Вы наверняка уже устали читать статьи и постоянно слушать разные дискуссии о трех коротких линиях гамбургер-меню. Это плохой прием в дизайне интерфейсов? Или неплохой? Этот пост не такой - он не будет судить, хорошее или плохое это меню. Суть в том, что я считаю его не самым лучшим дизайн-решением, так или иначе. Но и у гамбургер-меню есть свои сильные стороны, особенно при использовании в мобильном дизайне, в условиях ограниченного пространства. Так что мы можем сделать? Просто принять гамбургер-меню таким, какое оно есть, несмотря на все недостатки, и жить дальше? Много сайтов и приложений, кажется, смирились с этим. А я считаю, что способен на лучшее. Перед тем, как мы углубимся, я хочу поделиться, что меня вдохновило на такое мнение. Несколько месяцев назад я не имел ничего против гамбургер-меню. Я даже считал его неким прогрессом в интерфейсе мобильной навигации. Это вполне могло бы стать стандартом. Гамбургер-меню реализовано в массе передовых сайтов и приложений, и если оно достаточно хорошо для этих продуктов, оно достаточно хорошо и для меня. А затем случились две вещи, которые заставили меня передумать. Во-первых, я наткнулся на отличную статью. Это статья, которая действительно помогает понять последствия использования гамбургер-меню. В частности, сайты с таким меню терпят серьезное уменьшение вовлеченности пользователей. Обзор такой статистики как раз и начал менять мое мнение. Следующий инцидент случился, когда я наблюдал за коллегой, пытающимся использовать новое веб-приложение, в котором как раз было такое меню. Это был разработчик, который очень хорошо знаком с интерфейсом гамбургер-меню, но когда дело дошло до использования приложения для своих нужд, он громко вслух спросил: “Как мне туда попасть?”. Учтите, это один из умнейших людей, которых я знаю, и он даже не подумал о том, чтобы коснуться значка гамбургер-меню. Если у кого-то настолько умного возникают проблемы с навигацией, что это говорит о типичном пользователе? Мое мнение окончательно приобрело твердое обоснование.
Поиск решения
Все, хватит о причинах моего неверия в силу гамбургер-меню - настало время поговорить о решении. Для начала я изучил особые преимущества использования гамбургер-меню:
- Масштабируемость: это, наверное, главный плюс и главная причина, почему так много сайтов и приложений выбирают его. Вы можете поместить очень много элементов навигации за маленькой иконкой.
- Аккуратность: это идет в пару к масштабируемости, но все же, не одно и то же. Дизайнеры хотят создавать лаконичные и аккуратные дизайны, оставляя достаточно места для основного контента. Использование гамбургер-меню придает ощущение визуальной простоты, привлекательное для любого дизайнера.
И если уж создавать альтернативу гамбургер-меню, она должна как-то решать связанные с ним проблемы:
- Понятность: должна быть возможность легко находить элементы навигации, особенно теми, кто использует продукт впервые.
- Вовлеченность: интерфейс должен давать подсказки и фидбек, поясняющие, что пользователь может делать с продуктом, и когда уместно использовать те или иные возможности.
Сложная часть: мобильная
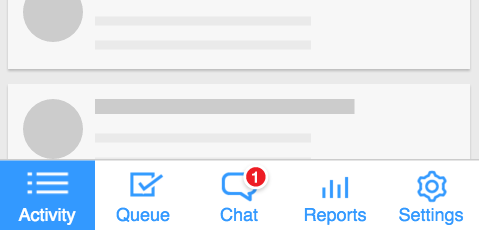
Я решил начать с самой сложной проблемы и проверить, подойдет ли мое решение для мобильных дизайнов. После обдумывания массы идей я пришел к выводу, что меню панели вкладок iOS является одним из лучших решений для мобильных интерфейсов. Масса людей пытались сделать панель вкладок прокручиваемой (чтобы вмещалось более пяти опций) или добавить “more” в навигацию - что-то вроде Плюшкина, у которого есть дополнительная комната, которая быстро заполнится хламом. Также, обе эти опции все еще не выполняют главного требования - понятность, видимость всех возможностей отсутствует. Мое решение заключается в комбинации гамбургера и панели вкладок в единый подход. В результате получается панель вкладок, которая открывает набор опций для каждого элемента меню. Я создал тестовое приложение по оценке продуктивности команды, чтобы проиллюстрировать свой подход в деле. Используя этот способ, пользователь может четко видеть основные функции и способы использования продукта. И вместо засыпания полным списком элементов меню, скрытого за иконкой гамбургера, пользователю показывается несколько опций, которые относятся ко вкладке, на которую он кликнул. Так навигацию проще понять и переварить, все нужное всегда под рукой, позволяет пользователю видеть иерархию приложения. Еще один плюс такого дизайна - возможность использовать контекстные уведомления. В случае с гамбургер-меню у вас есть всего одно место для показа таких уведомлений. Если придерживаться макета с панелью вкладок, вы можете выдавать подсказки для пользователя в любом из выбранных пунктов меню. 
Применение к планшетам
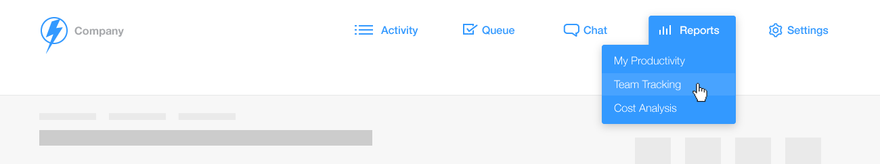
Интеграция такой панели вкладок в планшеты, как она есть, выглядела странной. Планшеты гораздо шире, и использование того же UI, что и для мобильных устройств, выглядело также нелепо, как подросток в одежде, из которой он давно вырос. Так что я пошел другим путем. Вместо размещения панели вкладок внизу, я разместил ее сбоку. Так оказалось удобнее в плане использования пространства экрана и выглядело очень естественно. Вдобавок многие пользователи держат планшет за бок, так что это как раз целевая область для касания пальцами.
А как на счет десктопа?
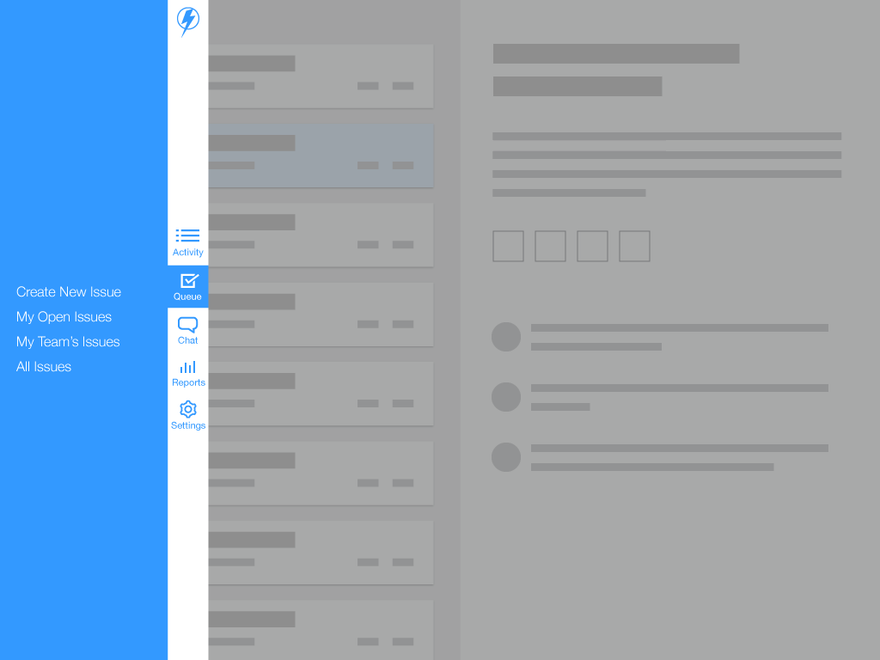
Приготовьтесь… выдвижное меню. Все верно - примерьте этот подход к десктопному интерфейсу и вы столкнетесь с неоспоримой реальностью: этот вариант совсем не нов. Выдвижное меню использовалось годами, и практически любой пользователь (даже ваша мама) знает, как оно работает. В этом и есть прелесть такого подхода - ничего нового.
 Полное раскрытие
Полное раскрытие
Я не знаю, как назвать эту штуку. Вкладочный выдвижник? Или TABurger (TAB “вкладка” + бургер)? Более того, я не знаю, создавал ли кто-либо подобное решение раньше. Учитывая простоту такого меню, я не могу допустить мысль, что я был первым. Знаю, что несколько приложений используют выдвижные меню на некоторых кнопках вкладок (например, Tweetbot), но обычно они реализованы как быстрый доступ к функциям для продвинутых пользователей, а не с целью наращивания иерархии навигации. Если у вас есть такой пример, дайте знать в комментариях. Неважно, является ли такое меню новым или уже давно придуманным. Важно то, является ли оно лучшим, более креативным решением для навигации по сравнению с гамбургер-меню. Перестаньте говорить себе “В этом крутом сайте есть такое меню, значит, оно должно быть лучшим” или “Все так делают, значит это правильно”. Дизайн заслуживает лучшего, более внимательного подхода. ОБНОВЛЕНИЯ Коллин Эбергардт отметил в ТВиттере, что такой же UI реализован в Windows Phone. Я сам пользователь Windows Phone, и он прав. Хотя такой тип взаимодействий используется в Windows Phone только для опции “more” в панели вкладок. Джеймс Перих привел еще один пример в Твиттере. Посмотрите на AHTabBarController, созданный Артуром Хеммером.
Перевод статьи Scott Jensen







Топ коментарі (0)