Вы когда-нибудь смотрели на небо и замечали облако необычной формы, напоминающее животное или знакомый объект? Вы когда-нибудь задумывались, почему и как вы проводите эту ассоциацию, просто глядя на сгусток газа? Это все из-за того, как работает ваш мозг!  Ваш мозг всегда пытается понять мир, сравнивая предыдущие переживания или визуальные паттерны и соединяя точки. У него есть свой «странный» способ восприятия фигур и форм, группировки информации, заполнения пробелов, чтобы нарисовать общую картину. Понимание того, как работает ваш мозг, поможет вам стать более мудрым дизайнером; мастером-манипулятором визуальной коммуникации. Это может помочь вам определить, какие визуальные элементы наиболее эффективны в конкретной ситуации, поэтому вы можете использовать их, чтобы влиять на восприятие, прямое внимание и вызывать поведенческие изменения. Это особенно полезно, когда речь идет об целеориентированности, решении проблем, интуитивном дизайне; дизайне пользовательского интерфейса.
Ваш мозг всегда пытается понять мир, сравнивая предыдущие переживания или визуальные паттерны и соединяя точки. У него есть свой «странный» способ восприятия фигур и форм, группировки информации, заполнения пробелов, чтобы нарисовать общую картину. Понимание того, как работает ваш мозг, поможет вам стать более мудрым дизайнером; мастером-манипулятором визуальной коммуникации. Это может помочь вам определить, какие визуальные элементы наиболее эффективны в конкретной ситуации, поэтому вы можете использовать их, чтобы влиять на восприятие, прямое внимание и вызывать поведенческие изменения. Это особенно полезно, когда речь идет об целеориентированности, решении проблем, интуитивном дизайне; дизайне пользовательского интерфейса.
«Великие дизайнеры понимают ту мощную роль, которую играет психология в визуальном восприятии. Что происходит, когда чей-то глаз смотрит на ваши дизайнерские творения? Как их разум реагирует на сообщение, которое передает ваш продукт? - Лаура Буше, стратег по бренд-контенту в Autodesk
Уже ясно, что визуальный дизайн и психология связаны и могут влиять друг на друга. Принципы гештальта могут помочь нам понять и контролировать эти связи.
Что такое гештальт?
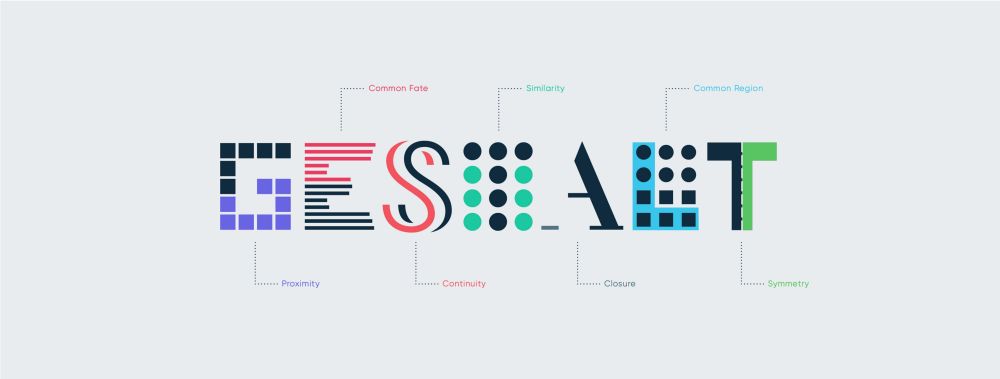
Гештальт («форма» на немецком языке) – это группа принципов визуального восприятия, разработанная немецкими психологами в 1920-х годах. Он основан на теории, что «организованное целое воспринимается как нечто большее, чем сумма его частей».
“Целое это не тоже самое, что сумма частей» — Курт Коффка
Принципы гештальт-психологии пытаются описать, как люди воспринимают визуальные элементы, при применении определенных условий. Они основаны на четырех ключевых идеях:
Выявление
Люди склонны идентифицировать элементы сначала в общей форме. Наш мозг распознает простой, четко выраженный объект быстрее, чем детализированный. 
Овеществление
Люди могут распознавать объекты, даже если их части отсутствуют. Наш мозг сопоставляет то, что мы видим со знакомыми шаблонами, хранящимися в нашей памяти, и заполняет пробелы. 
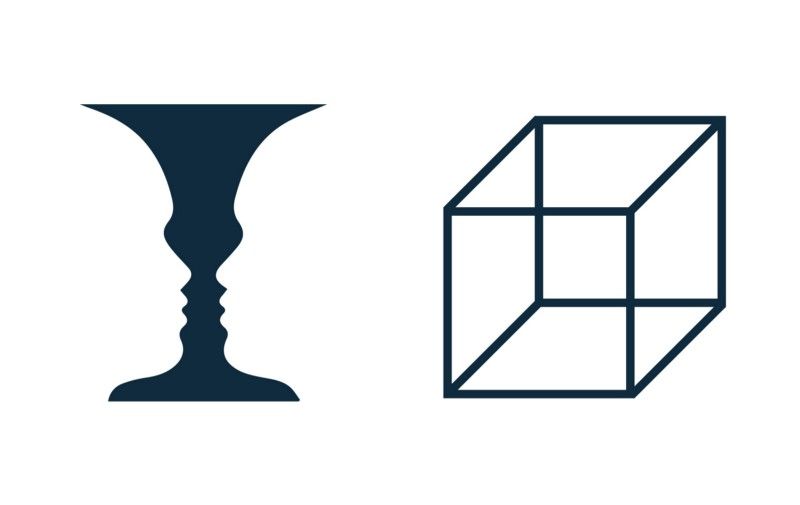
Мульти-стабильность
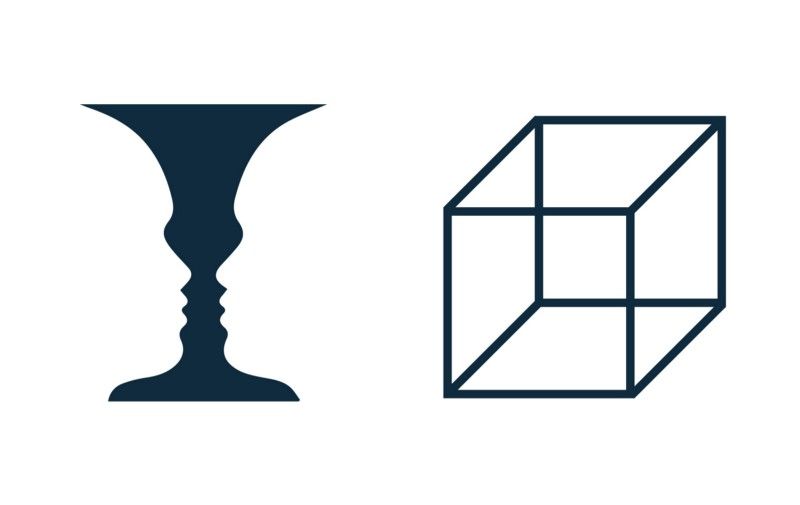
Люди часто интерпретируют неоднозначные объекты более, чем одним способом. Наш мозг будет «скакать» туда-сюда между альтернативами, ища определенность. В результате одна точка зрения станет доминирующей, в то время, как другую станет трудно увидеть. 
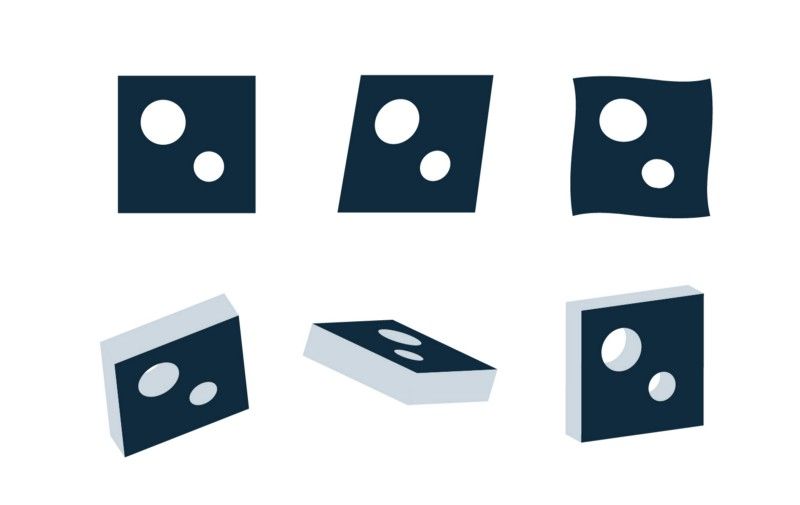
Постоянство
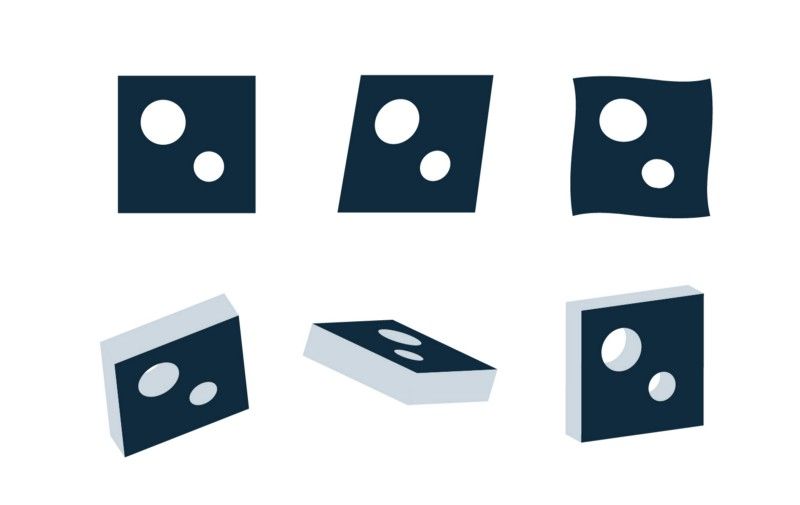
Люди могут распознавать простые объекты независимо от их вращения, масштаба и смещения. Наш мозг может воспринимать объекты с разных точек зрения, несмотря на их отличающийся внешний вид.  Вот принципы гештальта, которые могут содержать интересную информацию о современном дизайне интерфейсов.
Вот принципы гештальта, которые могут содержать интересную информацию о современном дизайне интерфейсов.
Близость
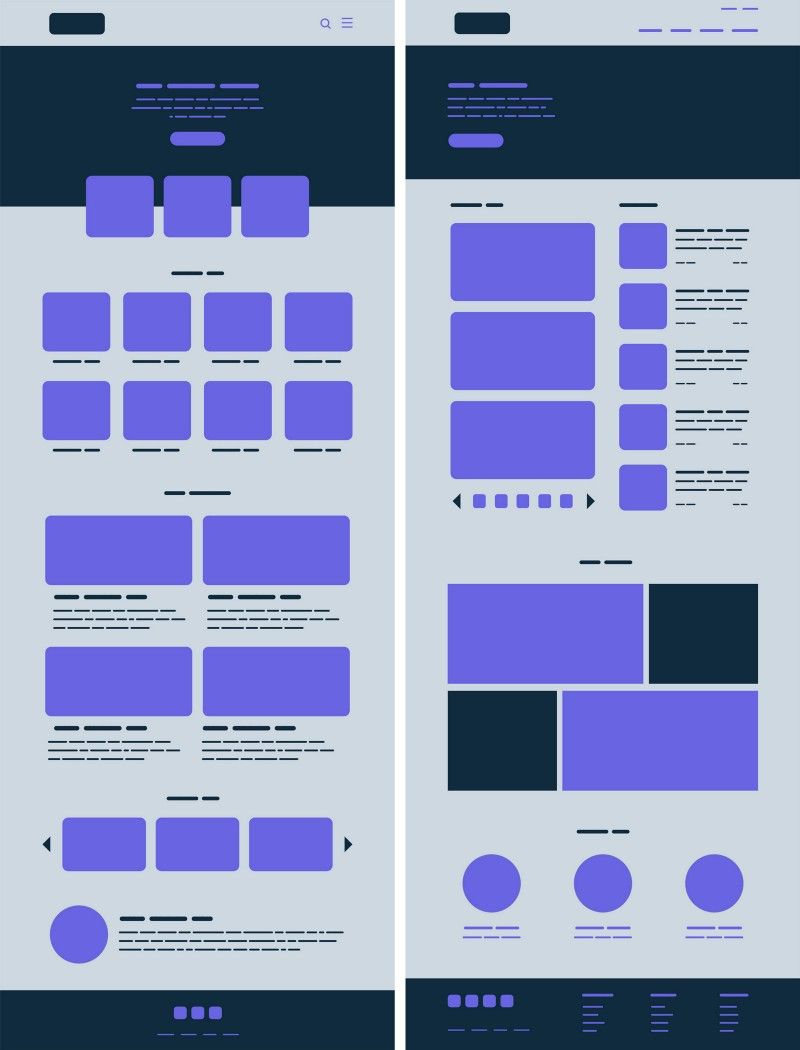
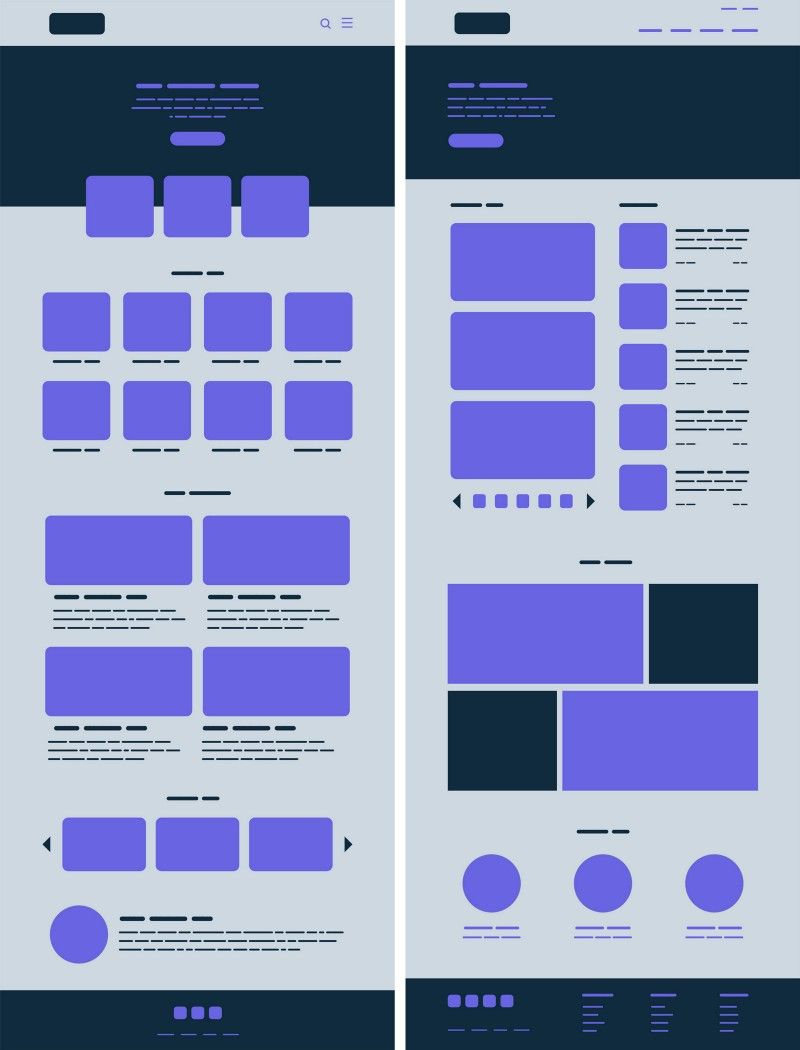
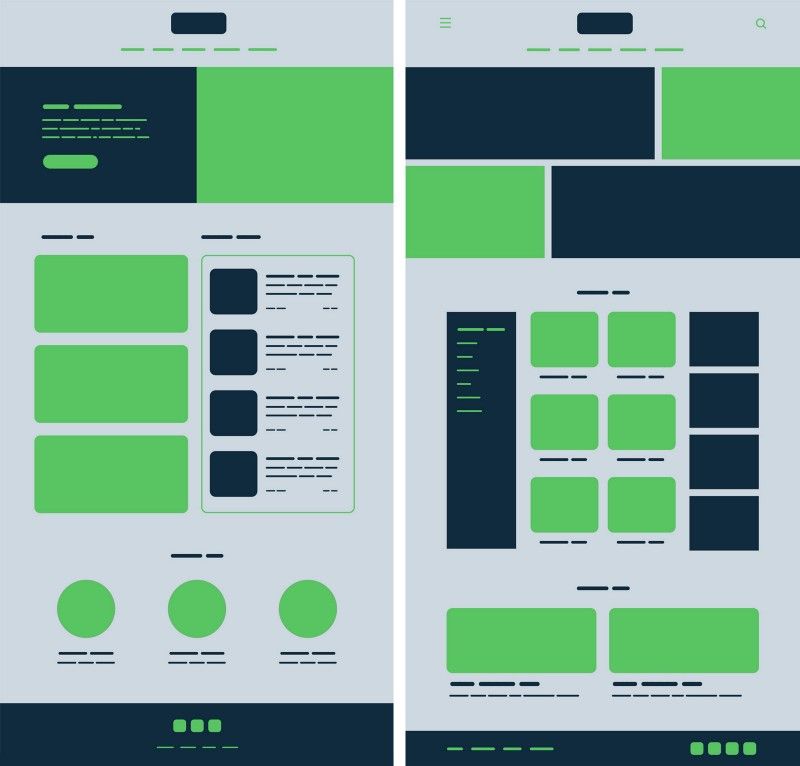
Элементы, расположенные близко друг к другу, воспринимаются как более связанные, чем те, которые расположены дальше друг от друга. Таким образом, различные элементы рассматриваются в основном как группа, а не как отдельные элементы.  Как применять принцип близости к дизайну интерфейса? Мы можем использовать принцип близости в дизайне интерфейса для группировки подобной информации, организации контента и упорядочивания структуры. Его правильное использование окажет положительное влияние на визуальную коммуникацию и опыт пользователей. Как гласит принцип, элементы, которые связаны друг с другом, должны оставаться близкими друг к другу, в то время, как не связанные элементы должны оставаться раздельными. Пробел играет здесь жизненно важную роль, поскольку он создает контраст, направляя глаза пользователей в нужном направлении. Пустое пространство может повысить визуальную иерархию и поток информации, что облегчает чтение и просмотр макетов. Это поможет пользователям быстрее достичь своих целей и углубиться в контент.
Как применять принцип близости к дизайну интерфейса? Мы можем использовать принцип близости в дизайне интерфейса для группировки подобной информации, организации контента и упорядочивания структуры. Его правильное использование окажет положительное влияние на визуальную коммуникацию и опыт пользователей. Как гласит принцип, элементы, которые связаны друг с другом, должны оставаться близкими друг к другу, в то время, как не связанные элементы должны оставаться раздельными. Пробел играет здесь жизненно важную роль, поскольку он создает контраст, направляя глаза пользователей в нужном направлении. Пустое пространство может повысить визуальную иерархию и поток информации, что облегчает чтение и просмотр макетов. Это поможет пользователям быстрее достичь своих целей и углубиться в контент. 
Мы можем применять принцип близости почти везде от навигации, карточек, галерей и баннеров до списков, основного текста и разбивки на страницы.
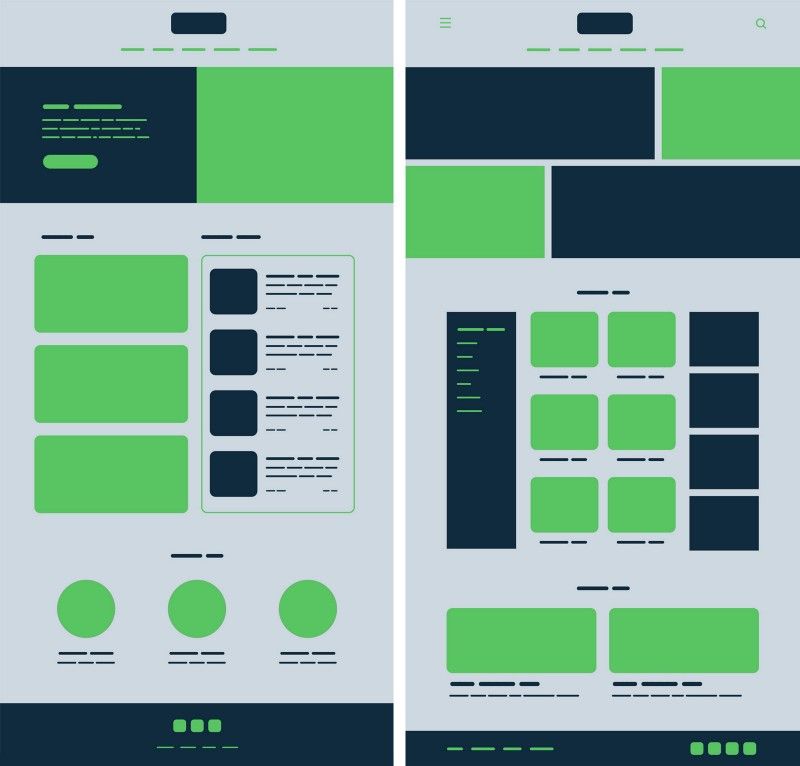
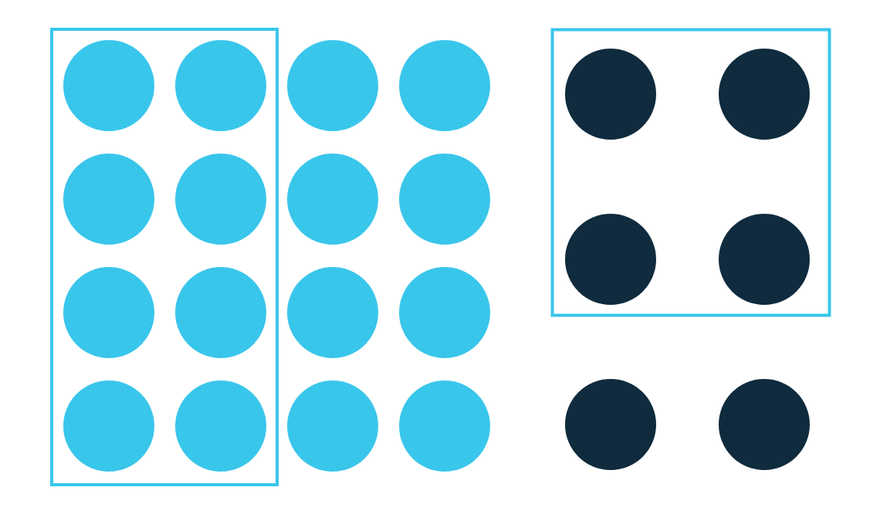
Общая область
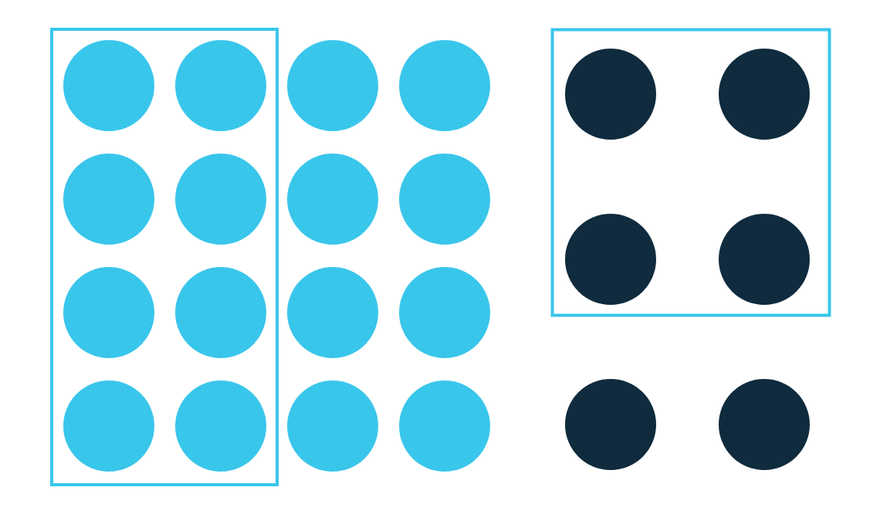
Аналогично принципу близости, элементы, расположенные в одной и той же области, воспринимаются как сгруппированные.  Как применять принцип общей области к дизайну интерфейса? Принцип общей области особенно полезен. Он может помочь в группировке информации и организации контента, но также может обеспечить разделение контента или действовать как точка фокуса. Это улучшает иерархию, сканируемость и помогает в продвижении информации. Принцип общей области может содержать множество различных элементов, объединяя их в более крупные группы. Мы можем достичь этого используя линии, цвета, формы и тени. Его часто можно использовать для вывода элементов на передний план, указывая на взаимодействие или важность.
Как применять принцип общей области к дизайну интерфейса? Принцип общей области особенно полезен. Он может помочь в группировке информации и организации контента, но также может обеспечить разделение контента или действовать как точка фокуса. Это улучшает иерархию, сканируемость и помогает в продвижении информации. Принцип общей области может содержать множество различных элементов, объединяя их в более крупные группы. Мы можем достичь этого используя линии, цвета, формы и тени. Его часто можно использовать для вывода элементов на передний план, указывая на взаимодействие или важность. 
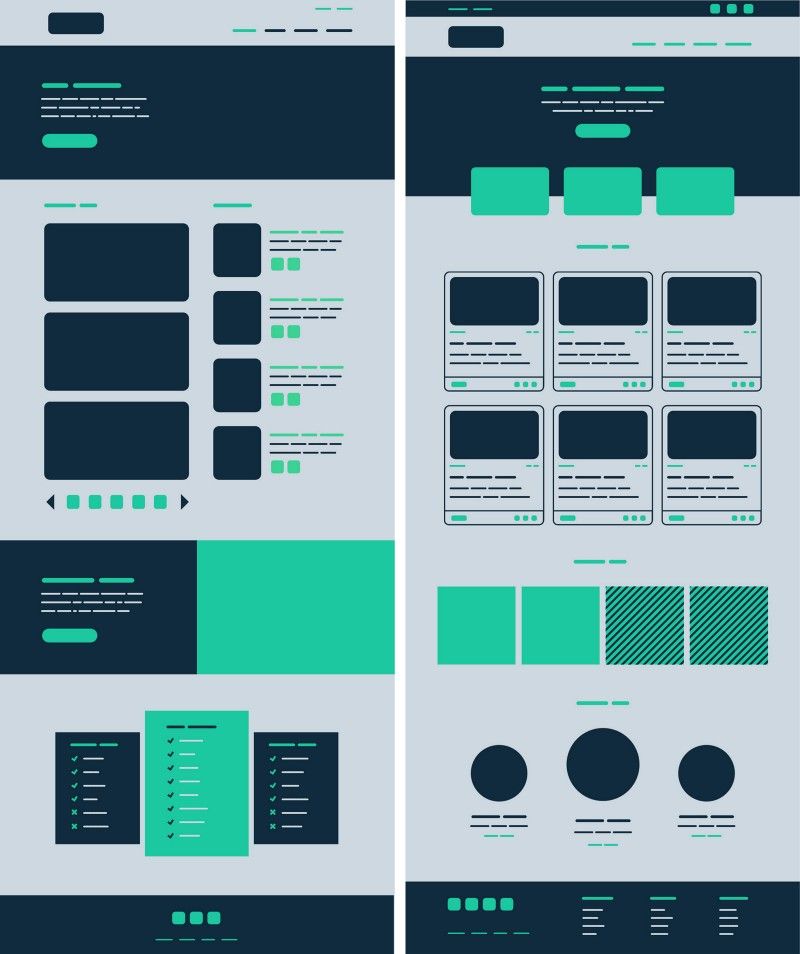
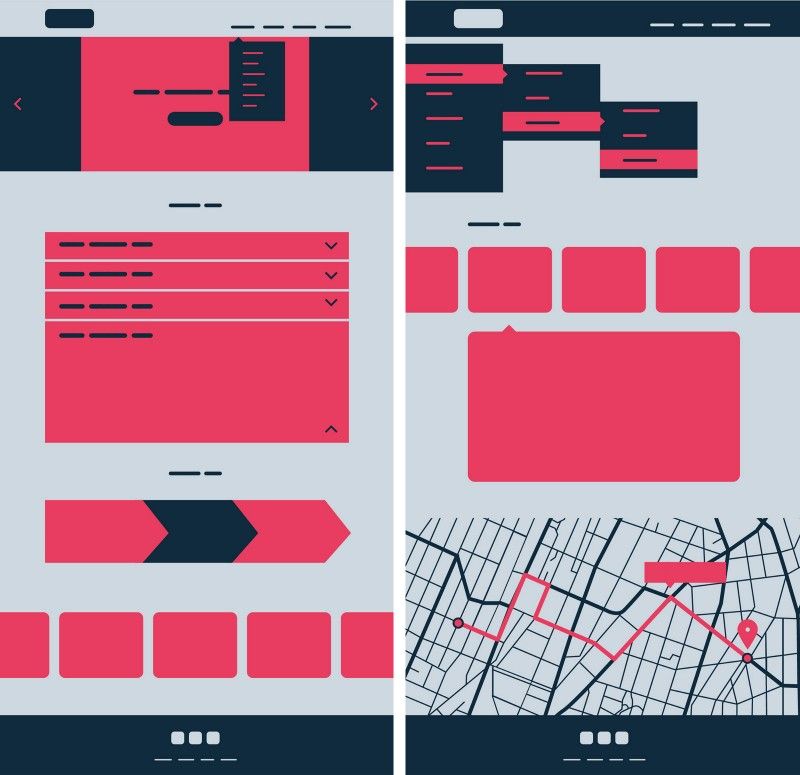
Хорошим примером общей области будет шаблон карты интерфейса; четко определенное прямоугольное пространство с различными блоками информации, представленными как единое целое. Хорошими примерами также являются баннеры и таблицы.
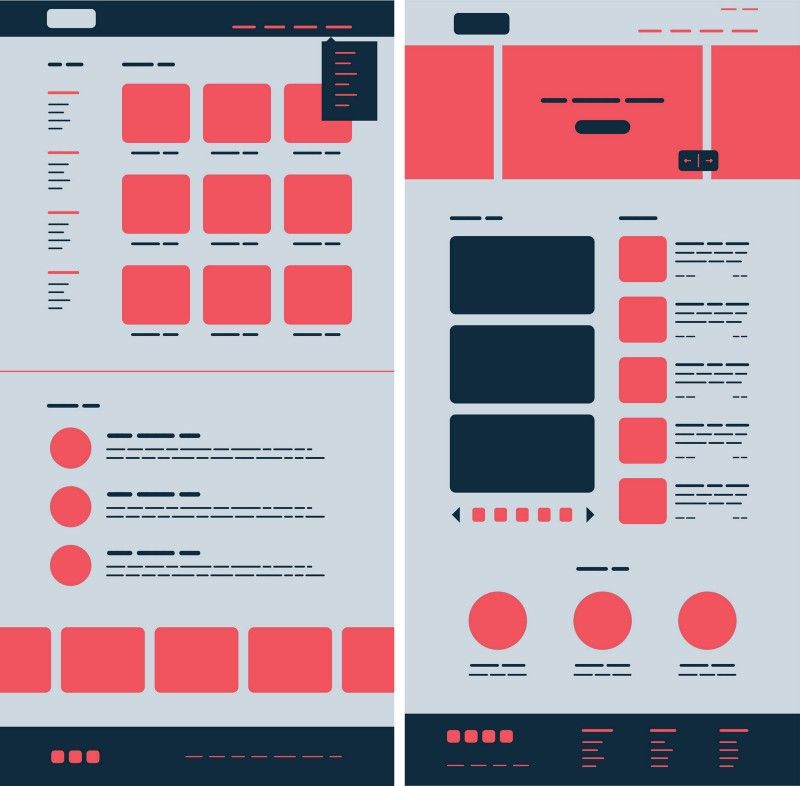
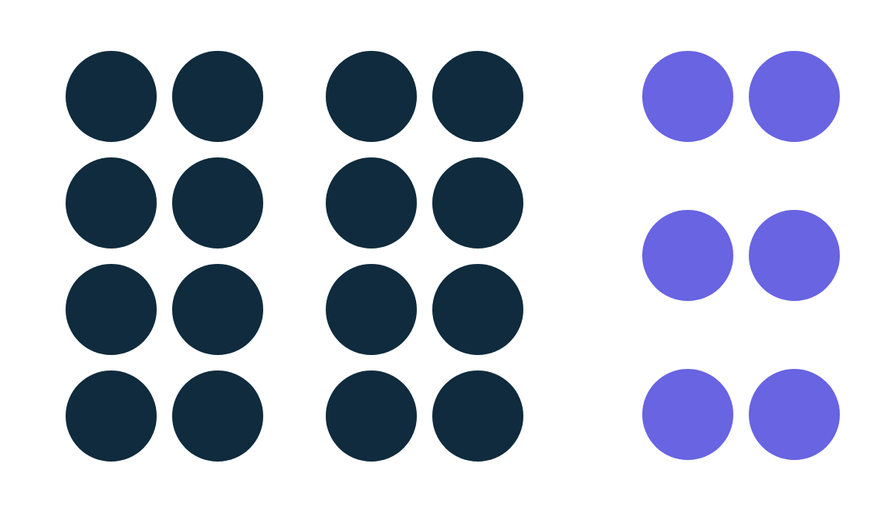
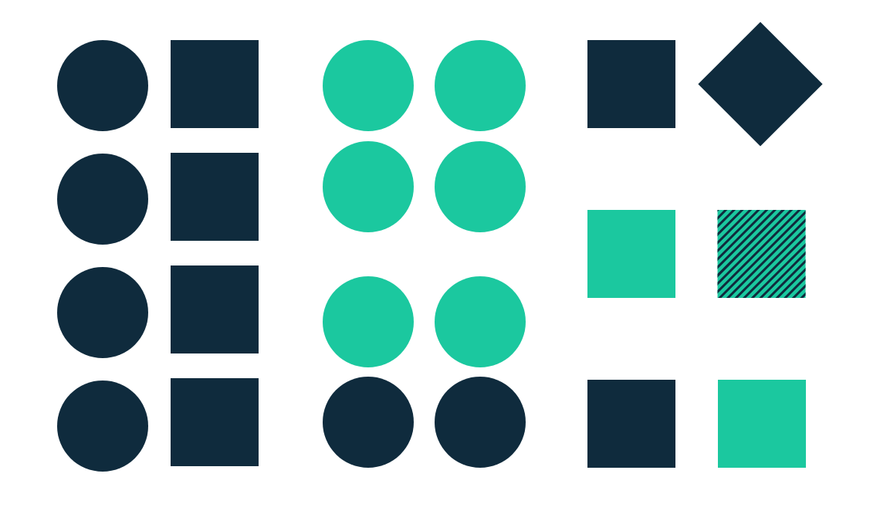
Сходство
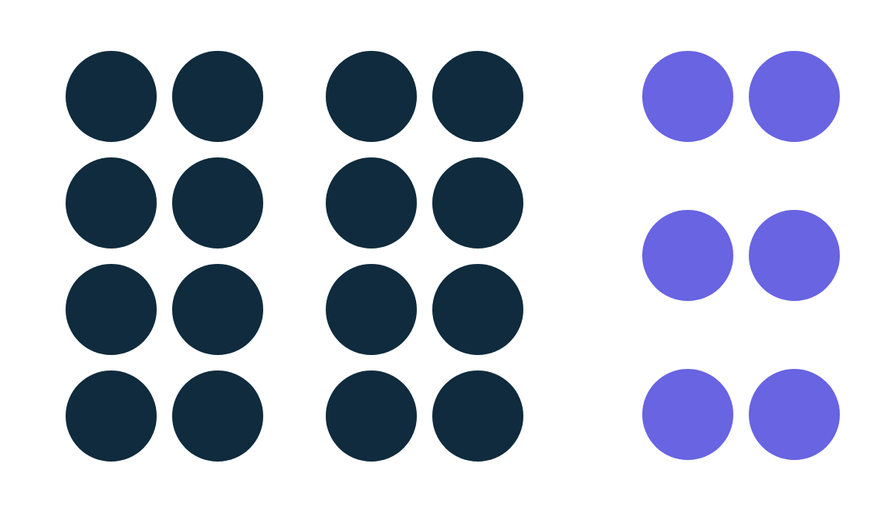
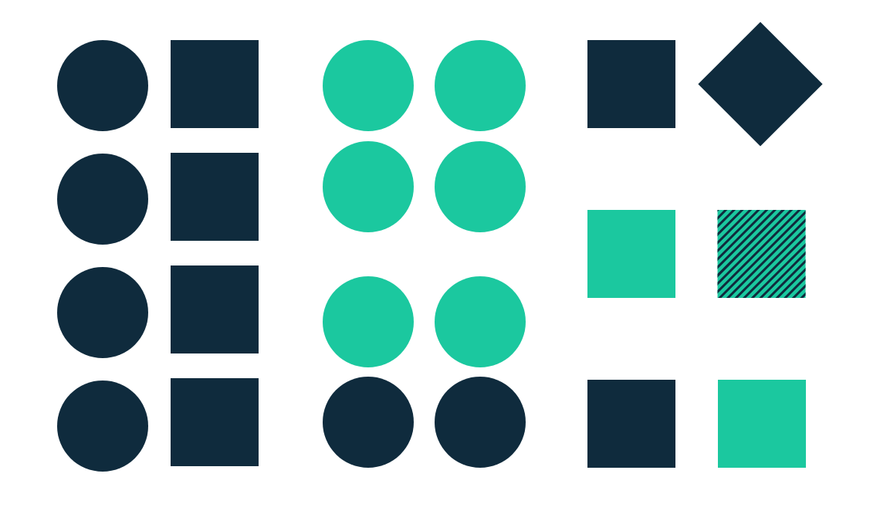
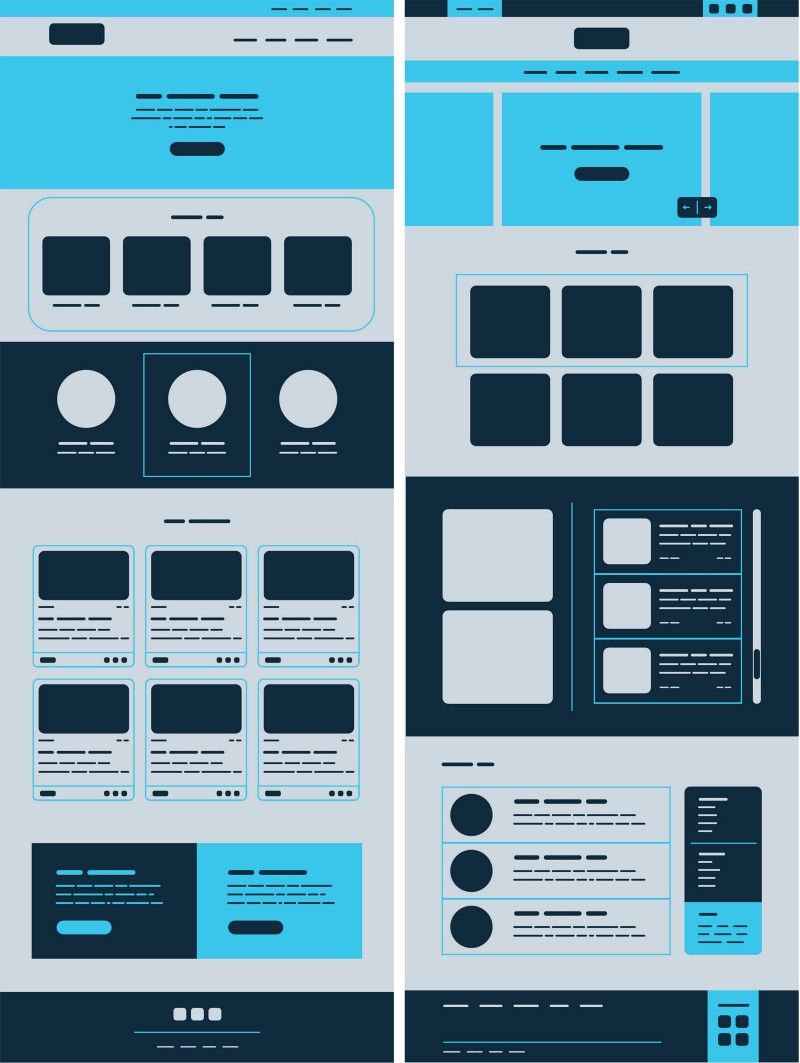
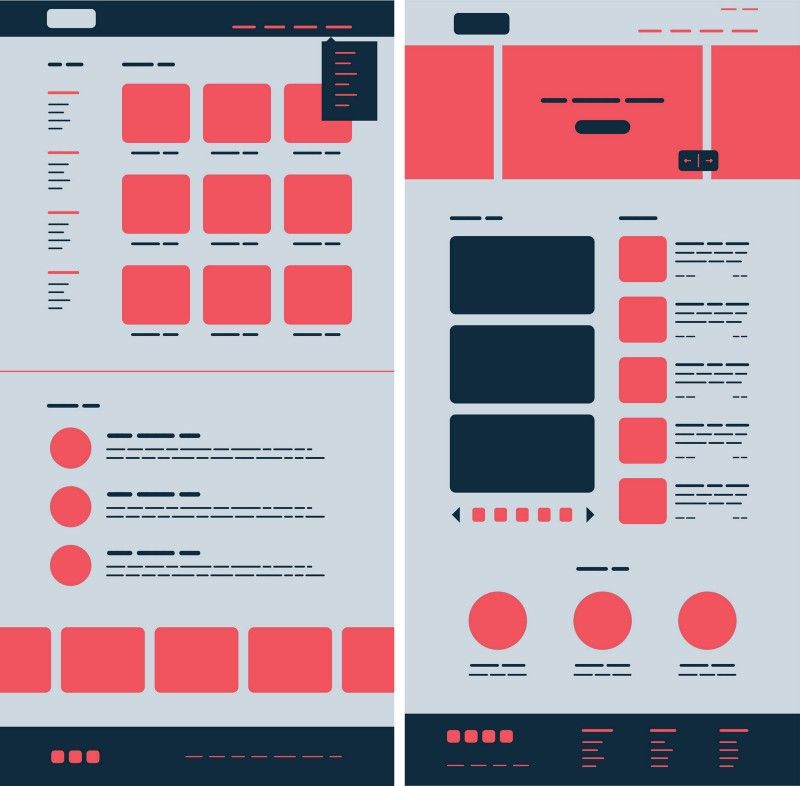
Элементы, имеющие сходные визуальные характеристики, воспринимаются как более связанные, чем те, которые не имеют сходных характеристик.  Как применять принцип сходства к дизайну интерфейса? Мы склонны воспринимать похожие друг на друга элементы как сгруппированные или как паттерн. Мы также можем подумать, что они служат одной цели. Сходство может помочь нам организовать и классифицировать объекты внутри группы и связать их с определенным значением или функцией. Существуют различные способы сделать элементы воспринимаемыми как схожие и, следовательно, связанные. К ним относятся сходство цвета, размера, формы, текстуры, ракурса и ориентации; причем некоторые из них более коммуникабельны, чем другие (например, цвет> размер> форма). Когда возникает сходство, объект может быть выделен, будучи отличным от остальных; это называется «Аномалия» и может использоваться для создания контраста или визуального веса. Это может привлечь внимание пользователя к определенному фрагменту контента (точке фокуса), помогая находить нужный элемент.
Как применять принцип сходства к дизайну интерфейса? Мы склонны воспринимать похожие друг на друга элементы как сгруппированные или как паттерн. Мы также можем подумать, что они служат одной цели. Сходство может помочь нам организовать и классифицировать объекты внутри группы и связать их с определенным значением или функцией. Существуют различные способы сделать элементы воспринимаемыми как схожие и, следовательно, связанные. К ним относятся сходство цвета, размера, формы, текстуры, ракурса и ориентации; причем некоторые из них более коммуникабельны, чем другие (например, цвет> размер> форма). Когда возникает сходство, объект может быть выделен, будучи отличным от остальных; это называется «Аномалия» и может использоваться для создания контраста или визуального веса. Это может привлечь внимание пользователя к определенному фрагменту контента (точке фокуса), помогая находить нужный элемент. 
Мы можем использовать принцип сходства в навигации, ссылках, кнопках, заголовках, призывах к действию и многом другом.
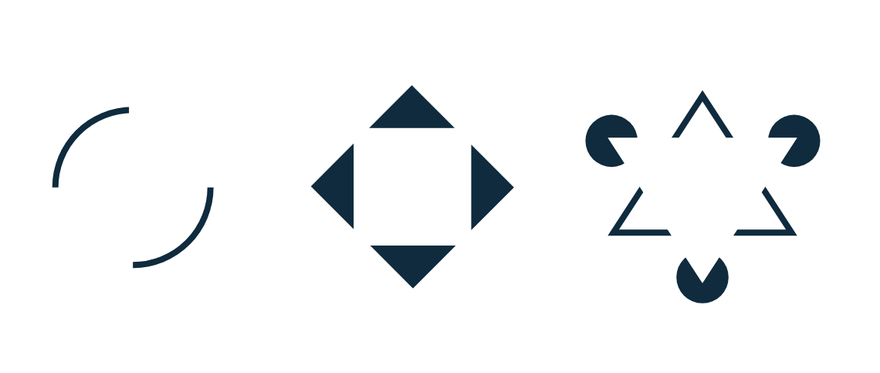
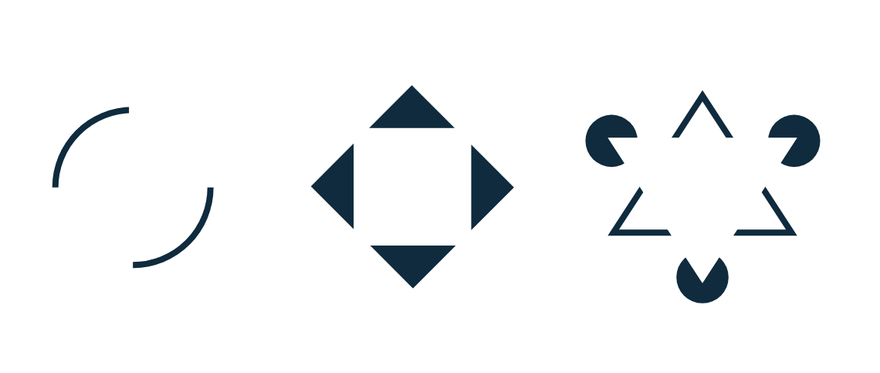
Завершение образа (замкнутость)
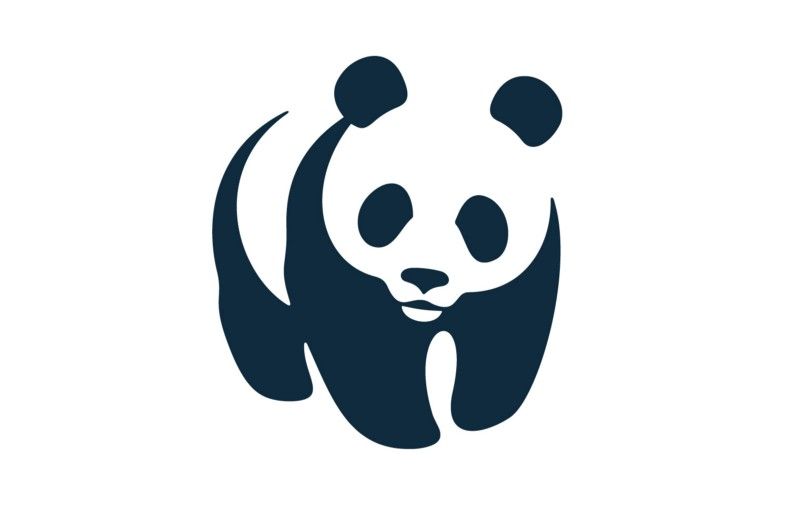
Группа элементов часто воспринимается как одна узнаваемая форма или фигура. Завершение образа также происходит, когда объект является неполным, или его части не замкнуты.  Как применять принцип замкнутости к дизайну интерфейса? Как гласит принцип замкнутости, при представлении нужного объема информации наш мозг будет делать выводы, заполняя пробелы и создавая единое целое. Таким образом, мы можем уменьшить количество элементов, необходимых для передачи информации, уменьшения сложности и создания более привлекательных дизайнов. Замкнутость может помочь нам минимизировать визуальный шум и передать сообщение, усиливая концепцию в довольно небольшом пространстве.
Как применять принцип замкнутости к дизайну интерфейса? Как гласит принцип замкнутости, при представлении нужного объема информации наш мозг будет делать выводы, заполняя пробелы и создавая единое целое. Таким образом, мы можем уменьшить количество элементов, необходимых для передачи информации, уменьшения сложности и создания более привлекательных дизайнов. Замкнутость может помочь нам минимизировать визуальный шум и передать сообщение, усиливая концепцию в довольно небольшом пространстве. 
Мы можем использовать принцип замкнутости для создания иконок, где простота помогает быстро и ясно передавать смысл.
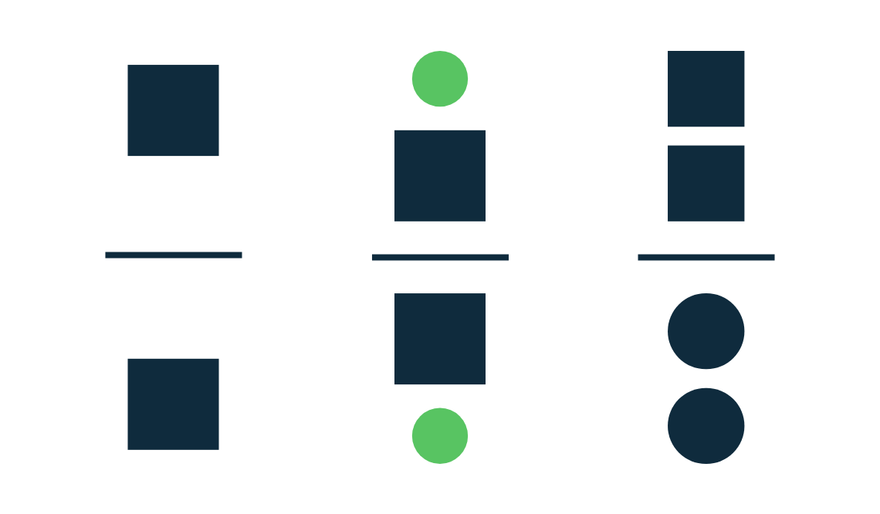
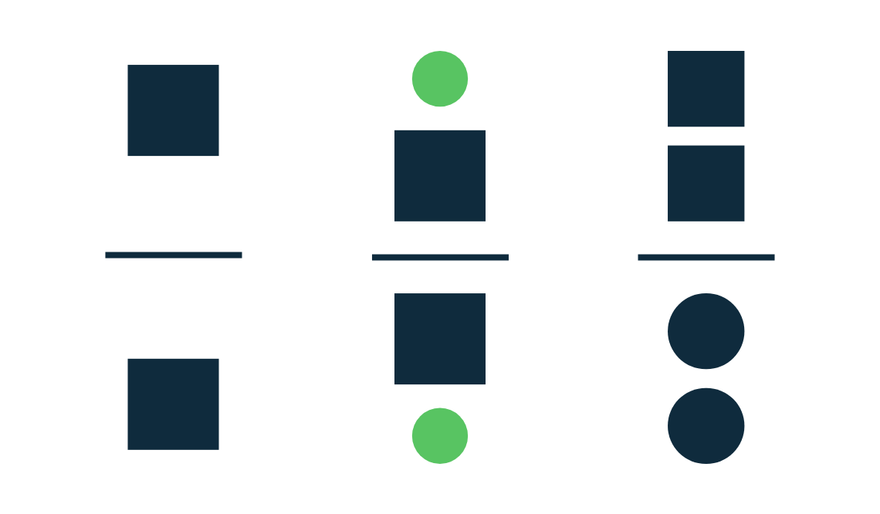
Симметричность
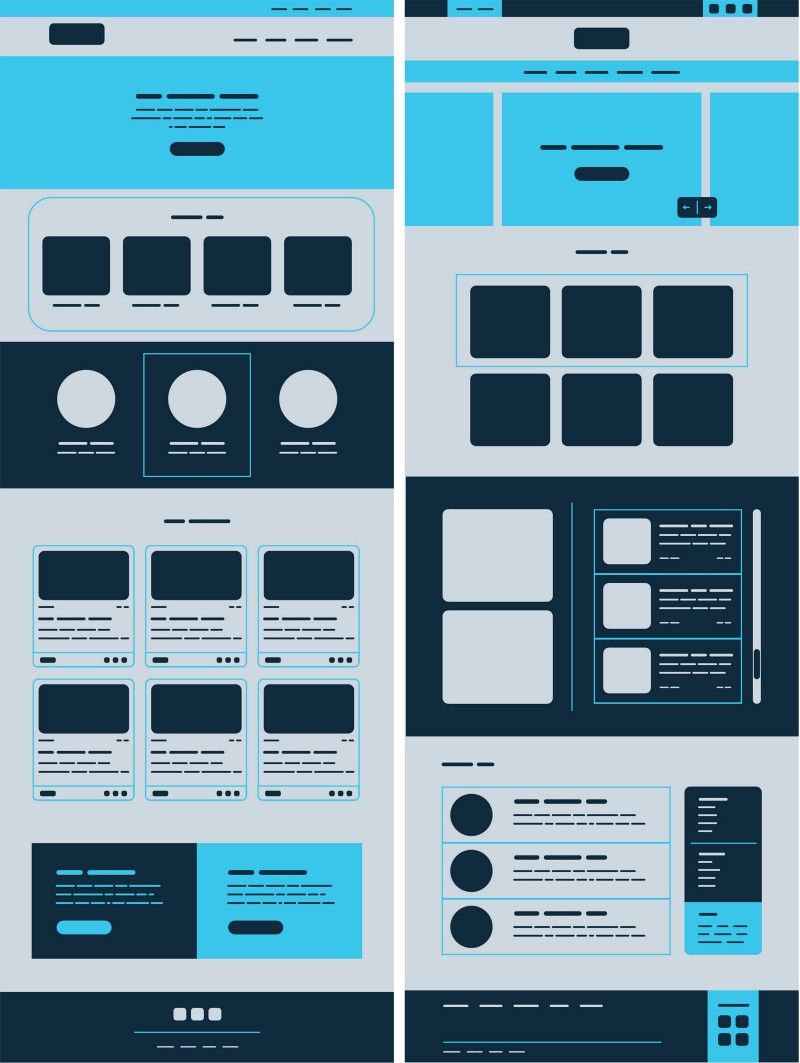
Симметричные элементы, как правило, воспринимаются как принадлежащие друг другу, независимо от их расстояния, давая нам ощущение прочности и порядка.  Как применять принцип симметрии в дизайне интерфейса? Симметричные элементы просты, гармоничны и визуально приятны. Наши глаза ищут эти атрибуты наряду с порядком и стабильностью, чтобы понять мир. По этой причине симметричность является полезным инструментом для быстрой и эффективной передачи информации. Симметрия помогает нам сосредоточиться на том, что важно. Симметричные композиции удовлетворяют, но они также могут стать немного скучными и статичными. Визуальная симметрия имеет тенденцию быть более динамичной и интересной. Добавление асимметричного элемента к симметричному дизайну может помочь привлечь внимание. Например, это можно использовать для призывов к действию. Симметрия наряду со здоровой асимметрией важна в любом дизайне.
Как применять принцип симметрии в дизайне интерфейса? Симметричные элементы просты, гармоничны и визуально приятны. Наши глаза ищут эти атрибуты наряду с порядком и стабильностью, чтобы понять мир. По этой причине симметричность является полезным инструментом для быстрой и эффективной передачи информации. Симметрия помогает нам сосредоточиться на том, что важно. Симметричные композиции удовлетворяют, но они также могут стать немного скучными и статичными. Визуальная симметрия имеет тенденцию быть более динамичной и интересной. Добавление асимметричного элемента к симметричному дизайну может помочь привлечь внимание. Например, это можно использовать для призывов к действию. Симметрия наряду со здоровой асимметрией важна в любом дизайне. 
Хорошо использовать симметрию для галерей, в отображении продуктов, списков, навигации, баннеров и на любой перегруженной контентом странице.
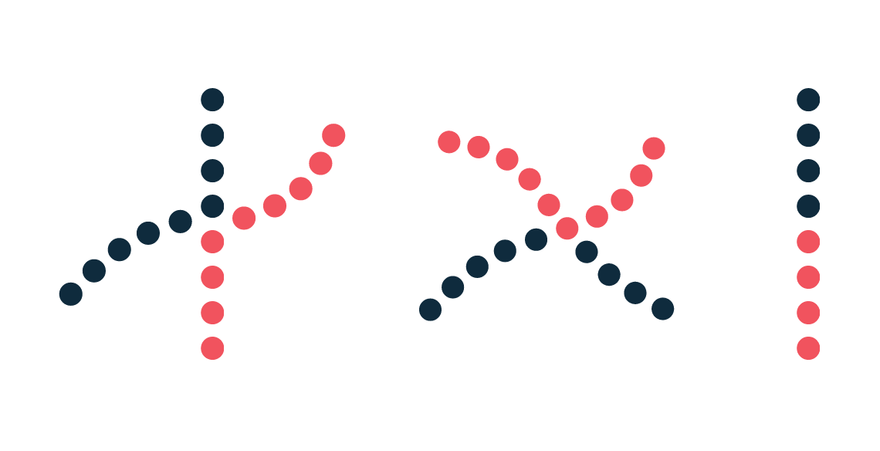
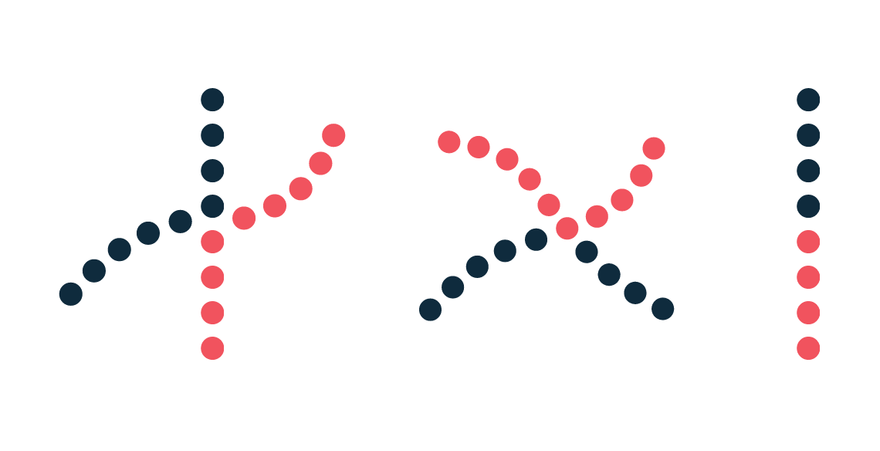
Непрерывность (Продолжение)
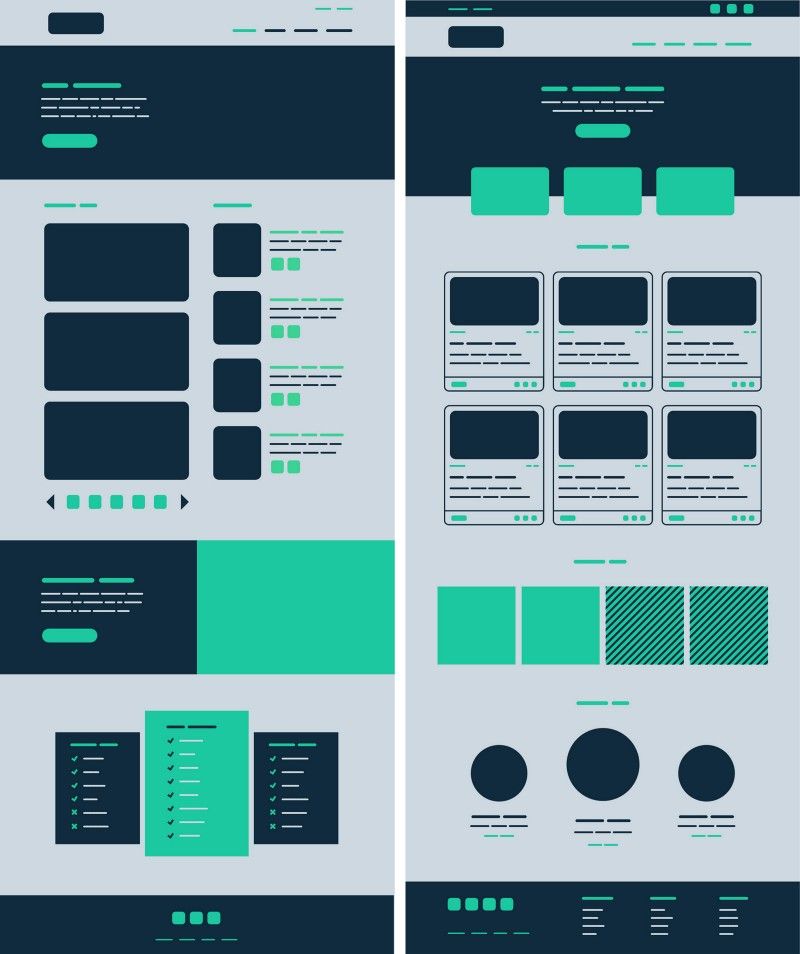
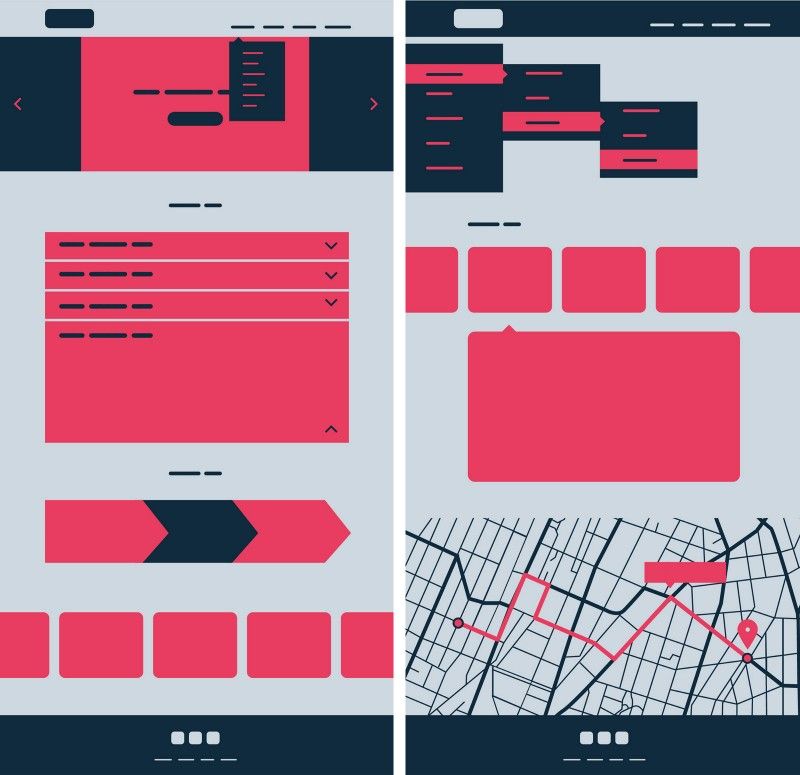
Элементы, расположенные в линии или мягкой кривой, воспринимаются как более связанные, чем упорядоченные случайным образом или расположенные в жесткой линии.  Как применять принцип непрерывности в дизайне интерфейса? Элементы, следующие за непрерывной линией, воспринимаются как сгруппированные. Чем мягче сегменты линии, тем больше мы видим их как единую форму; наш ум предпочитает путь наименьшего сопротивления. Непрерывность помогает нам интерпретировать направление и движение по композиции. Это происходит при выравнивании элементов, и это может помочь нашим глазам плавно перемещаться по странице, улучшая разборчивость контента. Принцип непрерывности усиливает восприятие сгруппированной информации, создает порядок и направляет пользователей через разные сегменты контента. Нарушение непрерывности может сигнализировать о конце раздела, обращая внимание на новый фрагмент контента.
Как применять принцип непрерывности в дизайне интерфейса? Элементы, следующие за непрерывной линией, воспринимаются как сгруппированные. Чем мягче сегменты линии, тем больше мы видим их как единую форму; наш ум предпочитает путь наименьшего сопротивления. Непрерывность помогает нам интерпретировать направление и движение по композиции. Это происходит при выравнивании элементов, и это может помочь нашим глазам плавно перемещаться по странице, улучшая разборчивость контента. Принцип непрерывности усиливает восприятие сгруппированной информации, создает порядок и направляет пользователей через разные сегменты контента. Нарушение непрерывности может сигнализировать о конце раздела, обращая внимание на новый фрагмент контента. 
Линейная компоновка строк и столбцов является хорошим примером непрерывности. Мы можем использовать их в меню и подменю, списках, каруселях или индикаторах процесса / прогресса.
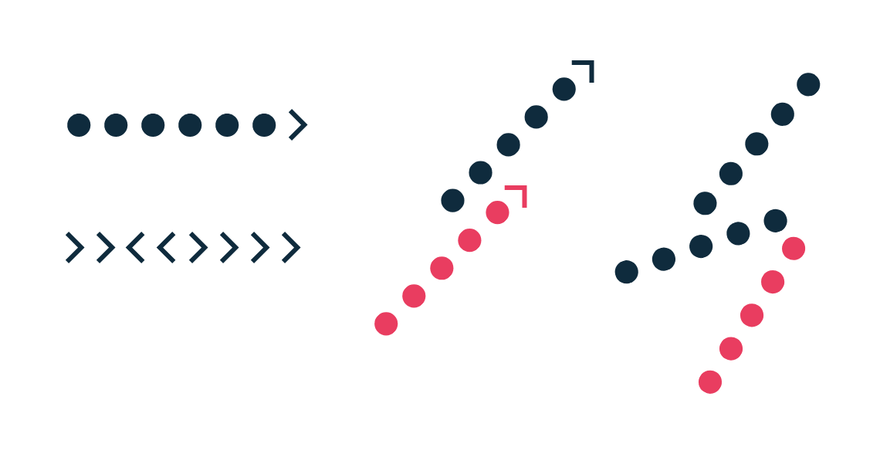
Общее предназначение
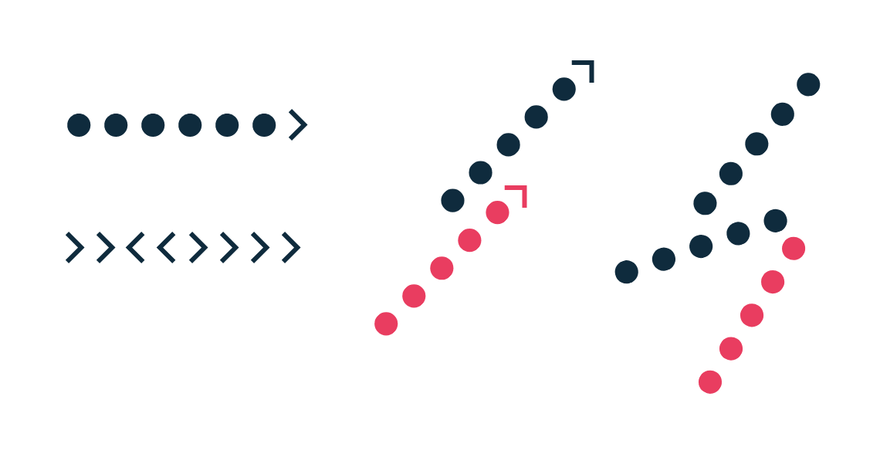
Элементы, движущиеся в одном направлении, воспринимаются как более связанные, чем движущиеся в разных направлениях или вообще не движущиеся.  Как применять принцип общего предназначения в дизайне интерфейса? Независимо от того, насколько далеки друг от друга элементы или насколько они могут отличаться, если они движутся или меняются вместе, они воспринимаются как связанные. Этот эффект может иметь место, даже если движение подразумевается другими визуальными эффектами. Принцип общего предназначения более эффективен, когда элементы двигаются синхронно; в том же направлении и в то же время, с той же скоростью. Он может помочь сгруппировать релевантную информацию и связывать действия с результатами. Нарушение синхронизированного движения может привлечь внимание пользователей и направлять их к определенному элементу или функции. Он также может устанавливать отношения между различными группами или состояниями.
Как применять принцип общего предназначения в дизайне интерфейса? Независимо от того, насколько далеки друг от друга элементы или насколько они могут отличаться, если они движутся или меняются вместе, они воспринимаются как связанные. Этот эффект может иметь место, даже если движение подразумевается другими визуальными эффектами. Принцип общего предназначения более эффективен, когда элементы двигаются синхронно; в том же направлении и в то же время, с той же скоростью. Он может помочь сгруппировать релевантную информацию и связывать действия с результатами. Нарушение синхронизированного движения может привлечь внимание пользователей и направлять их к определенному элементу или функции. Он также может устанавливать отношения между различными группами или состояниями. 
Мы можем использовать принцип общего предназначения в расширяемых меню, гармошках, подсказках, ползунках продуктов и индикаторах прокрутки.
Вывод
Дизайн интерфейса – это не только красивые пиксели и яркая графика. В основном это коммуникация, производительность и удобство. Принципы гештальта всегда актуальны, помогая нам достичь этих целей; создавая приятный опыт для пользователей и большой успех для бизнеса. Если вам понравилась эта статья или вы считаете ее полезной, ставьте лайк и поделитесь ею, чтобы больше людей могли ее прочесть ❤
Перевод статьи Eleana Gkogka

























Топ коментарі (0)