Взгляд на состояния инструментов дизайна интерфейсов на середину 2020 года
Сейчас в 2020 году рынок насыщен инструментами проектирования интерфейса. С момента релиза Sketch, многие компании последовали его примеру, чтобы занять часть рынка инструментов дизайна. Согласно результатам исследования инструментов дизайна, проведенном UXtools.co в 2019 году, в прошлом году Sketch все еще лидировал, но немало инструментов сократили разрыв по сравнению с предыдущим годом.
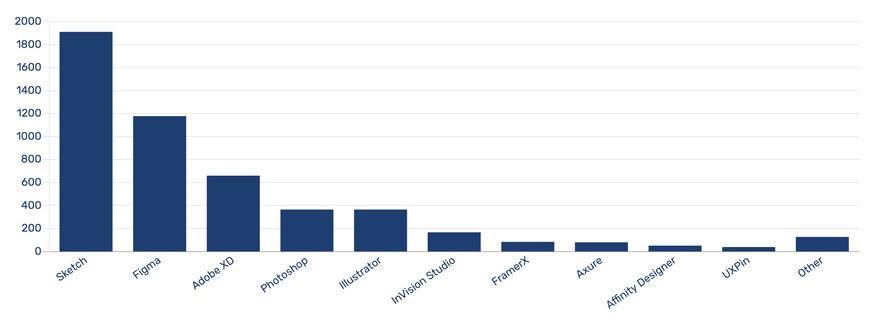
Самые популярные инструменты дизайна в 2019 году
Результаты опроса популярности инструментов проектирования интерфейса в 2019 году
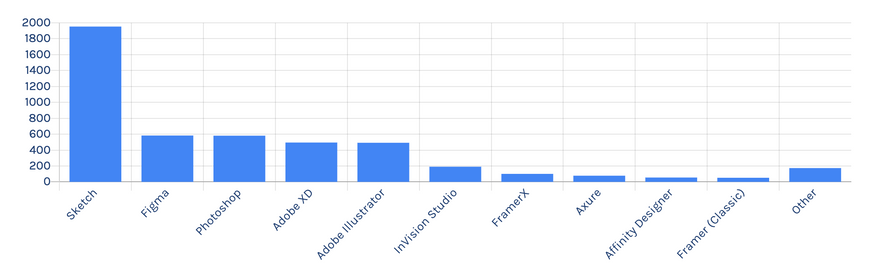
Самые популярные инструменты дизайна в 2018 году
Результаты опроса популярности инструментов проектирования интерфейса в 2018 году
Исходя из моих наблюдений и опыта использования этих инструментов, а также опыта других дизайнеров, работающих с этими инструментами, полагаю, что в ближайшие год или два в центре внимания останутся Sketch, Figma и Adobe XD.
В этом году начинающие дизайнеры чаще всего спрашивали меня: «Я должен изучать Sketch или другие инструменты дизайна?». Чтобы ответить на этот вопрос, необходимо определить ключевые аспекты инструментов и сравнить их. Чтобы эта статья не была слишком длинной, давайте сосредоточимся только на трех самых популярных, по результатам опроса инструментах: Sketch, Figma и Adobe XD.
Системные Требования
Давайте начнем с ключевого требования любого инструмента дизайна, а именно операционной системы, которую вы используете. Многие люди не знают, что Sketch – это приложение исключительно для Macintosh. Поэтому, если вы работаете на компьютере под управлением Windows или Linux, ваш выбор ограничен Figma или Adobe XD.
Пользователи Mac могут выбрать любой вариант.
Цена
Это еще один решающий фактор для большинства людей. Ниже приводится сводная информация о ценах на персональные / индивидуальные планы для каждого инструмента:
- Sketch: разовый платеж $99. Год бесплатных обновлений. В дальнейшем, чтобы пользоваться новыми функциями, необходимо продление подписки за $79 в год.
- Figma: бесплатно с ограничением на 3 проекта, неограниченным количеством файлов в проекте, и возможностью добавить второго редактора.
- Adobe XD: Неограниченное число проектов и файлов, а также отсутствие ограничений общего доступа к проектам, бесплатно до октября 2020. После этого начинает действовать ограничение – всего 1 общий проект и 2 редактора.
На момент написания этой статьи, предложение Adobe XD кажется наиболее интересным.
Редактирование макета
При проектировании значительное количество времени тратится на управление макетом. Выбор инструмента с хорошо продуманным макетом имеет решающее значение для вашей производительности.
У Sketch есть функция Smart layout, которая позволяет делать такие вещи, как автоматическое изменение размера контейнера при изменении длины/размера его содержимого. Например, фоны кнопок подстраиваются под длину текста.
Функция Smart Layout в Sketch автоматически настраивает размер элементов при редактировании их содержимого
Figma предлагает набор функций, аналогичный Sketch, с помощью функции Auto layout, позволяя переупорядочивать контент простым перетаскиванием.
Функция Auto Layout в Figma позволяет реорганизовывать слои простым перетаскиванием
Adobe XD имеет функцию Content-Aware layout, которая обеспечивает сохранение отступов группы слоев при изменении размера контента. Думаю, что по сравнению с другими инструментами, эта функция Adobe XD является совершенно уникальной.
Adobe XD предлагает функцию отступов макета, которая сохраняет отступ при редактировании контента
Возможность автоматической настройки вертикального положения слоев при изменении высоты контента позволяет значительно сэкономить время. На мой взгляд, в этой области Figma имеет небольшое преимущество.
Совместная работа
Если вы работаете с другими дизайнерами, все три инструмента предложат вам способы обмена файлами с другими людьми. Кроме того, плагины значительно расширяют возможности совместной работы. Но в данной статье мы сосредоточимся исключительно на функциях, доступных по умолчанию.
В Sketch файлы могут храниться на их облачном сервере. Аналогично другим облачным сервисам, пользователи могут получить доступ к файлам и редактировать их. Помимо этого, доступно управление версиями, а инструмент проверки версий находится в стадии бета-тестирования. Исторически для совместной работы и передачи проектов разработчикам Sketch сочетался с такими инструментами, как Invision или Zeplin. На середину 2020 года в этом вопросе Sketch все еще немного отстает от своих конкурентов, но делает все, чтобы догнать их.
Пример одновременного редактирования проекта несколькими пользователями из анонса Figma
Figma предлагает возможность совместной работы в режиме реального времени, что позволяет нескольким людям одновременно просматривать / редактировать один и тот же файл. Это одна из самых уникальных функций на рынке инструментов дизайна за последние годы. При этом она полезна только для команды дизайнеров, одновременно работающей над одним и тем же проектом. Функция редактирования / предварительного просмотра в режиме реального времени удобна, поскольку любой, кто просматривает файл проекта, будет видеть последние изменения. Помимо оперативной совместной работы, у Figma также есть система управления версиями, дизайн-система и функция проверки.
Adobe XD запустили собственную функцию совместного редактирования еще в ноябре 2019 года, добавив управление версиями файлов. Кроме того, XD имеет те же наборы функций обмена файлами и передачи проекта разработчикам, что и другие инструменты.
В настоящее время функция совместного редактирования Adobe XD находится на стадии бета-тестирования
Учитывая статус бета-версии функций XD, Figma является лучшим выбором для дизайнеров, ценящих сотрудничество в реальном времени.
Производительность
Для большинства людей с мощными компьютерами разница в производительности этих трех инструментов дизайна будет едва заметной. Проблемы с производительностью станут куда заметнее при работе с большим количеством артбордов / фреймов, внешним плагином и графическими ресурсами в файле.
При использовании Sketch я часто сталкиваюсь с проблемами при работе с файлом, содержащим на одной странице несколько десятков артбордов. Я также видел отчеты, где люди жаловались на проблемы с производительностью при использовании сторонних плагинов.
Ежедневно используя Figma я редко сталкивался с проблемами производительности. Учитывая, что Figma – инструмент на основе браузера (также имеет десктопное приложение, которое скорее является оболочкой веб-приложения), производительность в меньшей степени зависит от аппаратного обеспечения и в большинстве случаев достаточно высока. Как и в Sketch, загрузка плагинов может занять некоторое время в зависимости от их содержимого и функций.
Что касается Adobe XD, я столкнулся с рядом проблем производительности, когда программа была впервые запущена в начале 2019 года. Позднее эти проблемы были решены с помощью обновлений. Честно говоря, я не тестировал производительность XD так же широко, как другие инструменты, но в целом она была на уровне Sketch.
По своему опыту могу сказать, что в плане производительности Figma оказалась самым надежным инструментом.
Функции прототипирования
Когда дело доходит до инструментов прототипирования, можно начать дискуссию, поскольку на рынке есть специализированные инструменты создания прототипов. Тем не менее, полезно кратко ознакомиться с возможностями прототипирования этих трех инструментов.
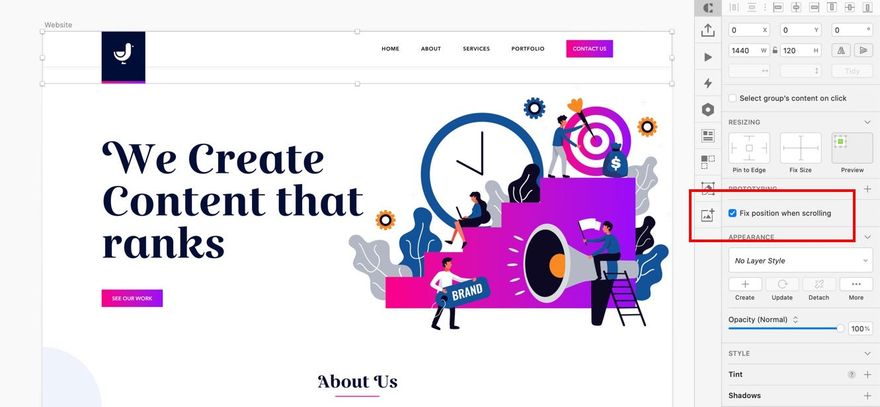
Sketch поддерживает экранные ссылки для создания интерактивного прототипа с использованием горячих точек. Затем прототип можно локально просмотреть или поделиться им с помощью Sketch Cloud. Кроме того, приятно иметь такие функции, как «фиксированное положение при скролле» и «поддержка положения скролла после клика». Они выводят Sketch на один уровень прототипирования с Invision.
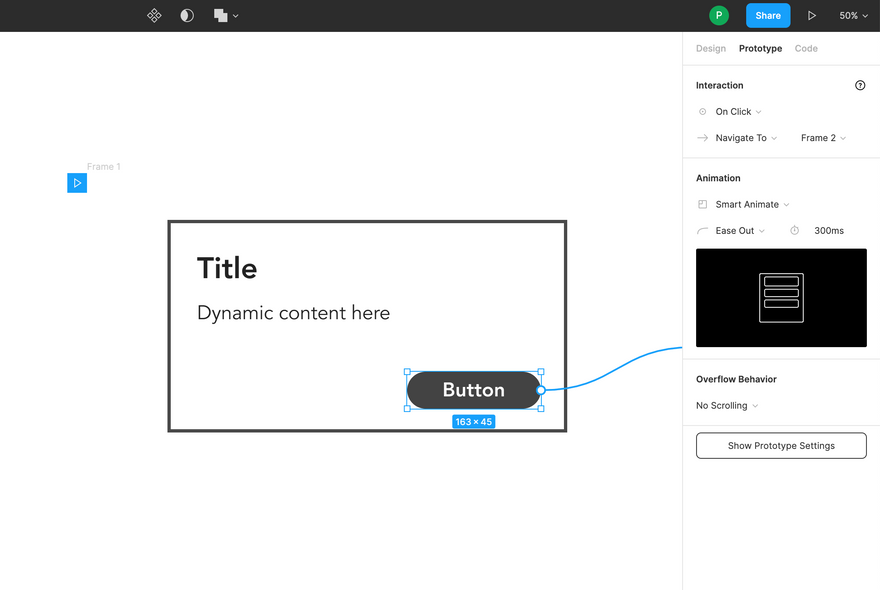
Функция фиксированного положения при скролле Sketch помогает создавать сложные кликабельные прототипы
Figma имеет практически идентичный набор функций прототипирования, что и Sketch. Основное различие заключается в эффектах перехода. Figma обладает функцией Smart Animate, которая автоматически анимирует состояния между двумя фреймами. Используя Smart Animate, мы можем создавать более сложные прототипы.
Функция Figma Smart Animate позволяет создавать более сложные переходы между фреймами
Adobe XD имеет больше возможностей в области прототипирования. В дополнение к арсеналу Figma и Sketch, XD может предложить больше возможностей, например, клавиатура, геймпад и голосовые триггеры, которые позволят поддерживать специализированный опыт прототипов.
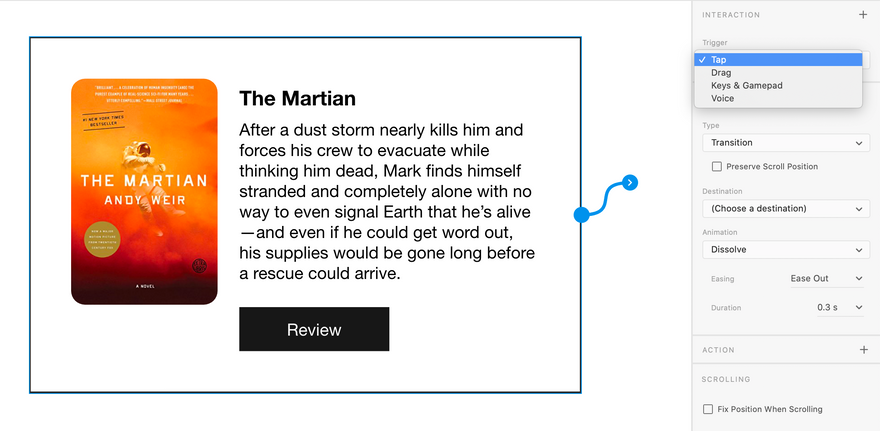
Adobe XD имеет триггер для создания голосового управления
Безусловно в этой области Adobe XD является лидером, предлагая более широкие возможности ввода.
Плагины
Все три инструмента имеют свою экосистему плагинов
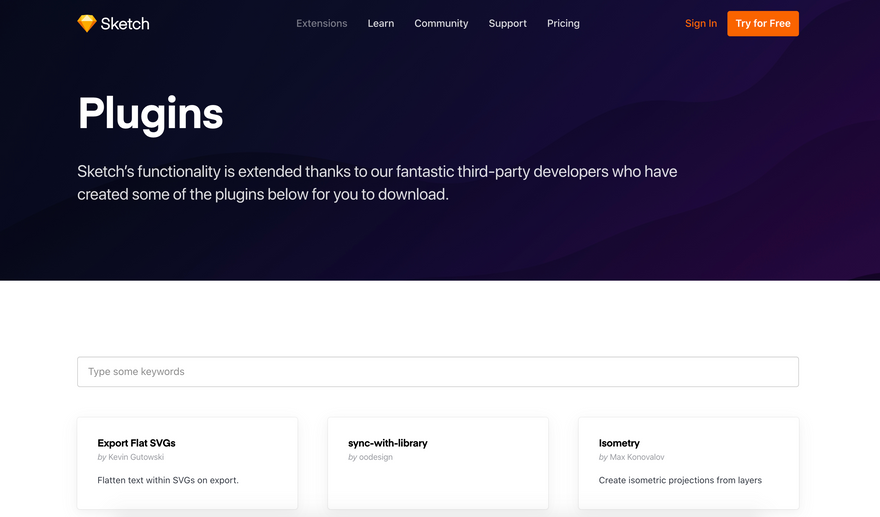
Официальная страница плагинов Sketch
Sketch долгое время выделялся обширной библиотекой плагинов. Вы можете найти множество полезных плагинов, которые ускорят рабочий процесс проектирования или расширят функциональность программы.
Страница плагинов Figma
В Figma поддержка плагинов появилась в августе 2019 года. С тех пор было добавлено множество плагинов, но их все равно значительно меньше, чем у других инструментов.
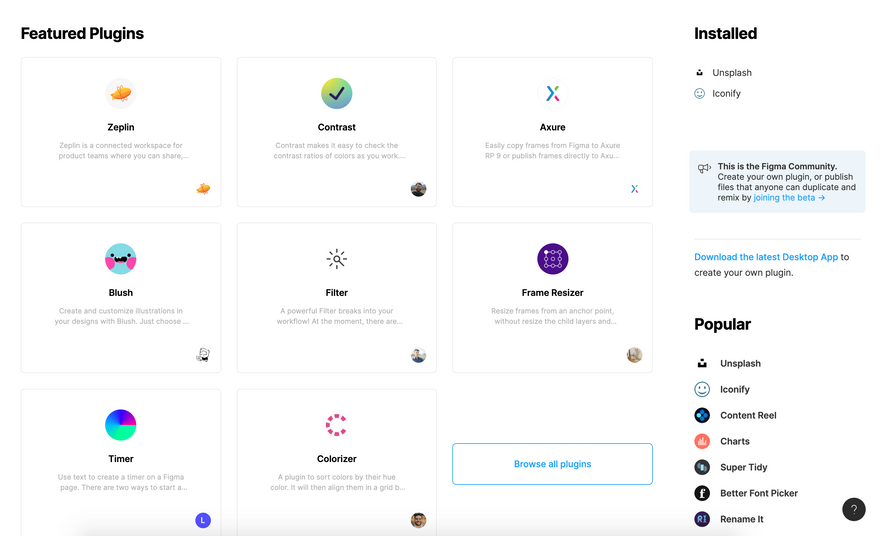
Панель плагинов Adobe XD
Adobe XD запустили свою экосистему плагинов в 2018 году. Возможно, она еще не достигла уровня Sketch, но очень быстро его догоняет. На мой взгляд, среди трех инструментов, XD также имеет самый приятный опыт поиска и управления плагинами.
Sketch по-прежнему побеждает в категории плагинов, учитывая его огромную библиотеку.
Скорость развития
При выборе инструмента дизайна, уделите внимание тому, как быстро он развивается.
Взгляните на журнал обновлений Sketch, в прошлом году они были лидерами по числу обновлений. В среднем примерно одно значительное (полная версия) обновление в месяц. Вероятно, это связано с недавним усилением финансирования компании в начале 2019 года, чтобы догнать конкурентов. Ключевое слово – «догнать», откровенно говоря, по своим возможностям Sketch немного отстает от Figma и Adobe XD. Учитывая, что Sketch был запущен на несколько лет раньше конкурентов, несколько обескураживает тот факт, что Sketch не опережает их.
Figma выпускает функции с той же скоростью, что и Sketch. Стоит отметить, что Figma выпустила больше функций, связанных с интеграцией с другими инструментами, такими как Maze (для тестирования) и Framer Web (для прототипирования). Благодаря этому Figma хорошо подходит дизайнерам или командам, использующим сторонние инструменты для дополнения процесса проектирования.
Темпы выпуска обновлений Adobe XD впечатляют. Первоначально (с учетом бета-версии в конце 2017 года) они имели определенные проблемы, но менее чем через два года смогли стать сильным соперником другим инструментам дизайна. XD не так широко интегрирован со сторонними инструментами проектирования или разработки, но тесно связан с пакетом программ Adobe.
Хотя XD добился хороших результатов, у Figma есть более длительный опыт использования новых и разнообразных функций.
Так какой инструмент вам следует использовать?
Sketch, Figma и Adobe XD – отличные инструменты дизайна. Если вы делаете первые шаги в дизайне и решаете, какой инструмент освоить, я рекомендую начать с Figma. Если вы ищете инструмент для проектирования, который также может создавать сложные прототипы (например, триггер голосового ввода), тогда выберите Adobe XD. В конечном счете, ваш работодатель / команда дизайнеров могут выбрать инструмент за вас, но у меня для вас хорошие новости – эти три инструмента очень похожи. Это означает, что, если вы потратите время на освоение одно инструмента, большая часть обретенных знаний пригодится, когда вы перейдете на другой инструмент.
Перевод статьи uxdesign.cc




















Найстарші коментарі (0)