Каждый день мы совершаем цифровые платежи в разных приложениях и на разных сайтах. В современном мире большая часть бизнеса полагается на цифровые платежи. В сфере финансовых технологий сотни компаний работают над тем, чтобы сделать их более доступными, беспроблемными и надежными.
По моему опыту могу сказать, что большинство приложений и веб-сайтов упускают последнюю милю пользовательского опыта, определяющую цифровые платежи.
Разница между хорошим и отличным заключается во внимании к деталям.
Ниже я перечислил мелкие детали дизайна и взаимодействия, которые делают хороший опыт отличным.
Это далеко не полный список. Я буду продолжать пополнять его. Если вы хотите внести свой вклад, вы можете связаться со мной по адресу @designaive на medium.com
1. Делайте постоянные описания для полей ввода
Не оставляйте места для предположений.
Делайте
Всегда используйте постоянные описание для полей ввода. Иногда вы можете использовать плейсхолдеры в качестве описания, чтобы сохранить чистоту дизайна.
Не делайте
Не полагайтесь только на плейсхолдеры, чтобы обучить пользователей, какие данные нужно ввести.
2. Автоматический фокус на требуемом поле ввода
Помогите пользователю
Делайте
Всякий раз, когда от пользователя требуется ввод данных, автоматически фокусируйтесь на этом поле ввода.
Не делайте
Не ждите, пока пользователь нажмет на поле ввода. Это лишний тап, которого можно избежать.
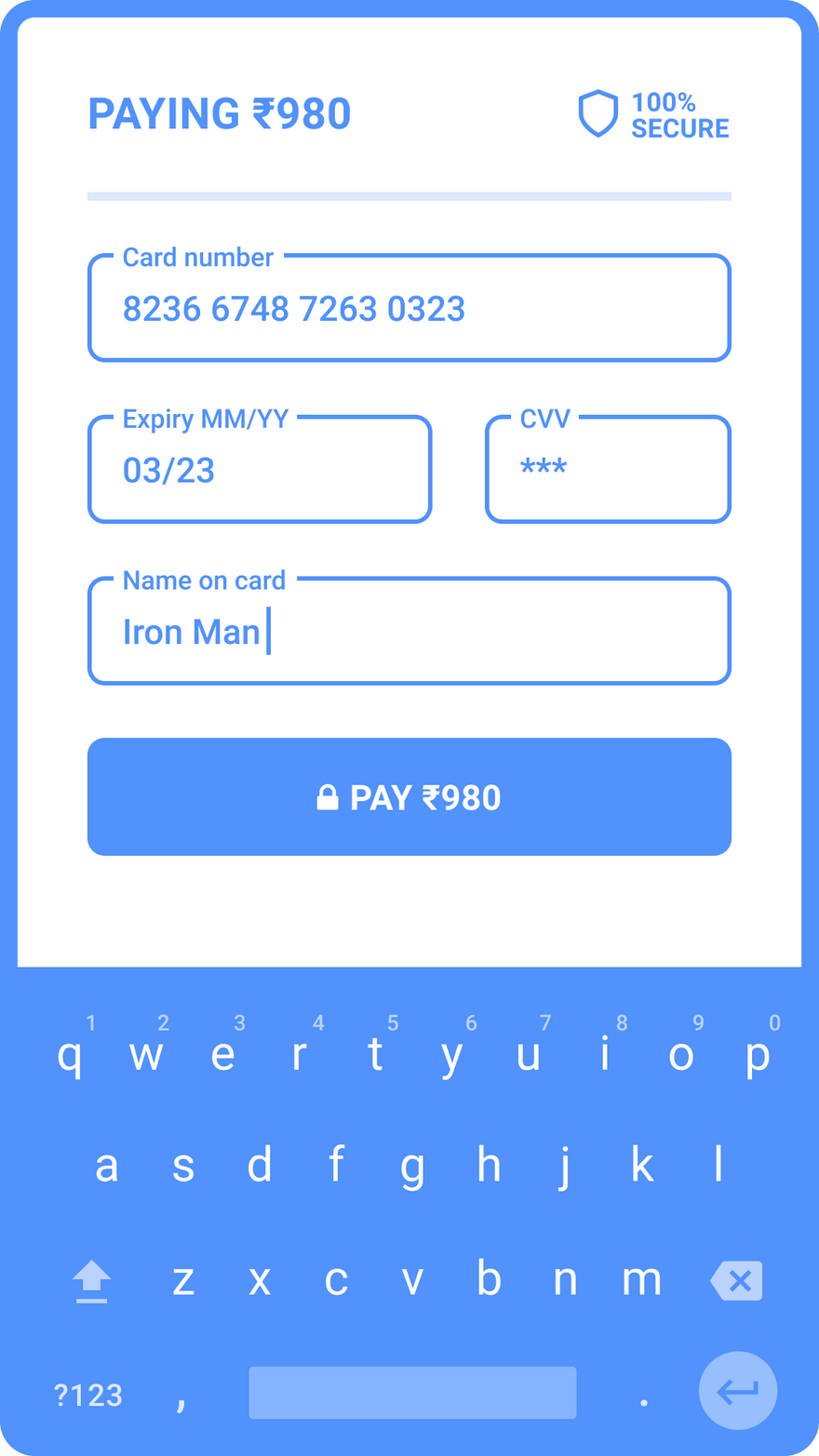
3. Откройте правильную клавиатуру
Не глупите.
Делайте
Показывайте цифровую клавиатуру там, где пользователю нужно вводить только цифры.
Не делайте
Не показывайте буквенно-цифровую клавиатуру по умолчанию, когда пользователю нужно вводить только цифры.
4. Перейти к следующему полю ввода, как только пользователь введет допустимую информацию
Будьте умным.
Делайте
Как только пользователь введет требуемое значение в поля ввода, автоматически измените фокус на следующее обязательное поле ввода.
Не делайте
Не ждите, пока пользователь нажмет и поменяет фокус вручную. Это отнимает время.
5. Следите, чтобы кнопка призыва к действию была заметной
Сделайте так, чтобы ее было легко найти.
Делайте
Убедитесь, что основная кнопка призыва к действию всегда видна на экране. И сделайте ее легко доступной.
Не делайте
Не позволяйте основной кнопке призыва к действию выйти из области просмотра или скрыться за каким-либо элементом.
6. Добавьте иконки и бейджи безопасности
Завоюйте доверие.
Делайте
Сделайте свою платежную страницу визуально защищенной, добавив бейджи /иконки безопасности. Это поможет пользователю воспринимать страницу как безопасную и он охотно поделиться финансовыми данными.
Не делайте
Не оставляйте свою страницу без каких-либо бейджей /иконок безопасности. Отсутствие доверия является одной из главных причин отказа от покупки.
7. Показывайте ошибку в реальном времени
Будьте менее раздражающим.
Делайте
Проверяйте и уведомляйте об ошибке ввода данных в режиме реального времени.
Не делайте
Не ждите, пока пользователь отправит форму для проверки полей ввода.
8. Давайте мгновенный фидбек, когда пользователь отправляет форму
Предоставляйте мгновенный фидбек.
Делайте
Когда пользователь нажимает на кнопку, давайте мгновенный фидбек, или отключая кнопку и показывая загрузчик, или переводя пользователя на следующую страницу.
Не делайте
Не заставляйте пользователя гадать отправлена форма или нет.
9. В случае сбоя платежа предоставьте пользователям возможность продолжить работу
Отсутствие тупиков.
Делайте
В случае сбоя платежа сообщайте об этом четко и предоставьте пользователям возможность повторить платеж или обратиться к вам за помощью.
Не делайте
Не просто информируйте пользователя об ошибке платежа, не предоставляя ему средства для завершения платежа.
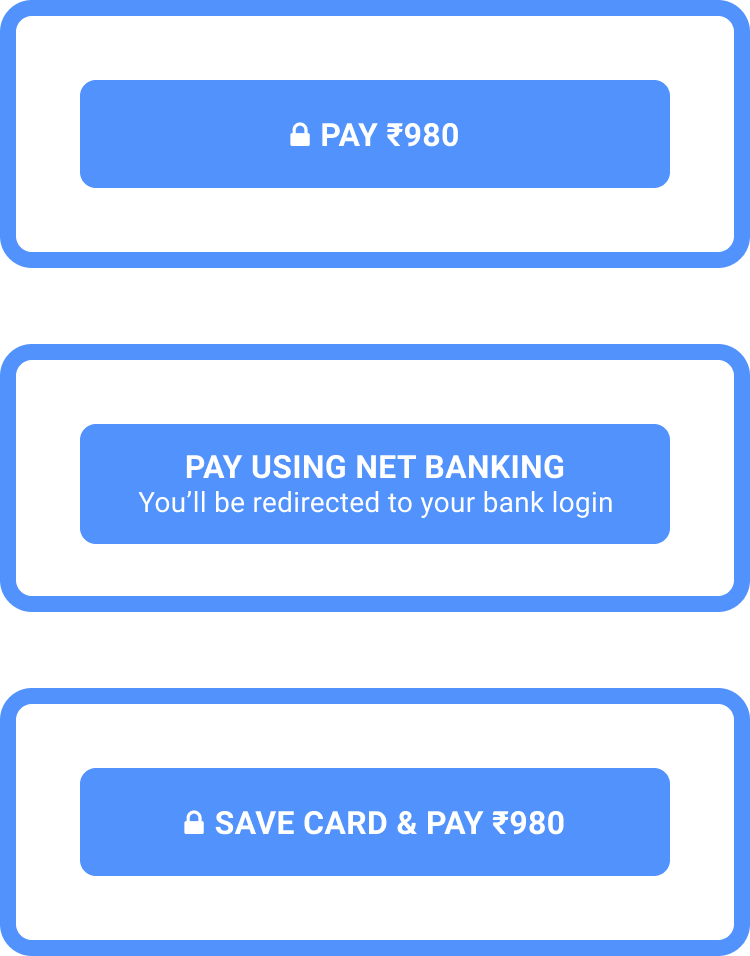
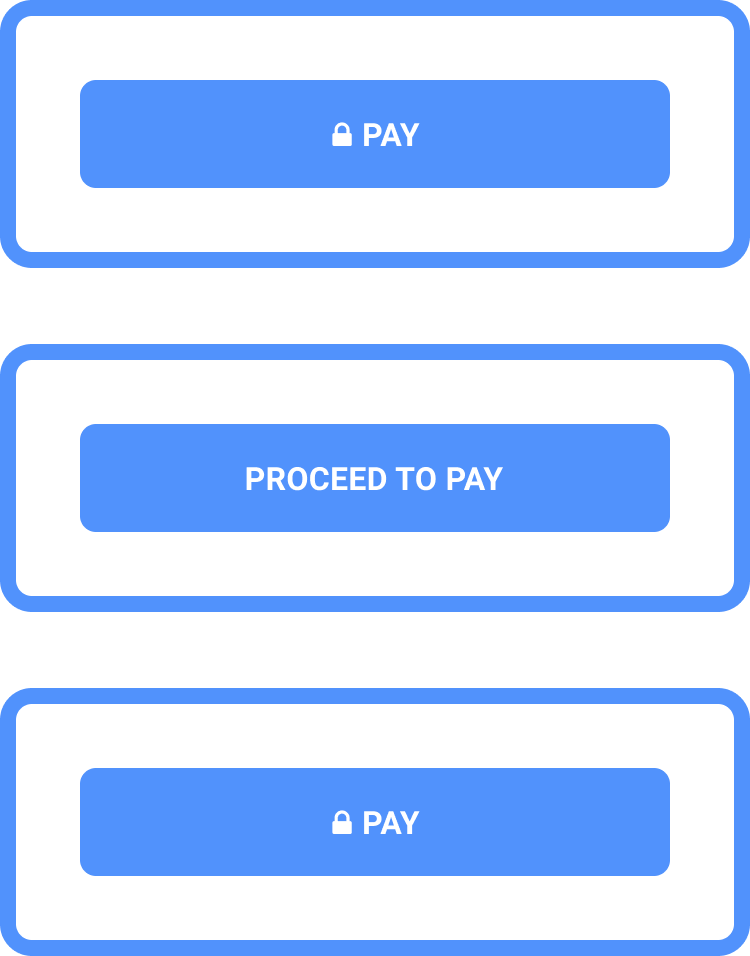
10. Описательные кнопки призыва к действию
Сделай их очевидными.
Делайте
Постарайтесь точно сказать пользователю, что произойдет при нажатии на кнопку, и куда это может его привести.
Не делайте
Избегайте коротких неточных текстов для кнопок.
11. Покажите восхитительный экран успешного платежа
Дизайн для восхищения.
Делайте
Перед тем, как показывать другие детали, наглядно проясните, что платеж успешно совершен.
Не делайте
Не показывайте много деталей вместе с сообщением, что платеж совершен. Сделайте это после.
12. Добавьте действие для очистки поля ввода
Экономьте время пользователя.
Делайте
Сэкономьте время пользователей, добавив быструю очистку поля ввода.
Не делайте
Не заставляйте пользователей тратить время на утомительную работу.
Спасибо Adit, Rahul & Samir за помощь. Не стесняйтесь писать автору, если вы хотите внести свой вклад.
Этот список пополнится в ближайшее время.
Перевод статьи Adil Siddiqui










Топ коментарі (0)