Позвольте мне показать вам, как создать мощный и универсальный Starter Kit для вашего следующего проекта.
Вам нравится смотреть на пустой холст всякий раз, когда вы начинаете новый проект в Figma?
Полагаю, что нет, но, вероятно, так происходит время от времени?
Разве не было бы лучше, если бы вы могли быстрее начать работу над проектом и сразу же погрузиться в свободное творческое пространство?
Что ж, друзья, здесь вам может помочь Starter Kit.
Так что же такое Design Starter Kit, спросите вы? Это одна из тех «дизайн-систем», о которых все говорят в #DesignTwitter?
Не совсем. Является ли это ценной и неотъемлемой частью дизайн-системы? Несомненно.
Это один из тех «наборов интерфейса», которые вы все время встречаете на дизайнерских площадках?
Тоже нет. В отличие от наборов пользовательского интерфейса, созданных с определенной эстетикой или для определенной отрасли, Starter Kit более ванильный по своему виду и ощущению и не привязывает вас к определенному стилю. Вы можете подстроить его под себя в зависимости от проекта.
Тогда что же это?
Мне нравится думать о нем скорее, как о части библиотеки компонентов и руководства по стилю, объединенных в одно целое. Что-то, что позволяет вам предварительно подготовить основные элементы интерфейса, разгружает ваше творческое пространство и позволяет быстрее сосредоточиться на нюансах проекта. Все просто.
Знаете, мне нравится рисовать прямоугольники, но я не хочу испытывать трудности, связанные с созданием общих элементов интерфейса, таких как кнопки, формы ввода, модальные окна, карточки и т.д., всякий раз, когда начинаю новый проект. Неа!
Итак, учитывая вышесказанное, позвольте мне показать вам, как я собрал Cabana – свой собственный стартовый набор для Figma. Это поможет вам лучше понять процесс создания универсального и мощного набора и позволит успешно начать свой следующий проект.
Вы избавитесь от синдрома пустого холста!
P.S. Из-за того, что сначала я создал набор в Sketch, я буду время от времени ссылаться на этот инструмент, просто чтобы вы увидели, как различные инструменты справляются с созданием подобного набора.
Почему прежде всего вы должны создать сильную палитру цветов
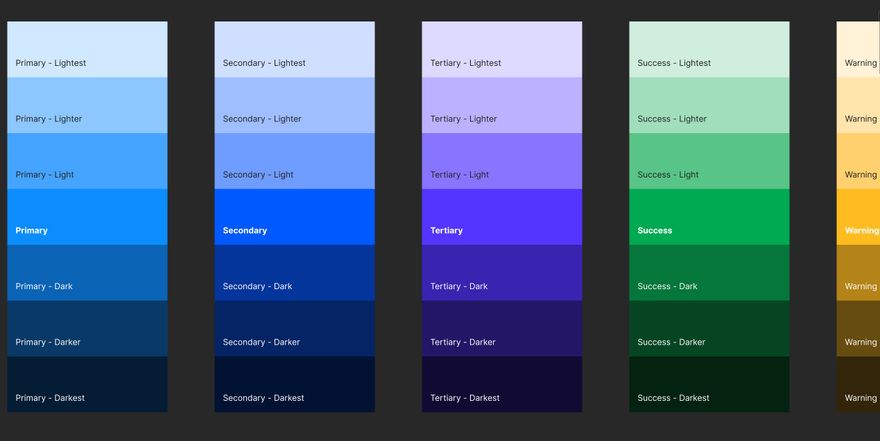
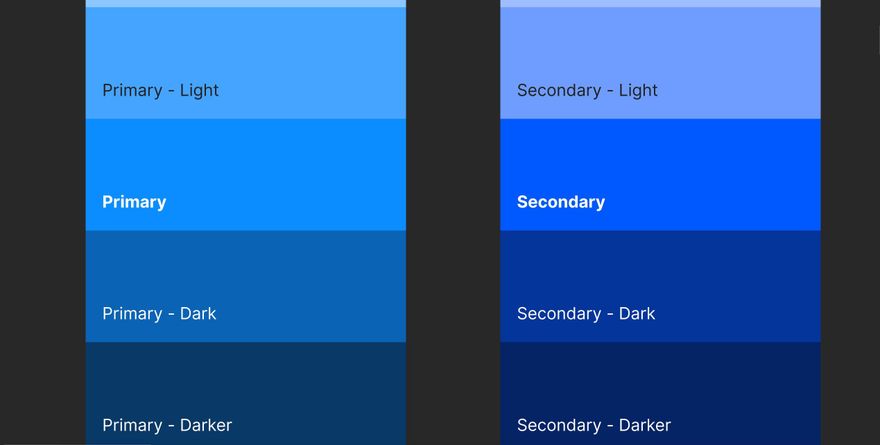
Когда вы приступаете к созданию в Figma собственного стартового набора, начните с цветовой палитры, при этом по возможности стремитесь к минимальным базовым цветам (т. е. первичный, вторичный и третичный). Конечно, в целях гибкости и разнообразия имеет смысл расширить эти базовые цвета, предлагая различные значения оттенков (tints – более светлые варианты) и теней (shades – более темные варианты).
Я говорил об этом раньше, и повторю снова, вы можете создать эстетически привлекательный и удобный для пользователя сайт или приложение, с помощью великолепных вариантов выбора цвета и шрифта, а также более широкого диапазона оттенков и теней.
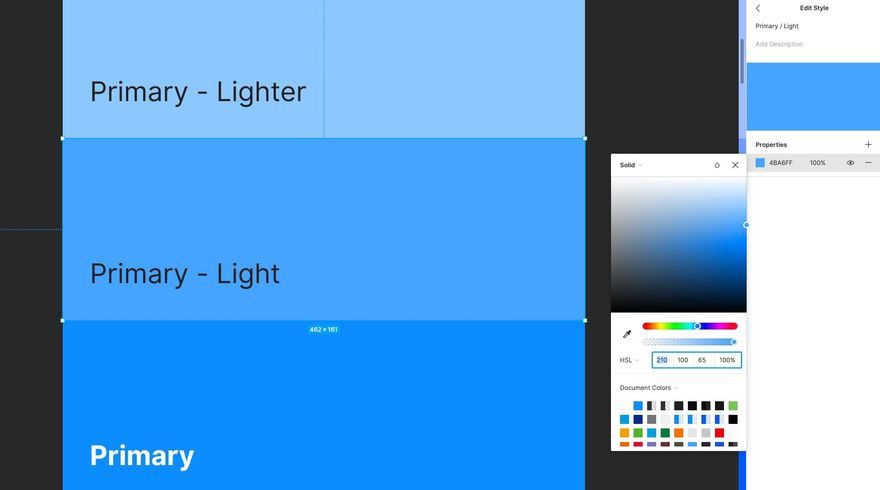
Теперь вы можете создавать различные оттенки и тени из исходного базового цвета, настраивая значения насыщенности и светлоты с помощью HSL-параметра на панели цветов в Figma, но это трудоемкий процесс, а у кого есть лишнее время, верно?
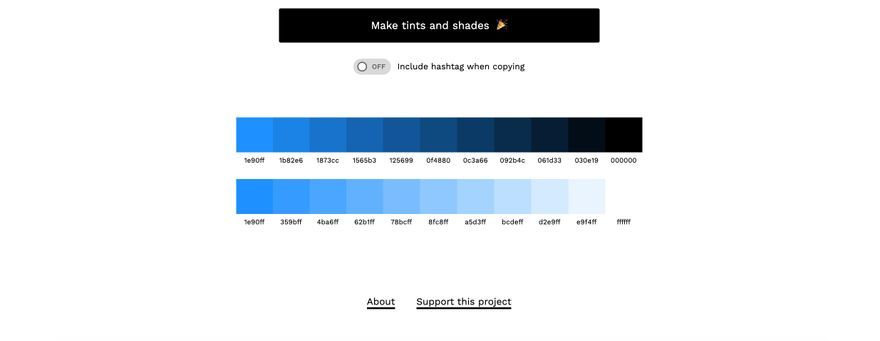
Инструмент, который я использую для ускорения процесса создания оттенков и теней , и который я настоятельно рекомендую, вы найдете по следующей ссылке: https://maketintsandshades.com
С его помощью вы можете быстро и легко создавать оттенки и тени, просто вставив HEX-значение базового цвета, и он сгенерирует для вас идеально рассчитанные оттенки и тени.
Затем вы выбираете, какие из них хотите использовать в своем наборе, а потом просто копируете обратно выбранные HEX-значения, которые можно вставить в соответствующие параметры заливки.
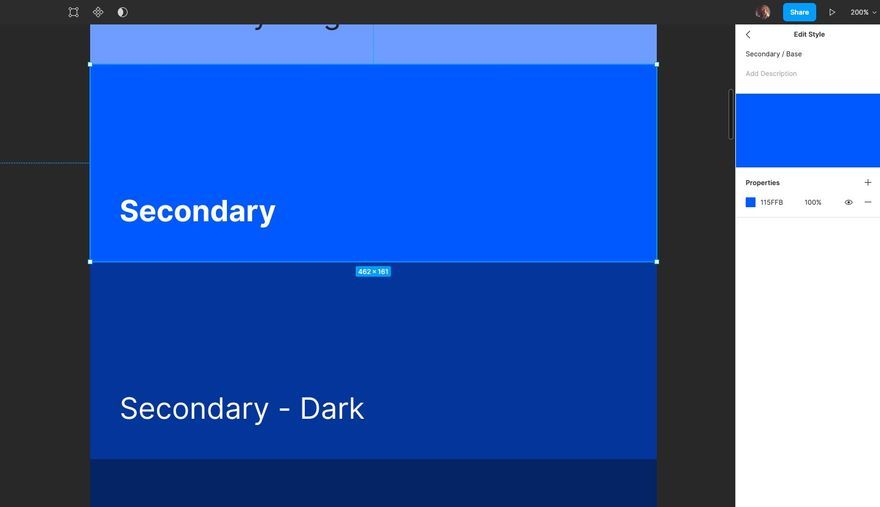
Прежде чем мы продолжим, позвольте мне дать простой совет по соглашениям об именах для цветовой палитры…
Я настоятельно рекомендую использовать что-то простое, например...
- Primary / Base
- Secondary / Base
Использование слеша (/) разделит ваши цвета на категории и поможет в случае необходимости быстро найти соответствующий цвет на панели инспектора.
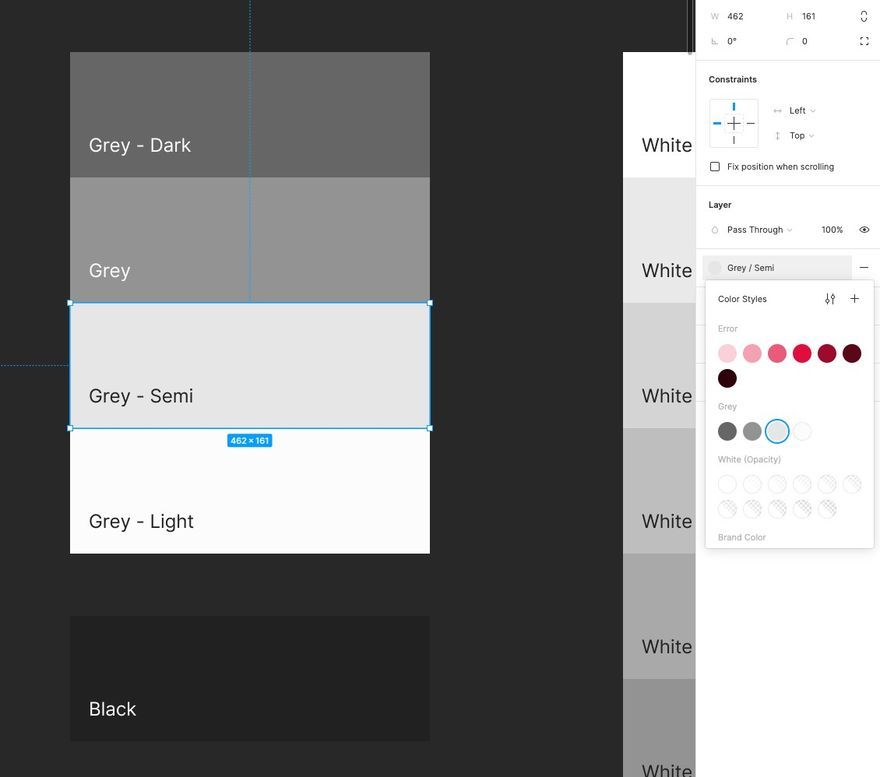
Вам также необходимо рассмотреть использование стандартных базовых цветов красного (ошибка), зеленого (успех) и желтого (предупреждение) для уведомлений, бейджей и границ полей ввода.
Черный цвет и различные оттенки серого также важны. Вы не должны переусердствовать с вариантами серого цвета. 4 или 5 вариантов будет достаточно для разнообразия ваших будущих проектов.
Помимо обязательного белого цвета, я рекомендую добавлять белый с различными уровнями непрозрачности. Эти варианты идеально подходят, когда, например, вы хотите вставить иконку поверх цвета или изображения, позволяя пропустить через нее больше или меньше цвета или изображения.
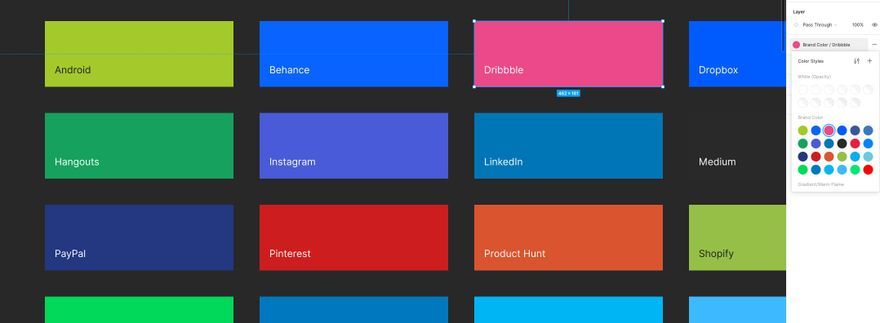
И не забудьте о многоцелевых цветах бренда (фирменные цвета). Вы заметите, что используете их во многих проектах, и, что их необходимо создавать одновременно с основной цветовой палитрой. Для своего собственного набора я отобрал разнообразные цвета, чтобы иметь множество вариантов в будущих продуктах.
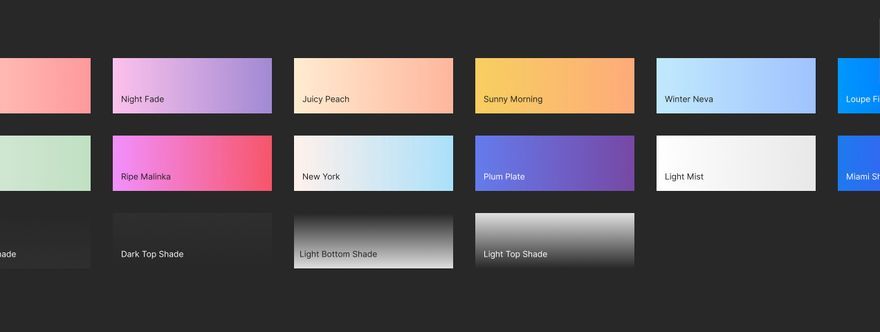
И наконец, всегда пригодится большой выбор градиентов. Кто не любит хороший градиент?
Разве градиенты абсолютно необходимы для базового набора? Возможно, нет, но, как я уже упоминал ранее, их создание в самом начале может спасти вас от возможных проблем в будущем.
Если вы решите добавить градиенты в свой набор, убедитесь, что соблюдаете определенную универсальность, например, добавив варианты градиента «слева направо» и «сверху вниз».
Выберите много вариантов типографики, чтобы охватить как десктопные, так и мобильные устройства
Как я уже упоминал ранее, мой собственный набор изначально был создан для Sketch. Если вы знакомы с этим инструментом, то знаете, что создание стилей текста может стать довольно сложным. Потому что для того, чтобы учесть выравнивание и варианты цвета, вам придется создавать отдельные стили.
К счастью, в Figma все гораздо проще.
В отличие от Sketch, который, как я уже упоминал, связывает в текстовом стиле выравнивание и цвет. Figma разбивает их на части и делает файл намного чище и легче, чем тот, который предлагает Sketch. Ура!
Тем не менее, я рекомендую по возможности стараться придерживаться правила 2-х семейств шрифтов, в противном случае ваша панель Text Style может стать очень раздутой.
Для собственного набора в качестве базовых семейств шрифтов я выбрал Inter и Oxygen, потому что они не слишком декоративны и хорошо дополняют друг друга.
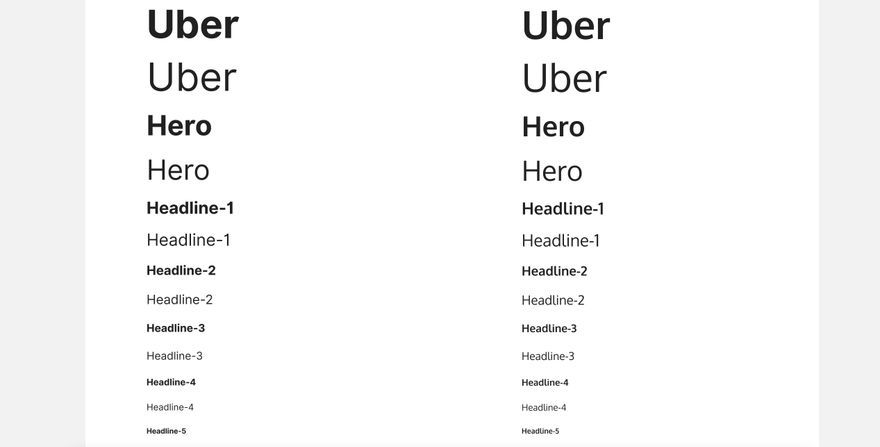
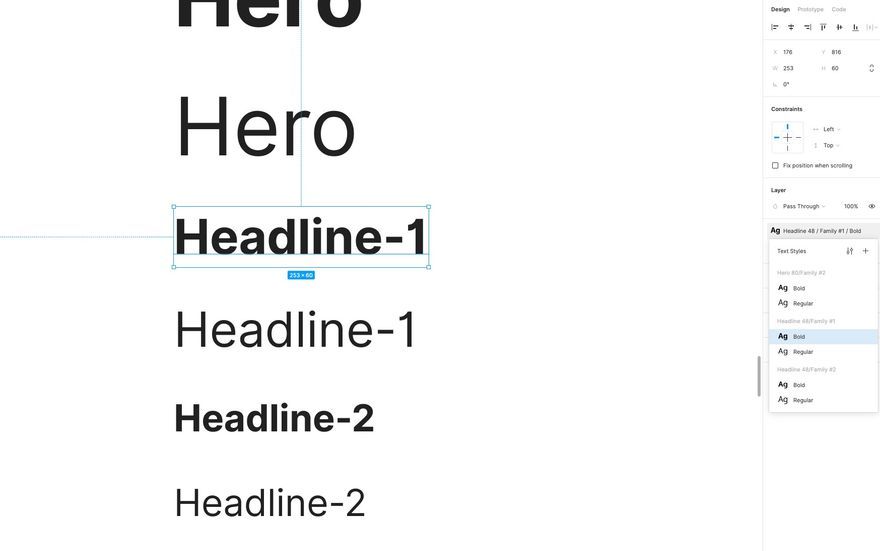
Помимо создания Display Styles большого размера (в моем случае – Uber и Hero), я также создал обычные стили заголовков от H1 до H5 с использованием модульного масштабирования, с размером основного текста 18pt, и коэффициентом 1,2.
Я выбрал 18pt для основного текста, чтобы улучшить разборчивость и уменьшить усталость глаз, особенно при создании длинных форм.
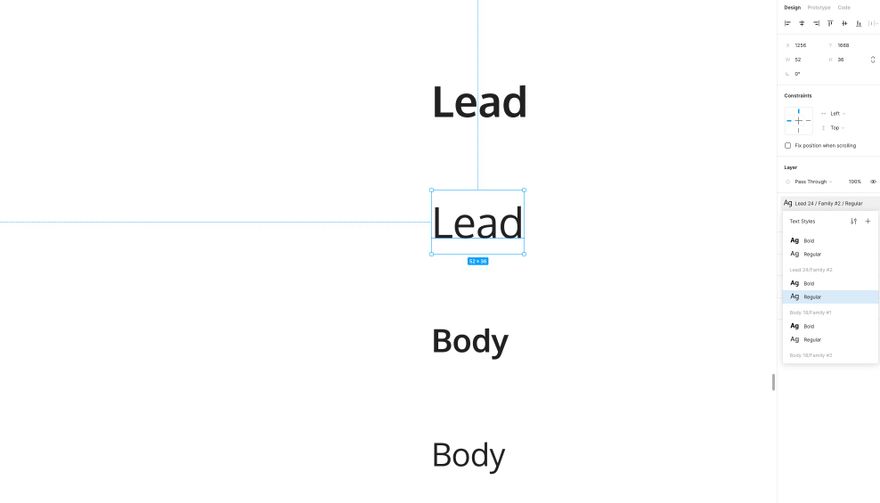
Помимо заголовков и стилей основного текста, я создал стили Lead, Small, Caption и X-Small, причем последний идеально подходит для дизайнов мобильных устройств, а первый – для работы с десктопными проектами.
Соглашение об именах полностью зависит от вас, и от того, что вам удобнее. Я знаю, что некоторые люди предпочитают выбирать структуру именования от Heading 1 до Heading 6, и Body, Body L, Body S и т. д.
Однако я рекомендую, следуя шаблону цветовой палитры, снова использовать слеш (/), чтобы сгруппировать текстовые стили и на них стало проще ссылаться.
Примерно так…
- Lead 24 / Family #1 / Regular
- Lead 24 / Family #2 / Regular
С этими двумя семействами шрифтов и их различными стилями (например, Hero, H1, Body и т. д.) я предлагаю, как минимум, создать вариант с обычным и жирным весом. Разумеется, вы в любой момент можете добавить нужные вам варианты (например, легкий, полужирный и т. д.)
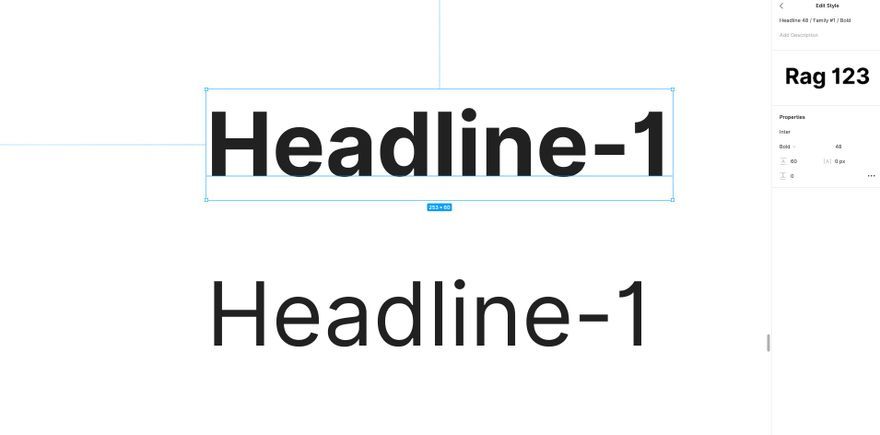
Чтобы обеспечить согласованность ваших дизайнов, я предлагаю убедиться, что все текстовые стили соответствуют Базовой сетке (Baseline Grid), которая в моем случае была базовой сеткой 4pt. Изменяйте высоту строки в зависимости от семейства шрифтов, которое решите использовать.
Я также предлагаю создать стили (например, Hero, H1, Body и т. д.) для обоих семейств шрифтов. Это немного добавит работы, но даст вам возможность легко переключаться между двумя шрифтами. Например, вы захотите поменять местами семейство шрифтов X для заголовков и семейство шрифтов Y для текста или наоборот. С самого начала обеспечьте гибкость и избавьте себя от любых проблем в будущем.
Прежде чем мы продолжим, должен признать, что Sketch делает процесс изменения семейства шрифтов (после того, как все ваши стили будут готовы) намного проще, чем Figma.
В Sketch вы просто выбираете в Инспекторе другое семейство шрифтов (т. е. заменяете Inter на Proxima Nova), и все стили мгновенно обновляются. На данный момент в Figma вы должны делать это вручную, стиль за стилем. Полный отстой!
Но не отчаивайтесь, есть потрясающий плагин, который я настоятельно рекомендую. Он называется Batch Styler. Его сделал талантливый дизайнер Jan Six. С его помощью вы можете изменить несколько стилей одновременно. Ура!
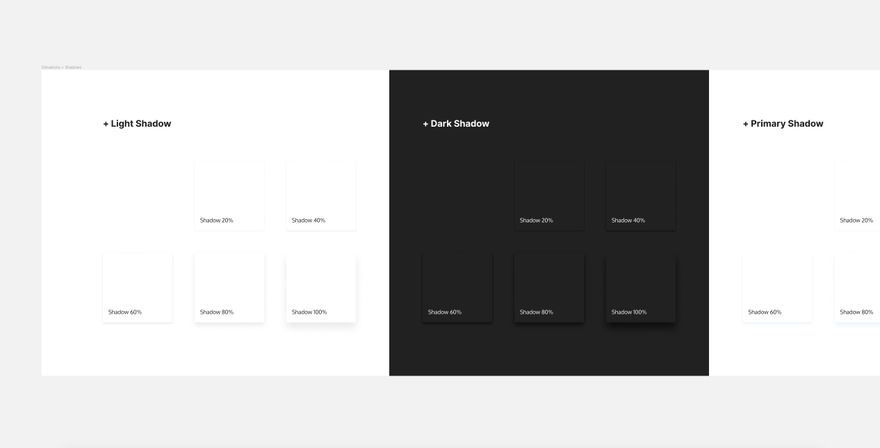
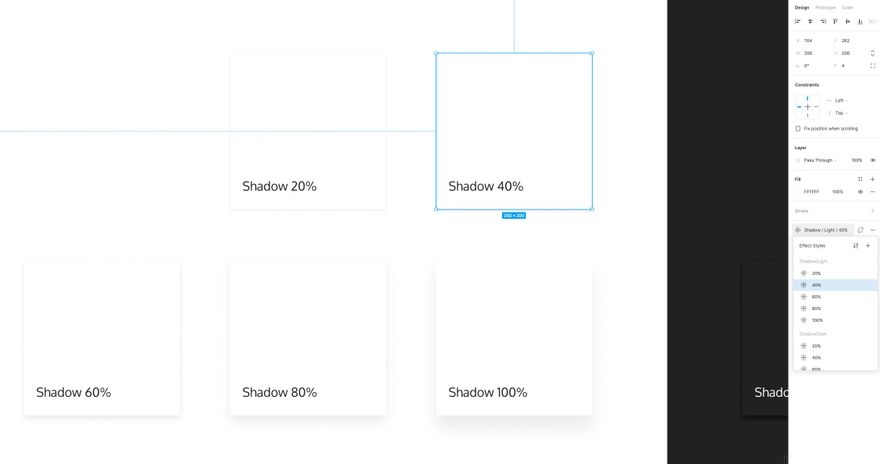
И, наконец, не забудьте о возвышениях и тенях!
Последнее дополнение к основным стилям любого хорошего набора, наряду с цветовой палитрой и стилями типографики – это возвышения (elevations) и тени (shadows).
Я предлагаю создать тени, подходящие для светлых и темных дизайнов, (и сопутствующих им возвышений, т. е. 20%, 40%, 60% и т. д.), как для основного, так и для вторичного базовых цветов. Это добавит вам универсальности.
Помните, что цвет, типографика, а в некоторых случаях стили теней и возвышений являются ключевыми элементами любого отличного Starter Kit. Каждый создаваемый вами компонент будет в той или иной форме представлять эти стили, так что стоит сначала создать их, прежде чем создавать что-либо еще.
Как только вы сделаете основные стили, вы сможете двигаться дальше, добавляя больше базовых элементов, например, иконки, а также создавая множество компонентов, которые будут составлять солидный Starter Kit. Я коснусь их в следующих частях этой небольшой серии статей.
Марк – дизайнер, автор, отец и создатель mrcndrw.com
Перевод статьи uxdesign.cc


























Топ коментарі (0)