Есть причина, по которой вы не знакомы со многими конкурентами Airbnb, а может быть, вообще не знаете ни одного из них. «Гигант» аренды / бронирования недвижимости процветает на мировом рынке уже десять лет и до сих пор не нашел никого, кто мог бы противостоять ему.
Значительная часть этого успеха обусловлена постоянными усилиями команды дизайнеров Airbnb по созданию пользовательского опыта, который превосходит возможности других аналогичных сервисов.
Целевая страница Airbnb (выше сгиба)
Как дизайнер, я всегда удивлялся подходу Airbnb к своим дизайн-задачам и тому, как их продукт преобразуется уже многие годы. Поэтому в этой статье я попытаюсь определить, что отличает их целевую страницу и почему она успешна.
Визуальная ясность и минимализм
«В дизайне я стремлюсь к двум вещам: простота и ясность. Великий дизайн рождается из этих вещей». - Линдон Лидер
Используя цветовой контраст и тени, пользовательский интерфейс по сути представляет собой два слоя: карточка, содержащая пояснительный текст и кнопка призыва к действию (CTA), образует верхний уровень, а остальная часть страницы воспринимается как фоновый слой.
Воспринимаемые слои интерфейса
Практически без каких-либо когнитивных усилий пользователи могут идентифицировать верхний уровень (карточку), как область, с которой они могут взаимодействовать. Страница в целом не перегружает пользователей информацией, что дает пользователям четкий путь взаимодействия.
Снижение когнитивной нагрузки, необходимое пользователю для достижения своих целей, имеет первостепенное значение при проектировании для людей.
Давайте сравним ее с целевой страницей сайта Booking с точки зрения визуальной ясности при помощи метода прогнозирования:
Измерение оптической четкости целевых страниц (выше сгиба) для Booking.com и Airbnb с помощью плагина VisualEyes
Большая ясность способствует более легкому и управляемому сканированию информации. Две метрики могут определить, насколько эффективно интерфейс спроектирован для взаимодействий – это визуальная сложность и прототипичность. Соединение этих двух метрик существенно влияет на эстетическую обработку пользователя и, таким образом, определяет, как он будет взаимодействовать с интерфейсом.
Большая сложность требует большей когнитивной нагрузки. Большая когнитивная нагрузка означает меньшее вовлечение пользователей и, соответственно, меньшую конверсию и прибыльность.
Основная мысль:
Airbnb установил фокусную точку взаимодействия; поэтому пользователи уже определили, куда им смотреть для сбора информации.
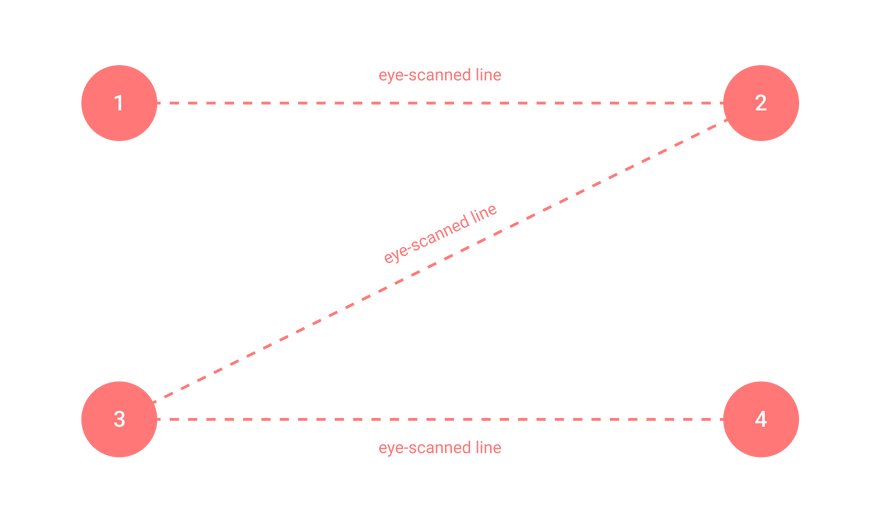
Двойной Z-паттерн
Z-паттерн (для людей, которые читают слева направо)
У людей есть естественный паттерн чтения, который применяется при наличии визуальных стимулов. Следуя естественному макету движения глаз, Z-паттерн дополняет лучшие одноцелевые веб-страницы, которые содержат только один призыв к действию.
Этот специфический паттерн «отслеживает» движения глаз пользователей, что позволяет стратегически размещать визуальные элементы.
Итак, Airbnb использовал Z-паттерн.
Дважды.
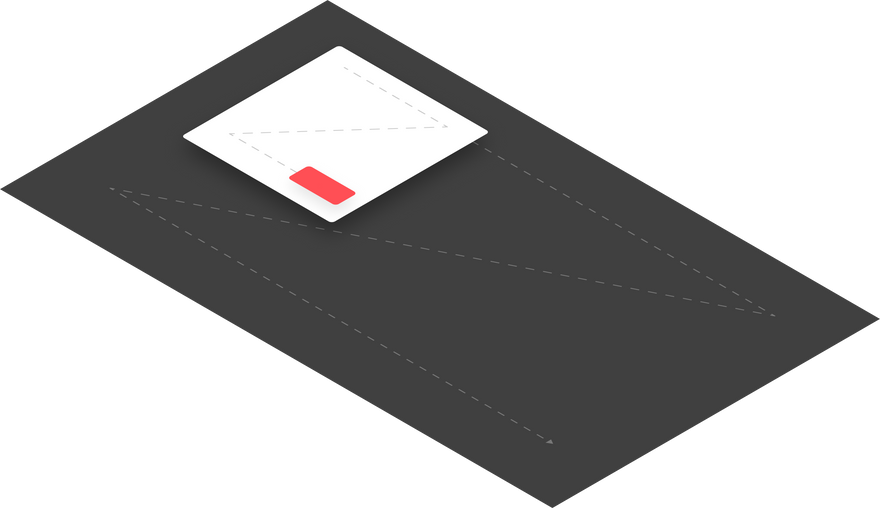
Airbnb устанавливает для своих пользователей точки фокуса, используя Z-паттерн
Используя этот макет, дизайнеры Airbnb добились создания сжатой визуальной иерархии. Области интереса, передающие какое-то сообщение, точно определены и доведены до сведения пользователя. Ниже вы можете увидеть, как Z-макет Airbnb превращается в тепловые карты внимания:
Тепловые карты внимания, сгенерированные в Figma, с помощью плагина VisualEyes
Тепловые карты внимания предполагают, что выбранные области привлекают наибольшее внимание пользователя в данном конкретном случае.
Как показано на правом изображении, область интереса, в которую помещена карточка, выделяется в три раза больше, чем точка фокуса основного изображения, в то время, как кнопка призыва к действию в правом нижнем углу белой карточки почти в три раза заметнее, чем сама карточка.
Основная мысль:
Airbnb еще больше расширяет традиционный путь взаимодействия, привлекая большую часть внимания к единственному действию – щелчку по кнопке – необходимому для «более глубокого погружения» в их продукт.
Узнайте больше о Z-паттерне здесь.
Прайминг (Priming)
«Прайминг – это техника, при которой воздействие одного стимула влияет на реакцию на последующий стимул без сознательного руководства или намерения».
Другими словами, прайминг происходит, когда вы берете воспоминания или ассоциации и используете их, чтобы повлиять на будущее поведение по отношению к предстоящему вопросу.
Первое изображение, которое видит пользователь при взаимодействии с сайтом Airbnb
Почти все сайты / продукты так или иначе применяют к своей аудитории эффект «прайминга». В нашем случае на целевой странице Airbnb посетители подвергаются ассоциативному праймингу с использованием изображений. Команда дизайнеров проделала отличную работу по поиску изображений, которые идеально соответствуют целевой группе компании, чтобы гарантировать, что будут вызваны нужные эмоции.
Разные целевые аудитории, разные изображения
Какие слова приходят вам на ум при просмотре дома на левом изображении? Может быть, что-то вроде успокаивающего, умиротворяющего, освежающего, уникального, беззаботного или даже навевающего мысли об отпуске?
Основная мысль:
Применяя эффект «прайминга» к целевой аудитории, дизайнеры Airbnb используют тщательно подобранные изображения, чтобы вызвать эмоции, которые могут быть связаны с ожидаемым опытом: отпуск в прекрасном месте.
Подробнее о прайминге можно прочитать в этой статье.
Простой, сильный и эффективный язык
Текст служит двум целям:
- Подтверждает причину, по которой пользователь впервые посетил веб-сайт - «Я там, куда планировал попасть».
- Устанавливает цель пользователя - «Теперь я должен искать места, которые хочу посетить».
Использование простого и понятного языка при обмене сообщениями имеет важное значение в веб-дизайне, поскольку оно гарантирует, что ваша аудитория не будет неправильно истолковывать ваше предложение. Помните, что общение – это «улица с двусторонним движением»:
«Насколько хорошо мы общаемся, зависит не от того, как хорошо мы говорим, а от того, насколько хорошо нас понимают» - Эндрю Гроув
Airbnb избегает ненужного жаргона, подбирая слова, которые их целевая аудитория будет легко понимать.
Основная мысль:
Текстовый контент был тщательно подобран, чтобы с помощью нескольких слов, как можно быстрее, раскрыть конкретное сообщение и ценность продукта. При этом, избегая риска, что их аудитория не поймет предложение.
Вывод
Проницательный дизайн ориентирован на человека и стимулирует его действия и эмоции. Команда дизайнеров Airbnb нашла очень тонкий, почти незаметный, способ управления действиями пользователей на своем веб-сайте. Обрамление опыта было настолько деликатно спроектировано, что оно ускоряет взаимодействие, сохраняя при этом основную цель пользователя.
Спасибо за прочтение!
Пишите автору: Twitter |Instagram | Linkedin | Portfolio
Спасибо, Jim Raptis.
Перевод статьи uxdesign.cc
















Найстарші коментарі (0)