Изучение основных проблем вложенных модальных окон и предложение альтернативных UX-паттернов.
Кому следует прочитать эту статью?
Эта статья предназначена для продуктовых дизайнеров, которые улучшают юзерфлоу продукта; для продакт-менеджеров, которые хотят получить лучший пользовательский опыт, и для всех, кто хочет избавить Интернет от вложенных модальных окон.
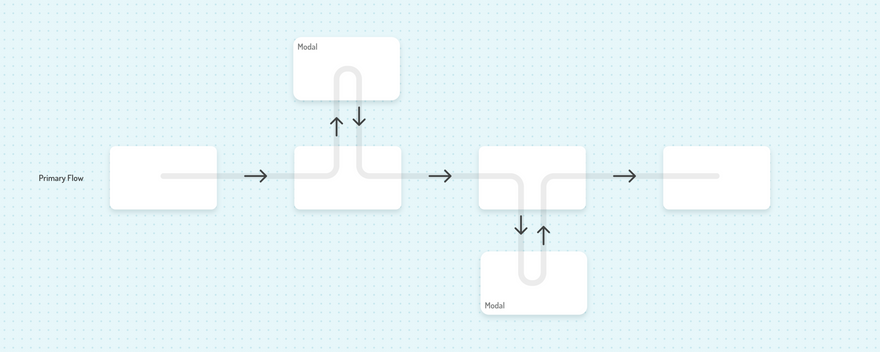
Что такое вложенные модальные окна?
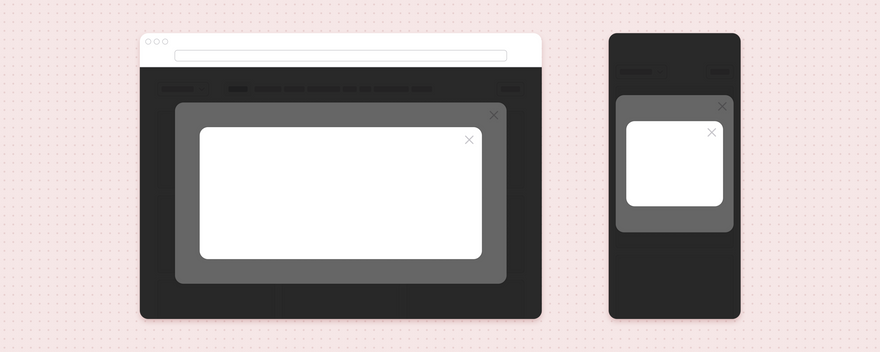
Визуальное представление вложенных модальных окон
Модальное окно – это диалоговое окно, которое закрывает основной контент на экране и заставляет пользователя выполнить действие для возврата к нему. Вложенное модальное окно – это когда два или более модальных окон накладываются друг на друга.
Почему я считаю, что следует избегать вложенных модальных окон
Сложнее быстро выйти из юзерфлоу
Пользователи должны чувствовать контроль над своим опытом. Вложенные модальные окна объединяют информацию, накладываемую друг на друга, принося в жертву выход из нового юзерфлоу в один клик, называемый «аварийным». Если пользователь попадает во вложенные модальные окна и хочет вернуться к основному юзерфлоу, он должен на обратном пути закрыть все модальные окна. Эта практика заставляет пользователя повторно посещать нерелевантные экраны и создает проблемный и нерациональный опыт.
Схема пути пользователя с вложенными модальными окнами
Они добавляют неопределенность
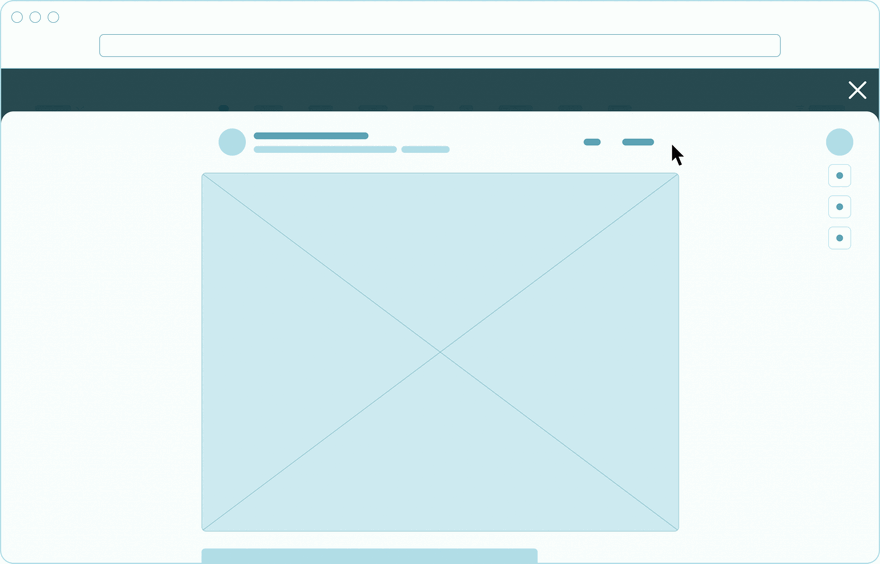
Использование вложенных модальных окон добавляет приложениям еще один уровень сложности и усложняет понимание пользователем результатов своих действий. Например, пользователям придется угадывать, что произойдет, если они нажмут кнопку «Назад», а многие браузеры не знают, как правильно обрабатывать вложенные модальные окна. В видео с Dribbble ниже кнопка «Назад» закрывает скрытое модальное окно и ломает кнопку закрытия верхнего модального окна.
Паттерн вложенных модальных окон Dribbble
Используется мало пространства
Большинство модальных окон обычно используют небольшой процент экрана. Документация Google Material Design предлагает использовать «полноэкранные диалоговые окна только для мобильных устройств. На планшете или компьютере используйте модальное диалоговое окно»(Источник). Пространство за пределами модальных окон необычайно ценно, и там можно разместить более надежные компоненты. На небольших устройствах экранное пространство особенно ценно, и следует избегать потери пикселей в неиспользуемых областях вокруг модальных окон.
Повышенная когнитивная нагрузка
Как опытные дизайнеры, мы хотим, чтобы наши пользователи могли сосредоточиться на текущей задаче. В целом мы хотим, чтобы этот процесс был максимально упрощен. Введение слишком большого количества переменных и юзерфлоу может вызвать затруднения и утомить пользователя. Если пользователю нужно открыть модальное окно, а затем другое, это, вероятно, признак того, что существуют серьезные проблемы с информационной архитектурой. Всегда старайтесь, чтобы опыт был как можно более плавным; потому что время и внимание пользователя обычно не на вашей стороне.
Какие паттерны я могу использовать вместо этого?
Бесконечное модальное окно
Этот паттерн не складывает модальные окна; вместо этого он объединяет их в новый юзерфлоу. Это решает проблему отсутствия аварийного выхода, а также полезно для мобильных устройств, поскольку имитирует шаблон возврата / закрытия, широко используемый в приложениях.
Паттерн входа в банковский счет Plaid
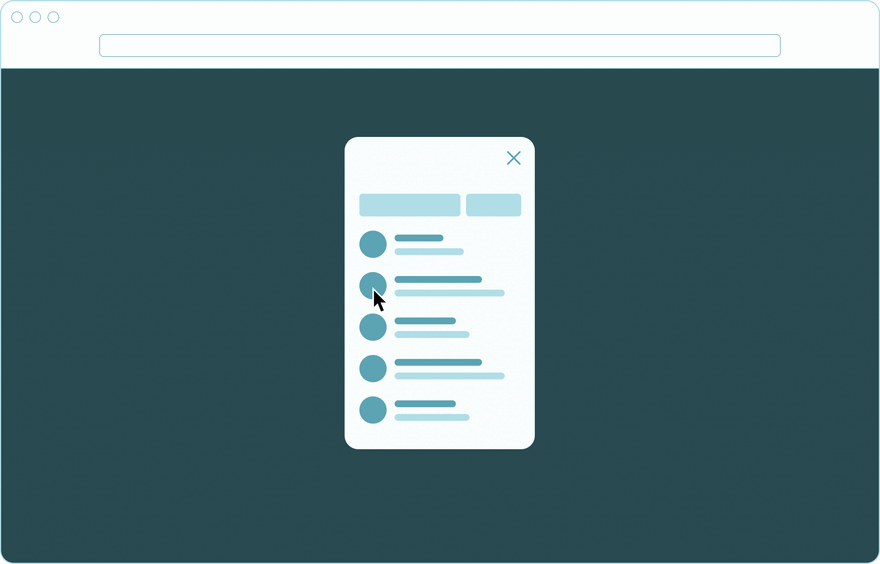
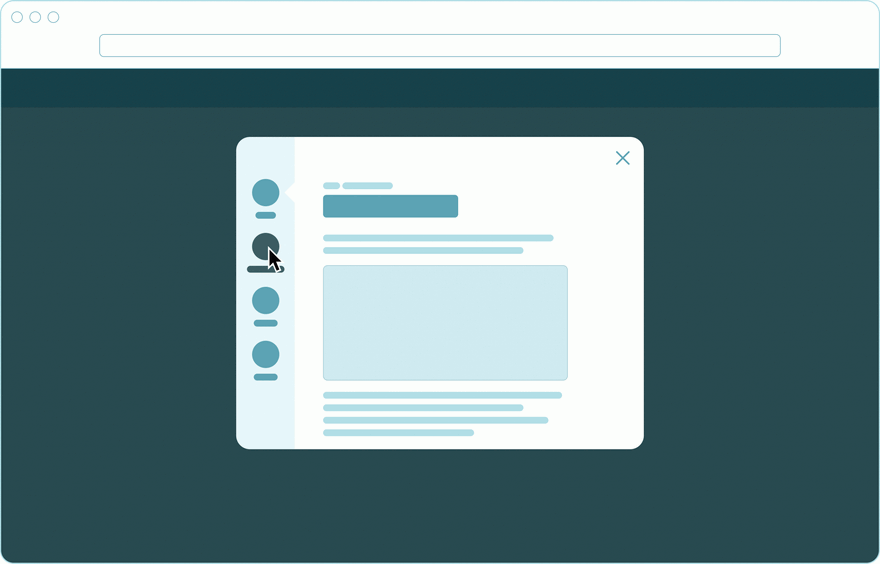
Боковая панель
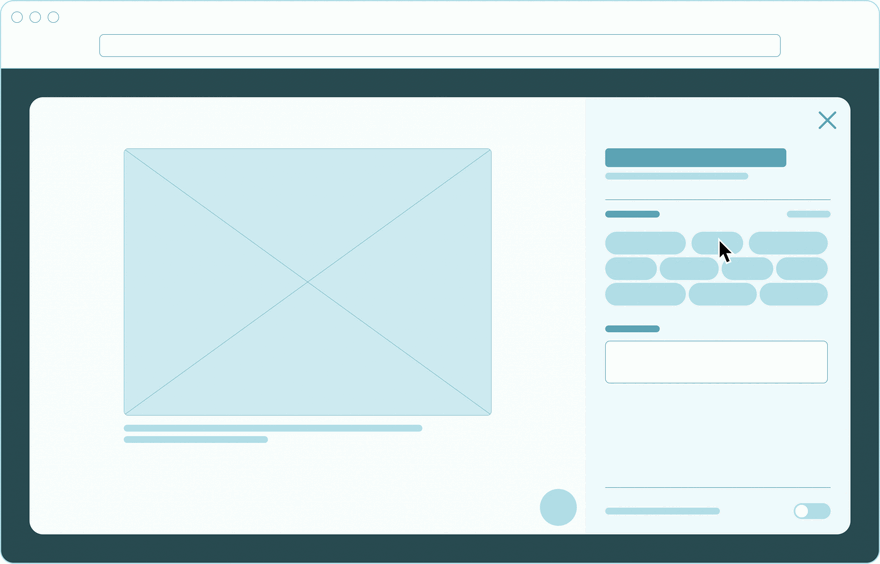
Если необходимо отобразить много контекстного контента и горизонтальное пространство не является проблемой, боковая панель может оказаться подходящим решением. В приведенном выше видео с Dribbble (см. Параграф о создании неопределенности) они отображают информацию о посте путем вложения модальных окон. Вместо этого, если бы Dribbble использовал шаблон боковой панели, это решило бы их проблему.
Примечание: Мне показалось странным, что Dribble использует паттерн боковой панели для комментариев к публикации, но не сохраняет единообразие при отображении информации о публикации.
Применение паттерна комментариев Dribbble для паттерна информации
Встроенное редактирование
Паттерн встроенного редактирования отлично подходит для внесения изменений и не теряет окружающий контекст.
Пример встроенного редактирования
Встроенное раскрытие
У вас мало вертикального пространства? Встроенное раскрытие – отличный паттерн для маленьких экранов или для прогрессивного улучшения.
Новый паттерн тегов My Mind
Всплывающие окна
Используйте всплывающее окно, чтобы придать дополнительный контекст элементу на экране. Я считаю, что всплывающие окна могут отображать более сложные функции, и от них меньше ожиданий, чем от раскрывающихся списков.
Паттерн метки карточки Trello
Паттерн доступа к твиту в Twitter
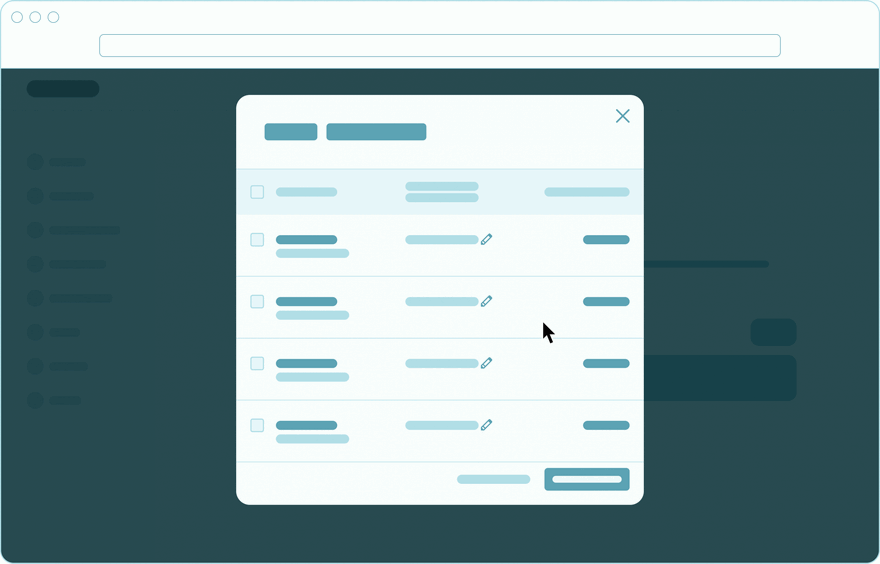
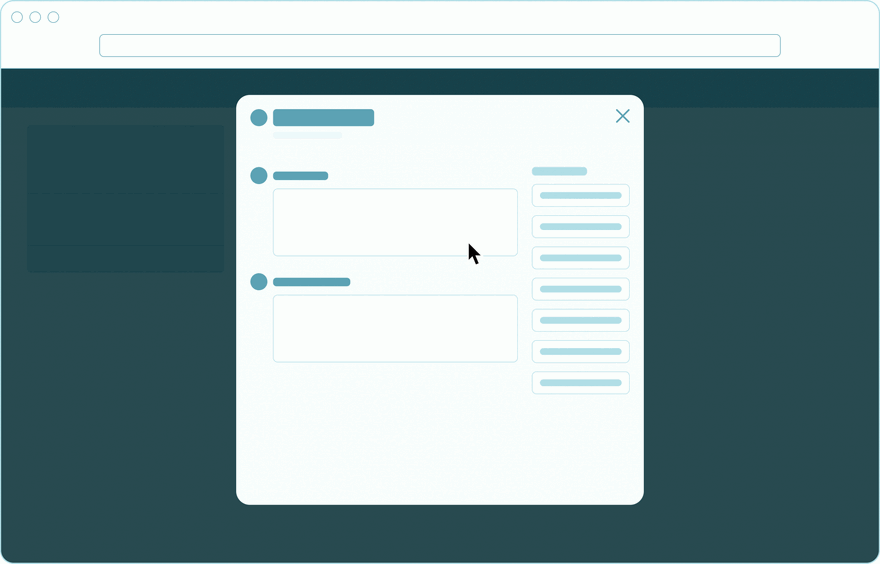
Модальное окно с вкладками
Это эффективный способ четко упорядочить контент в удобном для навигации паттерне.
Модальное окно онбординга Freshbook
Настройка контента
Иногда корректировка UX-паттернов не может исправить вложенные модальные окна. Ниже представлено несколько предложений для конкретного контента, которые следует попробовать при попытке изменить юзерфлоу.
- Следует ли превратить модальное окно в страницу и добавить в основной юзерфлоу?
- Можете ли вы сфокусировать информацию на странице?
- Следует ли разбивать страницу на несколько страниц?
- Дважды проверьте опыт, специально созданный для другой платформы, чтобы убедиться, что он будет работать на новой платформе.
Как модальные окна должны интегрироваться в идеальный юзерфлоу?
Оптимальный юзерфлоу с использованием модальных окон
Как опытные дизайнеры, мы хотим, чтобы наши пользователи беспрепятственно перемещались по проектируемым нами приложениям. Когда пользователь проходит через последовательность экранов, он мысленно строит линейный путь слева направо. Поэтому кнопка «Назад» указывает налево, а кнопка «Вперед» – направо. Когда пользователю необходимо выполнить второстепенную задачу, он делает метафорический «шаг в сторону», чтобы сосредоточиться на новой задаче, добавляя модальное окно поверх основного юзерфлоу. Завершив вторичную задачу, пользователь возвращается к основному юзерфлоу в том же месте. Я называю это паттерном «туда-обратно».
Спасибо!
Большое спасибо за прочтение! Если знаете другие альтернативы вложенным модальным окнам, пишите в комментариях ниже.
Перевод статьи uxplanet.org














Топ коментарі (0)