Індустрія: Навчання
Ринок: Японія
Рік: 2022
Інструменти: Figma, Google: Sheets, Doc, Meet, Analytics та Lighthouse, WAVE Web accessibility evaluation tools, VisualEyes, Typeform.
Загальний огляд проєкту
Коротко про компанію
Cotoacademy — це офлайн та онлайн школа для вивчення японської мови в Японії. Офлайн школи знаходяться в Токіо та Кіото.
Проблеми з якими звернувся клієнт
Клієнт звернувся до нас із наступними проблемами, які виникали під час користування його сайтом, а саме:
- Інтерфейс сайту був застарілим і не відповідав бізнес-цілям;
- На сайті не було всієї необхідної інформації про школу та курси, які вона пропонує;
- Технології, що використовувалися на сайті, не відповідали сучасним стандартам якості. Результатом стала низька продуктивність сайту.
Цілі, які ставив клієнт
Ми визначили перелік пріоритетних цілей, яких має досягти оновлений дизайн:
- Покращити інформативність. Необхідно додати всю інформацію, якої не вистачає на сайті;
- Покращити шлях користувачів на основі аналізу існуючої аналітики сайту;
- Удосконалити процес замовлення та отримання тестового уроку;
- Обрати сучасні технології для верстки, щоб забезпечити можливість вдосконалення в найближчі роки;
- Покращити продуктивність сайту. Особливу увагу необхідно звернути на швидкість завантаження сторінок.
Рішення проблеми
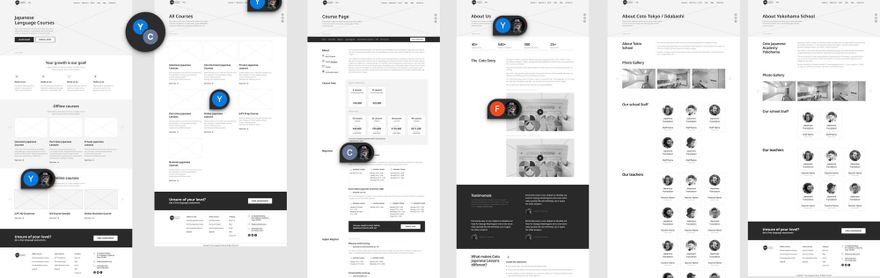
Повністю оновлений дизайн сайту з використанням сучасніших технологій розробки, що допомогло покращити якість перформансу та інформативність.
Команда, ролі та зона відповідальності
- UX/UI дизайнер. Проведення Discovery фази з усіма її заходами. Створення прототипу та фінального візуального рішення;
- Бізнес-аналітик. Допомога у проведенні Discovery фази. Документування всіх результатів досліджень. Створення документації для всіх технологій та функціоналу сайту;
- Проєктний менеджер. Налагодження комунікації між командою та клієнтом, а також всередині команди.
Дизайн-процес
- Аналіз веб-аналітики;
- Аналіз доступності, продуктивності сайту та теплові карти;
- Проведення інтерв'ю зі стейкхолдерами;
- Аналіз конкурентів;
- Онлайн-опитування;
- Створення нової інформаційної архітектури;
- Розробки інтерактивного прототипу та тестування;
- Створення UI-дизайну та UI kit.
Аналіз веб-аналітики
Оскільки у клієнта вже був сайт, який тривалий час був підключений до Google Analytics, ми скористалися цією можливістю вивчити його і виявити певні інсайти, які б допомогли нам на наступних етапах, а також у виявленні проблем.
Користувацькі шляхи та трафік
Після вивчення поведінки користувачів на сайті ми зрозуміли, що більшість відвідувачів першими сторінками, на які вони потрапляли, були сторінки блогу. Однак, проблема полягала в тому, що більшість з них не переходила на інші сторінки сайту після того, як переглянула статтю в блозі. Вони просто закривали сайт.
Демографічні дані
Близько 60% відвідувачів сайту є жінки, а 40% — це чоловіки. За віковою категорією, основні користувачі сайту належать до віковії групі від 18 до 55 років.
Висновки:
- Виходячи з демографічних характеристик, ми розуміємо, що інтерфейс має бути досить нейтральним;
- Достатньо уваги слід приділити адаптивному дизайну (про це написано внизу);
- Серйозна проблема: Більшість трафіку приходить на сторінки блогу, тому що вони активно наповнюються корисним контентом. Звідси висновок — потрібно знайти методи, як перетворити їх на потенційних клієнтів або студентів.
Припущення, яке повинно допомогти нам вирішити проблеми:
Необхідно додати більше закликів до дії (CTA) в блозі (окремими блоками або в самому тексті).
Згідно з останніми даними від Chartbeat, більшість людей не читають статті в блогах повністю. Насправді, 10% користувачів взагалі не прогортають сторінку вниз, а більшість користувачів зупиняються, коли прогорнули 60% сторінки.
Тому, варіант використанням закликів до дії в тексті виглядає життєздатним.
Інша причина використання заклики до дії в тесті — так звана проблема «банерної сліпоти, banner blindness». Кожен день користувачі Інтернету бачать безліч банерів з різними маркетинговими пропозиціями, які не цікавлять їх. Ця поведінка призводить до того, що користувачі перестають помічати банери.
Ще один аргумент: від 47% до 93% всіх лідів, які генерує Hubspot, приходять з посилань, розміщених всередині тексту. У порівнянні з цим, банери в кінці текстів генерують лише 6% лідів.
Також, у контексті блогу, хорошими «магнітами» для лідів є пропозиції безкоштовних продуктів, таких як відео, PDF-книги та інші. Коли користувач натискає кнопку або посилання, щоб завантажити цей продукт, ми просимо його ввести електронну адресу, на яку буде надісланий готовий продукт. Іншими словами, користувач отримує винагороду за виконання певної нескладної дії
Ще один потенційно хороший крок — це додати форму підписки на розсилку новин. Це досить застарілий, але перевірений патерн.
Ви також можете додати функцію «Поділитися в соціальних мережах», щоб залучити нових користувачів на ваш сайт. Це більше про маркетинг, але ця функція може повернути користувачів, які були на сайті деякий час тому. Ось деякий список сервіси для ретаргетингу: ReTargeter, Perfect Audience, PixelMe або AdRoll.
Доступність, продуктивність сайту та теплові карти
Тестування доступності
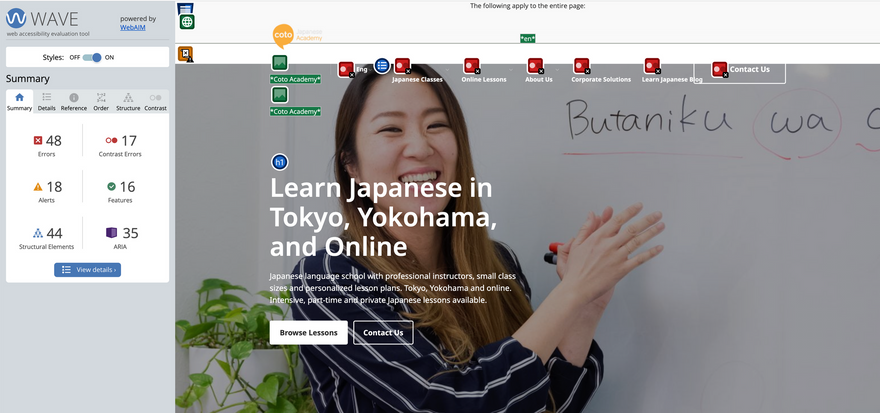
Ми провели базові тести на доступність та виявили чимало проблем з контрастністю (наприклад, в навігації). В оновленому дизайні, ми маємо врахувати цей факт та підтримувати мінімальний рівень контенту для людей з обмеженими можливостями (АА).
З точки зору розробки, все реалізовано на хорошому рівні. Більшість принципів доступності дотримано, наприклад, Alt-текст (короткий опис будь-якого зображення в коді) або заголовки.
Результати перевірки сайту на доступність через WAVE Web Accessibility Evaluation Tool.
Тестування продуктивності сайту (версія для мобільних пристроїв)
Понад 55% користувачів відкривають сайти з мобільних пристроїв. Ця загальна тенденція в Інтернеті продовжує тільки зростати, тому адаптивний дизайн для мобільних пристроїв повинен відповідати всім сучасним стандартам.
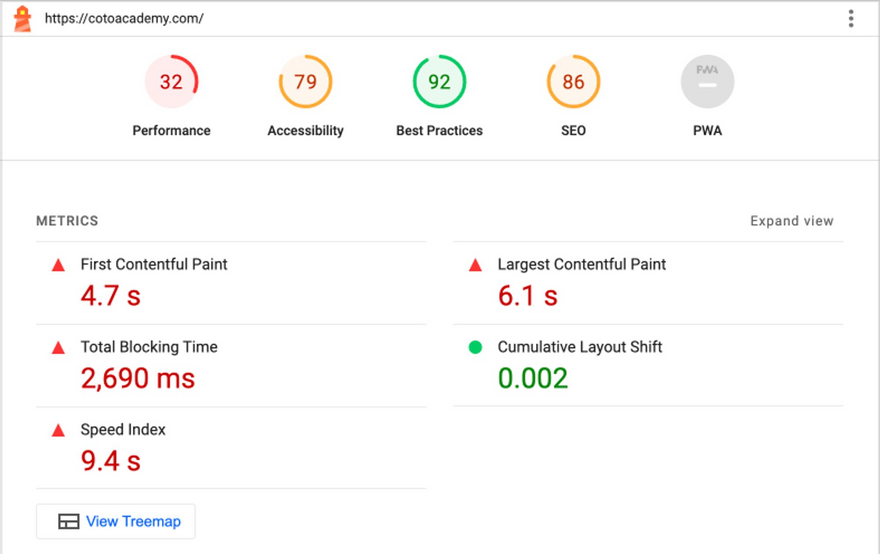
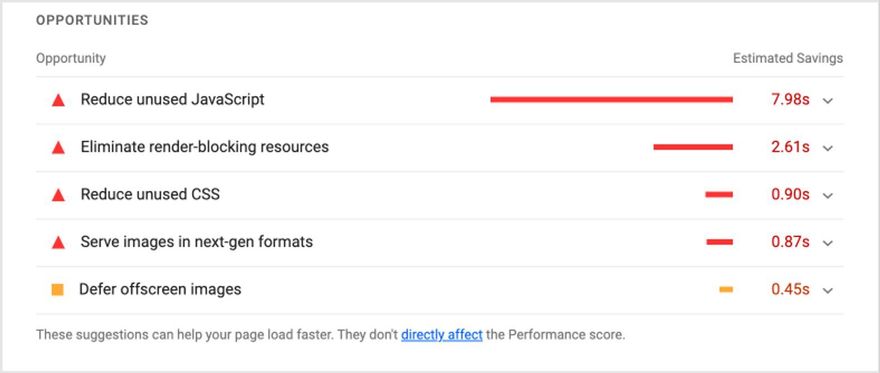
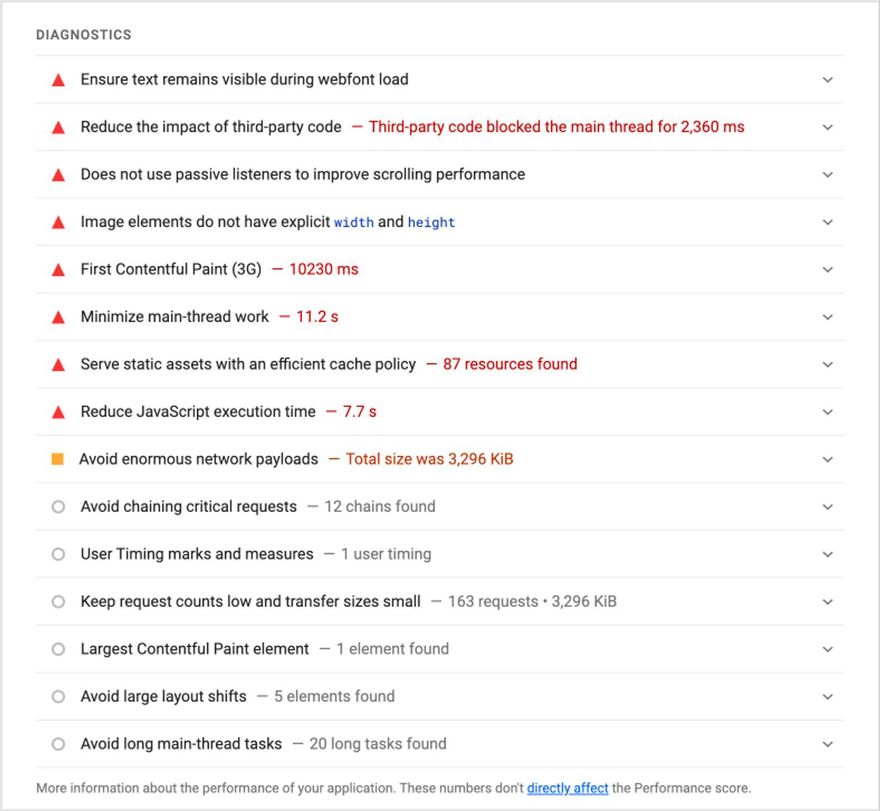
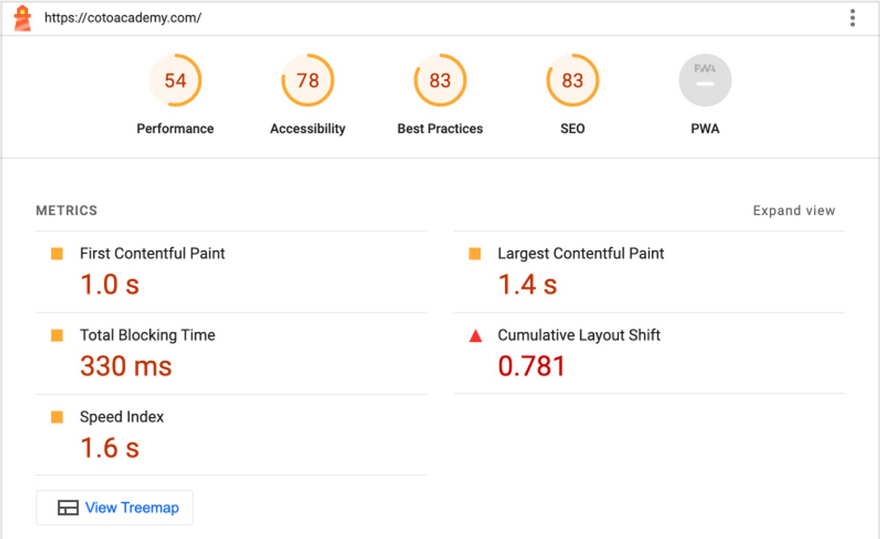
Проблема загальної низької продуктивності сайту була відома з самого початку. Повільна швидкість завантаження сторінок створювала негативне враження на відвідувачів сайту. Ми перевірили основні показники за допомогою Google Lighthouse і, як і очікувалося, в багатьох аспектах, пов'язаних з продуктивністю, вони були напрочуд низькими.
Результати автоматизованого інструменту Google Lighthouse, який вимірює якості веб-сторінок.
Тестування продуктивності сайту (версія для стаціонарних комп’ютерів)
Результати автоматизованого інструменту Google Lighthouse для стаціонарних комп’ютерів.
Теплові карти
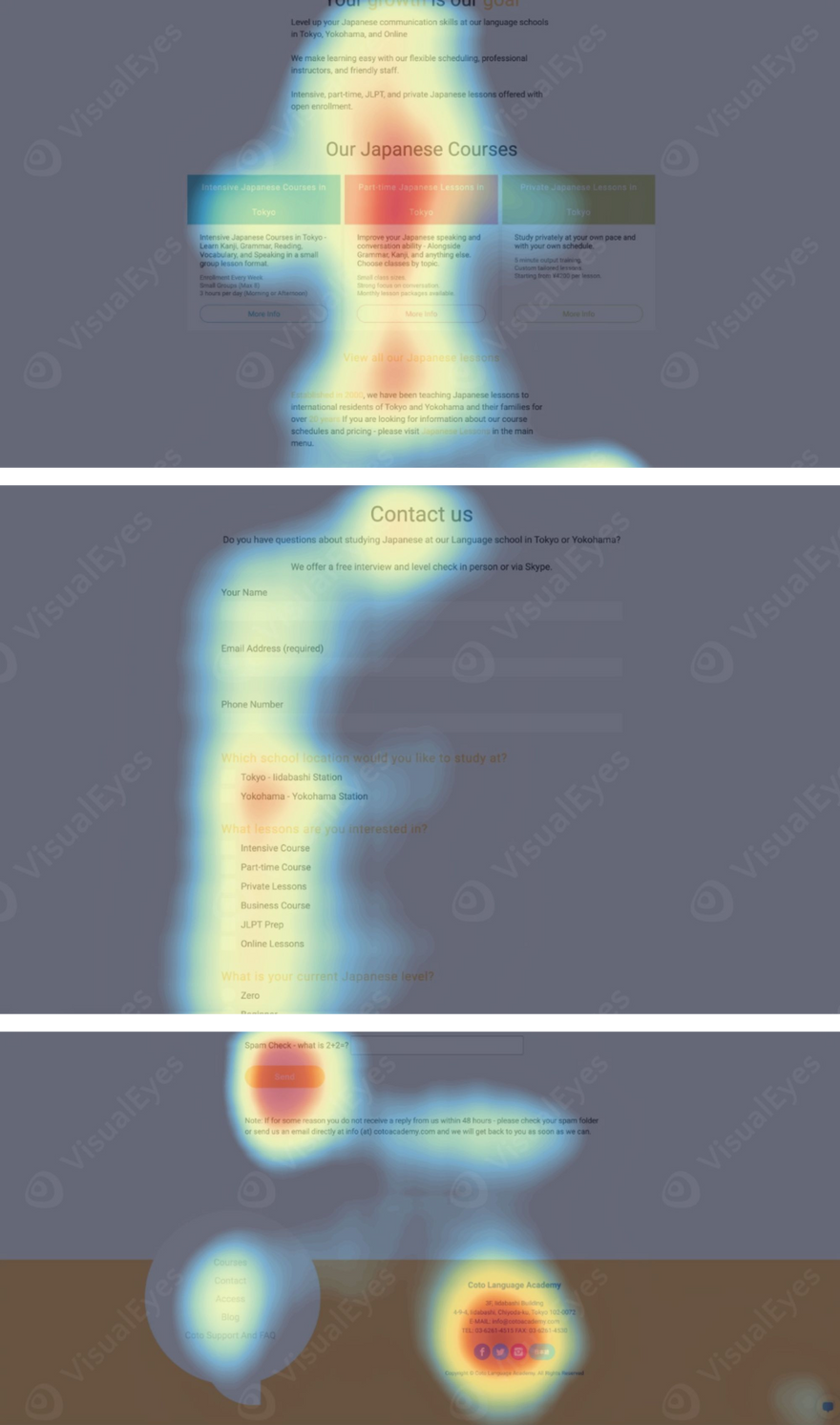
Для створення теплових карт, ми скористалися сервісом — VisualEyes. Як висновок, ми бачимо, що на сторінках сайту помітні певні акценти, простежуються патерни, хоча не завжди чітко прописані.
Результати дослідження через інструмент VisualEyes.
Проведення інтерв'ю зі стейкхолдерами
Стейкхолдерами були члени команди клієнта, які займали різні посади в організації клієнта: менеджери офлайн-школи, відділ обслуговування клієнтів, технічний керівник, генеральний директор (СЕО). Кожен із них мав свої цілі та досвід.
Після кількох сесій інтерв’ю, ми визначили та описали основні цілі та задачі, які були важливими для всіх членів команди тою чи іншою мірою. Також, було визначено вторинний список функціональності, який можна було б додати, але це залежно від швидкості виконання першочергових цілей та задач.
Аналіз конкурентів
Ми провели дослідження ринку прямих конкурентів на японському ринку (зокрема, в Токіо та Кіото, де є офлайн-філії школи). До порівняння були додані непрямі конкуренти (переважно різного роду платформи для вивчення мов).
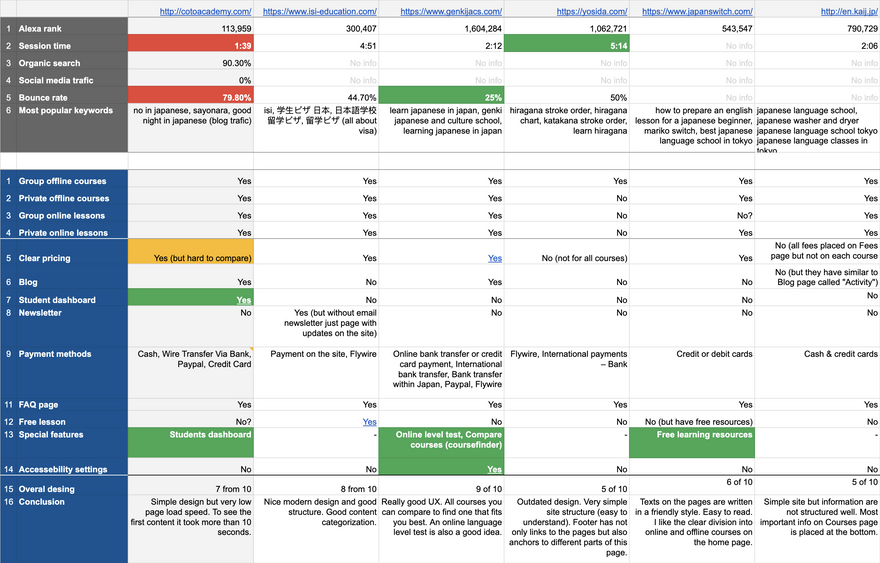
Ми порівнювали багато показників, пов'язаних як зі структурою сайту, так і з його функціоналом, а також з пошуковою оптимізацією. Висновком є те, що наш сайт займає високі позиції в пошукових системах і легко знаходиться користувачами, однак він не затримує їх на довгий час після переходу
Ми припустили, що непрямі конкуренти можуть дати нам нові ідеї, які ми зможемо додати до нашого рішення.
Результати конкурентного аналізу.
Онлайн-опитування
Школа клієнта працює на японському ринку вже досить давно і за цей час сформувався великий список студентів, в тому числі лояльних, які були готові взяти участь в опитуванні.
Причиною проведення опитування було те, що школа вже мала велику кількість продуктів (кілька веб-сайтів, система онлайн-навчання та додаток), і ми хотіли зрозуміти, наскільки нинішні студенти знайомі з ними та їхніми можливостями.
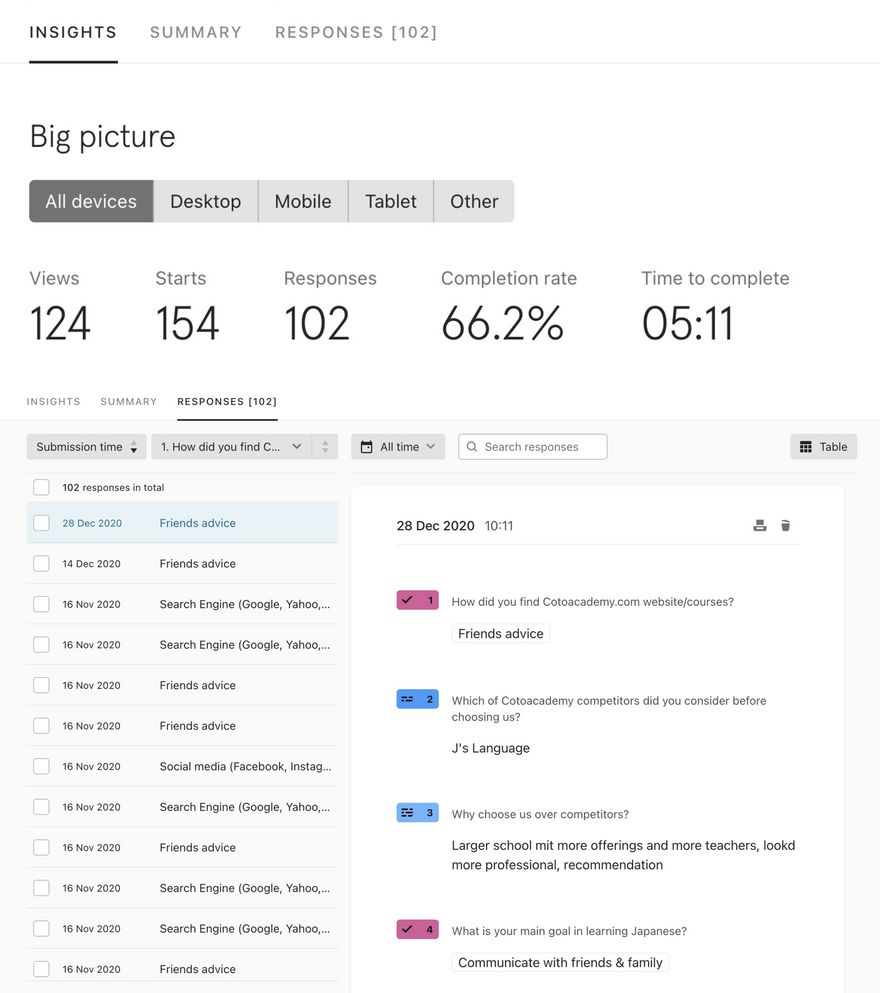
За допомогою простого опитувальника, ми змогли виявити ще одну проблему. Як згадувалося вище, школа пропонувала своїм учням багато різних продуктів, але проаналізувавши відповіді на запитання опитувальника, ми зрозуміли, що багато клієнтів не знали про існування певних продуктів компанії.
Деякі результати опитувальника, які надав нам сервіс Typeform.
Інформаційна архітектура
Щоб полегшити створення інтерактивного прототипу, було вирішено спочатку створити структурну схему сайту, щоб краще зрозуміти зміст сайту і зв'язки між сторінками.
Інтерактивний прототип та тестування
Ми створили інтерактивний прототип для тестування структури та контенту сайту.
Після довгих тестів та підтвердження від клієнта, що сторінки містять всю необхідну інформацію та виконують поставлені на прототип задачі, ми перейшли до фінальної частини, а саме до створення нової візуальної частини сайту.
Невелика частина інтерактивного прототипу.
UI-дизайн та UI kit
На основі протестованого та затвердженого інтерактивного прототипу було створено дві дизайн-концепції, які відповідали стилю бренду клієнта.
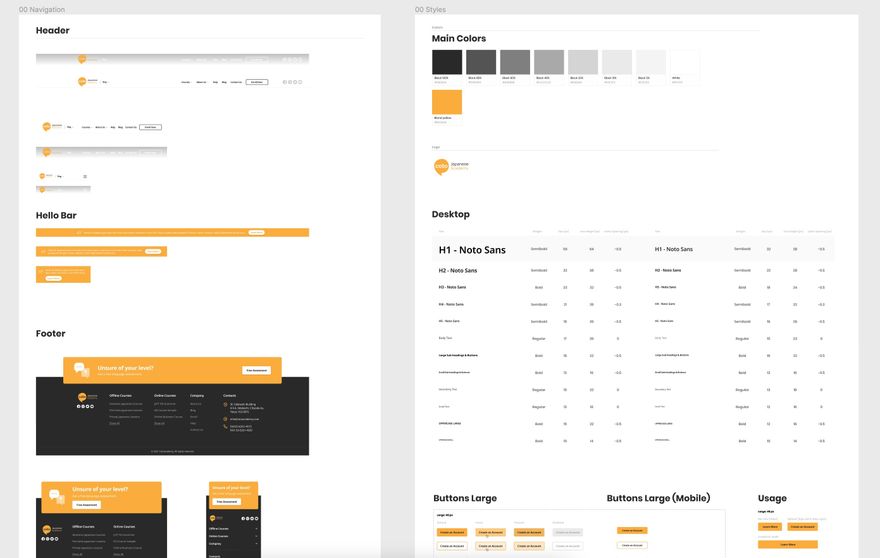
Уніфікація
Щоб уніфікувати весь дизайн і прискорити розробку, ми підготували UI kit з усіма використовуваними стилями та базовими компонентами.
Атомарний дизайн
Для прискорення розробки, більшість елементів дизайну були зроблені на атомарній основі, що дозволило їх повторне використання на різних сторінках сайту у вигляді готових модулів. Тому, всі вони були детально опрацьовані та описані.
Завдяки цьому принципу нові сторінки можна додавати без залучення дизайнера.















Найстарші коментарі (3)
Крутий кейс! Можна отримати посилання на файл фігми ?, дуже цікаво подивитися як ви організовуєте макети та працюєте із UI кітом.
Дякую за коментар =)
Вибачте, але ні. Якщо вам цікаво подивитися крутий макет, ви можете відкрити будь-яку дизайн-систему з цього сайту: designsystemsforfigma.com/
Я впевнений, що ви знайдете, що шукаєте.
Зрозуміло, дякую)