Если вы только начали создавать дизайны для веб и являетесь новичком в Sketch или Photoshop, или вы просто разработчик, желающий включить UI-дизайн в свой репертуар, эти простые уроки идеально подойдут для быстрого ознакомления с работой Sketch, получения навыков по созданию роскошных дизайнов для десктопа, планшетов и мобильных устройств.
Создание артбордов для планшетной и мобильной версий
Привет и с возвращением!
В части 4 из 5 этой серии уроков мы создадим артборды под планшет (портретный режим iPad) и мобильные устройства (iPhone 6 портрет) на основе артбордов для десктопной версии.
Мы бы могли использовать потрясающий плагин Sketch Constraints, чтобы упростить процесс создания мобильных артбордов, но, поскольку я хочу научить вас всем премудростям Sketch, мы пойдем более сложным путем проработки вручную.
Сначала лучше освоить основы!
Итак, у нас есть существующий дизайн для десктопа, и нам нужно создать его варианты под планшет и мобильные экраны.
Создание планшетного артборда
Начнем…
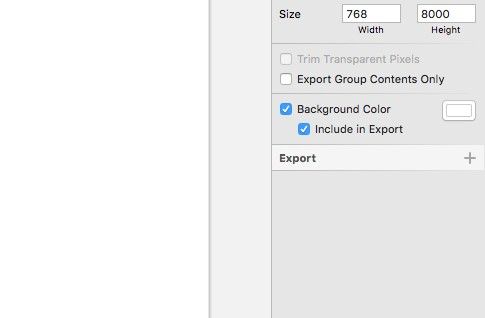
Создайте новый артборд (А), и выберите в панели инспектора iPad Portrait.
Затем задайте ему огромную высоту где-то в 8000px, чтобы иметь достаточно простора для творчества. Мы потом отрежем излишки в конце.
Примечание: Поскольку два артборда, которые мы собираемся разработать (для мобильных и планшета) в портретном режиме, нам не понадобится сетка, которую мы использовали для десктопного артборда. А все потому, что наша сетка итак адаптируется под 100% ширину планшета (портретный вид) и меньшие размеры.
Единственная необходимая настройка - линии границ для левого и правого краев экрана, а также можно набросать границы высоты экрана устройства (в случае с портретным видом планшета высота составит 1024px), так чтобы вы могли визуализировать (в качестве грубого ориентира), какая часть вашего дизайна будет видима на экране устройства до скроллинга.
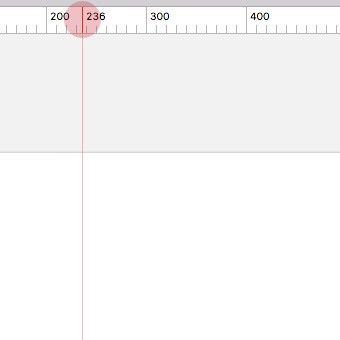
Используйте горячую клавишу Ctrl + R для включения линеек, чтобы можно было добавить вспомогательные линии на артборд.
Как я упоминал ранее, в Sketch бесконечный канвас, и поэтому линейки не фиксированы, что позволяет создать свою собственную точку отсчета.
Теперь вы можете кликнуть в любом месте линейки, чтобы добавить ваши вспомогательные линии, и они будут видимыми все время, пока линейки видимы (помните, горячая клавиша Ctrl + R).
Чтобы передвинуть вспомогательную линию (гайд), вам нужно захватить ее внутри линейки, и затем вы можете свободно передвигать ее, учитывая размерную сетку, так чтобы поместить ее точно в нужное место.
Также вы можете легко удалить гайды, захватив их внутри линейки и перетащив их влево или вправо из канваса.
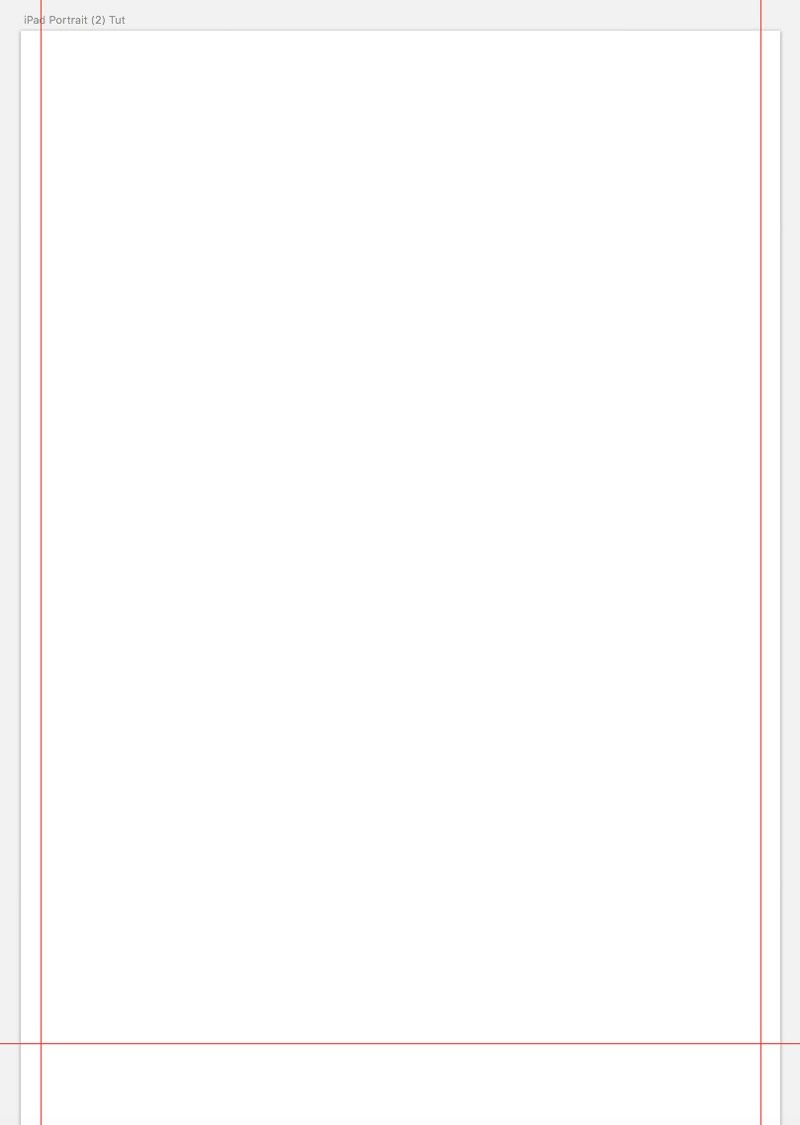
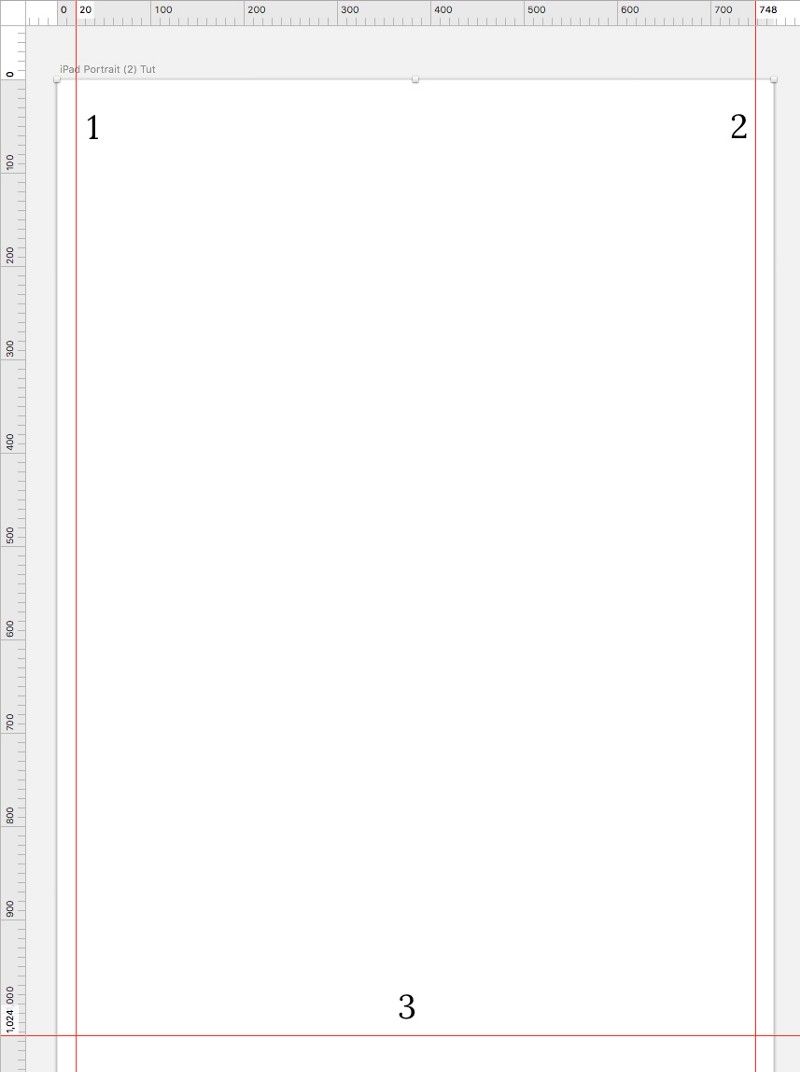
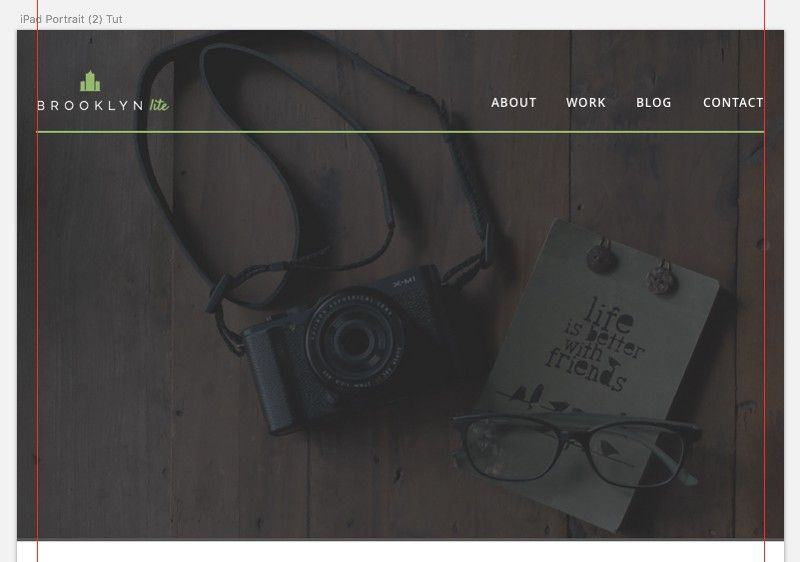
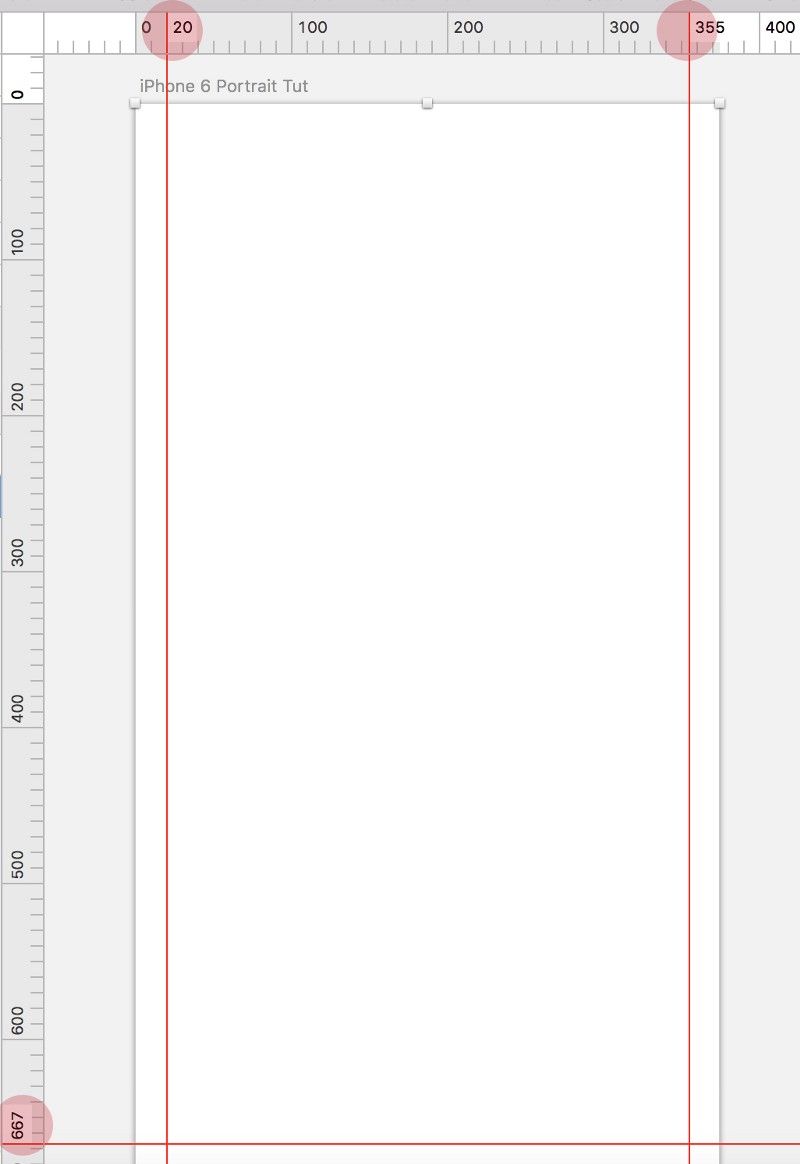
Добавьте 3 гайда в наш планшетный артборд (у меня он называется Tablet).
Первый гайд будет расположен в 20px от левого края, а другой в 20px от правого края нашего артборда. Третий гайд будет расположен в 1024px от верхнего края, как показано на скриншоте внизу:
По мере создания дизайна элементы будут удобно “примыкать” к левой и правой направляющим линиям.
Пока вы работаете над планшетными и мобильными артбордами, часто придется копировать и вставлять элементы с десктопной версии с последующими изменениями, а также использовать символы (и их тоже изменять), которые мы создавали раньше. Для новых макетов придется избавиться от некоторых элементов.
На самом деле, все не так и сложно. Давайте шаг за шагом проделаем всю работу.
Вернемся к планшетному артборду…
Мы разобьем работу над дизайном по аналогии с десктопной версией, будут такие разделы:
- Заголовок
- Раздел About
- Раздел Портфолио
- Раздел блога
- Раздел контактов
- Подвал (футер)
Начнем с хедера.
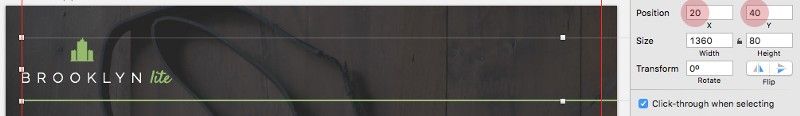
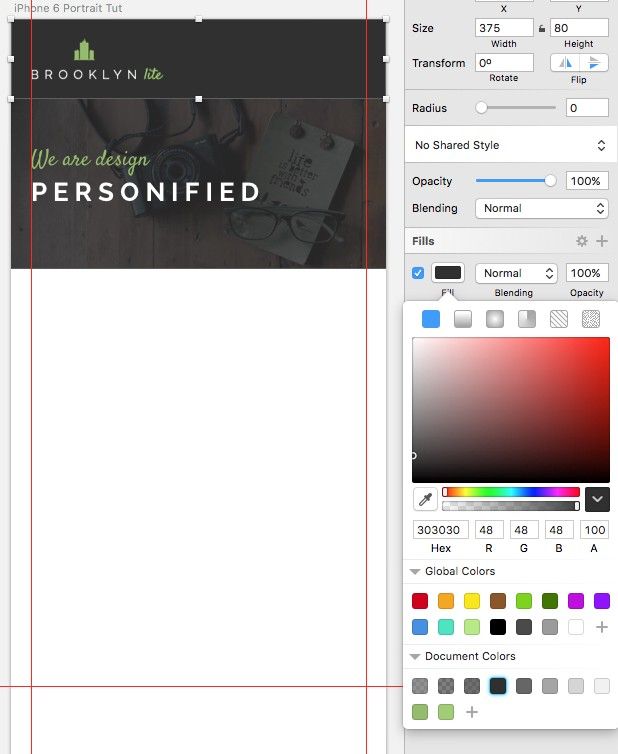
Скопируйте изображение шапки с десктопной версии вместе с оверлеем и вставьте в планшетный артборд.
Конечно, новый артборд всего 768px в высоту, так что нужно немного настроить изображение и оверлей под новый размер.
Сначала убедитесь (при выделенных обоих слоях - изображении и оверлее), что позиция обоих слоев на нулевой отметке (0 по осям X и Y).
Теперь надо изменить размер этих элементов, чтобы они четко вписывались в планшетный артборд.
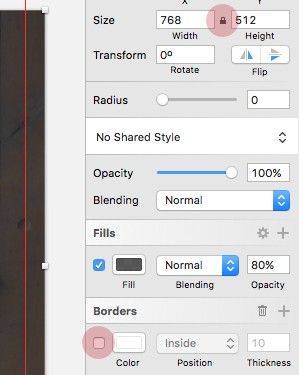
Опять, при выделенных обоих слоях, и с закрытым замочком для сохранения пропорций, измените ширину на 768px (т.е. ширина планшетного артборда).
И поскольку мы сейчас работаем с меньшими размерами экрана, от определенных элементов придется избавиться в дизайне.
Так что в панели инспектора удалите 10-пиксельную границу на оверлее.
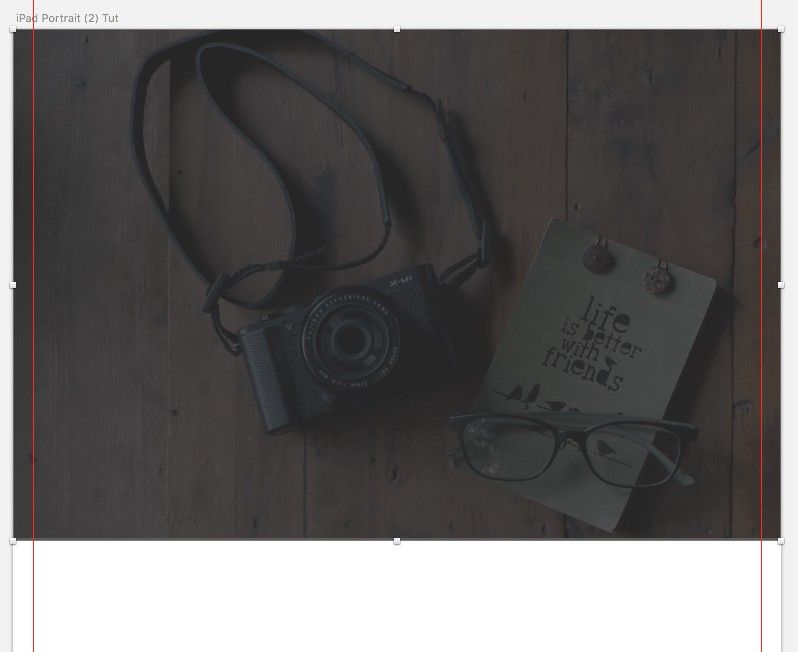
Теперь у нас должно быть что-то вроде такого на планшетном артборде:
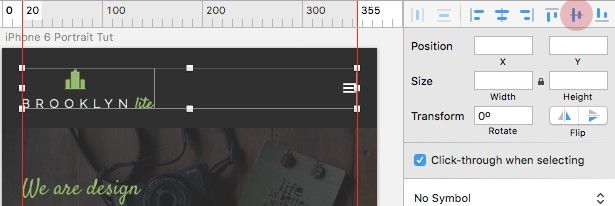
Поместим логотип и навигацию на свои места.
Скопируйте лого, меню навигации и разделитель с десктопного артборда на планшетный.
Затем, когда эти элементы выделены, выровняйте их корректно на артборде со следующими настройками:
И теперь мы немного отресайзим некоторые элементы, которые только что вставили.
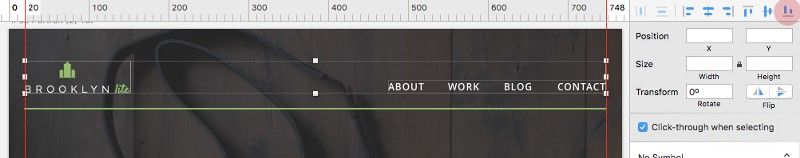
Выделите изображение с логотипом, и уменьшите его размер до 133 пикселей по ширине (конечно, соблюдая пропорции).
Уменьшите длину разделителя до to 728px.
И перейдем к навигации.
Навигация на планшете будет идентичной десктопной версии, только нужно уменьшить размер шрифта и интервалы. В мобильной версии мы серьезнее переработаем навигацию в иконки.
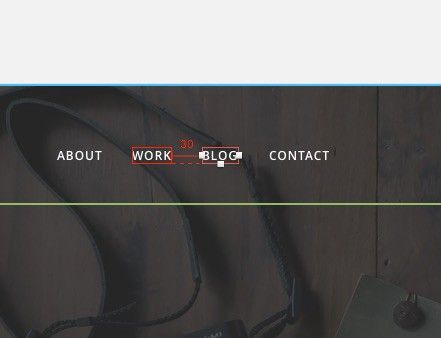
Выделите ссылки навигации и уменьшите размер шрифта до 12, а также сожмите расстояние между каждым пунктом до 30px.
Затем выровняйте ваши ссылки навигации относительно вспомогательных линий, чтобы они отступали 20px от правого края артборда.
Выделите изображение лого и все ссылки навигации, затем выберите опцию Align Bottom в инструментах выравнивания в инспекторе.
У вас должно получиться вот так:
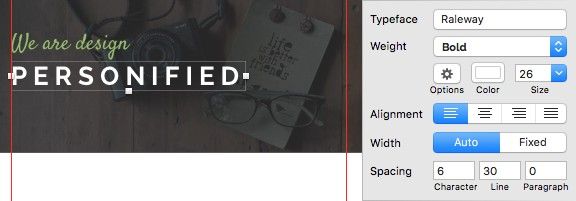
Теперь добавим текст ‘We are design personified’ на большое изображение хедера.
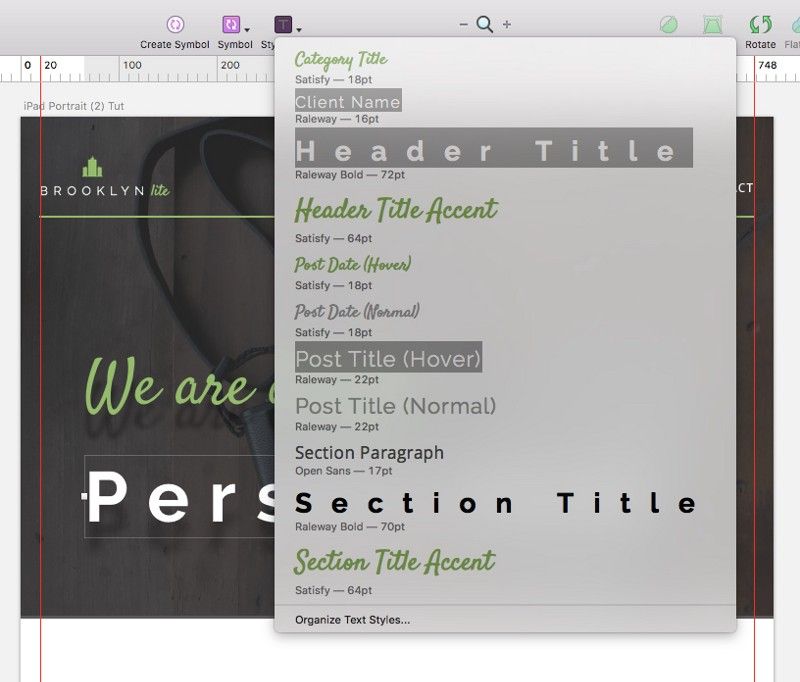
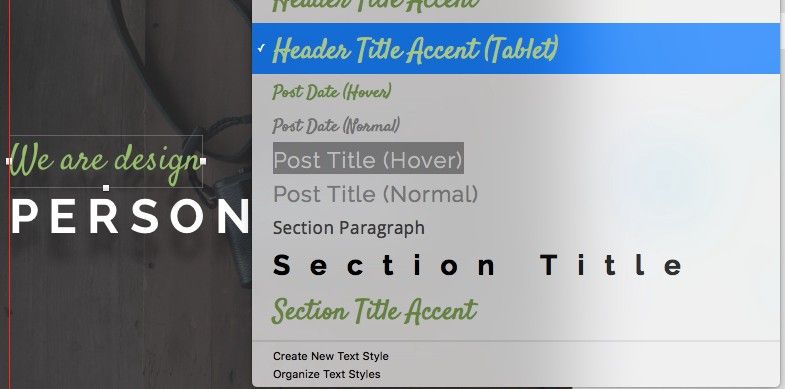
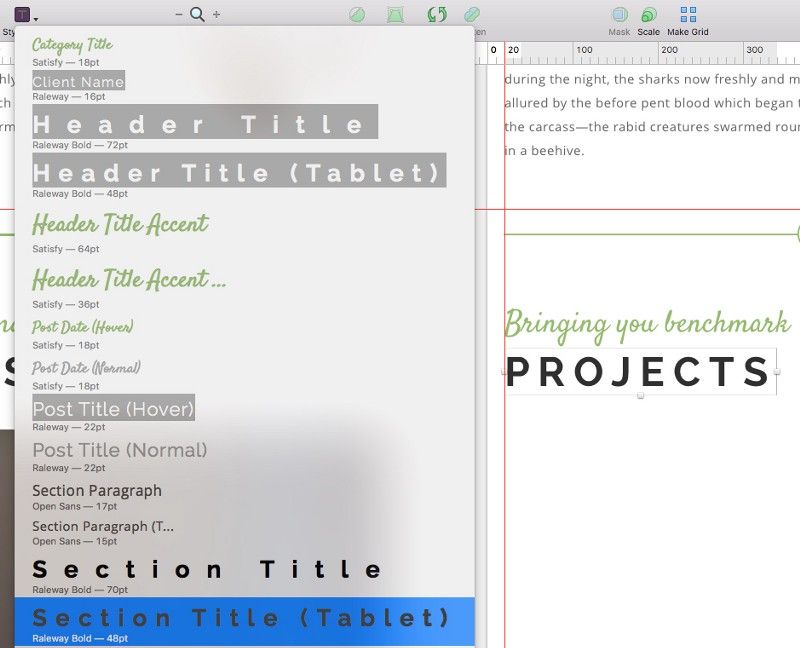
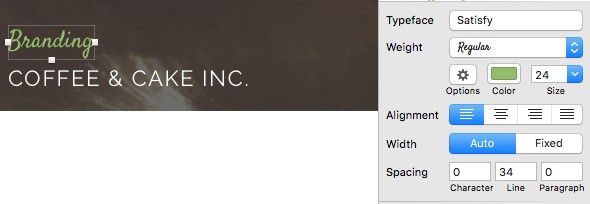
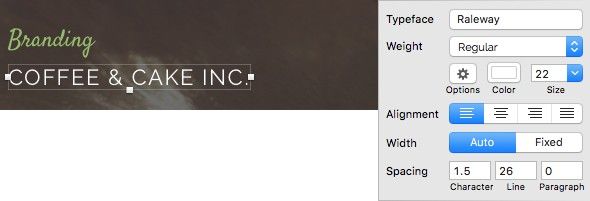
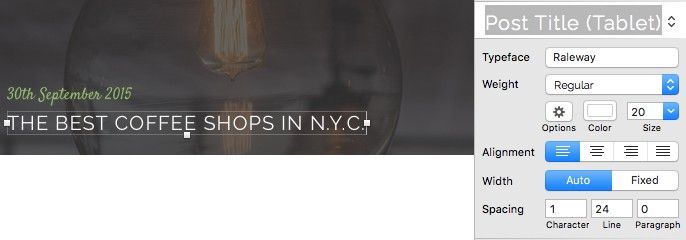
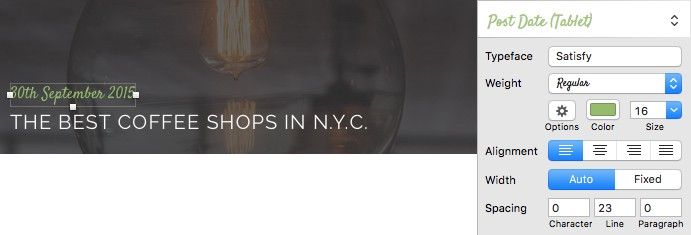
Используя опцию Styled Text в панели инструментов вставьте свой Header Title Accent(We are design), и Header Title (Personified).
А теперь ОСТАНОВИТЕСЬ! Всего на одно мгновение!
Помните, что текст, который мы только что вставлены, имеет присоединенный Text Style, так что если мы пойдем дальше и начнем изменять (чтобы текст отлично помещался в наш планшетный артборд), изменения подтянутся и в десктопную версию. А это не круто!
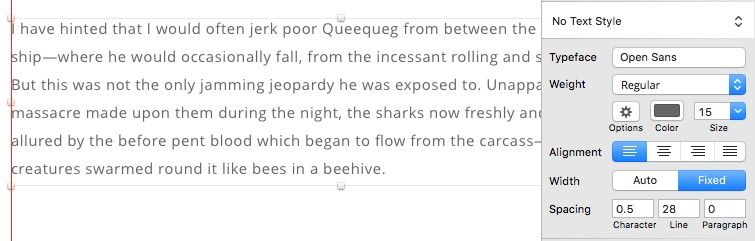
Так что давайте удалим текстовые стили с обоих текстовых слоев, выделив каждый слой и выбрав No Text Style из меню в панели инспектора.
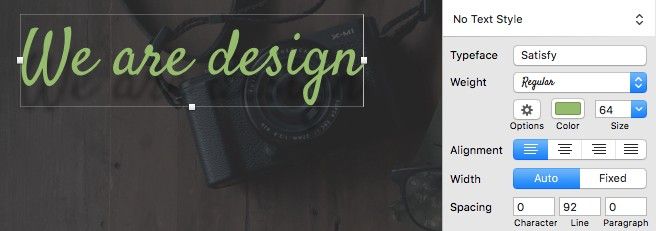
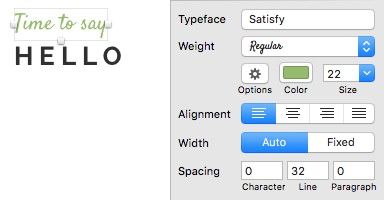
Теперь можно менять размер и прочие настройки… а затем создать новый текстовый стиль. Так что для текста ‘We are design’ добавьте следующие настройки:
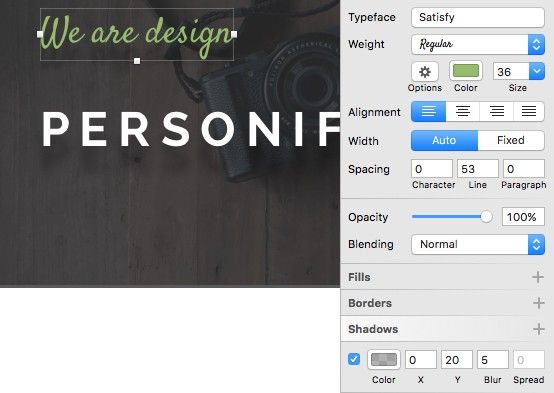
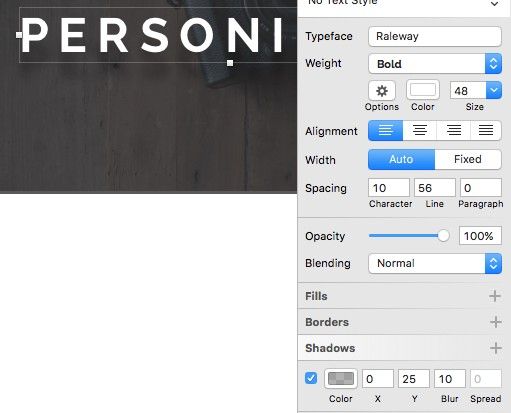
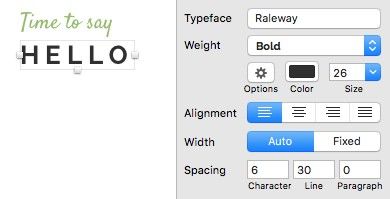
И затем для текста ‘Personified’ укажите такие параметры (помните также о Type - Uppercase)...
И создайте новый текстовый стиль для каждого из этих текстовых слоев. Возможно, назвать их можно как Header Title Accent (Tablet)’ и ‘Header Title (Tablet)’.
Теперь у вас есть отдельные текстовые стили, работающие независимо для разных артбордов, мы еще будем пользоваться ими в планшетном артборде, а также позже и в мобильной версии.
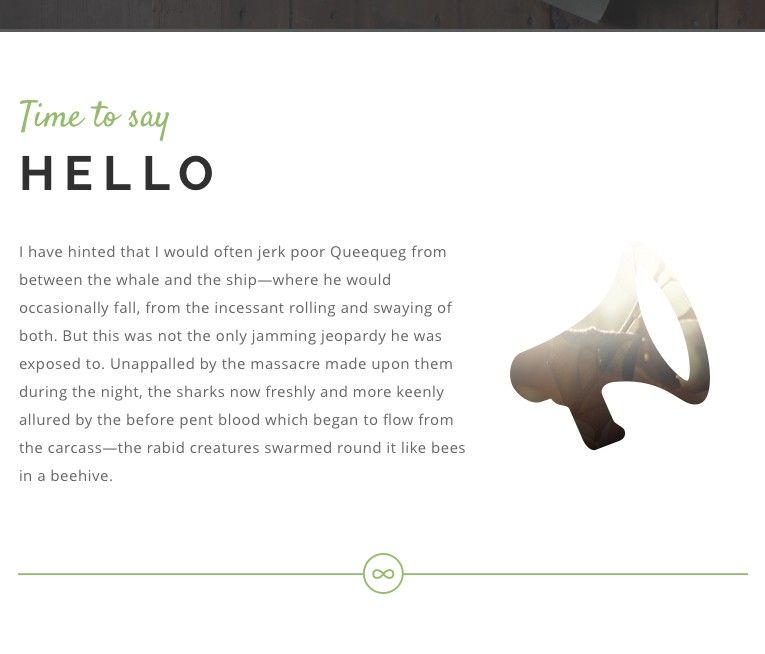
Создадим раздел About.
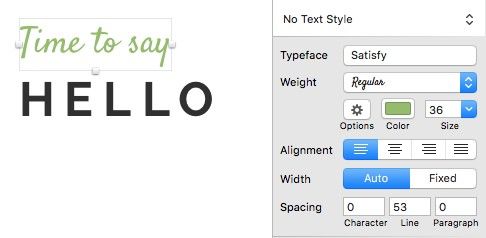
Опять же, как мы делали с хедером (и, к счастью, используя текстовые стили, которые вы создали для десктопного артборда), вставьте Section Title (Time to say), и Section Title Accent (Hello).
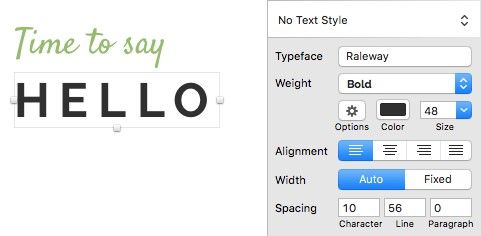
По аналогии с хедером, удалите текстовые стили (опция No Text Style), затем добавьте такие настройки для 2 текстовых слоев:
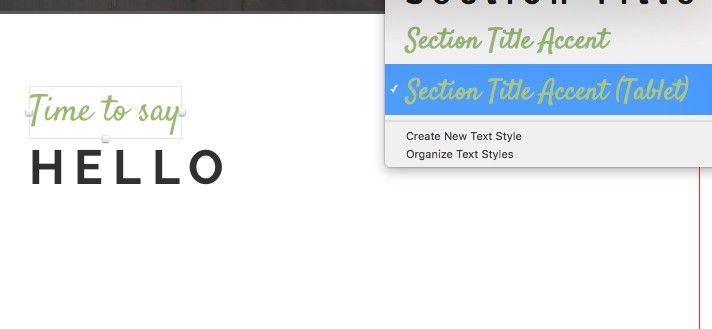
И создайте 2 новых текстовых стиля, что-то вроде этого:
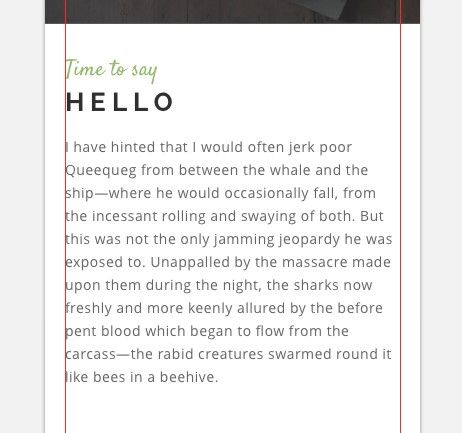
Для блока со вступительным текстом, просто скопируйте и вставьте текстовый слой из десктопной версии. Опять же, удалите текстовый стиль, затем добавьте такие настройки для текстового слоя:
Создайте новый текстовый слой, и назовите его Section Paragraph (Tablet).
Теперь скопируем и вставим иконку с громкоговорителем из десктопа на планшетный артборд, уменьшим ее до 200 x 210px и выровняем относительно нашего текста.
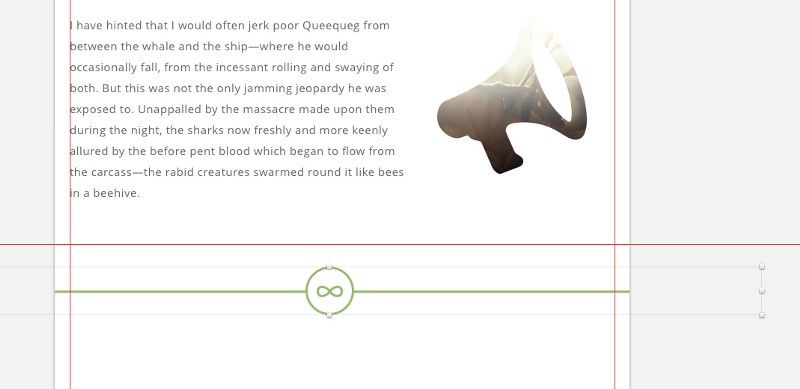
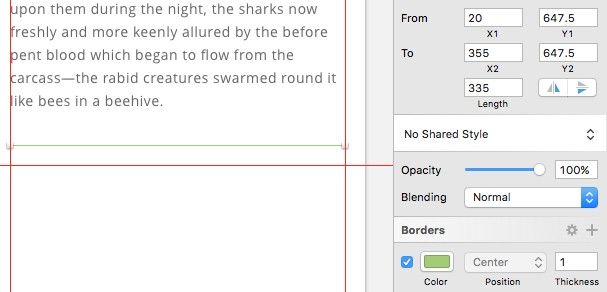
И, наконец, давайте добавим разделитель, чтобы закончить работу над разделом.
Вперед, вставьте символ с разделителем, который вы создавали для десктопной версии.
Ну вот, сидит как влитой!
Или нет. Давайте исправим это дело.
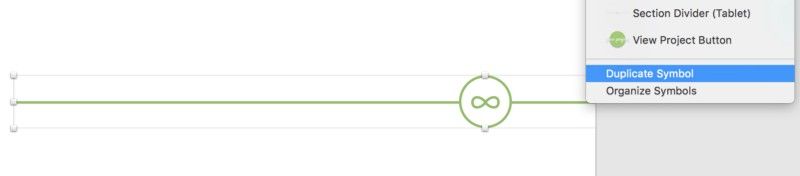
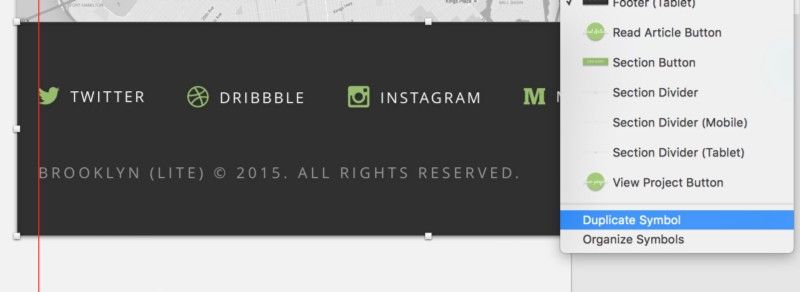
Выделите только что вставленный символ (нам надо не затронуть символ в десктопном дизайне), выберите опцию Duplicate Symbol в меню select в инспекторе. Теперь переименуем дубликат на Section Divider (Tablet).
Теперь у нас есть 2 символа, которые работают независимо друг от друга, 1 для десктопа, 2 для планшетной версии.
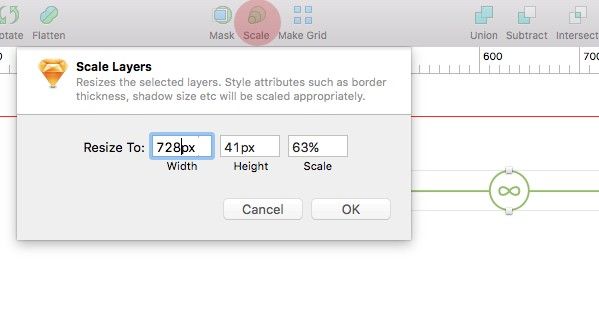
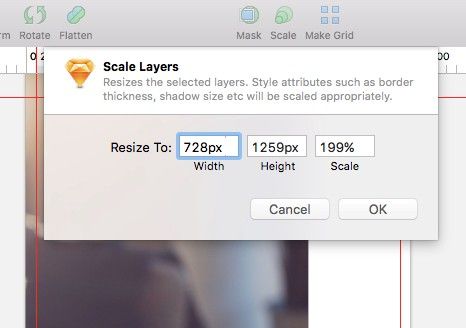
А сейчас, леди и джентльмены, я представляю вам невероятно удобный инструмент Scale, один из козырей Sketch.
Мы знаем. что ширина нашего артборда (минус 20px граница с каждого края) составляет 728px, так что при выделенном символе нажмите на иконку Scale в панели инструментов и выберите 728px в поле Width (все остальные поля автоматически подстроятся под это введенное значение), и вуаля! Все пропорционально отмасштабируется!
Теперь все должно выгледять красиво!
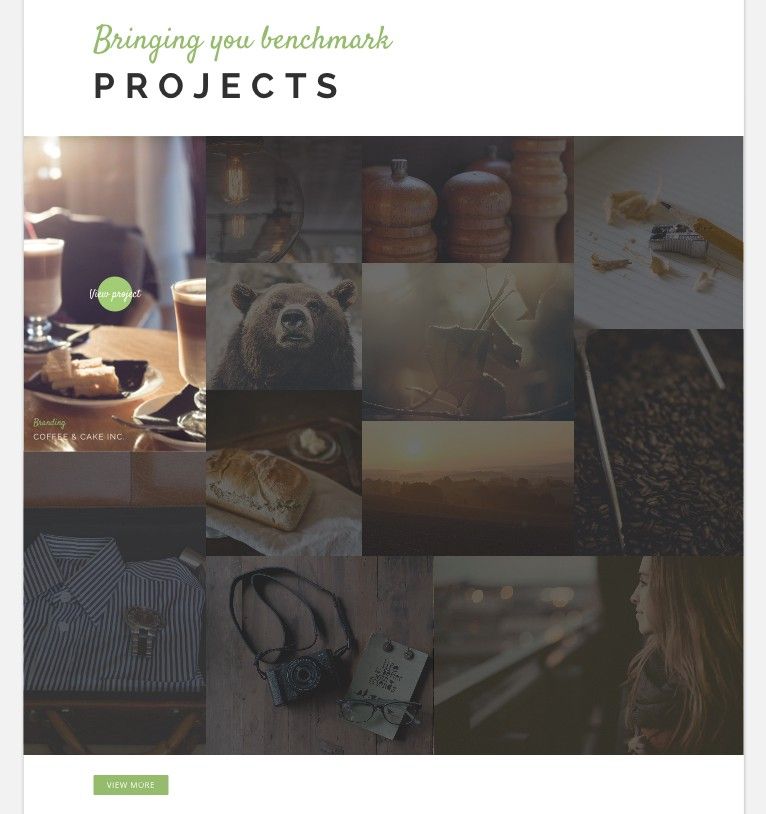
Мы добрались до раздела портфолио. И я думаю, ребята, что вооружившись моими инструкциями для предыдущих разделов, вы успешно справитесь с этим самостоятельно.
Собственно, я покажу, как настроить первый элемент портфолио, а затем вы сможете добавить и остальные.
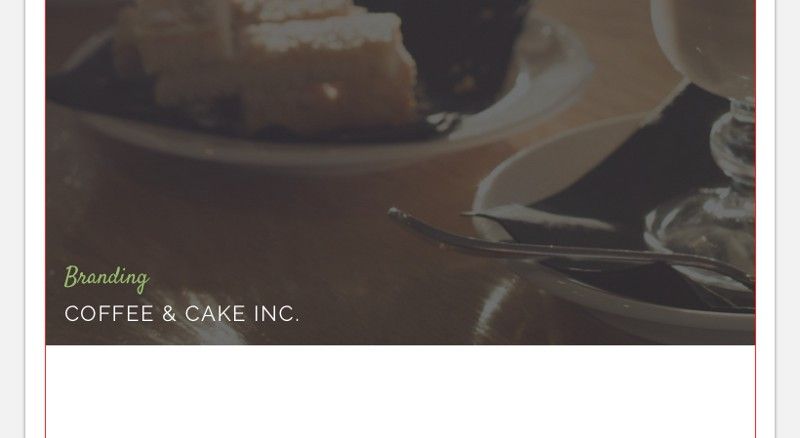
Вставьте 2 новых текстовых стиля, которые вы создал ранее, и измените текст.
Теперь перейдем к элементам портфолио. Я только быстро упомяну некоторые моменты, и мы двинемся дальше.
Есть несколько различных способов для переноса изображений из десктопной версии на планшетный артборд. Некоторые из них я уже показывал в предыдущих уроках (плагин Unsplash и т.д.). Но на данный момент я полагаю, что ваши изображения представлены в растре, так что мы просто скопируем и вставим их, а потом воспользуемся инструментом Scale еще раз.
У вас должно быть нечто подобное в десктопной версии:
Длч этого урока мы вставим всего 4 элемента портфолио в планшетную версию.
Мы также немного изменим дизайн, чтобы он лучше подходил для пользователей планшета и мобильных устройств. Например, мы сделаем текст видимым (без ховера) на всех элементах, а также добавим темный оверлей для лучшей читабельности и удалим некоторые ховер-элементы, так как по опыту сенсорное управление не очень дружит с ховерами.
Скопируйте и вставьте изображение для первого проекта в портфолио. Затем, используя инструмент Scale, увеличьте ширину до 728px, чтобы размер идеально подходил под планшетный макет.
Примечание: Я знаю, что мы могли бы настроить размер изображения в инспекторе, как я показывал ранее. Но время от времени такой способ не округляет числа корректно, и затем приходится вручную удалять то тут 0,5 px, то там. Scale облегчает задачу в этом плане.
Теперь нарисуйте прямоугольник (R) размером на все изображения, используя Shared Style, который мы ранее создали, и добавьте на него оверлей Thumb Overlay.
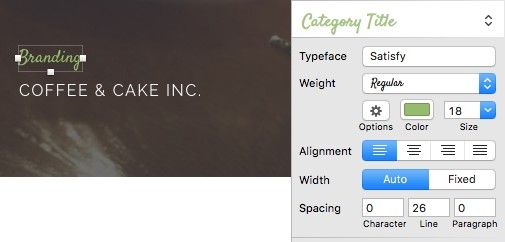
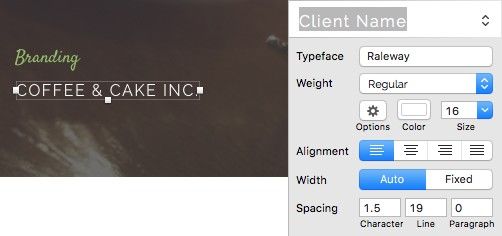
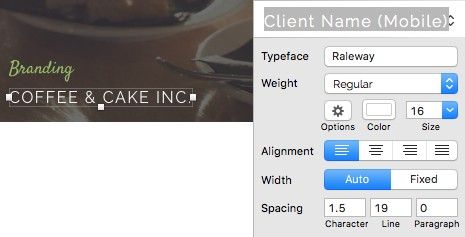
А сейчас вставьте 2 текстовых стиля, которые мы создали для десктопного артборда.
Один для названия категории, второй для имени клиента.
Вы увидите, что выглядят надписи слишком маленькими в планшетном варианте. Поэтому опять, сначала удалите Text Styles (No Text Style) с обоих текстовых слоев, чтобы изменения не затронули десктопный дизайн.
И затем добавьте следующие настройки...
Затем создайте для них новые стили и соответственно назовите их Category Title (Tablet) и Client Name (Tablet).
Выровняйте все элементы, теперь готово!
Итааак, настало время взять все в свои руки!
Помните, у вас есть Text Styles и Shared Styles, так что вы справитесь легко.
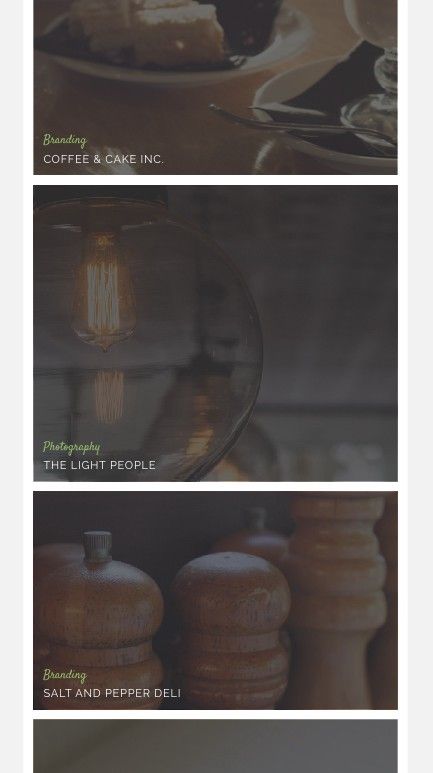
Следуя вышеописанным шагам, создайте еще 3 проекта в портфолио, а затем мы встретимся с вами снова…
С возвращением.
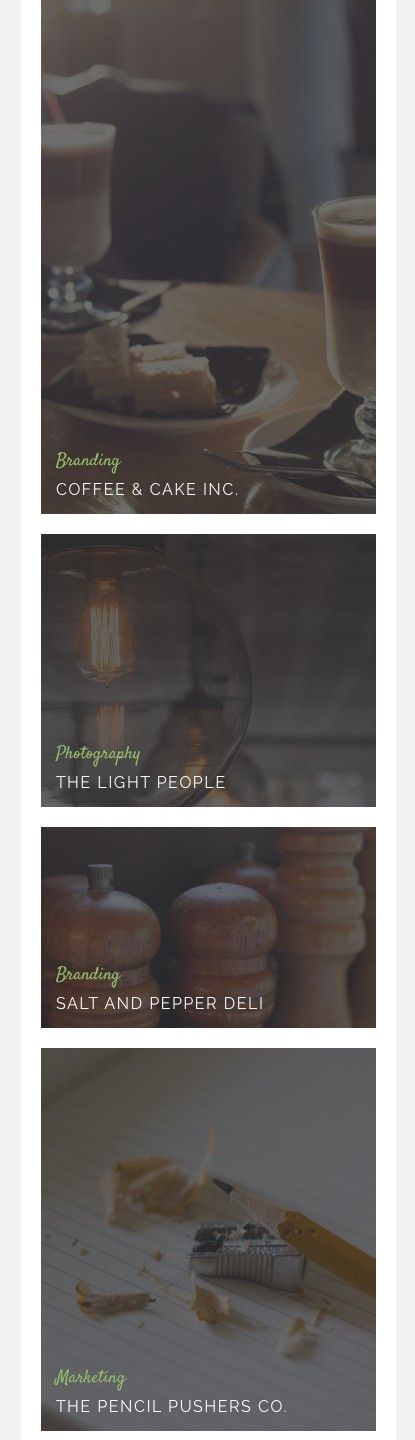
Результат наш выглядит примерно так:
В завершение работы над этим разделом, мы вставим пару символов. Кнопку-символ, которую мы создали в предыдущем уроке, и наш разделитель.
Для раздела блога, сначала вставьте 2 текстовых стиля для заголовка раздела, а затем замените текст соответственно.
И для постов мы последуем методу, который мы использовали для элементов портфолио.
Для первого поста блога скопируйте и вставьте избражение из десктопного дизайна и воспользуйтесь инструментом Scale, сократив ширину картинки до 728px.
Нарисуйте прямоугольник (R) поверх изображения, и добавьте на него стиль Thumb Overlay.
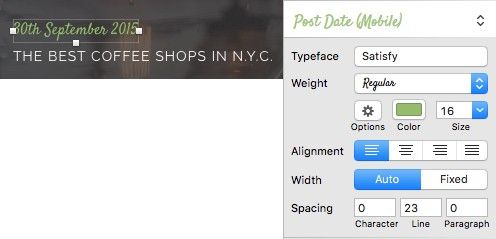
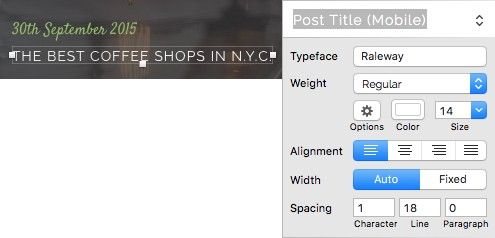
Для даты поста и заголовка вставим два текстового стиля, который использовался для десктопа (это были стили ховера).
Удалите эти два текстовых стиля, и создайте два новых стиля с такими настройками и названиями:
Теперь надо добавить еще 3 поста для этого раздела, затем вставить символ-кнопку и разделитель. Вперед!
…………..
Круто, вы снова здесь.
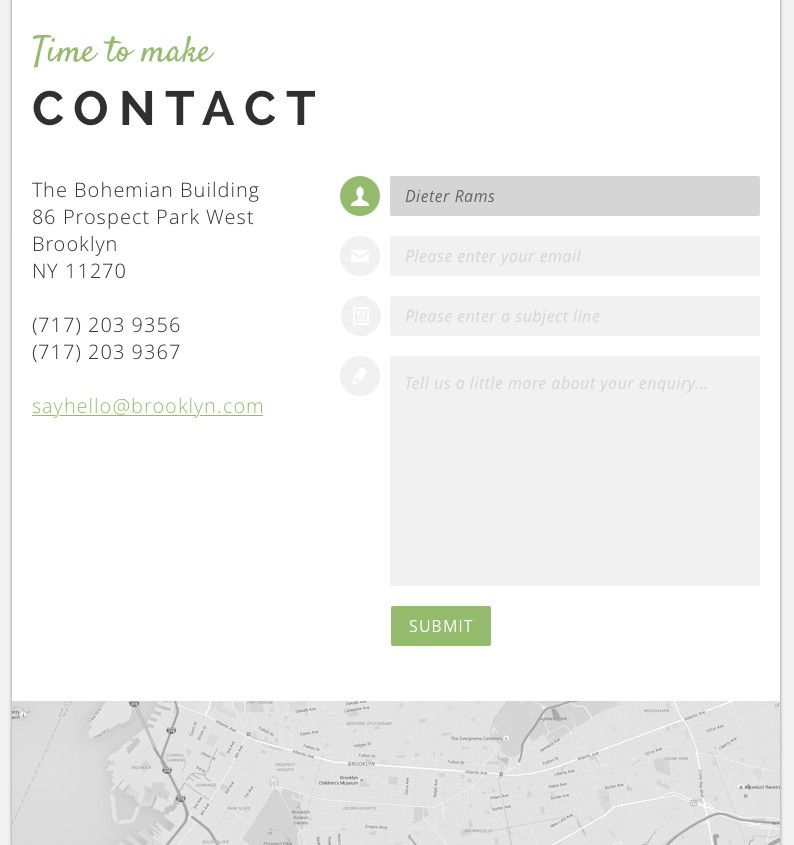
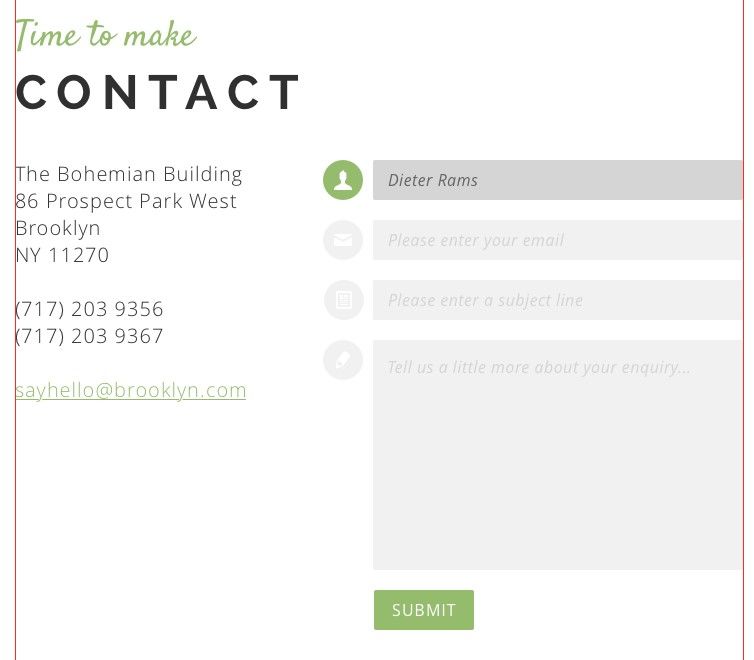
В разделе Contact мы адаптируем дизайн под планшетный экран (в портретном режиме). Нужно что-то вроде этого:
Сначала давайте добавим заголовок раздела и контактную информацию в левую часть артборда.
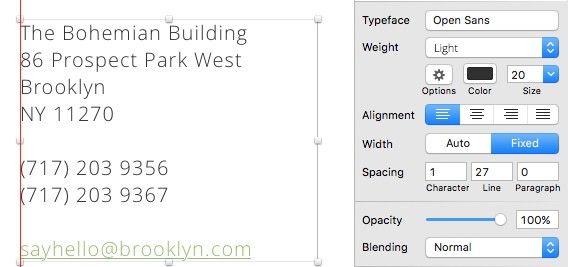
Используйте следующие настройки текста для контактных данных:
Затем скопируйте и вставьте контактную форму с десктопного артборда, расположите ее рядом с контактной информацией.
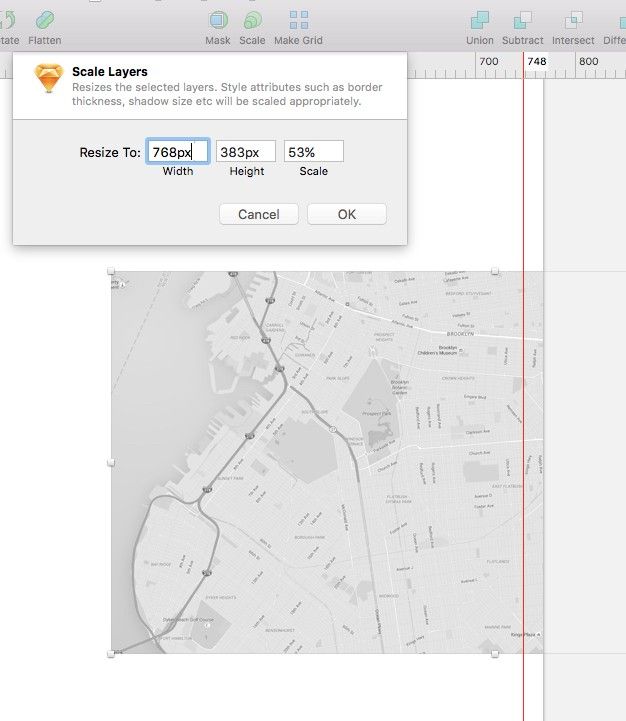
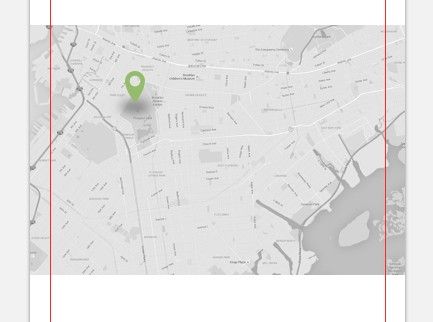
То же самое сделайте и с изображением карты, и, используя Scale, сократите ширину до 768px Width, так как карта должна быть на всю ширину артборда.
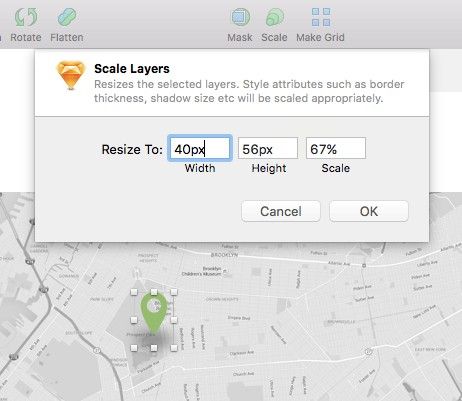
И, наконец, копируйте и вставьте маркер местоположения вместе с падающей тенью. Выделите оба объекта и с помощью Scale уменьшите ширину до 40px и затем расположить в правильной позиции на карте.
Итак, давайте завершим дизайн планшетной версии добавлением футера!
Выделите весь футер целиком (фон, социальные иконки, текст копирайта и т.д.) в десктопном артборде и конвертируйте его в символ, назовите Footer (Desktop).
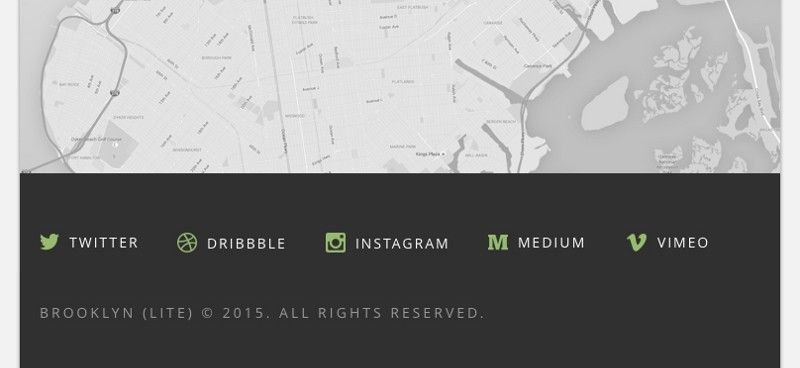
Теперь вернитесь в планшетный артборд и вставьте туда новый символ.
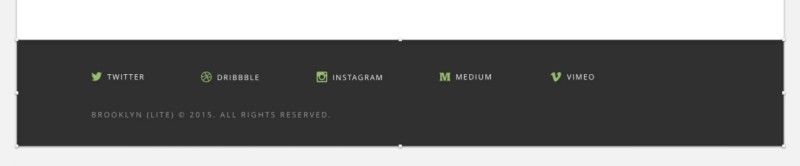
Конечно, он не очень хорошо впишется в размеры артборда.
Нужно сделать небольшие изменения, и будет выглядеть тип-топ!
Примечание: мы бы могли воспользоваться Scale для всего футера, но тут лучше сработают маленькие изменения вручную, нам надо контролировать размер иконок и отступы.
Сначала кликните правой кнопкой мыши на символе (либо в списке слоев, либо на элементе на артборде), и выберите опцию Detach from Symbol.
Уменьшите ширину темного фона (выделен только один слой) до 768px, оставив высоту в 200px.
Затем сократите расстояние между иконками соцсервисов, чтобы все гармонично помещалось в планшетном футере.
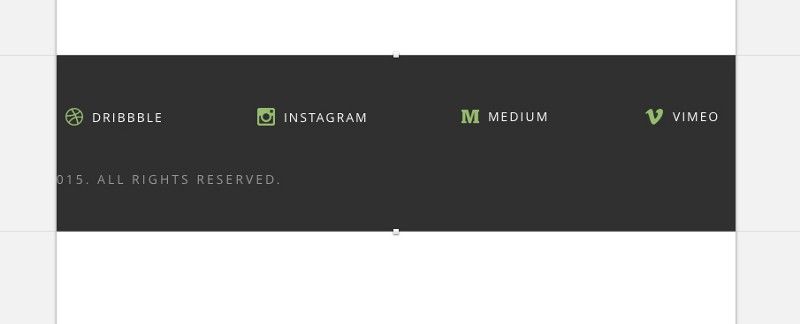
Вот наша цель:
Когда все выглядит идеально, конвертируйте все элементы футера в символ и назовите его Footer (Tablet).
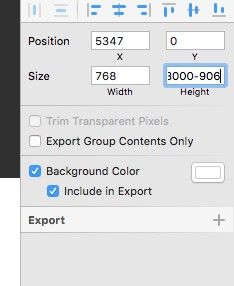
Отрежьте лишние пиксели с нижнего края артборда.
В моем случае осталось лишних 906px. Как так получилось?
С помощью несложных вычислений (при выделенном артборде в списке слоев), мы можем это быстро исправить.
Все, с планшетной версией мы закончили. Отличная работа!
Создаем мобильный артборд
По аналогии с планшетным дизайном, мы будем удалять некоторые элементы дизайна для мобильной версии, а также сделаем навигацию более компактной.
Мы также будем повторять процесс использования существующих символов, текстовых стилей и т.д. Будем удалять стили, изменять мобильный артборд и паковать новый набор исходников.
Вперед, создайте новый артборд (А), выберите опцию iPhone 6 в инспекторе.
Увеличьте высоту артборда до 5000px.
Затем, используя линейки (Ctrl + R), добавьте 3 вспомогательные линии.
20px от левого края, 20px от правого и 667px сверху.
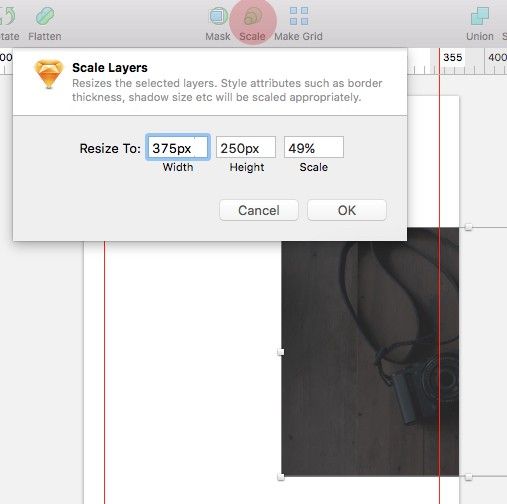
Скопируйте оверлей и изображение хедера с планшетной версии, и, используя инструмент Scale уменьшите ширину до 375px, затем выровняйте их на артборде.
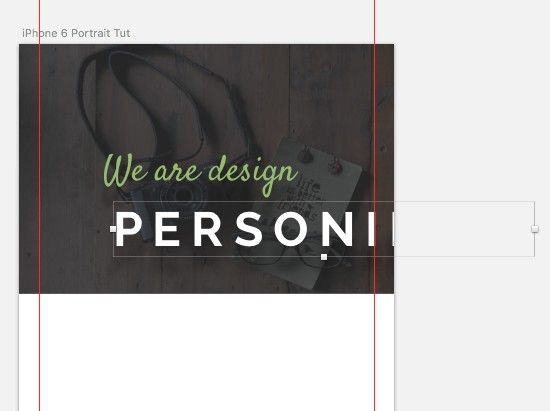
Из вашего набора Styled Text вставьте стили Header Title Accent, и Header Title, которые мы создали для планшетного артборда.
В панели инспектора удалите Text Styles (No Text Style) для обоих слоев (чтобы не повредить стили в планшетном дизайне).
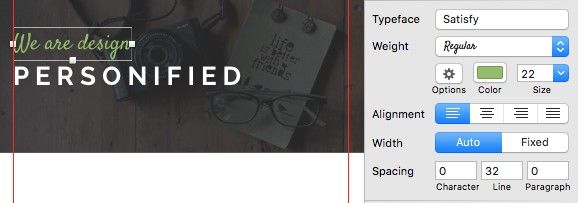
А теперь добавьте следующие настройки для каждого текстового стиля...
Также удалите тени из этих двух слоев. С эстетической точки зрения тени очень эффективны для десктопа и планшетов, но немного отвлекают и кажутся лишними на экранах мобильных размеров.
Затем создайте 2 новых текстовых стиля. Назовите их ‘Header Title Accent (Mobile)’ и ‘Header Title (Mobile)’.
Для панели навигации, используя инструмент Rectangle, нарисуйте слой со следующими настройками, а затем скопируйте и вставьте логотип из планшетной версии.
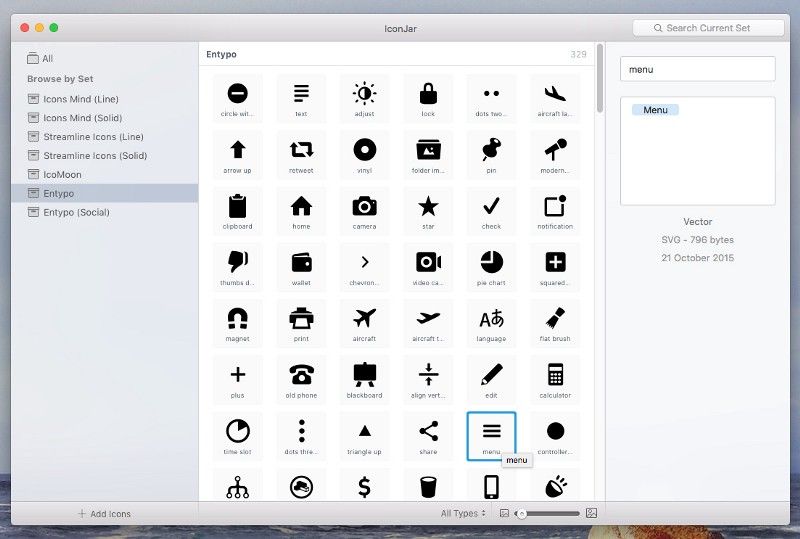
Добавим иконки мобильной навигации. Настало время иконок!
Вернемся в IconJar и перенесем оттуда иконку Menu.
Замените цвет иконки и выровняйте логотип и иконку меню по вертикали.
С мобильным хедером покончено.
Переходя к разделу About, мы максимально упростим себе задачу и даже уберем иконку громкоговорителя.
Также мы сократим разделитель до самой базовой версии. Это будет простая линия (никаких вычурных иконок в мобильной версии не требуется).
Для заголовка раздела вставьте 2 текстовых стиля, созданных ранее для планшетной версии, удалите стили с каждого текстового слоя (No Text Style), и затем добавьте следующие настройки:
Затем создайте 2 новых текстовых стиля и соответствующим образом их переименуйте. Для текста-интро я позволю вам организовать все самостоятельно.
Пользуясь инструкциями, которые я давал в этом уроке, вы без труда настроите его. Теперь вы настоящий мастер текстовых стилей!
Результат у вас должен быть таким:
Я уже упоминал, что мы упростим наш разделитель до линии толщиной 1px. Так что нарисуйте линию (L), и задайте цвет A2CB75.
Превратите эту линию в символ, и приступим к разделу портфолио.
Вставьте текстовые стили, которые мы создали для раздела About и измените соответствующим образом текст.
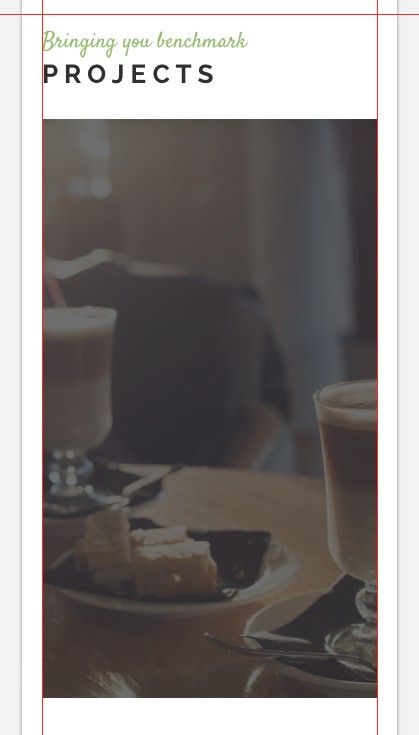
Для проектов в разделе портфолио скопируйте и вставьте оверлей и изображение для первого проекта с планшетного артборда.
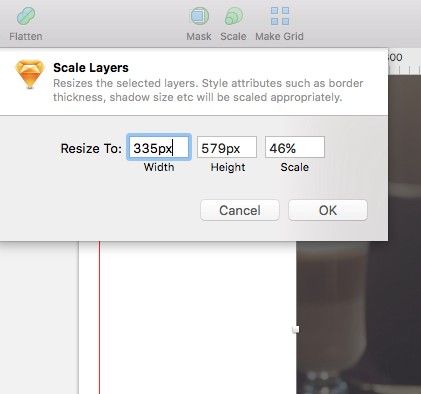
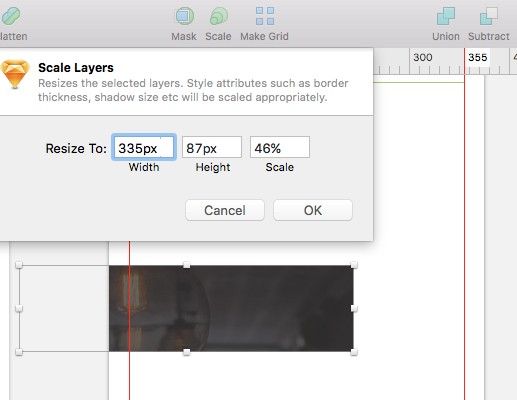
Затем, как мы уже делали раньше, используйте инструмент Scale, чтобы сократить ширину этих 2 элементов (оверлей, изображение) до 335 px, чтобы все лаконично вписывалось между вспомогательными линиями.
Подровняйте элементы относительно этих линий.
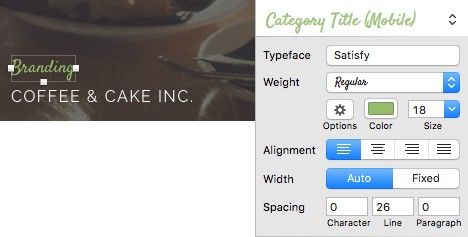
Для категории и имени клиента мы также можем использовать текстовые стили, которые создавали для планшетного артборда.
И как мы уже ранее делали, как только вы вставите эти текстовые стили в мобильный артборд, удалите стили (No Text Style), внесите изменения, описанные ниже, а затем создайте 2 новых стиля - Category Title (Mobile) и Client Name (Mobile).
Теперь дело за вами. Помните, что есть Text Styles, и есть Shared Styles, так что вы можете без труда справиться с задачей, как мы уже делали это для планшетного артборда.
Создайте еще 3 проекта в портфолио и расположите их перед только что созданным проектом, и скоро мы увидимся с вами снова.
………….
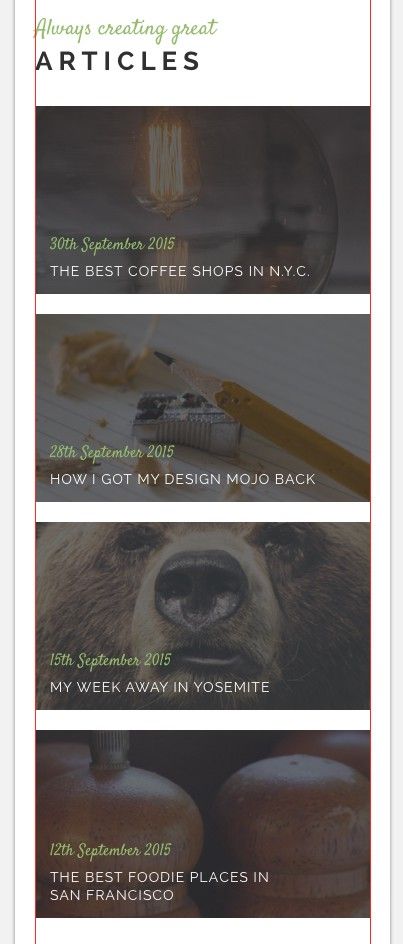
С возвращением. В результате получится следующее:
Быстро вставьте символы с кнопкой и разделителем, и на этом работа над портфолио закончена.
Для раздела блога сначала вставьте ваши текстовые стили для заголовка, измените текст.
Изображение поста блога нужно немного изменить для мобильной версии. Можно поступить так же, как мы делали для планшетной версии - скопировать и вставить изображение и оверлей, а потом использовать инструмент Scale.
Но, поскольку для изображений постов мы используем ландшафтный режим, при применении инструмента Scale могло бы случиться следующее:
Так как у нас узкий размер экрана (iPhone 6 Portrait), при уменьшении размера изображения, высота его становится слишком короткая, ее недостаточно для размещения текста.
Есть множество способов этого избежать, но я покажу вам именно тот метод, который продемонстрирует вам новую удобную опцию в Sketch.
В Sketch всегда есть, чему поучиться!
Так что скопируйте и вставьте оверлей и картинку из планшетного артборда для вашего первого поста в блоге.
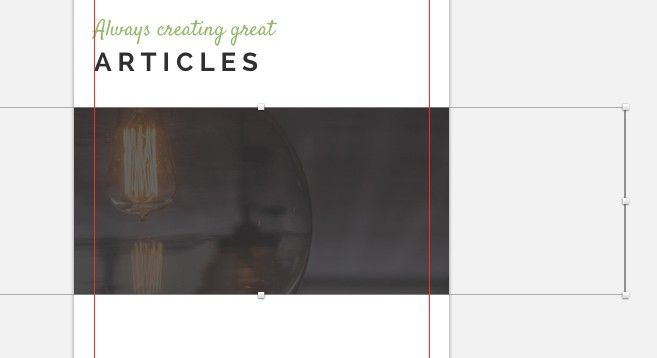
Примкните оба слоя к левой вспомогательной линии.
Затем сократите ширину слоя с оверлеем, чтобы он помещался в аккурат между вспомогательными линиями (убедитесь, что замочек пропорций открыт в инспекторе, чтобы высота не уменьшалась пропорционально).
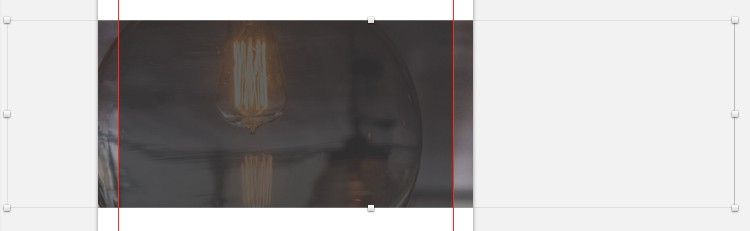
Теперь двигайте слой с картинкой по горизонтали, пока вас не устроит та его часть, которая видима между гайдами.
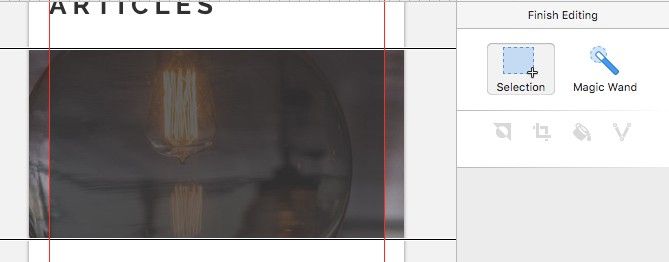
Затем дважды кликните на слое с изображением, и увидите, что появятся инструменты Bitmap Editing (растровое редактирование) в панели инспектора.
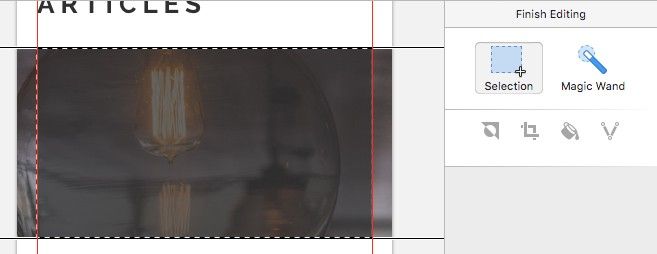
С помощью инструмента Selection выделите область изображения между гайдами.
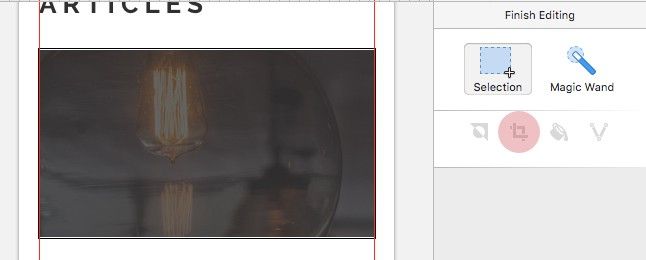
И затем кликните на инструмент Crop, чтобы отсечь выделенную область.
Как только вы закончили с редактированием, кликните в любом месте вне изображения или нажмите Finish Editing для выхода.
Как я уже упоминал, есть множество (несложных) способов, но мой способ предполагает демонстрацию инструментов Bitmap Editing.
Хитро, да?
Для даты и заголовка поста вставьте созданный для планшетной версии Styled Text, затем удалите текстовые стили и добавьте следующие настройки для текстовых слоев:
Переименуйте их и опять запакуйте их в 2 новых текстовых стиля.
Создайте еще 3 проекта для портфолио, следуя той же схеме.
В результате получится следующее:
Затем вставьте символы кнопки и разделителя, и на этом работа над разделом окончена.
Перейдем к разделу контактов.
Тут все довольно просто, нужно несколько изменений в форме контактов, чтобы оптимизировать интерфейс под новый размер экрана.
Сначала вставьте заголовок и контактную информацию (настраивая под мобильный экран).
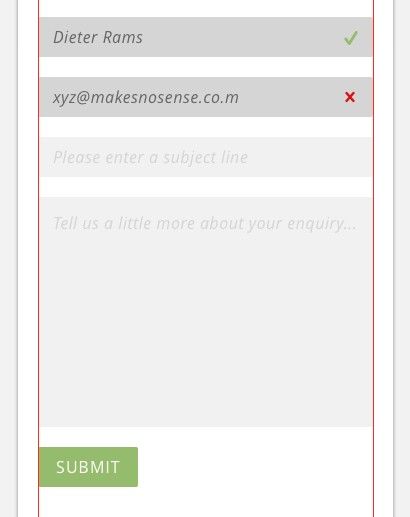
Теперь нужно добиться такого результата с формой контактов:
Как я ранее упоминал, для улучшения юзабилити, при просмотре контактной формы на меньшем экране, мы избавимся от закругленных иконок, которые расположены слева от полей формы, и для фидбека от формы будем использовать иконки галочки и крестика, которые будут обозначать корректность или некорректность введенных данных.
Так что скопируйте и вставьте контактную форму из планшетного артборда.
Удалите закругленные иконки, уменьшите ширину текстовых полей и textarea с 370px до 335px, чтобы они компактно вмещались между гайдами.
Можете поэкспериментировать с цветами текстовых полей и их названий.
Найдите иконки Check и Cross в IconJar и вставьте их в артборд.
Измените цвета на свое усмотрение, и затем выровняйте их корректно внутри полей.
В завершение работы над этим разделом мы добавим карту и метку местоположения, и воспользуемся комбинацией инструментов Bitmap Editing (Crop) и Scale.
Скопируйте и вставьте карту и метку из планшетного артборда.
Примечание: Мы прилично накопировали элементов из одного артборда в другой, и это не представляло особых сложностей, так как все происходит в одном окне, но когда вы начнете работать над своим следующим проектом, создание символов еще более упростить этот процесс. Но вы итак уже это знаете!
Сначала уменьшите высоту карты до 250px (с соблюдением пропорций), расположите ее корректно на артборде и затем с помощью инструментов Bitmap Editing, вырежьте часть, которая вписывается в артборд.
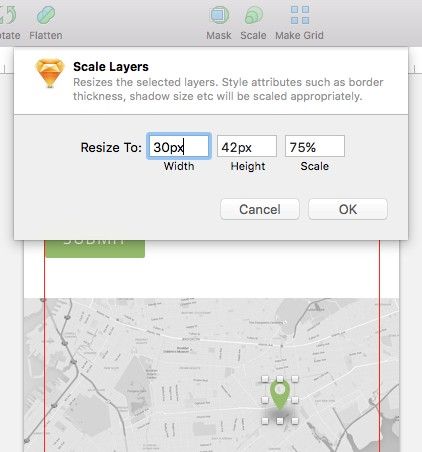
Выделите метку местоположения вместе с тенью и уменьшите ширину до 30px с помощью инструмента Scale. После этого расположите метку в корректном месте карты.
Раздел контактов закончен, осталось добавить футер, и все!
Вставьте символ футера, который вы создали для планшетного варианта. Когда символ все еще выделен, выберите Duplicate Symbol из меню select в инспекторе. Переименуйте копию на Footer (Mobile).
Измените размер темного фона до 375px (ширина) и 350px (высота).
Выровняйте социальные иконки по вертикали, уменьшите ширину текста копирайта, чтобы он вписывался внутрь артборда.
Как я уже показывал, отрежьте излишки с нижнего края артборда. Вот и все, работа окончена!
Что вас ждет в части 5…
В завершающей части этой серии уроков я покажу вам, как можно легко подготовить дизайны для передачи разработчикам, используя потрясающее приложение Zeplin.
Спасибо, что были все это время с нами!



























































































Топ коментарі (0)