Переклад статті Адхама Даннавея
У цій статті представлено практичні рекомендації на тему дизайну кнопок. Вони допоможуть уникнути поширених проблем, пов'язаних зі зручністю використання та доступністю.
Я працюю дизайнером уже майже двадцять років і проєктував кнопки для багатьох проєктів. Але здається, я ніколи не приділяв достатню кількість часу тому, щоб детально розібратися в дизайні кнопок. Лише нещодавно я зрозумів, що припускався деяких поширених помилок у їхньому оформленні (і не тільки я).
Якщо ви дістанете свій телефон, відкриєте кілька додатків і переглянете кілька веб-сайтів, то напевно одразу побачите безліч кнопок. Можу посперечатися, що у більшості з них є недоліки, які створюють потенційні ризики для зручності використання і доступності. Навіть великі компанії та досвідчені дизайнери проєктують безліч проблемних кнопок. Тому я зібрав кілька коротких і практичних порад щодо дизайну кнопок, щоб ви могли уникати цих проблем і створювати найкращі кнопки.
По-перше, ми розглянемо дизайн широко поширених кнопок і визначимо, які в них є проблеми. Я буду використовувати об'єктивні принципи проєктування інтерфейсу й уникатиму будь-яких суб'єктивних думок, що ґрунтуються на естетиці або "чутті". Я також не буду заглиблюватися в код, тому що спочатку нам належить багато чого зробити в області дизайну. Насамкінець я дам кілька найкращих практичних рекомендацій щодо дизайну кнопок.
Поширені помилки під час проектування кнопок
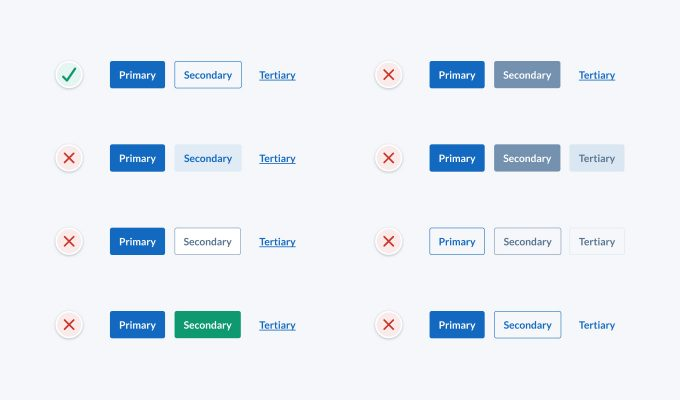
У дизайн-системах більшості проєктів для кнопок дизайнери застосовують три стилі: головна кнопка, вторинна і третинна. Кнопки показують дії різного ступеня важливості і тому мають чітку візуальну ієрархію. У цій статті ми порівняємо групи, які включають кнопки, виконані у всіх трьох стилях.
Нижче я виділив проблеми з оформленням деяких типових кнопок. Ці проблеми являють собою потенційний ризик для зручності використання, тому за можливості уникайте їх. Принаймні ми прагнемо відповідності вимогам доступності WCAG 2.0 рівня AA, оскільки це найпоширеніший стандарт і хороший орієнтир для початку роботи над дизайном кнопок.
Група кнопок 1
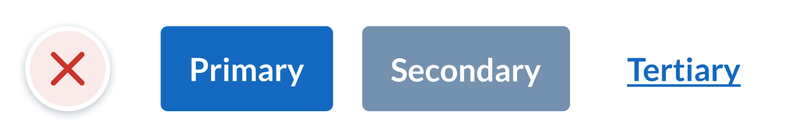
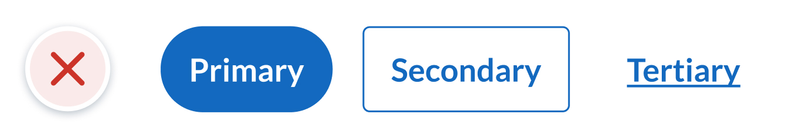
Щоб допомогти людям зі слабким зором розрізняти компоненти інтерфейсу (наприклад, межі полів форми для заповнення, кнопки та вкладки), зробіть так, щоб коефіцієнт контрастності кольорів був не меншим за 3:1. Декоративні стилі, які не потрібні для виділення компонентів інтерфейсу, можуть мати нижчий коефіцієнт контрастності.
У цьому прикладі коефіцієнт контрастності заливки вторинної кнопки ("Secondary") по відношенню до тла становить менше 3:1. Це занадто мало для того, щоб люди зі слабким зором могли чітко бачити форму кнопки. Хтось може заперечити, що заливка вторинної кнопки - декоративна і їй необов'язково відповідати коефіцієнту контрастності 3:1, щоб бути доступною. Але я вважаю, що заливка необхідна для того, щоб користувач міг ідентифікувати вторинну кнопку як інтерактивний елемент. Без заливки це просто звичайний синій текст, єдиною характеристикою якого є колір. Ми можемо додати обведення до вторинної кнопки, щоб вирішити цю проблему.
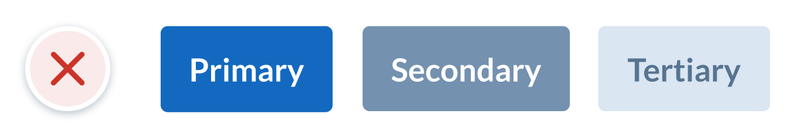
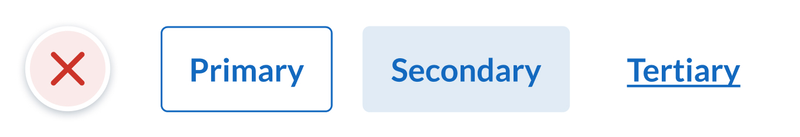
Група кнопок 2
Як правило, світло-сірий - колір неактивних кнопок. У цьому прикладі користувач може помилково прийняти вторинну кнопку за неактивну через заливку світло-сірого кольору. Не використовуйте світло-сірі кнопки, щоб уникнути можливої плутанини. Так буде безпечніше. Я б також порадив за можливості не застосовувати неактивні кнопки, але це тема іншої статті.
Група кнопок 3
Щоб ширша аудиторія могла прочитати невеликий текст (18 пікселів і менше), він повинен мати контрастність кольорів щонайменше 4,5:1. Стилі кнопок у цьому прикладі мають наступні проблеми:
- Коефіцієнт контрастності тексту на вторинній кнопці занадто низький і має становити щонайменше 4,5:1, щоб забезпечити її доступність.
- Основна і додаткова кнопки конфліктують між собою через схожість стилів і недостатню контрастність. Це порушує візуальну ієрархію і робить незрозумілим, яка дія є найважливішою. Оскільки кнопки мають однаковий стиль, коефіцієнт контрастності повинен становити щонайменше 3:1, щоб їх можна було чітко розрізнити.
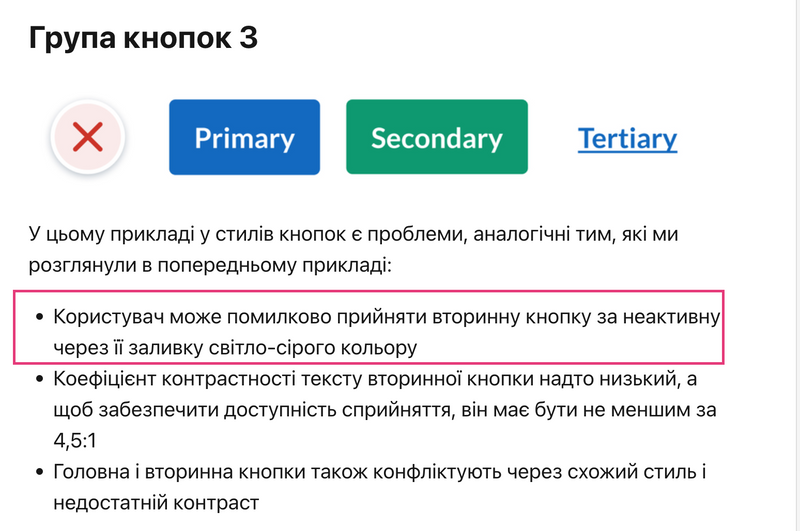
Група кнопок 4
Ці стилі кнопок мають схожі проблеми з попереднім прикладом:
- Вторинна кнопка може бути сприйнята як неактивна через її світло-сірий колір.
- Коефіцієнт контрастності тексту другорядної кнопки занадто низький і має становити щонайменше 4,5:1, щоб забезпечити її доступність.
- Основна та додаткова кнопки також конфліктують між собою через схожий стиль та недостатню контрастність.
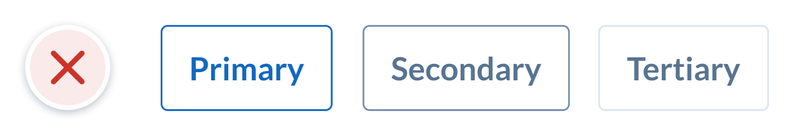
Група кнопок 5
Користувачам зі слабким зором буде важко розрізняти ці кнопки, тому що їхні стилі занадто схожі. Коефіцієнт контрастності між кнопками - єдиний спосіб відрізнити їх одна від одної, але в даному випадку він надто низький (контрастність має бути не меншою за 3:1). Кнопки повинні мати чітку візуальну ієрархію, яка залежить не тільки від кольору.
Група кнопок 6
Тут присутні ті самі проблеми зі стилями кнопок, що й у прикладі вище:
- Стилі кнопок занадто схожі за контрастом і стилем, тому люди зі слабким зором не зможуть відрізнити їх один від одного
- Коефіцієнт контрастності обведення третинної кнопки ("Tertiary") має бути щонайменше 3:1, щоб користувачі без зусиль зчитували її та чітко ідентифікували як інтерактивний елемент
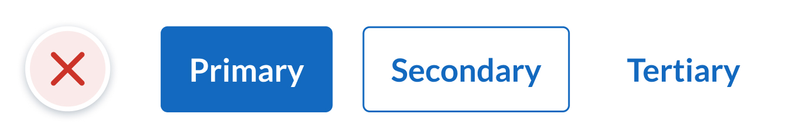
Група кнопок 7
Коли йдеться про доступність, покладайтеся не тільки на колір. Важливо, щоб усі користувачі могли розрізняти елементи інтерфейсу, включно з тими, хто страждає на дальтонізм.
У цьому прикладі третинна кнопка недоступна для сприйняття, оскільки її колір - єдиний індикатор того, що вона інтерактивна. Це означає, що люди, які страждають на дальтонізм, не зможуть відрізнити її від звичайного тексту.
У деяких випадках контекст, розташування і близькість третинної кнопки до інших кнопок допоможуть користувачам відрізнити її від звичайного тексту, але все-таки існує ризик, що таке оформлення може призвести до плутанини.
Група кнопок 8
У кожної деталі дизайну інтерфейсу має бути логічне призначення. Чому в цьому прикладі форми головної та вторинної кнопок відрізняються? Ці кнопки діють по-різному? Уникайте непослідовних форм кнопок, оскільки вони можуть призвести до плутанини.
Група кнопок 9
За допомогою візуальної ієрархії ми передаємо відносну важливість елементів інтерфейсу. Три стилі кнопок вказують на важливість кожної дії, щоб люди розуміли, що робити далі. Проблеми зі стилями кнопок у цьому прикладі:
- Незрозуміла візуальна ієрархія, оскільки головна і вторинна кнопки мають однакову візуальну вагу
- Коефіцієнт контрастності заливки вторинної кнопки нижче 3:1. Це занадто мало для того, щоб люди з ослабленим зором чітко побачили форму кнопки
Пропозиція щодо кращих кнопок
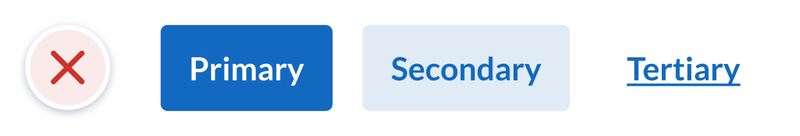
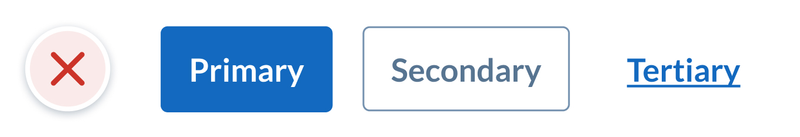
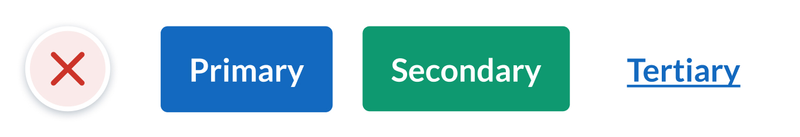
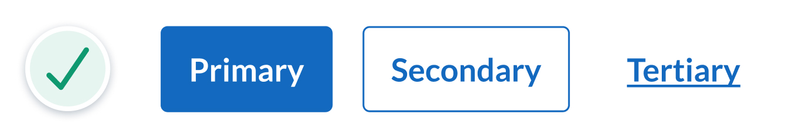
Я пропоную використовувати наступні стилі кнопок, оскільки вони дуже знайомі, доступні та мають чітку візуальну ієрархію, яка не залежить лише від кольору.
Ви могли помітити, що третинна кнопка виглядає ідентично текстовому посиланню, але чи є це проблемою? Традиційно текстові посилання були призначені для переходу кудись, а кнопки - для виконання дії. Сьогодні багато хто не знає про таку модель взаємодії і, звичайно, не очікує її, тому я не думаю, що нам потрібно її дотримуватися. Просто переконайтеся, що кнопки кодуються як кнопки, а посилання - як посилання, незалежно від того, як вони виглядають. Це допоможе вам уникнути проблем з доступністю для зчитувачів з екрану.
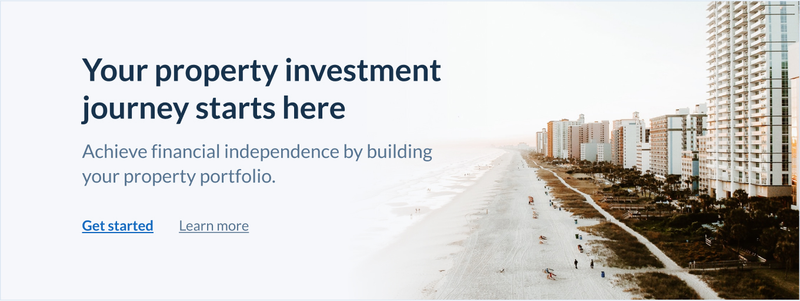
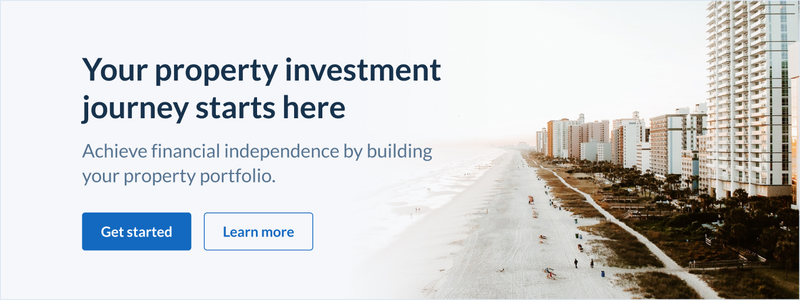
У наведеному нижче прикладі банера героя важливі посилання із закликом до дії виглядають як кнопки, щоб зробити їх більш помітними і створити більш чітку візуальну ієрархію.
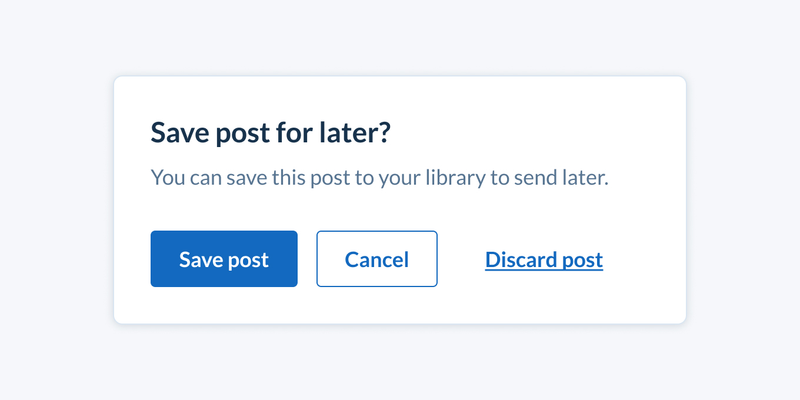
У наведеному нижче прикладі діалогового вікна повідомлення ми можемо побачити наші 3 стилі кнопок у дії. Незважаючи на те, що третинна кнопка виглядає як посилання, в цьому контексті зрозуміло, що натискання на неї призведе до виконання дії, а не до переходу на іншу сторінку.
Я не стверджую, що такий дизайн кнопок - єдиний спосіб, але він позбавлений багатьох ризиків, пов'язаних з юзабіліті та доступністю, згаданих вище, тому є досить безпечним варіантом. Сподіваюся, ці поради щодо дизайну кнопок були для вас корисними, і я буду радий почути ваші думки або відгуки через Twitter.


















Топ коментарі (4)
У вас не дуже добро перекладена стаття. Картинки не завжли відповідають тексту

Доброго ранку. Мені якось третя кнопка не схожа на кнопку, більше на лінку
Привіт, все так, лінкі це теж варіант кнопок, все залежить від того де вона використовується, та що є поряд, якщо вона поряд більш активних кнопок, то це кпнока другого або третього порядку, якщо у тексті, то вона виступає в ролі активного елементу, але вже на фоні полотна тексту :)
кул, дякую за відповідь с: