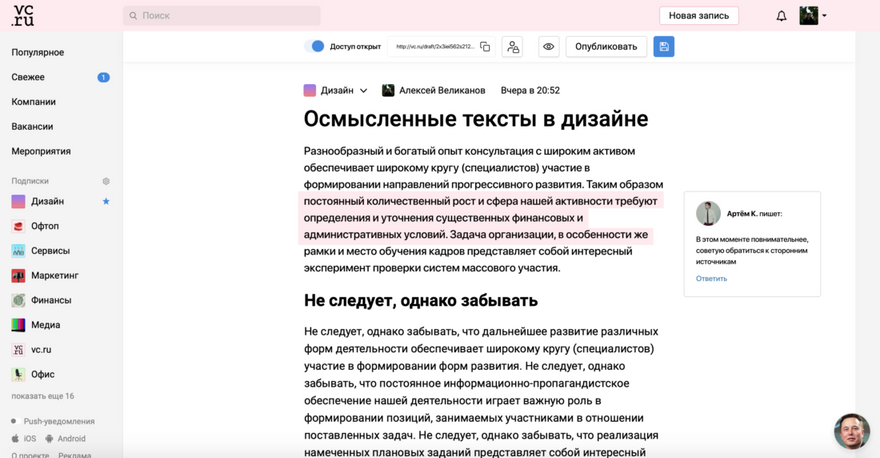
Разбор интерфейсов сайта vc.ru.
В предыдущих выпусках патруля были рассмотрены: YouTube, FL.ru, «ВКонтакте», интернет-магазины одежды, электронные почтовые службы.
Создание статьи
1. Добавление элементов под фото
При написании статьи сначала накидываю структуру: заголовки, краткое описание и фото. Затем нужно раскрывать пункты и вот тут поджидает сложность.
Если возникнет ситуация, когда после изображения идёт заголовок или другой элемент, кроме текста, вставить между ними абзац становится задачей на сообразительность.
Как решить
Для примера, интерфейс Tilda: между блоками появляется возможность добавить любой элемент.
Ну или хотя бы когда с поля «Автор» жмёшь Enter — создавайте новый абзац, а не просто переносите к следующему блоку.
2. Замена изображения
Бывает, загрузишь изображение, а потом заметишь, что пропорции не те, косяк какой-нибудь или просто нужно заменить на другое. Но это будет непросто. Сейчас функции замены фото нет. Поэтому нужно либо удалять блок и вставлять заново, либо пользоваться вот такой хитростью:
Как решить
И добавить ещё два способа: двойной клик на изображение и через шестеренку. Либо сделать ещё одну кнопочку возле «Создать галерею».
Плюс было бы круто вставлять изображения из буфера, через Ctrl+V. Редактор статей во «ВКонтакте» умеет, можно там глянуть :)
А ещё там можно менять отображение — прикольная фича
3. Ctrl+Z
Сейчас эта комбинация работает только на введенный текст. Вставленные блоки этой комбинацией не удаляются, добавление фона текста или вставка через Ctrl+V тоже не считается за действие. Это может вызвать вот такие ситуации:
Выделенный и вставленный текст не пропал. Вырезанный не вернулся. Разделитель тоже остался.
И вот бывает текст ты где-то вверху писал, потом добавляешь элементы или оформляешь текст, жмешь Ctrl+Z, а где-то вверху пропадают целые куски текста. Даже перенос на другой абзац не отменяется...
Мелкие замечания
Перенос уровней заголовка
У меня в статье используются H2 и H3 заголовки. Если ввести заголовок, затем нажать Enter, то контролы смены уровня заголовка появятся на новой строке, но вот работают они не так, как ты ожидаешь:
Ссылки
Окно добавления ссылки не содержит контрола для сохранения. Можно ошибочно кликнуть на иконку, которая просто закроет окно:
Для чего на этой иконке действие «Назад», если там рядом стрелочка для этого?
Для примера, в Word обработаны оба сценария — и с Enter, и с кнопкой.
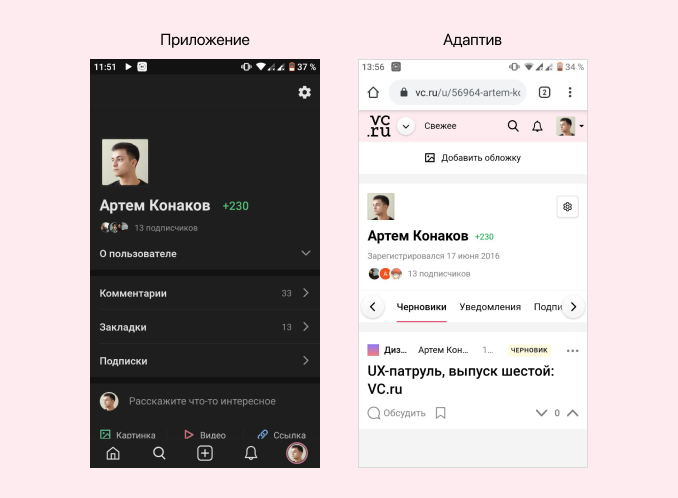
Черновики
В мобильном приложении можно писать статьи, но нет раздела «Черновики». Когда приходит мысль и хочешь её с приложения добавить в черновик, который писал на компьютере, ничего не выйдет.
Хотя если открыть сайт с мобильного устройства — редактировать черновики можно.
Подписки
1. Управление подписками
В разделе управления подписками можно отписаться или подписаться на подсайты и компании. Когда у тебя много подписок, возникает проблема — их нельзя сортировать. Если, к примеру, подписываешься на какую-то компанию, она окажется в самом низу списка.
Но есть функция избранного, которая появляется только тогда, когда открываешь страницу пользователя, компании или подсайта.
Было бы удобнее, если эта функция была доступна при наведении для всех подписок, а элементы можно было бы сортировать по приоритету.
2. Поведение блока подписки при посещении страниц
При входе на страницу пользователя она появляется в меню подписок. Можно ошибочно предположить, что установлена автоподписка на тех, кого посещаешь. Зачем там показывать пользователя, которого ты сейчас открыл? Ладно бы хоть если можно было из этого блока подписаться, но нет, можно только закрепить его в блоке «Подписки», оставаясь не подписанным.
А если зайти в раздел «Компании», то подписки вообще пропадают. И если ты хочешь перейти на подсайт, то иди сначала в «Популярное», а уже потом выбирай подсайт.
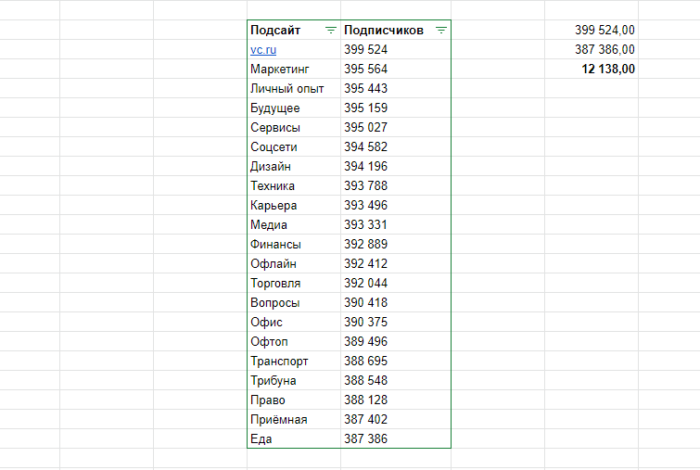
3. Подсайты
Если сравнить количество подписчиков на подсайтах, можно логически предположить, что функцией настройки подписок пользуется малый процент аудитории, так как везде показатели примерно равны: максимальная разница на 12 тысяч пользователей.
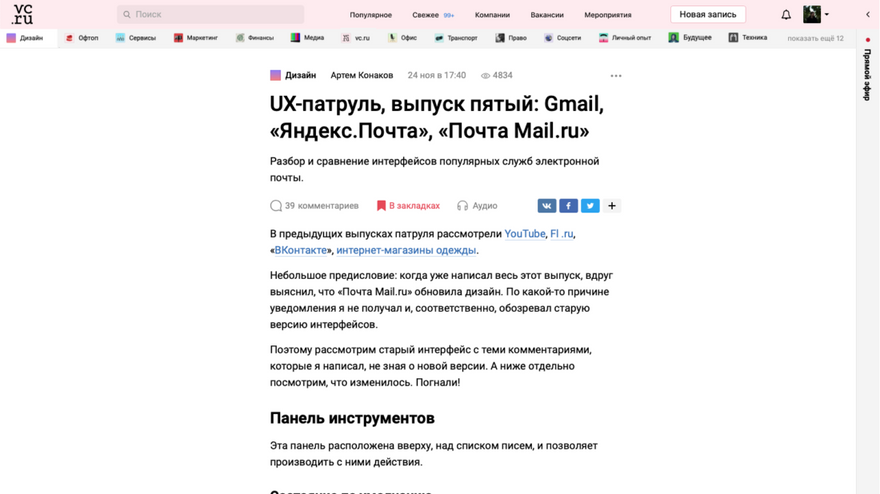
При таком использовании функции — разумно ли делать на ней столь сильный акцент, выводя на всех страницах в левое меню, с цветными картинками, отвлекая от чтения статей?
Вероятно, это сделано как раз чтобы повысить популярность подсайтов. Но та ли это функция, на которой стоит делать такой акцент, ухудшая восприятие информации в статьях? Справа прямой эфир, которым я за три года ни разу не воспользовался, но его хоть можно скрывать. Слева подписки с картинками... спорно.
Часть пользователей высказалась негативно по этому решению. Там ещё опрос был и его результаты 85% на 15%, где 85% — против боковой панели.
Лично я читаю общую ленту и иногда посещаю подсайт «Дизайн». Судить за остальных без метрики не возьмусь :) Пишите мнение в комментарии.
Предлагаем иной вариант отображения подписок, который используется в адаптиве и в мобильном приложении.
При скролле вниз — плашку с подсайтами скрывать, при скролле вверх — показывать. Читать будет приятнее, навигация не ухудшится, и подписки на виду.
Мелочи и предложения
1. Профиль
Порой хочется узнать, что за человек оставил комментарий, где он работает, чем занимается (где живёт хейтер), какие у него интересы и так далее. Но в профиле мы обычно видим вот это:
Иногда тут бывает ссылка на соцсеть
Ни в коем случае не призываю обязывать пользователей заполнять информацию, но дать возможность указать, к примеру, компанию, в которой работает, должность и контакты для связи, было бы круто.
2. Количество просмотров
Не знаю, по каким соображениям не выводится количество просмотров материала в общем списке, но это не критично. А вот когда хочешь сравнить показатели своих собственных статей, но из профиля сделать этого не можешь, расстраивает. Приходится открывать в отдельных вкладках все статьи и смотреть уже внутри.
Добавить ведь несложно:
Расположение наследуется с детальной страницы статьи
3. Поиск
Если в названии статьи используется двоеточие, найти её не выйдет.
4. Демонстрация статьи
Когда статья в статусе «Черновик», у автора может возникнуть потребность дать кому-то прочесть, на предмет ошибок, опечаток и прочего, чего замыленный глаз уже не замечает.
Было бы очень круто сделать как на YouTube: «Доступ только по ссылке», чтобы скинуть коллегам статью перед публикацией. А если потом ещё добавить возможность оставлять комментарии к фрагментам текста, будет огонь :)
Да, кто-то предусмотрительно пишет текст статьи сначала в Word, но у нас столько макетов, гифок и прочего, что проще сразу собирать всё тут и смотреть композицию, менять структуру, чтобы проще воспринималось, и так далее.
5. Вёрстка
Если нажать «Enter» в начале абзаца, произойдет следующее:
Ни туда ни сюда :)
Появилось полстрочки, непонятно, что с этим делать. Нажимаешь ещё один Enter — потом вроде видишь строку, кликаешь по ней, удаляешь лишнюю, а от неё остается какая-то непонятная дыра)
6. Завершение статьи
Да, если там текстовый абзац, можно поставить курсор в конец и нажать Enter, но это неудобно, когда уже не работаешь с тем абзацем. Ты просто хочешь вставить завершающий текст или разделитель, но не можешь сделать это по клику или наведению. Надо страдать.
Референс из Tilda всё ещё подходит. Ну и на ux.pub с этим всё ок)
Тёмная тема
Нарисовали тёмную тему для десктопа и мобайла. В мобильном приложении нас немного опередили, а для десктопа макеты направили разработчикам)
Вот такой получился патруль по интерфейсам vc.ru. Пишите, что неудобно вам, и предлагайте ресурсы для следующих выпусков.
Всем удобства :)































Топ коментарі (0)