Темная и светлая стороны дизайна.
Прежде чем увидеть красный, синий и зеленый цвета, люди были способны видеть черный и белый цвета, и различать темноту и свет. Способность наших сенсоров обнаруживать контраст в окружающей нас среде развивается тысячи, если не миллионы лет.
В наши дни мы можем различать много прекрасных цветов. Мы даже платим сумасшедшие деньги за экраны, которые могут воспроизвести больше цветов, чем большинство из нас может назвать или даже различать.
Черный и белый необходимы для всех цветов, которые мы видим! Добавляя или убавляя черный из любого оттенка на цветовом круге, мы можем придать ему глубину.
Черный и белый цвета глубоко встроены в нашу ДНК и культуру. Они важны для восприятия окружающего нас мира. Даже люди с нарушениями зрения способны видеть черное и белое.
Эти два цвета могут влиять на то, как мы чувствуем, думаем и даже действуем. Давайте посмотрим, как эти универсальные “цвета” влияют на наши проекты.
Но сперва, черный или белый цвет?
В зависимости от перспективы и кому вы даете ответ, он может быть, как “да”, так и “нет”!
Если вы думаете о цвете как о свете, тогда только белый будет цветом. Если вы думаете о цвете как о пигменте, тогда черный будет цветом. Истина лежит посередине.
Цвета, которые мы воспринимаем, зависят от количества отраженного света от объектов, на которые мы смотрим. Самый черный-черный цвет (a.k.a. Вантаблэк (Vantablack), которого человечество сумело добиться на сегодняшний день, почти не отражает свет. Белый, с другой стороны, отражает весь свет. Между этим вы получите остальные цвета.
Ремарка: Если вы хотите узнать больше о работе с цветом, Эрик Д. Кеннеди написал замечательную статью о цвете в дизайне пользовательского интерфейса.
Черные и белые – замечательные универсальные цвета, которые мы можем использовать в наших дизайнах. Контекст определяет, когда каждый из них более уместен. Помните об этом, когда мы рассмотрим черные и белые эффекты.
Черные эффекты
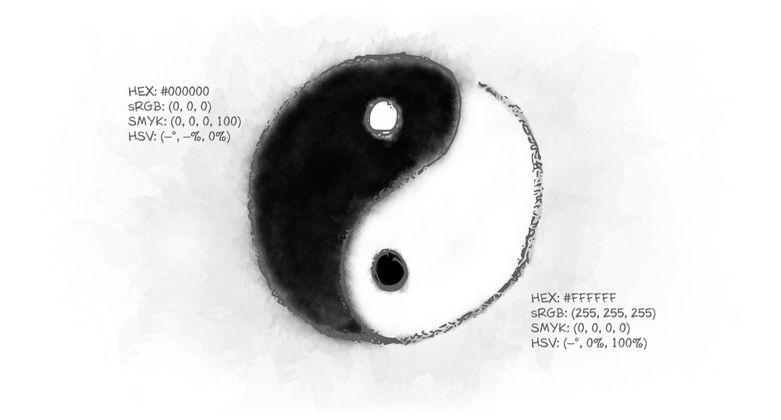
Черные эффекты срабатывают под воздействием черного цвета. Чем больше пользователей будут подвержены воздействию цвета, тем сильнее будет эффект. Черный – это ахроматический цвет, цвет без оттенка. (HSV:, -%, 0%)
Он часто ассоциируется с агрессией, элегантностью, силой, страхом, тайной, утонченностью и злом.
Представьте себе, черную кошку или собаку. В большинстве случаев черные животные воспринимаются как более агрессивные и недружелюбные. Это, конечно, не обязательно верно, но демонстрирует, как черный цвет в этом конкретном контексте влияет на наши чувства и психологическое состояние.
Черные изделия, такие как одежда, техника и автомобили, воспринимаются как более шикарные, неустаревающие, сильные и мощные. Черный цвет обладает способностью повысить уверенность во внешнем виде.
В азиатских культурах, например, китайской и японской, символ для черного цвета также может означать темноту или зло. Помните, что контекст очень важен для принятия решения о том, когда использовать черный или любой другой цвет!
Что мы можем сделать с черными эффектами в дизайне?
От одежды до всех видов девайсов черный цвет выдержал испытание временем. Использование черного в дизайне продукта – это почти верный способ увеличить воспринимаемую ценность. Мы можем использовать черный цвет для создания “черного лейбла” версии нашего продукта.
Использование черного цвета в ваших проектах может увеличить воспринимаемую авторитетность и даже агрессивность. Это особенно актуально при проектировании систем, которые не только цифровые, но и включают взаимодействие с другими людьми. Наличие людей в темной и черной униформе или одежде делает их менее доступными и более авторитетными.
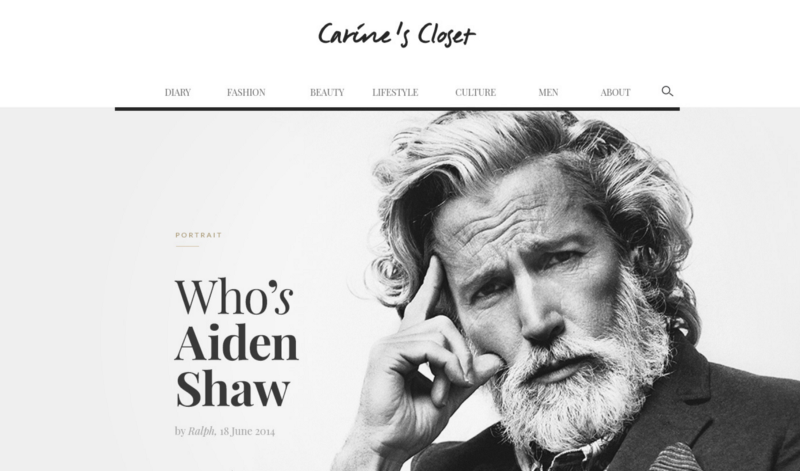
Carine's Closet - Fashion Blog
Черный – это отличный цвет для выделения ключевых компонентов в композициях. Он отлично подходит для придания глубины вашим проектам. Он может сделать их более элегантными и утонченными.
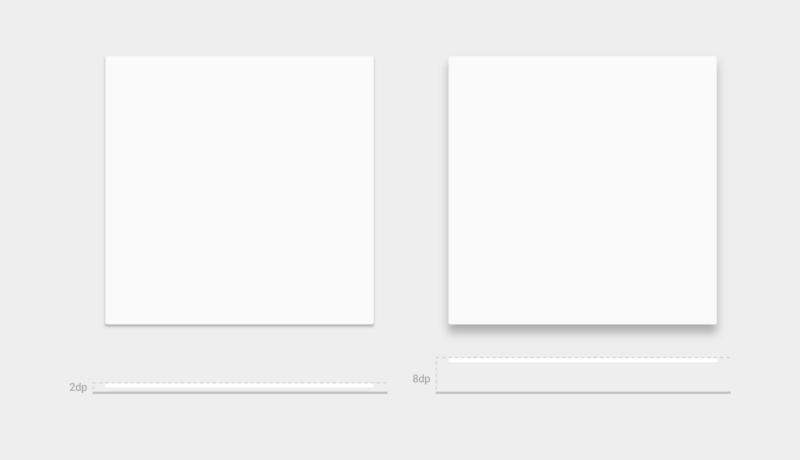
Карточки Material дизайна – хороший пример пользовательского интерфейса, как использование немного черного цвета (тень) дает простую прямоугольную форму, намного более утонченную и глубокую.
Material Design. Создание объема, путем добавления больше тени (черного)
Черный – это приятный цвет. Вы можете использовать его, чтобы сбалансировать яркий компонент, который может стать невыносимым. Он особенно полезный, когда контент будет отображаться в темной среде. Глаза пользователя в такой среде очень чувствительны к свету, поэтому мы не хотим их ослепить.
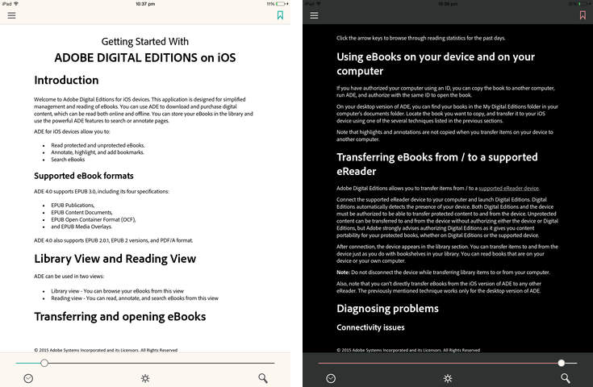
Ночной режим электронных книг позволяет удобнее читать вечером
Черный – визуально худящий цвет, он может создать иллюзию пространства, уменьшающегося в размерах. Мы воспринимаем черные объекты как меньшие, чем они есть на самом деле. Используйте его с умом, и вы можете манипулировать с восприятием вашего дизайна.
Помните, слишком много черного цвета может быть подавляющим и вызывать чувства пустоты, мрака и печали. Убедитесь, что вы не перегружаете своих пользователей, если контекст не подходит.
Белые эффекты
Белые эффекты срабатывают при воздействии белого цвета. Белый – это также ахроматический цвет, цвет без оттенка. (HSV:, 0%, 100%)
Это один из самых распространенных цветов, и он универсально ассоциируется с добротой и безопасностью. Мы можем даже утверждать, что это связано с тем, как мы эволюционировали и были более активны в дневное время.
Один из примеров – белые мундиры и униформа. Они имеют наибольшую оценку при выражении не только власти, но и чистоты или стерильности. Было проведено исследование полицейской формы в разных культурах. Более светлая форма была соответственно оценена как менее агрессивная, хорошая и активная.
Люди как правило связывают доброту и спокойствие с белым цветом, просто подумайте о таких выражениях, как “Рыцарь на белом коне”, “Белое свадебное платье”, “Белый пушистый снег” и т.д. Все они связаны с хорошей природой белого цвета.
В азиатских странах, таких как Китай и Япония, белый может символизировать реинкарнацию, траур и похороны. Опять же, контекст очень важен, когда вы используете цвета.
Белые продукты и дизайны создают впечатление ясного, простого и современного дизайна. Это цвет минималистской эстетики, совершенства, чистоты, нейтральности.
Что мы можем сделать с белыми эффектами в дизайне?
Мы можем увеличить воспринимаемую доступность, миролюбие и ценность продуктов. Мы можем использовать белые и светлые оттенки для разработки продуктов и сред, которые способствуют спокойствию, прозрачности и чистоте. Белый цвет – отличный цвет для использования, когда мы хотим укрепить доверие нашего пользователя.
Белый – это идеальный фон, когда мы хотим создать акцент на содержании и высокий контраст для призыва к действию.
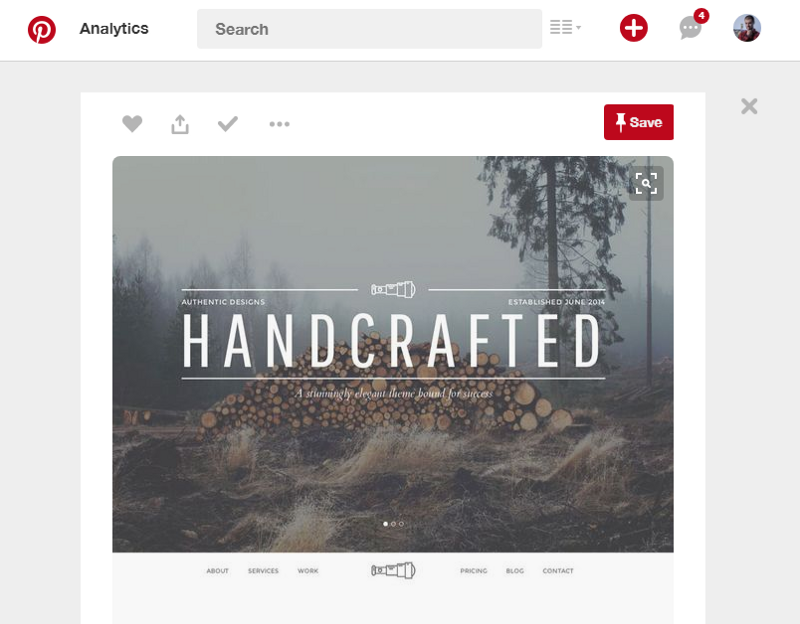
Pinterest – замечательный пример хорошего дизайна с использованием белой основы для их пользовательского интерфейса.
Однако, слишком много белого цвета может создать ощущение холода, изоляции и пустоты. Чрезмерное использование белого цвета может вызвать чувство стерильности, расстояния и отсутствия интереса. Слишком много белого может быть также тяжело для глаз пользователя, даже ослепляющее в некоторых контекстах!
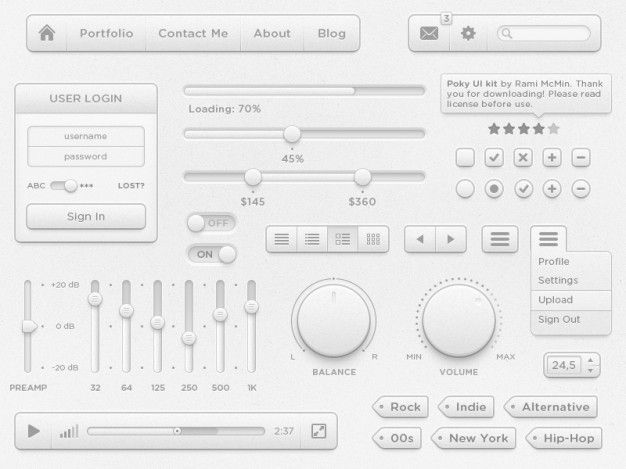
Используя слишком много белого и серого далеко не уйдете.
Должен быть баланс. Будьте осторожны, не злоупотребляйте белым в ваших проектах. Используйте контрастный цвет расчетливо по всему пользовательскому интерфейсу и создайте баланс, который нужен вашим пользователям.
Вы также можете использовать белый цвет, чтобы создать иллюзию большего пространства, даже если физическое пространство неизменно. Мы воспринимаем белые объекты большими, чем они есть на самом деле.
Мысли в заключение
И черный и белый цвета очень важны для создания хорошего дизайна. Мы должны использовать оба цвета аккуратно и с учетом контекста. Важным моментом является создание сбалансированных дизайнов, которые используют черный и белый цвета для четкой передачи намеченного сообщения.
Эта статья была вдохновлена книгой “Универсальные принципы дизайна” пера Уильяма Лидвелла.
Призыв к действию
Спасибо за внимание! Пишите мне в LinkedIn и Twitter.
Другие принципы дизайна
- Принципы дизайна: Организация информации в дизайне интерфейсов
- Принципы дизайна: Коллективный разум в работе над продуктом
- Принципы дизайна: Промахи, провалы и ошибки
- Принципы дизайна: Эффект IKEA
- Принципы дизайна: Черное и белое
- Принципы дизайна: Сверхнормальные стимулы
- Принципы дизайна: Когнитивный диссонанс
- Принципы дизайна: Корень проблемы
- Принципы дизайна: Знать, когда остановиться
- Принципы дизайна: Закон Хика — быстрое принятие решений
- Принципы дизайна: Сила протоптанных тропинок
Перевод статьи Anton Nikolov













Топ коментарі (0)