Не думайте, что область клика размером 40x40px будет достаточно большой для вашего мобильного устройства. Вместо этого, используйте мой калькулятор, чтобы определить наименьший приемлемый размер для устройств ваших пользователей. Смотрите видеоверсию этой статьи:
Мы, люди, взаимодействуем с миром посредством пяти органов чувств. И, возможно, осязание является самым важным из них. Прежде чем мы впервые откроем глаза, услышим первый звук или сделаем первый вдох, мы можем воспринимать мир через прикосновение. Человеческое прикосновение позволяет нам испытывать и боль, и удовольствие.
Мы взаимодействуем с цифровым миром с помощью сенсорных экранов и кликов мышью. С 2011 года глобальное использование мобильных устройств резко возросло с 8% до 56%. Поскольку большинство пользователей взаимодействуют с мобильными экранами посредством касаний, командам UX-дизайнеров необходимо проектировать элементы соответствующего размера.
Когда я впервые начал заниматься UX-дизайном, кто-то сказал мне: «Просто сделай все кнопки высотой 40px». Многие статьи соглашались с этим эмпирическим правилом. Но что, если это кнопка на смарт-часах, а не на ноутбуке? Что, если бы я рисовал на холсте вдвое большего размера? Сделать кнопку высотой 80px?
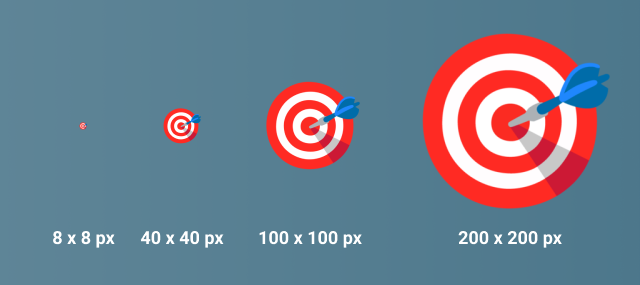
Давайте проведем эксперимент. Сможете ли вы легко и точно коснуться цели размером 200x200px? Как насчет цели 40x40px? Может 8x8px?
Какой цели вы можете легко коснуться?
В какой-то момент (вероятно, между 8px и 100px, в зависимости от размера экрана) цель становится слишком маленькой, чтобы ее можно было коснуться. Но какое количество пикселей следует использовать?
Мы должны ответить на следующие вопросы:
- Что такое сенсорная цель и каков ее оптимальный размер?
- Как мы можем рассчитать количество пикселей в оптимальной сенсорной цели?
- Почему это важно?
К концу этой статьи вы сможете ответить на эти вопросы и спроектировать сенсорные цели идеального размера для любого устройства! Давайте начнем.
Что такое область клика?
Согласно руководству Google Material,
«Область клика — это часть экрана, которая реагирует на касание пользователя».
Думаю, что мы можем улучшить определение Google, разделив сенсорную область клика на две разные категории: физическую и цифровую.
Физические сенсорные области клика 🌎
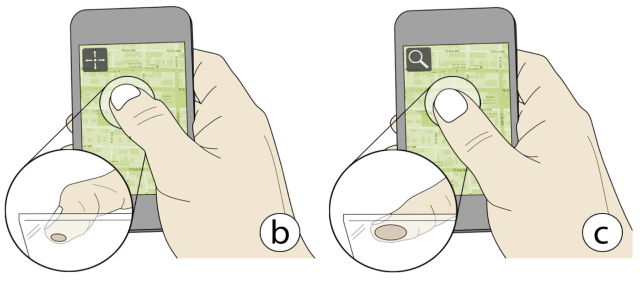
Физические сенсорные области клика определяют объем физического пространства, к которому прикасаются. Подумайте о судебно-медицинской экспертизе и снятии отпечатков пальцев. Мы могли бы взять линейку и измерить высоту и ширину отпечатка пальца в дюймах или сантиметрах. UX-дизайнеры должны знать, как наши пользователи физически касаются своих экранов — они в основном используют большие пальцы для скролла или указательные пальцы для тапов? Насколько плоские пальцы пользователя при контакте с экраном? Со всеми этими различными переменными, какой размер сенсорного объекта ( для отпечатка пальца) мы должны проектировать?
К счастью, мы можем опираться на существующие исследования, которые дают приемлемый диапазон размеров сенсорных целей. А пока давайте взглянем на высказывание Нильсена Нормана:
«Чтобы гарантировать адекватное время выбора и предотвращать ошибки, если у пользователя толстые пальцы, интерактивные элементы должны быть размером не менее 1смx1см».
Ну вот! Поэтому нам нужно убедиться, что интерактивные компоненты на экране имеют размер не менее 1смx1см. Но сколько пикселей в 1смх1см?
Цифровые сенсорные области клика 🤖
Мы измеряем цифровые сенсорные области клика в px/dps/pts. (Для этой статьи 1px = 1dp = 1pt). Пиксель — это одна из крошечных точек, составляющих изображение на экране. Нативное разрешение экрана указывает, сколько этих крошечных точек освещает экран. Когда два устройства имеют одинаковый физический размер, устройство с большим количеством пикселей будет обеспечивать более четкое изображение. (Ознакомьтесь со статьей Себастьяна, чтобы подробнее изучить эту тему).
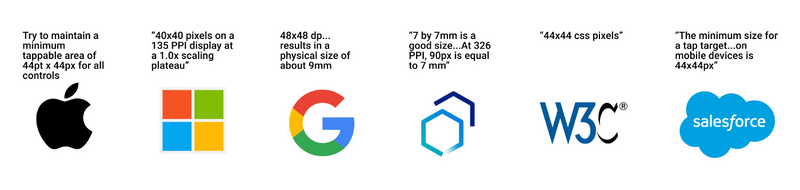
Когда мы проектируем, мы измеряем компоненты в пикселях. Но сколько пикселей нужно, чтобы получить сенсорную область клика размером 1x1см? Давайте посмотрим, что говорят крупнейшие технологические компании:
Даже хорошо зарекомендовавшие себя дизайн-системы не имеют единого мнения о том, сколько пикселей нужно для области клика. Только в приведенных на изображении выше примерах количество пикселей варьируется от 40 до 90. Кому следует доверять?
Путаница только усиливается, когда мы думаем о масштабировании дизайна для устройств разных размеров. Квадрат 40x40px на смарт-часах может иметь размеры 1см х 1см, в то время, как тот же квадрат 40 x 40 px имеет размеры 30см х 30см на дисплее футбольного стадиона.
(Попробуйте это сами, если у вас есть проектор! Нарисуйте в цифровом виде круг, а затем спроецируйте его на стену. Возьмите проектор и переместите его сначала ближе к стене, а затем дальше от нее. Несмотря на то, что размер круга в пикселях не меняется, физический размер фигуры будет уменьшаться по мере приближения к стене и увеличиваться по мере отдаления).
Поэтому нам нужен способ соотнести цифровые сенсорные объекты (в пикселях) с физическим миром (в дюймах или сантиметрах). Как это сделать?
Секретная формула 🤫
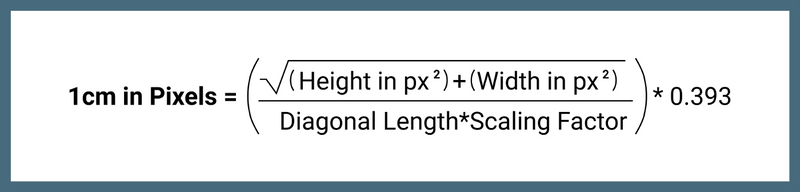
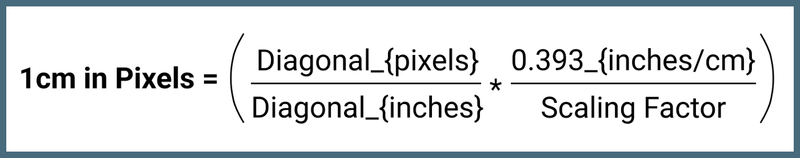
Я составил секретную формулу для расчета количества пикселей, необходимых для получения области клика размером 1см x 1см. Она выглядит так:
Секретная формула для расчета количества пикселей, необходимых для сенсорной цели размером 1 х 1 см.
Давайте разберем ее🕺🏻
- Мы используем теорему Пифагора, чтобы определить, сколько пикселей приходится на диагональ экрана.
- Далее линейкой измеряем размер физической диагонали экрана. В этом примере мы рассчитываем в дюймах.
- В-третьих, мы учитываем коэффициент масштабирования производителя. Эта тема заслуживает отдельной статьи. На данный момент знайте, что Android и iOS обрабатывают коэффициенты масштабирования немного по-разному.
- Наконец, умножаем все на 0,393. Мы делаем это потому, что 1 см примерно равен 0,393 дюйма. (Пропустите этот шаг, если вы изначально измеряли диагональ экрана в сантиметрах).
Примечание: Для тех, кто интересуется единицами измерения, приведенное выше уравнение можно упростить до следующего. Большое спасибо Luciano Infanti за помощь в разъяснении👍🏼.
И вуаля! Это уравнение точно говорит нам, сколько пикселей содержится в сенсорной цели размером 1x1см.
Разберем на примере 🔎
Представьте, что я проектирую для пользователя, который будет использовать 15-дюймовый Macbook Pro 2019 года. Если я хочу сделать иконку высотой ровно 1см, сколько это будет пикселей?
Следуя методу, изложенному выше, я определяю:
- Нативное разрешение Macbook Pro 3072 x 1920 px. Однако мне нужно использовать масштабированное разрешение (размер артборда, который я бы использовал для масштаба дизайна 1: 1). Масштабированное разрешение по умолчанию выглядит как 1680 x 1050 px.
- Физический диаметр составляет 15 дюймов.
- Коэффициент масштабирования равен «1», потому что мы уже учли «масштабированное разрешение».
- Умножьте на 0,393, потому что мы измерили физический размер в дюймах.
Подставив эти значения в уравнение, мы выясним, что сенсорная цель размером 1см x 1см составляет 52 пикселя!
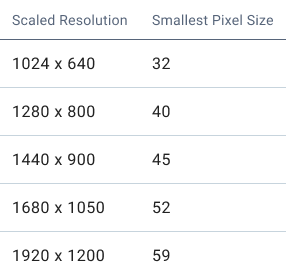
Примечание. Если вы использовали другое масштабированное разрешение, вы получите другие значения в пикселях. См. таблицу.
Означает ли это, что мы не можем доверять нашим дизайн-системам? Не обязательно. Это просто означает, что мы должны проверить размер, выполнив расчеты и вооружившись линейкой, когда будем проектировать.
Много математики
Дизайнеры должны убедиться, что они создают доступный дизайн. Слишком маленькие кнопки сложно нажимать, а слишком большие – тратят впустую ценное пространство экрана.
В нашем примере мы выяснили, что 52 пикселя — это атомарная единица измерения. При проектировании компонентов с высоким уровнем взаимодействия, таких как кнопки или навигационные иконки, будьте очень осторожны, создавая элементы размером менее 52 пикселей на этом конкретном устройстве.
Но я знаю, о чем вы думаете. Слишком много математики. 😭
Не беспокойтесь. Я сделал инструмент, так что вам не придется считать в уме! Все, что вам нужно сделать, это добавить некоторые переменные, а мой калькулятор сделает все остальное.
Подведем итоги
UX-дизайнеры должны проектировать области клика, обеспечивающие баланс между доступностью и рациональным использованием пространства экрана. Это означает, что нам нужно перестать считать 40х40px универсальным размером сенсорной цели.
Изучите тип устройства, которое ваши пользователи будут использовать для взаимодействия с вашим дизайном. Найдите характеристики самого маленького устройства, которое они будут использовать. Затем используйте секретную формулу для преобразования 1см в пиксели. Как только у вас появится волшебная «атомарная единица измерения», используйте эти знания для масштабирования всего дизайна.
Оригинал тут -> bootcamp.uxdesign.cc










Топ коментарі (3)
Однажды убеждал менеджера не делать очень маленькой кликабельную иконку. Его аргумент был - если пользователю нужно - нажмет! Переубедить помог только кликабельный прототип...
Очень стандартная ситуация)