Radio buttons - одни из важнейших элементов форм. Они используются, когда есть список двух или более взаимоисключаемых опций, из которых пользователь должен выбрать что-то одно. Другими словами, если кликнуть на невыбранный пункт, то выделение с ранее выбранного варианта снимется. 
Как radio buttons вошли в обиход?
Radio buttons были названы в честь физических кнопок, используемых на старых автомобильных радиоприемниках для смены станций - когда нажата одна кнопка, остальные отжаты, так что только нажатая остается “активной”. Программная radio button была смоделирована по образу и подобию физических. 
Лучшие советы по использованию radio buttons
Используйте radio buttons только для настроек
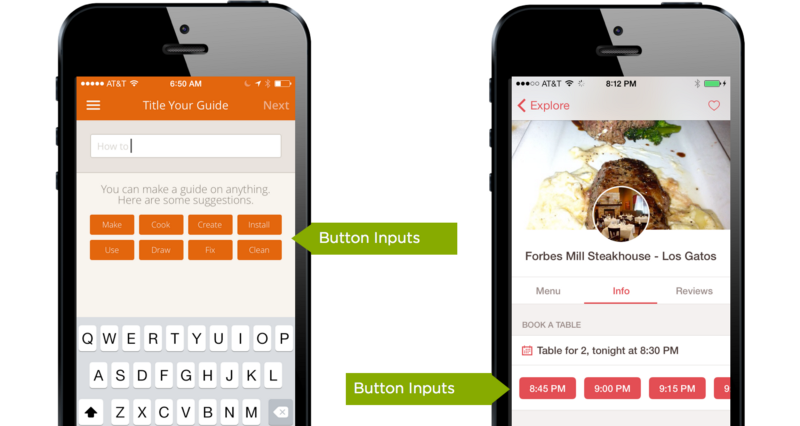
Используйте radio buttons для замены настроек, а не как кнопки действий для выполнения команд. Также измененные настройки не должны вступать в силу, пока пользователь не нажмет командную кнопку (обозначенной как “Продолжить” или “Сохранить”, например). Если пользователь кликает кнопки Назад или Отмена, изменения, сделанные с помощью radio buttons на странице должны быть изменены, и восстановлены исходные настройки. Если radio buttons используются только для влияния на то, как выполняется команда, часто вместо этого лучше презентовать варианты команды. Так вы позволите пользователю выбрать нужную команду в одно действие. 
Опции должны быть исчерпывающими и четко отличающимися друг от друга
Самые большие проблемы в юзабилити radio buttons начинаются с неопределенных, расплывчатых надписей, или описаний, которые невозможно понять среднестатистическому пользователю. Контекстные подсказки могут облегчить жизнь пользователю, но все равно лучше сначала протестировать любой важный набор опций на пользователях.
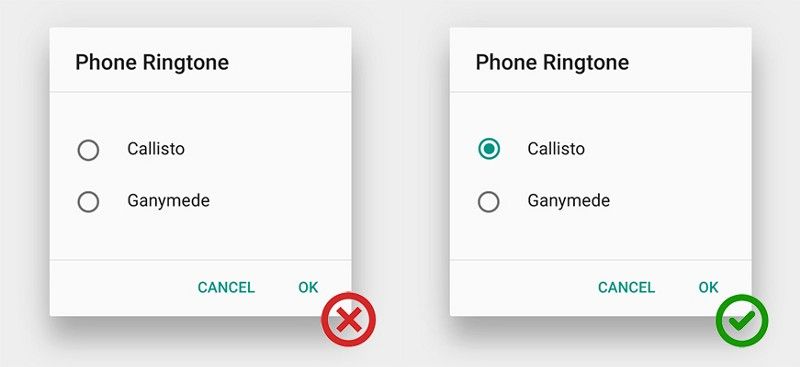
Всегда предлагайте выбор по умолчанию
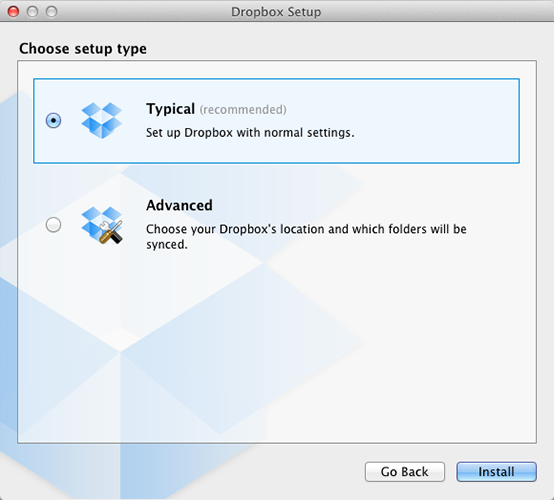
Одна из 10 эвристик UI-дизайна гласит, что пользователи должны иметь возможность отменить (и повторить) свои действия. Это означает, что нужно позволять людям менять элемент управления на его первоначальное состояние. Это означает, что в radio button всегда должен быть минимум один вариант, выбранный по умолчанию. Выберите самый безопасный (без потери данных или доступа в систему) вариант, самую безопасную опцию. Если безопасность роли не играет, выберите самую вероятную или самую удобную опцию. Если пользователям понадобится воздержаться от выбора, вы должны предоставить радикнопку для такого варианта, например, с надписью “None.” Предложить пользователям точную, нейтральную опцию - гораздо лучше, чем неявно намекать на возможность не выбрать ни один вариант из списка.
Старайтесь располагать ваши списки вертикально
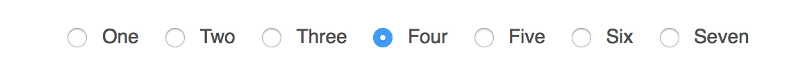
Горизонтальные radio buttons иногда сложно сканировать и локализировать. Горизонтальное расположение radio buttons также может вызвать сложности с определениям, какая надпись какой кнопке соответствует: надпись над кнопкой или под ней. Вертикальное позиционирование безопаснее. Постарайтесь располагать списки выборов вертикально, по одному выбору на строку. Если вам все же необходим горизонтальный макет с несколькими опциями на строку, обязательно добавьте интервалы между кнопками и надписями, чтобы было полностью понятно, какая кнопка какой надписи соответствует. Например, вы должны избегать ситуации, при которой сложно понять, на какую кнопку стоит кликнуть, чтобы выбрать вариант четыре. 
Используйте теги с надписями как область касания или клика
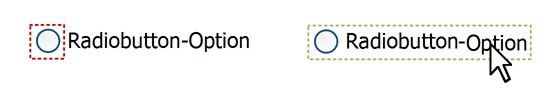
Radio buttons крошечные по своей природе, и поэтому, по закону Фиттса, их трудно кликнуть или коснуться пальцем. Чтобы увеличить область касания, позвольте пользователю выбрать опцию, кликая или касаясь не только саму кнопку, а и надпись, которая к ней привязана. Пусть пользователи смогут выбрать опцию, кликнув на саму кнопку или на ее надпись. 

Используйте radio buttons вместо дроп-даунов.
По возможности, используйте radio buttons вместо выпадающих меню. Radio buttons дают меньшую когнитивную нагрузку, потому что все опции находятся перед пользователем, и их легко сравнить. Когда на выбор дается менее 7 опций, вы должны использовать radio buttons. Ваши пользователи смогут тут же просмотреть все свои варианты действий без каких-либо манипуляций. 
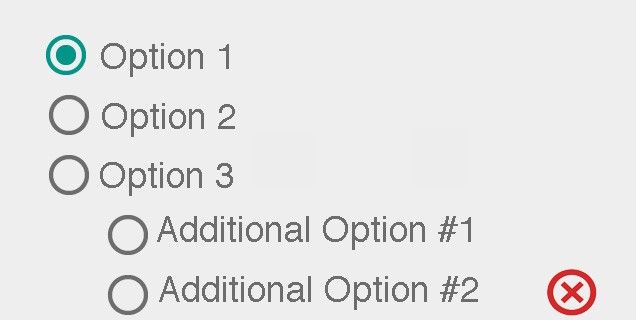
Избегайте вложений
Избегайте вложенных radio buttons или чекбоксов. Вы должны располагать все опции на одном уровне, чтобы не сбивать пользователя с толку. 
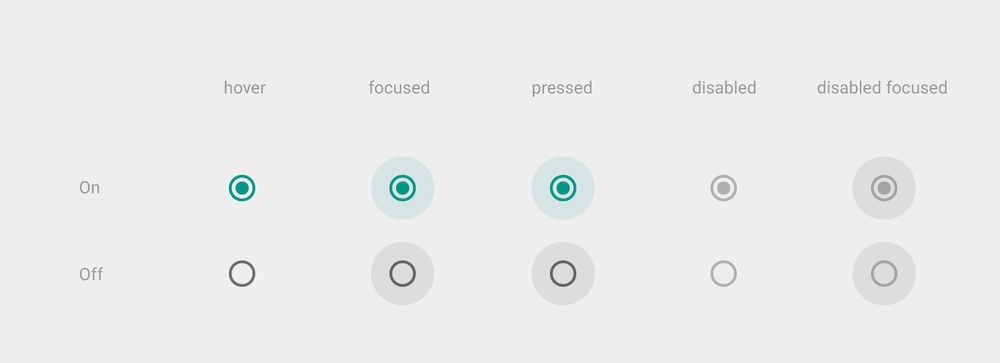
Используйте анимацию и визуальный отклик
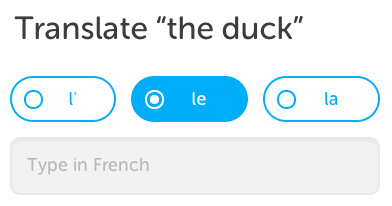
Хорошо прорисованные анимации добавляют удобства интерфейсу. Элементы интерфейса, такие как radio buttons, должны выглядеть осязаемыми, даже если они находятся за слоем стекла. Визуальные подсказки немедленно подтверждают выбор и вносят ясность в действия пользователя с помощью видимой реакции.
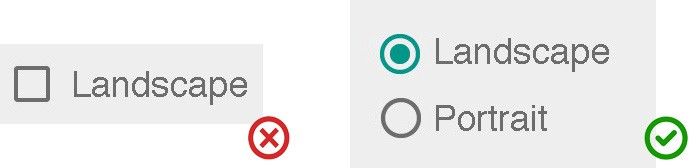
Может, лучше использовать чекбокс?
Если есть всего два варианта на выбор, лучше используйте чекбокс. Тем не менее, чекбоксы подходят только для включения/выключения единичной опции, а radio buttons можно использовать для совершенно других альтернатив. 



Заключение
Когда вы создаете radio buttons, очень важно следовать стандартам дизайна, потому что это повышает способность пользователя предугадывать, что случится после выбора той или иной опции, и как с ними работать. В то же время, неследование стандартам делает интерфейс нестабильным - как будто что-то может произойти без предупреждения. Создавайте свои дизайны с заботой. Radio buttons легко тестировать на бумажных прототипах, так что вам не понадобится ничего реализовывать, чтобы проверить, понимают ли пользователи, как использовать ваше решение. Спасибо!
Перевод статьи Nick Babich






Топ коментарі (0)