После 4 лет работы в сфере цифрового дизайна я стал одержимым в сортировке и упорядочивании информации. Это привело к созданию систематического подхода к дизайну пользовательского интерфейса. Это объектно-ориентированный, навеянный программированием подход, сбор разных идей, универсальных по своей сути. Пользуйтесь ими для работы с любимым дизайн-приложением или для кодинга. Он помогает согласовать дизайнеров с программистами, позволяет им быть на одной волне - лучшее общение ведет к лучшему пониманию и созданию лучших продуктов в итоге. Этот подход используется, в основном, на более поздних этапах дизайна, обычно во время шлифовки проекта, когда появляется больше времени подумать о связях в вашей визуальной системе. Оптимизация на ранних стадиях проекта во время прототипирования и макетирования означала бы более простую адаптацию как в дизайне, так и в программировании. Конечно, основная идея визуальных коллекций и их применение в процессе дизайна далеко не нова. Я вдохновился Material Design, переменными SCSS,Macaw, Origami, Atomic Design и разными библиотеками паттернов.
Мои намерения чисты
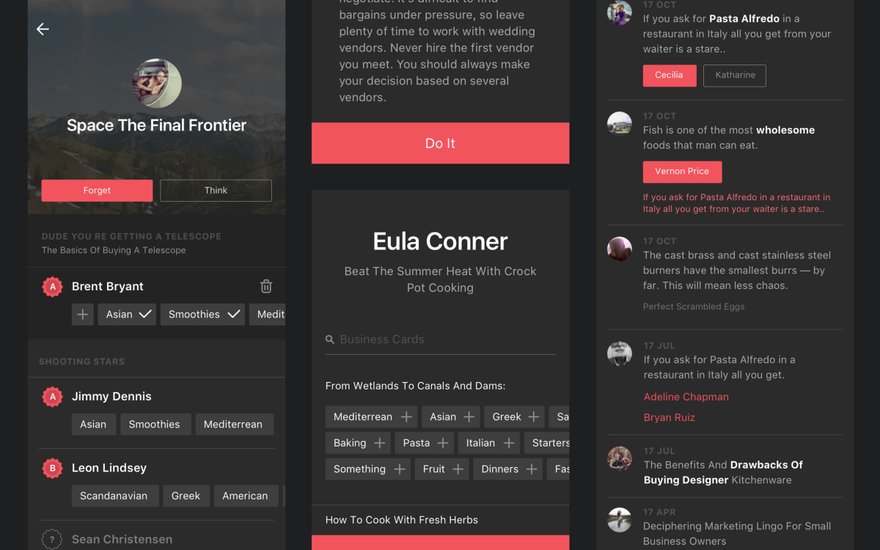
Работая над более крупными проектами, я по уши насытился трудностями дизайн-процесса в Sketch из-за недостатка структурированности. И хотя последние обновления (такие, как вложенные символы) и плагин стилей в Craft помогли в нужном направлении, все равно я не достиг совершенного рабочего процесса. Чтобы вы лучше поняли мою позицию, вот несколько примеров:
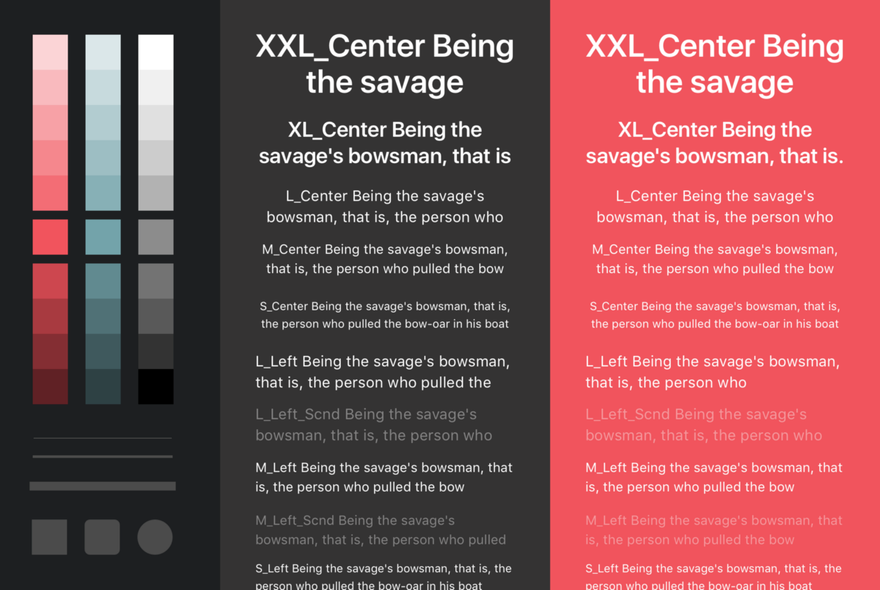
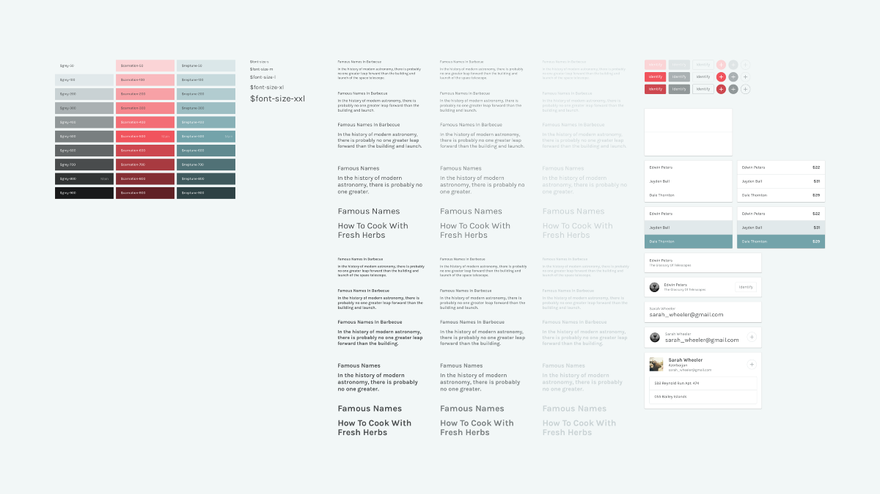
Четкий обзор переменных
Я хочу иметь лучший обзор и видеть, какие типы закругленных углов, размеров шрифта, цветов шрифта или цветов фона я использую, чтобы в итоге не получилось 20 разных размеров текста или 50 оттенков серого. 
Группировка стилей
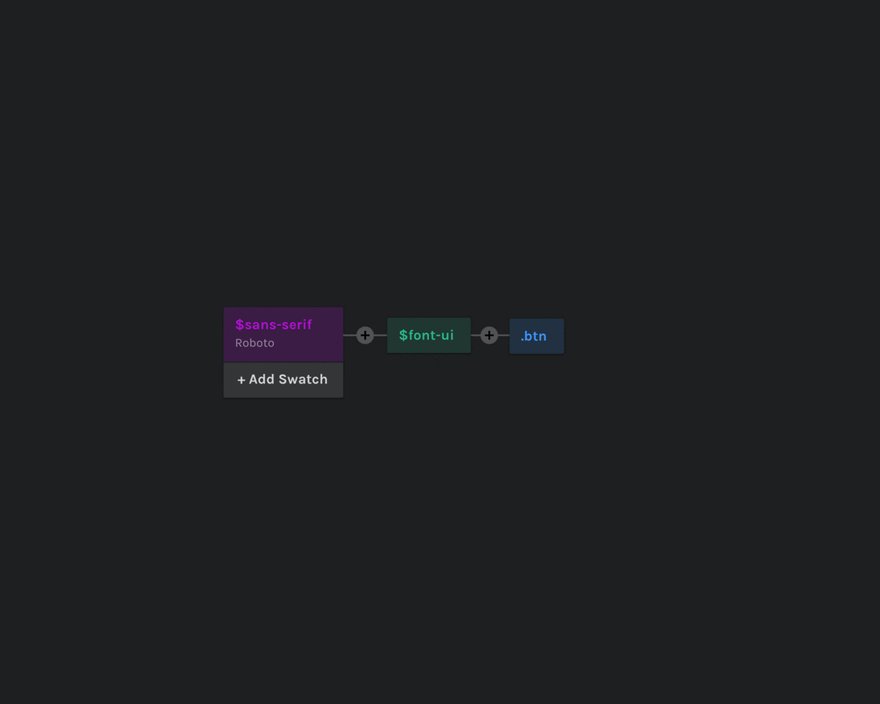
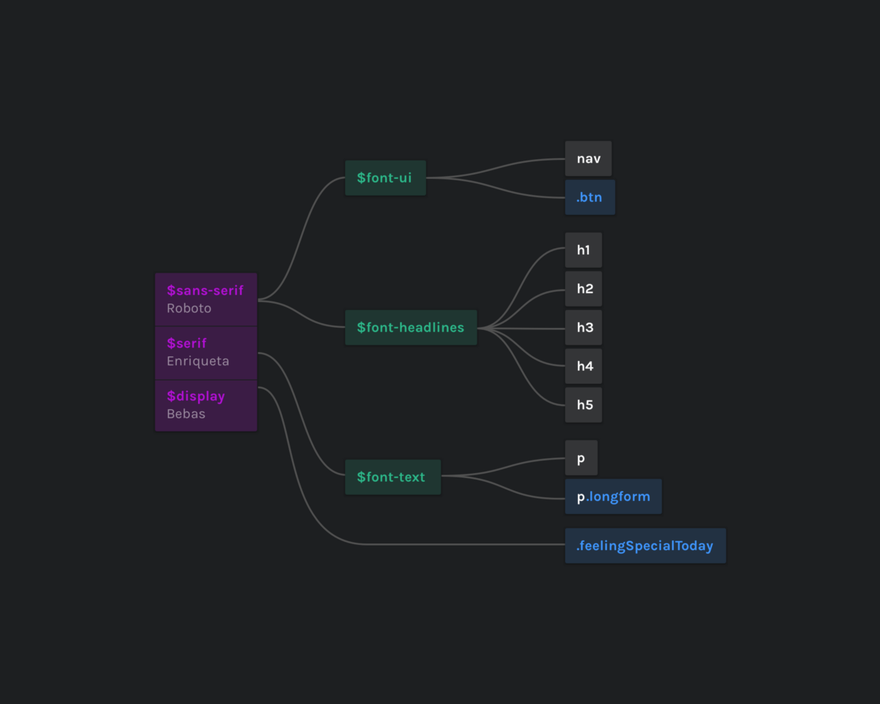
Какие части дизайна связаны с конкретными изменениями в переменных? Я хочу определить, какой шрифт для каких случаев подходит лучше - sans-serif для стилей интерфейса и для более крупных текстов, чтобы читабельность была на хорошем уровне. В другом примере: есть 2 шрифта для стилей типографики - одна версия для светлых фонов и одна - для темных. 
Парование переменных
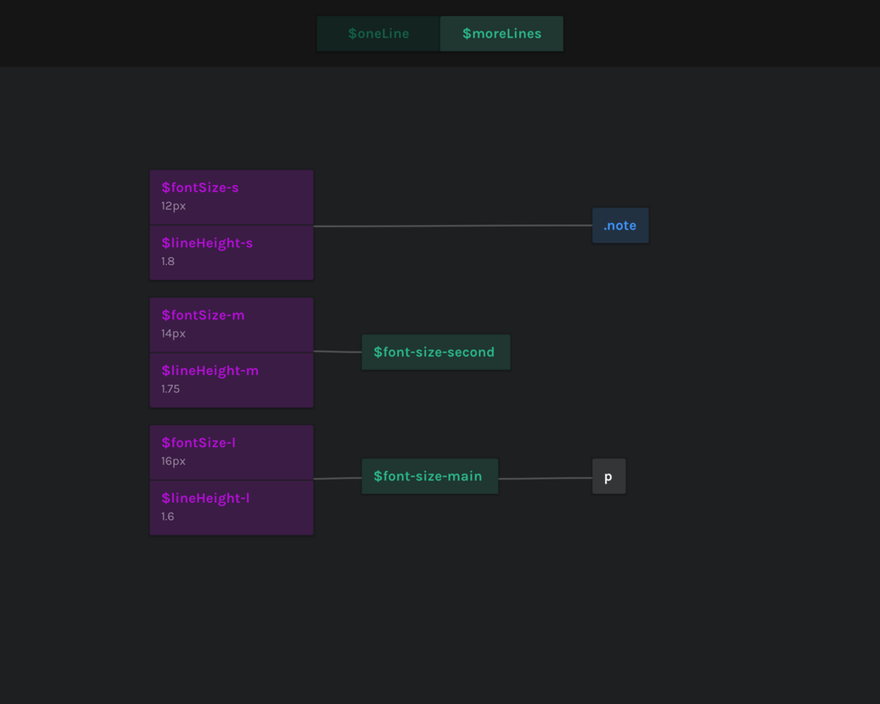
Я хочу, чтобы все мои размеры шрифта 16px типа Karla имели высоту 1.2, вне зависимости от того, абзац это или заметка, описание элемента или цитата. 
Изменение только одной переменной
Я хочу сделать небольшое изменение в самой середине проекта, состоящего из 50 артбордов, и я не хочу проходиться по ним всем. Скажем, я хочу заменить шрифт для всех заголовков в одном месте и посмотреть, как это изменение синхронизируется с остальными стилями заголовка. 
Основные принципы
Все есть объект
Каждый макет состоит из объектов - шапок, футеров, заголовков, кнопок, списков, ссылок. Вы можете расценивать эти объекты как отдельные сущности и создавать их дизайн по отдельности.
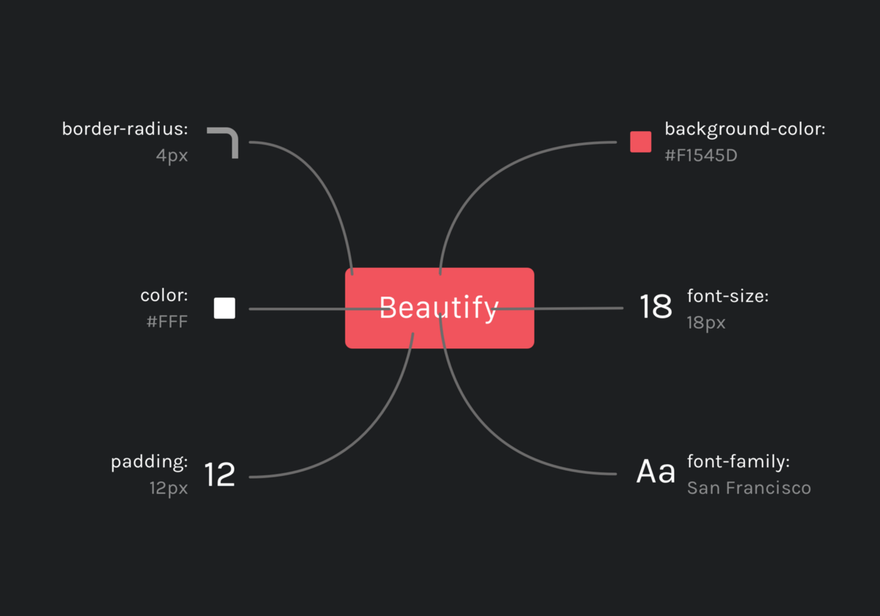
Параметры всего
Все имеет свои собственные параметры. Каждый заголовок имеет свой цвет, размер или высоту строки. Каждая кнопка имеет определенный размер, цвет фона или шрифт. Вот как все работает в коде. Почему не использовать тот же образ мышления в процессе дизайна?
Наследование параметров
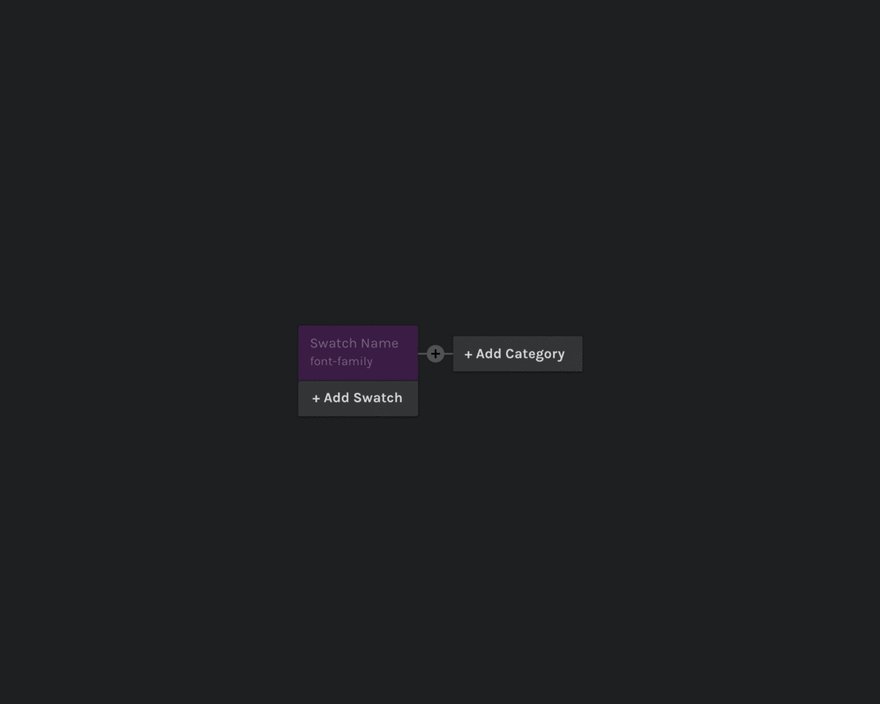
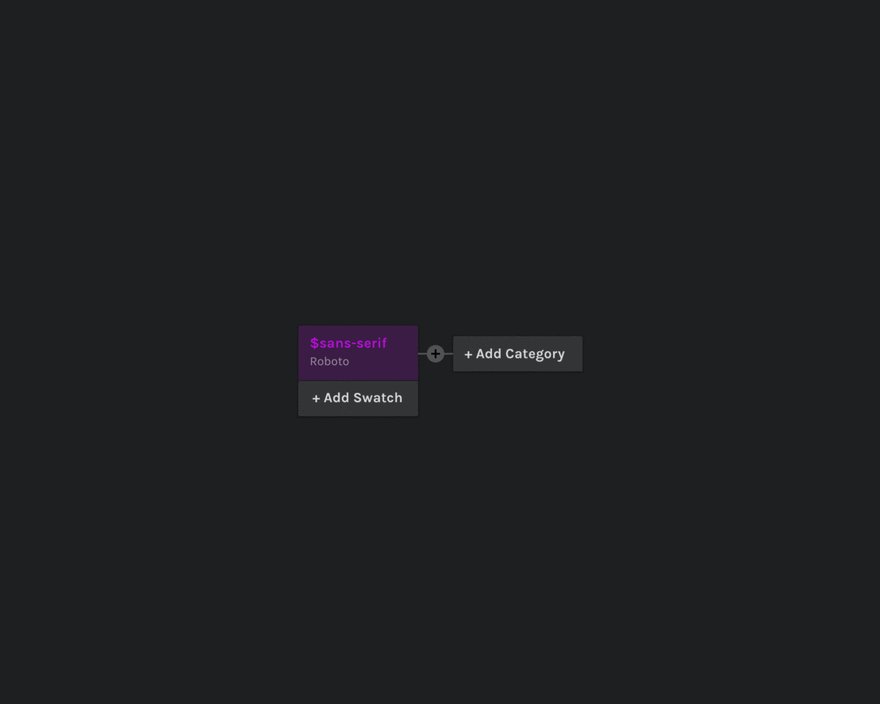
Тут начинается веселье. Вы создаете базовые строительные блоки, переменные свотчей, т.е. $font-size-s, $grey-500, $border-radius-s или $sans-serif. Все это вместе формирует базовую строительную библиотеку переменных, которые вы комбинируете для создания визуальной иерархии. 
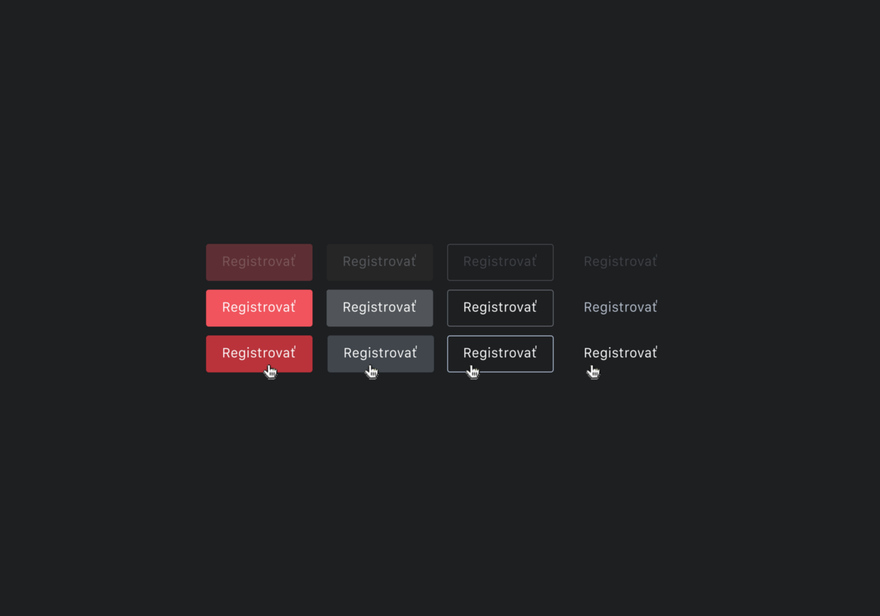
Будьте готовы ко всему
Вы можете создать дизайн всевозможного типа (основной, дополнительный и т.д.) или состояния (нормальное, неактивное, ховер для кнопки) объекта. Это требует усилий, но не так много времени. Зато вы будете полностью готовы. Возможно, потом вы скажете себе “спасибо”. 
Как этим пользоваться во время дизайна
Основной подход заключается в организации всего и поиске всех связей. Далее нужно будет хакнуть или улучшить инструменты в поддержку этой системы, тем самым увеличив свою продуктивность. Например, стили нельзя наследовать в Sketch как в SCSS. Поэтому я создаю визуальные стили для каждой визуальной комбинации. 

Примеры использования
Шрифты
У вас может быть шрифт $sans-serif для вашего UI и заголовков, $serif для более длинных текстов и $display для особых случаев. 
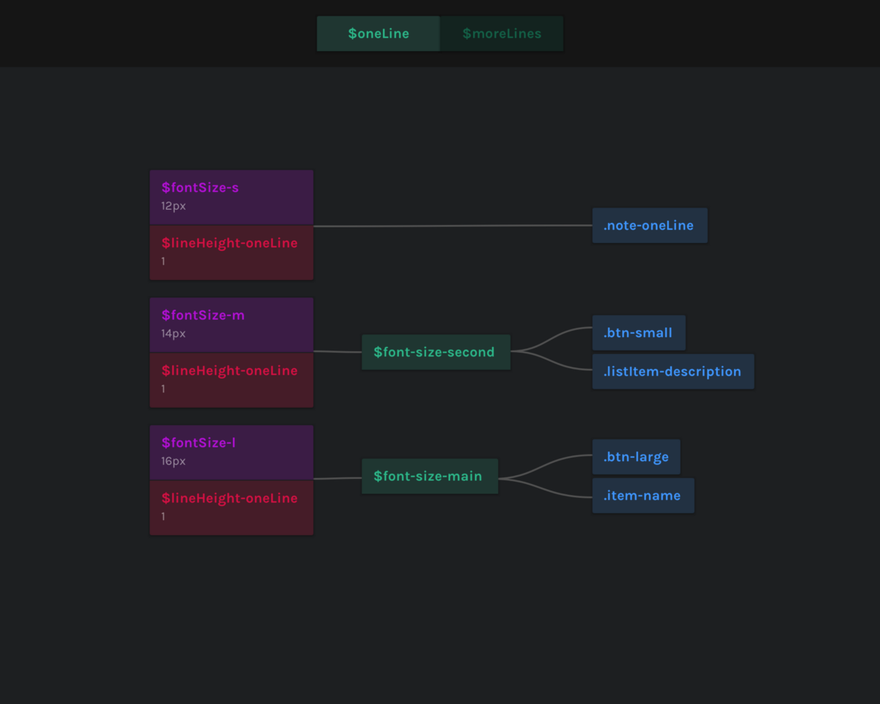
Размеры шрифта и высоты строк
В этом примере высоты строк спарованы с конкретными шрифтами конкретного размера (Например, каждый шрифт 12 px Karla должен иметь высоту строки 1.8, а 14px должен иметь высоту 1.75, 16px - 1.6 и т.д.). Вы можете думать о них по-отдельности, но они неизбежно связаны. И помните - более крупным размерам шрифта нужны меньшие высоты строк, потому что они смотрятся пропорционально больше. Вы также могли бы дифференцировать объекты на объекты с высотой строки 1 и объекты со специфичной высотой строки (не равной 1), чтобы соответствующим образом настроить поля.
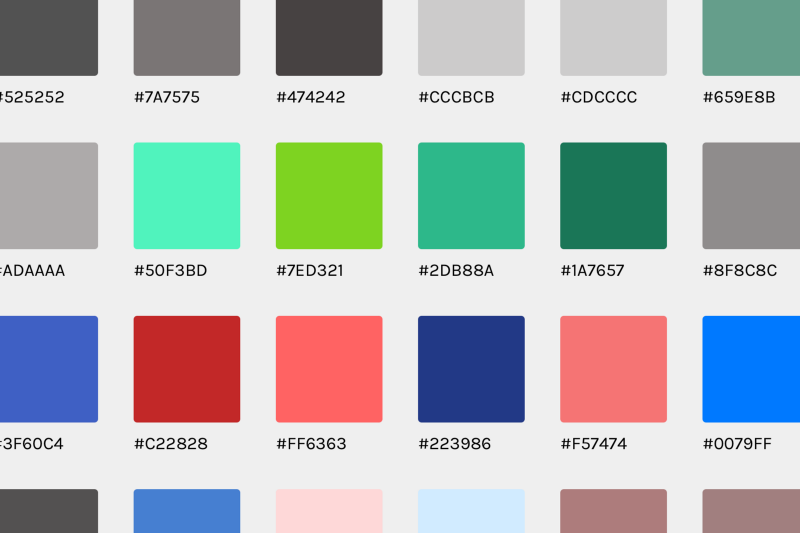
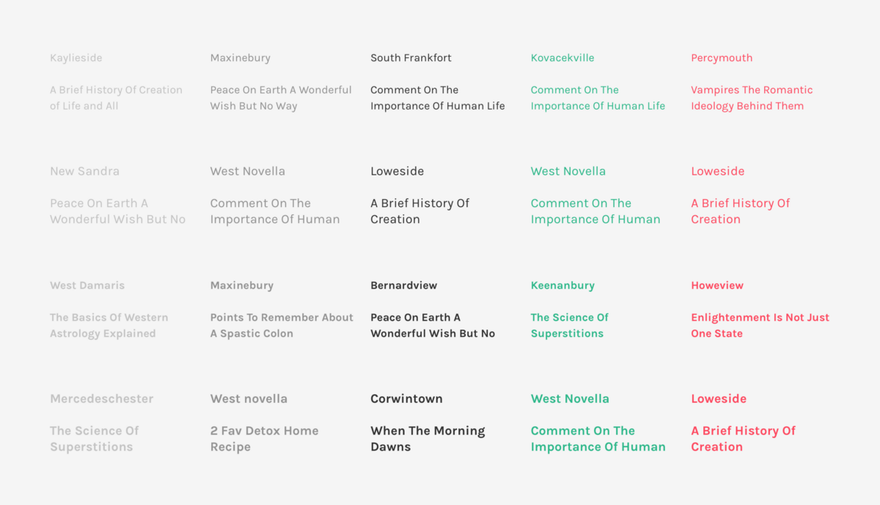
Цвета
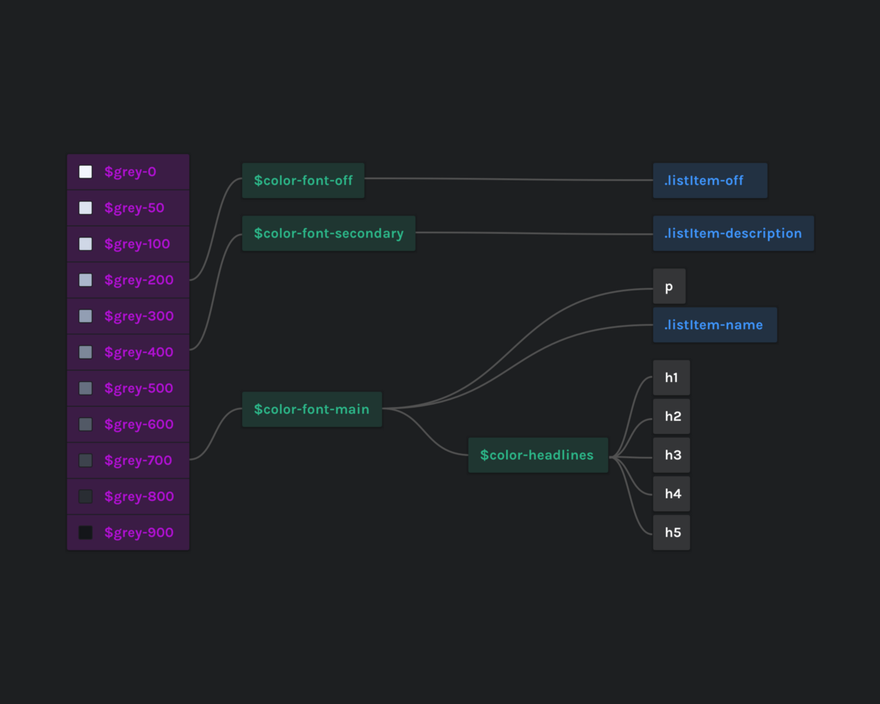
Как я упоминал ранее, при выборе цветов для типографики интерфейса, я понял, что мне всегда нужны какие-то цвета для основного, дополнительного и неактивного текста, и их я использую по всему проекту. Определите базовую палитру, перебирая оттенки используемых цветов. Выберите больше оттенков цвета на концах спектра - они понадобятся вам для мелких деталей на светлом и темном интерфейсах.
Зачем думать подобным образом?
Проще в работе
Создание системы связей и стилей дает больше контроля над работой. Коллекции объектов служат как обзор документации, позволяя быстро менять необходимые вещи. Проще собрать страничку из каких-то объектов, чем начинать совсем с нуля. Также проще собирать новые дизайны после долгого перерыва в работе над проектом, или если пришлось передать работу другому дизайнеру.
Лучшее постоянство
Использование базового набора объектов и параметров заставляет использовать меньшее количество шрифтов для абзацев, хедеров, футеров, модальных окон, кнопок или элементов списка, которые вы бы использовали, начиная все с нуля. Используйте элементы из своей библиотеки, и если они не подойдут, создавайте новые объекты. Это позволяет быть более постоянными в работе. У вас никогда не получится 6 шрифтов почти одного и того же цвета.
Проще для понимания
Постоянство также лучше для пользователей. Использование ровно стольких стилей, сколько нужно для интерфейса не будет перегружать память. Говоря “ровно столько, сколько нужно”, я имею в виду, что уровень простоты зависит от сложности интерфейса - вы бы с легкостью завалили бы страничку сложным контентом, если у нее простой дизайн.
Файл-пример

Перевод статьи Marek Minor















Топ коментарі (0)