5 UX способов начать разработку дизайна правильно
Статья описывает практические приемы, которые помогают создать цельную полную картину продукта, над которым предстоит работать. Вся работа проводиться в офлайне с выключенным компьютером.
Неправильные, но популярные решения в мобильном UX-дизайне
Автор описывает популярные паттерны мобильных интерфейсов, которые считаются одними из лучших практик, при этом не являясь такими уж удачными, как кажется на первый взгляд.
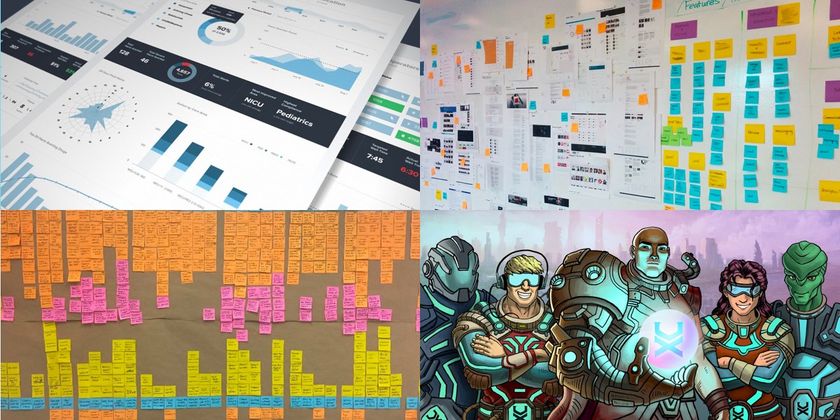
Дизайн высоконагруженных интерфейсов, управляемых данными
Работа с большими данными всегда вызывает огромное количество проблем в дизайне интерфейсов. Необходимо найти работающие паттерны отображения множества информации для удобства чтения и анализа. Автор делиться своими мыслями, как создать качественный и функциональный продукт такого плана.
OOUX: Основа дизайна взаимодействий
OOUX (Object-Oriented UX) - Объектно-ориентированный UX. Этот подход подразумевает, что мы начинаем мыслить объектами, а не действиями. Главный инструмент этого процесса - CTA Inventory.
Когда карточный интерфейс не работает
Карточный дизайн очень популярен и в некоторых случаях является хорошим решением в дизайне интерфейсов. Но этот паттерн не подходит для отображения большого количества контента.
Об анимации в мобильных UX дизайнах
Продуманные анимации придают интерфейсу завершенный вид, лоск мастерства. В человеко-ориентированном подходе, при котором пользователь находится в центре всего, анимация создает ощущение, что все идет как надо, как только пользователи ее видят.
Руководство по ведению борьбы с темной стороной дизайна для джедаев цифровых продуктов
Привет, я Александр Волошин. Так же как и многие начинающие дизайнеры, я лихорадочно осваивал только программы и инструменты, и совсем не думал о методологии, из-за чего и испытал на себе все тяготы дизайнерской работы, как на фрилансе, так и в различных дизайн-студиях и айти-компаниях. Однажды я решил разобраться во всем и разработать простой в освоении, и гибкий алгоритм, в результате чего и родилось это пособие. В его основе лежат методологии Human Centered Design и Design Thinking, а также богатый личный опыт работы над проектами разной сложности.
Дизайн комплексных продуктов: мысли об управлении сложностью
Недавно я решил осветить важный аспект в разработке продуктов — управление сложностью. Знакомо ли вам это беспокойное чувство, когда вы уже на полпути к готовому продукту, презентуете концепт дизайна? Болезненной критики не слышно, улыбки то тут, то там по столу, головы кивают “Да”. Прямо в цель, да?
Как создать карту взаимодействия с пользователем
Карта взаимодействия с пользователем показывает путь, который потребитель проходит при работе с продуктом или сервисом. Она также показывает, что вы и ваши конкуренты делают на этом пути.
Идеальное меню для мобильных приложений
Как в приложениях, так и в сайтах, пользователи опираются на меню для поиска нужного контента и использования функционала. Меню — неотъемлемый компонент любого сайта или приложения, но не все меню одинаковы. Очень часто мы сталкиваемся с проблемами в меню — одни просто сбивают с толку, другими сложно управлять, третьи вообще сложно отыскать на экране. 
















Топ коментарі (0)