Если вы только начали создавать дизайн для веб и являетесь новичком в Sketch или Photoshop, или вы просто разработчик, желающий включить UI-дизайн в свой репертуар, эти простые уроки идеально подойдут для быстрого ознакомления с работой Sketch, получения навыков по созданию роскошных дизайнов для десктопа, планшетов и мобильных устройств.
Завершение дизайна для десктопной версии
С возвращением.
Окей, давайте продвинемся вперед в части 3 из 5 этого курса. К этому времени вы уже приобрели определенные навыки работы в Sketch. В третьей части этой серии уроков мы закончим разработку дизайна десктопного шаблона.
Дизайн блога
Давайте займемся созданием раздела Blog.
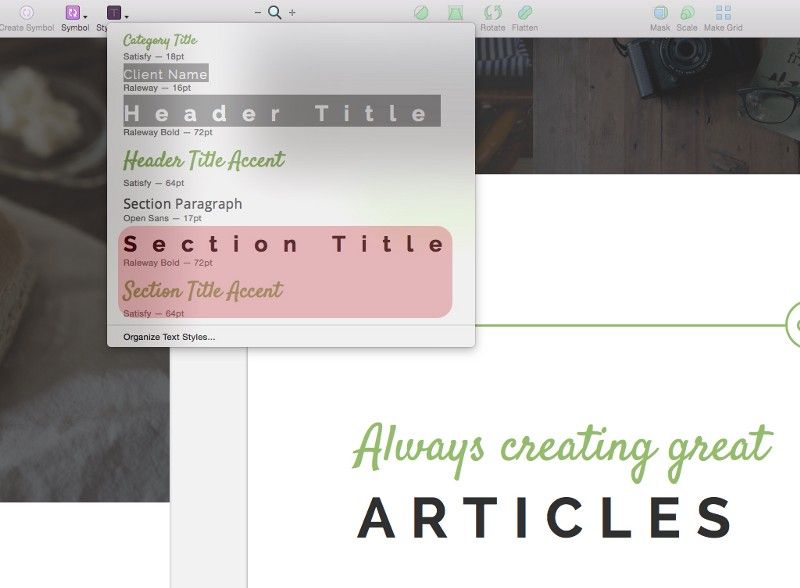
Как мы ранее проделывали с разделом портфолио, вставьте 2 текстовых слоя из раздела Styled Text в панели инструментов (они по-другому отмечены). Измените текст на свое усмотрение и выровняйте ее по сетке.
Теперь создадим несколько записей, входящих в наш блог, чтобы воспроизвести реальный вид наполненного постами блога:
Дизайн постов блога
Мы вставим 4 поста в этот раздел. Возьмем для этого плагин Unsplash It, который мы уже использовали ранее.
Нарисуйте прямоугольник (R), покрывающий все 12 колонок сетки, высота должна быть 300 пикселей.
И затем при нажатой кнопке Alt перетащите прямоугольник трижды, чтобы создать 3 копии. Выделите все 4 слоя с прямоугольниками, запустите плагин Unsplash через Plugins - Unsplash It или воспользуйтесь горячими клавишами Shift + Cmd + U
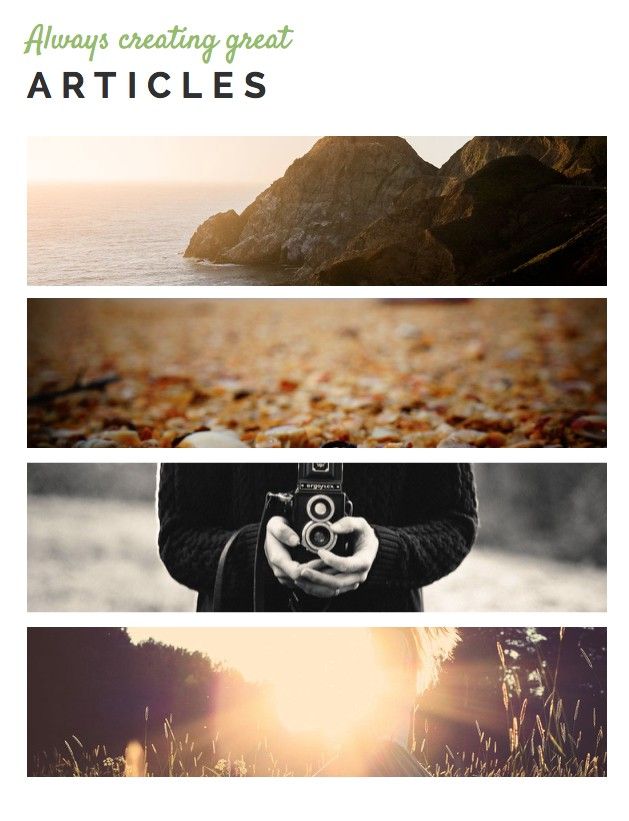
Получится вот такой результат на вашем артборде:
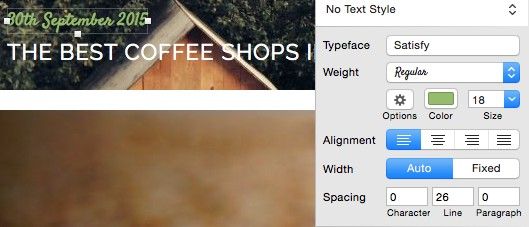
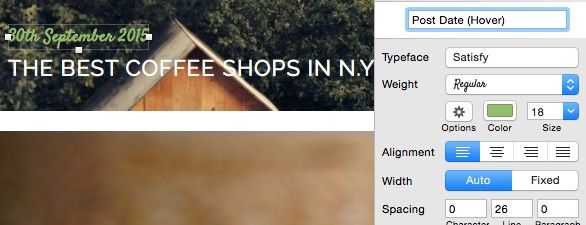
Теперь добавим заголовок и дату поста к каждому изображению. Сначала, для даты поста, используйте такие настройки с оттенком 95BB6C (он уже должен быть сохранен в вашу палитру Document Colors).
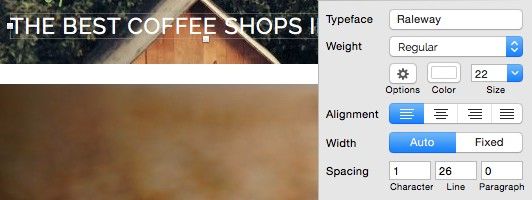
Для заголовка поста используйте такие настройки и цвет FFFFFF.
Создадим текстовые стили для обоих этих слоев. Но мы будем делать 2 разных текстовых стиля (один для обычного состояния – Normal state, а один для наведения мышкой – Hover state). Я вам покажу, как это сделать…
Выделите ваш текстовый слой с датой поста, и затем в панели инспектора выберите опцию Create New Text Style в выпадающем списке.
Задайте стилю метку ‘Post Date (Hover)’. И затем проделайте то же самое со слоем заголовка, и задайте ему метку ‘Post Title (Hover) ’.
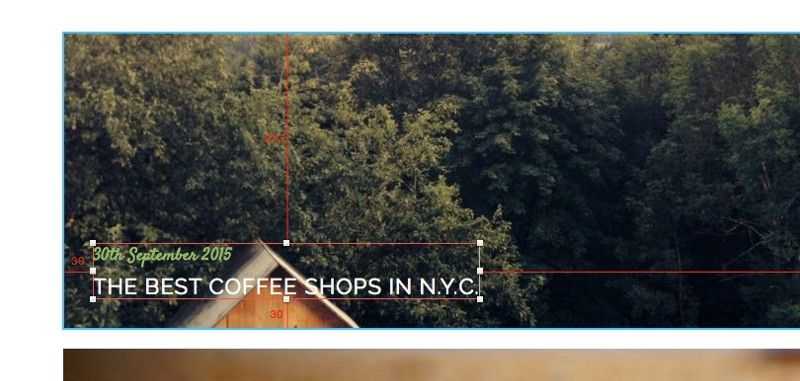
Затем используйте Alt для измерения расстояния. Убедитесь, что дата и заголовок правильно выровнены к нижнему левому краю вашего изображения блога.
Если вы еще не сделали этого, сгруппируйте 2 текстовых слоя. Назовите группу вроде ‘Date + Post Title’.
Теперь продублируйте группу, используя Alt + перетаскивание, и разместите 3 копии на оставшиеся изображения блога.
Для только что продублированной текстовой группы создадим новые Text Styles. Но в них уже есть стиль, созданный нами ранее. Давайте это исправим.
Выделите слой с датой в одной из продублированных групп и выберите в выпадающем списке инспектора опцию ‘No Text Style’. Проделайте то же самое и для слоя с заголовком.
Отлично. Мы удалили текстовые стили, используемые для первого поста блога, и теперь можем добавить новые.
Выделите слои с датой и заголовком (те, с которых вы только что убрали стили), и задайте им значение цвета A5A5A5.
Затем проделайте те же шаги, что я показал разнее. Создайте 2 новых текстовых стиля для этих 2 слоев.
Для слоя с датой задайте метку ‘Post Date (Normal)’, а для слоя заголовка поста – ‘Post Title (Normal)’.
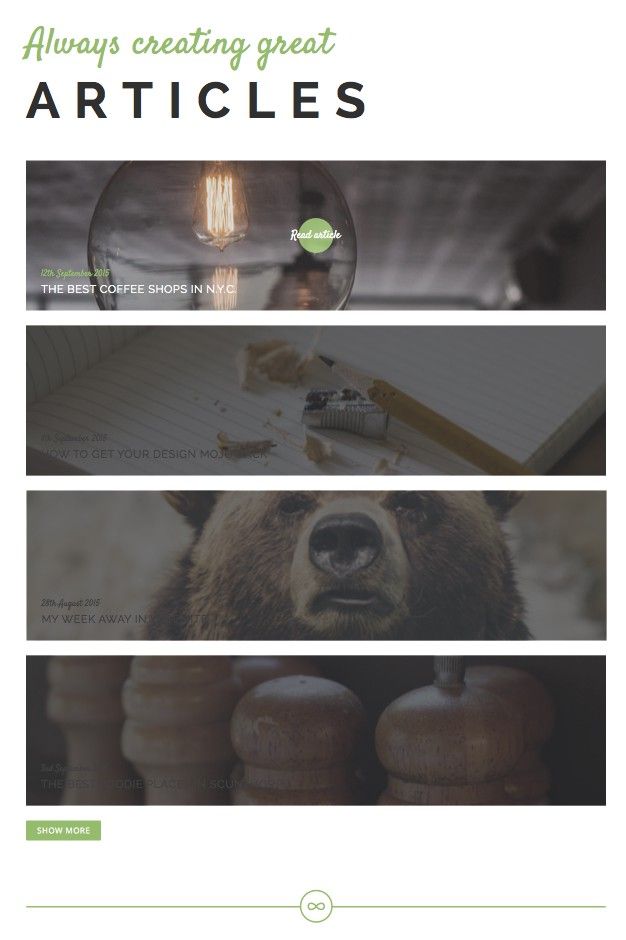
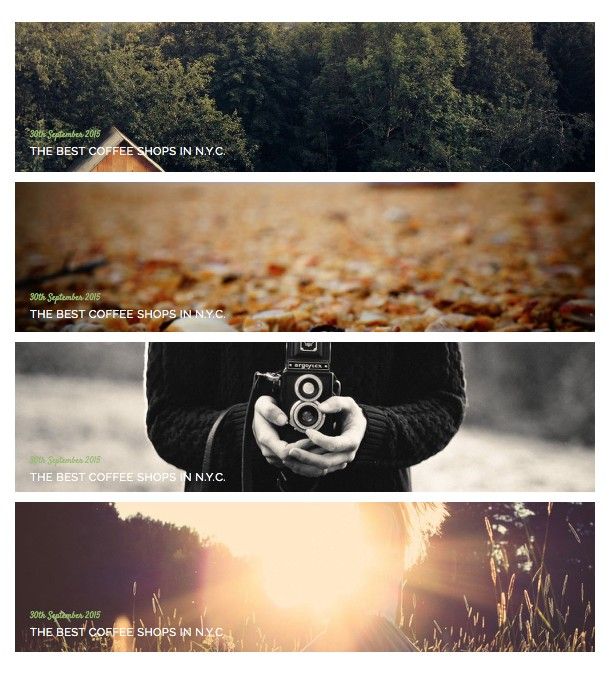
Затем добавьте эти 2 новых текстовых стиля на оставшиеся текстовые слои, которые вы ранее продублировали, чтобы получилось так:
Удобочитаемость пока не на высоте, но тут на помощь приходят Layer Styles – стили слоя!
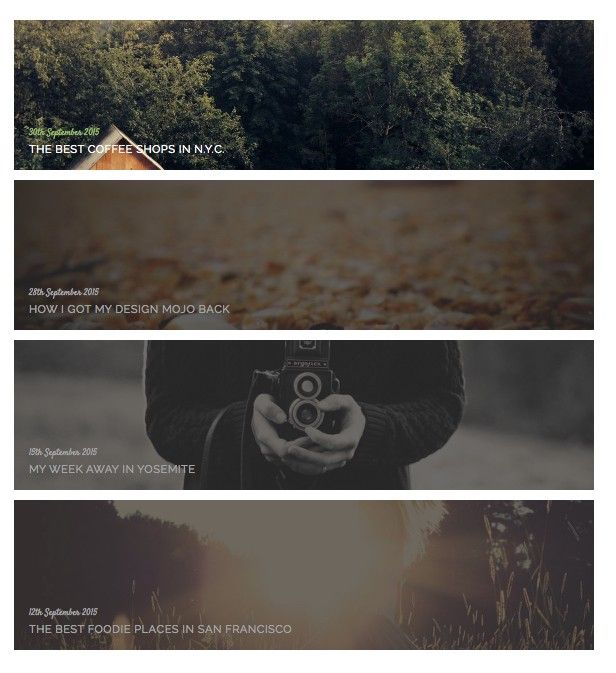
Помните оверлей, который мы создавали для элементов портфолио? Мы будем использовать то же самое внизу 3 постов блога. И в результате получится вот так:
Теперь все выглядит немного более презентабельно.
Нарисуйте прямоугольник (R) над каждым из нижних 3 постов. Выделите 3 слоя с нарисованными прямоугольниками, и выберите ваш Layer Style из выпадающего списка в инспекторе.
Отличная работа!
А теперь по аналогии с тем, что мы делали для элементов портфолио в части 2, мы быстро создадим графический эффект, который будет появляться в центре изображения при наведении мышкой.
Совет: Вы бы могли просто повторно использовать символ ‘View Project’, который мы создали в части 2, только снимите галочку с опции ‘Exclude Text Value from Symbol’. Я всего лишь хочу показать вам еще раз, как создавать графику.
Нарисуйте круг размером 70 x 70px, со значением цвета Hex (#) A2CB75, а затем текстовый слой (с текстом View Project, например), и задайте тексту цвет FFFFFF, размесив его поверх круга. Убедитесь, что элементы корректно выровнены. Если нужно, воспользуйтесь инструментами выравнивания в Инспекторе, затем выделите вашу фигуру, текстовый слой и превратите это все в символ (Symbol). Назовите его как-то вроде ‘Read Article Button’.
Теперь выделите группу (символ), который вы только что создали, а также свой слой с картинкой, и в панели инспектора воспользуйтесь инструментами Align Horizontally и Align Vertically.
Мы почти закончили с этим разделом.
Помните, мы создавали символы ‘Section Button’ и ‘Section Divider’? Вставьте их в свой дизайн. Вот теперь мы точно закончили.
Раздел контактов
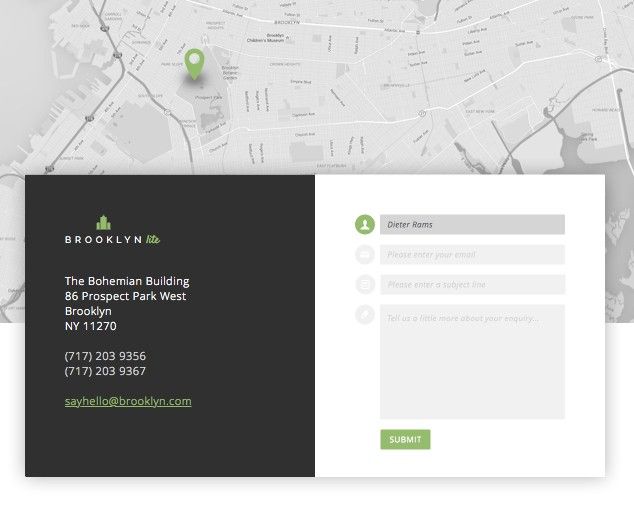
Тут мы создадим красивую форму контактов. О да. Она будет выглядеть потрясающе.
Примерно так:
Давайте добавим заголовок раздела. Как и с предыдущими разделами, вставьте 2 текстовых стиля из Styled Text в панели инструментов. Измените текст на свое усмотрение, и затем выровняйте его на своей сетке.
Дизайн карты с меткой местоположения
Перед началом работы над формой контактов, давайте создадим фон с картой и метку местоположения.
Вы можете скачать изображение карты здесь.
После скачивания вставьте карту в артборд.
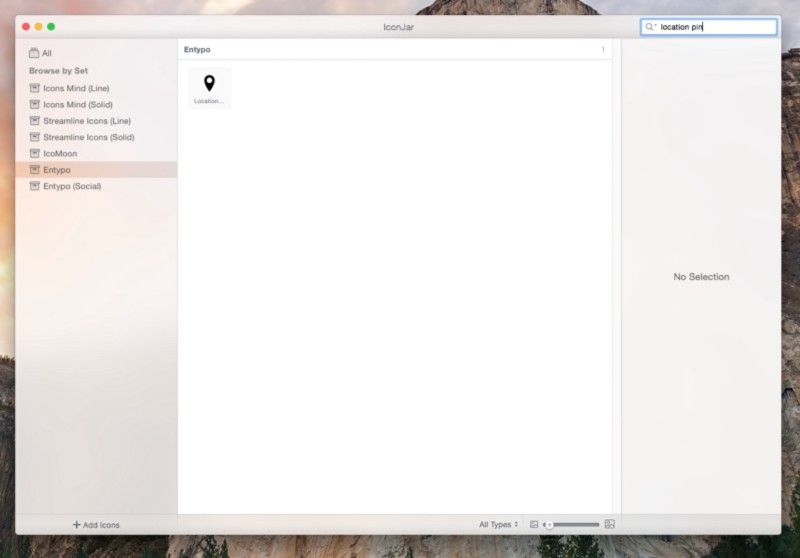
Окей, теперь перейдите в Iconjar и поищите иконку ‘Location Pin’, затем перетяните иконку на свой артборд.
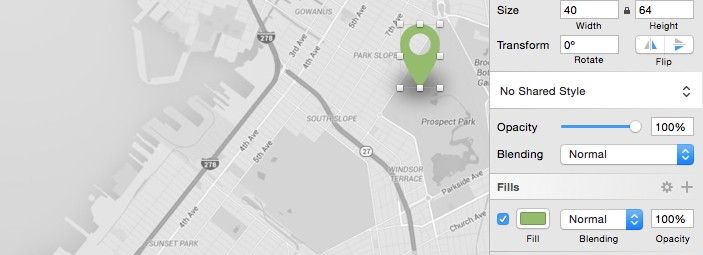
Увеличьте размер иконки и задайте ей оттенок 95BB6C из Document Colors.
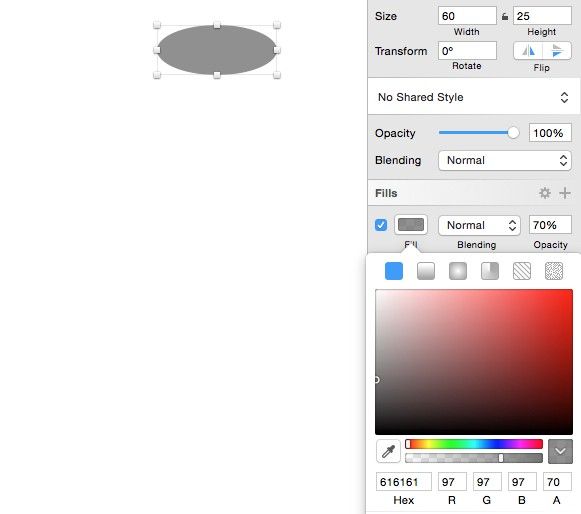
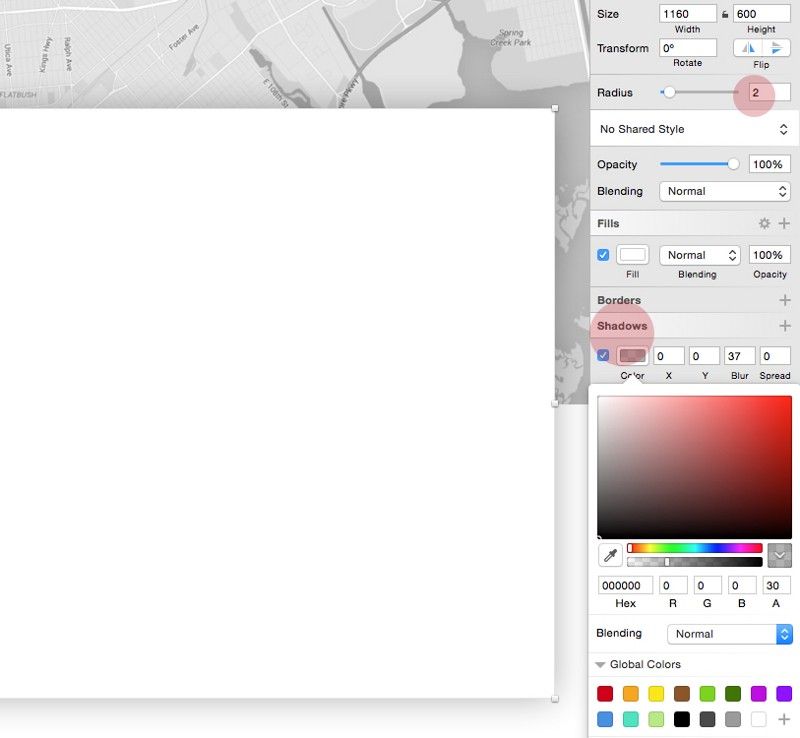
Давайте зададим падающую тень для иконки. С помощью инструмента Овал (О), нарисуйте небольшой овал и примените следующие настройки размеров и цвета:
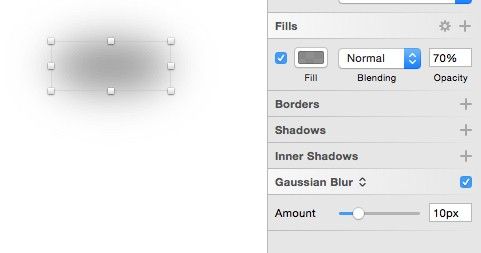
Затем примените такие настройки, используя гауссово размытие (Gaussian Blur) в инспекторе:
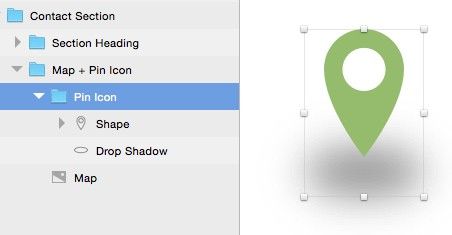
Сгруппируйте 2 слоя вместе, убедитесь, что слой с иконкой расположен над овалом.
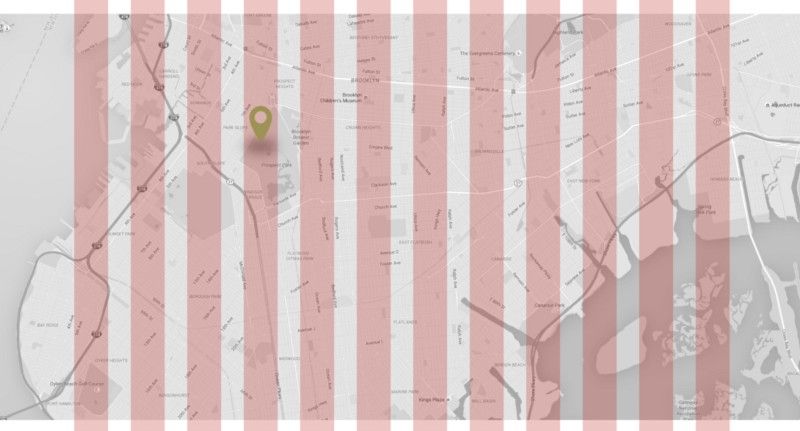
Поместите иконку на карту, оставив место под форму контактов. В качестве руководства используйте картинку:
Настало время создать красивую форму контактов, которую вы уже видели ранее. Мы будем использовать маски, как для раздела About (помните иконку с громкоговорителем?)
Сначала нарисуем контейнер для контактной информации и формы.
Нарисуйте прямоугольник (R), кот6орый бы покрывал 12 колонок сетки, затем введите такие параметры настроек:
(мы также добавим радиус границ и большую падающую тень на слой фигуры)
При выделенном слое фигуры нажмите Ctrl + Cmd + M, чтобы конвертировать его в маску.
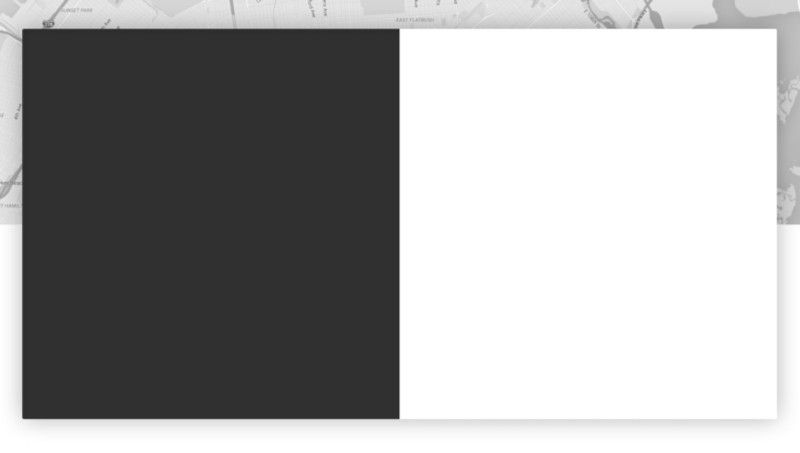
Затем создайте другой прямоугольник (R), с цветом 303030, и высотой 600px.
Теперь нам нужно, чтобы этот новый слой с фигурой был шириной в половину белого контейнера, который мы создали ранее.
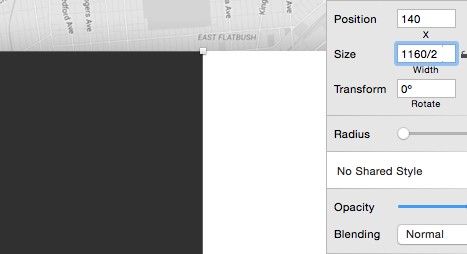
Можно конечно вычислить нужную ширину вручную, но иногда это занимает слишком много времени и заставляет напрягать извилины. Так что я предлагаю более удобный способ (или даже два):
- Ширина белого контейнера 1160px (мы это знаем). При выделенном темном слое идем в поле width в инспекторе, и введите в это поле 1160/2 и вуаля – у нас получается нужные 580px. Т.е. Sketch посчитает все за вас!
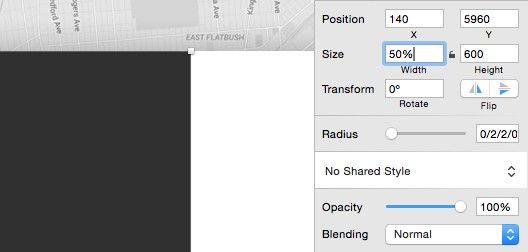
- Или же можно воспользоваться шириной в процентном выражении. Так что введите 50% в поле width, и оно автоматически конвертируется в правильное пиксельное значение на базе ширины родительского слоя (что в нашем случае – белый слой-маска шириной 1160px).
Выбирайте любой способ на свое усмотрение. Оба метода экономят время.
Добавление логотипа и контактной информации
Вставим лого и контакты в левую секцию контейнера. Если вы еще не скачали лого, загрузите его отсюда.
Знаете, что?
Я дам вам возможность поработать над этим разделом самостоятельно (вам нужно просто добавить изображение, какой-то текст и немного поработать с цветом). Я более чем уверен, что вы справитесь.
Уже? Тогда начнем работу над формой обратной связи…
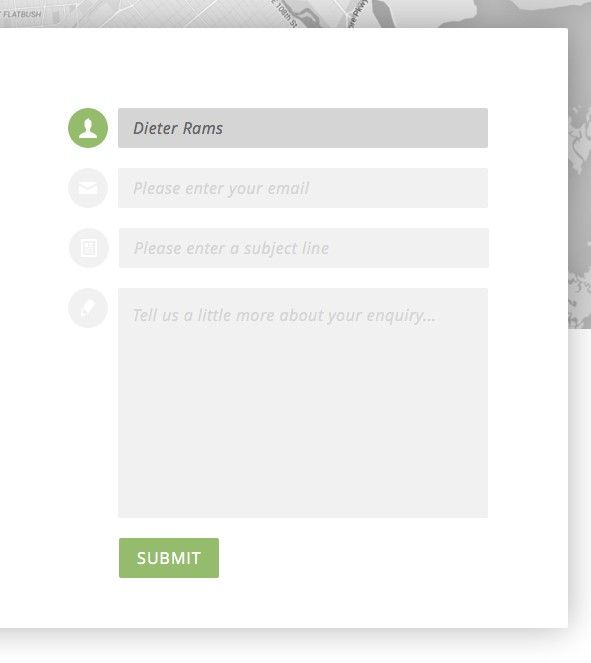
Дизайн красивой формы обратной связи
В нашей форме мы будем отмечать активные состояния, опять же, следуя тем же принципам, которые мы использовали для нормального состояния и ховера на постах блога. Это поможет увидеть, как себя поведут наши элементы дизайна в реальном использовании на сайте.
Вы можете видеть на изображении выше, что пользователь переключается по текстовым полям контактной форм, иконка слева становится зеленой, а текстовое поле затемняется. Это помогает выделить поле, на котором сейчас находится пользователь и уведомить его, что в это поле введены какие-то данные, и они были приняты (например, валидный адрес электронной почты в поле email).
Опять работаем с иконками
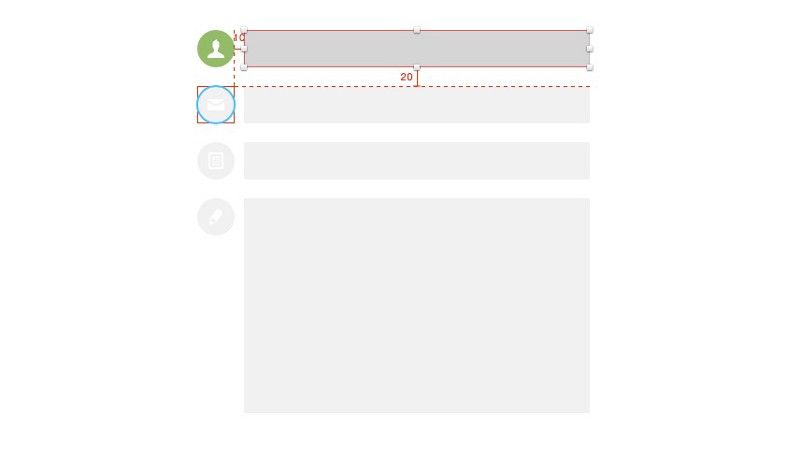
Для каждого текстового поля добавим иконки (имя, имейл, тема, поле сообщения).
Нарисуйте круг (О) размером 40 x 40px, цветом F1F1F1.
Нам нужны 4 круга по вертикали с расстоянием между ними в 20 пикселей.
Тут есть 2 варианта, и я покажу оба:
- Вы можете (и мы это уже делали) воспользоваться Alt + Drag, и создать 3 дубликата, учитывая нужное расстояние между копиями.
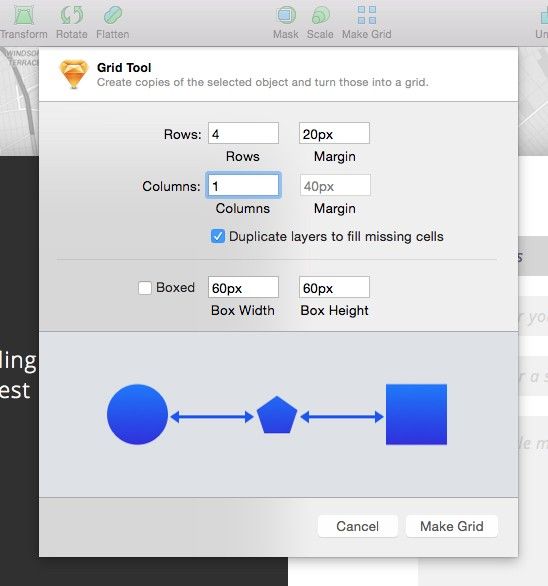
- Также можно воспользоваться опцией Make Grid. Выделите ваш круг и выберите в панели инструментов Make Grid. Введите следующие значения:
У нас есть 4 круга, так что нам нужно 4 строки и между ними интервал в 20px, и нужна всего 1 колонка.
Я показал, как использовать инструмент Make Grid на довольно простом примере (в нашем случае, Alt + перетаскивание было бы вполне достаточно), но он невероятно полезен при работе со множеством слоев, которые нужно расположить на сеточном макете без необходимости все перетаскивать вручную, проверять расстояния между объектами и т.д.
Вернемся к работе. При выделенном первом круге задайте цвет 95BB6C.
Вставим иконки поверх кругов. Вернемся в Iconjar (используйте функцию поиска в приложении), найдем там следующие иконки, и перетащим их в дизайн:
- User (для поля Name)
- ail (для поля Email)
- ews (для поля Subject)
- Pencil (для поля ввода сообщения)
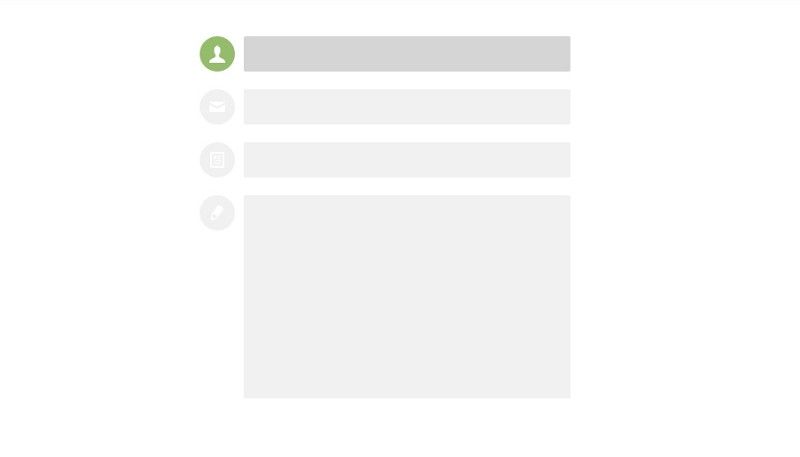
Когда эти иконки помещены в Sketch, измените их цвет и выровняйте их относительно друг друга. Получится следующее:
Теперь быстро создадим текстовые поля и поле ввода сообщения (text area).
Нарисуйте прямоугольник (R) шириной 370px и высотой 40px, затем продублируйте его 3 раза (используя описанные выше методы).
Затем добавьте следующие настройки:
- Задайте Border Radius 2px для всех 4 фигур
- Измените высоту для блока сообщения на 230 px
- Для поля имени задайте цвет D5D5D5, и для других полей - F1F1F1
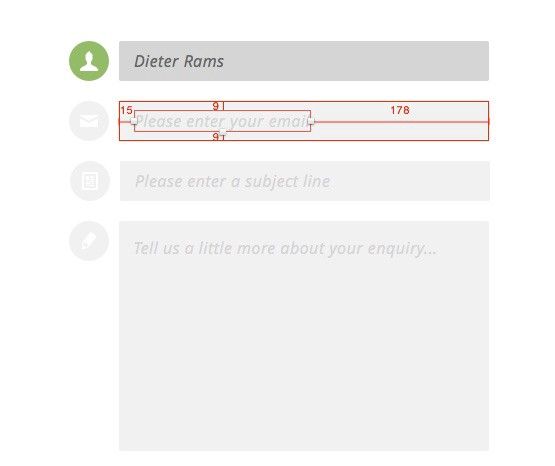
- Измерьте расстоянии между текстовыми полями и иконками – оно должно быть 10px.
Отлично! Получится вот такой вид:
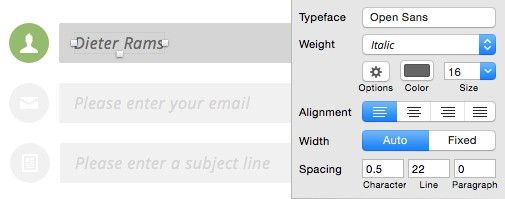
Теперь добавим какой-то текст в поля. Используйте такие настройки:
Задайте цвет 666666 для текста в поле имени, и D5D5D5 для имейла, темы и сообщения.
Затем убедитесь, что тексты-заглушки корректно выровнены в самих полях:
Осталось добавить только кнопку Submit, и все!
Нарисуйте прямоугольник (R) с такими настойками:
Добавьте текстовый слой (T) со следующими настройками:
Отличная работа! Мы закончили форму и раздел с контактами.
Отшлифуем дизайн футера
Нужно добавить парочку социальных иконок и немного текста в футер.
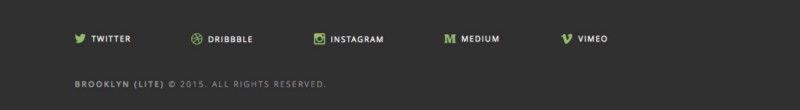
И вот над чем мы поработаем в последней части:
Нарисуйте прямоугольник (R) на всю ширину артборда, 200px в высоту, и задайте цвет 303030.
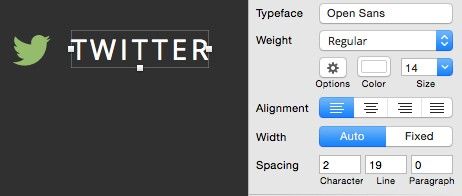
Найдите в Iconjar иконку Twitter нам нужна та, что без кружочка, и перетяните ее в свой дизайн.
Мы немного увеличим размер социальных иконок, которые вставим в дизайн, обязательно соблюдайте пропорции (замочек должен быть закрыт), используйте следующие настройки (для каждой иконки, которую вы вставляете из Iconjar)…
Задайте для иконки цвет 95BB6C (помните, что должен быть выделен слой с фигурой, а не папка).
Теперь добавим текст рядом с иконкой со следующими настройками:
И затем при выделенной иконке и тексте используйте инструменты выравнивания в инспекторе, чтобы все смотрелось аккуратно.
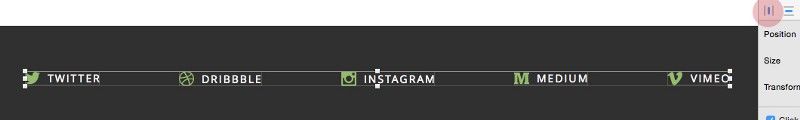
Повторите тот же процесс для других социальных иконок (например, Dribbble, Instagram, Medium, Vimeo).
После добавления всех нужных иконок выделите их все и выровняйте относительно друг друга.
Используйте также опцию Distribute Horizontally, чтобы равномерно распределить элементы в футере.
Добавьте небольшой текст copyright под социальными иконками, и получится такая картина:
Вот и все! О, небольшой штрих:
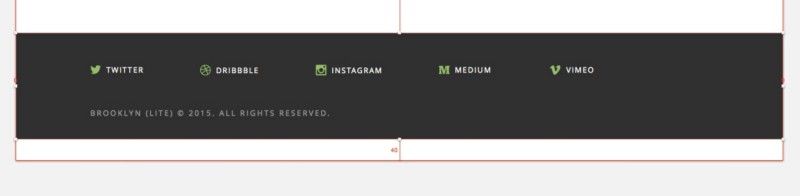
Если у вас осталась пустая область артборда под футером, это можно отрезать:
В моем случае было лишних 40px. При выделенном артборде в списке слоев:
Перейдите в панель инспектора, и в настройках высоты (Height) проведем небольшие вычисления (как мы уже делали раньше), и отнимем эти лишние пиксели:
Отличная работа! Теперь мы точно закончили.
Что вас ждет в части 4
В 4 части этой серии уроков мы подготовим версии дизайна для планшета и мобильных устройств. Скоро увидимся!




















































Найстарші коментарі (0)