Вебсайти, мобільні застосунки, багатофункціональні платформи - все це складається із безлічі елементів, користувацьких шляхів і можливостей для ваших користувачів. Авжеж, ви чули про “user-friendly” інтерфейс, але що це? Як визначити, що саме ваш продукт є user-friendly? Що саме потрібно у ньому змінити для того, щоб він максимально був зручний у користуванні? Quality Geek підготували короткий гайд з UX-аудиту, який дозволить швидко розібратися, для кого, навіщо, а головне — ЯК ми проводимо цю дизайнерську активність. Тому поїхали!
Що таке UX Audit і для кого він потрібен
Що це таке?
UX-аудит — це аналіз інтерфейсу для виявлення проблемних зон, які знижують конверсію, та розробки гіпотез щодо їхнього покращення.
Чому UX-аудит необхідний навіть для вже існуючих рішень на ринку? Все просто: коли у вас є продукт, і ви помічаєте, що користувачі “відпадають” на певному етапі — наприклад, не завершують покупку, не бронюють зустріч, або ж виникають часті звернення до клієнтської підтримки через незрозумілість процесів, чи є незадоволені конверсією, це і є дзвіночком для проведення UX аудиту. Адже завдяки цій активності ми можемо знайти проблему(-и) та запропонувати гіпотези її вирішення.
Для кого?
UX-аудит необхідний продуктам, які:
- Мають низьку конверсію чи високий показник відмов.
- Користувачі яких скаржаться на складність навігації або незручність функціоналу.
- Потребують адаптації для нової аудиторії чи ринку.
- В майбутньому будуть оновлюватися чи редизайнитися
- Запускаються вперше і ви хочете впевнитись у зручності до виходу на ринок.
- Потребують оптимізації процесів для підвищення задоволеності користувачів.
- Потребують збільшення лояльністі клієнтів та покращення бізнес-результати.
Як провести UX Audit
Коротко і по суті:
- Ознайомлення із продуктом
- Оцінка інтерфейсу на наявність елементів (таких як повідомлення про помилку підказки для короистувача і тд.), станів. Оцінка за евристиками Нільсен
- Систематизація і оформлення проблемних моментів у презентацію
- Опис рекомендацій та пошук референсів для кращого їх розуміння
- Презентація клієнту, пріоритезація та обговорення наступних можливих кроків (таких як редизайн окремих елементів, екранів чи фловів).
А тут вже детальніше:
У Quality Geek UX аудит розпочинаємо із kick-off дзвінку із клієнтом для глибшого розуміння його продукту та ознайомлення із його думками щодо “болей” користувача. Після ми знайомимося із сайтом, застосунком чи платформою, опрацьовуючи усі шляхи користувача.
Ми оцінюємо інтерфейс не за випадковими показниками, а конкретними стандартами, які 100% впливають на досвід користувача. Саме їх і виокремив Якоб Нільсен:
- Видимість стану системи
- Контроль та свобода користувачів
- Поєднання системи та реального світу
- Послідовність та стандарти
- Попередження помилок
- Гнучкість та ефективність використання
- Естетичний та мінімалістичний дизайн
- Розпізнавання, діагностування помилок
- Довідка та документація
Ми аналізуємо кожну взаємодію з продуктом, перевіряючи наявність необхідних елементів інтерфейсу, які потім структуруємо у вигляді презентації. Щоб клієнти краще розуміли наші припущення, додаємо початковий скріншот із виділеними ключовими деталями:
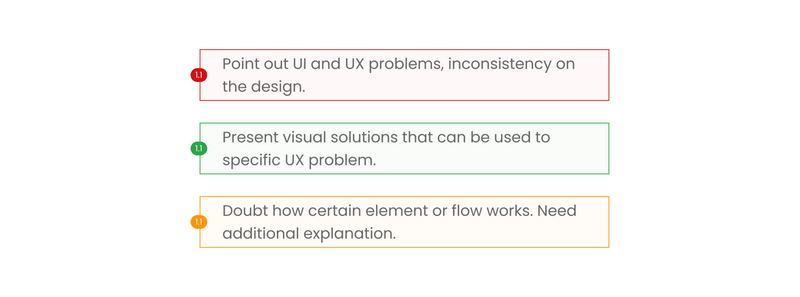
- червоний - для проблем
- зелений - для рекомендацій
- жовтий - для запитань
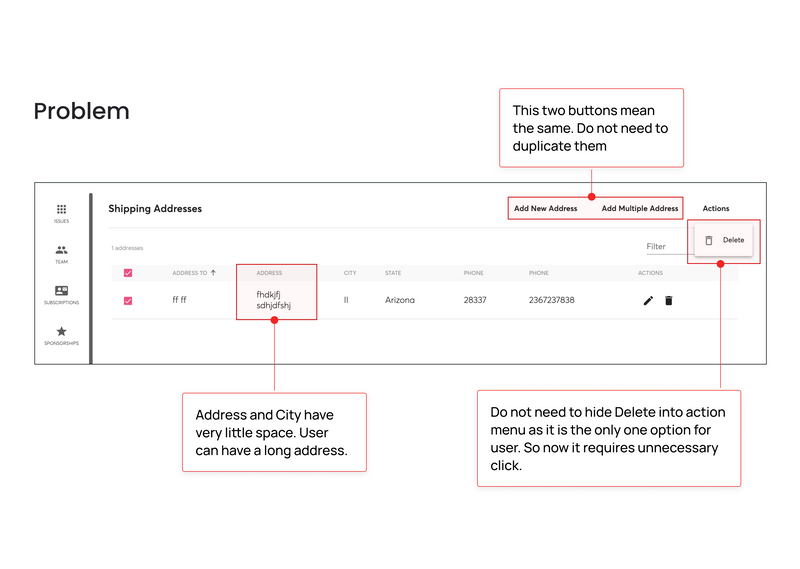
Кожна проблема виділяється в окремий пункт та позначається на відповідному скріні (див. картинку вище). Звичайно проводимо оцінку за евристиками Нільсена, але про це згодом.
Описування проблем недостатньо, бо як клієнт буде знати, що з ними робити чи як їх вирішити. Тому наступним кроком завжди є опис рекомендацій та пошук референсів для кращого їх розуміння. Ми діємо за принципом, що до кожної проблеми має бути прописаний варіант її вирішення. У презентації додаємо слайди із прикладами та рішенням, який теж позначений відповідно до проблеми, виокремленої раніше (див. Картинку).
Загалом, UX аудит це комплексна активність, яка включає в себе достатньо детальну роботу вже з існуючим продуктом, а також його валідацію дизайн принципам, евристикам та логіці.
Висновок
UX-аудит — класне рішення для виявлення недосконалостей (а деколи й величезних проблем) в інтерфейсі, які зменшують конверсію чи будь-яку взаємодію користувача з вашим продуктом. Саме тому ми, як експерти з комплексного UX-аудиту, рекомендуємо розпочати з впровадження невеликих покращень, рекомендованих у ході UX-аудиту, ніж чекати на повний редизайн і переробку всього. Такі зміни швидше помітять ваші користувачі, зможуть одразу оцінити зручність оновленого інтерфейсу, а ви побачите зростання конверсії. Проведення аудиту перед масштабними змінами також допоможе виявити проблеми та уникнути їх повторення в новому дизайні.








Найновіші коментарі (7)
“червоний - для проблем, зелений - для рекомендацій, жовтий - для запитань” - ви взагалі розумієте що це порушує правила доступності контенту? Як щодо людей з порушенням сприйняття кольорів? Це доволі груба помилка від людини, яка претендує на "експертність" в UX
Так це не зроблено для людей з порушенням зору, це зроблене для клієнтів. Плюс на сторінках написано Problem/Solution і ще пронумеровано, тому хз чи цей комент валідний😉
Тобто у вас клієнти проходять огляд у окуліста перед співпрацею з вами? Є стандарт WCAG, якого потрібно притримуватися. І у вас проблема означається лише кольором, що доволі груба помилка цього стандарту.
Круто
Цікаво чи автор має якийсь темплейт по UX аудит ?
Гарний гайд, чекаємо на продовження;)