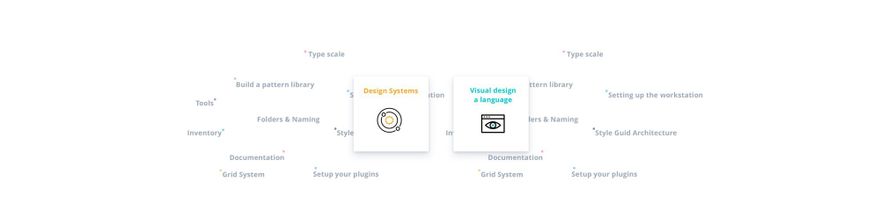
Очевидно, что есть гораздо больше элементов, которые можно включить в основу вашей аутентичности дизайна. Я поделюсь своими знаниями по дизайн-системам, которые помогают говорить всем специалистам, вовлеченным в этот процесс, на одном языке. Язык дизайна или дизайн-системы - это нечто большее, чем просто руководство по стилям интерфейса. Это также способ работы команды, отражение ее ценностей и принципов.
Система
“Разработка продуктов, которые полюбят люди, - это заслуга хороших основ дизайна и хорошей дизайн-системы, достигается созданием первоклассного опыта пользователя. Каждый должен внести свою лепту в создание высококачественных продуктов, которые вдохновляют потребителей, но чтобы достичь этого, необходимо иметь сильные основы во всех частях бизнеса, потому что каждый пазл важен для целостности конечной картинки”. Начиная с типографики, макетов и сеток, цветов, иконок, компонентов и правил разработки кода, и заканчивая голосом, тоном, стилями, документацией - все это дизайн-система объединяет воедино в форме, удобной для всей команды, помогая вам учиться, разрабатывать и расти профессионально...
Будущее
Дизайн-системы дадут нам гибкость, необходимую при работе с неизвестными устройствами будущего. Могут потребоваться изменения в процессе, но не потребуется разительных отличий в мышлении. Нам обязательно нужно продолжать экспериментировать и коммуницировать, особенно в области дизайна, так как хороший опыт пользователя - верный знак того, что наши продукты успешны. Когда я строю дизайн-системы, я не только пользуюсь библиотеками, я также анализирую, как мы сегодня работаем, какие инструменты используем, какого дизайн-процесса придерживаемся, что за документация необходима, целая экосистема, иначе просто невозможно добиться хорошего результата. Недостаточно фокусироваться только на визуальном аспекте, нужно сначала согласовать азы, включая документацию, используемые инструменты, дизайн-процесс - все это очень важно при построении основ дизайна, также как и организация файлов, как их называть, какие инструменты использовать каждому члену команды, необходимо создать перечень всех этих ресурсов, все лаконизировать. 


Инструменты
Неважно, какими инструментами вы работаете, важно стандартизировать их для использования в процессе. 
Папки и нейминг
Полчаса искать нужный файл слишком напрягает, как и поиск самой свежей версии. Чтобы этого избежать, организуйте свои папки корректно, продумайте синтаксис наименований, и убедитесь, что каждый в курсе этих правил и придерживается их. 

Правила нейминга файлов
Так, я в растерянности. Мне нужно использовать NEWEST.sketch” или “LATEST.sketch”? А как насчет “Final_v2.sketch”? Убедитесь, что каждый четко знает правила наименования файлов, потому что без точных единых правил файлы называются вразнобой, и могут быть разные варианты - ‘homepage’, ‘homepage v1’, ‘homepage_v2’ и т.д., в которых можно запутаться. Пример: name_version_date.sketch ComponentName_YourName_Date.sketch Придерживайтесь порядка. Используйте дефисы или нижние подчеркивания, но не все сразу. Никогда не используйте пробелы. У меня нет формулы для создания идеального нейминга, тут нужно искать свой удобный вариант. Выберите свои правила и следуйте им
Документация
Документирование дизайн-системы было самой сложной задачей для меня. Дизайны должны включать в себя объяснения или примеры функционала. Есть множество способов предоставить элементы со спецификациями, которые и служат в качестве документации. Предоставьте общую картину, как это должно выглядеть вместе с функционалом в одном месте. Я начал документировать все - наименование папок, файлов, дизайн-процесс, инструменты для дизайна и коллаборации.. Пока я использую для этого Google Docs. Сервис доступен всей команде, плюс можно добавлять свои комментарии, получать фидбек.
Доска дизайна
Аудит UI-инвентори
UI-инвентори, или аудит поможет вам легко определить проблемы и открыть информацию, о которой вы могли и не подозревать. Недавно я нашел 8 вариаций одной и той же кнопки, и каждая из них незначительно отличалась от других. Суть в том, что многие и не знали, сколько существовало проблем, пока мы не провели UI-инвентори. Эти типы проблем провоцируют визуальную дисгармонию в проекте, ненужную разметку и перегрузку CSS-таблиц. Возможно, вы бы могли начать с инвентори интерфейса и простого списка найденных компонентов. Сфокусируйтесь на тех частях, которые можно использовать повторно, или которые потенциально могут стать повторяемыми элементами. Материалы для более детального изучения: Интерфейс-инвентори | Брэд Фрост Как провести инвентори интерфейса с помощью InVision
Перед началом дизайна
Организуйте свое драгоценное время, и вы возненавидите себя, если придется потратить несколько месяцев к ряду на упорядочивание своих дизайн-файлов.
- Sketch-плагины
- Настройте стандарты нейминга для артбордов и слоев
- Создайте страницы
- Настройте сетку
- Выберите размеры текста
Настройте плагины
Установите плагины, которые планируете использовать, добавьте их в папку с ресурсами и задокументируйте их для пояснения их назначения и случаев использования. Вот список плагинов, которые я использую для ui-проектов: Rename It Плагин Sketch для переименования слоев. Sketch Palettes Этот плагин для Sketch позволяет сохранять и загружать цвета в селектор цветов.
Craft от Invision Labs
Как только сделаны какие-то изменения и синхронизированы с элементами в библиотеке, они подтянутся во все файлы Sketch, в которых данные элементы используются. В отличие от символов Sketch, элементы в библиотеке Craft не привязаны к единому файлу Sketch. Это позволило создать общую папку исходников (которая хранится на Dropbox или любом другом облаке), и команда может просто вставлять их в свои дизайны. Если библиотека обновляется, изменения автоматически видны всем членам команды.
Наличие готовой библиотеки кнопок, стилей и прочего сокращает риск ненужного редизайна одних и тех же элементов, что значительно экономит время при разработке дизайна.

Задайте стандарты нейминга для Sketch
Никто не хочет тратить часы в попытках разобраться в вашем беспорядке, так что называйте элементы корректно. Наименование слоев: названия слоев должны быть максимально понятны и информативны. “Layer” или “Copy copy” - не подойдут. Иконки: icons/interface/normal/instance_name (использование / при экспорте элементов поможет автоматически распределять по папкам).
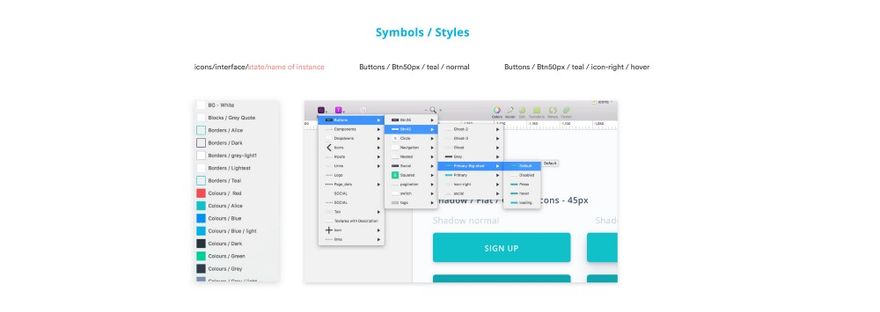
Нейминг стилей и символов
Не создавайте рандомные стили или символы, всегда следуйте установленным правилам наименований. Вот пример, как я обычно называю свои элементы. Это опять же, не единственная формула, просто в моей работе она удобна и понятна всем. 
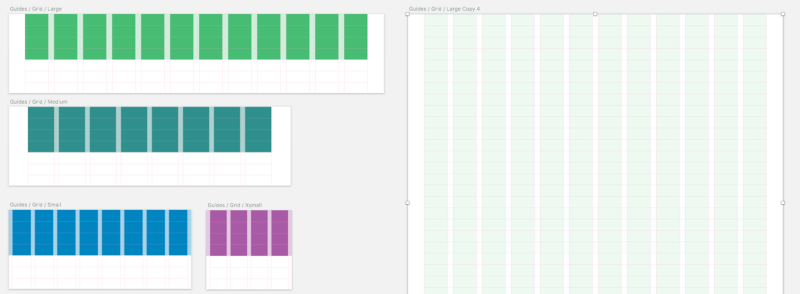
Сеточная система, сетка 8pt

Что за поинты?
Поинт, точка (pt) - это мера измерения пространства, которая зависит от разрешения экрана. Проще всего объяснить это на примере: при разрешении 1х 1pt = 1px. При разрешении 2x (@2x), 1pt = 4px, потому что разрешение удваивается по осям X и Y, и точка становится 2px в ширину и высоту. На 3x (@3x) 1pt = 9px (3px x 3px) и т.д.
Размеры шрифта и модульная шкала
Как только вы выбрали красивый шрифт и поработали над улучшением читабельности текста, встает вопрос: какие размеры использовать. Модульный масштаб - лучший способ задать размеры типографики и даже пропорции всего макета в целом. Сначала вы выбираете коэффициент пропорции, затем базовый размер текста, например, 16px. После этого вы умножаете базовый размер на коэффициент для получения последовательной шкалы размеров: 16px, 26px, 42px, 68px, 110px. Шкала шрифтов Diatonic Модульная шкала
Типографика и стили текста
Используйте разные размеры и веса шрифта для нужного визуального эффекта и ритма. Мне нравится иметь наиболее широкий набор размеров и стилей шрифта, поэтому моя таблица стилей типографики выглядит так, я также создаю ее темную версию. 

Исследования
Важными аспектами дизайна для обеих сторон являются понимание целей продукта, над которым вы работаете. Мы часто прыгаем сразу в пиксели и быстро генерируем UI проекта. Если это сайт с нуля, или какая-то новая функция, сначала задайте четкие цели, которые вы хотите достичь в результате. Я собираю все изображения в мою папку Inspiration. В основном, для обсуждения своих идей с коллегами я использую мудборды, еще перед началом работы над графикой, чтобы собрать как можно больше информации. 
Первый черновик
Дизайн - это всегда продолжительный процесс. Вы будете итерировать множество раз до достижения хорошего результата. С первым наброском вы также можете получить и первые отзывы. Не нужно стремиться к идеальной пиксельной версии в самом начале, чтобы начать собирать фидбеки от коллег по команде, клиентов или потенциальных пользователей. В норме я работаю с 2 версиями черновиков бок о бок, поэтому я миксую цвета, кнопки, стили текстов и т.д., так проще определиться с выбором. 
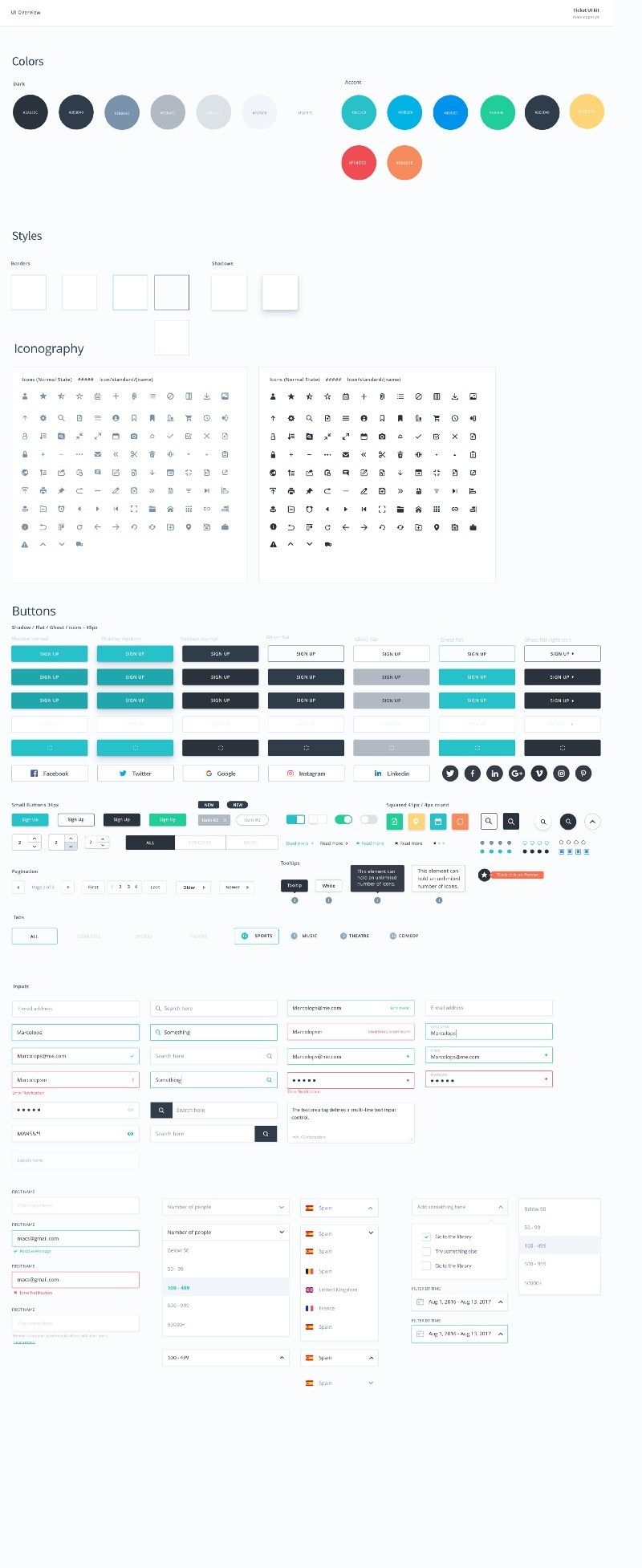
Построение библиотеки паттернов
Смысл библиотеки паттернов прост: разбейте интерфейс на повторно используемые строительные блоки, упорядочите их и сгруппируйте их, назовите соответствующим образом, установите правила между ними, сгенерируйте обзор всех компонентов и предоставьте всей команде доступ к этому хранилищу для использования в процессе дизайна. После исследования, обзоров и итераций, вы приходите к тому стилю, который полностью вас устраивает, и нужно определить глобальную палитру стилей. Теперь задание состоит в том, чтобы создать набор паттернов и компонентов для всех состояний и сценариев - фактически, это и есть создание подробного набора UI-компонентов (UI kit). Визуальная система состоит из фундаментальных элементов, как, например, заданные текстовые стили для заголовков и контента, палитра цветов, поля ввода, формы, все, что мы называем паттернами и компонентами. Это включает навигацию, карточки, таблицы, пустое состояние и состояние загрузки, уведомления, предупреждения и модальные окна. Паттерны разнообразны, могут содержать компоненты, и их можно совмещать для создания шаблона. Библиотека паттернов тесно связана с базой кода, потому что она часто генерируется из самой базы с помощью специальных инструментов. 
Как сделать так, чтобы библиотекой паттернов пользовались все?
…Как мне сделать так, чтобы библиотекой паттернов пользовались повсеместно в организации? Возможно, стоит сместить фокус с модульной методологии в сторону более общей, полной картины компонентов. Вот несколько интересных подходов к решению этой задачи.
Теория атомарного дизайна
Атомарный дизайн - это популярный набор принципов, основанный на способе мышления о дизайн-системах в вебе. Он помогает веб-командам анализировать элементы, с которыми взаимодействуют пользователи, и как они сочетаются вместе в единую систему. Он основан на базовых веб-концептах, которые можно применить на фазе дизайна. Саму концепцию придумал Брэд Фрост, его руководство доступно онлайн. 
Дизайн-система Predix от General Electric
Это еще один отличный пример дизайн-системы “ На практике Внутренний запуск дизайн-системы Predix включал дизайн-паттерны, созданные и задокументированные командой дизайнеров платформы Predix, а также паттерны от команд, создающих продукты на базе Predix. Запуск с участием множества команд позволил нам заполнить всю иерархию дизайн-системы контентом. Команда платформы во главе дизайн-системы предоставила большую часть фундаментальных паттернов дизайна по разделам Принципов, Основ, Компонентов и Шаблонов. Продуктовая команда, с другой стороны, предоставила паттерны дизайна с более прикладных уровней дизайн-системы. Включение дизайн-паттернов, созданных разными продуктовыми командами не только помог заполнить всю иерархию дизайн-системы, но и продемонстрировало, как мы можем достичь своих целей обмена компонентами и повторного их использоваия. Команды теперь рисуют на основе паттернов, ранее используемых для других продуктов, и стремятся поделиться и похвастаться своими дизайнами в сообществе. На основе реакций, собранных за месяцы с начального запуска, сообщество Predix совместно с GE постоянно совершенствуется и создает новые паттерны дизайна, делится ими с сообществом". 
Не забудьте про визуальный паттерн UI Motion
Обычно в дизайн-сообществе под “брендом” мы понимаем определенный визуальный язык, который отражает ключевые ценности этого самого бренда, а также содержит ряд правил его визуального представления. Во внимание принимается все, начиная от цвета, типографики, фото, что можно делать и что нельзя, и многое другое. Эти рекомендации по бренду являются выражением бренда. Определенным шрифтам отдается предпочтение согласно их значению. А значение выбранного шрифта поддерживает ценности бренда. Можно сказать, что существует постоянство опыта в спектре дизайна в связке с брендом. Аналогично, движение (motion) в опытах пользователей может рассматриваться как визуальный язык, содержащий элементы вроде тайминга, скорости и набор параметров, меняющихся во времени, включая, но не ограничиваясь прозрачностью, масштабом, вращением, координатами, фигурой, наложением, опорными точками, масками и т.д. Каждый из этих элементов или параметров, как основы дизайна, несут в себе определенный смысл. Некоторые полезные ресурсы: Принципы дизайна - как создаются продукты Дизайн-система Lightning Как мы используем дизайн на основе компонентов Как мы конструируем дизайн-систему
Заключение
Это самые важные моменты, к которым я пришел при построении дизайн-систем. Включение дизайн-паттернов разными продуктовыми командами не только помогло заполнить иерархию дизайн-системы, но и показало, как можно достичь своих целей, обмениваясь и используя повторно разные компоненты и организационные инструменты. Создание и поддержка дизайн-системы требует значительного количества работы, но если мы с самого начала проработаем все, как следует, в будущем будет намного проще и быстрее разрабатывать новые продукты или расширять функционал уже существующих. Главный смысл этого поста в предварительной настройке рабочего процесса до того, как вы приступите непосредственно к работе. Это очень важно. Спасибо вам за чтение. Если у вас есть дополнения, обсудим их в комментариях.
Перевод статьи Marco Lopes











Найновіші коментарі (0)