Привет, я Александр Волошин

Какие проблемы решает это пособие
Понимание роли и задач дизайнера
На сегодняшний день, чтобы быть успешным дизайнером, не достаточно просто нарисовать набор красивых картинок продукта. Прежде всего важно уметь определить задачи бизнеса и проблемы пользователя, а выявив их, предложить решение, которое будет приносить прибыль бизнесу и удовлетворять потребности пользователя. Такой дизайнер всегда будет востребован и материально обеспечен, не смотря на кризис, революцию или надвигающийся конец света.
Продуманный алгоритм работы
Часто ли тебе приходилось сталкиваться с заказчиком, который сам не знает, чего хочет? Знакома ли ситуация, когда все сроки сдачи проекта уже прошли, а ты все еще находишся на этапе согласования дизайна? Приходилось ли тебе переделывать и дорабатывать уже утвержденный макет? С этими проблемами сталкиваются практически все дизайнеры. Продуманный и проверенный алгоритм поможет избежать основных проблем и получить нужный результат.
Кому будет полезно это пособие
Веб-дизайнерам 


Дизайн — это борьба! Борьба эстетики с уродством, порядка с хаосом, света с тьмой... На чьей ты стороне?
ЧАСТЬ ПЕРВАЯ
Поиск силы
Про человеческий мозг, подсознание и достижение целей
Любая деятельность, любой процесс направлены на получение конкретного результата и достижение определенной цели. Об этом написано много книг, существует огромное количество методик для различных сфер человеческой деятельности. Однако для большинства дизайнеров деятельность, которой они занимаются, представляется весьма туманным процессом, и его результат зависит от настроения, вдохновения, расположения звезд или количества наркотического вещества в крови, в то время как на самом деле нужно научиться управлять собой...
Человеческий мозг
Краткое руководство по применению Мозг человека — это мощный биокомпьютер, который обрабатывает и хранит информацию. У него есть рабочая память и долгосрочная память. Мозг может эффективно работать только над одной задачей, которая находится в рабочей памяти. Если человек пытается работать над задачей и при этом параллельно удерживать другие задачи, которые нужно не забыть, продуктивность работы снижается. Можно провести аналогию с компьютером: чем больше одновременно запущенных программ и чем сложнее процессы, которые обрабатывают эти программы, тем больше компьютер тормозит. Зачем это нам знать? А затем, что чаще всего дизайнер работает над сложными проектами и ему нужно удерживать в рабочей памяти очень много информации, что напрямую влияет как на продуктивность, так и на результат. Соответственно, дизайнеру нужно построить свою работу таким образом, чтобы работать только над текущей задачей а важную информацию, которую нужно запомнить, хранить вне своей головы. 
- мозг эффективно работает только над одной задачей;
- головой надо думать; для запоминания есть другие инструменты;
- рабочая память - это пространство, где мы думаем;
- когда мозг думает, он тратит энергию. Мозг устает думать через 40 минут, потому что заканчивается энергия;
- много думать над одной задачей плохо и неэффективно, и если вам нужно что-то придумать, нужно думать мало;
- мозг в течение рабочего дня думает максимум 2-3 часа;
- чтобы мозг отдохнул, нужно не думать и не нагружать его вообще ни чем, то есть потупить;
- отделяем «думать» от «делать», то есть думаем только в момент принятия решения, потом делаем и не думаем в этот момент;
- любое дело мы дробим на задачи;
- хорошо составленная задача не заставляет думать, с чего начать и отвечает на вопрос: «Что нужно сделать?»;
- разложить все по местам и освободить мозг.
Подсознание
Как взаимодействовать с внутренней силой Подсознание человека похоже на автономный компьютер, в котором все вычислительные процессы проходят незаметно для хозяина. Это значит, что оно способно работать над задачей даже тогда, когда вы не сфокусированы на ней. В этом и заключается вся его мощь. Хотя ученые продолжают изучать работу подсознания не одну сотню лет, мало кто из них способен внятно объяснить, как оно устроено. На сегодняшний день уже точно установлено, что наше подсознание понимает только конкретные команды и образы. То есть, если ты хочешь что-то получить и чего-либо достичь, тебе нужно сначала это представить, помечтать об этом, описать словами, в общем нарисовать яркую картинку в своем воображении. Если загонять в подсознание невнятные образы, если ты не понимаешь, что хочешь получить, то и результат будет соответствующим. 
Продукт как цель
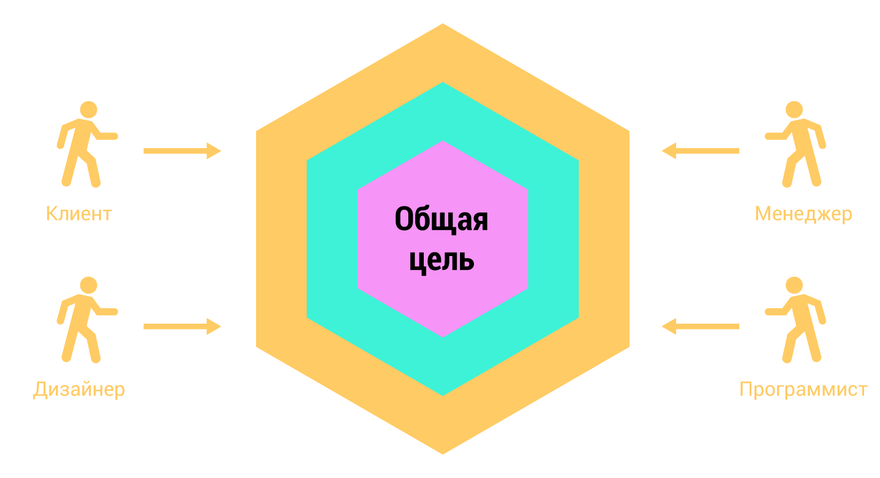
Про постановку и достижение целей Западные школы дизайна уже давно систематизировали знания и превратили процесс работы над продуктом, будь это фирменный стиль, сайт или мобильное приложение, в четкий алгоритм, основанный на конкретных данных, получаемых в результате исследований. На просторах СНГ дизайнеры унаследовали советскую школу, в которой учат больше основываться на внутренних ощущениях и интуиции, - какие там исследования. Этот метод подходит художникам, которые занимаются художественным оформлением и самовыражением, но никак не дизайнерам, которые работают на бизнес, которому, в свою очередь, нужно получать прибыль. Не стоит забывать, что кроме дизайнера над проектом работает целая команда, в которую входят, как минимум, менеджер проекта и программист, и все члены команды, и клиент, должны понимать, к какой цели они идут, что должно получиться в итоге, какой результат нужно получить. 
Книги по теме
Думай как математик. Как решать любые задачи быстрее и эффективнее Барбара Оакли Как привести дела в порядок. Искусство продуктивности без стресса Девид Аллен Мозг освобожденный. Как предотвратить перегрузки и использовать свой потенциал на полную мощь Тео Компернолле
Да обретет силу познавший себя!
ЧАСТЬ ВТОРАЯ
Управление силой
Про дизайн-мышление, три уровня дизайна, рабочий процесс и жизнь продукта
Работа дизайнера похожа на работу изобретателя: дизайнеру нужно провести исследования и проанализировать результаты, сгенерировать гипотезы и идеи, воплотить их и проверить, как они работают. Важно также отметить, что для получения хорошего результата нужны соответствующие условия: творческая обстановка, профессиональная команда, специальные методы и инструменты. Ниже пойдет речь о методах и инструментах.
Дизайн-мышление
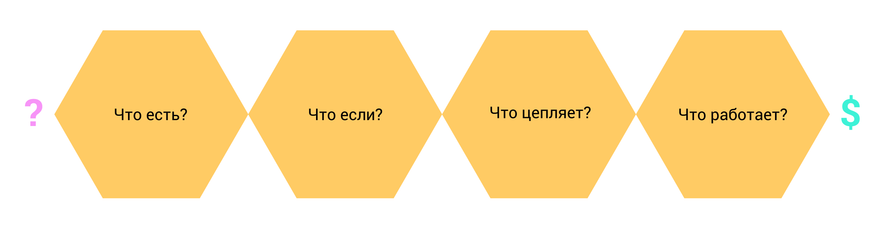
Методология поиска и решения проблем Дизайн-мышление – это такая методология решения проблем в условиях неопределенности и работы с нестандартными задачами. Ценность методологии заключается в том, что она заточена на работу с "неявным знанием" потребителя, который не в состоянии осознать и вербализировать свои проблемы и потребности, а также помогает находить инновационные решения. Это тот случай, который описывал Генри Форд в своем знаменитом высказывании: "Если бы я спросил людей, чего они хотят, они бы попросили более быструю лошадь". Апологетом дизайн-мышления является компания IDEO, которая специализируется на разработке инновационных продуктов для крупных компаний. Ключевым инструментом дизайн-мышления является эмпатия – умение взглянуть на мир глазами других людей, понять их потребности и желания, стоящие перед ними задачи, прочувствовать проблемы и боль. Сама по себе методология представляет собой некий фреймворк, который можно подгонять под свои потребности и использовать в рамках своей предметной области. Для работы используются четыре базовых вопроса: что есть? что если? что цепляет? что работает? 

Три уровня дизайна
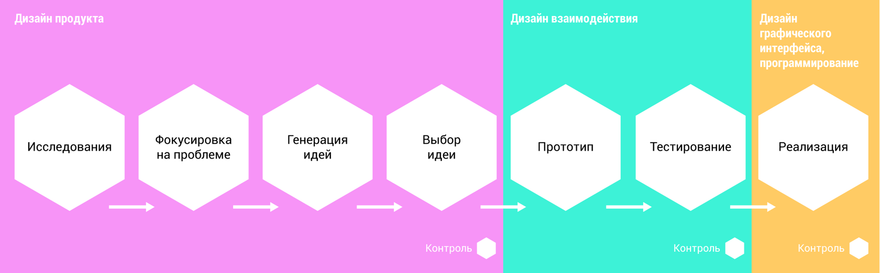
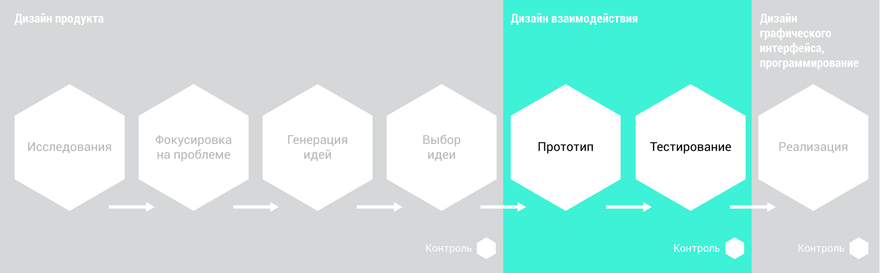
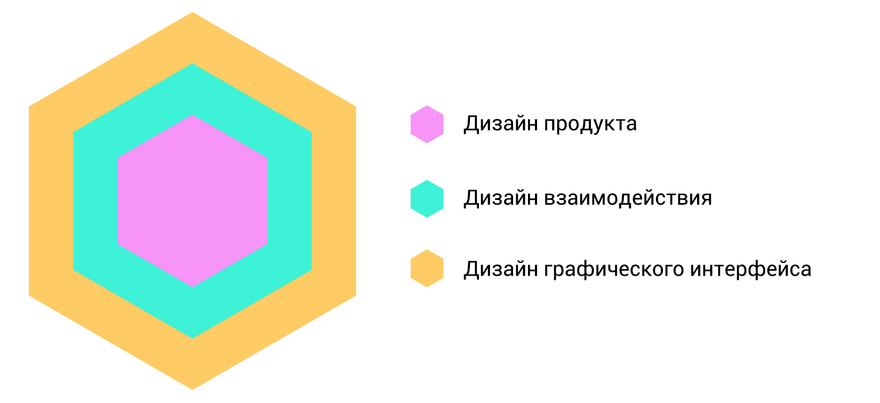
Информационные слои в цифровых продуктах Еще немного теории об информационных слоях, из которых состоит цифровой продукт. Это поможет тебе понять, каким образом можно сложную задачу превратить в набор более простых и загрузить все это в мозг, который, в свою очередь, выдаст нужное решение. Для себя я определил, что любой цифровой продукт состоит из трех информационных уровней.
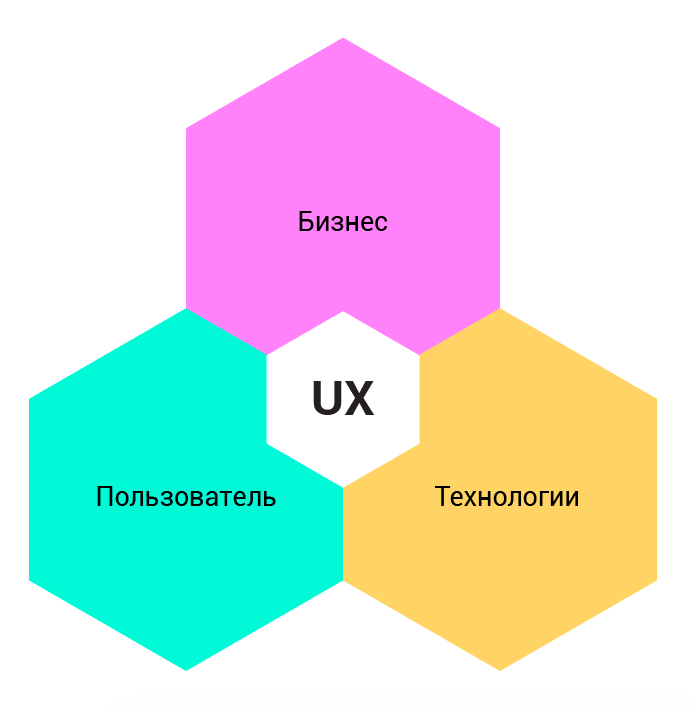
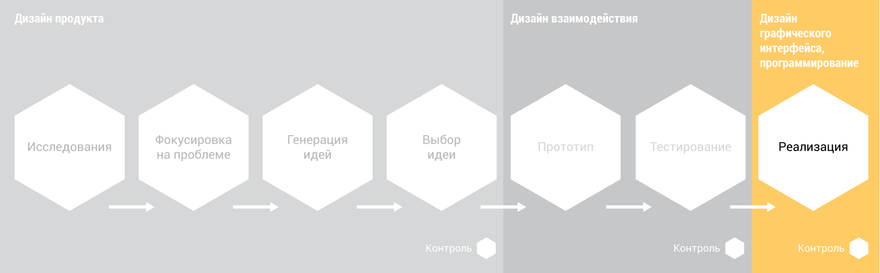
- Дизайн продукта — на этом уровне содержится основная информация о продукте: какие проблемы решает и каким образом, кто пользователи, какие используются технологии. Это ядро продукта, его уникальность, то, что определяет его ценность.
- Дизайн взаимодействия — на этом уровне основная информация превращается в элементы интерфейса, паттерны и экраны, навигацию, подачу информации. Этот уровень определяет удобство работы с продуктом.
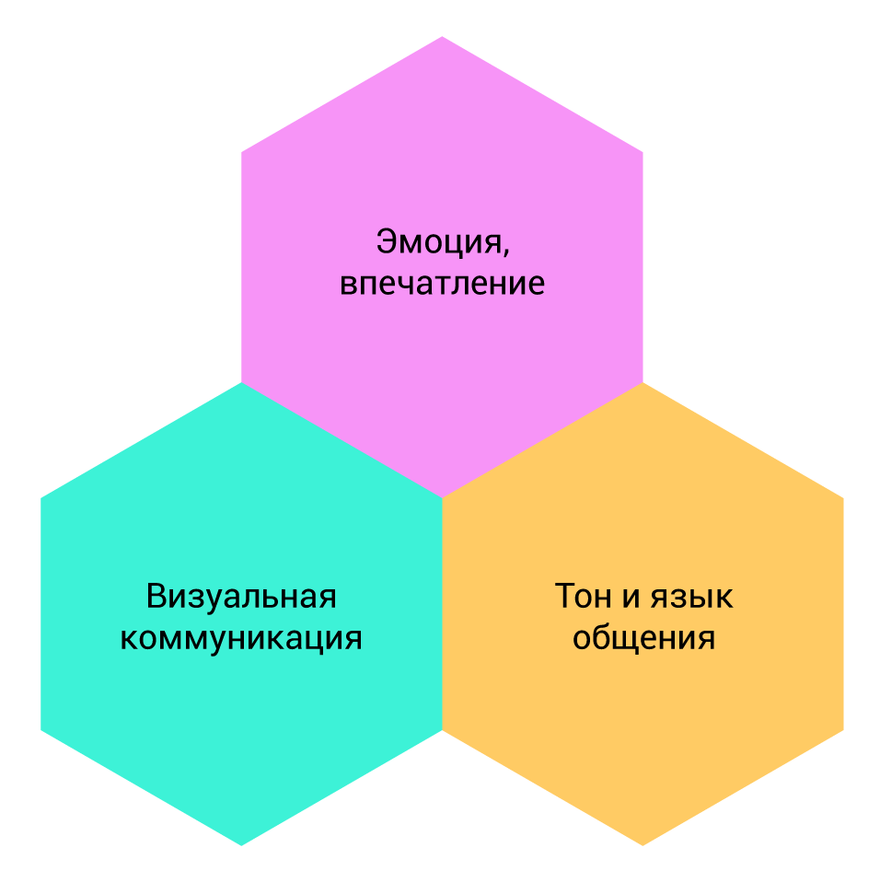
- Дизайн графического интерфейса — это уровень визуального и эмоционального восприятия продукта, его графическая оболочка. Это уровень, который видят пользователи и с которым они взаимодействуют.
В следующей главе я расскажу, как эти уровни превращаются в этапы работы над продуктом, зачем они нужны, какие инструменты и методы использовать.
Рабочий процесс
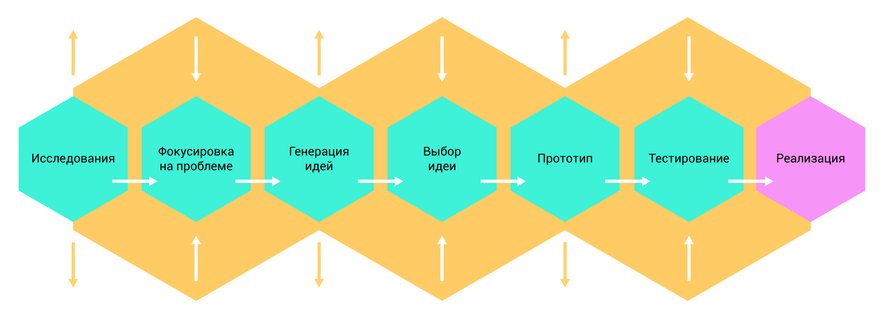
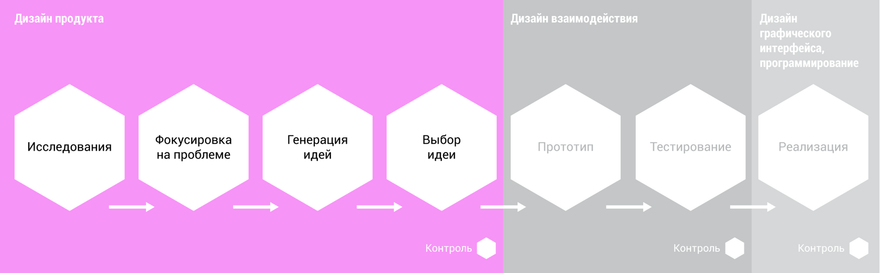
Применение дизайн-мышления при проектировании цифровых продуктов Соединим методологию дизайн-мышления и три уровня дизайна, чтобы понять, как это использовать в процессе работы над проектом. 
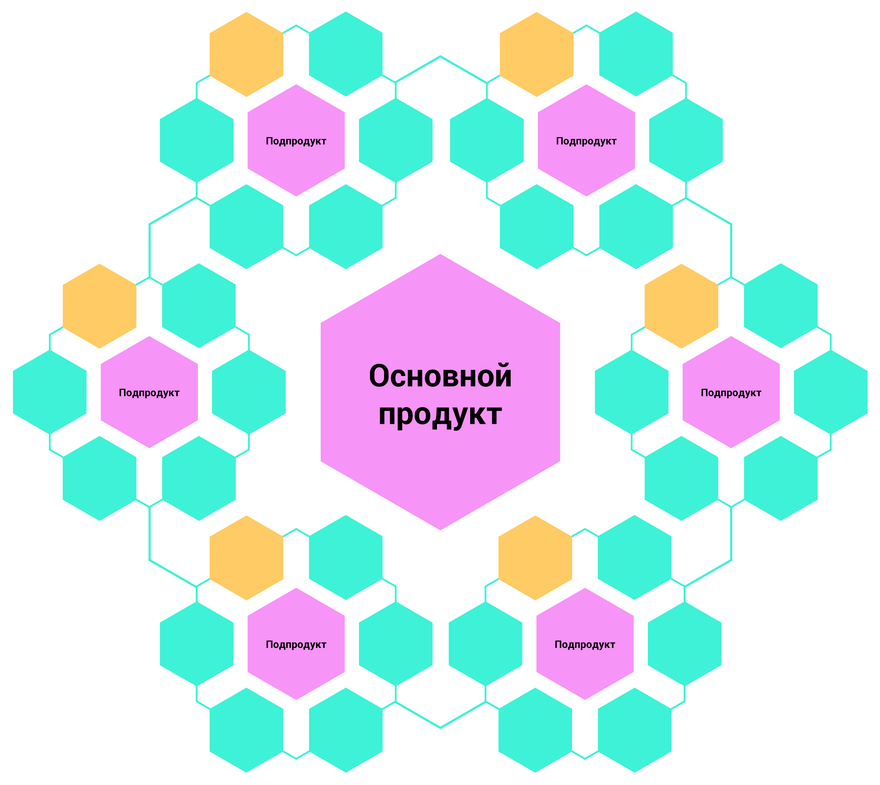
Итерации и жизнь продукта
Про работу над продуктом после выпуска первой версии Выше были описаны шаги для одной итерации которая представляет собой один цикл работы над продуктом. Первая итерация начинается с исследований и заканчивается выпуском первой версии продукта. В стартапах это так называемый минимально-жизнеспособный продукт (MVP от англ. Minimum Viable Product) который позволяет без больших затрат проверить гипотезу и получить обратную связь. 


Книги по теме
Думай как дизайнер. Дизайн-мышление для менеджеров Жанна Лидтка и Тим Огилви Разрыв шаблона. Как находить и воплощать прорывные идеи Тина Силиг Взлом креатива: как увидеть то, что не видят другие Майкл Микалко
Успеха достигнет управляющий силой!
ЧАСТЬ ТРЕТЬЯ
Применение силы
Про три этапа дизайна цифровых продуктов и построение рабочего процесса
Мне пришлось перебрать много разных инструментов, протестировать их на своих проектах и отобрать самые простые и эффективные. В итоге получилась достаточно гибкая методология проектирования цифровых продуктов, которая подходит к проектам разной сложности, состоящая из трех основных этапов.
Дизайн продукта
Первый этап проектирования 

- Определить конечные цели и потребности бизнеса.
- Узнать кто конечный пользователь продукта, определить каковы его цели и потребности, с какими проблемами сталкивается сейчас и как он их решает.
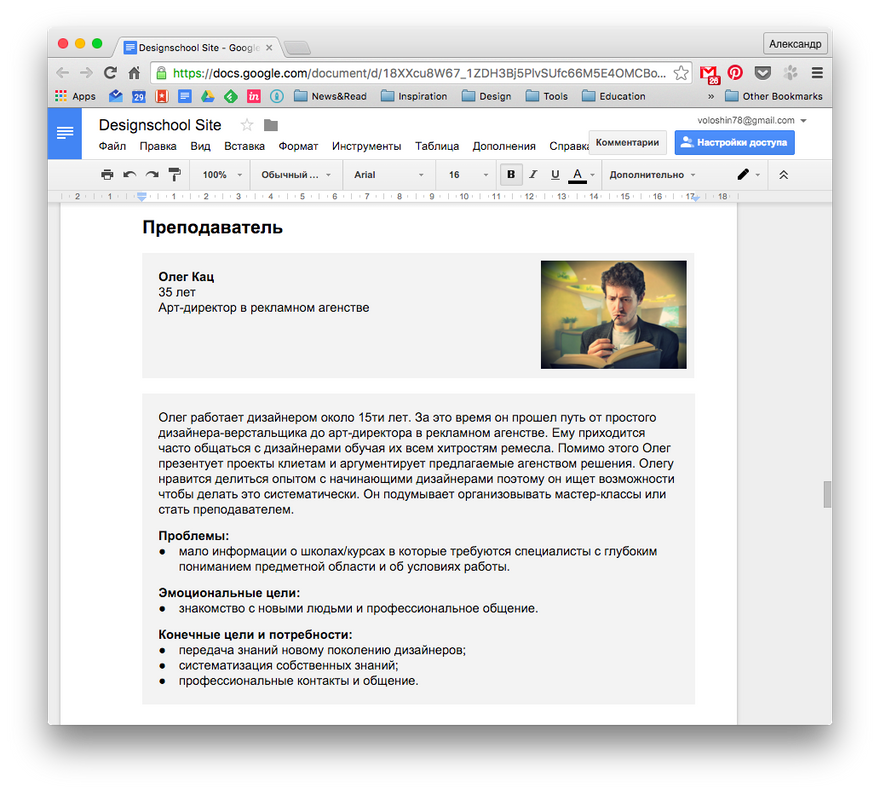
- Описать персонаж пользователя на основе полученных данных и держать его перед глазами в течение всей работы над проектом.
- Изучить существующие технологии которые используются в данной предметной области.
- Изучить уже существующие решения и конкурентов.
- Проанализировать полученную информацию и сгенерировать идеи.
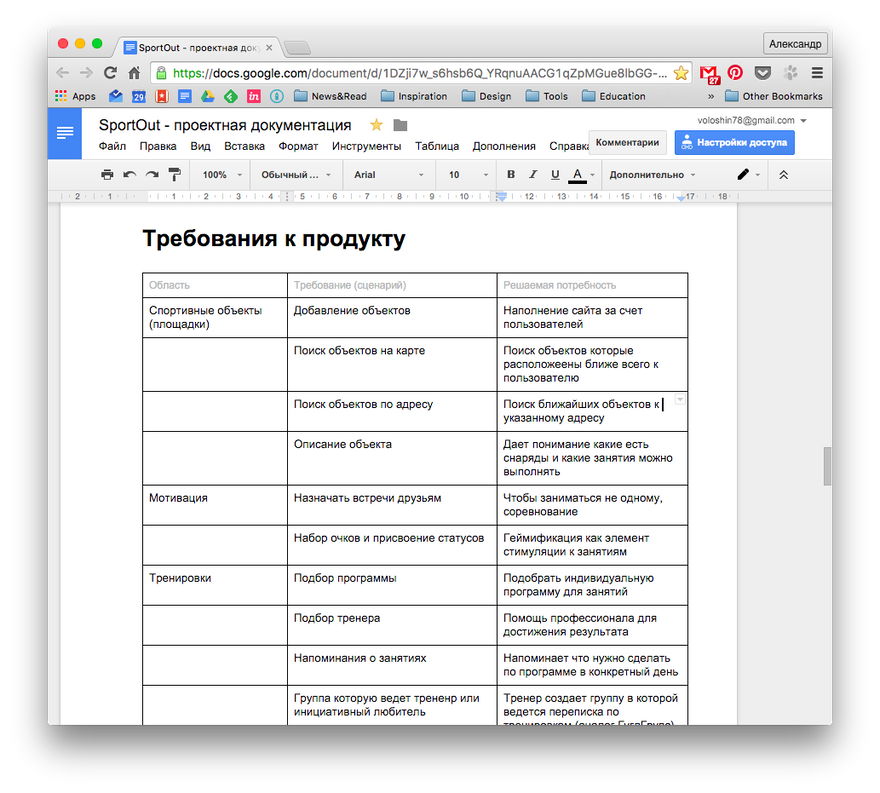
- Описать требования к будущему продукту.
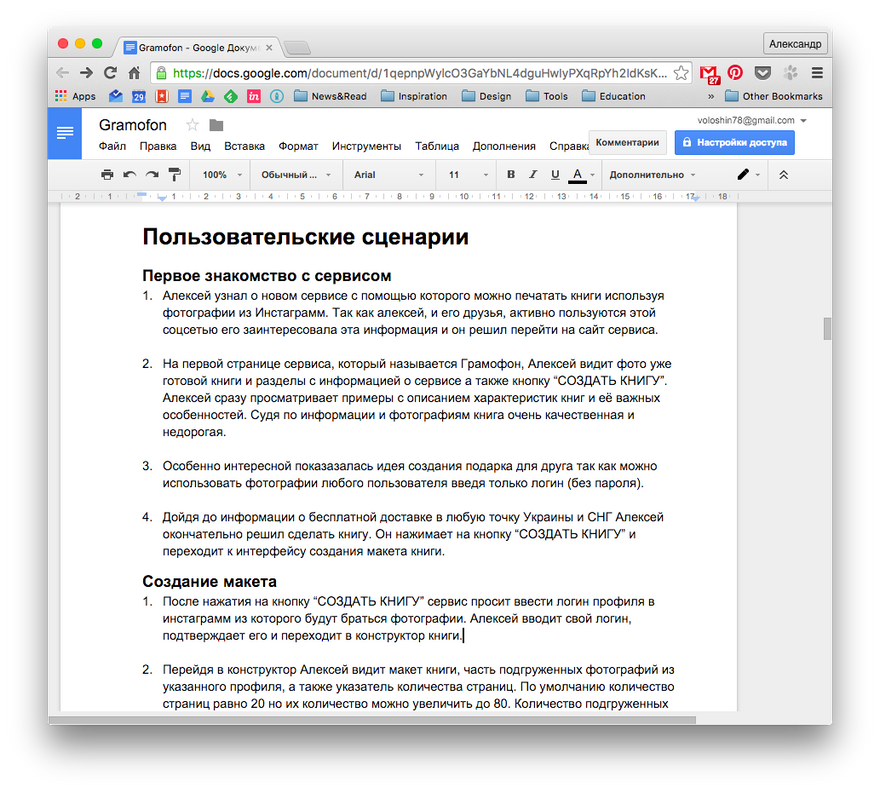
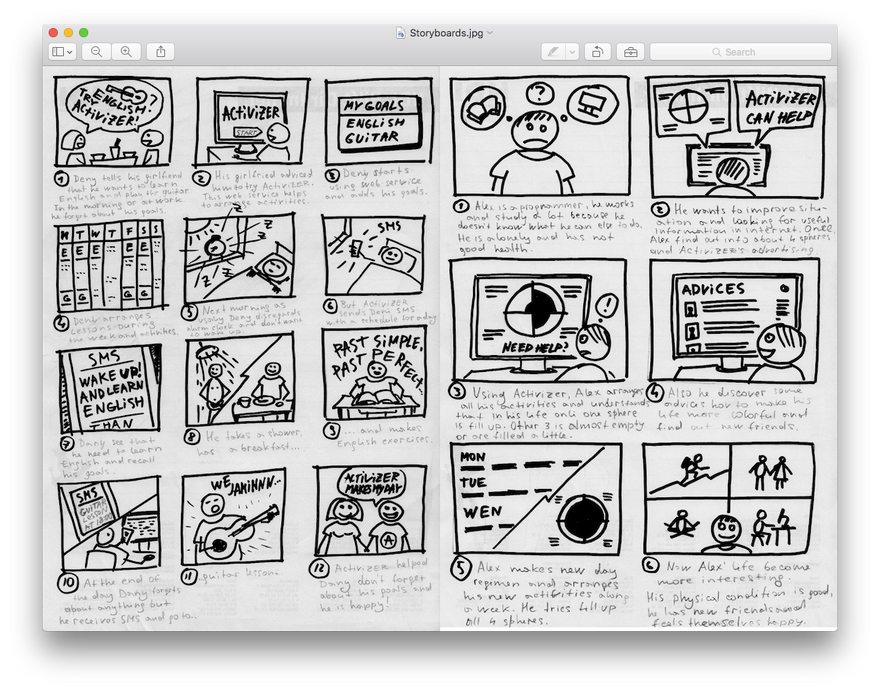
- Описать будущий опыт работы с продуктом с помощью пользовательских сценариев и сторибордов. Нужно охватить все ключевые сценарии, должно быть понятно как работает продукт.
- При необходимости, составить диаграммы потоков задач опираясь на ключевые пользовательские сценарии.
- Сделать первые концептуальные наброски.
Рассмотрим основные этапы чуть подробнее.
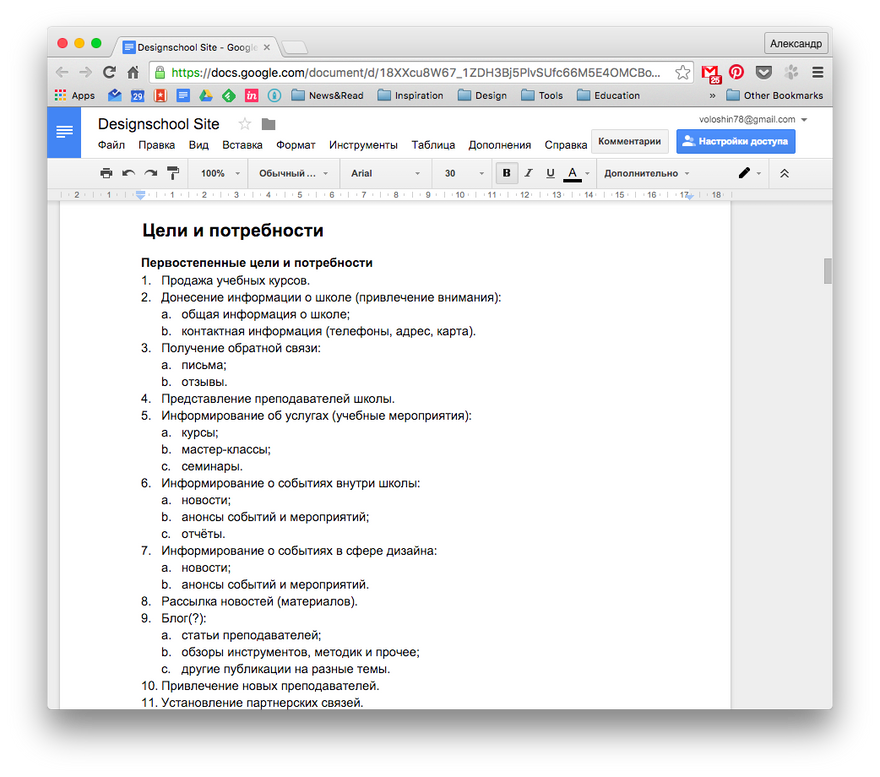
Бизнес-требования, потребности и цели
Исследования Важно с самого начала проектирования понимать, каковы цели создания будущего продукта, какие потребности бизнеса он должен удовлетворить. Эту информацию дает клиент или его представитель, нужно получить от них максимум информации.
Целевая аудитория
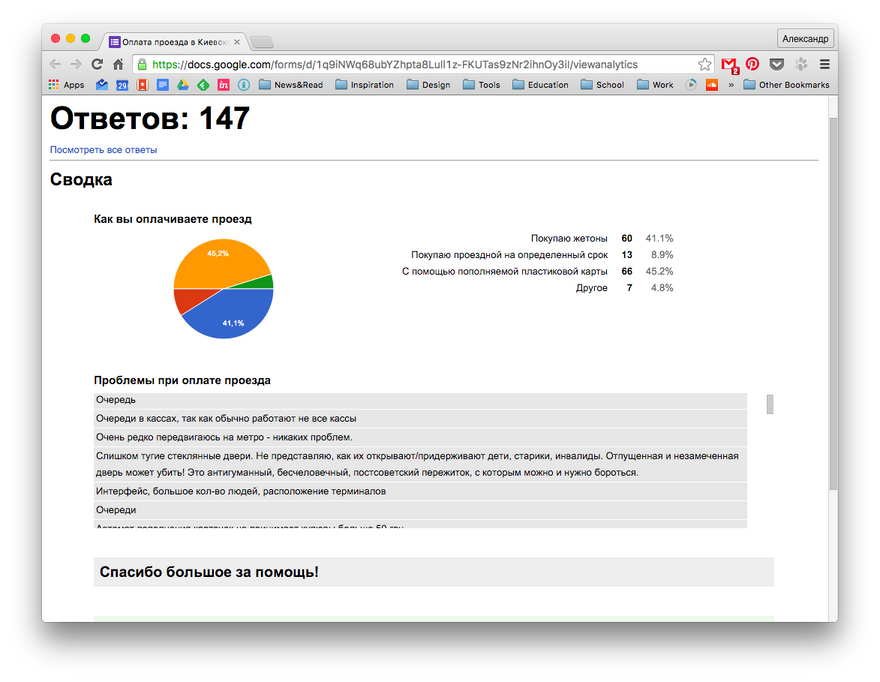
Исследования Чтобы лучше понимать потребности и проблемы целевой аудитории проводятся исследования пользователей в виде интервью, опросов, наблюдений за поведением. Одним словом, собираются все возможные качественные и количественные данные.
Персонаж пользователя
Фокусировка на проблеме Профиль персонажа нужен для того, чтобы собрать все данные в один документ и сфокусироваться на основных проблемах и целях целевой аудитории. Это документ, который помогает в процессе разработки сохранять верное направление и не уйти в сторону.
Требования к будущему продукту
Генерация и выбор идей Общие требования формируются из бизнес-требований, потребностей пользователей и технологических требований. После анализа этой информации проводится генерация и отбор идей. Требования помогают лучше понять, какой функционал и контент должен быть в будущем продукте.
Пользовательские сценарии
Выбор идеи Со сценариев, собственно, и начинается проектирование будущего продукта, так как мы описываем, каким образом будет работать будущий продукт. Главное требование к сценариям: чтобы любой человек, их прочитавший, получил представление о том как будет работать будущий продукт, какую проблему решает, какую потребность удовлетворяет и каким образом.
Сториборды
Генерация и выбор идей С помощью сторибордов можно более наглядно показать идею продукта, они являются хорошим дополнением к сценариям, либо заменяют их. Сториборды рассказывают историю о том как с помощью продукта решается конкретная проблема: в какой ситуации возникла проблема и каким образом она решается, в каком контексте используется продукт, какой конечный результат получает пользователь. Эти документы должны быть всегда доступны членам команды и клиенту так как они представляют собой аналог технического задания которое формируется по ходу работы, а не перед ней.
Контрольная точка
Первый этап формирует вполне объективные критерии оценки, по которым будет оцениваться конечный результат. В конце этого этапа на руках должен быть документ который описывает суть продукта, кто его пользователи, какую проблему он решает и каким образом. После того, как были проведены все исследования, определены проблемы, найдены пути их решения и написаны все сценарии, дай их почитать клиенту, чтобы согласовать свое и его видение будущего продукта. В результате и клиент, и дизайнер, и вся команда имеют одинаковое представление о том продукте, который должен получиться.
Дизайн взаимодействия
Второй этап проектирования 

- Определить технические ограничения, исходя из специфики продукта.
- Выявить и записать абсолютно все сценарии использования.
- Составить информационную структуру продукта (разбивка по экранам/страницам).
- Описать функционал и информационное наполнение для каждого экрана/страницы.
- Проработать несколько прототипов будущего продукта.
- Провести эвристическую оценку интерфейса.
- Провести пользовательское тестирование прототипа и внести правки.
- Составить карту навигации на основе сценариев и прототипа.
Рассмотрим основные этапы чуть подробнее.
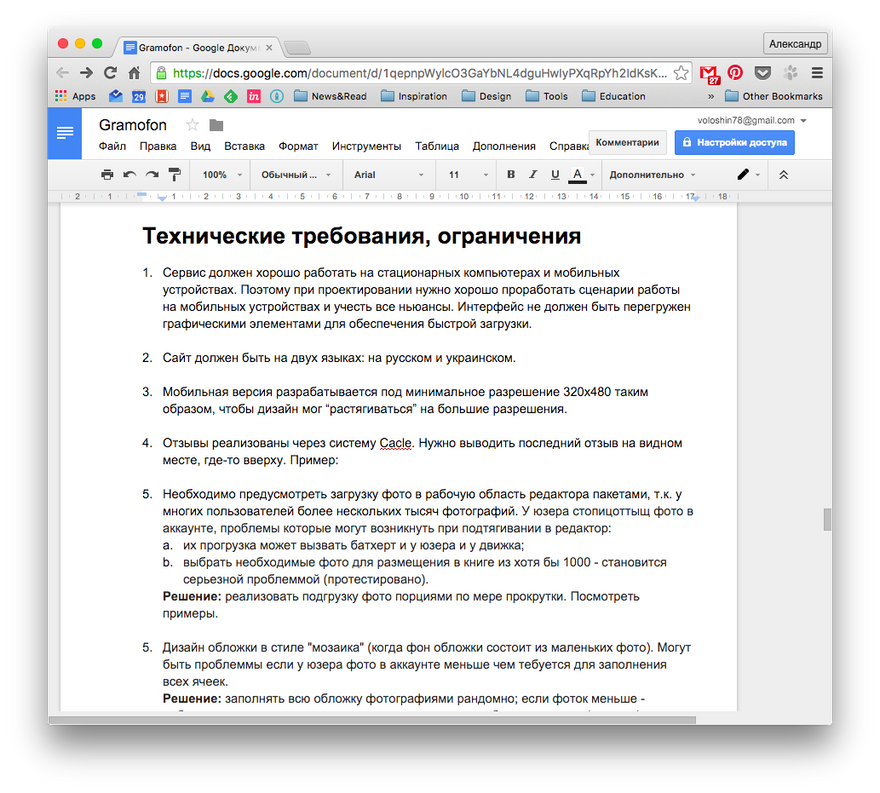
Технические требования и ограничения
Прототип Нужно уточнить и описать технические требования и ограничения, проанализировать возможные проблемы и варианты их решений. Это делается до того, как дизайнер приступает к прототипированию будущего продукта.
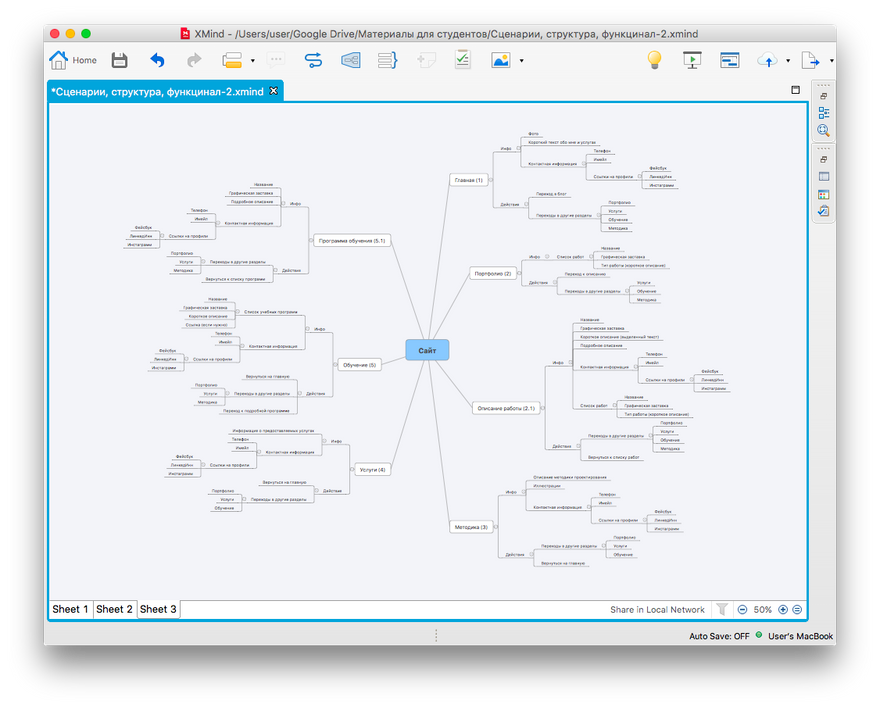
Сценарии, структура, функционал и наполнение
Прототип Выписать все возможные сценарии взаимодействия, сформировать структуру будущего продукта, описать функциональное и информационное наполнение для каждой страницы. Это дает полную картину, помогает на этапе прототипирования сфокусироваться только на подаче информации и проработке удобства взаимодействия, и совсем не думать, что же должно быть на каждом экране.
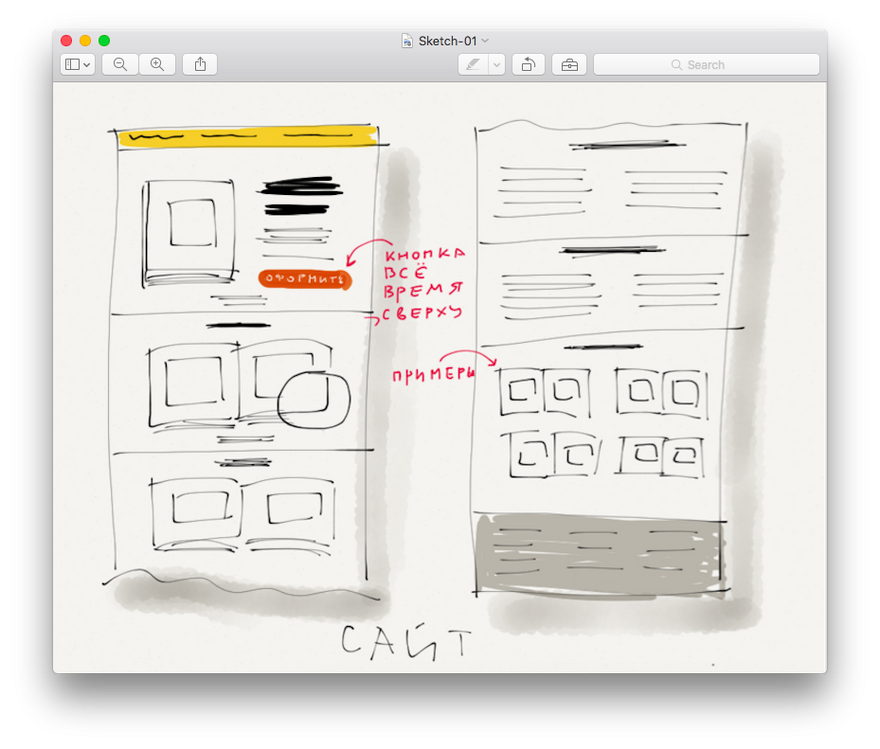
Первые наброски
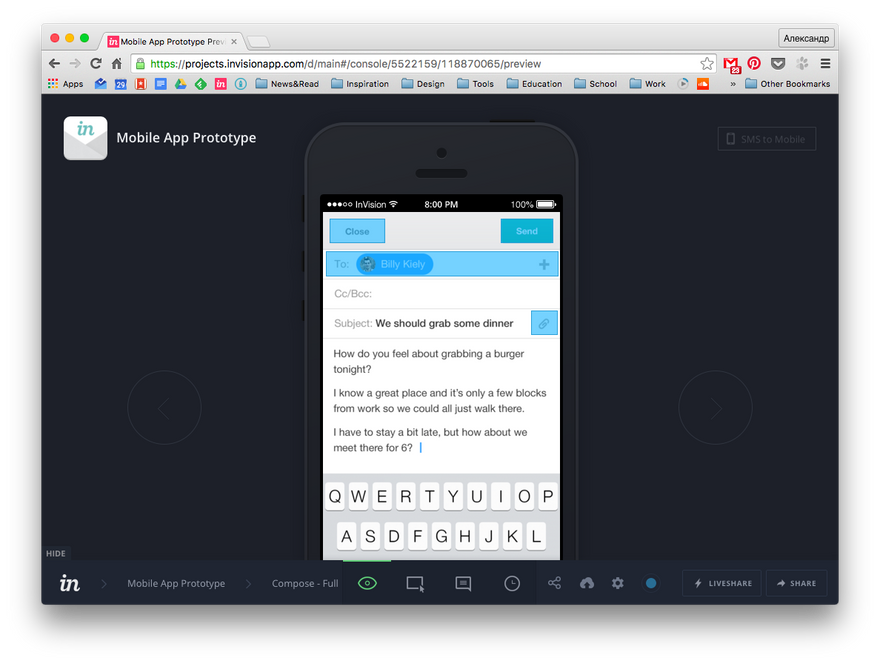
Прототип Руками думать лучше и быстрее, по этому для начала накидай свои идеи карандашом на бумаге. Эти инструменты не ограничивают полет фантазии, в отличие от компьютера, и дают возможность быстро набросать большое количество вариантов, продумать их поведение, расставить акценты, показать свои идеи команде и обсудить.
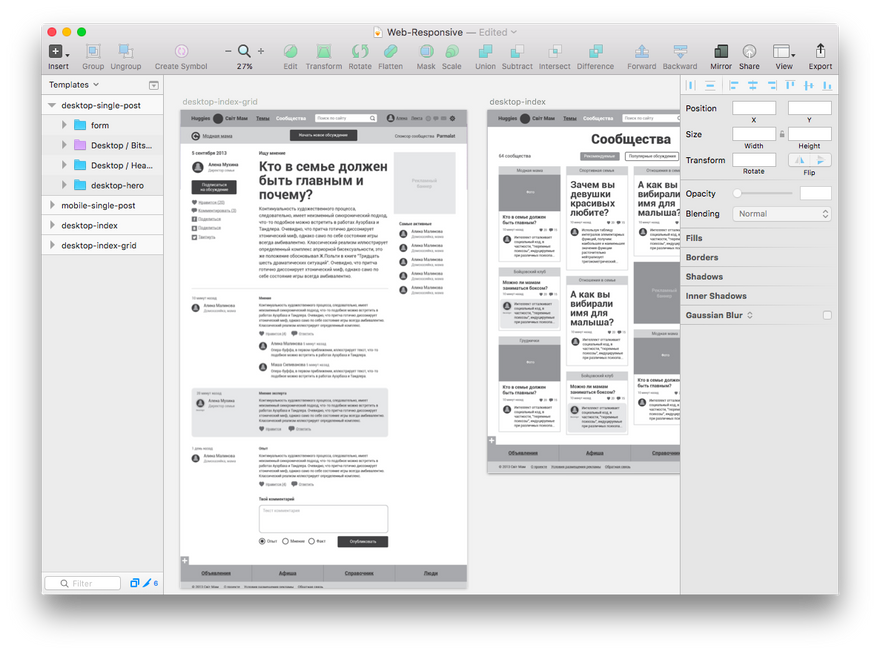
Прототипирование интерфейса
Прототип После того, как у тебя появится ясная картина количества экранов и их содержимого, можно перейти к созданию прототипа. Прототип нужен для того, чтобы проверить идею, обсудить ее и протестировать, и чем больше вариантов, тем лучше.
Обсуждение, тестирование прототипа
Тестирование Прототип обсуждается с клиентом и командой, проводится пользовательское тестирование, проверяются все гипотезы и, при необходимости, вносятся правки. Таким образом снижается количество ошибок и логических несоответствий в конечном продукте.
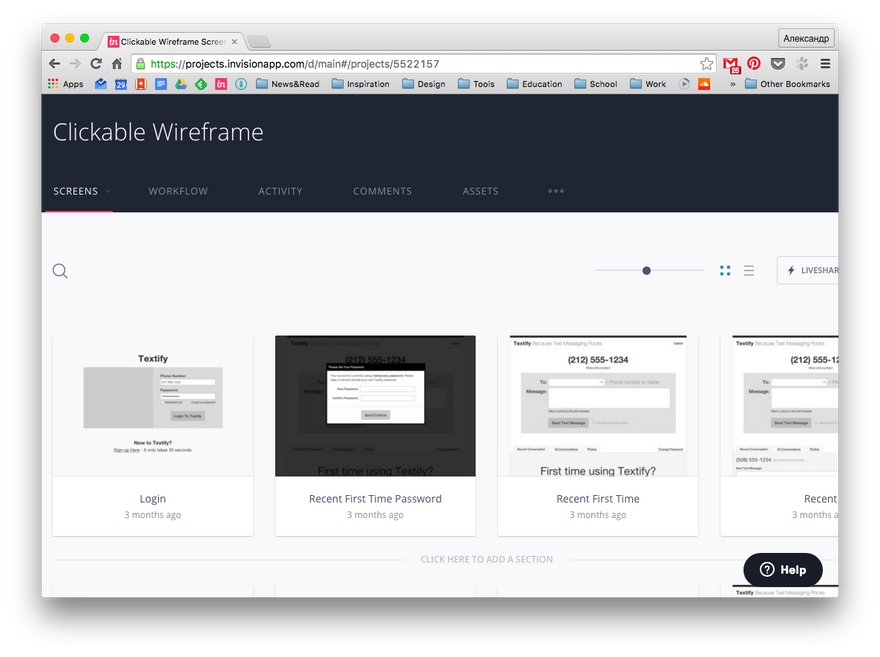
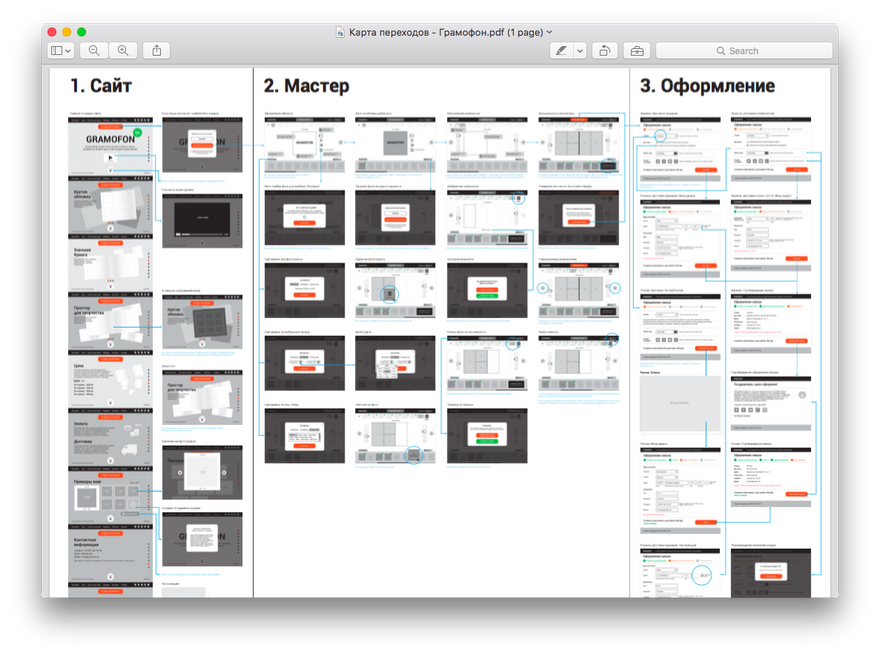
Карта навигации
Тестирование Карта составляется после того, как проработаны все экраны интерфейса продукта. Она дает возможность увидеть общую картину и все связи, выявить недостающие экраны, помогает понять программистам как работает логика. Для больших и сложных проектов карта составляется для отдельных сценариев.
Контрольная точка
Проработать несколько идей в виде прототипа и изменить их намного проще, и быстрее, чем править окончательный макет. По сути прототипы это черновики, большая часть из которых пойдет в мусорную корзину, и чем больше прототипов, тем лучше. Обязательно обсуди прототип с командой, а затем согласуй с клиентом, проведи пользовательское тестирование, если это нужно и возможно, и только после этого передавай разработчикам. Имея сценарии, прототипы всех экранов и карту навигации, программисты могут приступить к работе, в то время как дизайнер начинает прорабатывать графический интерфейс.
Дизайн графического интерфейса
Третий этап проектирования 

- Определить общее настроение, тон визуальной и текстовой коммуникации на основе исследований целевой аудитории.
- Проработать несколько вариантов графического оформления для ключевых экранов.
- Выбрать один вариант и проработать все экраны.
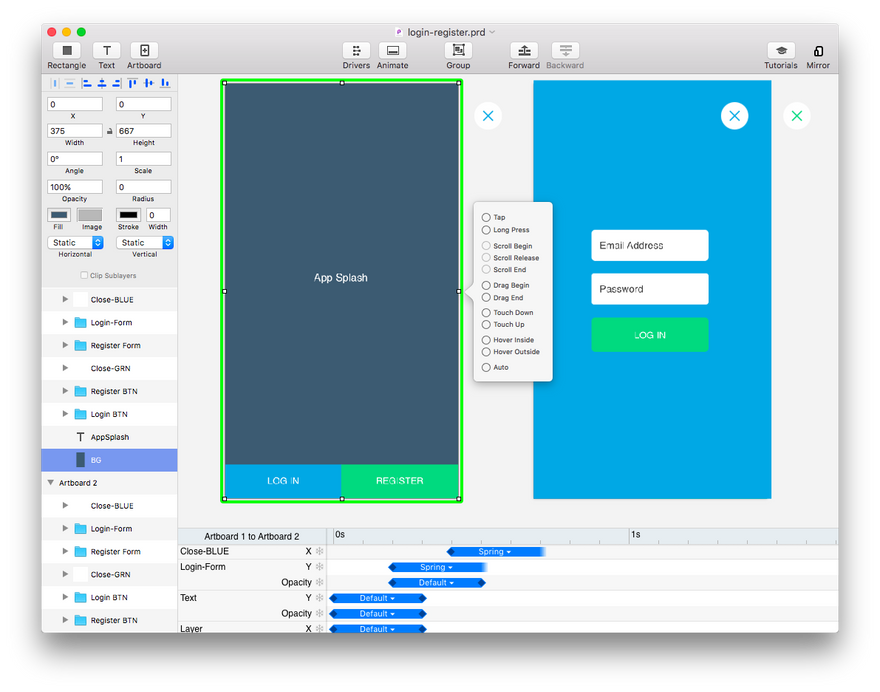
- Проработать эффекты и анимацию.
- Подготовить графику для вёрстки и руководство для программистов.
- Проверить результаты работы программистов.
Графический интерфейс
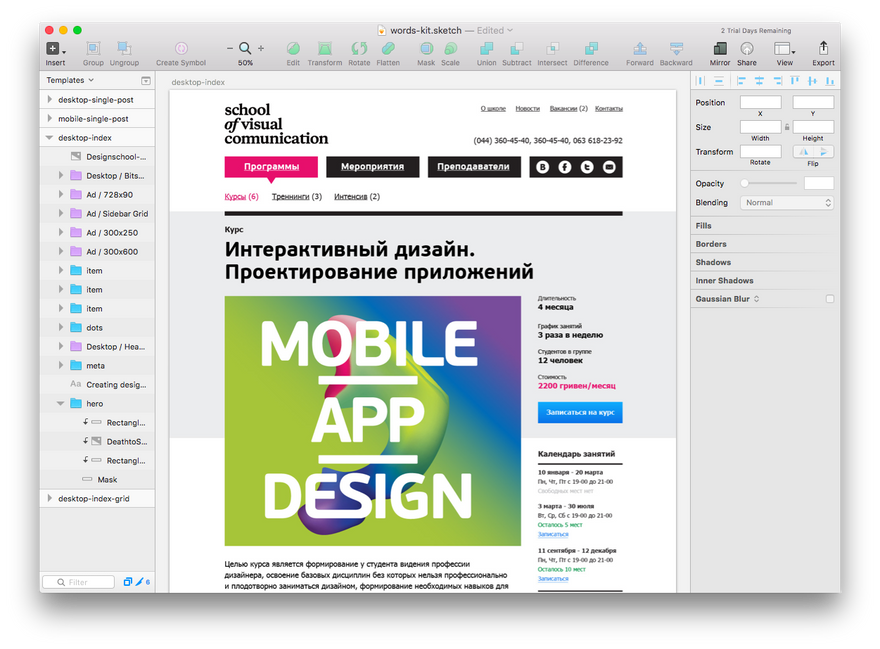
Реализация Дизайнер прорабатывает графический интерфейс, по которому пользователи будут судить о продукте. Итогом этой работы являются макеты высокого разрешения с проработкой различных состояний элементов, анимации и т. д.
Эффекты, анимация
Реализация Когда проработаны все типовые экраны, дизайнер продумывает эффекты и анимацию элементов интерфейса. Самое главное на этом этапе сильно не увлечься и не переборщить c эффектами.
Графика, спецификации
Реализация После того, как проработаны все экраны, продуманы эффекты и анимация, дизайнеру остается подготовить графику для верстки, проработать состояния для всех интерактивных элементов и передать это все разработчикам.
Контрольная точка
Для начала сделай несколько черновых вариантов основных экранов, которые позволяют понять идею, обсудите их с клиентом и командой. Нет необходимости прорабатывать все экраны сразу. При чем, эти варианты могут быть в виде набросков или кусков из разных проектов, главное быстро донести идею. После согласования и утверждения одного варианта проработай все типовые экраны, при чем начинать лучше с самых сложных. После того как проработаны все экраны дизайнеру остается подготовить графику для верстки, проработать состояния для всех интерактивных элементов и передать это все разработчикам.
Подготовка оружия
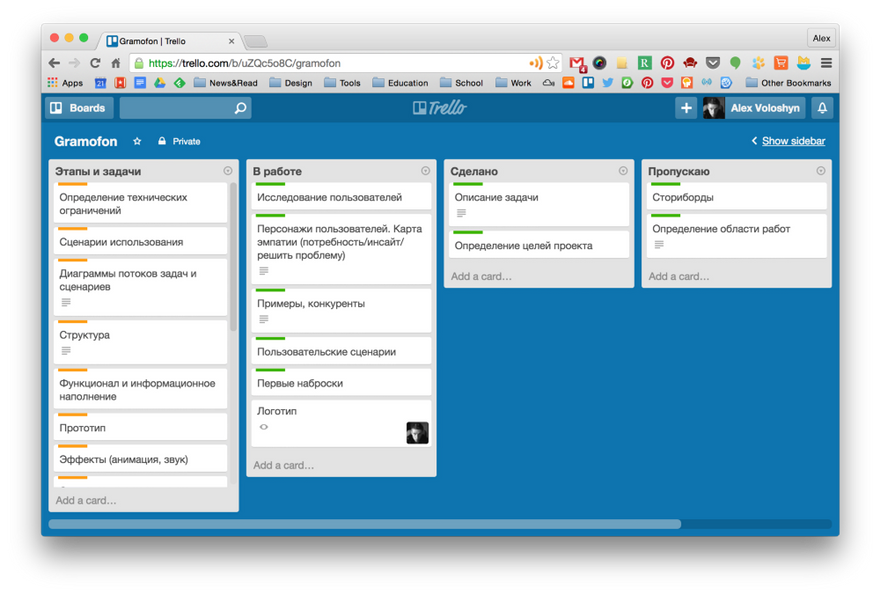
Как настроить свой рабочий процесс Прежде всего у тебя должно быть свое четкое видение процесса работы над проектом и инструменты, в которых удобно разбивать работу на этапы и отслеживать текущее состояние работы. Для этого я использую неплохой условно-бесплатный инструмент Trello, который вполне может подойти и для командной работы. Я рекомендую создавать шаблон проекта, в котором описаны все шаги, благодаря чему у вас не должно возникнуть вопросов, с чего начать и что сейчас делать. Тем самым ты разгружаешь свой мозг и направляешь всю его силу непосредственно на работу над проектом. Конечно, каждый проект уникален и не все этапы будут нужны, в таком случае спокойно пропускаем те, в которых нет необходимости. 





Книги по теме
Сторителлинг в проектировании интерфейсов. Как создавать истории, улучшающие дизайн Уитни Кесенбери и Кевин Брукс
UX-дизайн. Практическое руководство по проектированию опыта взаимодействия Расс Унгер, Кэролайн Чендлер Алан Купер об интерфейсе. Основы проектирования взаимодействия Алан Купер, Роберт М. Рейманн, Дэвид Кронин
Теперь ты готов к борьбе с тьмой! Да пребудет с тобой сила!
Перевод статьи ux-clan.org
























Топ коментарі (0)