Некоторое время я работала в сфере электронной коммерции и, наконец, нашла время, чтобы написать о двух родственных видах: список и сетка. 
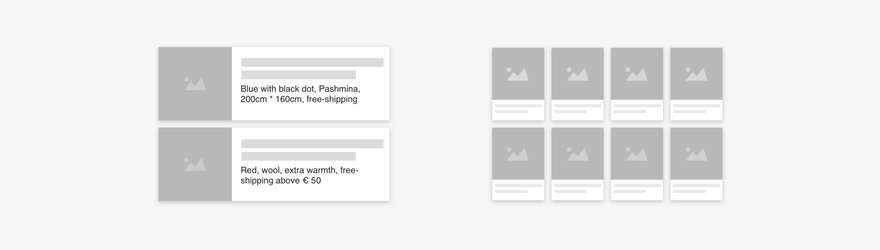
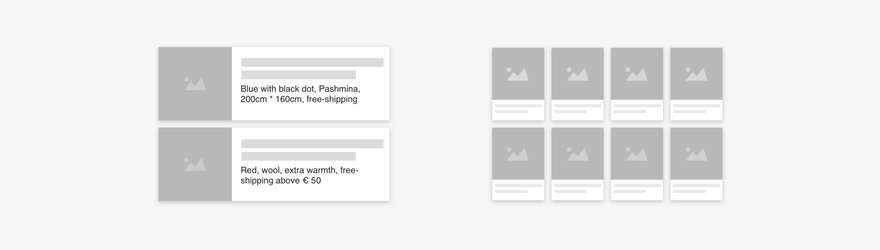
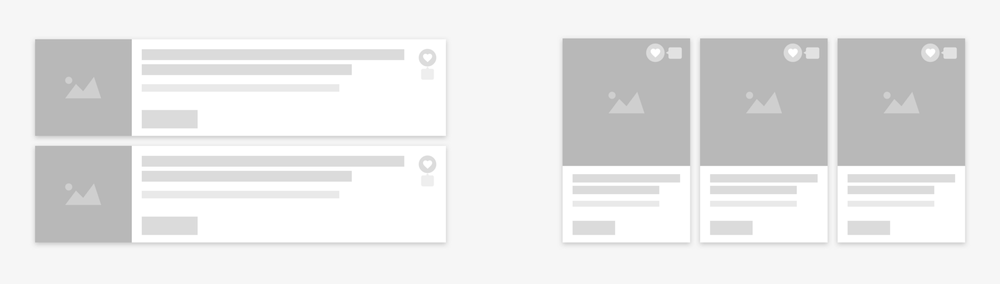
Вид списка:
- В виде списка есть место для множества текстовых элементов, таких, как заголовок, описание и обзоры. Это помогает пользователям принимать решения на основе подробной информации.
- Пользователи просматривают список слева направо. Поместите самый важный элемент слева и наоборот.
Вид сетки:
- Сетка – это в первую очередь изображения. Попытайтесь ограничить текстовые элементы вместе с изображениями.
- Пользователи обычно могут сканировать 4-6 элементов сетки за раз. Создание определенного пространства вокруг сетки может помочь пользователям легко получать информацию.
Вид списка и вид сетки можно рассматривать как группу элементов принятия решения, таких, как изображение, название, обзоры, местоположение и т. д. Разница заключается в компоновке и комбинации этих элементов.
Поиск и исследование
 В большинстве случаев пользователи предпочитают вид списка, когда они ищут конкретные требования, а вид сетки они любят для исследования сайта. Многие A / B тесты показали значительные положительные результаты, когда вместо сетки на страницах результатов поиска используется список или, когда пользователи используют фильтры на страницах списка продуктов. Однако противоположное поведение наблюдалось на домашней странице и страницах категории, где большинство участников просматривают и исследуют доступные товары, которые они могут захотеть. Подводя итог, когда необходимо принять относительно серьезное решение, люди предпочитают знать некоторые детали о товаре прежде, чем нажимать на него.
В большинстве случаев пользователи предпочитают вид списка, когда они ищут конкретные требования, а вид сетки они любят для исследования сайта. Многие A / B тесты показали значительные положительные результаты, когда вместо сетки на страницах результатов поиска используется список или, когда пользователи используют фильтры на страницах списка продуктов. Однако противоположное поведение наблюдалось на домашней странице и страницах категории, где большинство участников просматривают и исследуют доступные товары, которые они могут захотеть. Подводя итог, когда необходимо принять относительно серьезное решение, люди предпочитают знать некоторые детали о товаре прежде, чем нажимать на него.
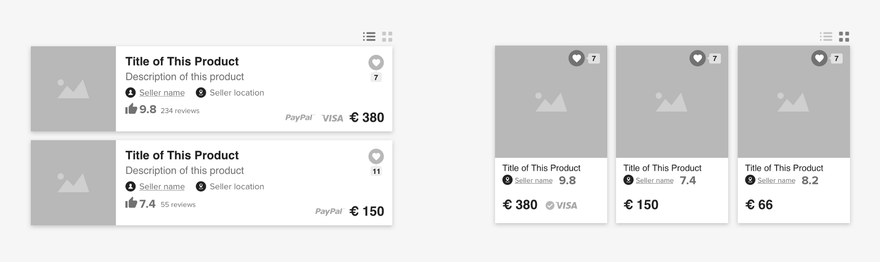
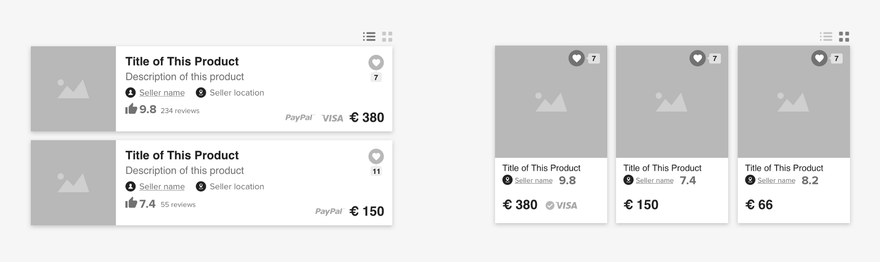
Минимизируйте информацию
 У списка больше места. Означает ли это, что мы можем добавить, как можно больше текстовой информации? Ответ – нет. Пользователи могут быть легко перегружены всевозможной информацией и попасть в Парадокс выбора. Помимо интервью с пользователем, A / B эксперимент – отличный способ узнать, какая информация влияет на принятие пользователями решений. Мы обнаружили, что заголовок, цена, обзор продавца, местоположение, описание товара и оплата оказывают положительное влияние на коэффициент конверсии. Среди этих сведений важны заголовок, цена и обзор продавца.
У списка больше места. Означает ли это, что мы можем добавить, как можно больше текстовой информации? Ответ – нет. Пользователи могут быть легко перегружены всевозможной информацией и попасть в Парадокс выбора. Помимо интервью с пользователем, A / B эксперимент – отличный способ узнать, какая информация влияет на принятие пользователями решений. Мы обнаружили, что заголовок, цена, обзор продавца, местоположение, описание товара и оплата оказывают положительное влияние на коэффициент конверсии. Среди этих сведений важны заголовок, цена и обзор продавца.
Позвольте пользователям сделать выбор
 Сейчас позволять пользователям переключаться между списком и сеткой, кажется старомодным. Тем не менее, это все равно приятно. В зависимости от цели каждой страницы вы выбираете представление по умолчанию. Например, на странице результатов поиска, где пользователи ищут определенный элемент, отобразите вид списка в качестве представления по умолчанию. Сделайте наилучший вид списка и вид сетки, и не размещайте одинаковое количество информации в них. В противном случае сетка будет слишком длинной, и вы потеряете смысл в наличии обоих видов. Пользователи сами определяться, какой вид лучше для их нужд.
Сейчас позволять пользователям переключаться между списком и сеткой, кажется старомодным. Тем не менее, это все равно приятно. В зависимости от цели каждой страницы вы выбираете представление по умолчанию. Например, на странице результатов поиска, где пользователи ищут определенный элемент, отобразите вид списка в качестве представления по умолчанию. Сделайте наилучший вид списка и вид сетки, и не размещайте одинаковое количество информации в них. В противном случае сетка будет слишком длинной, и вы потеряете смысл в наличии обоих видов. Пользователи сами определяться, какой вид лучше для их нужд.
Хороший контент - это ключ к успеху
 Вы помните, что тепловая карта, на которой вы видели интенсивность взгляда, снижалась сверху вниз? Независимо от того, какой вид вы используете, отобразите наверху элементы, которые привлекают наибольшее количество пользователей. Создайте алгоритм рекомендаций, основанный на таких факторах, как история просмотра, профиль пользователя, отслеживаемые продавцы, любимые товары и т. д. И используйте его для сортировки товаров. Названия ремесел и описания. Изучите товары, которые быстро распродаются и узнайте, какая информация влияет на пользователей. Например, если цвет является наиболее важным атрибутом, когда пользователь выбирает шарф, тогда вы должны поместить цвета в начале описания элемента. Не забывайте ставить ❤ И подписывайтесь на автора на Medium, чтобы увидеть больше статей о UX ???.
Вы помните, что тепловая карта, на которой вы видели интенсивность взгляда, снижалась сверху вниз? Независимо от того, какой вид вы используете, отобразите наверху элементы, которые привлекают наибольшее количество пользователей. Создайте алгоритм рекомендаций, основанный на таких факторах, как история просмотра, профиль пользователя, отслеживаемые продавцы, любимые товары и т. д. И используйте его для сортировки товаров. Названия ремесел и описания. Изучите товары, которые быстро распродаются и узнайте, какая информация влияет на пользователей. Например, если цвет является наиболее важным атрибутом, когда пользователь выбирает шарф, тогда вы должны поместить цвета в начале описания элемента. Не забывайте ставить ❤ И подписывайтесь на автора на Medium, чтобы увидеть больше статей о UX ???.
Перевод статьи Mei











Топ коментарі (0)