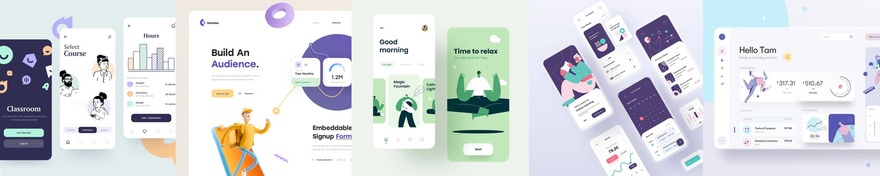
1. Новый неоморфизм
Вы правильно прочитали! Неоморфизм развивается и, я думаю, он останется (нравится вам это или нет). В первоначальном виде он просуществовал недолго, но постепенно меняется в сторону более изощренного и доступного. Он похож на скевоморфизм, но обладает свежей, современной и эстетичной атмосферой.
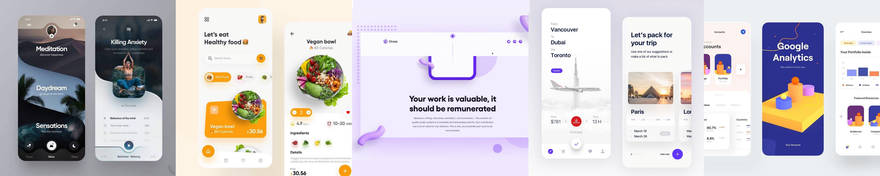
Слева направо: Dominik Bednarz, Mufidul.design (IG), Halolabteam, Ariuka_dsgn (IG), Sajon007 (IG)
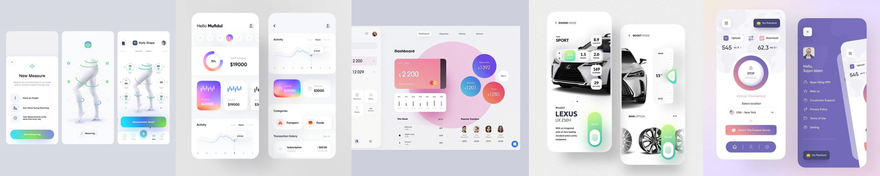
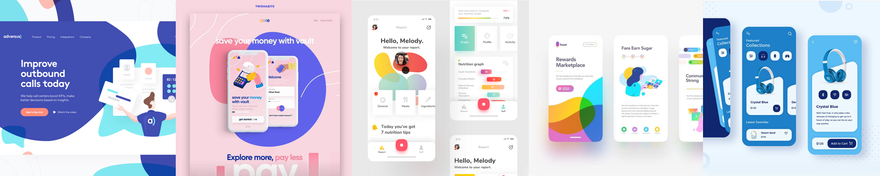
2. Мягкие градиенты
Градиенты никуда не денутся! Я часто встречаю их в виде фона и элементов интерфейса, таких как кнопки, карточки и графики.
Можно смешать более двух цветов для создания красочного размытого фона!
Слева направо: Victor.niculici (IG), Sun, Ashik, Interfacely.net, Halolabteam
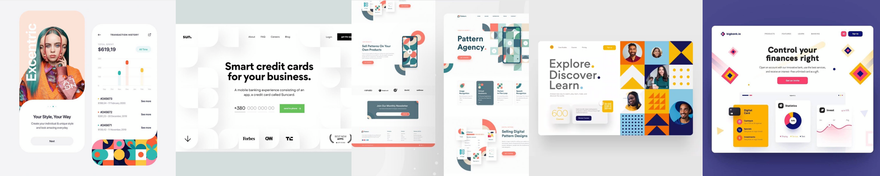
3. Геометрические элементы
Они используются в виде основного фона, темы или детали, чтобы сделать дизайн более интересным – геометрические элементы привлекают все больше внимания. Их часто смешивают для создания мозаики – и результат выглядит действительно круто!
Слева направо: Emy Lascan, Zerotoone.de, DesigningUI.com, jajadesign (IG), Flowstudio.
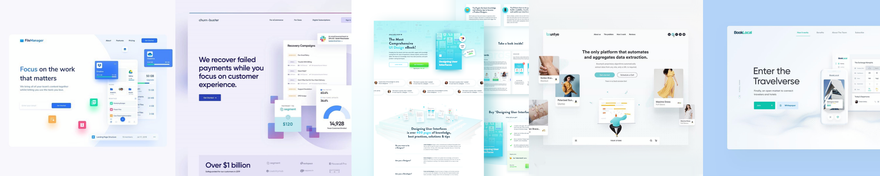
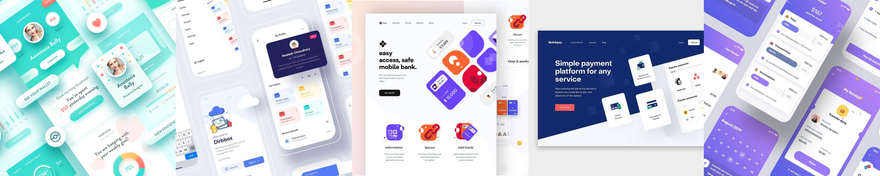
4. Пастельные фоны
Должна сказать, что люблю этот тренд. ? Я видела много поразительных, легких, эстетичных дизайнов в очень нежных, пастельных тонах.
Они делает дизайн очень современным, ненавязчивым, свежим и восхитительным. В таком дизайне главную роль играет контент, а все остальное – лишь ненавязчивый фон.
Слева направо: batcz (IG), tranmautitram (IG), Purrweb_design (IG), Izmahsa (IG), tranmautritram (IG)
5. Иллюстрации и 3D
Иллюстрации по-прежнему в топе. Разные стили и цветовые решения, более или менее абстрактные, чтобы соответствовать характеристикам продукта. Не только плоские, но и имитирующие 3D. Я считаю, что это хороший тренд после стольких лет использования стоковых фотографий во всех цифровых проектах! Вот несколько советов, как создать простую иллюстрацию:
Как создать элегантный интерфейс панели инструментов
Слева направо: Vladimir Gruev, c.sen_ (IG), Eddie Lobianovsky, cmarixtechnolabs (IG)
6. Абстрактные формы
Они используются для фонов и для различных элементов интерфейса и делают интерфейс более «органичным» и игривым, что, на мой взгляд, хорошо. Отредактируйте простейшие фигуры (квадрат, овал) с помощью инструмента «Перо», поэкспериментируйте со значением параметра border-radius, попробуйте разные цвета / градиенты, и вы можете получить очень интересный результат. Или просто сэкономьте несколько минут и попробуйте простой, но удивительный инструмент под названием Blobmaker.
Слева направо: UXdesignlabs (IG), dragonlee_design (IG), JIANGGM, reyiands (IG), Saepul Rohman
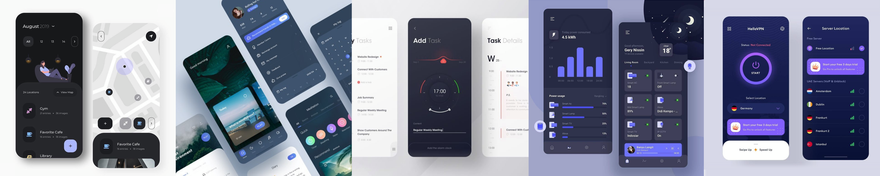
7. Темная тема
Темный тема – это версия интерфейса с инвертированными цветами, чтобы сделать его более доступным ночью. Я – типичная сова, поэтому часто использую темные темы, чтобы комфортнее использовать любимые приложения перед сном. Создавая темную тему, не забудьте сохранить правильный контраст между различными элементами и типографикой.
Слева направо: Hype4.com, nickelfoxstudio, purrweb_design (IG), Vadim Drut, UI8net
8. Элементы под углом
Этот тренд используется не только для шотов Dribbble, но и как нестандартный способ представления различного контента на веб-сайтах. Это делает контент более интересным и привлекающим внимание. Как быстро добиться такого эффекта? Сначала сделайте коллаж из элементов под углом 0 °. Сделайте их единой группой. Затем измените угол группы (с 30 ° на 50 °) и вуаля! Таким образом, вам не придется вручную менять угол наклона каждого элемента.
Слева направо: Cuberto, Fireart Studio, Dogstudio, Hype4.com, Prakhar Neel Sharma
9. Мягкие тени
Еще один мой любимый тренд. Мягкие тени делают интерфейс более глубоким (объёмным). Этот эффект часто бывает едва заметным, но эстетически приятным. Тени, как правило, делают определенные элементы интерфейса более «кликабельными» и помогают различать иерархию контента. Вы можете узнать, как это сделать, здесь:
Как добиться дружественного, легкого и последовательного дизайна интерфейса
Слева направо: andreisimon.design (IG), Shakib Ali, Felixlesoeuf (IG), Glebich (IG), Tranmautritram (IG)
10. Простая толстая типографика
Я никогда не была поклонником тонких шрифтов (тьфу, эпоха iOS7), поэтому я рада, что этот тренд исчез. Сейчас я вижу использование более толстых, простых по форме (почти квадратных), читабельных шрифтов. Они делают интерфейс современнее и изысканнее. Если вы ищете подобные шрифты, попробуйте Poppins, Montserrat (бесплатно) или Gilroy, Sofia Pro, Proxima Nova (платно).
Знаете другие тренды, которые следует упомянуть? Дайте знать в комментариях!
Перевод статьи uxdesign.cc

















Топ коментарі (0)