Создание целевой страницы – это один из лучших и самых простых способов продвижения вашего продукта или услуги на нескольких платформах, чтобы привлечь больше новых клиентов.
Даже, если у вас есть лишь идея потенциального продукта или услуги, вы можете использовать целевую страницу, чтобы измерить интерес до того, как приступить к работе над ней.
Определение ключевых проблем
Поскольку целевые страницы обычно создаются для конкретных бизнес-целей, таких как получение большего количества пользователей, подписчиков или большего количества покупок продуктов, их эффективность во многом зависит от дизайн-решений.
Самые важные элементы успешной целевой страницы:
- Имейте только одну четкую цель конверсии (например, получить нового пользователя)
- Убедитесь, что каждый элемент вашей страницы поддерживает эту цель конверсии
- Всегда отображается только одна кнопка призыва к действию, поэтому пользователь может в любое время принять решение использовать ее.
- Обеспечьте социальную валидацию в виде отзывов или историй клиентов.
- Разбейте длинный контент на подзаголовки, маркеры и отформатируйте, чтобы его было легче читать.
Челлендж
В течение последних нескольких недель я поставил перед собой задачу спроектировать целевую страницу, учитывая следующие моменты:
- Она должна следовать пунктам, упомянутым в предыдущем разделе (иметь наиболее важные элементы успешной целевой страницы).
- Она должна использовать общие элементы дизайна целевой страницы, такие как 3-функциональный раздел и отзывы.
- Она должна соответствовать последним трендам дизайна на Dribbble (например, жирная типографика, использование тонких теней, градиентов, закругленных углов на карточках)
- Она должна использовать только те элементы, которые легко создавать во время разработки, и их можно будет кодить за несколько часов.
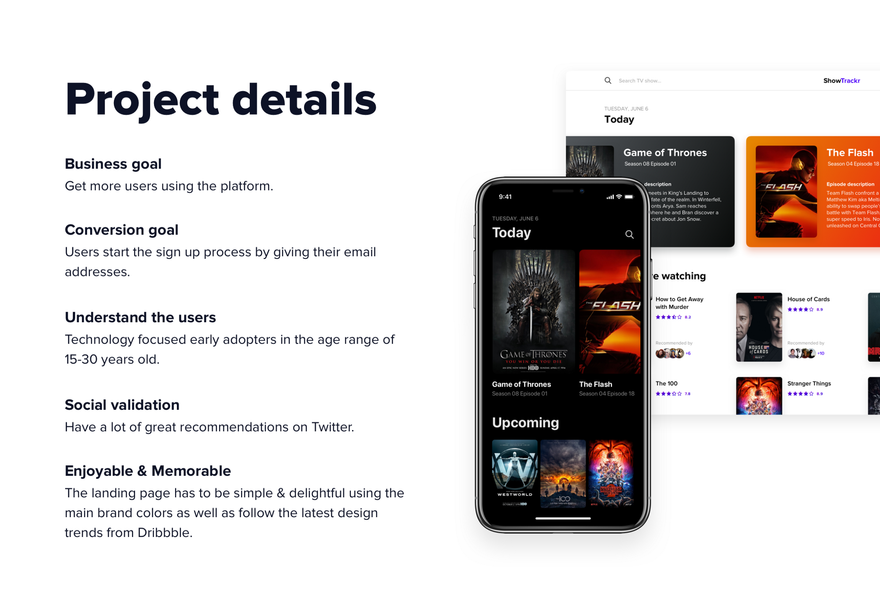
Для темы целевой страницы я придумала вымышленную компанию под названием ShowTrackr. ShowTrackr специализируется на автоматическом отслеживании телевизионных сериалов и использует машинное обучение для предоставления рекомендаций, соответствующих вкусам пользователей.
Реализация: Дизайн
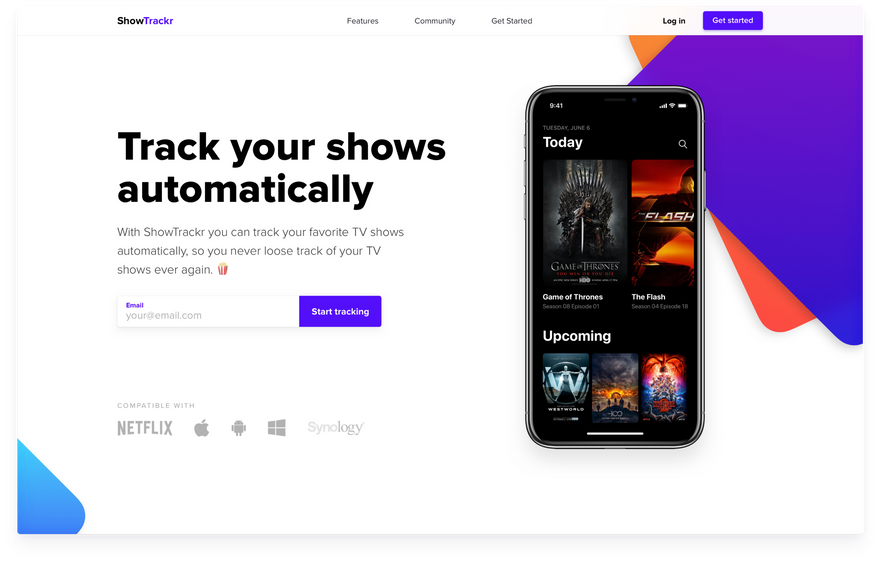
Во время выполнения проекта я начал с раздела «Hero», так как это та часть, которую пользователи увидят первой после загрузки страницы.
Я выбрал макет, состоящий из двух столбцов, потому что таким образом пользователь может мысленно связать основное сообщение с визуальными элементами. Я разместил текстовую группу в левой стороне макета, потому что при F-образном паттерне чтения пользователи начнут с основного сообщения.
Раздел Hero целевой страницы
Использование больших градиентных прямоугольников имеет двойную цель. Во-первых, они привлекают внимание к визуальным элементам (в нашем случае это iOS-приложение в макете iPhone X). Во-вторых, они делают внешний вид раздела визуально более привлекательным и современным.
Цель третьего, синего градиентного прямоугольника в левом нижнем углу – ненавязчиво показать возможность прокрутки и уравновесить левую и правую стороны дизайна.
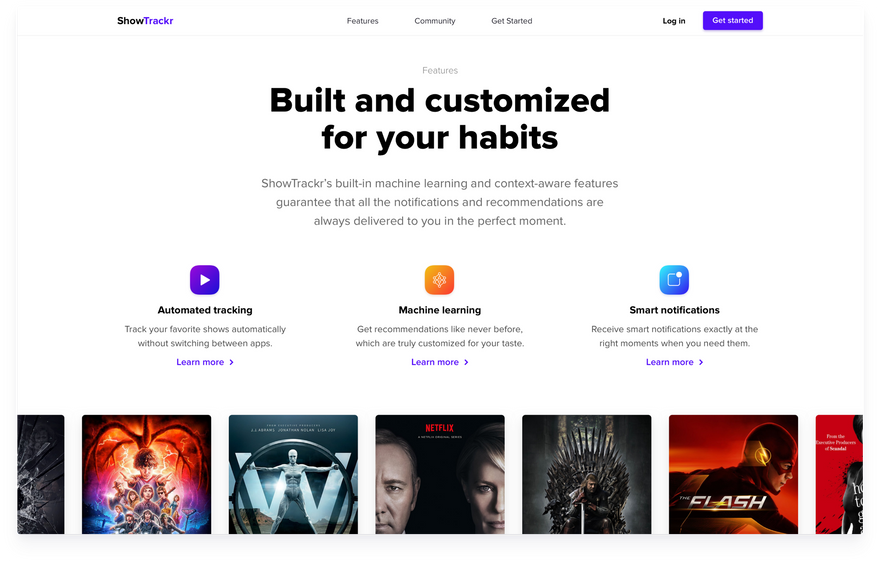
3-функциональный раздел страницы (раздел преимуществ приложения)
Что касается размещения кнопок призыва к действию (CTA), я использовал их, чтобы создать рамку для структуры целевой страницы.
Самая важная часть призыва к действию находится в этом разделе, так что пользователь может немедленно действовать в соответствии с ним. Размещение логотипов партнеров под призывом к действию может усилить решение пользователя.
В случае, если вы сразу не убедили пользователя и ему, перед использованием CTA, требуется дополнительная информация, в навигационной панели постоянно отображается кнопка призыва к действию «Get started». Таким образом, призыв к действию всегда виден во время скролла и исследования контента целевой страницы.
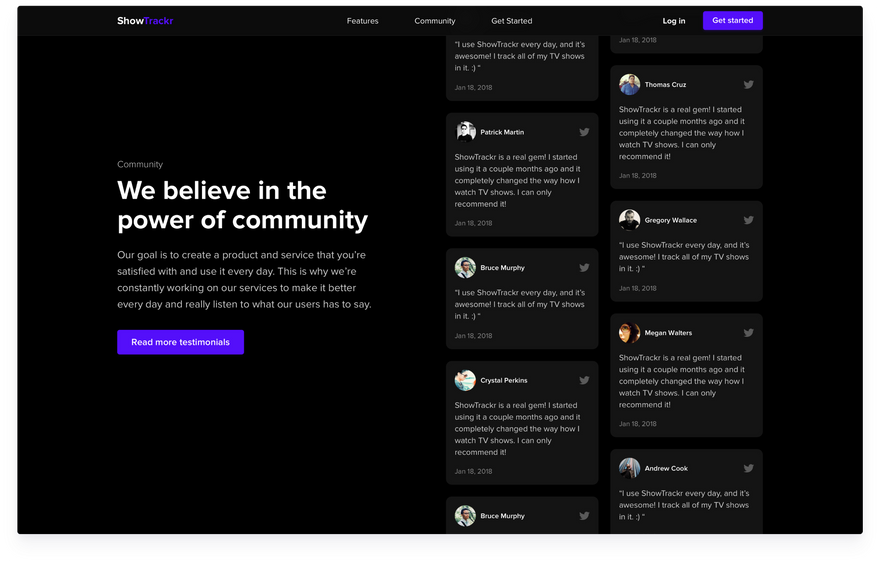
Раздел отзывов
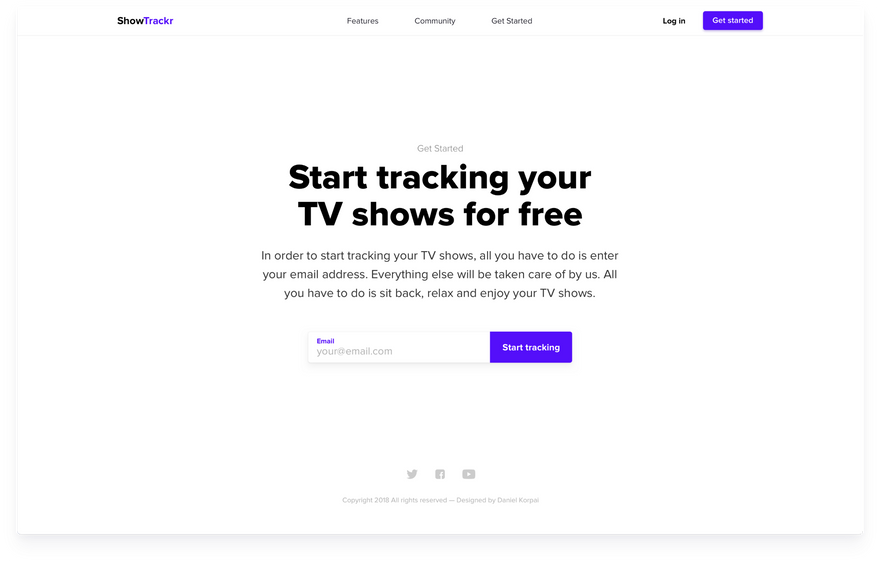
После того, как пользователь ознакомился с брендом и его услугами, а также с отзывами пользователей, в конце страницы расположен заключительный раздел призыва к действию. Выравнивание по центру гарантирует, что вы исключите любые отвлекающие факторы, которые могут помешать использованию призыва к действию.
Футер целевой страницы с заключительным призывом к действию
Если вы хотите загрузить исходный файл Sketch и посмотреть на полный дизайн целевой страницы, вы найдете все здесь.
Реализация: Прототипирование
В процессе создания прототипа моей целью было продемонстрировать связь между мобильной и декстопной версиями целевой страницы.
https://dribbble.com/shots/4458284-Responsive-Landing-Page-Animation
Выводы
Этот челлендж стал прекрасной возможностью глубже подумать о целевых страницах и поэкспериментировать с различными решениями, затрагивающими такие нюансы, как размещение кнопок призыва к действию.
На этом этапе целевая страница далека от завершения, поскольку в случае реального проекта это будет отправная точка для разработки и запуска страницы, чтобы измерить реакции и взаимодействия пользователей. Затем вы используйте полученные цифры для дальнейшего улучшения и оптимизации дизайна.
Спасибо за прочтение
Подписывайтесь на Dribbble или Twitter автора, чтобы быть в курсе его новых публикаций. ?
Перевод статьи medium.muz.li












Топ коментарі (0)