Если вы только начали создавать дизайны для веб и являетесь новичком в Sketch или Photoshop, или вы просто разработчик, желающий включить UI-дизайн в свой репертуар, эти простые уроки идеально подойдут для быстрого ознакомления с работой Sketch, получения навыков по созданию роскошных дизайнов для десктопа, планшетов и мобильных устройств. А сегодня мы поймем, как происходит передача дизайна разработчикам.
Передача дизайна: подготовка к передаче разработчикам
Часть 5 (завершающая для этой серии) будет довольно короткой, но это только потому, что Zeplin очень прост и удобен в использовании.
У нас есть 3 дизайна (артборд), все выглядит pixel perfect, и теперь нужно передать их разработчикам для воплощения в жизнь.
Есть несколько плагинов Sketch, которые могут генерировать для вас руководства по стилю. В прошлом я уже пользовался некоторыми из них, и они неплохо справлялись со своей задачей.
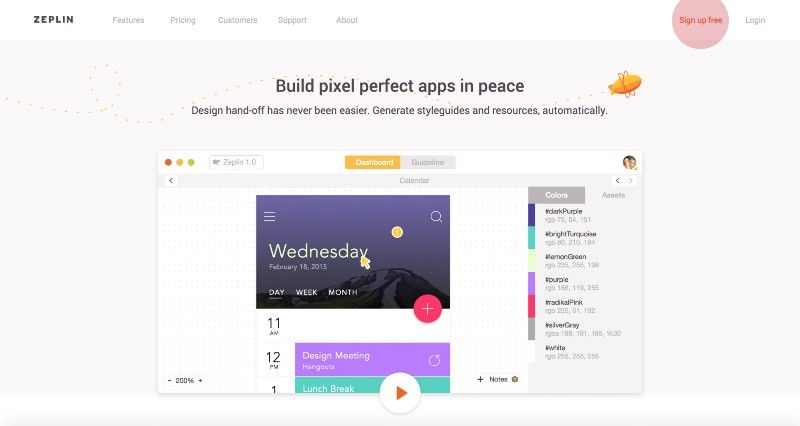
Но потом я бесповоротно влюбился в потрясающий Zeplin, который также автоматизирует процесс передачи дизайнов, легко справляется руководством стиля, исходниками.
Так что пойдем на zeplin.io и зарегистрируемся (у них есть бесплатный начальный аккаунт, так что для пробы платить не придется).
Серия уроков Sketch (часть 5 из 5): передача дизайна разработчику
Регистрация бесплатного аккаунта Zeplin и передача дизайна.
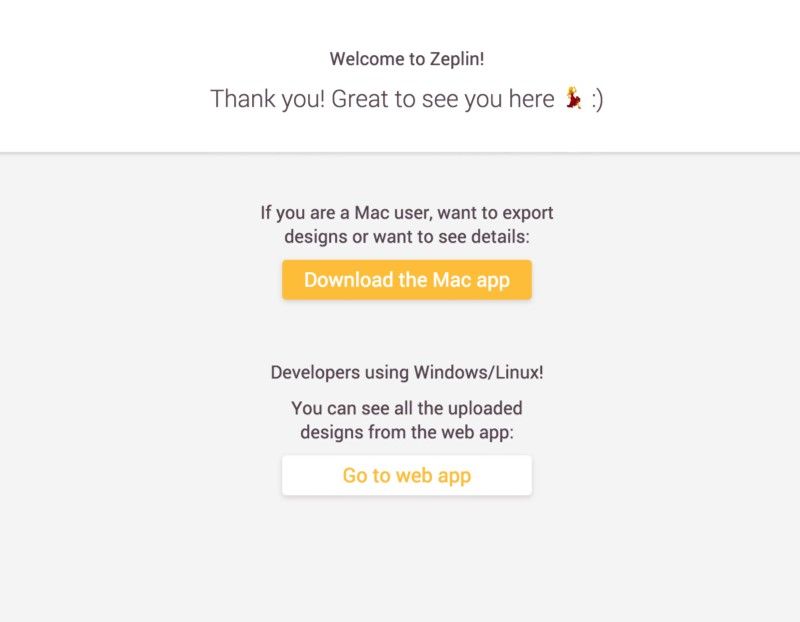
Если вы дизайнер, вы можете скачать приложение под Mac (что мы и сделаем).
Если вы разработчик, который работает под Windows или Linux, вы тоже можете работать над проектом через веб-приложение, так что аргумент “Ага, вы используете Sketch, но мои разработчики сидят на Windows” не помешает вам.
Выберите либо Mac-приложение, либо веб-приложение
Установите приложение и запустите его, создайте свой первый проект.
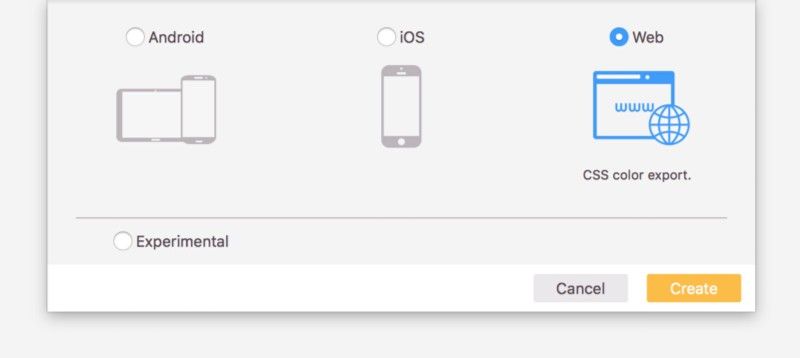
Создайте свой первый проект.
Так как мы работали над дизайном под веб-приложение, выберите опцию Веб.
В нашем случае это более релевантно. Измерения в px, экспорт цветов в CSS и т.д.
Выберите релевантное назначение приложения
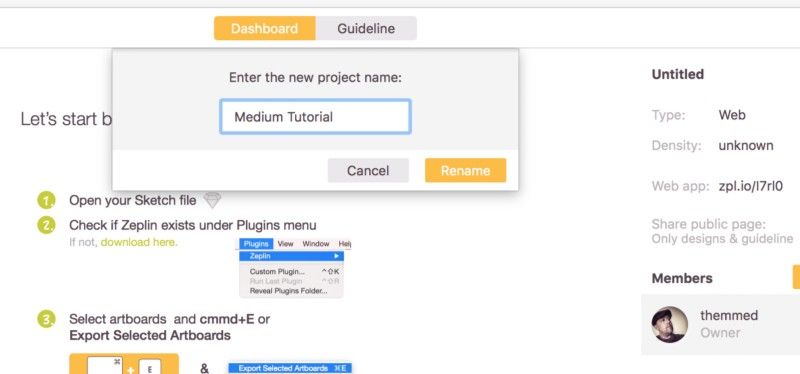
На следующем скрине, после того, как вы создали ваш новый проект, введите название проекта и измените плотность пикселей под ваши требования, кликнув на панели инспектора справа.
Дайте вашему проекту крутое название
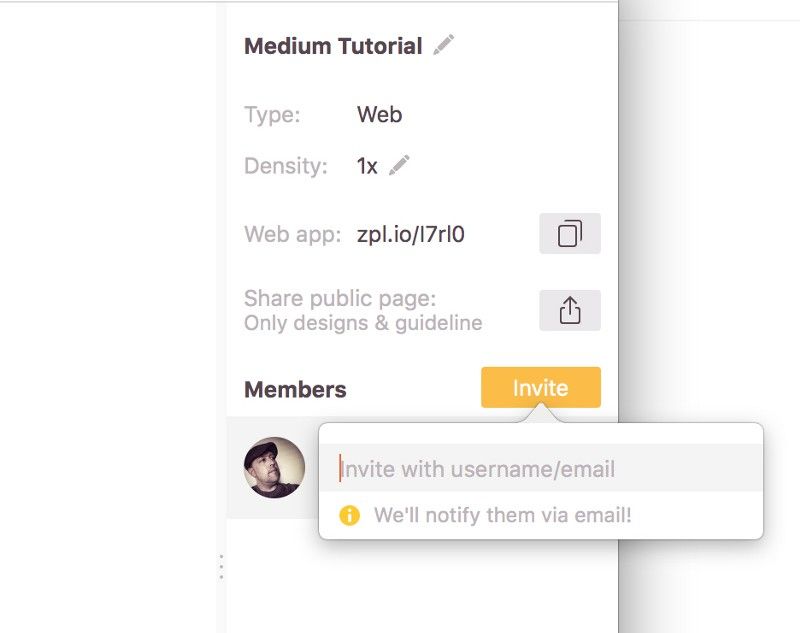
Тут у вас также есть различные способы поделиться проектом Zeplin, а также опция пригласить членов вашей команды присоединиться к проекту, так и проходит передача дизайна разработчику.
Пригласите народ для совместной работы над проектом Zeplin
А теперь самая простая часть - экспорт артбордов из Sketch в Zeplin.
Примечание: Когда вы установили приложение Zeplin, также установится (надеюсь на это) и плагин для Sketch.
Вернемся в Sketch, выделите три артборда, которые мы ранее создали (Desktop, Tablet, Mobile).
Нажмите Cmd + E или выберите Plugins - Zeplin - Export Selected Artboards
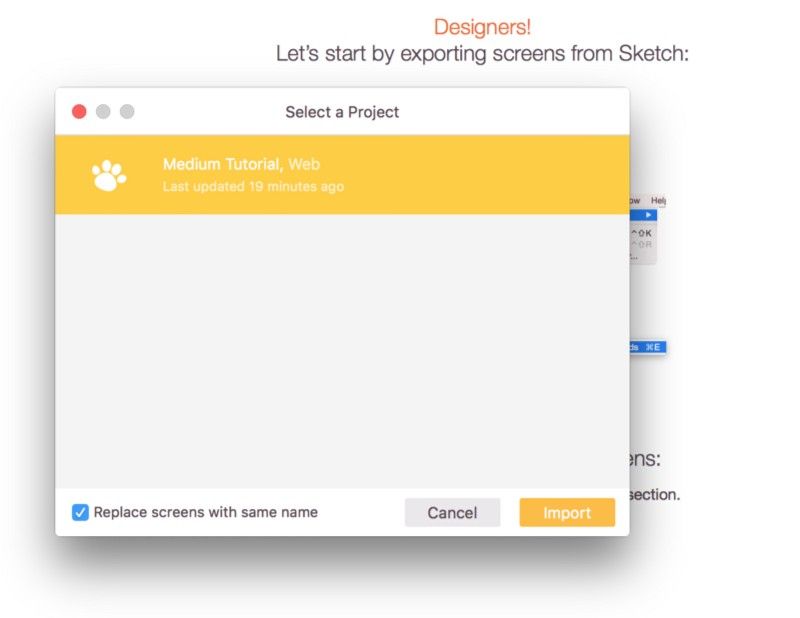
Выберите только что созданный проект Zeplin и кликните Import.
И пусть магия творит!
Выделите проект для импорта артбордов
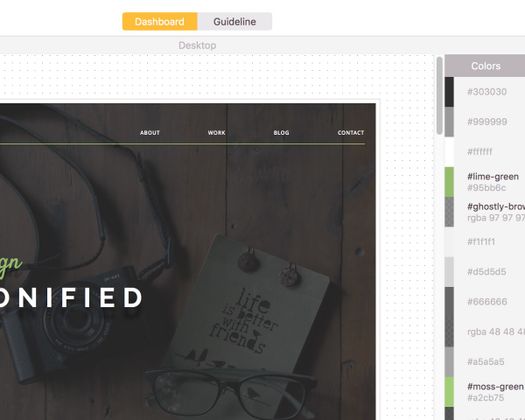
Вот и все, артборды импортированы в Zeplin.
Артборды импортированы в Zeplin
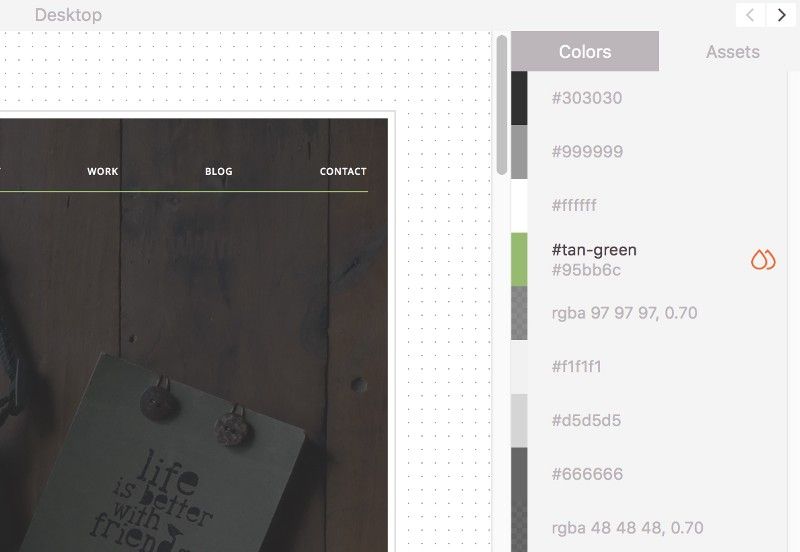
Двойной клик перенесет вас на каждый отдельный артборд, где вы можете получить больше информации о конкретном артборде.
Тут вы также можете выбрать (кликнув на иконку в виде капли справа от цвета) цвета для переноса в ваше руководство стиля.
Проверьте исходники (изображения и т.д.), которые вы сделали экспортируемыми со Sketch.
Остановимся немного на исходниках.
Например, вы можете подготовить к экспорту иконку мегафона (среди других исходников) - просто выделите его на своем артборде, и кликните Make Exportable.
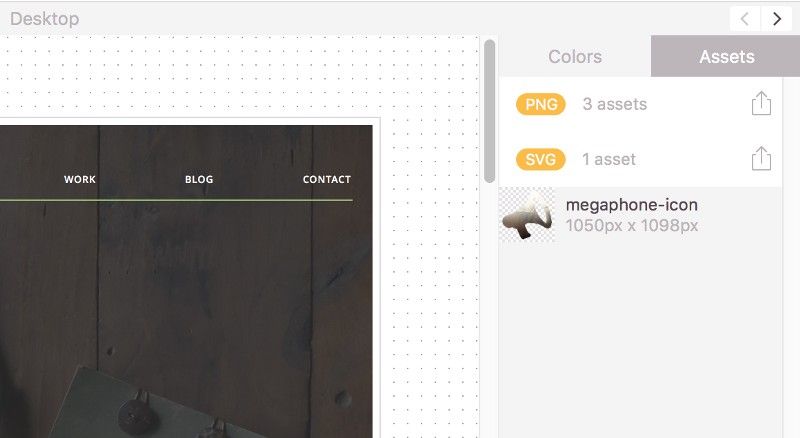
Вам не нужно ничего делать в Sketch, так как Zeplin автоматически со всем разберется, в зависимости от типа проекта, плотности проекта и т.д. Круто, да?
Все релевантные размеры изображения экспортированы для вас
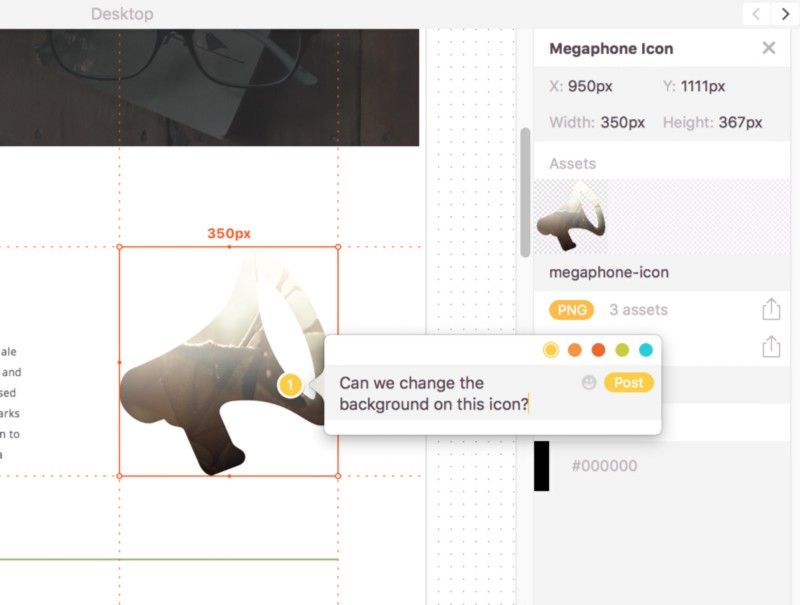
Вы также можете оставлять комментарии для вашего разработчика с помощью клавиш Cmd + Click в любом месте дизайна.
Оставляйте комментарии для других членов проекта
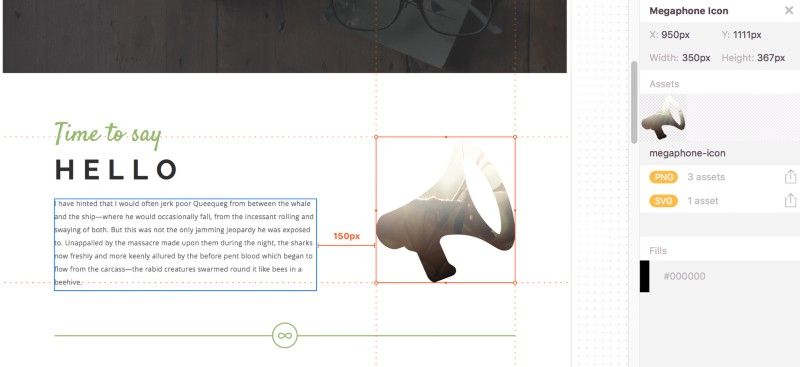
Точно, как в Sketch, вы можете легко посмотреть расстояние между объектами на артборде.
Это так облегчает жизнь разработчику (особенно, если у них под рукой нет Sketch) в плане просмотра всех размеров вплоть до пикселя в вашем дизайне.
Вспомогательные линии для измерений во всей красе
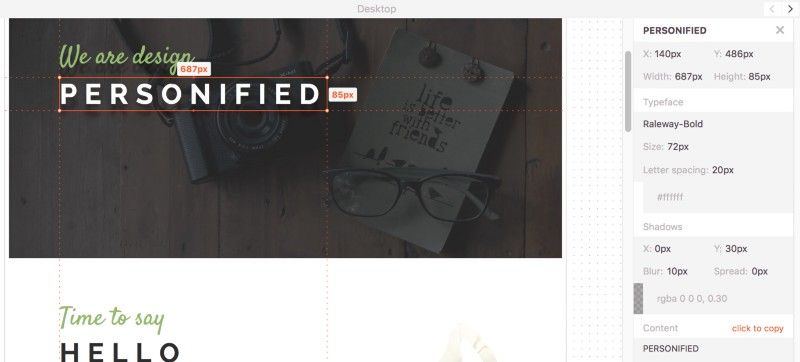
Выделение слоя в Zeplin также дает вам детальный обзор слоя в панели инспектора.
Ваш разработчик станет, эм… счастливым разработчиком!
Доступен детальный обзор каждого элемента
Во вкладке Guideline вы можете увидеть, какие шрифты используются в проекте, цвета (вы можете легко кликнуть на названии цвета, чтобы переименовать его на более подходящие названия).
Font Book (книга шрифтов) также делается без особого труда, а из разговоров с командой Zeplin я слышал, что они собираются включить ее импорт в будущее обновление.
Zeplin, вместе со Sketch очень круто экономят время, позволяя разработчику и дизайнеру быть на одной волне, работая в идеальной гармонии. Передача дизайна разработчику происходит так просто.
Передача дизайна прошла успешно, это конец!
Большое спасибо за то, что прошли этот марафон из 5 уроков для работы в Sketch.
Я искренне надеюсь, что вы обогатили свои навыки работы со Sketch, улучшили свой рабочий процесс, и с помощью Zeplin вам удалось сгладить все сложности передачи дизайна в код.
Перевод статьи Marc Andrew



















Топ коментарі (0)