📖 Вступ
Всім привіт! Багато хто з вас бачив гарні постери з 3D елементами, але не всі знають як їх робити. В цій статті будуть розкриті таємниці цього процесу. Наберіться терпіння, тексту буде немало.
👨🔬 Чому ви навчитесь, прочитавши статтю
По завершенню цього міні-гайда, ви зможете робити 3D текст для своїх проєктів. Демонструвати процес я буду на прикладі роботи дизайнера під нікнеймом grafikonelu. В кінці у нас вийде такий постер:
Хочу наголосити, ідея постера не моя, а дизайнера, на якого я посилався вище. Його робота використовується, як референс.
🎨 Скетч та робота з 2D частиною
Для початку, зробимо скетч, щоб полегшити подальшу роботу. Автор цієї роботи використовував свій шрифт, ви його можете знайти у нього на сайті (€25). Але ви можете застосувати інші схожі шрифти. Або піти іншим шляхом, як я, та зробити напис за допомогою кривих. Благо в Фігмі це доволі зручно робити.
Задній фон майже білий, а саме #EBEBED. Хочу нагадати, що використання кольорів #FFFFFF та #000000 не є бажаним. Білий робіть трошки темнішим, а чорний трошки, у свою чергу, світлішим.
Після створення ескізу тексту, прийшов час для деталей, які автор так полюбляє використовувати у своїх роботах. Різноманітні іконки в стилі Y2K, надписи і т.д. Все це надає вашому постеру життя.
Посилання на паки іконок, які ви можете використовувати для ваших робіт (в PNG та SVG форматах) — Google Drive
🏗 Моделювання в Blender
Ця частина написана для людей, які хоча б один раз користувались цим софтом. На жаль, мануал для новачків виходить занадто великим по обсягу, тому я відмовився від цієї ідеї.
Декілька порад перед початком:
- використовуйте найновішу версію програми
- звертайте увагу на кількість полігонів, їх занадто велика кількість, може впливати на продуктивність вашого комп'ютера
Імпорт SVG
Для початку, треба експортувати наш текст у форматі SVG. Після чого імпортувати в Blender. Далі налаштуємо ширину тексту, в правій панелі "Object Data Properties".
Модифікатор Remesh
Наступним кроком буде додавання модифікатора Remesh. Треба вказати таке значення, щоб на моделі не було артефактів. Хочу зауважити, чим менше значення, тим більше полігонів буде у моделі.
Конвертація в Mesh
Тепер треба конвертувати об'єкт в Mesh. Натискаємо правою кнопкою миші на об'єкт та обираємо пункт "Visual Geometry to Mesh".
Скульптінг
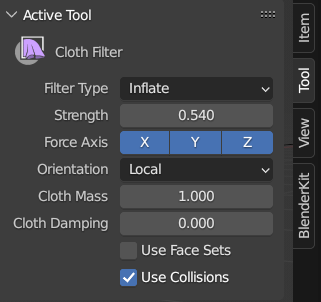
Переходимо в режим "Sculpt Mode" та обираємо пензлик під назвою "Cloth Filter" в панелі інструментів. Далі натискаємо клавішу "N", в панелі "Tool" ставимо такі налаштування:
Тепер наводимо пензлик на об'єкт, затискаємо кнопку миші та тягнемо вправо. Текст починає надуватись, чим далі ви тягнете курсор вправо, тим більше текст збільшується в об'ємі. Якщо результат вас не задовольнив, натисніть комбінацію клавіш "Ctrl + Z", та спробуйте ще раз.
Деталі
Додаємо криву у формі кола, налаштовуємо їй ширину в правій панелі "Object Data Properties" -> "Geometry" -> "Bevel" -> "Depth". Конвертуємо в Mesh: "Ctrl + a" -> "Visual Geometry to Mesh". Додаємо модифікатор "Subdivision surface" та натискаємо правою кнопкою миші -> "Shade Smooth".
Освітлення
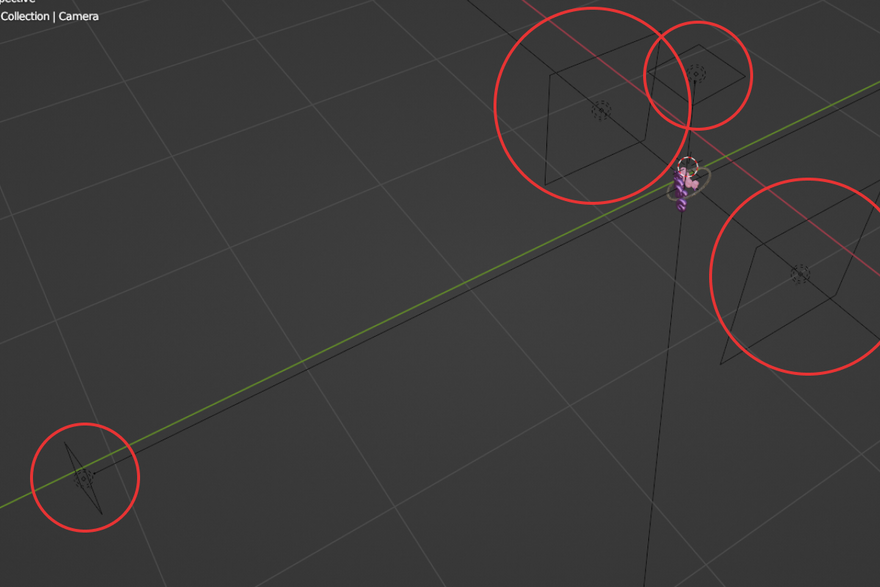
Прийшов час виставити освітлення. Схема доволі проста: по боках освітлення типу "Area" великих розмірів (щоб світло було більш м'яке); згори освітлення того ж типу, але меншого розміру; попереду таке ж саме освітлення, але значення "Spread" знижено, для більшої контрастності (бліків).
Матеріали
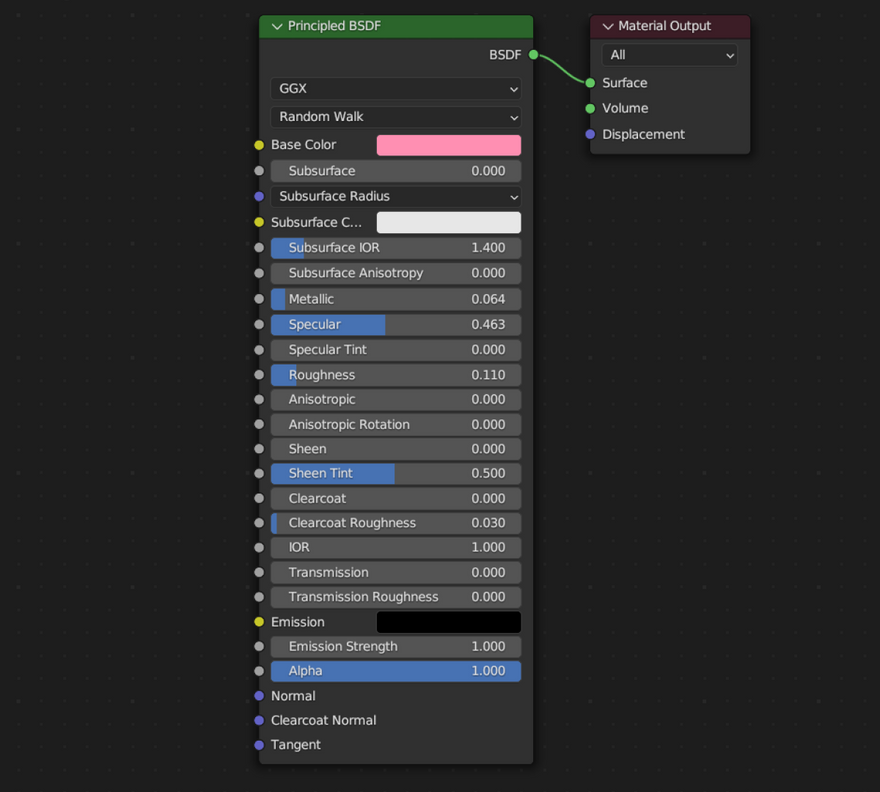
Переходимо до матеріалів. Верхній текст має доволі простий шейдер, змінюємо колір та знижуємо показник "Roughness".
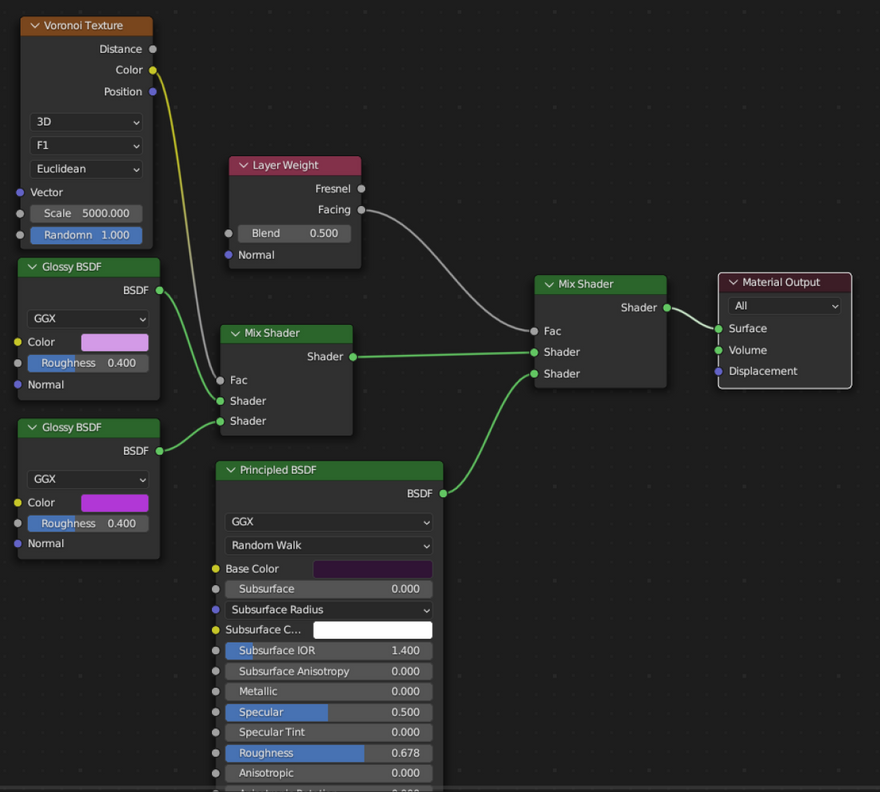
З нижнім текстом трохи складніше. Скористаємось нодами "Voronoi Texture" та "Glossy BSDF", поєднаємо їх за допомогою ноди "Mix Shder".
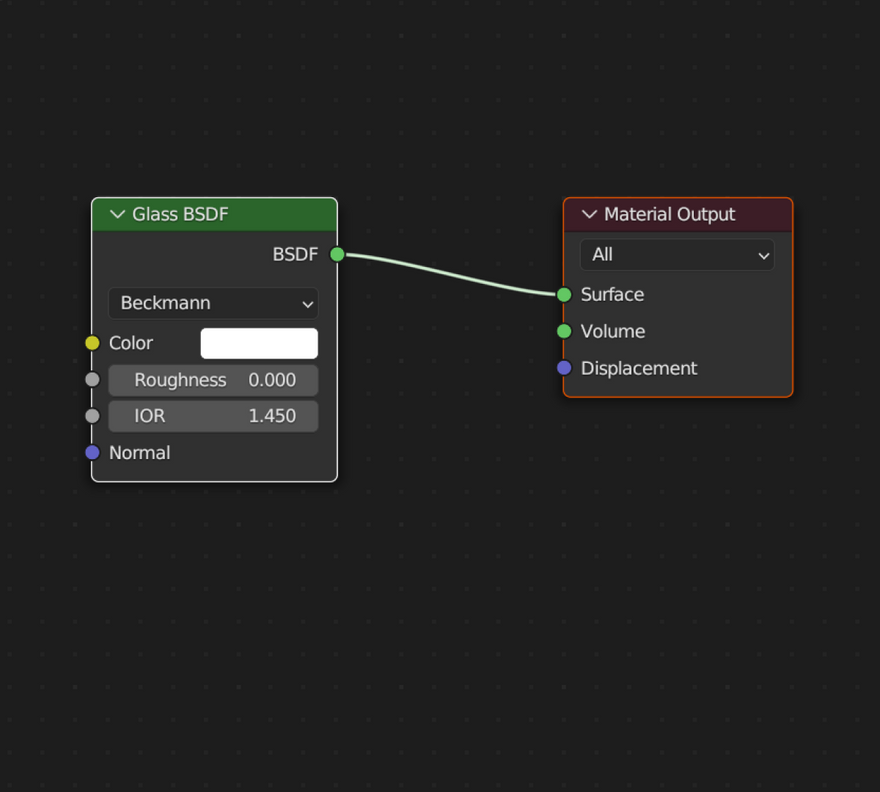
Для кола та куль створимо доволі простий шейдер скла.
Камера
Виставемо камеру, з великим значенням "Focal Length" (я ставив 155mm). В правій панелі обираємо "Output Properties" -> "Format", змінюємо розширення на 1080х1080 (тут на ваш смак).
Далі вирівнюємо камеру, так, як нам потрібно. Тепер треба імпортувати наш постер, з іконками, але без скетчу. Для цього активуємо аддон: "Edit" -> "Preferences" -> "Add-ons" -> "Import Images as Planes" (ставимо галочку).
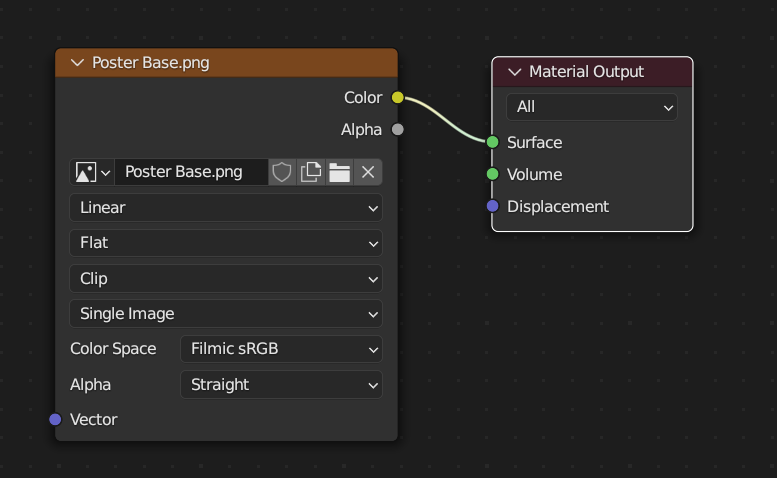
Після цього можемо спокійно імпортувати картинку, як mesh: "Shift + A" -> "Image" -> "Images as Planes". Трошки поміняємо шейдер нашої картинки.
Під'єднаємо текстуру напряму до ноди "Material Output" та в ноді текстури оберемо "Color Space", як "Filmic sRGB". Залишилось лише вирівняти картинку.
Ховаємо задній фон
Ми майже закінчили, додамо трохи магії. На правій панелі переходимо в меню "Render Properties" -> "Film" -> "Transparent" (ставимо галочку).
Далі натискаємо на нашу картинку, яку ми імпортували і на правій панелі переходимо в меню "Object Properties" -> "Visibility" -> "Ray Visibility" -> "Camera" (забираємо галочку).
Рендер
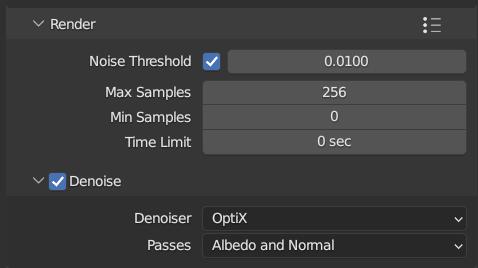
Нарешті останній крок в Blender — налаштування рендеру. Права панель -> "Render Properties":
Чим більше значення "Max Samples", тим довше буде проходити рендер, але і якість буде вища. Хоча ставити занадто високі значення немає сенсу.
Ось і все, натискаємо "F12" та чекаємо. Далі "Image" -> "Save As".
🦶 Фінальний крок
Залишилось найпростіше — поєднати наш пустий постер, на який ми додавали Y2K іконки, та наш рендер. Ви можете додати текстуру шуму або інші текстури, це все на ваш смак.
📚 Корисні джерела
- Шрифти від Grafikonelu (платні) - сайт
- Пак іконок в стилі Y2K - Google Drive
- Проєкт в Figma (зробіть дублікат) - Figma
- Проєкт Blender - Google Drive
📑 Висновок
В цій статті ми з вами навчились робити "дутий" текст в Blender, трошки попрацювали з освітленням та шейдінгом. Сподіваюсь матеріал був корисним для досвідчених юзерів та для новачків. Хотілося б написати більш розгорнуто, для людей які не мають досвіду в Blender, але стаття вийшла б занадто великою.
📞 Зв'язок з автором
- Instagram — у "вибраних" можете подивитись мої роботи
- Behance — тут далеко не все, але щось є :D
- Telegram
Дякую за увагу.
















Найстарші коментарі (1)
Суперський туторіал! Мало українською такої інфи, дякую