Я тестировал скролл в трех разных проектах и открыл для себя его плюсы и минусы, и, возможно, несколько правил его использования. Надеюсь, это поможет вам при создании и прототипировании вашего следующего продукта.
Основы
Насколько я могу судить, при использовании такого паттерна на странице, как скролл существует одно общее правило. Правило #1
Вы можете применять скролл к объекту только по одной оси за раз.
Как правило, эта ось является вертикальной или горизонтальной. Вертикальный скролл является основой практически любого цифрового взаимодействия, с которым вы столкнетесь, а горизонтальный – это обычный способ показать встроенный контент, не жертвуя информационным пространством. Однако, когда вы применяете скролл к более, чем одной оси, вы нарушаете границы. Вы даете объекту пространство, в котором он должен занимать любую точку между этими осями. В приведенном выше примере (красный квадрат) показывает объект с возможностью прокрутки как по вертикали, так и по горизонтали. Он становится объектом свободной формы, более похожим на взаимодействие с перетаскиванием, чем как взаимодействие с прокруткой. Я уверен, что есть изобретательные способы использовать подобный вариант, но они, скорее всего, не будут восприниматься как скроллинг.
Поправка
Оказывается, вид скролла объекта свободной формы –это совершенно нормальный прецедент. Например, скролл карты на вашем телефоне. Он используется в различных приложениях и не рассматривается в этой статье. Я говорю только о более традиционных жестах скроллинга: вверх-вниз, влево-вправо.
Вложенный скролл
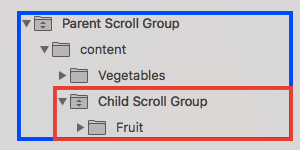
Возможно, у вас не получится нарушить правило одной оси, но вы можете обойти его. Наиболее надежным способом выхода скроллинга за пределы одной оси является добавление групп вложенного скролла. Группы вложенного скролла позволяют одновременно применять вертикальные и горизонтальные жесты скролла к одному объекту. 
Вы не можете применять к одному объекту два взаимодействия скролла на одной оси.
Даже вложенный скролл не поможет. Если объекты находятся в одном и том же пространстве, то, когда дело доходит до скролла может быть только одно взаимодействие, связанное с вертикальным жестом и одно взаимодействие, связанное с горизонтальным жестом. Хотелось бы надеяться, что это недостаток программного обеспечения только у меня. Хотя, я так не думаю.
Комбинированный скролл
Не бойтесь, есть выход. Комбинированный скроллинг (название, которое я только что придумал) и есть наше решение. Вместо того, чтобы фокусироваться на фактическом взаимодействии прокрутки, комбинированный скролл позволяет вам распространить это взаимодействие для остальной части дизайна. Суть его заключается в том, чтобы анимировать взаимодействия скролла. Вы используете прогресс группы скролла для определения контента в других частях дизайна. В примере ниже (слева) группа вложенного скролла позволяет прокручивать различную обувь, а также описание для каждой пары обуви. При этом меняются иконки обуви внизу. Они не входят в группу скролла, но кажется, что они прокручиваются вместе с ней, несмотря на то, что они очень разные по размеру и форме. На самом деле срабатывает анимация, связанная с взаимодействием скролла. Я анимировал иконки обуви, чтобы они были в определенных положениях при определенных точках положения скролла. В результате один жест управляет несколькими различными частями дизайна. Кажется, что реализация подобного приема займет много времени, но я уверяю вас – это не так. Однако, не все так хорошо. Посмотрите на другой пример (справа). Получаем такую же динамику, но наоборот. Иконки обуви находятся в группе вложенного скролла, а обувь / описание – нет. Вы можете сказать, что взаимодействие не такое плавное, как в примере слева, и для активации анимации требуются большие жесты. Могу сказать вам, что это конкретное взаимодействие часто ломалось. Бывает, что скролл не вызывает анимацию. Скажем, триггер для появления обуви – это положение скролла от 0px до 66px. Если я прокручу на 5px-66px, тогда анимация не сработает, и я получу сломанный прототип. До того, как я пришел к третьему правилу скролла, было много проб и ошибок. Правило #3
Не злоупотребляйте.
Активная манипуляция
К этому моменту, думаю, я слишком далеко отклонился от первоначальной цели скролла. То, что отличает скролл от свайпа и сдвига – это активная манипуляция. Свайп начинается и заканчивается. Скроллинг всегда активен. В предыдущих дизайнах широко используется прокрутка страниц, которая удаляет это активное качество. В следующем дизайне я попытался его выделить. Я переработал (отчасти) опыт использования Medium на мобильных устройствах, чтобы добавить секцию скролла, включающую все, что может понадобиться пользователю Medium. Вы можете открывать и закрывать секцию скролла, сохраняя информационное пространство. Более того, секция скролла довольно большая, и поскольку скролл – это активное взаимодействие, вам нужно прокручивать ровно столько, сколько требуется для нужного вам контента. Сначала отображается контент с самым высоким приоритетом. Мне нравится этот дизайн, но я признаю, он слабый. И это потому, что, как вы могли заметить, я нарушил свое правило №2. Вертикальный скролл для открытия секции скролла находится поверх вертикального скролла основного контента. Иногда, при скролле, жест разрывает границы контента, заставляя секцию скролла самопроизвольно открываться. Мне, действительно, приходилось мыслить нестандартно, чтобы этот дизайн реагировал на два отдельных вертикальных жеста скролла. Тот факт, что он вообще работает, несмотря на «правило», которое утверждает, что это невозможно, означает, что есть возможности для изменения и нарушения правил. Так что… Правило #2 дополненное
Вы не можете применять к одному объекту два взаимодействия скролла в одном направлении на одной оси. : D
Надеюсь, понятно, что я не отношусь к этим правилам слишком серьезно. Это всего лишь мои наблюдения. Надеюсь, мы сможем полностью избавиться от правил. Удачи.
Перевод статьи Jose Virgil Almeda







Топ коментарі (0)