Я работал над рядом особенностей последнего обновления Figma
Я один из тех людей, которые за лето переключились со Sketch на Figma. Примерно через неделю после перехода и преобразования компонентов, Sketch незаметно выпустил функцию Smart Layout. Я корил себя. Наша компания, GatherContent, была на полпути к созданию дизайн-системы и мы переключились на Figma, чтобы извлечь максимальную пользу из среды совместной работы. Но тут Sketch выпустил новую функцию и заставил нас переоценить свое решение. Тем не менее, мы продолжили создавать дизайн-систему в Figma, периодически оглядываясь назад, чтобы увидеть забавные изменения, происходящие в Sketch.
А потом... Figma анонсировала функцию Auto Layout, и недавно наконец выпустила ее! Ура! Хотя она не лишена недостатков, я потратил пару дней на ее освоение. Я подумал, что вам будет интересно, если я поделюсь рядом изученных приемов.
Это должно быть особенно полезно для тех, кто управляет дизайн-системой, поскольку это может повлиять на Auto Layout компонентов каскадирования. Эта статья предполагает умеренный уровень знаний Figma и компонентов.
Преобразование Auto Layout
По большей части функция Auto Layout довольно проста в использовании, но вы можете устроить беспорядок, если не будете осторожны.
Поведение контейнера
Если вы похожи на меня, то ваши кнопки будут состоять из прямоугольников и текстовых слоев. С Auto Layout эта концепция исчезает. Сами фреймы образуют основу прямоугольника, перенимания все стили и эффекты формы контейнера, которую он только что поглотили.
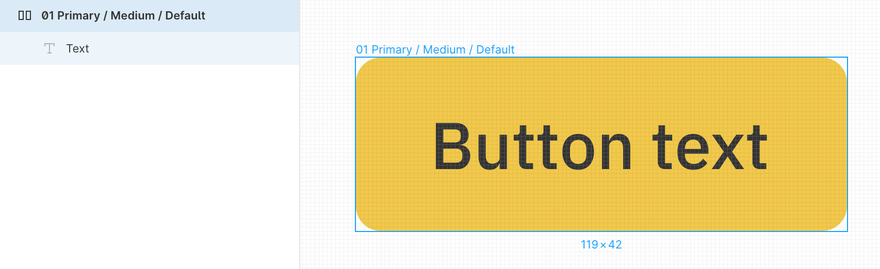
На самом деле это простое, но умное решение от Figma. Давайте посмотрим, что произойдет, если вы включите Auto Layout для базового прямоугольника и компонента текстового слоя без преобразования ...
Прямоугольник и текстовый слой будут рассматриваться, как соседние элементы, поэтому к ним будут применяться правила макета. В этом случае настройки макета устанавливаются в горизонтальное положение. Если я изменю их на вертикальное положение, они будут выглядеть так...
После того, как вы преобразовали кнопку для использования функции Auto Layout, вы больше не сможете перетаскивать / перемещать содержимое компонента вручную. Вы настраиваете внутренние отступы с помощью элементов управления на правой панели.
Кнопки с иконками
Как только вы освоите описанный выше прием, то добавление дополнительных элементов в компонент с включенной функцией Auto Layout не вызовет проблем. Давайте посмотрим на кнопку с иконкой.
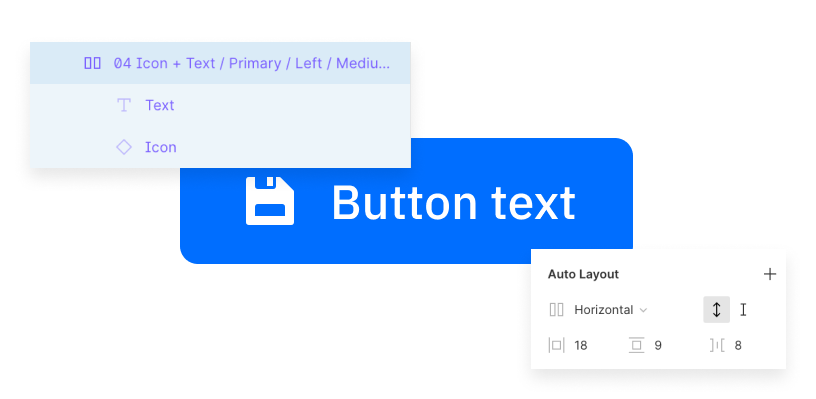
Конструкция и настройки простой кнопки с иконкой
Как мы узнали выше, сам фрейм компонента обрабатывает синий контейнер, поэтому все, что у нас есть внутри, это слои иконки и текста. Внутренний отступ устанавливается с помощью настроек справа. В нашем случае это отступ 18px слева и справа, и 9px сверху и снизу. Пространство между иконкой и текстом установлено на 8px.
Довольно просто, однако люди с зорким взглядом могли заметить, что левый и правый отступы не выглядят одинаково. Визуально вы правы, и это первая особенность, которую я хочу выделить.
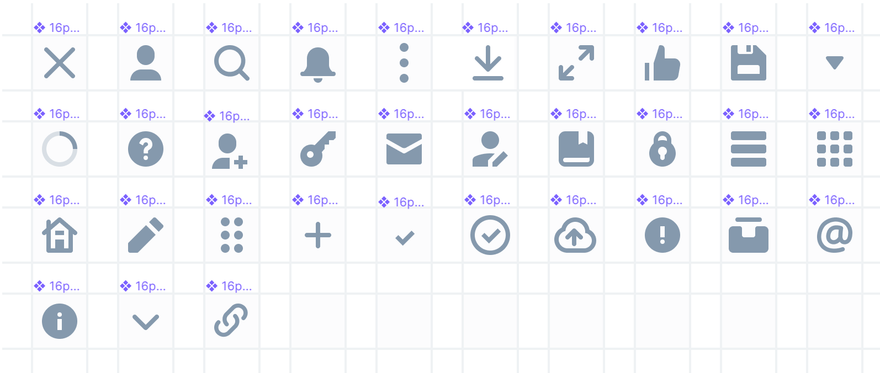
В нашей дизайн-системе все иконки заключены в контейнер. В частности, иконки 16px находятся внутри контейнера 24px. Для этого есть две основные причины. Во-первых, это позволяет нам полностью контролировать иконки по вертикали и горизонтали. Вы когда-нибудь использовали треугольную иконку, и она не выглядела достаточно выровненной? Во-вторых, это заставляет нас учитывать область нажатия кнопок при проектировании новых интерфейсов.
Фрагмент системы сетки, которую мы используем для наших иконок 16px
Это, конечно, создает проблемы с Auto Layout. Функция Auto Layout не учитывает пустое пространство, она учитывает только размер элементов внутри компонента. Однако, это не подходит для тех, кто использует подобную систему.
Чтобы решить эту проблему, мы должны иметь возможность устанавливать независимые значения для каждого параметра внутреннего отступа. На данный момент мы живем с этим небольшим смещением в надежде, что вскоре его исправят. Потому что мы считаем, что наш способ управления иконками правильный.
Вложенные компоненты
Это метод позволяет быстро усложнять вещи.
Кроме того, я узнал, насколько быстро могу все испортить, предполагая, что комбинация клавиш Shift+A действует подобно переключателю. Это не так. Неоднократное нажатие на Shift+A приведет вас к бездне ада Auto Layout.
Вам помогут меню параметров и функция «Remove Auto Layout».
В любом случае, вложенные компоненты – это довольно впечатляющая функция. Давайте посмотрим на наш компонент выпадающего меню...
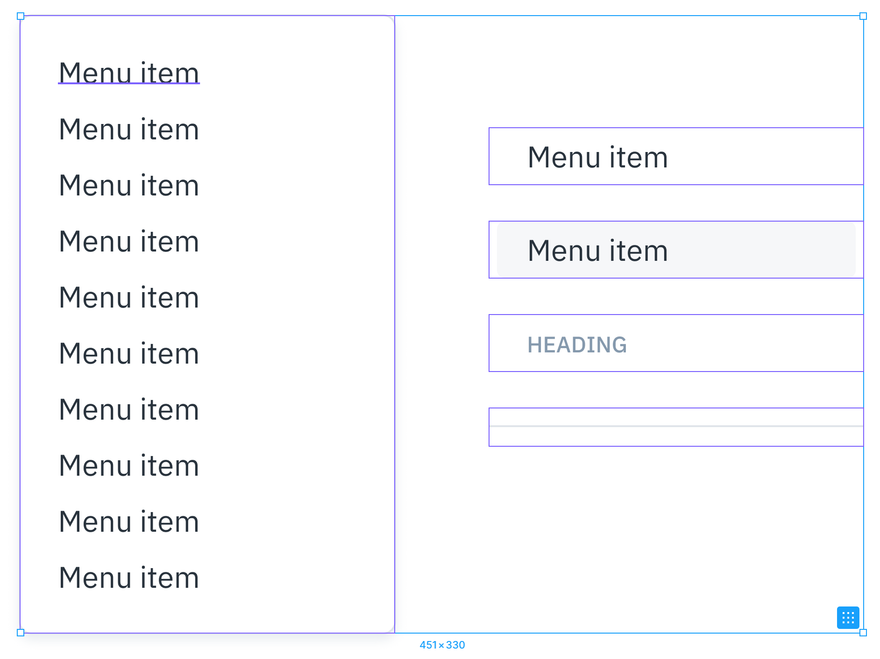
Структура компонента выпадающего меню
Главный компонент находится слева и содержит то, что мы называем «модулями» (справа). В приведенном выше примере меню состоит только из пунктов меню. Модули чаще всего 30px в высоту, но разделительная линия составляет всего 20px. В прошлом это могло бы привести к хаосу, если поменять местами экземпляры пунктов меню с разделителями, поскольку невозможно было изменить размер, чтобы компенсировать разницу в высоте.
Увы! Больше нет…
Однако для того, чтобы это волшебство случилось, нужно было сделать важный шаг. Поскольку разделительная линия составляет 20px по высоте, а не 30px, мне пришлось включить функцию Auto Layout для этого компонента и установить значения верхнего и нижнего отступов. Это означает, что главный компонент знает значения отступов, которые он должен использовать при замене этого компонента, в противном случае простая замена экземпляра пункта меню на разделитель просто заставит разделитель наследовать высоту 30px.
И поскольку у нас включена функция Auto Layout на главном компоненте, контейнер соответственно изменяет свой размер.
Переопределения на лету
С вложенными компонентами и функцией Auto Layout вы ожидаете, что сможете добавлять элементы, и все они будут органично увеличиваться / уменьшаться, не так ли? Да, но, возможно, не так легко, как вы себе это представляете.
Давайте посмотрим на еще один компонент ...
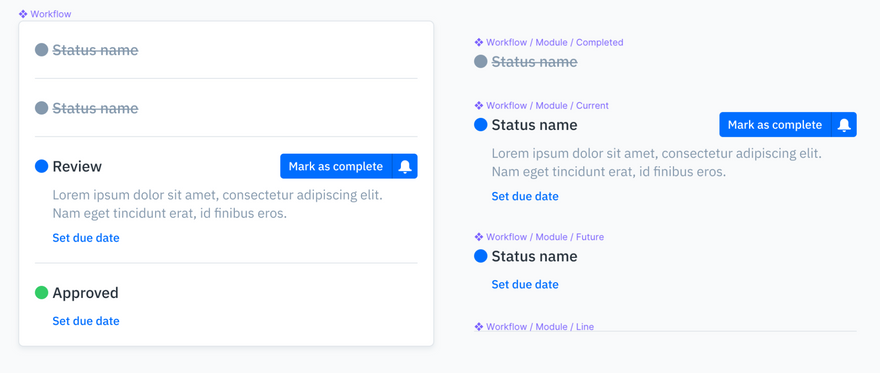
Структура рабочего процесса нашего выпадающего компонента
Опять же, главный компонент слева состоит из экземпляров компонентов модуля (справа). 2 компонента «Completed», 1 компонент «Current», 1 компонент «Future» с экземплярами компонента «Линия разделителя» между ними.
Давайте посмотрим, что произойдет, когда я вставлю экземпляр главного компонента и попытаюсь добавить больше модулей…
К сожалению, компоненты и Auto Layout не так умны, как хотелось бы. Я знаю, что прошу Figma о многом, но надеюсь, что они это исправят. Однако, на данный момент, единственный способ сделать ваши компоненты суперизменчивыми – это отсоединить их от главного компонента.
Я признаю, это кажется неправильным.
Неплохо было бы иметь landing маркеры, чтобы я мог видеть, где мои компоненты появятся, но погодите, улучшения еще впереди. Разумеется, для каждого из этих компонентов модуля, а также для главного компонента, включена функция Auto Layout. Именно эта вложенность позволяет органически изменять размер всего компонента в зависимости от его содержимого, даже когда я изменяю текст слоя описания.
Функция Auto Layout находится в зачаточном состоянии, поэтому в ближайшие дни / недели после написания этой статьи, я ожидаю много изменений в ее поведении. На данный момент, однако, это все, что я могу вам о ней сказать.
Я знаю, что затронул только вершину айсберга и уверен, что есть какие-нибудь сумасшедшие адаптивные макеты, о которых, я к своему стыду не знаю.
Однако, я надеюсь, что, по крайней мере, некоторые из вас сочтут эту статью полезной, и она поможет вам. Если вам есть, что добавить, не стесняйтесь, пишите в комментариях!
Перевод статьи uxdesign.cc

















Топ коментарі (0)