Первое что нам следует изучить, это настройка Sketch. Если вы только начали создавать дизайны для веб и являетесь новичком в Sketch или Photoshop, или вы просто разработчик, желающий включить UI-дизайн в свой репертуар, эти простые уроки по настройке идеально подойдут для быстрого ознакомления с работой Sketch, получения навыков по созданию роскошных дизайнов для десктопа, планшетов и мобильных устройств.
Пожалуйста, учтите: Это часть 1 из 5. В течение всей серии я буду учить вас азам работы со Sketch (и некоторых других сопутствующих инструментов, которые я вместе с ним использую). Я покажу весь путь от начала до создания красивых дизайнов для различных устройств и передачи исходников разработчикам.
Звучит неплохо, правда? Тогда начнем…
Настройка Sketch
В первой части я покажу, как начать работу в приложении, расскажу о разных секретах, плагинах и ресурсах, которые я использую при создании дизайнов, вроде этого, в Sketch.
Небольшой снэпшот дизайна, который мы будем создавать в Sketch
Я не буду в деталях растолковывать весь функционал программы, но надеюсь, что эти уроки заложат отличный фундамент для вашей работы в Sketch.
Вам не обязательно проходить весь урок вместе со мной. Вы можете просто вдохновиться этим постом на собственные подвиги.
Настало время запустить ракету в Sketch
У вас должна быть копия Sketch на вашем Mac. Было бы странно приступить к уроку, не имея ее под рукой. Если все же еще не скачали, загрузите триал-версию.
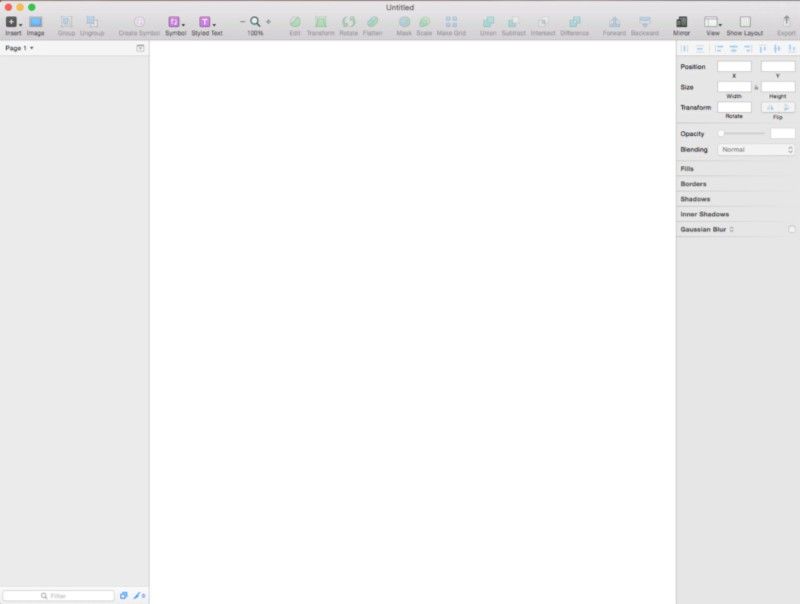
Надеюсь, все установлено, и вы готовы начать? Когда впервые открываете Sketch, вам показывается приятно пустой холст.
Интерфейс Sketch родной, яркий и освежающе простой
Панель инструментов вверху окна содержит набор инструментов, которых можно использовать при работе над проектом. Ее можно настроить по своим предпочтениям (отображайте нужные инструменты, а неиспользуемые можно спрятать), кликнув на меню View, и выбрав Customize Toolbar…
Вы можете легко перетаскивать элементы на другое место, чтобы было максимально удобно.
Под панелью инструментов есть 3 основные области. Слева у вас список слоев, где отображаются любые элементы, которые вы добавляете в свой дизайн.
Далее идет бесконечный канвас, где и происходит весь процесс дизайна.
И справа расположен Инспектор, где можно настраивать параметры для слоя, над которым вы в данный момент работаете или для используемого инструмента.
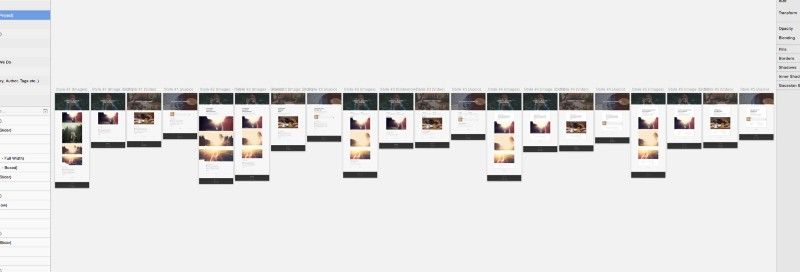
Бесконечный канвас – одно из ключевых преимущество Sketch
Я бегло описал бесконечный канвас, и это одна из ключевых возможностей Sketch, делающая программу удобной для работы.
Благодаря ей, вы не ограничены в выборе размера документа или разрешении на выходе, и вы можете сразу начать работу, не чувствую себя стесненным.
Из своего предыдущего опыта я знаю, что показ диалогового окна с выбором размеров документа перед тем, как вы начали что-либо делать, уже как-то ограничивает мышление и сбивает с толку.
Пример бесконечного канваса в действии.
Вы бы могли, в теории, скажем, создать проект 60 артбордов, и все они поместятся на одном канвасе : )
Каждый артборд для вашего проекта может жить в одном файле с остальными. Это удобно во всех возможных смыслах. Вы можете быстро передвигаться по различным артбордам, можно легко просматривать весь проект, дублировать элементы с одного артборда на другой.
Честно, как только вы начнете работать на бесконечном канвасе, вам уже будет очень сложно привыкнуть к чему-нибудь другому.
Еще одна настройка Sketch, делающая Sketch таким потрясающем, это плагины, создаваемые огромным сообществом разработчиков.
Ни один дизайнер не имеет права обходиться без Sketch Toolbox
Теперь вы можете устанавливать плагины вручную или с помощью приложения Sketch Toolbox, позволяющего быстро находить нужные расширения.
Одним нажатием кнопки вы можете установить плагин в Sketch, что здорово экономит время.
У меня есть несколько плагинов, которые я постоянно использую в своей работе:
Установите Sketch Toolbox, и через это приложение установите два плагина, которые я перечислил выше.
Настройка Sketch: иконки
Всем нравится хороший набор иконок. Для этого урока мы будем использовать коллекцию SVG-иконок с Entypo. Вы можете скачать их здесь.
Это небольшой набор, идеально подходящий под наши будущие задачи. В нем не запутаешься, но есть все, что нам нужно.
Прошли те дни, когда приходилось лопатить множество папок на компьютере в поисках нужной иконки. Это уже не круто.
О IconJar, не передать словами, как я люблю тебя!
На смену этим архаизмам пришел IconJar. Он собирает все ваши коллекции иконок в одном приложении и позволяет легко перетаскивать нужную иконку непосредственно в документ Sketch. Кайф!
Отличный инструмент для бесплатных стоковых фото
Бесплатных стоковых фото много не бывает, правда?
Когда я что-то рисую в Sketch, я использую Zoommy для загрузки изображений-плейсхолдеров или просто для вдохновения. Вы можете скачать его здесь.
Вместо пролистывания множества сайтов с бесплатными стоковыми фото в поиске нужных, я просто использую это приложение. Здесь вы можете просматривать сайты вроде Unsplash, Magdeleine, Jay Mantri и множества других в одном месте.
Настройка Sketch: шрифты (Google Fonts)
Бесплатные семейства шрифтов. О да!
Есть отличные шрифтовые сервисы вроде Typekit, для них нужна подписка. Но для этого урока мы воспользуемся шрифтами из Google Fonts
Они бесплатны и очень разнообразны (некоторые правда, не особо красивые).
Мы скачаем 3 семейства шрифтов из Google Fonts.
- Raleway
- Open Sans
- Satisfy
Вы можете скачать их вручную отсюда или же через SkyFonts, в котором после установки вы можете легко искать и устанавливать нужные шрифты.
Настройка Sketch: горячие клавиши
Оо, перед тем, как мы двинемся дальше, я хочу поведать вам о нескольких бесценных горячих клавишах, которые вы будете регулярно использовать.
Я не буду перечислять их все, полный список вы можете найти здесь.
Вставить
- Новый артборд (A)
- Прямоугольник (R)
- Прямоугольник с закругленными углами(U)
- Овал (O)
- Линия (L)
- Текст (T)
Ввод текста
- Жирный Cmd + B
- Курсив Cmd + I
- Подчеркнутый Cmd + U
Вид холста
- Увеличить масштаб Cmd (+) +
- Уменьшить масштаб Cmd (+) -
- Фактический размер Cmd (+) 0
- Центр канваса Cmd (+) 1
- Включить/выключить сетку Ctrl + G
- Включить/выключить линейки Ctrl + R
- Включить/выключить гайды слоя Ctrl + L
- Подвинуть канвас Space + Drag
Окно
- Показать/спрятать список слоев Alt + Cmd + 1
- Показать/спрятать инспекторAlt + Cmd + 2
- Показать/спрятать список слоев и инспектор Alt + Cmd + 3
- Режим презентации Cmd + .
Редактирование слоев
- Показать расстояние к другим слоям Alt
- Показать расстоение к другим слоям внутри группы Alt + Cmd
- Дублировать Alt + Drag
- Селектор цвета Ctrl + C
Организация слоев, групп и артбордов
- Передвинуть вперед Alt + Cmd + ↑
- Передвинуть назад Alt + Cmd + ↓
- Переименовать слой/артборд/группу Cmd + R
- Сгруппировать слои Cmd + G
- Разгруппировать слои Shift + Cmd + G
Настройка Sketch: сетка для pixel-perfect макетов
При работе с дизайнами для различных размеров экрана очень удобно пользоваться экранной сеткой для выравнивания элементов под разные устройства размеры экрана.
Если вы разработчик, возможно, вы итак пользуетесь сеточной системой. Например, фреймворк Bootstrap со встроенной сеткой. Или может, у вас есть какое-то собственное решение.
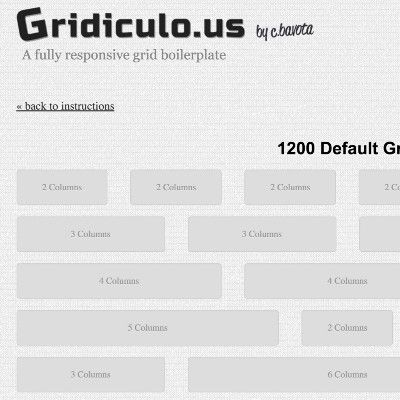
Простая, легковесная сеточная система
Лично я во многих случаях использовал легковесную сетку под названием Gridiculous, и она отлично справлялась со своей задачей.
Поскольку в разработке вы используете конкретную сетку, то лучше, чтобы и дизайны создавались с той же сеткой, или наоборот. В таком случае дизайнер и разработчик будут очень комфортно взаимодействовать.
Для целей этого урока мы будем использовать 12-колоночную сеточную систему Gridiculous, и я покажу вам, как быстро ее настроить.
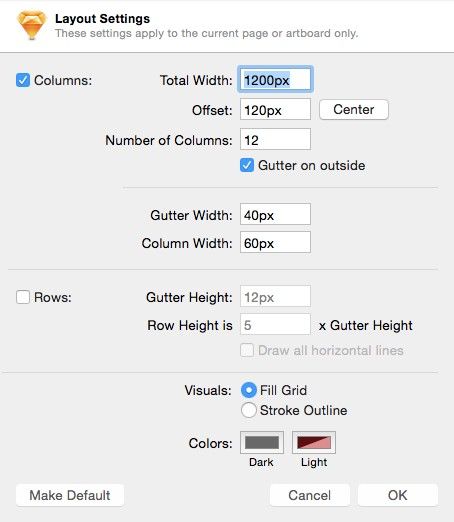
На панели инструментов в Sketch кликните на иконку View и выберите Layout Settings в выпадающем списке, затем введите следующие значения настроек:
Настройки макета для используемой нами сетки
Мне нравится сетка красного цвета с непрозрачностью 50%. Она хорошо выделяется на фоне артборда с разнообразным наполнением.
И помните, что горячая клавиша Ctrl + L может выключить или включить сетку. В этом уроке вы часто будете использовать это сочетание кнопок.
Артборды на сцену!
Настройка Sketch артбордов. Окей, давайте создадим артборд для дизайна, который мы назовем ‘Brooklyn’. Почему ‘Brooklyn’? Я большой поклонник олдскульного хип-хопа. Множество великих реперов – выходцы из Бруклина. В этом и причина : )
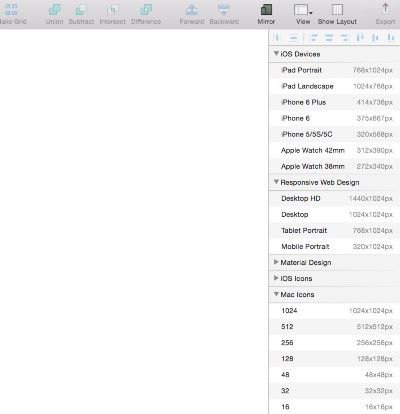
Обзор доступных размеров артборда
Нажмите клавишу A, и в инспекторе появятся доступные размеры. Мы выберем Desktop HD для вставки артборда на холст.
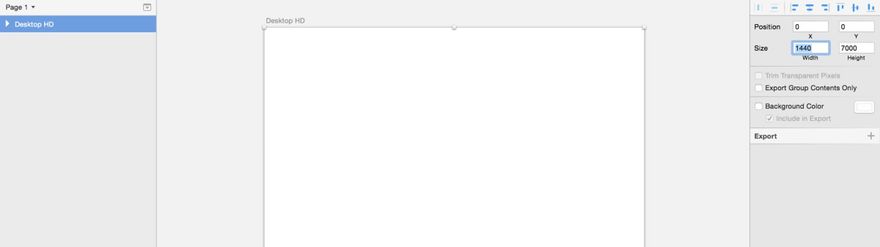
Артборд будет слишком коротким по высоте для этого урока, так что кликните на имени артборда в списке слоев, в нашем случае, это Desktop HD. И в панели инспектора увеличьте высоту до 7000px.
Теперь у нас достаточны высоты для творчества.
Увеличьте высоту артборда в панели инспектора
Надеюсь, вам понравились быстрые артборды Sketch?
Круто. У нас есть пустой артборд, не много пока что. Но мы исправимся, обещаю.
В части 2 этой серии уроков мы начнем создавать дизайн для десктопных экранов. Мы углубимся в Sketch, и я покажу вам больше крутых возможностей, горячих клавиш и советов.
Скоро увидимся! Спасибо за чтение моей статьи.
Перевод статьи Marc Andrew



















Топ коментарі (0)