Будь то персонализация контента, оценка опыта или соответствие требованиям законодательства, формы играют главную роль в наших продуктах. Выбор правильного элемента управления для конкретного вопроса может быть сложнее, чем вы думаете. Ограничения по высоте, длина текста, изображения и количество вариантов являются решающими факторами.
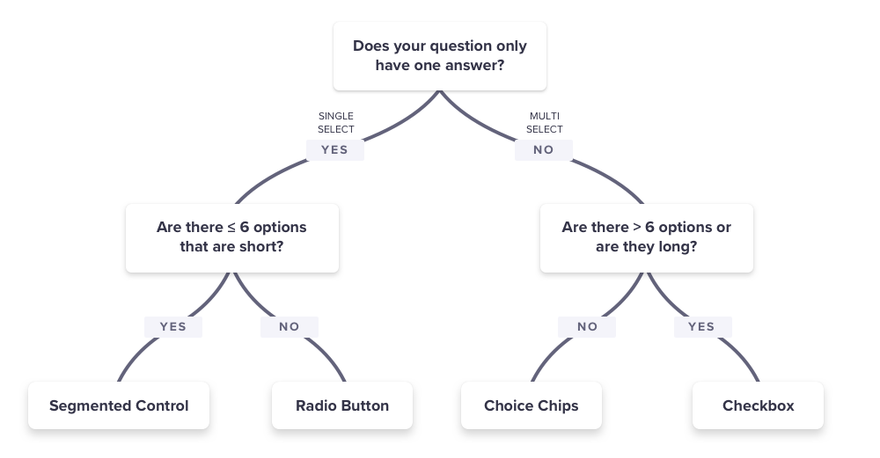
Это дерево решений должно помочь разобраться, какой элемент выбрать
Одиночный выбор
Сегментированный элемент управления
Сегментированный элемент управления должен использоваться для выбора одного из 2–6 вариантов. Лучше всего использовать иконки, небольшие цифры или короткие слова. Его дизайн состоит из горизонтального контейнера, в котором находятся варианты, один из которых выбран.
Иконки и короткие слова vs Денежные единицы. Иконки от Meg
Плюсы. Размещение всех вариантов в одной строке хорошо работает для макетов с ограниченным вертикальным пространством. Заполняющий фон с разделителями визуально соединяет все варианты.
Минусы. Это не работает с длинными словами или цифрами, фразами или ценами. Если вы решите поместить их внутрь контейнера, учтите локализацию, предложив меньше вариантов. Горизонтальное пространство очень ограничено, и даже с меньшим количеством вариантов вам все равно придется решать, как обрезать текст.
Откуда взялся максимум в 6 вариантов? Каждый вариант в сегментированном элементе управления должен быть больше или равен минимальному размеру цели нажатия.
Радиокнопки (Radio Buttons)
Радиокнопка внутри элемента списка должна использоваться для одиночного выбора из более чем 6 вариантов и / или при неограниченном вертикальном пространстве. Чаще всего они представляют собой контур круга, который заполняется при выделении в начале элемента списка. iOS создала новую парадигму с тем же значением, поставив галочку в конце, а современные дизайны выбрали выделение строки, путем обвода элемента списка для экономии горизонтального пространства.
Android и веб vs iOS vs альтернативный паттерн
Плюсы. Радиокнопки в элементах списка дают контенту необходимое свободное пространство. Они распознаваемы, могут содержать несколько текстовых строк, текст может переноситься, а изображения могут быть большими.
Минусы. Они большие и занимают ценное пространство экрана, а также плохо подходят для проектов с ограничениями по высоте.
Интересный факт! Радиокнопки были названы в честь физических кнопок, которые использовались на старых радиостанциях для выбора запрограммированных станций – при нажатии на одну кнопку другие кнопки выскакивали.
Множественный выбор
Choice Chips
Фишки выбора (Choice chips) следует использовать для выбора нескольких вариантов из примерно 3–6. Их лучше всего использовать для одного-двух коротких слов или цифр. Их дизайн аналогичен маленькой кнопке с изменением цвета фона для «вкл» и «выкл», и имеет, как правило, минимальную высоту цели нажатия.
Хотя Material Design рекомендует установить галочку перед несколькими вариантами выбора, я решила не включать его, потому что наиболее знакомые chips – это адреса электронной почты, и они не используют галочку. Это также экономит горизонтальное пространствo.
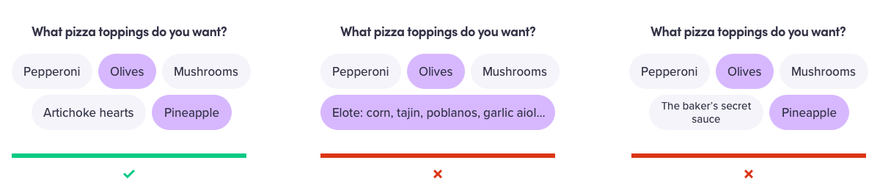
Короткие варианты vs Длинные варианты vs Перенос слов
Плюсы. Чтобы сэкономить место, chips укладываются в кирпичную кладку, а их размер определяется длиной текста внутри. Кажется, что с ними легко и весело взаимодействовать.
Минусы. Они имеют те же проблемы с длиной текста, что и сегментированный элемент управления, так как они плохо подходят для длинных слов или фраз. Перенос текста или изменение его размера не рекомендуется, поскольку он выглядит непреднамеренным или поломанным. Использование более двух рядов chips может усложнить сканирование каждой кнопки.
Галочки
Галочки (Checkmarks) в списке элементов должны использоваться для множественного выбора из более чем 6 вариантов и / или при неограниченном вертикальном пространстве. Они обозначены квадратным контуром в начале элемента списка, который заполняется галочкой при выборе.
Галочка в элементе списка
Плюсы и минусы. У них те же преимущества и проблемы, что и у радиокнопки.
Теперь все вместе!
Легко увязнуть в дизайне конкретного компонента, поэтому я считаю, что лучше всего начать с общей картины – формы. Благодаря этому мы можем принимать взвешенные решения о том, какой вариант лучше всего подойдет для согласованности, дифференциации и иерархии.
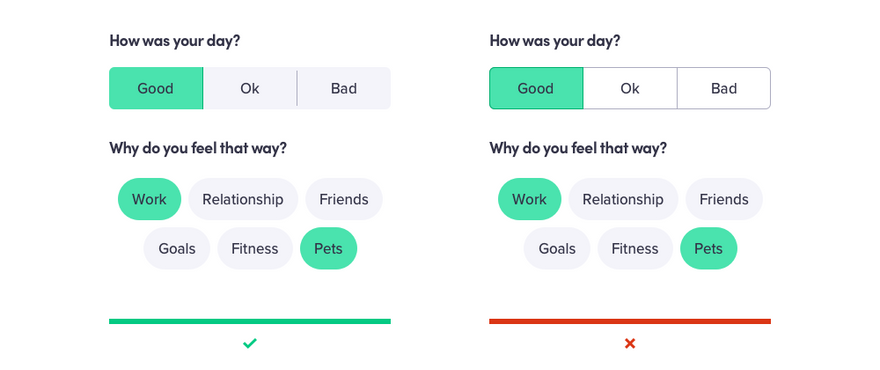
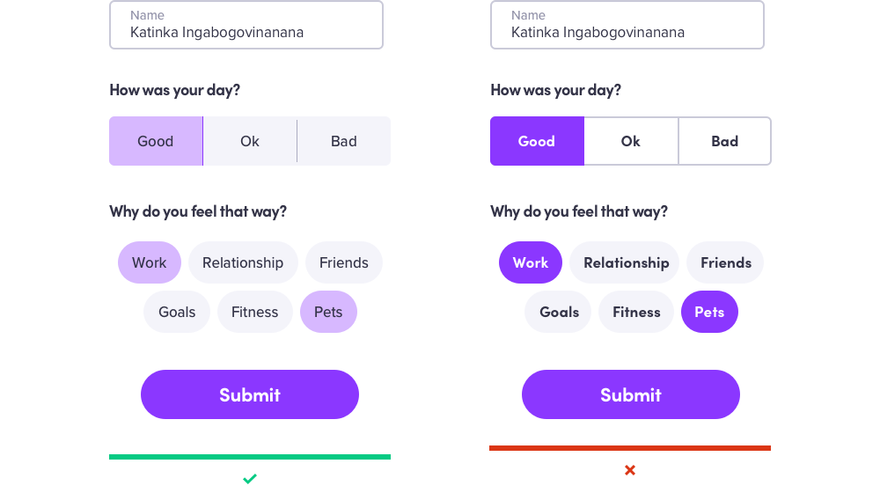
Сегментированный элемент управления и Choice Chips
Фон является самым большим отличием между сегментированными элементами управления и кнопками переключения (toggle buttons). Связанный фон помогает пользователю понять, что он должен выбрать один вариант, а отдельный фон указывает, что он может выбрать много вариантов.
Сходство vs Отличие
Дизайн сегментированного элемента управления и Choice Chip должен визуально быть похожим друг на друга и отличаться от текстовых полей и кнопок, чтобы помочь в иерархии и визуальном разделении различных взаимодействий.
Отличие от кнопки vs Сходство с кнопкой
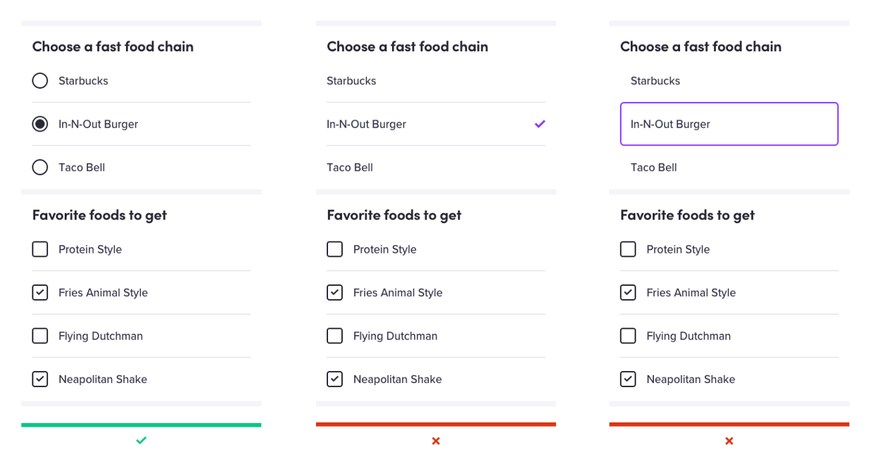
Радиокнопки и галочки
С таким большим количеством вариантов переключателей, я считаю, что лучше всего размещать переключатели и галочки рядом друг с другом. Радиокнопка, галочка и выделенный элемент списка в iOS хороши сами по себе, но в сочетании с галочкой радиокнопка выигрывает в последовательности размещения. Наличие двух галочек путает пользователя, понимаете, о чем я?
Android & Web vs iOS vs альтернативный паттерн
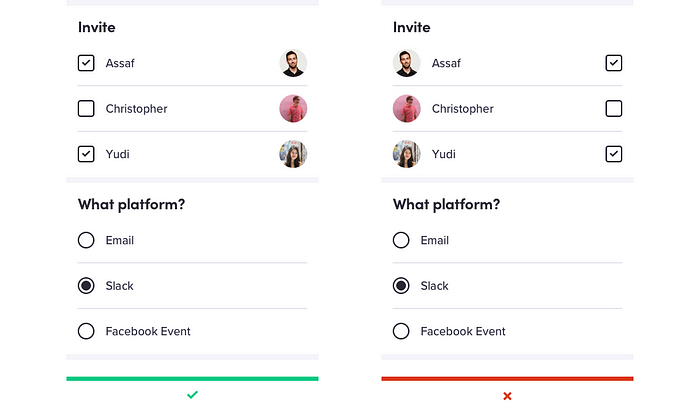
Последнее, но не менее важное, позиция изображения. Элементы управления выделением традиционно располагаются вначале, однако появляется новый паттерн, позволяющий поместить их в конец строки, когда список состоит из изображений. Мы сохраняем элемент управления выделением в начальной позиции, потому что элемент управления и текст являются обязательными, а изображение необязательным и дополнительным.
Изображения в конце vs изображения вначале
Мысли в заключение
Еще один замечательный элемент выбора – picker. Его можно использовать, когда у вас много коротких слов или фраз и ограниченное вертикальное пространство. Рекомендуется размещать в тумблере только текст, поэтому его использование очень специализировано, и его сложно настроить как в Android, так и в iOS.
Я забыла какие-то элементы управления? Пожалуйста, пишите в комментариях!
Перевод статьи Linzi Berry
















Найстарші коментарі (0)