7 случаев их использования в дизайне форм.
В формах есть несколько элементов управления, которые облегчают сбор данных от пользователей. При разработке форм бывает сложно использовать правильный элемент управления в подходящем месте.
Элемент управления флажок (checkbox) имеет три состояния: не выбрано, выбрано и неопределенное. Последнее состояние представляет собой ситуацию, когда список подпараметров сгруппирован по родительскому параметру, а подпараметры находятся в выбранных и невыбранных состояниях.
Тумблер (toggle) представляет собой физический переключатель, который позволяет пользователям включать или выключать вещи, например, выключатель освещения.
http://ux.pub/rukovodstvo-po-tumbleram-pereklyuchatelyam-toggle-switches/
Нажатие тумблера – это двухступенчатое действие: выбор и выполнение, тогда, как флажок – это просто выбор опции, и ее выполнение обычно требует другого элемента управления.
При выборе между флажком и тумблером лучше сосредоточиться на контексте использования, а не на их функциях.
Ниже приведены несколько случаев использования, а также рекомендации по выбору между этими двумя элементами управления при разработке форм.
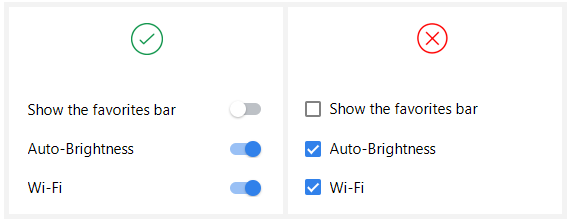
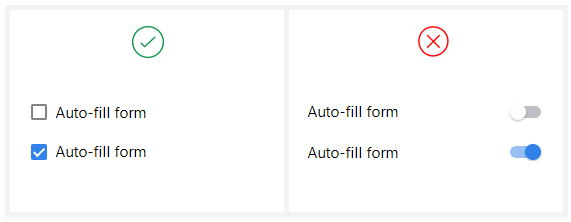
Случай 1: Мгновенный ответ
Используйте тумблер, когда
- Требуется мгновенная реакция на выбранные настройки без подтверждения.
- Для отображения результатов требуется функция включения/выключения или показа/скрытия.
- Пользователь должен выполнять мгновенные действия, которые не нуждаются в проверке или подтверждении.
Параметры, требующие мгновенного ответа, лучше всего выбирать при помощи тумблера
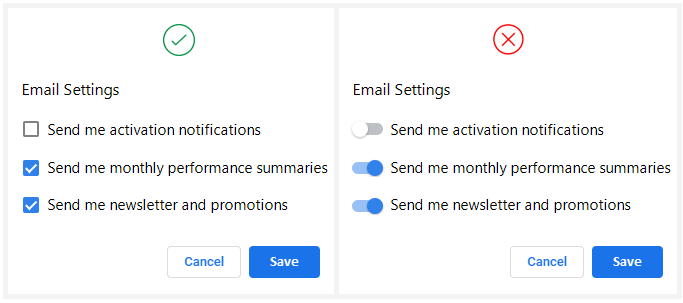
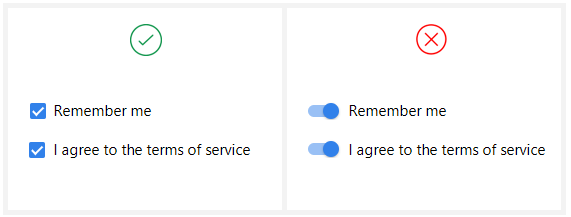
Случай 2: Подтверждение настроек
Используйте флажок, когда
- Примененные настройки должны быть подтверждены и просмотрены пользователем до их отправки.
- Для отображения результатов требуются такие действия, как «Отправить», «ОК», «Далее», «Применить».
- Пользователь должен выполнить дополнительные шаги для того, чтобы изменения вступили в силу.
Предпочтительно использовать флажки, если для применения настроек требуется подтверждение
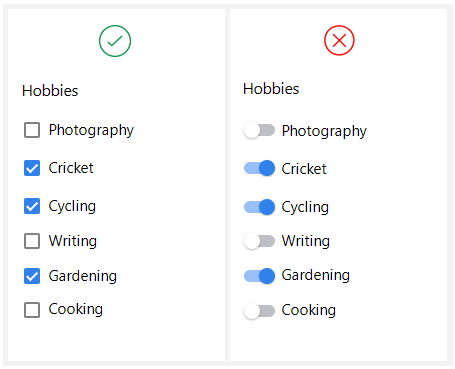
Случай 3: Выбор нескольких вариантов
Используйте флажок, когда
- Доступны несколько вариантов, и пользователю необходимо выбрать один или несколько.
- Нажатие нескольких тумблеров по очереди и просмотр результатов после каждого нажатия занимает дополнительное время.
При выборе нескольких вариантов из списка используйте флажки, чтобы получить лучший опыт
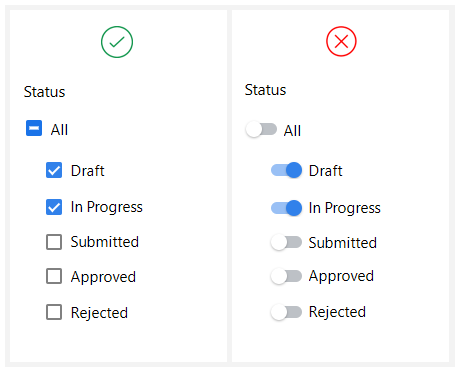
Случай 4: Промежуточное состояние
Используйте флажок, когда
- Требуется промежуточное состояние выбора, если несколько подпараметров сгруппированы под родительским параметром. Промежуточное состояние будет показывать, что в списке выбрано несколько подпараметров (но не все).
Промежуточное состояние лучше всего показывать с помощью флажка
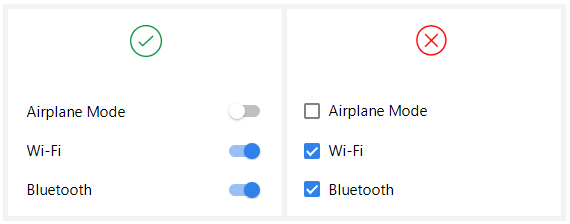
Случай 5: Четкое визуальное состояние
Используйте флажок, когда
- Существует вероятность спутать состояния тумблера включено/выключено. Иногда становится трудно понять, отображает ли переключатель состояние или действие.
- Необходимо предоставить четкое состояние «выбрано» или «не выбрано».
Иногда тумблер не четко указывает, является ли это состоянием или действием
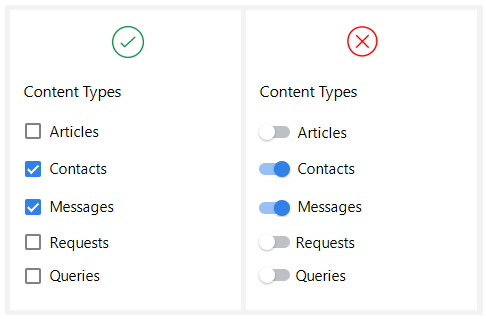
Случай 6: Связанные элементы
Используйте флажок, когда
- Пользователь должен выбрать вариант(ы) из списка связанных элементов.
Используйте флажки, чтобы выбрать связанные элементы в списке
Используйте тумблер, когда
- Пользователь переключает независимые функции или варианты.
Для выбора независимых элементов используйте тумблеры
Случай 7: Один вариант
Используйте флажок, когда
- Предусмотрен отдельный бинарный выбор да/нет.
- Можно выбрать или отменить выбор только одного варианта, и его смысл очевиден.
Для одного варианта «да / нет» удобнее использовать флажок
Используйте тумблер, когда
- Требуется выбрать один вариант, а вы хотите предложить два варианта для принятия решения о включении/выключении.
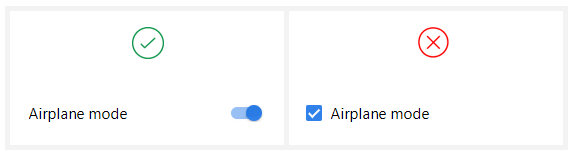
Единственное решение о включении/выключении понятнее всего с тумблером
Вывод
В форме важно добавить правильный элемент управления в нужном месте, чтобы повысить ее удобство для пользователя. Поскольку формы могут быть очень длинными с большим количеством опций, то пользователя могут утомить дополнительные клики для заполнения информации. Рассмотренные выше случаи использования и рекомендации помогут вам выбрать между флажком и тумблером при добавлении элементов управления в свои формы.
Спасибо за прочтение. Еще больше статей на uxdworld.com.
Получите мой бесплатный 5-дневный курс UX дизайна по email.
Если у вас есть вопросы по статье, вы можете написать автору: Linkedin | Twitter | Facebook
Перевод статьи Saadia Minhas
















Топ коментарі (0)