Цифровая доступность относится к практике создания цифрового контента и приложений, которые могут использоваться широким кругом людей, включая людей с визуальными, двигательными, слуховыми, речевыми или когнитивными нарушениями.
Существует миф, что сделать доступный сайт трудно и дорогостояще, но это не обязательно так. Проектирование с нуля продукта, отвечающего требованиям доступности, не добавляет дополнительных функций или контента, поэтому не должно быть дополнительных затрат и усилий.
Однако исправление существующего сайта, который не обладает доступностью, может потребовать некоторых усилий. Когда я работал в Carbon Health, мы проверили доступность нашего сайта при помощи расширения Chrome AXE. Только на домашней странице мы обнаружили 28 нарушений, которые нам нужно было исправить. Казалось это сложная задача, но мы обнаружили, что эти проблемы не так уж трудно исправить. Это просто вопрос инвестирования времени и исследований для их решения. Через пару дней мы все исправили.
Я хочу поделиться с вами простыми шагами, которые мы предприняли, чтобы вы могли сделать ваши сайты более доступными. Эти принципы сосредоточены на мобильной и веб доступности.
Но прежде чем мы начнем, давайте поговорим о том, почему это важно.
Зачем проектировать с доступностью? ?
У нас дизайнеров есть сила и ответственность, чтобы каждый мог получить доступ к тому, что мы создаем, независимо от их способности, контекста или ситуации. Самое замечательное в доступных продуктах, это то, что они приносят лучший опыт для всех.
В Соединенных Штатах насчитывается более 56 миллионов человек (почти каждый пятый) и более 1 миллиарда человек во всем мире, имеющих инвалидность. В 2017 году в федеральные суды и суды штатов было подано 814 исков на недостаточную доступность веб-сайтов. Эти цифры должны убедить нас в важности проектирования с доступностью.
Существует также сильное экономическое обоснование доступности: исследования показывают, что доступные веб-сайты имеют лучшие результаты поиска, они собирают большую аудиторию, они дружелюбны к SEO, имеют более быстрое время загрузки, они поощряют хорошие методы кодирования, и у них всегда лучшее юзабилити.
Эти семь рекомендаций относительно простоты в реализации и могут помочь вашим продуктам приблизиться к уровню AA согласно Руководству по доступности веб-контента (WCAG 2.0), и работать с наиболее часто используемыми вспомогательными технологиями, включая программы чтения с экрана, экранные лупы и инструменты распознавание речи.
1. Добавьте достаточный контраст цвета ?
Кнопки с хорошим цветовым контрастом легче читать
Цветовой контраст – это часто упускаемая проблема доступности. Людям с низким зрением может быть трудно читать текст на цветном фоне с низким контрастом. По данным Всемирной организации здравоохранения (ВОЗ) в мире 217 миллионов человек, страдающих от ухудшения зрения различной степени. Поэтому важно учитывать достаточный контраст между текстом и фоном.
Согласно W3C коэффициент контраста между текстом и его фоном должен составлять не менее 4,5 к 1 (уровень соответствия AA). Допустимы меньшие коэффициенты с более крупными и более тяжелыми шрифтами, поскольку их легче читать при более низком контрасте. Если ваш шрифт не менее 18 pt или 14 pt полужирный, минимальный коэффициент контрастности снижается до 3 к 1.
Некоторые инструменты помогут вам быстро проверить это. Если вы используете Mac, я рекомендую приложение Contrast, с помощью этого инструмента вы можете мгновенно проверить контраст. Если вы хотите получить более подробные цифры, я рекомендую вводить ваши значения цвета в WebAIM color contrast checker. Этот инструмент рассчитает значение как для обычного, так и для большего размера текста на разных уровнях соответствия (A, AA, AAA.) Вы можете изменить значения цвета и увидеть результаты в реальном времени.
Источник: WCAG Visual Contrast
2. Не используйте только цвет, чтобы сделать важную информацию понятной ?
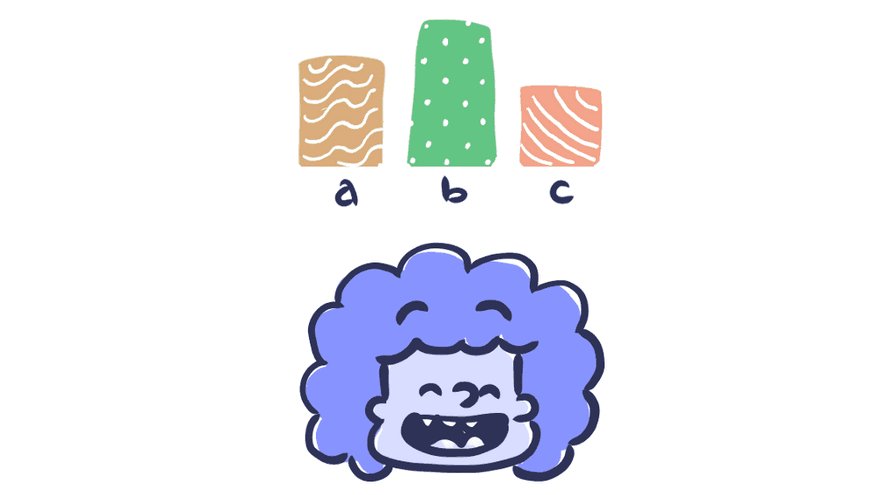
Рене радуется, когда графики учитывают цветовую слепоту!
Когда вы сообщаете что-то важное, показываете действие или запрашиваете ответ, не используйте цвет как единственный визуальный сигнал. Люди с плохим зрением или цветовой слепотой будут плохо понимать ваш контент.
Попробуйте использовать индикатор, отличный от цвета, например, текстовые метки или паттерны. При отображении ошибок на экране не полагайтесь только на цветной текст, добавляйте в сообщения значок или заголовок. Подумайте о добавлении визуального сигнала, такого, как вес шрифта или подчеркивание текста ссылок в абзаце, чтобы они выделялись.
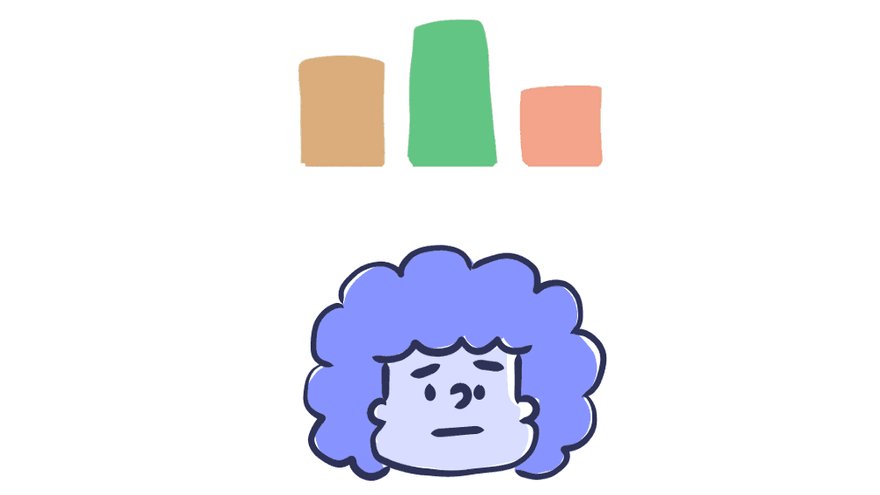
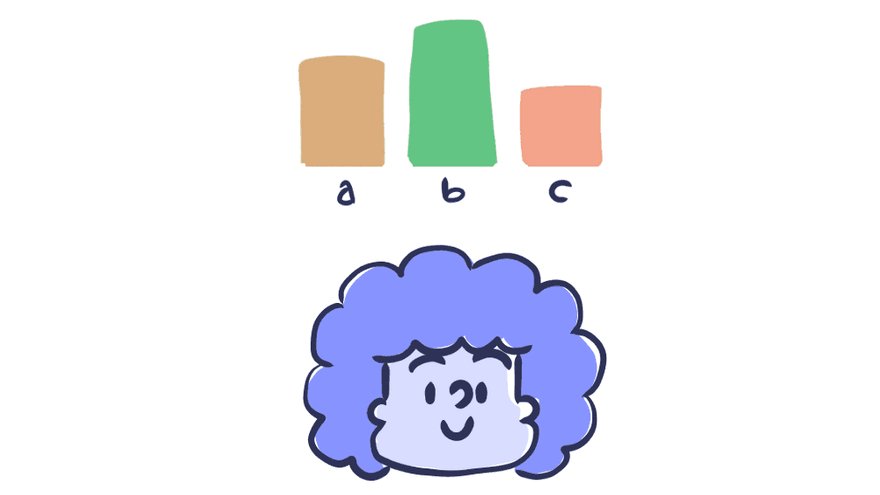
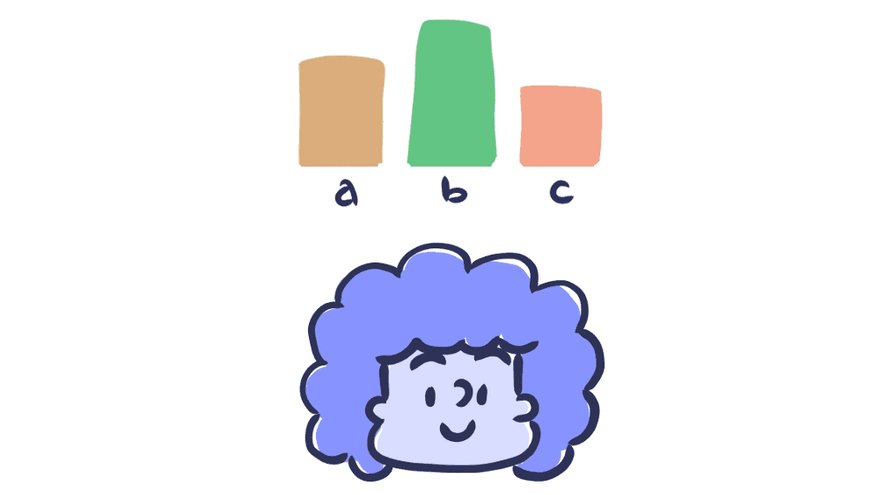
Элементы с более сложной информацией, такие как диаграммы и графики, могут быть особенно трудными для чтения, когда вы используете только цвет для различия данных. Используйте другие визуальные аспекты для передачи информации, например, форму, метки и размер. Вы также можете попытаться добавить паттерны в заливки, чтобы сделать различия более очевидными. Отличным примером этой рекомендации является режим цветовой слепоты Trello. При его включении ярлыки становятся более доступными из-за добавления текстуры.
Попробуйте напечатать ваш график черно-белым и посмотреть, сможете ли вы все понять в нем. Вы также можете использовать приложение типа Color Oracle, которое показывает вам в реальном времени, что видят люди с общими нарушениями зрения. Эти советы помогут вам убедиться, что информация на вашем сайте не зависит от цвета.
Источник: WCAG Visual Contrast Without Color
3. Проектируйте удобный фокус состояний ?
Фокус состояний упрощает Тайлеру, у которого протез руки, навигацию по сайту
Вы заметили синие контуры, которые иногда появляются вокруг ссылок, полей ввода и кнопок? Эти контуры называются индикаторами фокуса. Браузеры по умолчанию используют псевдо-класс CSS для отображения этих контуров на элементах, когда они выбраны. Может быть эти индикаторы фокуса по умолчанию не очень красивы и вам захочется их скрыть. Однако, если вы избавитесь от этого стиля по умолчанию, обязательно замените его другим.
Индикаторы фокуса помогают людям узнать, какой элемент имеет фокус клавиатуры, и помочь им понять, где они находятся, когда перемещаются по вашему сайту. Они используются людьми, которые слепы и которым нужны программы чтения с экрана; людьми с ограниченной подвижностью; людьми, страдающими от травм, таких как туннельный синдром, и опытными пользователями, которые предпочитают этот тип навигации. О, и некоторые из нас используют клавиатуру в качестве основного способа навигации по сети!
Cледует делать выделяемыми фокусом такие элементы, как ссылки, поля формы, виджеты, кнопки и пункты меню. Они должны иметь индикатор фокуса, который отличает их от элементов вокруг них.
Вы можете проектировать индикаторы фокуса, которые соответствуют стилю вашего сайта и хорошо сочетаются с вашим брендом. Создайте состояние с хорошим контрастом, которое хорошо видно, поэтому оно выделяется от остальной части содержимого.
Источник: W3C Focus Visible
4. Используйте подписи или инструкции с формами и полями ввода ✏️
Мистер Лопес продолжает пытаться превратить текст-плейсхолдер в подпись
Использование текста-плейсхолдера в качестве подписи является одной из самых больших ошибок при разработке формы. У вас может возникнуть соблазн следовать этой тенденции, когда вы ограничены в пространстве или хотите сделать свой дизайн более простым и современным. Текст-плейсхолдер обычно серый и имеет низкий контраст, поэтому его трудно читать. Если вы похожи на меня, вы, как правило, забываете, что вы печатаете, поэтому трудно понять, какое это поле после того, как подпись исчезла.
Люди, которые используют программы чтения с экрана, обычно перемещаются по форме при помощи клавиши Tab, чтобы перейти через элементы управления формой. Элементы считываются для каждого элемента управления формой. Любой текст без подписи, как текст-плейсхолдер, обычно пропускается.
Всегда помогайте людям понять, что они должны делать и писать в форме. Лучше, если подписи не исчезнут, даже когда человек заполняет поле ввода. Люди никогда не должны терять контекст того, о чем они пишут. Когда дизайнеры скрывают описания или указания в своих формах, они приносят в жертву юзабилити ради простоты.
Эта практика не означает, что вы должны загромождать свой дизайн ненужной информацией, просто следите за тем, чтобы следовать основным рекомендациям. Слишком много инструкций может быть такой же большой проблемой, как и слишком мало. Цель состоит в том, чтобы убедиться, что у человека достаточно информации для выполнения своих задач без проблем.
Источник: WebAIM Creating Accessible Forms
5. Пишите полезный альтернативный текст для ваших изображений и другого нетекстового контента ?
Робин нашла нового друга на картинке
Люди с плохим зрением часто используют экранные устройства для «прослушивания» Интернета. Эти инструменты преобразуют текст в речь, чтобы человек мог слышать слова, написанные на сайте.
Существует два способа представить альтернативный текст.
- Внутри атрибута элемента изображения.
- В контексте или окружении самого изображения.
Попытайтесь описать, что происходит на изображении, и какое это имеет значение для истории, а не просто скажите что-то вроде «картинка». Помните контекст – это все.
Если изображение чисто декоративное или создает избыточность, потому что окружающий контекст уже объясняет содержание. Добавление пустого атрибута alt заставит программы чтения с экрана пропускать его. Если вы не напишете какой-либо текст, некоторые программы чтения с экрана прочитают пользователю имя файла. Это худший опыт, который вы можете предоставить.
Google работает над ИИ, который может описывать фотографии с точностью 94%. Эта модель открыта и все еще находится в разработке – мы надеемся, что мы начнем ее использовать в разных продуктах. В то же время мы должны вручную предоставить текст, который описывает смысл и функцию изображений в нашем контенте.
Источник: W3C Using Alt Attributes
6. Используйте правильную разметку для своего контента ?
Ноа всегда хотел быть архитектором
Заголовки отмечают, где начинается контент – это теги текста, определяющие его стиль и цель. Заголовки также устанавливают иерархию содержимого страницы.
Заголовки с большими размерами шрифтов помогают читателю лучше понять порядок содержания. Аналогично, устройства чтения с экрана также используют теги заголовков для чтения контента. Таким образом, люди с низким зрением получают обзор страницы, читая каждый заголовок в иерархическом порядке.
При разработке сайта важно использовать правильные структурные элементы. HTML-элементы сообщают браузеру, какой тип контента они содержат, и как браузер должен отображать или обрабатывать этот контент. Компоненты и структура страницы – это то, что упорядочивает дерево доступности. Это дерево – это то, что позволяет слепым людям, использующим программы чтения с экрана, «слушать» страницу.
Неправильная разметка влияет на доступность. Не используйте HTML-теги только для стиля эффекта. Программы чтения с экрана иерархически перемещаются по веб-страницам по структуре заголовков (истинные заголовки, а не только текст, который большой и полужирный). Люди, которые используют ваш сайт, могут прослушивать список всех заголовков, перескакивать по контенту по типам заголовков или напрямую перейти к заголовкам верхнего уровня.
Источник: WebAIM Semantic Structure
7. Поддержка навигации при помощи клавиатуры ⌨️
Галь использует клавиатуру для навигации, когда «слушает» Интернет
Доступность клавиатуры является одним из наиболее важных аспектов веб доступности. Люди с инвалидностью, слепые люди, которые полагаются на программы чтения с экрана и даже опытные пользователи, зависят от клавиатуры для навигации по контенту.
Если вы похожи на меня, вы обычно используете клавишу Tab на клавиатуре для навигации по интерактивным элементам на веб-странице: ссылки, кнопки или поля ввода. Состояние фокусировки, о котором мы говорили ранее, представляет собой визуальный индикатор выбранного компонента.
Когда вы перемещаетесь по странице, порядок интерактивных элементов очень важен, а навигация должна быть логичной и интуитивно понятной. Порядок вкладок должен соответствовать визуальному потоку страницы: слева направо, сверху вниз – заголовок, основная навигация, кнопки содержимого, поля ввода и, наконец, нижний колонтитул.
Хорошей практикой является тестирование вашего сайта только с помощью клавиатуры. Используйте клавишу Tab для перемещения по ссылкам и формам. Протестируйте с помощью клавиши Enter, чтобы выбрать элемент. Убедитесь, что все интерактивные компоненты являются предсказуемыми и упорядоченными. Если вы можете перемещаться по всему сайту без мыши, вы все сделали правильно!
Последний момент, но не по важности. Будьте осторожны с размером вашей навигации – это включает в себя количество ссылок и длину текста. Перемещение с помощью клавиши Tab по длинному меню может быть трудным для людей, имеющих проблемы с моторикой. И прослушивание длинных ссылок может быть громоздким для людей, использующих устройства чтения с экрана – старайтесь быть краткими. Предоставление ориентиров ARIA или структурных элементов HTML5, таких как main или nav упростит навигацию.
Источник: W3C Keyboard
Помимо этих рекомендаций ??
Эти семь рекомендаций являются отличным началом, и если вы хотите сделать больше, чтобы ваш продукт был доступнее, я призываю вас
- Проведите аудит доступности. Используйте службу проверки, чтобы узнать, работает ли ваш продукт с помощью вспомогательных технологий и соответствует ли он требованиям уровня AA WCAG 2.0. Используйте результаты аудита, чтобы исправить проблемы и выполните еще один тест.
- Назначьте аудитора. Вы можете назначить кого-то в вашей компании для проведения периодических проверок доступности. Это может быть кто-то из вашей команды контроля качества. Если у вас нет кого-то с опытом, вы можете нанять человека со стороны.
- Сделайте доступность частью ваших дизайн исследований. При проведении исследований проверяйте, правильны ли ваши предположения относительно доступности и имеются ли какие-либо потенциальные возможности для ее улучшения. Привлечение людей с ограниченными возможностями требует немного большей работы. Не стесняйтесь обращаться к ассоциациям и сообществам — люди готовы помочь.
Вывод ??
Вот и все. Семь рекомендаций, которые помогут вам сделать ваш веб-дизайн более соответствующим уровню AA Руководства по доступности веб-контента.
Проектирование с доступностью – это то, что я все еще пытаюсь улучшить. Я работаю над тем, что проповедую. Раньше я думал, что это слишком тяжело и не так важно. Я ошибался. Я приглашаю вас сделать эти рекомендации частью вашего процесса и продолжить разговор о том, почему доступность имеет значение.
Мы дизайнеры, и наша ответственность – защищать доступность. Благодаря этому мы делаем технологии удобными для всех людей независимо от их способностей, экономической ситуации, возраста, образования или географического положения.
Проектируйте с ответственностью. Спасибо.
Ресурсы для чтения (ENG) ?
- WebAIM: статьи, ресурсы и обучение по веб доступности
- 7 вещей о доступности, которые должен знать каждый дизайнер от Salesforce. Замечательная статья с превосходными мыслями.
- UCLA Disabilities and Computing Program:Не самый красивый или современный сайт, но он полон множества ресурсов.
- UX Myths:Отличный список заблуждений UX дизайна развенчанных исследованиями. Некоторые из них относятся к доступности.
- Color Accessibility Workflows: несколько изящных примеров подбора цветов в дизайне отGeri Coady.
- W3C: Это Библия рекомендаций по веб доступности – посещение этого сайта может быть невыносимым. Но как только вы поймете его навигацию, вы найдете превосходные примеры, советы и ресурсы.
Полезные инструменты ?
- WebAIM Color Contrast Checker: Замечательный инструмент проверки контрастности цветов, дающий результат в реальном времени для обычного и большого текста.
- Inclusive Components: Библиотека паттернов в форме блога с фокусом на инклюзивном дизайне. Каждая публикация исследует общий компонент интерфейса и предлагает лучшую, более надежную и доступную версию.
- Color Oracle: Бесплатный симулятор цветовой слепоты для Windows, Mac и Linux. Он показывает вам в реальном времени, что видят люди, страдающие от дальтонизма.
- Vox Product Accessibility Guidelines: Исчерпывающий контрольный список для дизайнеров, инженеров и менеджеров проектов.
- AXE Google Chrome Extension: Протестируйте любой сайт на доступность используя Chrome inspector.
- Contrast: macOS приложение для быстрого доступа к WCAG коэффициентам контрастности цветов.
Хола, амигос. Я Пабло Стенли, работаю дизайнером в InVision Studio.
Я автор комикса The Design Team и публикую связанные с дизайном вещи в Twitter. А еще зацените мой YouTube канал “Sketch Together” , на котором вы найдете множество уроков по дизайну.
Надеюсь, ваш день полон счастливых моментов.
Отдельное спасибо Courtney M. Sawyer, Raúl Martín, Matthew Zuckman, Gabriel Valdivia и Lex Roman за помощь в написании этой статьи ❤️
Перевод статьи Pablo Stanley















Топ коментарі (0)