Если вы заметили, то аварийные кнопки – это всегда большие красные кнопки, а педаль тормоза в автомобиле всегда самая большая.
Кнопки, которые часто используются и требуют немедленного внимания, всегда крупнее и заметнее. Естественно это делает их более доступными.
То же самое и с клавиатурами. Наиболее часто используемые кнопки (Ctrl, Shift, Backspace, Enter и Space) расположены в углу клавиатуры для облегчения доступа и при этом они больше относительно остальных кнопок.
Все эти дизайн-решения основаны на хорошо изученном исследовании – законе Фиттса.
Исследования, лежащие в основе закона Фиттса
Эта ментальная модель, впервые исследованная Полом Фиттсом в 1954 году, в конечном итоге стала одной из наиболее изученных моделей движения человека.
Он установил, что время, необходимое для перемещения точки к цели, обратно пропорционально размеру цели, тогда как размер прямо пропорционален расстоянию между ними. Кроме того, вероятность совершения ошибки выше с маленькими целями и при более быстрых движениях.
Проще говоря, требуется больше времени и усилий для достижения небольших целей.
Вы можете сами поэкспериментировать с моделью закона Фиттса.
Влияние закона Фиттса на продуктовый дизайн
Источник: Dribbble
Дизайнеры могут использовать закон Фиттса, чтобы повысить юзабилити продукта.
Цель состоит в том, чтобы уменьшить расстояние между областью задач пользователя и связанной с задачей кнопкой, чтобы повысить производительность и минимизировать перемещение курсора. Более того, он применяется для оценки наиболее подходящих размеров интерактивных элементов интерфейса.
Вот пример того, как SlideShop увеличил вовлеченность на 8,9% и коэффициент добавления в корзину на 34%, заменив кнопку «add cart» на панели подкатегорий слева.
Примеры применения закона Фиттса в продуктовом дизайне
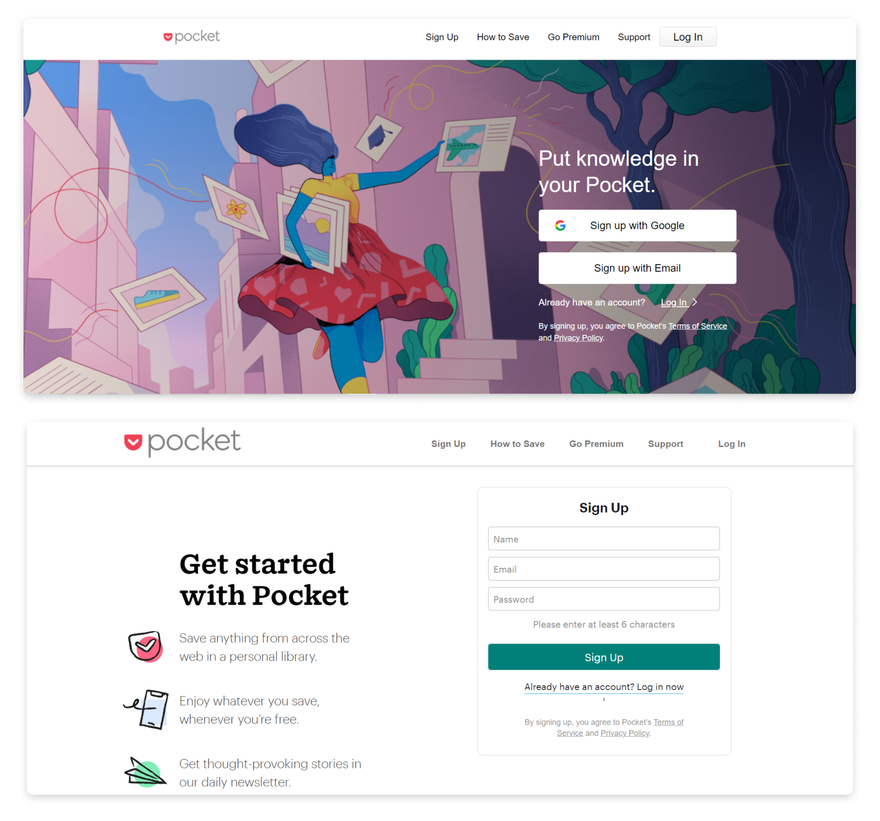
1. Кнопка регистрации на сайте Pocket
Когда пользователь нажимает кнопку «Sign up», поля ввода для регистрации отображаются в той же области, что и кнопка регистрации. Пользователю не нужно перемещать курсор. Теперь пользователь может быстро приступить к своей задаче. Это сокращает время между нажатием кнопки регистрации и заполнением полей ввода.
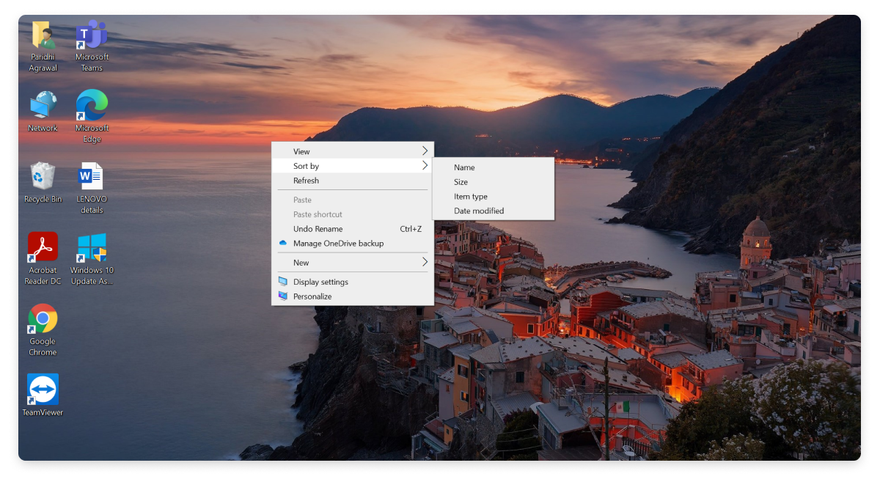
2. Всплывающие меню на рабочем столе
По всплывающим меню быстрее и проще перемещаться, поскольку выбор последовательных параметров размещается рядом с курсором пользователя. Пользователю не нужно перемещать курсор для доступа к меню, что экономит время.
3. Кнопка входа в систему Pepper Content
На изображении выше кнопка «Войти» находится прямо под текстовыми полями. Кроме того, размер кнопки достаточно велик. Таким образом, благодаря небольшому расстоянию и заметной кнопке пользователь экономит время за счет более быстрых перемещений курсора.
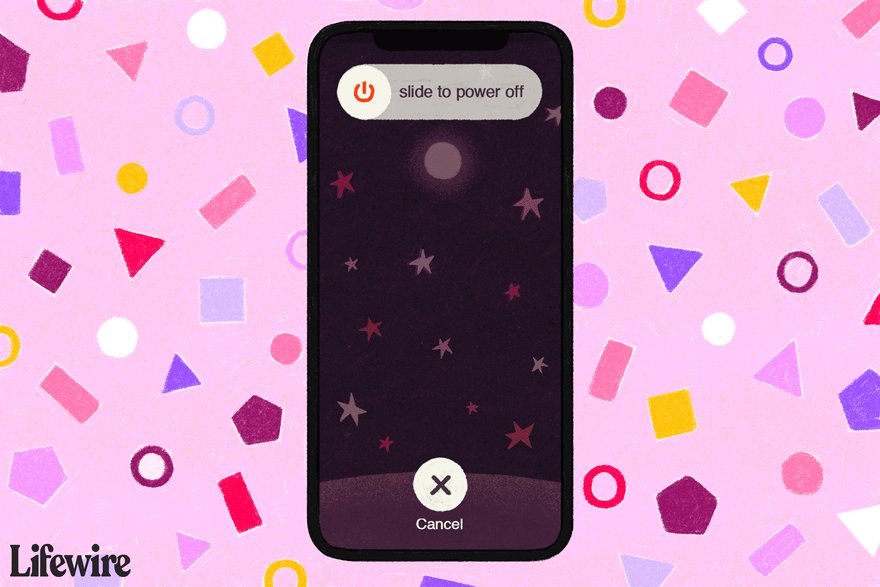
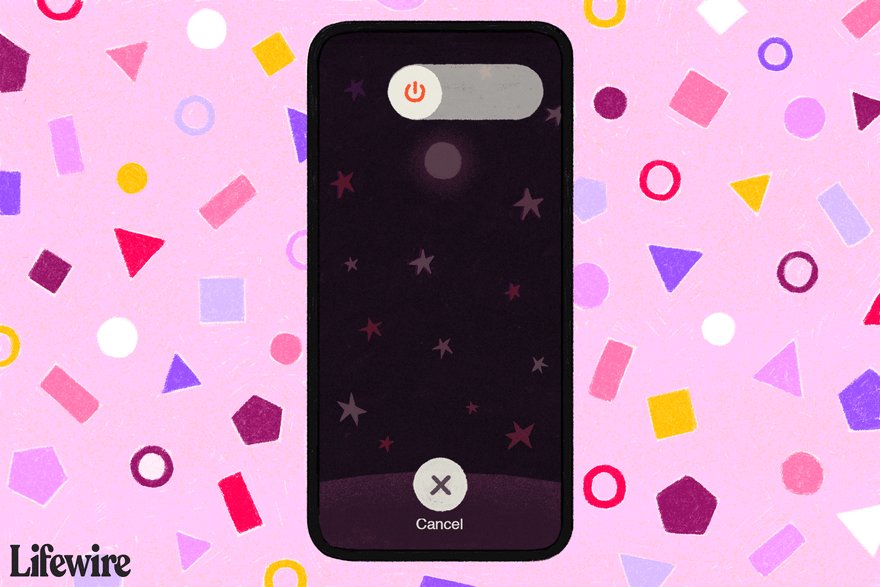
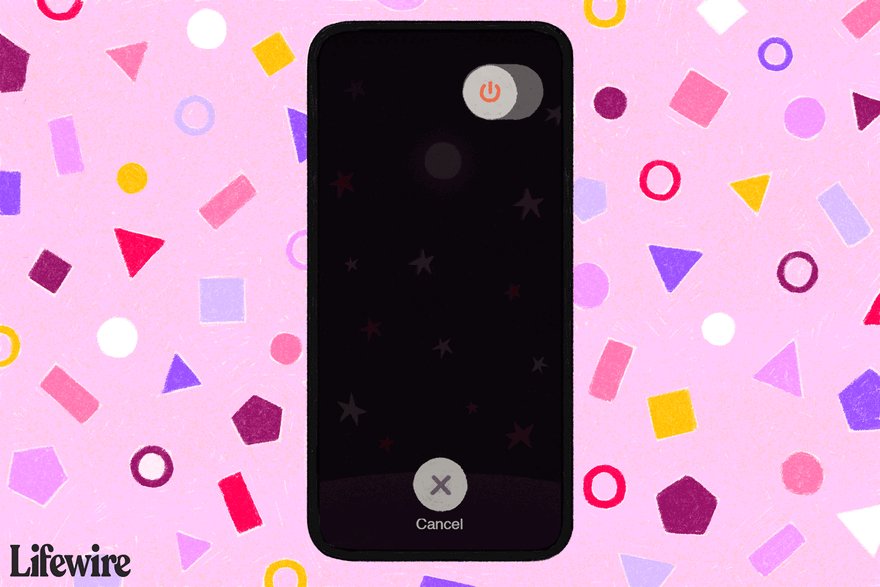
4. Ползунок выключения iPhone – обратная история
Размещение кнопок (lose, shut down и т. д.) по углам / краям экранов упрощает нажатие на них и не требует особой точности, поскольку два соседних края (границы экрана) предотвращают перемещение курсора в другое место. То же самое не относится к мобильным приложениям. Размещение кнопок в углах мобильного устройства затрудняет доступ к ним. Эта тактика используется при отключении питания iPhone.
Можно случайно нажать кнопку питания, но телефон просит пользователя сдвинуть слайдер вправо, чтобы подтвердить свой выбор. Кроме того, он расположен в верхней части экрана, что требует усилий, чтобы избежать случайного отключения питания.
В то время как, возможность отменить отключение устройства размещена внизу по центру, для чего требуется всего лишь тап, что упрощает выбор.
Вот исследовательская статья о том, как закон Фиттса можно распространить на взаимодействия при помощи жестов.
Что нужно учитывать
- Закон Фиттса имеет снижающийся эффект, и чем больше вы будете применять этот принцип в своей работе, тем меньше влияния он может оказать.
- Размещение и размер элементов должны соответствовать визуальной иерархии и не нарушать баланс страницы.
- Чтобы закон Фиттса работал наилучшим образом, он должен быть дополнен другими принципами и законами UX (закон близости, визуальная иерархия и другие подобные концепции).
Вывод
Эта концепция была разработана для объяснения взаимосвязи между различными переменными в поле зрения человека. Преимущество в размере, предоставляемое определенному элементу, обычно дает ему более высокий приоритет с точки зрения пользователя, но это определенно не панацея для облегчения обнаружения элементов продукта.
Размер имеет значение, но убедитесь, что вы используете этот инструмент как скальпель, а не как топор.
Перевод статьи uxdesign.cc












Найновіші коментарі (0)