Краткое содержание: Выпадающие блоки и меню используются слишком часто и неэффективно, хотя и представляют собой очень полезный способ реализации списка опций или команд. Выпадающие списки, бесспорно, занимают свое место в эффективном веб-дизайне. Тем не менее, их избыток в дизайнах и неправильное использование создают множество проблем юзабилити и путаницы для пользователя. Дизайнеры реализуют выпадающие списки для множества разных целей, включая:
- Меню команд, которые инициируют действие на основе выбранной опции

- Меню навигации, пункты которого переносят пользователей в новые местоположения

- Заполнение форм, где пользователь может выбрать одну опцию из нескольких для ввода в поле

- Выбор атрибутов, что позволяет пользователям выбирать конкретное значение из меню возможных значений.

Руководство по дизайну выпадающих списков
Выпадающие списки предоставляют ряд преимуществ. Во-первых, они помогают экономить пространство экрана. Так как они являются стандартным виджетом (пусть и не самым приятным), пользователи знают, как ими пользоваться. Когда они используются в формах и для выбора атрибутов, выпадающие блоки защищают пользователя от ввода ошибочных данных, так как они могут только выбирать из допустимых вариантов. Несмотря на эти преимущества, можно улучшить юзабилити, если бы дизайнеры не так часто прибегали к использованию выпадающих списков. Исходя из этого, вот несколько рекомендаций:
- Избегайте интерактивных меню, где опции одного меню меняются, когда пользователь выбирает что-то из другого меню на той же странице. Пользователи сильно запутываются при такой смене данных, при этом часто сложно увидеть желаемую опцию, если она зависит от выбора в другом виджете.
iTunes: меню View отображает разные опции в зависимости от того, выбрана ли опция Albums (слева) или Songs (справа) в боковом меню Library.
- Обесцвечивайте все недоступные опции вместо того, чтобы удалять их: любые пункты, которые нельзя выбрать, должны оставаться на виду. Для улучшения юзабилити можете показывать короткую всплывающую подсказку, если пользователь ховерит неактивную опцию более секунды. Так вы сможете объяснить, почему опция недоступна, и как ее активировать. Если удалить недоступные пункты, интерфейс теряет пространственное постоянство и становится более сложным в освоении.
Snagit: Опции Gradient и Tolerance обесцвечены, а это значит, что они не могут быть выбраны, когда активна опция No Fill
- Очень длинные выпадающие списки, которые требуют скролла, не дают пользователю возможности видеть все их опции выбора сразу. Также они требуют аккуратного обращения с мышкой, чтобы курсор вообще не покинул область списка (Это частный случай закона управления, который гласит, что время, требуемое пользователю для прохода манипулятором по тоннелю, зависит от длины и ширины тоннеля: чем длиннее и уже тоннель, тем больше времени требуется пользователям для передвижения указателя от одного конца к другому. Этот закон выведен из Закона Фиттса, который обсуждался на курсе “Взаимодействие Человек-Компьютер”. Сопротивляйтесь стремлению вставить много элементов везде, где только можно. Если у вас реально много элементов, подумайте над альтернативными способами их представления - например, HTML-списки традиционных ссылок или мега-меню, это два пространственных, а не линейных метода, и они дают более удобное управление мышкой, более быстрое среднее время дохода до нужного элемента внутри. В Angie’s list выпадающими списками были представлены категории листингов. Чтобы увидеть все опции, пользователям надо было несколько раз проскроллить вниз. Невозможно было предсказать, где конец списка, потому что скролл-бара попросту не было.
- Избегайте выпадающих блоков, если просто напечатать будет быстрее. Типичные ситуации происходят со списками штатов и стран, например для почтовых адресов США. Гораздо быстрее будет просто напечатать, скажем, "NY", чем выбирать штат из выпадающего списка. Ввод данных в поля формы по нужным правилам требует валидации данных на бекенде, но, с точки зрения юзабилити, часто это лучший подход. (Это один из стандартов нашей ecommerce-юзабилити из-за большого количества ошибок, встречающихся в формах чекаутов с выпадающими списками штатов).
Tinyprints усложнил процесс покупки использованием выпадающих списков для изменения количества купленных кружек. Простой ввод количества с клавиатуры был бы гораздо быстрее, чем выбор из списка.
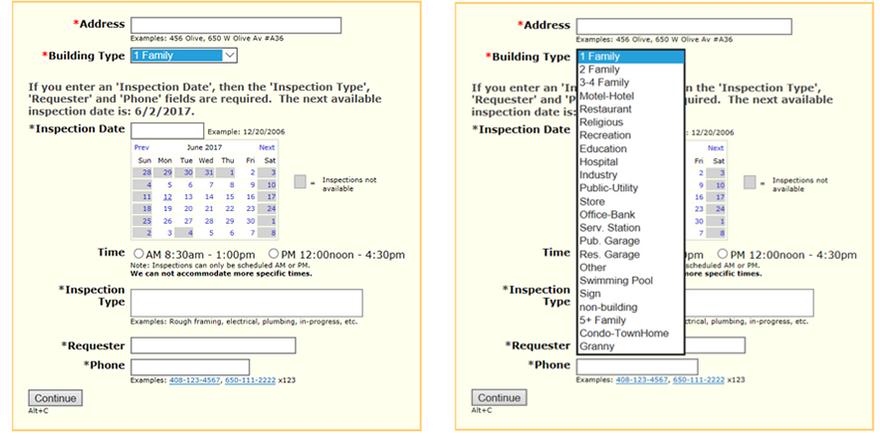
- Избегайте выпадающих блоков для данных, очень знакомых вашим пользователям, например, дня, месяца и года их рождения. Такая информация часто просто “вшита” в пальцы пользователя, а поиск нужных цифр в длинных меню очень напрягает, создавая больше хлопот пользователям.
Live.com: Чтобы создать аккаунт, пользователи должны были вводить свои даты рождения, выбирая месяц, день и год из длинных выпадающих блоков. Было бы гораздо проще просто напечатать эту информацию.
- Держите название меню или описание на виду при открытии выпадающего списка. Заголовки меню напоминают пользователям, что они выбирают. Если метки становятся невидимыми или удаляются при открытии меню, пользователю нужно вспомнить, что им нужно выбрать перед совершением действия. Это сбивает с толку.
Сайт Square прятал описание, Select Business Type, при открытии выпадающего списка. Пользователям приходилось вспоминать, что там было, чтобы понять контекст опций в выпадающем списке. (обычно мы также не советуем выравнивание опций меню по центру или по правому краю, так как выравнивание по левому краю упрощает восприятие).
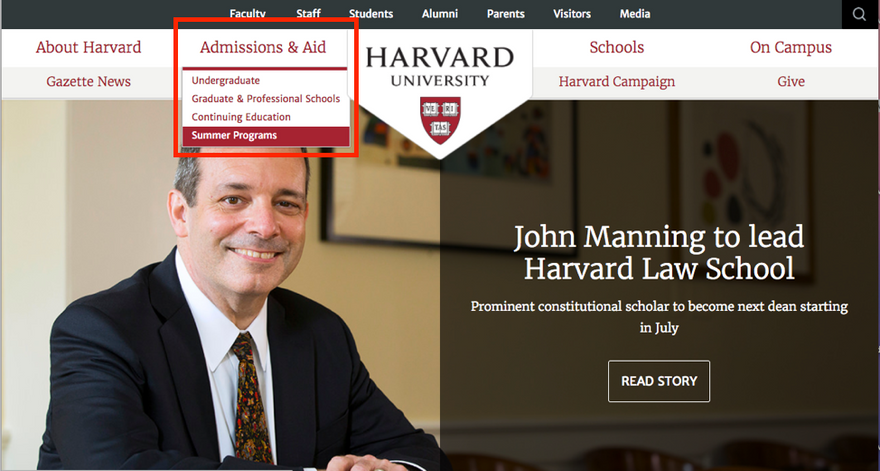
- Располагайте глобальные опции навигации вне выпадающих меню на десктопе. Прятание топ-уровневых категорий сайта может разрушить успех использования любого сайта.
На сайте Joann было множество ссылок в главном меню навигации, но большая часть глобальной навигации была в выпадающем меню Departments. Этот выбор дизайна усложнял поиск опций навигации.
- Упрощайте навигацию по выпадающему списку с помощью клавиатурного ввода. Выпадающие списки (как меню, так и блоки), должны поддерживать не только курсор, но и клавиши. В выпадающих меню клавиши доступа могут помочь пользователю быстрее выбрать видимую опцию без использования мышки. В выпадающем блоке пользователи должны иметь возможность вводить букву и видеть опции, начинающиеся с этой буквы. Эти альтернативные опции устранят некоторые проблемы, вызванные длинными выпадающими списками, а также улучшат юзабилити для слепых пользователей.
Заключение
Не так давно, в рамках презентации методов веб-юзабилити, мы провели небольшой тест на аудитории. При заполнении страницы регистрации участнице нужно было ввести свой адрес в форму с текстовым полем для названия улицы, а для типа улицы был выпадающий список (Проспект, Бульвар и т.д.). Угадайте? Пользователь ввела свой полный адрес улицы в текстовом поле, потому что она всегда делала так раньше. Выпадающее меню для нее было полным сюрпризом, ей приходилось возвращаться назад в текстовое поле и стирать часть уже введенных данных. Небольшое исследование, проведенное с участием сотен людей, показывает, что иногда нужно просто провести тесты на одном пользователе, чтобы четко выявить проблему. Как только вы видите непонимание при реальных действиях пользователя, вы осознаете, что использование “полезного” выпадающего меню для экономии времени может на самом деле больше навредить, чем помочь. Следуйте этим рекомендациям в своих собственных дизайнах, чтобы улучшить навигацию по сайтам и увеличить процент успешно выполненных действий пользователя. (Первая версия этого поста была опубликована еще 12 ноября 2000 года. Обновленная версия вышла в свет 11 июня 2017 года).
Перевод статьи Angie Li






Топ коментарі (0)