Marvel и Sketch союз был создан на цифровых небесах! И я покажу вам, как добиться полной гармонии между двумя этими приложениями!
В этом уроке из двух частей мы будем создавать дизайн скринов выдуманного фото-приложения для iPhone с помощью Sketch, а затем разработаем функциональный прототип в Marvel.
Ничего сверх сложного здесь нет. В процессе вы получите лучшее понимание работы этих двух приложений, их сочетание даст вам серьезную экономию времени. Также вы увидите, насколько потрясающие эти два инструмента.
Перед началом нам понадобится несколько вещей…
Несколько шрифтов Google, парочка плагинов для Sketch, SVG-иконок и фантастическое приложение для содержания этих иконок в порядке (не правда ли, я не так много прошу?)
Google Fonts
Скачайте и установите следующие шрифты Google Fonts:
- Josefin Sans
- Open Sans
Плагины Sketch
Из панели меню в Sketch, перейдите на Sketch - Preferences или используйте горячую клавишу Cmd +
Кликните на Get Plugins… и в директории Sketch Plugins поищите плагины ‘Unsplash-It Sketch’ или ‘Marvel Sketch’. Скачайте и установите оба этих плагина.
Иконки SVG
Мы будем использовать набор иконок под названием Entypo. Скачайте этот набор себе на компьютер, к нему мы скоро вернемся.
Iconjar
Это приложение помогает избежать суеты по поиску конкретной иконки на вашей машине. Вы можете хранить все свои иконки внутри приложения и с легкостью перетаскивать их в открытый проект в Sketch. Скачайте его здесь.
Как только установите Iconjar, добавьте набор иконок Entypo в него, так как позже мы будем активно его использовать.
Мы все настроили, готовы к приключениям? Вперед…
… Давайте создадим кое-что прекрасное.
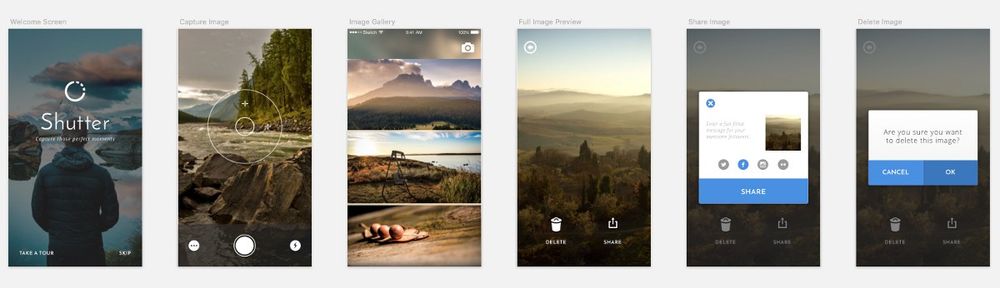
Скрин приветствия
Дизайн Photo App design будет предназначен для iPhone 6.
Это не будет супернавороченное фотоприложение. Базовый функционал, достаточный для хорошего обзора совместной работы Sketch и Marvel.
Создайте новый артборд (A) внутри документа Sketch, и выберите iPhone 6 в панели инспектора.
Совет: В сумме мы создадим дизайн 6 скринов одинакового размера (375 x 667px), поэтому, чтобы не создавать каждый раз новый артборд, мы воспользуемся инструментом Make Grid.
При выделенном артборде кликните на иконку Make Grid в тулбаре, и введите следующие параметры:
- Rows (строки): 1
- Margin (границы): 0px
- Columns (колонки): 6
- Margin (границы): 100px
И кликните на Make Grid.
Теперь в первом артборде нарисуйте прямоугольник (R), который полностью его покроет (375 x 667px), и затем, из панели меню, перейдите на Plugins - Unsplash It Sketch - Unsplash It или используйте горячую клавишу Shift + Cmd + U.
Для заливки нужно использовать какое-то красивое изображение, это будет фоном нашего приветственного экрана приложения.
Поверх этого фона мы поместим иконку и текст, так что добавим серый оверлей поверх изображения, чтобы сохранить приятный контраст.
Работа с общими стилями
Нарисуйте еще один прямоугольник (R) поверх фонового изображения и задайте ему следующие настройки:
- Color (цвет): 303030
- Opacity (непрозрачность): 60%
Затем при выделенном слое кликните на опции No Shared Style в инспекторе и выберите Create New Shared Style (Создать новый общий стиль) из меню. Назовем этот новый стиль слоя ‘Dark Overlay’ (темный оверлей).
Настало время назвать наше фото приложение и воспользоваться Iconjar.
Настало время Iconjar!
Откройте Iconjar, и выполните поиск иконки ‘circular graph’. Затем перетащите ее в артборд Sketch.
В панели инспектора увеличьте ширину иконки до 50px (оставьте замочек закрытым, чтобы сохранить пропорции), и измените цвет на #FFFFFF.
Введите текст (T) с названием приложения. Мы назовем его довольно революционно – ‘Shutter’ (Затвор).
Используйте следующие настройки текста:
- Typeface (тип шрифта): Josefin Sans
- Weight (жирность): Regular
- Color (цвет): #FFFFFF
- Size (размер): 64
- Alignment (выравнивание): Center
- Character Spacing (межсимвольный интервал): 2
Рекламный девиз может быть таким: ‘Capture those perfect moments’ (запечатлите эти идеальные моменты), и для него задайте следующие настройки:
- Typeface: Open Sans
- Weight: Italic
- Color: #FFFFFF
- Size: 14
- Alignment: Center
- Character Spacing: 1
При выделенной иконке и обоих текстовых слоях перейдите в панель инспектора и кликните на опции Align Horizontally (Выровнять по горизонтали).
Затем, удерживая Alt, замерьте дистанцию, чтобы вы могли корректно выровнять элементы на дизайне.
Добавим парочку ссылок навигации внизу приветственного экрана. Вставьте два текстовых слоя (Т). Первый должен содержать ‘Take a tour’, а второй - ‘Skip’.
Затем выделите оба слоя и задайте такие параметры:
- Typeface: Josefin Sans
- Weight: Bold
- Color: #FFFFFF
- Size: 14
- Alignment: Center
- Character Spacing: 1
Когда оба слоя выделены, используйте опцию Align Vertically (выровнять по вертикали) в инспекторе, чтобы правильно выровнять элементы.
И также удерживайте Alt, чтобы навигация внизу артборда была расположена равномерно.
Все, скрин Welcome готов!
Видоискатель / Образ захвата
Создадим отдельный скрин для видоискателя в нашем приложении.
Опять, нарисуйте прямоугольник (R), чтобы он покрыл весь артборд, затем запустите плагин Unsplash It, чтобы вставить подходящее изображение на свой вкус.
Сделаем так, чтобы видоискатель появлялся в центре экрана.
С помощью инструмента овал (О) нарисуйте круг размером 200 x 200px, удалите заливку и добавьте границу шириной 2px цвета #FFFFFF.
Продублируйте фигуру. Для этого выделите ее и, удерживая кнопку Alt, перетяните ее на новое место и отпустите. Сократите размер копии до 50 x 50px.
Использование инструментов выравнивания
Когда оба слоя выделены, воспользуйтесь опциями Align Horizontally и Align Vertically, чтобы выровнять их правильно относительно друг друга.
Вернемся Iconjar: в приложении поищите иконки ‘align horizontal middle’, и ‘align vertical middle’, и перетащите каждую из них в свой артборд.
Оставьте размеры без изменений, и замените цвет на #FFFFFF.
Затем, используя инструменты выравнивания в панели инспектора, расположите их в кольце видоискателя корректно.
Давайте дополним артборд небольшой панелью управления, поместив ее вниз скрина.
Нарисуйте прямоугольник (R), 375px в ширину и 120px в высоту, и удалите границы.
При выделенном слое выберите общий стиль ‘Dark Overlay’ из панели инспектора.
Теперь добавим некоторые кнопки на эту область. Одну для ‘more settings…’, одну для кнопки затвора ‘shutter button’, и одну для вспышки.
Мы начнем сначала с ‘shutter button’.
С помощью инструмента Овал (О) нарисуйте круг 50 x 50px, измените цвет заливки на #FFFFFF, и удалите границы.
Продублируйте эту фигуру, удерживая Alt и слегка подвинув копию. Затем увеличьте размер копии до 60 x 60px, добавьте границу 2px, и удалите цвет заливки.
Выделите оба слоя, нажмите Align Horizontally и Align Vertically, чтобы они выровнялись относительно друг друга.
Для кнопок затвора и ‘more settings…’, нарисуйте два круга (или используйте Alt+перетаскивание), размером 30 x 30px с заливкой #FFFFFF.
Поищите в Iconjar иконки под названием ‘dots three horizontal’ и ‘flash’, и перенесите их на артборд.
Оставьте исходные размеры иконок и просто выровняйте каждую иконку правильно относительно только что созданных вами кругов.
Не забывайте группировать слои
Убедитесь, что вы группируете элементы в процессе дизайна. Если вы еще не сделали этого, перейдите на список слоев и воспользуйтесь Cmd + G для группировки слоев для каждой созданной только что кнопки. У вас должно получиться три отдельные группы. В целом, процесс дальнейшего выравнивания, копирования элементов упростится.
Выделите 3 группы, воспользуйтесь опциями Distribute Horizontally, и Align Vertically в инспекторе, чтобы все аккуратно выровнялось.
Отличная работа! Скрин видоискателя готов.
Фотогалерея
Настало время создать скрин фотогалереи.
Нарисуйте прямоугольник (R) на весь артборд.
Мы еще раз воспользуемся плагином Unsplash It, но выберем другу опцию из меню.
Выделите слой прямоугольника, перейдите в меню Plugins - Unsplash It Sketch - Unsplash It with Options, или нажмите Shift + Alt + Cmd + U.
На экране появятся опции, в которых нужно выбрать No для Grayscale, Yes для Blur, иCenter для Cropping Gravity.
Быстрый совет: Помните, что вы можете снова запустить плагин с помощью Shift + Ctrl + R, пока вам не понравится изображение.
На других созданных нами скринах мы не добавили стандартную строку состояния iPhone, чтобы сфокусировать пользователя на самом экране. Но на этом экране мы ее добавим.
В меню перейдите на File - New from Template - iOS UI Design, и здесь вы найдете очень удобный шаблон, который содержит множество элементов пользовательского интерфейса для iOS. Спасибо вам, Bohemian Coding!
Найдите Status Bar White, скопируйте и вставьте ее в наш артборд фотогалереи (у нас он называется Image Gallery).
Поместите статусную строку на координату 0 по осям X и Y.
Пользователь может быстро снять фотографию и вернуться назад на скрин видоискателя, для этого мы поместим иконку камеры.
Но перед этим, чтобы проще было выравнивать элементы, нарисуйте прямоугольник (R), 375px в ширину и 65px в высоту (удалите границы).
Убедитесь, что прямоугольник сидит строго под статусной строкой.
Вернемся к иконке…
В Iconjar поищите иконку ‘camera’ и перенесите ее на артборд.
Увеличьте ширину до 35px (с закрытым замочком для сохранения пропорций), задайте цвет #FFFFFF, затем выровняйте ее внутри слоя с серым прямоугольником, который мы только что нарисовали.
А теперь спрячьте слой с прямоугольником, кликнув на иконку в виде глазка (рядом с названием слоя) в списке слоев.
Настало время добавить немного изображений в галерею.
Нарисуйте прямоугольник (R) шириной 375px и высотой 200px. Продублируйте его еще дважды, оставляя нижнюю границу в 5 пикселей между копиями.
Выделите все три копии, запустите плагин Unsplash It с помощью Shift + Cmd + U.
И все картинки на месте! Вот в чем прелесть этого плагина.
Ой. Для первого изображения в галерее было бы логично повторно использовать то изображение, которое мы вставили в скрин видоискателя, чтобы соблюдать единство концепта.
Выделите изображение на скрине видоискателя, кликните правой кнопкой мыши и выберите Copy Style.
Затем выделите первое изображение на скрине галереи, кликните правой кнопкой мыши и выберите Paste Style.
Фотогалерея готова!
Полноэкранный просмотр изображения
Перейдем к скрину для полноэкранного предпросмотра изображения.
Нарисуйте прямоугольник (R), чтобы он полностью покрыл артборд, и следуя вышеописанным шагам, скопируйте стиль со второго изображения в вашей Галерее и вставьте этот стиль на слой только что созданной фигуры.
Для панели управления вверху экрана нарисуйте прямоугольник (R) 375px в ширину и 65px в длину, и отодвиньте его на расстояние 20px от верхнего края скрина.
Затем перетяните иконку ‘arrow with circle left’ из Iconjar, увеличьте ширину до 35px(замочек закрыт), и измените цвет на #FFFFFF.
Корректно выровняйте элементы, а затем спрячьте слой с прямоугольником.
Для кнопок Delete и Share внизу экрана нам понадобится еще парочка иконок.
В Iconjar поищите иконки ‘trash’ и ‘share alternative’, и перенесите их на артборд.
Теперь вы заметите, что эти крошечные иконки очень сложно выделить, так что по ошибке легко нажать на фон вместо иконки. Если это так, выделите слой изображения и нажмите Shift + Cmd + L, чтобы заблокировать слой на месте (пользуйтесь этими горячими клавишами всегда, когда нужно заблокировать слой на одном месте).
Для иконок Trash и Share увеличьте ширину до 30px и замените цвет заливки на #FFFFFF.
И для текста под иконками создайте 2 текстовых слоя (Т) и введите ‘Delete’ для первого слоя и ‘Share’ для второго.
Затем примените следующие настройки для обоих текстовых слоев…
- Typeface: Josefin Sans
- Weight: Bold
- Color: #FFFFFF
- Size: 14
- Alignment: Center
- Character Spacing: 1
Для обоих слоев задайте верхний регистр через меню Type - Uppercase.
Теперь правильно позиционируйте кнопки на артборде, используя группировку, кнопку Alt для замера расстояний и инструменты выравнивания в инспекторе.
Отличная работа!
Поделиться изображением
Поработаем над скрином для окна «Поделиться изображением».
В этой части (и следующей тоже) мы будем использовать тот же скрин, что и для превью полноэкранного изображения. Так что выделите все слои в списке слоев (обязательно разблокируйте фоновое изображение)…
Удерживайте Alt, и перетяните все слои на ваш артборд Share Image.
Теперь у вас есть легко скопированные слои с одного артборда на следующий. Все просто!
Нарисуйте прямоугольник (R), чтобы он полностью покрыл артборд, затем выберите общий стиль ‘Dark Overlay’ из панели инспектора.
Затем нажмите Ctrl + Alt + Cmd + ↑ , чтобы поместить оверлей над остальными слоями.
Есть смысл продублировать все эти слои для последнего скрина в этом уроке. Так что, следуя шагам, описанным ранее, перетащите их на новый артборд.
Вернемся к скрину Share Image. Нарисуйте прямоугольник (R), 306px в ширину и 313px в высоту, а затем примените следующие настройки:
- Radius: 4
- Fill Color: #FFFFFF
- Borders: None
Затем примените следующие настройки теней (Shadows):
- Color: #000000 и 50% opacity
- X: 0
- Y: 2
- Blur: 10
А затем, отценинтрируйте его на артборде.
Из Iconjar возьмите иконку ‘circle with cross’, увеличьте ее ширину до 25px и залейте цветом #4A90E2. Затем поместите иконку в верхний левый угол вашего модального окна.
Вставьте небольшой абзац текста с такими настройками:
- Typeface: Open Sans
- Weight: Light Italic
- Color: #9B9B9B
- Size: 14
- Alignment: Left
- Character Spacing: 0.5
Затем нарисуйте небольшой прямоугольник (R), 100 x 100px, и вставьте в него фоновое изображение, пользуясь опциями копирования и вставки стиля, которые я показывал выше.
Настало время добавить иконки соцсетей
Вставим некоторые иконки соцсетей в модальное окно Share.
Вы можете сами выбрать, как много иконок хотите вставить, но для этого урока я вставлю иконки 4 социальных сервисов - Twitter, Facebook, Instagram и Flickr.
Поищите в Iconjar такие иконки:
- ‘twitter with circle’
- ‘facebook with circle’
- ‘instagram with circle’
- ‘flickr with circle’
И вставьте их в артборд.
Увеличьте ширину каждой до 30px (замок закрыт) и измените цвет на #9B9B9B.
Затем выровняйте опции Align Vertically (выровнять по вертикали) и Distribute Horizontally (выровнять по горизонтали), и равномерно распределите их по ширине экрана.
Чтобы закончить с этим модальным окном, добавим кнопку Share (поделиться).
Нарисуйте прямоугольник (R), 306px в ширину и 70px в высоту, задайте заливку #4A90E2.
Теперь нашу фигуру кнопки надо уютно посадить в модальное окошко (с его закругленными углами). Дважды кликните на слое с кнопкой для входа в режим редактирования.
Затем кликните (на одну за раз) на нижнюю левую и нижнюю правые точки, введите 4 в поле Corners в панели инспектора.
Вставьте текстовый слой (Т) со словом ‘Share’. И используйте следующие настройки
- Typeface: Josefin Sans
- Weight: Bold
- Color: #FFFFFF
- Size: 20
- Alignment: Center
- Character Spacing: 1
И выровняйте корректно относительно фигуры. Вот и все!
Удалить изображение
Последним пунктом этого урока будет создание модального окна для удаления изображения. Это совсем не займет много времени!
Нарисуйте прямоугольник (R) 306px в ширину и 210px в высоту, удалите границы и задайте Radius 4. Затем вернитесь на артборд Share Image и скопируйте стиль с модального окна, созданного на нем.
Вставьте текстовый слой (Т) с текстом ‘Are you sure you want to delete this image?’, и используйте следующие настройки…
- Typeface: Open Sans
- Weight: Light
- Color: #303030
- Size: 20
- Alignment: Center
- Character Spacing: 1
Теперь добавим пару кнопок
Нарисуйте прямоугольник (R) шириной 153px и высотой 70px. Дважды кликните, чтобы войти в режим редактирования и отредактируйте нижний левый угол, добавив 4 в поле Corners.
Задайте заливку цвета #4A90E2.
Выделите эту фигуру и, удерживая Alt, перетащите для копирования.
Воспользуйтесь Horizontally и Flip в инспекторе, чтобы закругленные границы соответствовали модальному окну, и задайте цвет #3B77BD.
Вставьте 2 текстовых слоя (Т) со словами ‘Cancel’ и ‘OK’. Затем примените следующие настройки на оба текстовых слоя:
- Typeface: Josefin Sans
- Weight: Bold
- Color: #FFFFFF
- Size: 18
- Alignment: Center
- Character Spacing: 1
И выровняйте их правильно внутри каждой из кнопок.
И так мы дошли до конца первой части. Спасибо за то, что прочитали этот пост. Ждите продолжение о прототипировании в Marvel!































































Найновіші коментарі (0)