В 2016 году мессенджеру Slack было всего два года, а его уже использовали миллионы людей. Наша база кода быстро росла, и мы, подобно многим компаниям фокусировались на соответствии продукта рынку. Поэтому наш код был построен таким образом, что предпочтение отдавалось срокам вывода продукта на рынок, а не удобству обслуживания, согласованности или возможности повторного использования.
Мы никогда не сталкивались с критическими ошибками в интерфейсе, но при этом встречались несоответствия, причуды и отклонения. Наши внутренние продуктовые команды росли, чтобы соответствовать динамике бизнеса, и с этим масштабом компоненты дизайн-системы стали дрейфовать.
Как в Slack должна выглядеть кнопка? Как ее создавать? Какие слова на ней писать? Это должны были определять отдельные команды.
Группа инженеров, дизайнеров и копирайтеров начала формировать эти стандарты, документируя мелкие и большие фрагменты Slack.
Мы назвали это Slack Kit.
Это развивающийся внутренний ресурс, содержащий буквально все – от типографики до паттернов доступности. Он помогает нам поддерживать продукт максимально последовательным и доступным, ускоряя при этом проектирование и разработку. А теперь, с релизом нового клиента, он используется во всем Slack.
Это система, которая развивалась постепенно, на основе полученного нами опыта. В этой статье я расскажу вам, как мы ее создавали.
Основы
В первые годы Slack владение стандартами или передовым опытом между дизайном и разработкой часто было непонятным или анекдотичным. У нас даже не было прямого ответа на такой простой вопрос, как: «Какой цвет мне использовать?»
Первая межфункциональная группа начала прояснять стандарты, ответив на этот вопрос. Каждую неделю выкраивая немного времени, мы сократили набор до 16 цветов. Мы работали вместе, чтобы гарантировать, что окончательный набор будет соответствовать различным вариантам использования во всех наших продуктах и, что наиболее важно, будет отвечать нашим критериям доступности. За одно массовое слияние мы заменили в Slack все цветовые переменные, а затем документировали и совместно использовали новую библиотеку.
Это первое упражнение по стандартизации заложило формат общения между разными командами и дисциплинами. Дизайнеры начали понимать, как переменные могут систематизировать стандарты. Разработчики узнали, зачем дизайнерам нужно, чтобы компоненты выглядели и вели себя определенным образом.
Благодаря тому, что мы начали с нуля, мы сосредоточились на конкретной области для решения реальной проблемы нашей команды.
Дальнейшее развитие
Поворотный момент, повлиявший на успех Slack Kit, наступил, когда команда Slack Desktop Engineering приняла решение модернизировать базу кода с помощью React. Признавая, что впредь большинству разработчиков продуктов и дизайнерам придется уделять внимание разработке функций, некоторые из нас начали заниматься этим на постоянной основе.
Мы начали систематизировать такие базовые вещи, как типографика, движение и отступы, но столкнулись с проблемами уже на раннем этапе. Многие из существующих компонентов были построены на основе кода c допущениями, которые больше не были актуальны (например, выпадающий список, созданный для групп до 1000 человек, сломался бы при попытке загрузить данные для команды из 100 000 человек).
Нам пришлось переделывать все эти компоненты без замедления общего процесса разработки Slack. Это было похоже на разбор автомобильного двигателя, чистку, ремонт и замену каждой детали, пока машина разгонялась по трассе.
Выполняя эту работу, мы также смогли переоценить каждую составную часть нашей системы. Зная, что выпадающие списки должны будут поддерживать большие масштабы в будущем, мы добавили поддержку асинхронной выборки данных. Мы систематизировали поведение выпадающего меню и сделали его полностью доступным. Если первая мультивыборка заняла почти два месяца, то последующие реализации функций заняли всего несколько часов.
Тесное сотрудничество
Нехватка выделенных ресурсов означала, что нужно будет полагаться на помощь других групп разработчиков в создании компонентов библиотеки. Команда Slack Kit установила четкие рекомендации для добавления компонентов в библиотеку. Все компоненты Slack Kit будут «операторского класса»:
- Соответствующие стандартам: Компоненты должны выглядеть великолепно, отражая высокие стандарты, установленные для дизайна нашей продукции.
- Доступные: Компоненты должны работать для всех пользователей, независимо от того, как они перемещаются и взаимодействуют с нашим программным обеспечением.
- Гибкие: Компоненты должны поддерживать различные варианты использования продукта при одновременном расширении в будущем.
- Надежные: Компоненты должны быть хорошо протестированы, безотказны и должны немедленно реагировать на взаимодействие пользователя с системой.
Хотя полагаться на вклад других групп разработчиков для создания библиотеки означало более медленный прогресс, это гарантировало, что система удовлетворяет потребности конечных потребителей. Slack Kit стал центром обсуждения основ интерфейса в нашей быстро растущей организации. И по мере укрепления паттернов с каждым новым компонентом росла ценность системы.
Требовать, чтобы команды активно обращались к нам, для подготовки предстоящих инициатив, не всегда было элегантным или эффективным процессом. Иногда мы создавали компонент, а затем реорганизовывали его, когда требования становились понятнее. Мы проявляли скромность и обнаружили, что небольшая команда может оказать огромное влияние на культуру, основанную на процессе, общении и сотрудничестве.
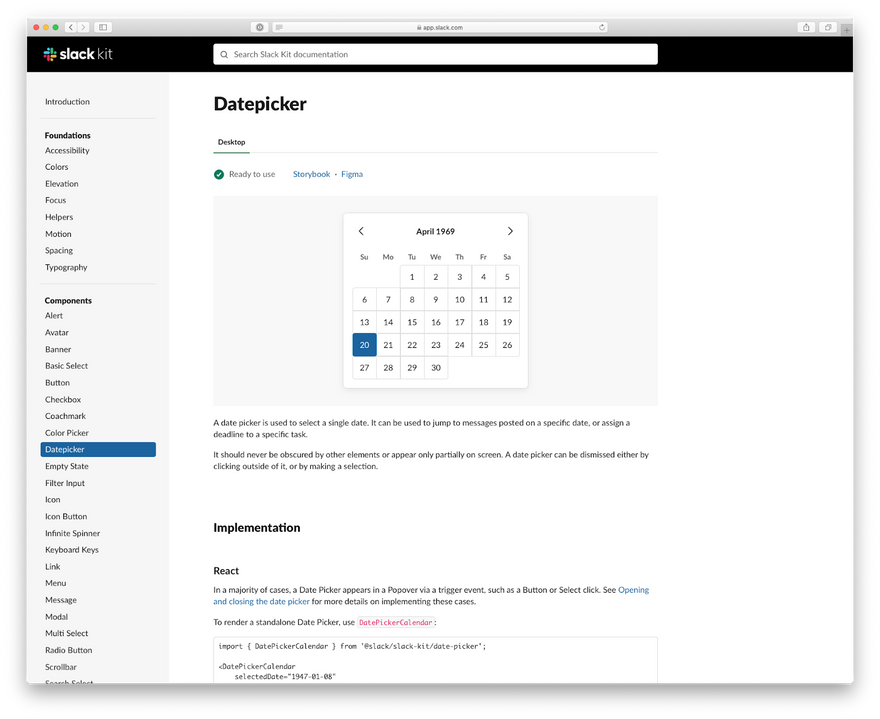
Slack Kit сегодня
Slack Kit потребовалось много времени, чтобы достичь того уровня, когда он стал полезен для различных продуктовых команд. Когда мы начинали и искали вдохновение в других дизайн-системах, они пугали своей законченностью. Но всего один, тщательно задокументированный, компонент сразу же стал ценным и создал действенный цикл для дизайн-системы.
С тех пор наши дизайнеры и фронтенд разработчики создали для Slack Kit более 40 компонентов, которые используются в десктопном клиенте и в различных областях веб-версии. Мы внедряем этот же процесс в различные мобильные приложения Slack, кодифицируя компоненты и принципы дизайна для iOS и Android соответственно.
Slack Kit помогает нам улучшить общий пользовательский опыт, поскольку мы можем быстро встроить в Slack новые базовые функции. Сегодня мы выпустили темную тему Для десктопной версии клиента Slack, сделанную с относительно небольшими усилиями поверх цветовой системы, сформированной Slack Kit. В ближайшие недели мы больше расскажем о создании темной темы и о том, как Slack Kit помог сделать это возможным.
Система дизайна должна адаптироваться к меняющимся потребностям продукта. Надо быть самоуверенным, предписывая решения, которые могут масштабироваться для пока неизвестных вариантов использования. Нужно задокументировать эти решения и убедиться, что они полезны для различной аудитории. И самое главное, она должна охватывать напряжение между инфраструктурой и инновациями, помогая другим ориентироваться в этом сложном вопросе.
Перевод статьи Garrett Miller











Найстарші коментарі (0)