Возможность записывать и каталогизировать мысли очень популярна на рынке, если верить 100+ миллионам пользователей Evernote , но интерфейс приложений подобного плана до сих пор оптимизирован под клавиатурный ввод на мобильных устройствах, а тут как раз не помешала бы возможность голосовой диктовки.
Давайте создадим более удобный способ диктовки, проработаем его от идеи до прототипа.
Идеация и анализ
Быстрый обзор текущей версии ввода заметки в Evernote под iOS требует огромного количества касаний и взаимодействий. 
Какие минимальные шаги нужны для диктовки голосовых заметок, и как можно скомпоновать разные действия в одно?

- Нажать и надиктовать заголовок
- Нажать и надиктовать текст заметки
*Примечание: можно свернуть этот процесс еще круче, но об этом позже.
Требования
Чтобы реализовать это взаимодействие, мы ограничим продукт следующими требованиями:
- Домашний экран - это канвас новой заметки
- Поля Title и Body выбираются автоматически (title > body)
- Первичное взаимодействие: долгое нажатие и диктовка текста голосом.
- Вторичные взаимодействия: список (List), поделиться, клавиатура и Новая заметка (New)*
- Заметки автоматически сохраняются по завершению ввода (их потом можно удалить на экране List)
*Вторичные взаимодействия:
- List (посмотреть существующие заметки для чтения/правки/поделиться с другими)
- Share (отправить текущую заметку друзьям или себе)
- Keyboard (запустить QWERTY-редактирование)
- New (создать новую заметку)
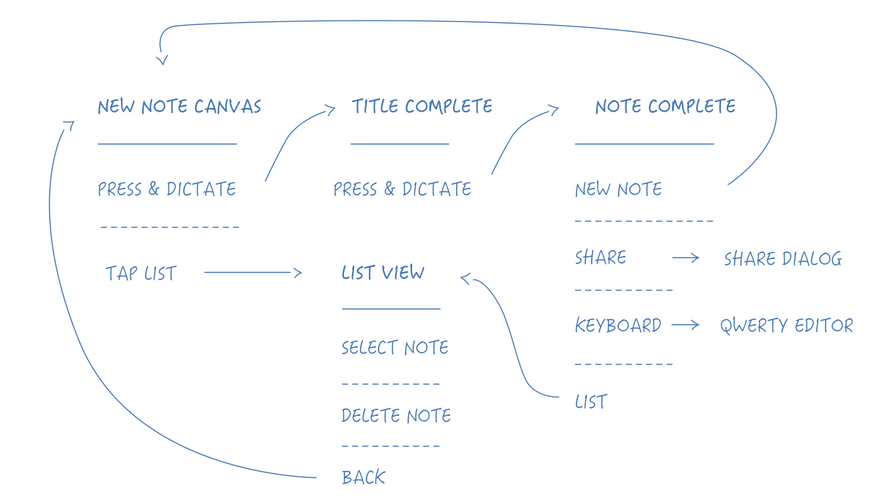
Планирование UX
Корректность диаграммы зависит от сложности продукта и желательных акцентов (точки касания, элементы взаимодействий, эмоциональные состояния). Для продукта с ограниченным количеством экранов и взаимодействий мне нравится подход “пользователь видит - пользователь делает”, который я перенял у команды Basecamp. 
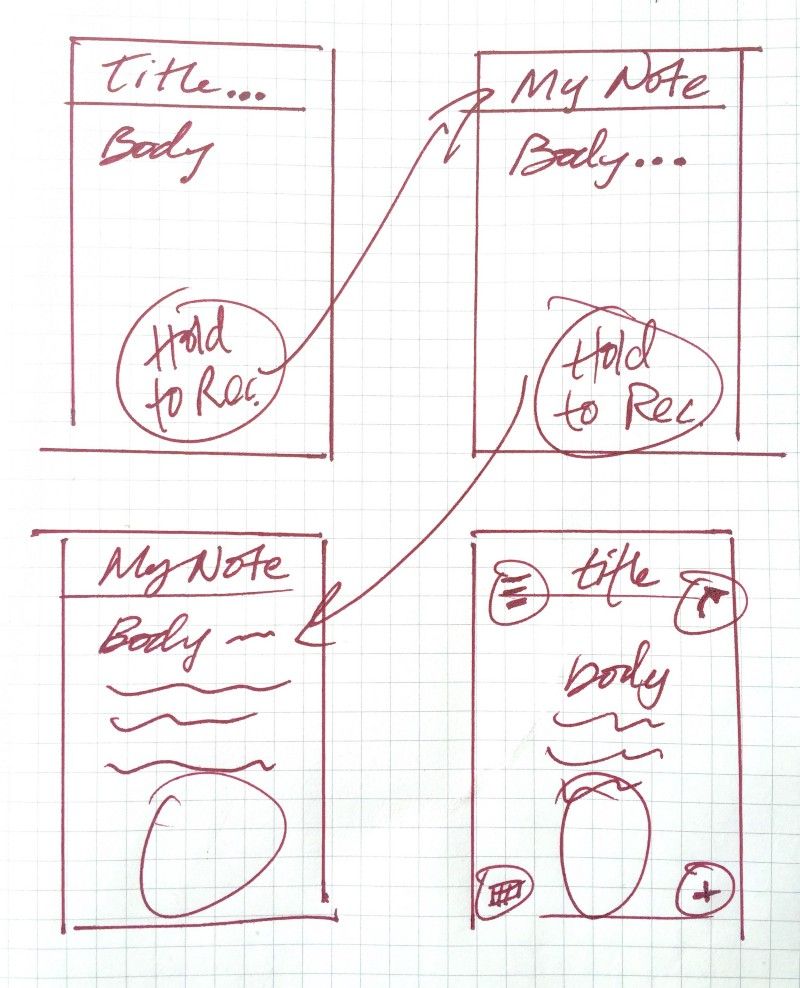
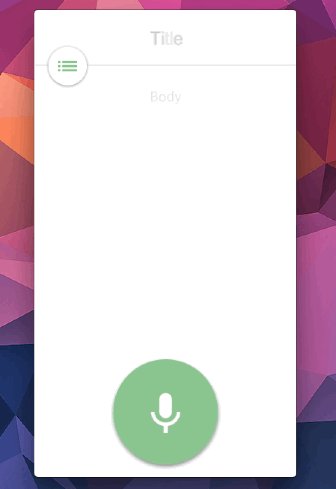
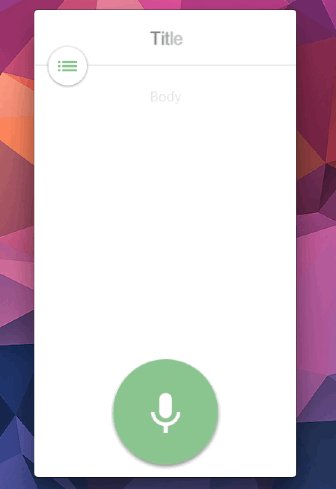
Грубый интерфейс
Начнем визуализировать наш первичный интерфейс (поле заголовка, поле тела и кнопка записи) в снисходительной форме. 
А что насчет вторичных взаимодействий?
Мы можем поместить эти элементы за меню, но это не совсем хорошо. Мы бы могли использовать стандартную панель вкладок iOS для переключения подзадач, но тогда мы пожертвуем видимым пространством для нашей заметки. Так что вместо этого я бы хотел рассмотреть вариант встраивания элементов в полноэкранный канвас. К счастью, у нас 4 элемента и 4 угла экрана… совпадение? 

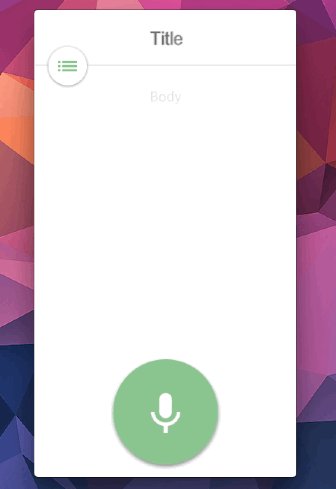
Детальная проработка интерфейса
Для нашего детализированного интерфейса воспользуемся принципами Material Design, который подразумевает красивые, точные взаимодействия и глубину по z-оси. Подготавливая артборды в Sketch, я набросаю каждое состояние от начала до конца, чтобы получился непрерывный сценарий для прототипирования. 
Обозначение выделенного поля
Помните о проблеме указания пользователям, что они редактируют?
Я решил использовать эффект мерцания для индикации выделенного поля для Title и Body. Эту анимацию использовали в приложении Facebook Paper для iOS.
Прототипирование во Flinto
Flinto позволяет подключать к элементам и экранам сложные анимации. Я могу даже включать анимированные гифки, чтобы показать нужный эффект мерцания!
Взаимодействие с элементами Material
Взаимодействия - это реальная возможность вдохнуть жизнь и свой отпечаток в UX. У нас есть простое взаимодействие для просмотра списка заметок, и его можно сделать гораздо приятнее, чем просто выдвигающийся блок. Кнопка пружинит и скручивается в альтернативное состояние, и с помощью анимации каждой заметки в списке по отдельности мы даем пользователям ощущение отделения от остального контента, ожидание, что каждая заметка - отдельный элемент. 

Перевод статьи marcus siegel








Топ коментарі (0)