Видимость статуса работы системы - одно из важнейших правил дизайна интерфейсов. Цель этого правила очевидна - чтобы минимизировать напряжение пользователя, нужно своевременно предоставлять ему информацию о том, что происходит с приложением. Не надо заставлять пользователя догадываться - скажите ему прямо, что происходит. И одной из самых популярных форм такого фидбека является индикатор прогресса. В этом посте мы проанализируем основные типы таких индикаторов, а также примеры их использования.
Хороший интерактивный дизайн всегда дает фидбек
Лучше всего, чтобы отклик приложения был немедленным, но бывают случаи, когда ваше приложение попросту не сможет выдавать его с мгновенной скоростью. Задержки обычно вызваны медленным временем загрузки и скрытым ожиданием системы. В таких случаях нужно уверить пользователей, что приложение работает над их запросом, что процесс идет, и скоро приведет к результату. В целом, фидбек отвечает на вопросы трех категорий:
- Текущий статус: что происходит?
- Результат: что только что произошло?
- Будущий статус: Что будет дальше?
Каким должен быть хороший индикатор прогресса?
Хорошие индикаторы прогресса всегда дают незамедлительный отклик. Они уведомляют пользователей, что приложению требуется больше времени для обработки его действий, и говорят (примерно), сколько времени это займет. В таких откликах есть два главных преимущества:
- Уменьшение неопределенности пользователя (приложение дает понять, что оно работает).
- Предоставление причины, зачем нужно ожидать, делает ожидание менее напряжным (приложение дает пользователю на что-то смотреть во время ожидания. Таким образом, пользователь обращает меньше внимания на само ожидание).
Время ожидания пользователя начинается с момента, когда он касается экрана (инициирует действие). Тут же система должна предоставить какой-то визуальный отклик, чтобы пользователь понял, получило ли приложение его запрос. Используйте индикатор прогресса для любого действия, которое требует дольше одной секунды. Для всего, что занимает менее 1 секунды, анимация будет только отвлекать.
Типы индикаторов
Индикаторы прогресса могут быть определенными или неопределенными:
Если индикаторы определенные, они показывают, как долго займет операция, указывая процент выполнения.
Неопределенные индикаторы показывают, что пользователю придется ждать, пока что-то не завершится, при этом четко определить, сколько времени на это уйдет, невозможно или попросту не нужно.
Циклическая анимация
Показ анимированной графики в виде петли дает понять, что система работает, но обычно не располагает достаточным количеством информации о том, как долго придется ждать. Негласное правило: циклическую анимацию следует использовать только для быстрых операций (2-10 секунд). Заставлять пользователя смотреть на вращающееся колесо дольше может увеличить процент отказа. Также полезно будет внести дополнительную ясность в виде текста, который поясняет, чего собственно ждет пользователь (например, “Идет загрузка элементов…”).
Ожидания пользователей
Стандартные иконки загрузки (в iOS серые линии расходятся от центра) склонны вызывать негативные ассоциации. Они служат целому ряду функций операционной системы, показывают статус всего, от загрузки устройства до проблем с подключением к сети или загрузкой данных. Из-за этого люди не хотят видеть просто колесо загрузки без указания прогресса или времени.
Интеграция циклической анимации
Вы можете интегрировать циклическую анимацию в уже существующие элементы управления, особенно кнопки. Для приложений Android круговой индикатор загрузки можно интегрировать в астатическую кнопку. Здесь суть в том, чтобы подтвердить отправку данных, это не обязательно должен быть какой-то прогресс. Прогресс показывается замыканием круга вокруг кнопки.
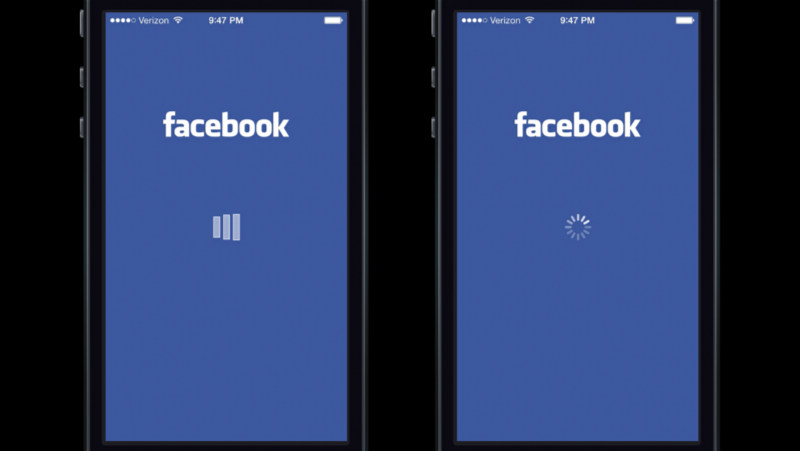
Системная или кастомная циклическая анимация
В Facebook-приложении реализована очень интересная циклическая анимация. Расти Митчел упомянул этот момент, когда рассказывал об индикаторе загрузки Facebook: “Когда пользователям показали анимацию индикатора загрузки в iOS-приложении для Facebook (слева), у них были претензии по задержке в загрузке самого приложения. Но когда пользователям показали системный индикатор загрузки iOS, они уже склонны обвинять саму систему”.
Линейная анимация
Линейный определенный индикатор прогресса должен всегда показывать заливку от 0% до 100%, и никогда не уменьшать показанное значение. Для множества операций, происходящих последовательно, нужно использовать индикатор, представляющий общий прогресс, а не прогресс каждой отдельной операции.
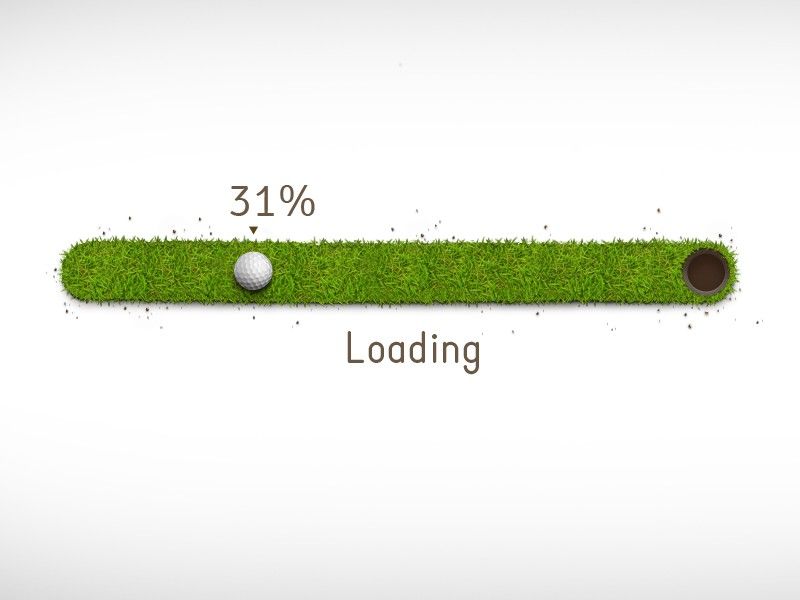
Анимация с процентом выполнения
Неопределенные ожидания часто длятся дольше, чем определенные. Индикаторы процентного выполнения задачи - самый информативный метод анимирования ожидания. Они показывают текущий прогресс, сколько уже выполнено, и сколько осталось. Индикатор выполненного прогресса дает понять пользователю, как быстро продвигается процесс. Общее правило гласит: используйте процентный индикатор для всех действий, которые длятся 10 и более секунд. 
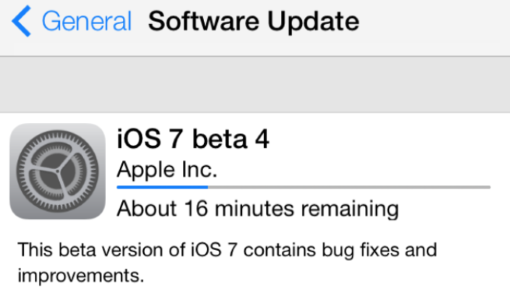
Предоставление временной оценки
Не пытайтесь быть точными, просто, “Это займет минуту” будет достаточно, чтобы проинформировать пользователя, и вежливо попросить его подождать. 
Прогрессивная анимация
Прогресс-бары говорят пользователю, как долго занимает действие, но они не всегда корректны. Вы можете замаскировать небольшие задержки в прогресс-баре, начав прогрессивную анимацию медленнее и позволив ей двигаться быстрее по мере приближения к завершению. Прогресс-бар не должен никогда останавливаться, иначе пользователь подумает, что приложение зависло.
Показ шагов
Вместо показывания процента выполнения вы можете показывать количество выполненных этапов. Пользователю не обязательно знать, как долго длится каждый шаг, но знание общего количества необходимых шагов, как минимум, помогает им сформировать оценку.
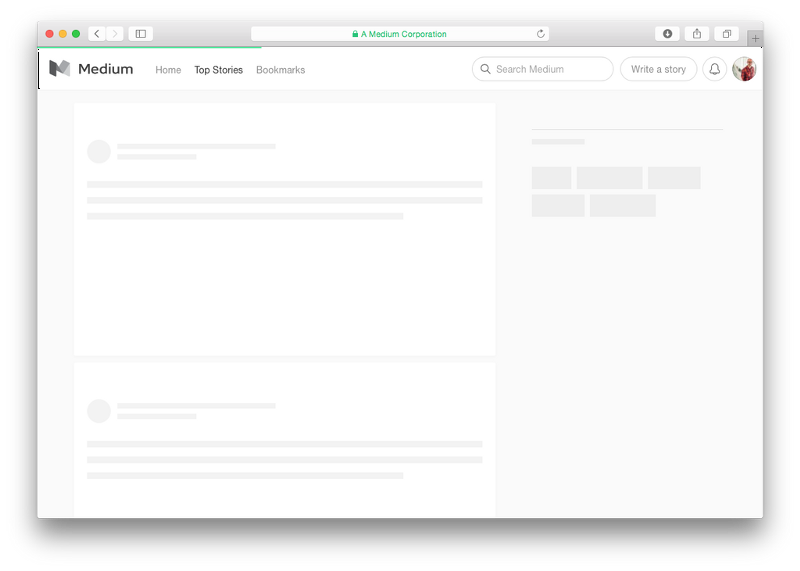
Скелетные экраны
Вы можете всегда скрасить ожидание, если не можете его сократить. И время ожидания - отличный повод показать экран-скелет (временные контейнеры информации). Это еще один способ сфокусироваться на прогрессе вместо времени ожидания. Скелетный экран - это пустая версия странички, в которую постепенно загружается информация. Такое действие создает ощущение постоянного прогресса, что все идет как надо, так как информация постепенно наполняет экран. Medium как раз использует этот трюк, показывая макет странички в качестве плейсхолдера, пока грузится контент. С таким экраном фокус как раз делается на загружаемом контенте, а не самом факте загрузки. 
Не используйте статические индикаторы прогресса
Эта группа индикаторов представлена статичным изображением или текстом вроде “Loading…” или “Please wait…”, которые указывают на то, что запрос получен. И хотя любой фидбек лучше, чем никакого, статические индикаторы не дают достаточно информации о происходящем, их стоит заменить на более выразительный тип индикатора.
И напоследок
Чтобы точно не дать людям заскучать, когда они вынуждены ждать, пока что-то произойдет, предложите им как-то отвлечься. Это может быть что-то веселое, что-то неожиданное или что-либо еще, что привлекает внимание достаточно надолго, чтобы ваше приложение завершило начатое. Забавные анимации могут отвлекать ваших посетителей, и они вообще не обратят никакого внимания на долгое ожидание загрузки.
Заключение
Предоставление фидбека - это фундамент позитивного опыта пользования при работе с продуктом. Отклик поможет избежать неопределенности, и повысит время, которое пользователь готов ждать. Спасибо!
Перевод статьи Nick Babich






Найстарші коментарі (0)