Вступ 📖
Інклюзивність у дизайні націлена на зменшення кількості бар'єрів для користування продуктом. Прикладом з життя слугують пандуси біля сходів.
Для більшої наочності звернемося до цифр. Коли ми говоримо про людей з інвалідністю чи певними порушеннями, то маємо на увазі від 15% до 20% населення планети.
Типи 📜
Звернемо увагу на типи порушень, які треба враховувати при проєктуванні інтерфейсів:
Проблеми з зором: порушення, сліпота, колірна сліпота.
Проблеми зі слухом: порушення, глухота.
Когнітивні проблеми: порушення логіки, пам'яті, здатності навчатися тощо, які впливають на розуміння й ускладнюють навігацію по сайтах.
Порушення моторики: ускладнює змахування, доторк або натискання на певні елементи; неможливість користуватися руками.
Проблеми з вимовою, що можуть ускладнити роботу з голосовим дизайном користувальницького інтерфейсу.
Колірна сліпота 🚦
В цій статті мова буде йти про адаптацію інтерфейсу для людей, які мають дальтонізм (нездатність розрізняти один або декілька кольорів).
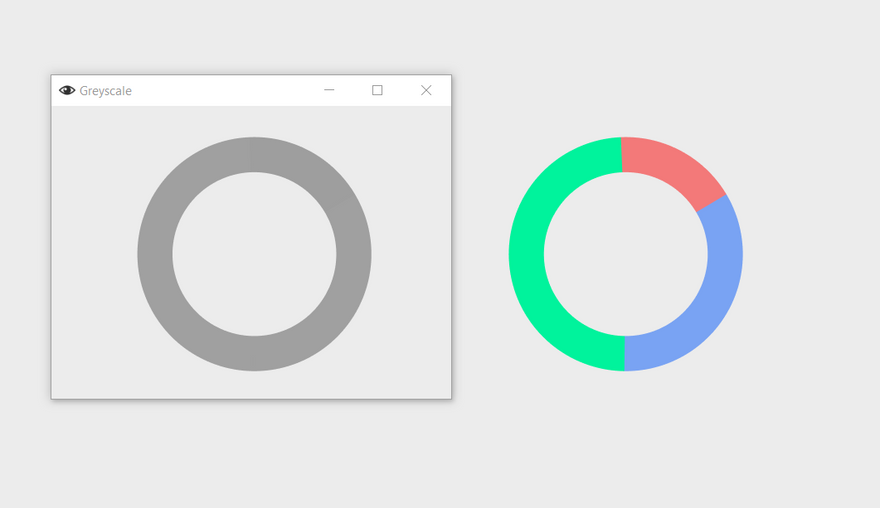
Гарним прикладом є діаграми, в яких використовуються різні кольори. В прикладі нижче, кольори діаграми мають однакову світимість, тому для людей з дальтонізмом вони будуть однаковими.
Як адаптувати кольори 🌈
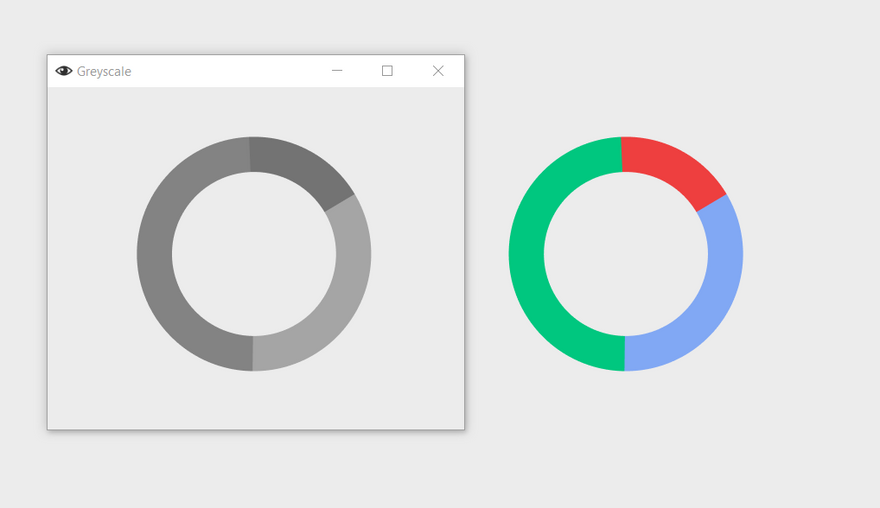
На попередньому прикладі можна побачити чітку проблему з контрастом сусідніх кольорів. Це можна вирішити зміною параметра світимості для кожного кольору.
Інструменти 🛠
ColourSimulations (PC) - цей додаток я використовував у прикладах.
Sim Daltonism (Mac) - альтернатива для Mac.
colorable - перевірка контрасту кольорів.
Color Contrast Analyzer (Chrome) - це плагін для Google Chrome. Ви можете зайти на сайт і далі або обрати всю сторінку, або виділити конкретну зону, яку хочете проаналізувати.
Джерела 📄
Висновок 🧮
Інклюзивність — це зручно для всіх. Причин зробити свій інтерфейс інклюзивним можна назвати багато. Наприклад, почати з морального боку — спробувати зробити свій продукт справді доступним для всіх.
Проте коли справа стосується фінансової частини, то тут необхідні більш прагматичні причини аби пояснити бізнесові, чому він теж зацікавлений в інклюзивності свого продукту.









Топ коментарі (0)