Індустрія: Соціальні мережі та комунікації
Ринок: Європа
Рік: 2023
Інструменти, які я використовував: Figma, FigJam та Useberry. Google: Sheets, Doc, Meet, Adobe Photoshop та After Effects
Моя роль
До моїх обов'язків в якості UX/UI дизайнера входило: бізнес-аналіз, проведення воркшопів з командою та стейкхолдерами, дослідження потреб користувачів та створення артефактів, проєктування інтерактивних прототипів продукту, створення візуального рішення, тестування та забезпечення підтримки продукту на етапі розробки та після його релізу.
Загальний огляд проєкту
Цей вебдодаток призначений для оптимізації та покращення процесу обміну контактною інформацією. Це рішення призначене для особистого користування, надаючи можливість зберігати всю контактну інформацію та соціальні мережі в одному місці і використовувати його як цифрову візитну картку за допомогою NFC-чіпу.
NFC-чіп допомагає користувачам легко ділитися контактними даними, просто доторкнувшись до іншого пристрою, що має NFC. Це спрощує процес обміну інформацією та полегшує взаємодію між людьми, не потребуючи ручного введення даних.
Таким чином користувачам буде легше встановлювати нові зв'язки та розширювати свої соціальні мережі.
Дизайнерські виклики
- Для досягнення успіху в цьому проєкті слід провести необхідні дослідження галузі, чітко визначити бізнес-цілі та виявити ключові проблеми нашої цільової аудиторії.
- Мною буде розроблена структура продукту та визначений обов'язковий функціонал, спрямований на максимально інтуїтивне сприйняття користувачами незалежно від їхнього рівня досвіду.
- Особливу увагу буде приділено проєктуванню інтуїтивного інтерфейсу, уникненню перенасичення продукту зайвими функціями, які могли б вплинути на зручність користування.
- Візуальний стиль повинен відповідати сучасним тенденціям і виокремлювати наш продукт, забезпечуючи єдиний стиль і впізнаваність.
- Також моє рішення повинно бути повністю адаптованим для використання на різних мобільних пристроях, забезпечуючи найвищий рівень зручності та доступності для наших користувачів.
Проблеми проєкту
Основна проблема полягала в тому, що ринок насичений подібними продуктами, тому нам потрібно було донести до користувачів унікальність нашої пропозиції. При цьому велику увагу слід приділити забезпеченню безпеки облікового запису. На ринку є продукти, які не дбають про захист персональних даних, і вони можуть стати легкою мішенню для несанкціонованого доступу.
Також необхідно розробити механізм синхронізації, щоб запобігти втраті контактів у випадку зміни пристрою або втрати NFC-чіпа.
Окрім цього потрібно було визначити найбільш пріоритетний функціонал для MVP, щоб розв'язувати проблеми майбутніх користувачів, створити цінність та забезпечити комерційний успіх.
Моє рішення
Після детального аналізу всіх аспектів бізнесу та потреб користувачів, був спроєктований сучасний та інтерактивний інтерфейс для продукту, який успішно втілює поставлені завдання. Велику увагу було приділено способу взаємодії користувача з інтерфейсом. Крім того, продукт оптимально відображається на різних мобільних пристроях, характеризується високою швидкістю обміну інформацією та додаванням нових контактних даних, що дозволяє досягти максимальної ефективності у використанні.
Дизайн-процес
1.Бізнес-дослідження
- Kick-off meeting
- Preparatory & Secondary research (Desk research)
- Stakeholder interviews
- Competitive analysis
- SWOT analysis
- Lean canvas is-as (workshop with stakeholders)
2.Дослідження користувачів та визначення проблем
- Survey
- User interviews
- Empathy mapping
- User personas
- POV & HMW questions
3.Аналіз
- Ideation: Brainstorming
4.Дизайн та тестування
- User flows
- Prototyping
- Usability testing
Крок 1: Бізнес-дослідження:
Kick-off meeting
Перед стартовою зустріччю був проведений внутрішній мітинг, під час якого були висвітлені ключові питання команди та встановлена програма подальшої зустрічі, яка була заздалегідь розіслана всім учасникам.
Під час самої зустрічі були розглянуті аспекти дизайн-процесу та робочі моменти. Ми визначили ролі та відповідальності учасників проєкту, розробили графік регулярних зустрічей та вибрали методи комунікації, щоб забезпечити ефективне виконання завдань у рамках проєкту. Були визначені ролі та обов'язки, а також узгоджено, хто за які аспекти проєкту буде відповідати. Були встановлені терміни завершення для проєкту, а також розкрито, яким чином буде здійснюватись процес затвердження дизайну.

Desk research (preparatory and secondary research)
Після початкової зустрічі виникло чимало невирішених питань, тому я здійснив власне дослідження, щоб створити фундамент для розуміння контексту перед інтерв'ю та для формулювання більш точних запитань, які стосуються інтересів стейкхолдерів. Мої дослідження охопили різноманітні ресурси відповідної тематики, такі як статті, продукти в аналогічних галузях та їхній процес розробки, щоб знайти відповіді на поставлені запитання.
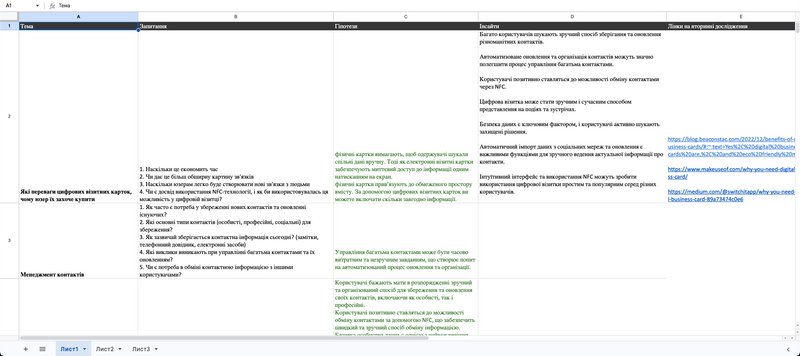
Підпис до зображення: Результат дослідження на підставі desk-research
Далі був організований мітинг зі стейкхолдерами, щоб отримати більш розгорнуті відповіді та підтвердити чи спростувати гіпотези.
Ось деякі із гіпотез:
- Автоматизоване оновлення та організація контактів можуть значно полегшити процес управління багатьма контактами.
- Безпека даних є ключовим фактором, і користувачі активно шукають захищені рішення.
- Автоматичний імпорт даних з соціальних мереж та оновлення є важливими функціями для зручного ведення актуальної інформації про контакти.
Stakeholder interviews
Для початку я б хотів представити стейкхолдерів цього продукту. Це початківці в даній галузі, які обрати нашу компанію для отримання професійної підтримки та консультацій, щоб успішно розпочати свій бізнес і досягти максимального результату.
Перед проведенням інтерв'ю я підготував список запитань на основі попереднього дослідження та обговорив його з командою. Цей список був також переданий стейкхолдерам заздалегідь, щоб надати їм можливість підготуватися до інтерв'ю.
Нам було необхідно здобути якнайбільше цінної інформації, яка б допомогла спрямувати проєктування продукту у потрібний напрямок.
Ось деякі із запитань, що були задані стейкхолдерам:
- Розкажіть детально про вашу бізнес-ідею. Чим вона унікальна та чому майбутні користувачі захочуть нею користуватись?
- Яка бізнес-модель та стратегія? Які основні бізнес-цілі?
- Які загальні та унікальні послуги ви будете надавати?
- Що відрізняє ваш стартап від інших? Кого ви вважаєте своїми конкурентами?
- Хто, на вашу думку, є вашою цільовою аудиторією? Які проблеми має ваша аудиторія, і як ваш продукт розв'яже ці проблеми?
- Чому, на вашу думку, вони мають ці проблеми?
Competitive analysis
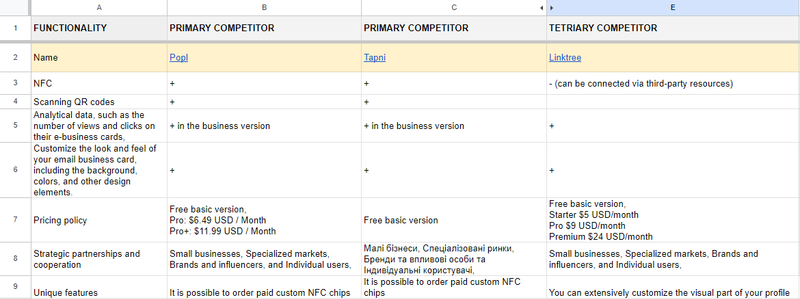
Під час інтерв'ю стейкхолдери вказали на продукт Popl як головного конкурента. Крім того, я виявив, що наш продукт матиме й інших конкурентів – Tapni та Tapitag.
Також за допомогою аналізу мені вдалося виявити інших непрямих конкурентів, таких як Linktree, які хоч і не використовують NFC-чіпи, але мають досить схожий функціонал.
Підпис до зображення: Невелика частина дослідження конкурентів
SWOT Analysis
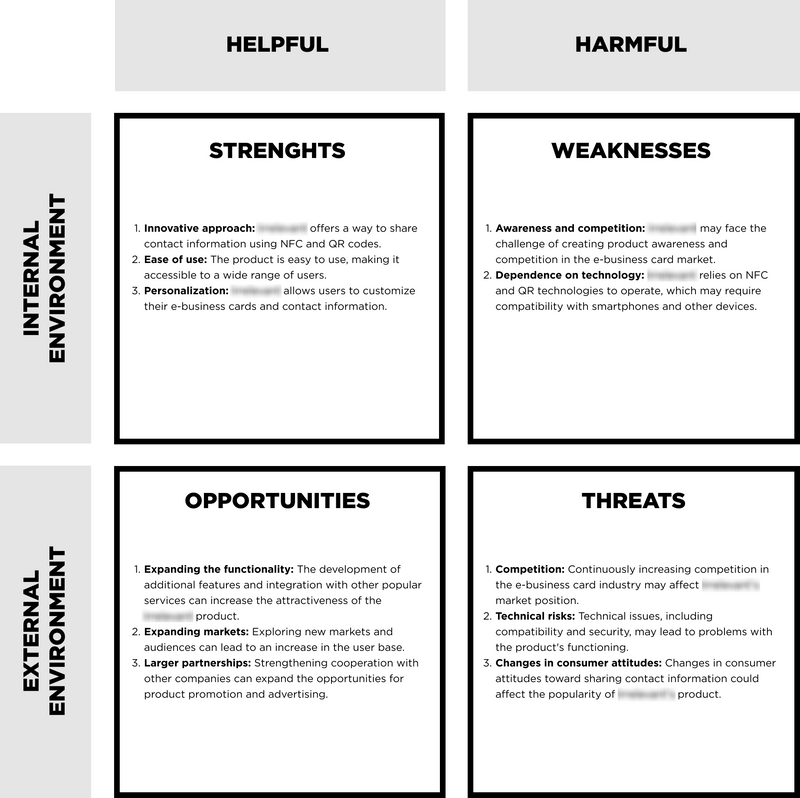
Для отримання глибшого розуміння внутрішнього та зовнішнього середовища продукту і для підтримки створення Lean canvas ми провели SWOT-аналіз разом зі стейкхолдерами.
Після оцінки внутрішніх та зовнішніх факторів були визначені переваги та обмеження проєкту, а також можливості та ризики. На основі цього аналізу було визначено напрямок подальшого розвитку.
Підпис до зображення: Артефакт отриманий після SWOT-аналізу
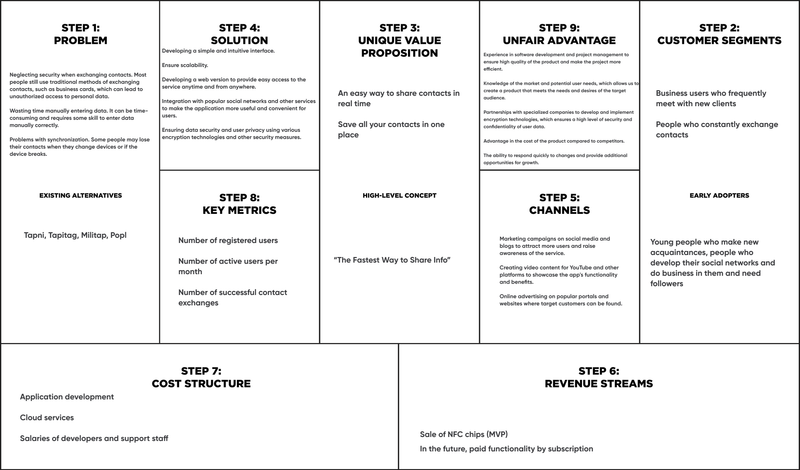
Lean canvas
Оскільки ми проєктуємо MVP, було вирішено використовувати Lean Canvas, яка буде містити всю важливу інформацію про ключові аспекти бізнесу. Після проведення інтерв'ю зі стейкхолдерами, я заповнив канву на основі гіпотез, які були обговорено разом з ними, і ця інформація була додатково доповнена після інтерв'ю з потенційними користувачами.
Підпис до зображення: Артефакт, отриманий після воркшопу і доповнений після інтерв’ю з потенційними користувачами
Крок 2: Дослідження користувачів та визначення проблем
Survey
Для визначення цільової аудиторії ми провели онлайн-опитування для збору інформації про потенційних користувачів, з якими потім було проведено інтерв'ю. Такий підхід дав чудові результати і не вимагав від наших стейкхолдерів великих витрат ресурсів та часу.
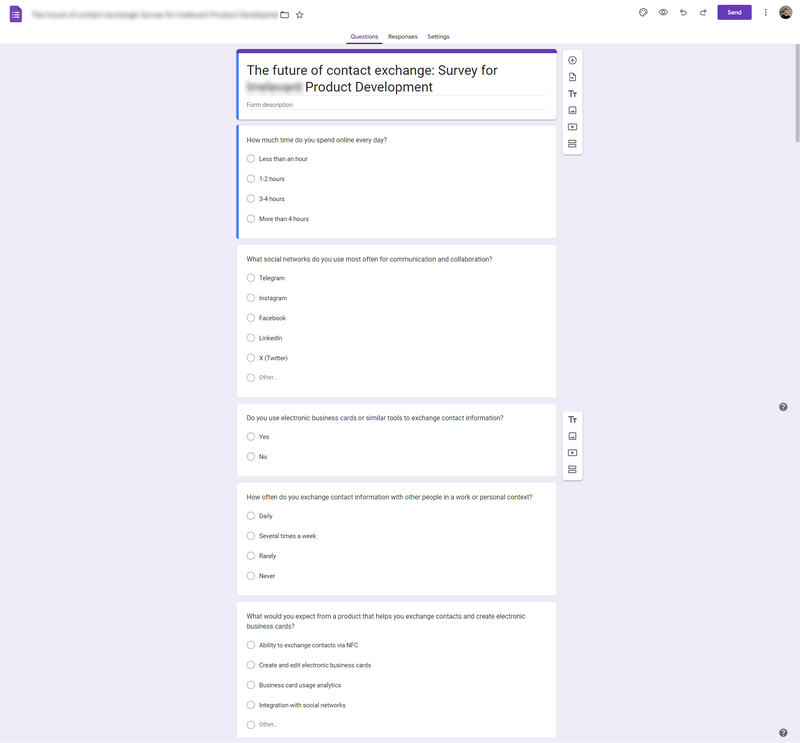
Для збору кількісних даних було створено опитувальник із закритими питаннями. Перед запуском опитувальника ми провели “пілотне” тестування на колегах. Це допомогло нам відсіяти непотрібну інформацію та забезпечити якість нашого дослідження.
Коли опитувальник був готовий, нам необхідно були його розповсюдити. Маючи уявлення про те, хто є цільовою аудиторією, ми розпочали пошук. Ми зв'язались з адміністраторами груп та інших ресурсів у соціальних мережах, щоб розмістити свій опитувальник для потенційної аудиторії. В опитуванні ми запропонували залишити контактну інформацію тим, хто виявив зацікавленість у нашому продукті та бажання взяти участь в майбутньому інтерв'ю.
Підпис до зображення: Декілька питань з готового опитувальника.
User interviews
Після отримання контактних даних ми отримали можливість спілкуватися з майбутніми користувачами, які виявили зацікавленість у реалізації нашого проєкту. Ми обговорили деталі інтерв'ю з майбутніми респондентами та склали скрипт інтерв’ю з відкритими питаннями. Як винагорода за участь в інтерв'ю був запропонований NFC-чіп, який є важливою частиною майбутнього продукту.
Наше завдання полягало у проведенні цих інтерв'ю з метою збільшення нашого розуміння цільової аудиторії, перевірки наших гіпотез та отримання нових інсайтів від реальних майбутніх користувачів.
Empathy mapping
Отримавши велику кількість інформації, я зібрав команду на воркшопі для кластеризації цих даних ти виявлення цінних інсайтів.
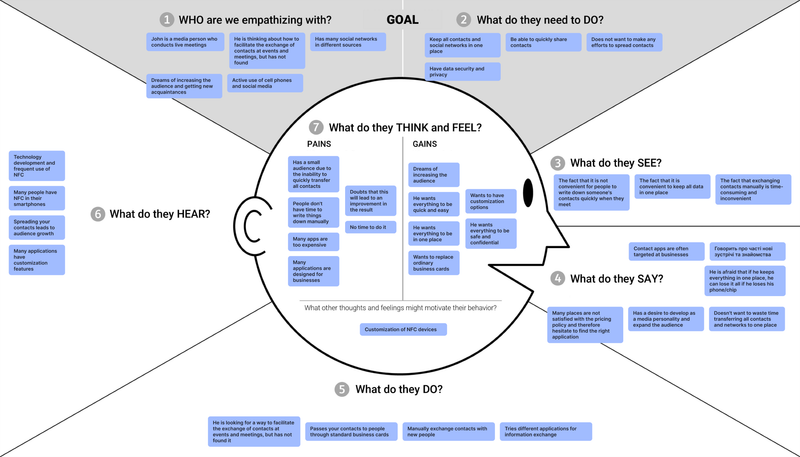
Карта емпатії стала важливим доповненням. Цей інструмент візуалізації дозволив нашій команді краще розуміти потреби цільової аудиторії та сприяти у прийнятті рішень. Кожна карта емпатії представляла респондента та містила інформацію, яку ми використали для створення емпіричних персон та постановки POV і HMW питань.
Підпис до зображення: Карта емпатії отримана після інтерв’ю з юзерами
User personas
Далі я провів воркшоп, під час якого ми проаналізували зібрані раніше дані від респондентів та створили три емпіричні персони користувачів нашого продукту.
Перша персона – це фрілансер, який хоче швидше та зручніше обмінюватись контактами, здобувати нові знайомства, зберігати контакти та підтримувати зв'язок з колегами та друзями.
Друга персона – це бізнесмен, який часто зустрічається з новими людьми на роботі та за її межами. Він має проблему зі збереженням та організацією своїх контактів, оскільки вони розкидані по різних джерелах, таких як телефон, електронна пошта та соціальні мережі.
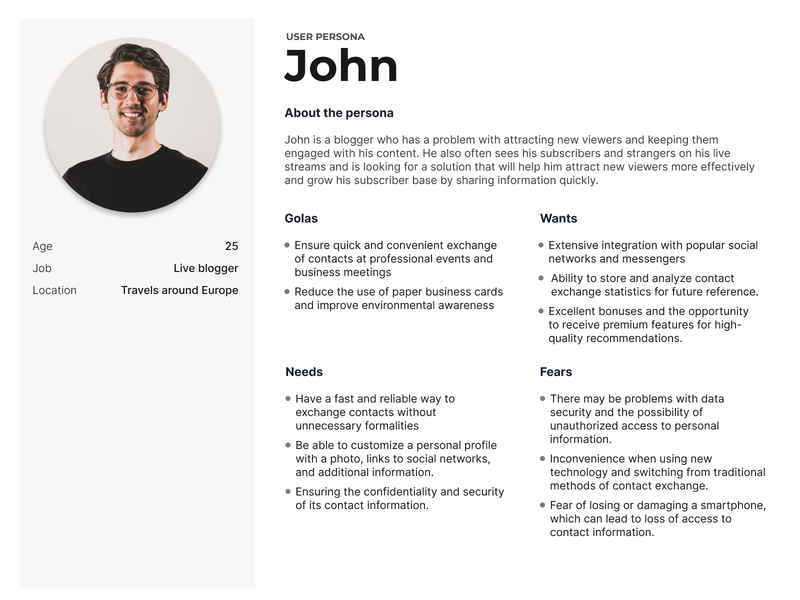
Третя персона – це блогер, який має проблему з приваблюванням нових глядачів та залученням їх до свого контенту. Також він часто бачить своїх підписників та незнайомих людей на своїх лайв-стрімах і шукає рішення, яке допоможе йому ефективніше залучати нових глядачів та збільшувати свою базу підписників, ділячись інформацією швидко.
Кожна карта емпатії містила цілі, потреби, бажання та страхи кожної персони. Створення емпіричних персон допомогло нам та нашим стейкхолдерам зрозуміти, хто наша цільова аудиторія. Також я доповнив Lean canvas.
Підпис до зображення: Приклад однієї з користувацьких персон
POV & HMW questions
На воркшопі, що базувався на отриманих даних з карт емпатії та користувацьких персон, ми сфокусувалися на виявленні ключових проблем, з якими стикаються наші цільові користувачі. Цей етап виявлення проблем був важливим, оскільки він дав нам конкретні основи для подальших дій у фазі "ideation".
Загалом ми сформулювали 8 основних проблем для 3 персон та перетворили їх в запитання "Як ми можемо...?" з метою активного розгляду та пошуку рішень наступним етапом.
Наприклад, одна з проблем для персони “Джон” була такою: "Джон потребує легкого та швидкого способу залучення нових фоловерів до свого контенту та соціальних мереж, оскільки звичайні способи обміну інформацією є повільними і незручними, а він проводить багато часу, зустрічаючи майбутніх фоловерів при живому спілкуванні".
Один із прикладів питання, що ми сформулювали для подальшої роботи на фазі "ideation": "Як можемо оптимізувати інтерфейс продукту для Джона, щоб збільшити швидкість обміну інформацією та залучення більшої кількості фоловерів до його бази?". Ці запитання стали нашим орієнтиром для майбутніх рішень.
Крок 3: Аналіз
Ideation: Brainstorming
Команда визначила найважливіші питання щодо того, як поліпшити досвід користувачів. Ми провели сесію брейнстормінгу для знаходження оптимальних рішень.
Крок 4: Дизайн та тестування
User flows
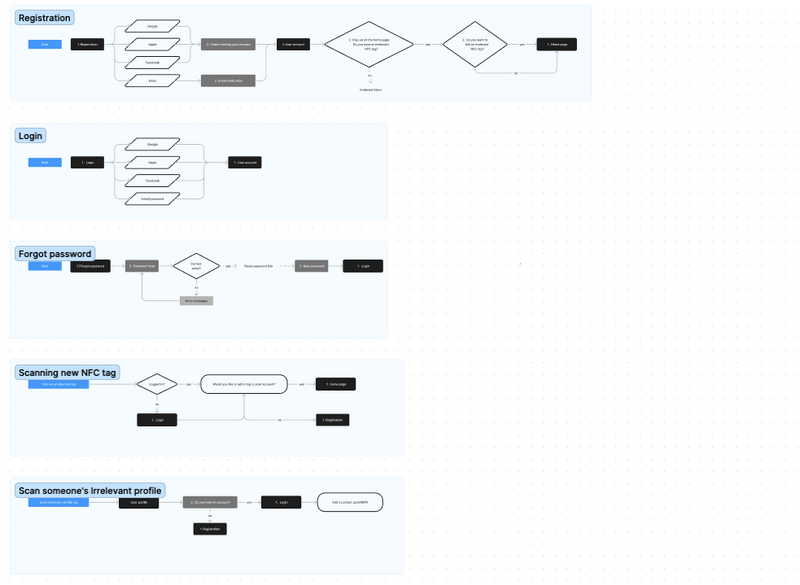
Далі ми розробили користувацькі сценарії, що відображають послідовність кроків, які користувачі виконуватимуть під час взаємодії з нашим продуктом.
Підпис до зображення: Користувацькі шляхи майбутніх користувачів
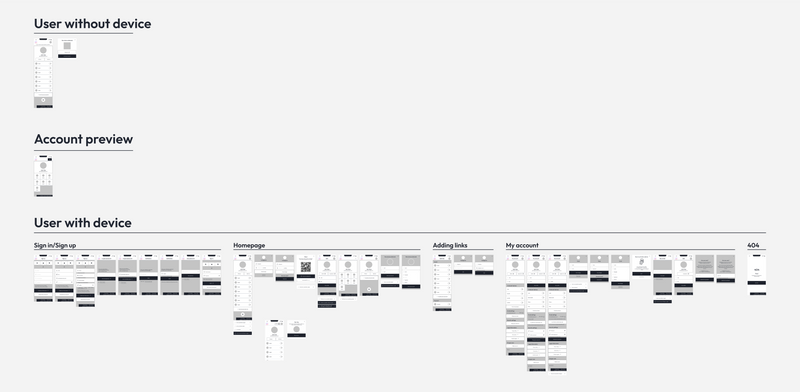
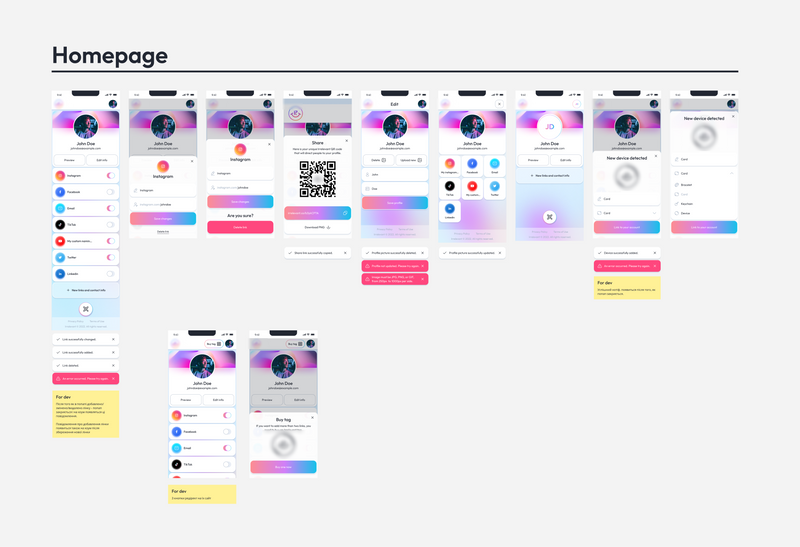
Prototyping
Використовуючи готові сценарії користувачів, я створив інтерактивний прототип для перевірки ефективності наших рішень.
Usability testing
Для перевірки ефективності наших рішень я використовував евристики Якоба Нільсена як метод оцінки нашого майбутнього продукту. Далі я використовував сервіс Useberry, щоб провести тестування користувачів на основі прототипів у Figma без модерації. Це дозволило отримати теплокарти та інформацію про те, як користувачі взаємодіяли з продуктом і де виникали проблеми при його використанні. Також я провів Guerrilla-тестування серед своїх колег. Всі ці тестування допомогли нам виявити проблеми та удосконалити продукт, зменшуючи ризики перед його випуском на ринок.
Висновки
Далі я розпочав створення дизайну. Спочатку я підготував мудборд для нашого клієнта, щоб показати йому візуальний стиль нашого проєкту. Після отримання позитивного відгуку я розпочав розробку макетів, які були повністю адаптовані для різних типів пристроїв. Я використовував методологію Mobile First, оскільки наші основні користувачі – це власники мобільних пристроїв. Під час розробки дизайну я також створив UI kit з компонентами і автолейаутами, щоб у майбутньому легко розширювати наш продукт і забезпечити загальну однорідність дизайну.
Це був хороший досвід, який дав нам можливість впоратися з обмеженими ресурсами і знайти рішення для проблем нашого клієнта. Наразі ми продовжуємо надавати підтримку продукту та забезпечувати задоволення потреб наших клієнтів.
















Топ коментарі (0)