Лучшие практики для сайтов с большим количеством контента.
У вас большой, насыщенный контентом сайт с дочерними сайтами и сотнями или тысячами страниц. В десктопном варианте есть место для видимых средств навигации, а в мобильном – нет. На самом деле, о мобильной навигации думали реже, чем вы думаете.
Звучит знакомо? Если да, то вы не одиноки. Многие организации с большими, насыщенными контентом сайтами испытывают трудности с мобильной навигацией, и мы хотели выявить подтвержденные исследованиями передовые методы, которые помогли бы решить часть этих проблем.
Для этого команда дизайнеров Sparkbox провела оценку юзабилити 30 сайтов университетов и колледжей США. Мы выбрали сектор высшего образования, потому что он известен тем, что имеет бесчисленное количество страниц с контентом, множество веб-ресурсов и конкурирующих аудиторий и заинтересованных сторон, которые нужно обслуживать. Определив наиболее эффективные из этих сайтов, мы протестировали их юзабилити с учащимися колледжей. (Вы можете узнать больше о результатах нашего тестирования здесь). Исходя из этого, мы разработали следующие рекомендации для проектирования мобильной навигации крупных сайтов.
- Меню: разделение основной и дополнительной навигации с помощью визуальной иерархии.
- Подменю: позволяют пользователям открывать и закрывать папки меню для предварительного просмотра страниц второго и третьего уровня в нескольких разделах одновременно. Создайте полноценное главное меню вместо того, чтобы создавать меню дополнительных разделов.
- Индикаторы «Вы здесь»: показывают страницу, на которой находится пользователь, когда он открывает главное меню. Для большей ясности добавьте навигационную цепочку (breadcrumbs).
- Перемещение между сайтами: Используйте глобальную шапку (header) или согласованные правила для всех субдоменов и микросайтов, чтобы сделать обратную ссылку на главную страницу основного сайта. Если основная панель навигации ведет на другие сайты, которые не следуют правилам, убедитесь, что ссылка четко помечена как внешняя.
- Поиск по сайту: оптимизируйте поиск по сайту с помощью альтернативных ключевых слов, которые соответствуют языку вашей аудитории. Убедитесь, что каждая страница вашего сайта имеет достаточно контекста, чтобы быть первой или единственной страницей, которую пользователь найдет через поиск.
Чтобы убедиться, что наши руководящие принципы могут быть применены ко множеству сайтов, мы оценили 10 наиболее посещаемых богатых контентом сайтов из списка 500 лучших веб-сайтов США, составленного Alexa. Эти сайты принадлежали правительству, учреждениям здравоохранения, некоммерческим организациям, финансовым сервисам и бизнес-решениям. Мы искали проблемные места, выявленные нашими юзабилити-тестерами, а также искали улучшения или инновации в мобильной навигации, которые могли бы принести пользу пользователям. Подробности вы найдете в разделе «Методология».
Меню
Используйте визуальную иерархию, чтобы различать первичную и вторичную навигацию в мобильных меню.
Почти все изученные нами сайты использовали иконку меню (она же «гамбургер») для открытия и закрытия панели навигации на мобильном устройстве. Мы, как веб-профессионалы, хорошо знакомы с этим интерфейсом, и оказалось, что наши юзабилити-тестеры от 16 до 19 лет тоже. Мы по-прежнему предпочитаем добавлять в наши дизайны текстовую метку «Меню», потому что дополнительная ясность не помешает, когда вы обслуживаете аудиторию с разными способностями и разными культурами, но очевидно, что иконка гамбургер-меню хорошо известна.
Четыре разных варианта иконки «гамбургер»
Выводы
Хотя гамбургер-меню может существовать само по себе, мы для страховки все же предпочитаем добавлять метку «Меню».
Юзабилити-тестерам было легче ориентироваться на больших сайтах, когда меню были организованы по типам. Например, было проще, когда меню были организованы в виде первичной и вторичной навигации или, когда они были организованы по разным аудиториям или вариантам использования.
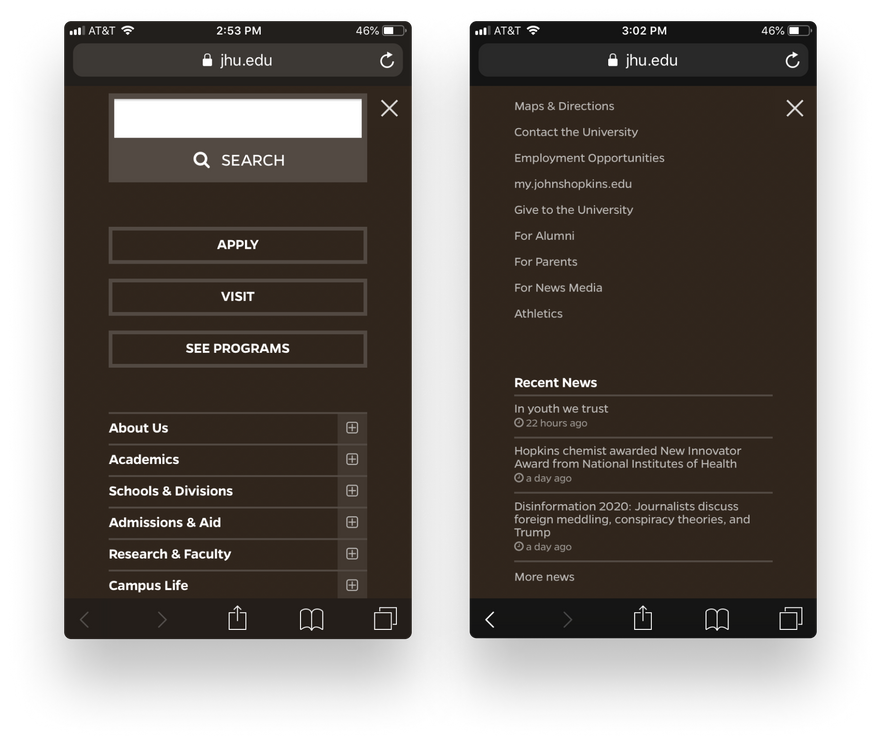
На этом сайте поиск и призывы к действию обрабатываются иначе, чем основная навигация, в то время как вспомогательная навигация находится в нижней части страницы
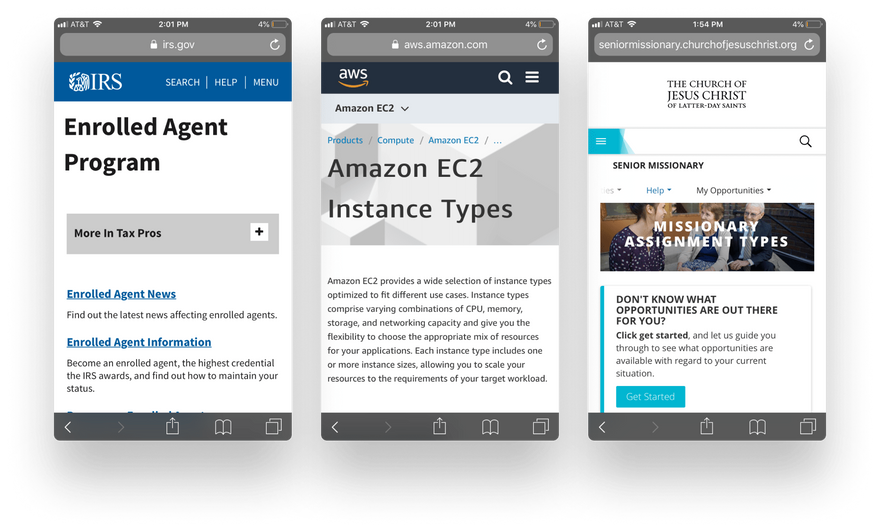
IRS.gov пошел еще дальше. Они не только визуально разделили первичную и вторичную навигацию, но также добавили в меню организационные заголовки, чтобы выделить аудитории и популярный контент.
IRS.gov визуально различает первичную и вторичную навигацию в меню, а при открытии раздела также добавляет заголовки к элементам навигации, чтобы направлять пользователей
Выводы
Используйте визуальную иерархию, чтобы различать в мобильных меню первичную и вторичную навигацию, и призывы к действию. Подумайте о том, чтобы с помощью заголовков разбить списки ссылок в меню.
Подменю
Разрешите пользователям открывать и закрывать папки меню для предварительного просмотра страниц второго и третьего уровня в нескольких разделах одновременно. Создайте функциональное главное меню вместо того, чтобы создавать меню дополнительных разделов.
Все мобильные средства навигации, которые мы выбрали как наиболее удобные, имели кнопки открытия / закрытия, которые позволяли пользователям переходить на подстраницы.
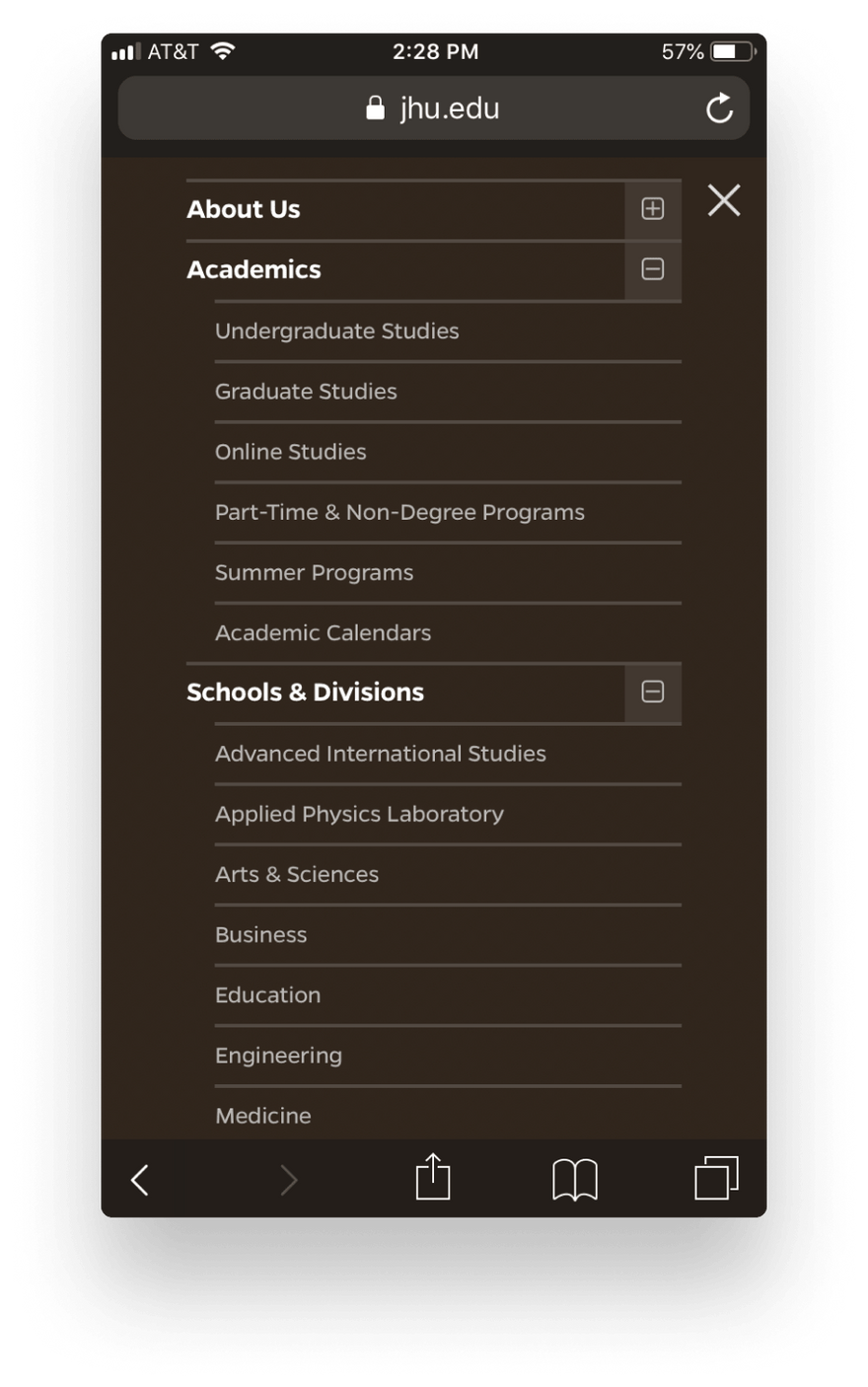
Чтобы найти нужную страницу, наши тестеры открывали более одного раздела за раз
Во время юзабилити-теста почти все пользователи одновременно открывали более одного раздела навигации, чтобы сравнить подстраницы под каждым элементом верхнего уровня. Когда они не знали, где искать нужную информацию, это помогало им решить, в каком разделе они, скорее всего, ее найдут.
В меню мобильной навигации одного сайта был даже добавлен третий уровень навигации. При хорошем визуальном оформлении это оказалось хорошим решением для глубоких разделов.
Это меню состоит из трех уровней без ущерба для визуальной иерархии и ясности
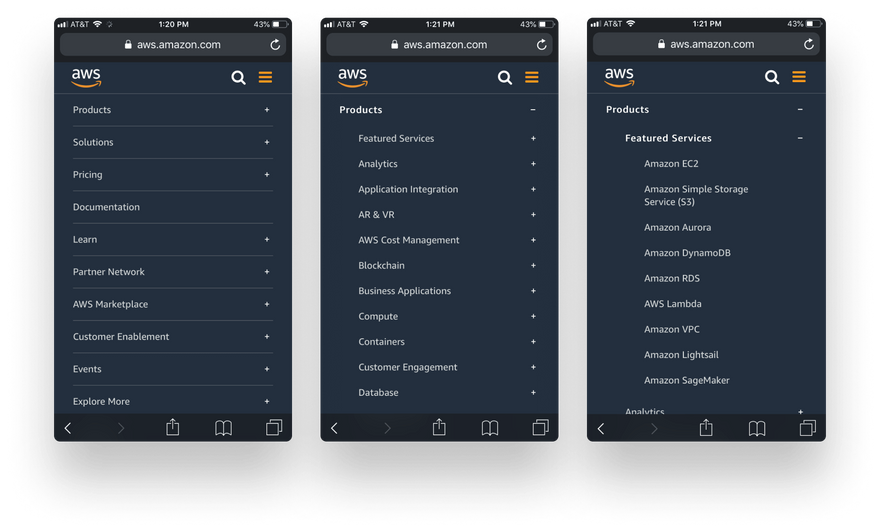
Мы заметили, что такие сайты, как aws.amazon.com и salesforce.com, также позволяют пользователям переходить на третий уровень навигации. В AWS пользователь открывал меню, щелкал «Продукты», затем щелкал «Рекомендуемые услуги», а затем, выбирал такой сервис, как Amazon EC2, наконец, выходил из меню, чтобы перейти на страницу. Это отличается от паттерна навигации, используемого многими сайтами высшего образования, где страница соответствует каждому элементу навигации в иерархии. Однако меню в стиле AWS может быть разработано как для открытия страницы (щелкнув непосредственно по текстовой метке), так и для открытия папки (щелкнув знак плюса).
В меню Amazon AWS используется другой подход к навигации на три уровня в глубину с помощью паттерна детализации
Вывод
Разрешите пользователям переходить вниз по главному меню и находить нужную информацию без необходимости рыться в страницах. Рассмотрите возможность использования развертывания / свертывания разделов, что позволит пользователям открывать сразу несколько разделов для удобства сравнения.
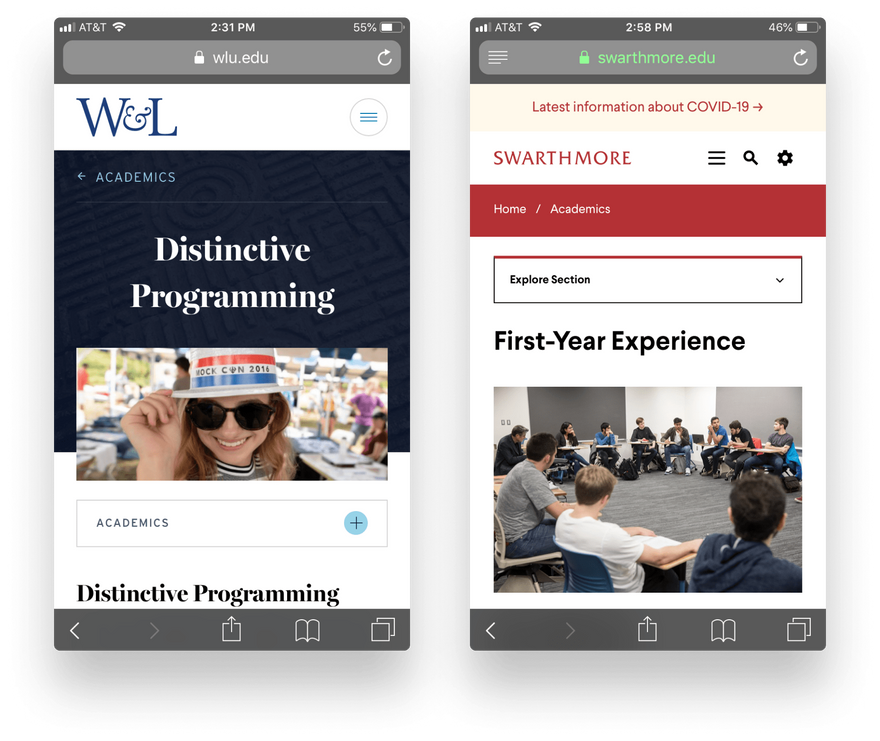
На двух из протестированных нами сайтах навигация по разделам была доступна в меню на странице. Иногда тестеры использовали ее, хотя чаще всего все тяготели к главному меню. На одном сайте в нижней части страницы были показаны родственные страницы. Наши тестеры не использовали этот стиль навигации для поиска информации, поэтому мы рекомендуем избегать его.
Хотя некоторые тестеры взаимодействовали с меню раздела, большинство полагалось на главное меню
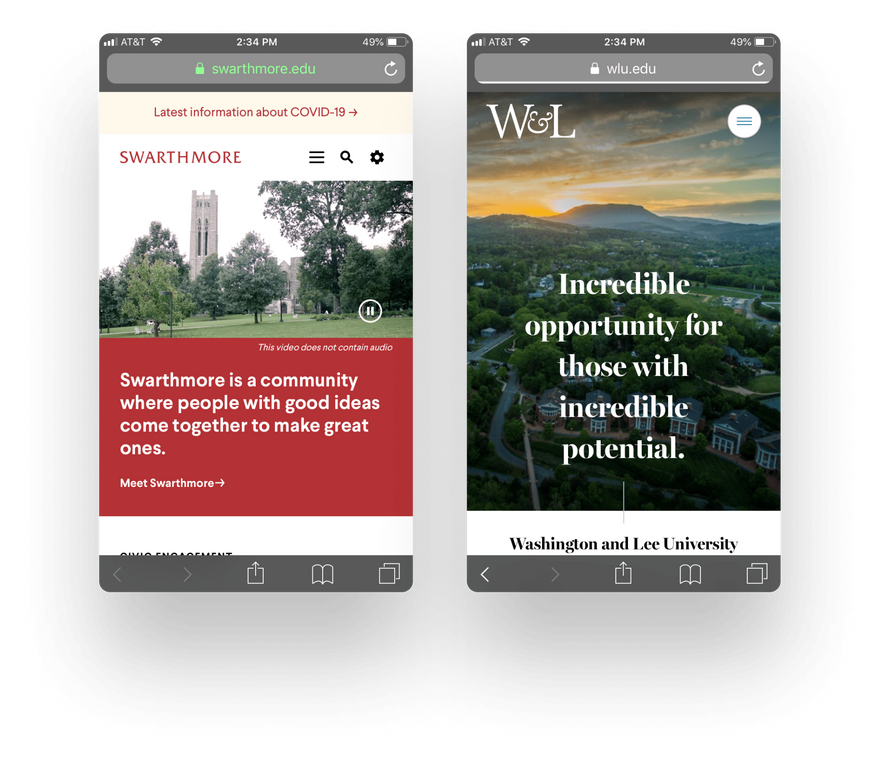
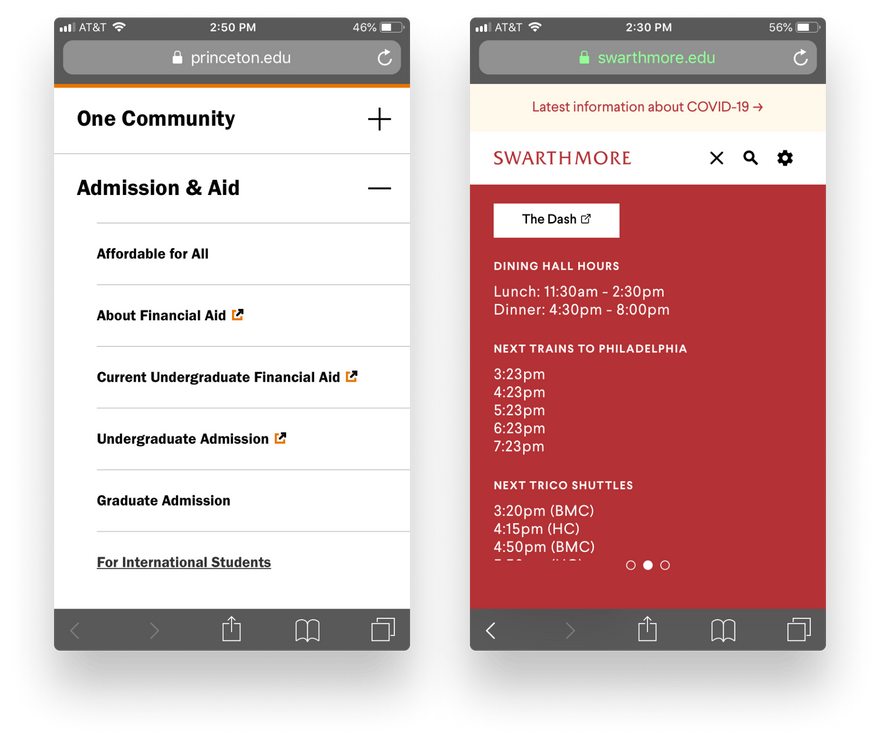
Возможно, наши юзабилити-тестеры не воспользовались навигацией по разделам из-за особенностей дизайна. В приведенном выше примере навигация по разделу на сайте Swarthmore находится над фотографией, поэтому пользователи могли быстро пролистать ее, чтобы перейти к контенту. В примере с сайтом W&L фото может подавлять едва заметное меню.
Некоторые из лучших сайтов США, которые мы оценили, по-разному относились к навигации по разделам. Например, IRS.gov помещает меню рядом с контентом и имеет утилитарный дизайн. В то время как AWS размещает навигацию над заголовком страницы и над визуальной обработкой, визуальная обработка - это фон, а не изображение. Наконец, Церковь СПД использует совершенно другой подход к навигации по разделам – они отображают элементы подменю в виде слайдера, поэтому нет никаких сомнений в том, что находится внутри.
Они показывают другие варианты дизайна для навигации по разделам, которые могут быть более заметными или интересными для пользователей
Вывод
Если вы используете навигацию по разделам, убедитесь, что она заметна, находится высоко на экране и близко к контенту, чтобы пользователи могли найти ее, когда им это нужно.
Индикаторы «Вы здесь»
Укажите страницу, на которой находится пользователь, когда он открывает главное меню. Добавьте навигационную цепочку для большей ясности.
Хотя заголовки страниц в основном совпадали с метками навигации, во время юзабилити-тестирования стало ясно, что не все пользователи понимают, на какой странице они находятся. Несколько раз наши тестеры не находили то, что искали, возвращались в меню и выбирали ту же самую страницу или страницу, которые они только что посетили, и разочаровались.
Почему это происходило? Пользователи терялись из-за отсутствия индикаторов состояния. Когда они открывали меню, у них не было контекста для страницы, на которой они уже были – не было указания «вы здесь» относительно других страниц. Это делает случайное повторное посещение страниц неизбежным. Подменю на странице одного ВУЗа почти решило эту проблему, указав на кнопке раздел верхнего уровня, страницу, на которой вы были, а также дочернюю и родственную страницы. Применение этого приема к главному меню, улучшило бы его юзабилити.
В этом меню раздела указана родительская категория верхнего уровня, а при открытии показано, где находится пользователь и какие страницы являются дочерними и родственными. Также обратите внимание на минималистичную навигационную цепочку
На проверенных нами сайтах навигационные цепочки часто присутствовали в мобильной версии, хотя и не всегда. Конечно, добавление навигационной цепочки – это хорошо известный передовой метод, и его можно было бы более широко использовать на мобильных устройствах.
Вывод
Всегда сообщайте пользователю его местоположение в рамках навигации с помощью выбранных состояний и предлагайте запасной вариант, например, навигационные цепочки.
Навигация между сайтами
Используйте глобальный заголовок или согласованные правила заголовка для всех субдоменов и микросайтов, чтобы ссылаться на главную страницу основного сайта. Если основная панель навигации ведет на другие сайты, которые не следуют правилам шапки, убедитесь, что ссылка четко указана как внешняя. Как во время наших внутренних оценок, так и во время юзабилити-тестов было слишком распространено, что навигация по меню отправляла пользователей на новый сайт без каких-либо указаний, что это вот-вот произойдет.
Некоторые сайты открывали новые сайты в новых вкладках, что оказалось плохим решением для мобильных устройств. Открытие новых вкладок в мобильном контексте сбивало с толку, когда вы это замечали, и сбивало с толку позже, когда вы понимали, что случайно открыли много окон или вкладок.
Хотя на некоторых сайтах использовался индикатор внешних ссылок, было не совсем понятно, знаком ли этот значок нашим тестерам. Они были сбиты с толку, когда типичный элемент навигации ссылался на совершенно новый сайт.
Вывод
Если вы ссылаетесь на другой сайт непосредственно из меню навигации, используйте внешний индикатор, чтобы задать ожидания.
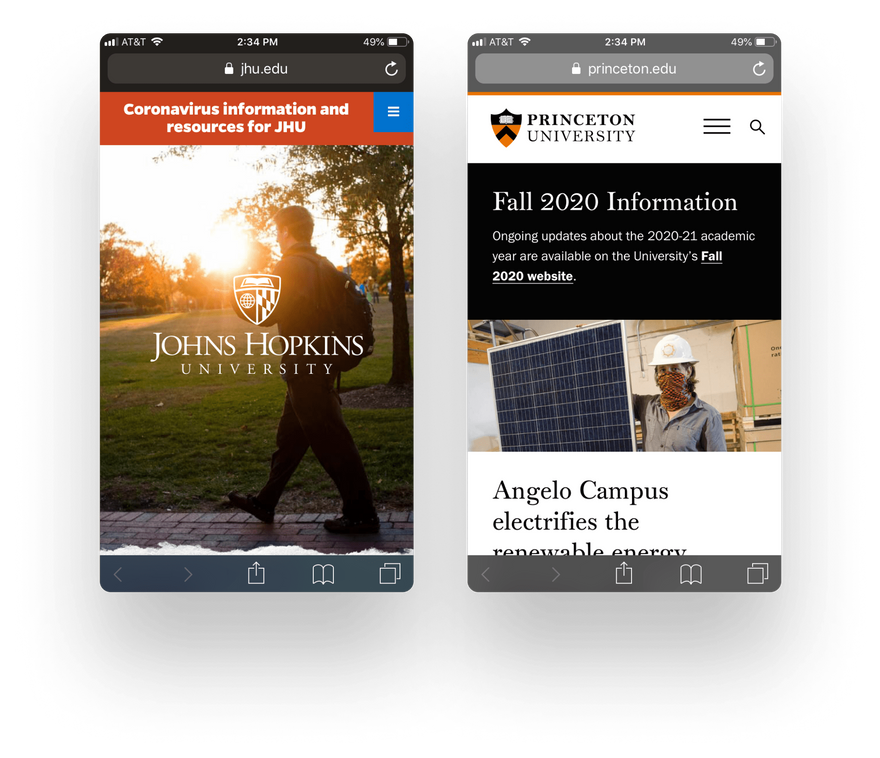
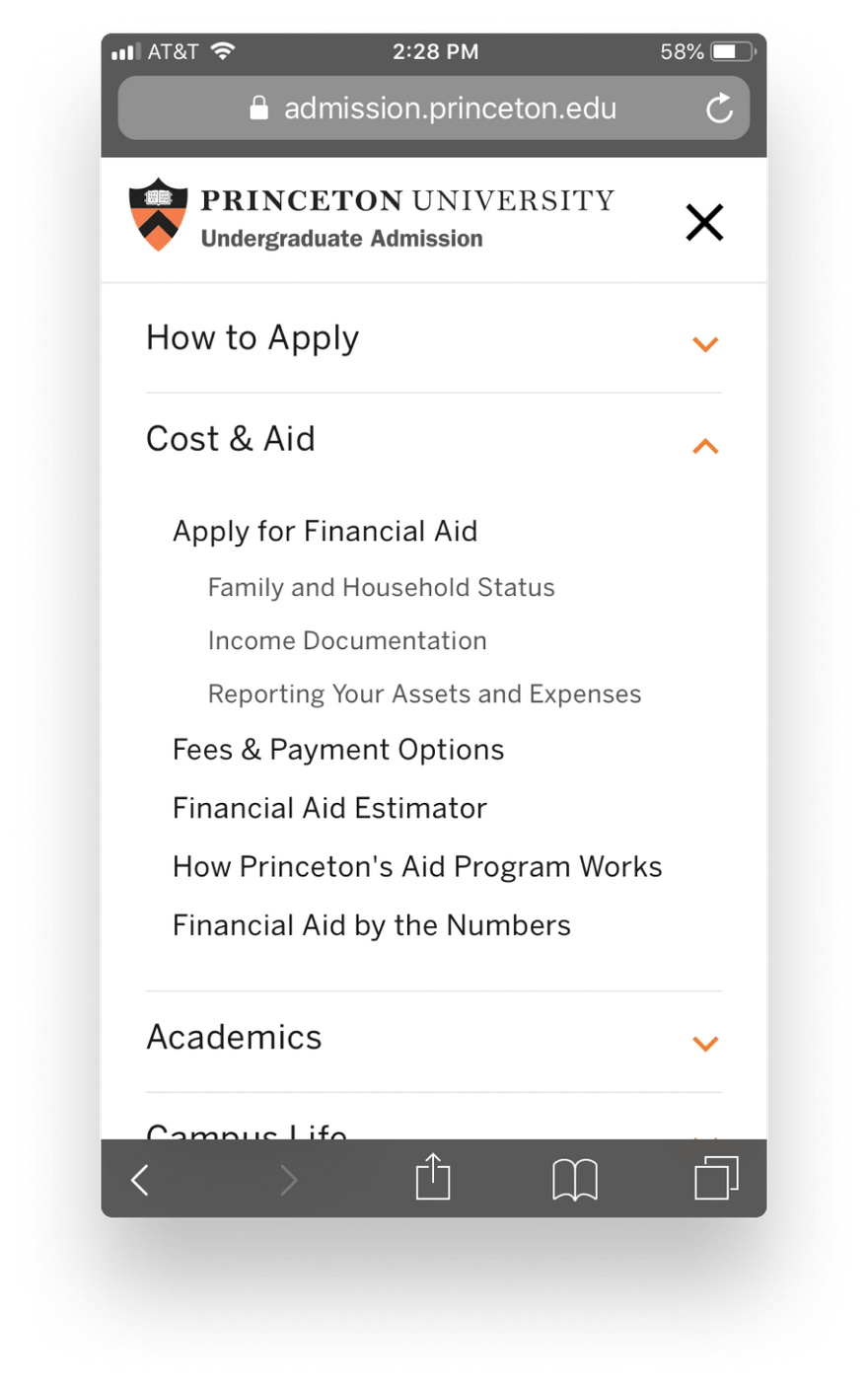
На сайте Принстонского университета в навигации используется индикатор внешней ссылки, а на сайте колледжа Суортмор внешняя ссылка четко указана с помощью иконки на кнопке
В лучшем случае наши юзабилити-тестеры вообще не замечали, что переходили на другой сайт. Когда они всегда могли вернуться на основной сайт, кликнув по логотипу в шапке.
Когда логотип в шапке не возвращал их на главную страницу основного сайта, а вместо этого переносил их на домашнюю страницу дочернего сайта, они чувствовали себя потерянными. Наши тестеры также попытались кликнуть по логотипу в футере (если он был), чтобы вернуться назад. Когда ни один из этих логотипов не привел их на главную страницу основного сайта, большинство из них нажимали кнопку «Назад», пока не находили нужную страницу. Однако, если сайт открывается в новой вкладке без их ведома, трюк с кнопкой «Назад» не сработает.
Вывод
Для лучшего юзабилити всегда проверяйте, чтобы ссылка на основной сайт была доступна в шапке всех дополнительных сайтов. Убедитесь, что она расположена последовательно или имеет одинаковый дизайн. По сути, используйте единую шапку на всех сайтах.
Поиск по сайту
Оптимизируйте поиск по сайту с помощью альтернативных ключевых слов, которые соответствуют языку вашей аудитории. Убедитесь, что каждая страница вашего сайта имеет достаточно контекста, чтобы быть первой или единственной страницей, которую пользователь посетит через поиск.
Когда ничего не помогает, пользователи всегда могут найти информацию с помощью поиска по сайту, верно? На сайтах, которые использовали наши юзабилити-тестеры, большая часть поисковых запросов была для организации второстепенной.
Ключевые слова, которые искали тестеры, не соответствовали словам, которые использовали авторы сайта. Помните, что тестеры еще не учились в колледже, поэтому тонкости организации факультетов и жаргон, мало что значили для них. То же самое можно сказать и о людях, которые просматривают другие крупные сайты со своим внутренним жаргоном, например, больничные системы и правительственные сайты. Возможно, по этой причине на половине изученных нами сайтов из списка Alexa была включена функция автоматического предложения для поиска по ключевым словам.
Вывод
При реализации поиска по сайту улучшите результаты поиска, добавив в контент или метаданные ключевые слова, которые аудитория будет использовать, и рассмотрите возможность автоматического предложения.
Хуже того, часто поиск по сайту не был глобальным для всех веб-ресурсов, поэтому пользователи могли предположить, что у организации нет того, что они искали, когда они получали нулевые результаты. Глобальный поиск по сайту имел и свои недостатки. Один тестер искал информацию о приложениях, оказался на сайте для абитуриентов, а не на сайте для студентов. К сожалению, на странице не хватало четких контекстных подсказок, которые помогли бы ему осознать свою ошибку.
Вывод
Убедитесь, что любая страница при переходе на нее через любой поиск – поиск по сайту или поиск в Google – предоставляет соответствующий контекст.
Что дальше?
Неэффективная мобильная навигация может навредить вашему сайту. Большинство наших клиентов получают не менее половины общего трафика сайтов с мобильных устройств, а у некоторых из них мобильный трафик достигает 70-80%. Если у вашего сайта плохая мобильная навигация, разочарованные пользователи покинут ваш сайт и уйдут к конкурентам. Они могут подумать, что вы не предлагаете определенные товары или услуги, хотя на самом деле вы их предлагаете, или могут негативно воспринять вашу организацию.
Хотя многие из перечисленных выше передовых методов не являются препятствием для всех пользователей, вместе они способствуют ухудшению пользовательского опыта на мобильных устройствах. И некоторые проблемы (например, невозможность вернуться на основной веб-сайт из шапки или бесполезный поиск по сайту) влияют на пользователей на любом устройстве, которое они используют.
В ходе юзабилити-тестирования мы обнаружили четыре дополнительных передовых метода взаимодействия с пользователями на сайтах сферы образования. Ознакомьтесь с нашими выводами о юзабилити сайтов колледжей и университетов здесь.
Если вы хотите обсудить, как оценки юзабилити могут улучшить навигацию на вашем сайте, или, возможно, вы хотите изменить дизайн мобильной навигации для улучшения пользовательского опыта, давайте поговорим.
Методология
Оценка юзабилити
Мы изучили топ-15 университетов и топ-15 гуманитарных колледжей из рейтинга US News за 2020 год, по данным Википедии.
Топ государственных университетов США на 2020 год
Топ гуманитарных колледжей США на 2020 год
Princeton University
Williams College
Harvard University
Amherst College
Columbia University
Swarthmore College
Massachusetts Institute of Technology
Wellesley College
Yale University
Bowdoin College
Stanford University
Carleton College
University of Chicago
Middlebury College
University of Pennsylvania
Pomona College
Northwestern University
Claremont McKenna College
Duke University
Davidson College
John Hopkins University
Grinnell College
California Institute of Technology
Haverford College
Dartmouth College
Smith College
Brown University
Vassar College
Vanderbilt University
Washington and Lee University
Мы задокументировали паттерн мобильной навигации (включая то, как второй и третий уровни страниц были представлены в навигации), использовались ли липкие элементы, присутствовали ли навигационные цепочки и т. д. Затем каждый тестер пытался выполнить ряд общих задач, например, найти специализацию бакалавриата, найти магистратуру, найти заявку для поступления на бакалавриат, сделать пожертвование в фонд выпускников и так далее. Каждая задача оценивалась по пятибалльной шкале, и каждый сайт получил общую оценку.
Юзабилити-тестирование
Группа тестеров изучила сайты, набравшие наибольшее количество баллов, и выбрала два национальных университета и два колледжа гуманитарных наук, у которых были разные или новаторские схемы навигации, для модерируемого юзабилити-тестирования с использованием протокола «думай вслух». Мы протестировали эти четыре сайта с 10 учащимися.
Каждый участник протестировал два сайта: либо два сайта университетов, либо два сайта гуманитарных колледжей. Мы тестировали: Princeton, Johns Hopkins, Swarthmore и Washington & Lee. Порядок проверенных сайтов был изменен, как и порядок вопросов. Сеансы проводились в Zoom.
Наши задачи и вопросы были сосредоточены в следующих ключевых областях:
- заметна ли суб-навигация на подстраницах и интерактивна ли она?
- Замечают ли пользователи основную навигацию и используют ли они ссылки на странице? Есть закономерность?
- Если пользователей перенаправляют на новый сайт, сохраняют ли пользователи контекст и могут ли они найти дорогу обратно?
- Метки используют понятный для пользователей язык?
- Создают ли метки соответствующие ожидания?
- Имеют ли смысл группировка информации для пользователей?
Оценка результатов по лучшим сайтам США
Мы оценили 10 богатых контентом сайтов из списка 500 лучших веб-сайтов США по версии Alexa.
- NIH.gov
- IRS.gov
- ChurchofJesusChrist.org
- KaiserPermanente.org
- MayoClinic.org
- CapitalOne.com
- AmazonAWS.com
- Salesforce.com
- Paypal.com
- UPS.com
Мы задокументировали паттерн мобильной навигации на основе того же списка, который мы использовали для сайтов сферы образования, а затем проверили их навигацию на соответствие руководящим принципам, которые мы определили в нашем исследовании юзабилити сайтов колледжей и университетов. Мы отметили улучшения, которые могут быть полезны для пользователей или решить проблемы, обнаруженные при тестировании юзабилити.
Благодарности
Анализ: Julie Young и Naomi Leak
Оценка эвристики: Merani Cosme, Naomi Leak, Jeremy Loyd, Ethan Muller, Andrew Spencer, Heather Taylor, Julie Young, Philip Zastrow
Модерация юзабилити-тестов: Merani Cosme, Naomi Leak, Jeremy Loyd, Andrew Spencer, Heather Taylor, Julie Young
Создание заметок во время юзабилити-тестов: Erin Blad и Catherine Meade
Перевод статьи sparkbox.com
















Найстарші коментарі (0)