Команда Sketch недавно очень хорошо проработала систему символов. И версия Sketch 3.9 (на данный момент бета-версия) получила очень нужный функционал Group Resizing.
Она позволяет вам задать нужный размер набору элементов в рамках группы.
Кроме очевидного использования, я думаю, будет интересно поговорить о растягивании сетки (Fluid Grid).
Начало
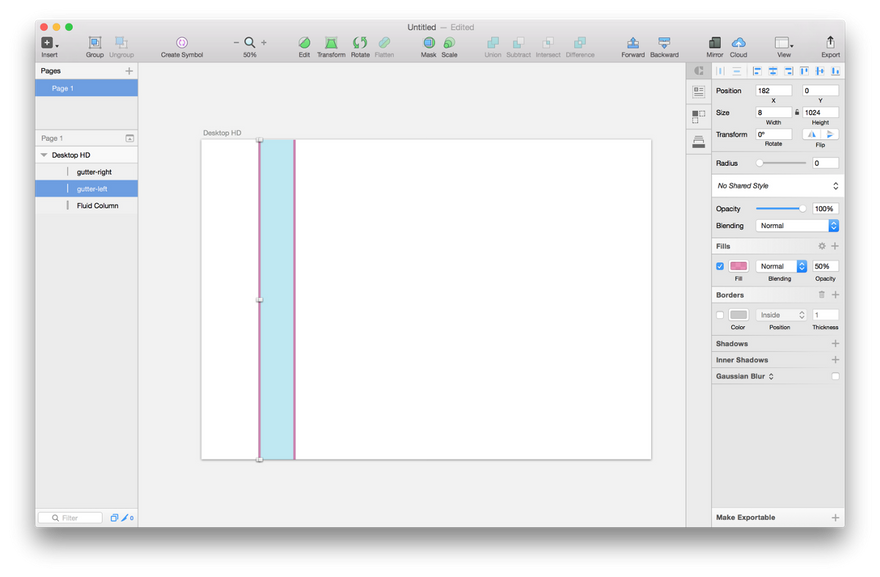
Начнем с отрисовки прямоугольника шириной 120 пикселей х 100% высоты вашей рабочей области. 1440/12=120. На самом деле это не имеет столь большого значения, потому что сетка будет адаптивной и ее будет проще ресайзить.
Теперь создайте колонки (gutter). Я добавляю колонку в 8 пикс х 100% на каждую сторону, что даст мне расстояние в 16 пикс. между ними.
Теперь сгруппируйте ваши элементы и приготовьтесь к волшебству ✨.
Выберите оба прямоугольника и выберите в функционале Resizing опцию “Pin to Corner”. Это прикрепит каждую колонку к ближайшему углу. Соответственно левая колонка окажется на левом краю области, а правая - на правом. Ширина колонок останется неизменной, так как вы изменяете размер группы объектов.
Вы также можете попробовать ресайз группы колонок
Теперь выберите группу и создайте символ.
Далее продублируйте ваш символ 11 раз, чтобы получилось 12 колонок.
Совет: потяните для создания первой копии, затем используйте сочетание ⌘ + D для создания копий.
Теперь вы можете сгруппировать все символы колонок и создать одну сетку из 12 символов колонок.
?И мы получили сетку из колонок, которую можно ресайзить в Sketch!
Теперь можете создавать больше сеток (8/16/24) с тем же символом колонки.
Заметки
Высота
Причиной создания колонок высотой равной рабочей области послужило то, что прикрепленные элементы сжимаются вместе с родительским, соответственно они бы не увеличивались по высоте.
Пиксели
В наши символы прекрасно станут пиксели. В момент ресайза в любой размер, Sketch поместит колонки даже на подпиксели.
Ресайз сетки по возрастанию равен числу колонок. Итак, для нашей сетки из 12ти колонок мы можем сделать ресайз, кратный 12 пикселям.
Несколько советов сделать это проще, чем тянуть
Немного математики
Nudg.it
Еще один плагин.
Nudg.it - небольшое приложение, которое я создал для настройки мелких перемещений в Sketch.
Вы можете установить большой сдвиг (Big Nudge) при помощи сочетания клавиш Shift+стрелка на 12 пикселей и сдвиг шейпа (Shift + CMD + стрелка) вашей сетки с приростом в 12 пикселей.















Топ коментарі (0)