Во второй части этого урока я покажу, как дизайны, созданные ранее в Sketch, превратить в функциональные прототипы с помощью Marvel.
Marvel – это отличное приложение для быстрого создания функциональных прототипов, которые отлично синхронизируется со Sketch через свой собственный плагин, который мы вскоре скачаем.
Есть множество аналогичных приложений (и я несколько из них опробовал) с более продвинутым функционалом. Но Marvell – это своего рода мощный малыш, который постоянно обрастает новыми возможностями, и я очень его рекомендую.
Регистрация в Marvel
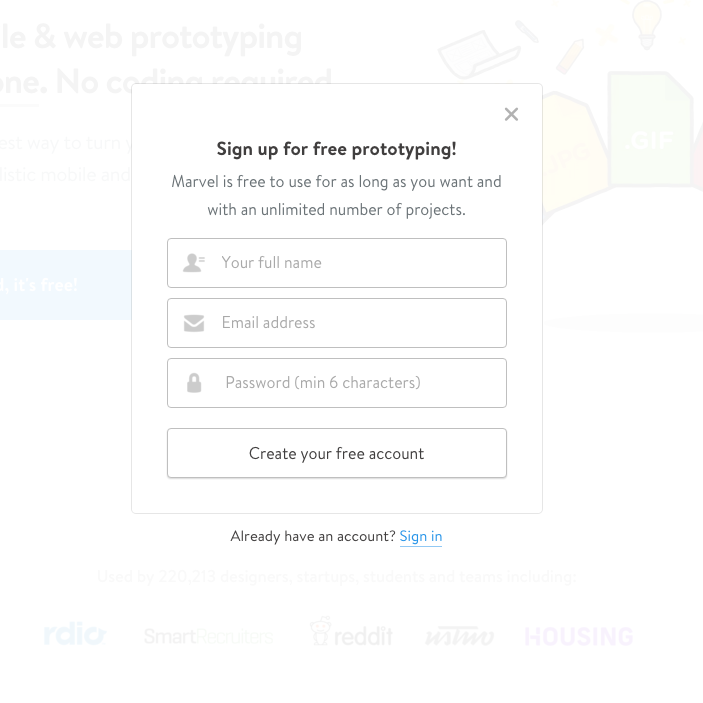
Перейдите на сайт marvelapp.com и зарегистрируйтесь (для начала вам предложат бесплатный план).
Отлично. Теперь у вас есть бесплатный аккаунт для Marvel.
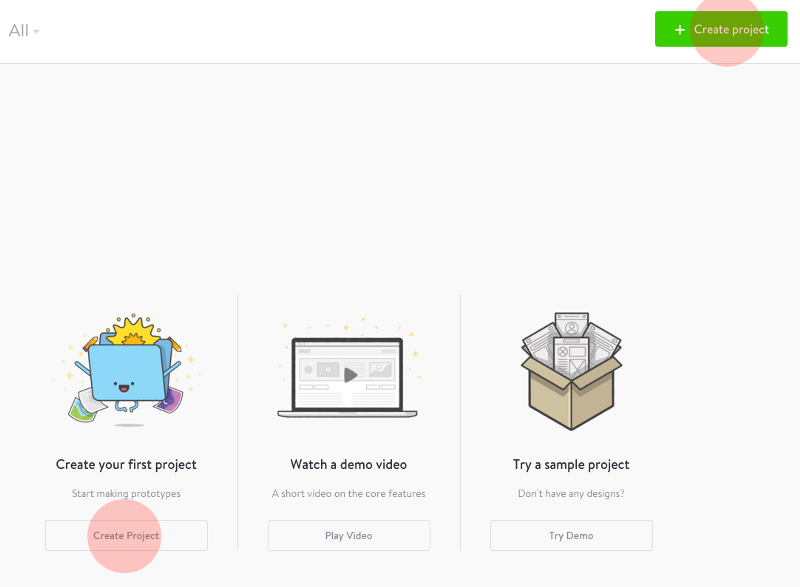
В этом уроке я освещу довольно мало функций Marvel, но вы получите достаточно знаний для использования этой программы под свои цели. Начнем с создания нашего первого проекта…
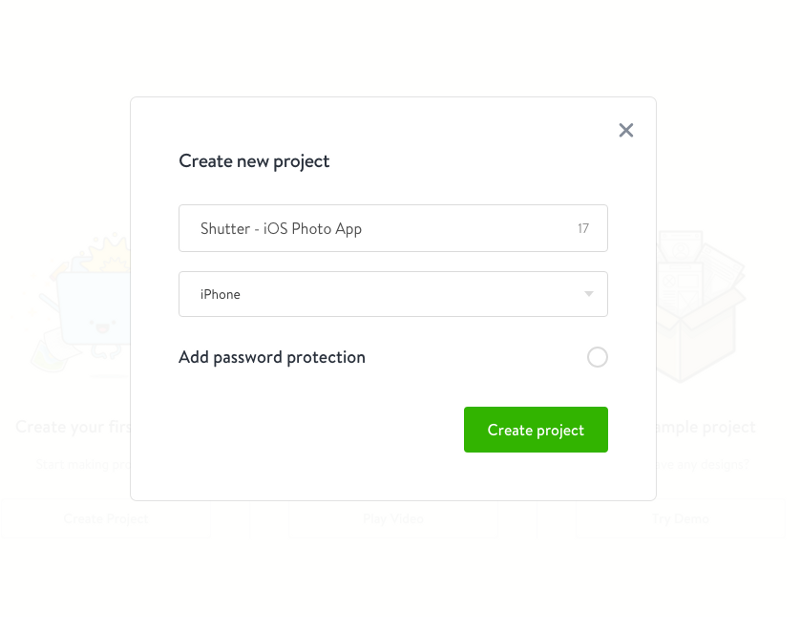
Назовите новый проект как-нибудь. Что-то вроде ‘Shutter iOS Photo App’ идеально подойдет. И в качестве устройства для прототипирования выберите iPhone. Кликните ‘Create project’ (Создать проект). Все!
Давайте установим плагин для Sketch
Вам нужно скачать плагин для Sketch, чтобы мы могли слать артборды прямо в Marvel непосредственно из Sketch.
Кликните на ссылку ‘Sketch’ и скачайте плагин со следующей странички.
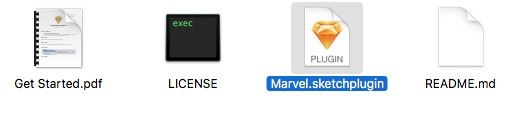
Распакуйте архив, кликните дважды на файле .sketchplugin для запуска установки.
Отлично. Теперь можно с легкостью синхронизировать артборды из Sketch с проектом в Marvel, который мы только что создали. Чисто, просто, без суеты!
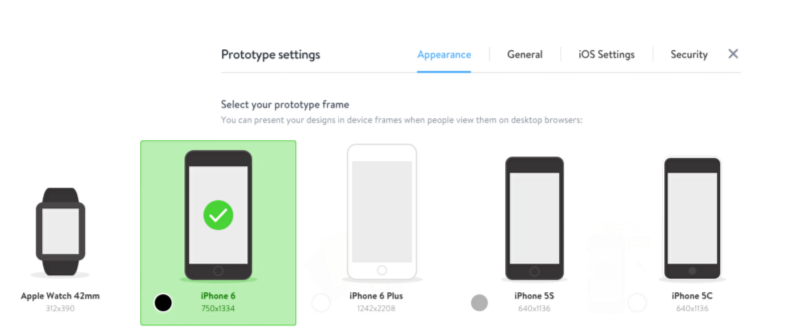
Вернитесь в приложение Marvel, кликните на Settings, чтобы убедиться, что для прототипа установлен размер iPhone 6.
Поиграйтесь с разными настройками прототипа, доступными в программе. Как я упоминал ранее, я не сильно углублюсь в возможности Marvel, так что не стесняйтесь экспериментировать самостоятельно. Здесь невозможно ничего сломать!
Экспорт артбордов из Sketch
Настало время вернуться ненадолго в Sketch, к артбордам, созданным в первой части урока.
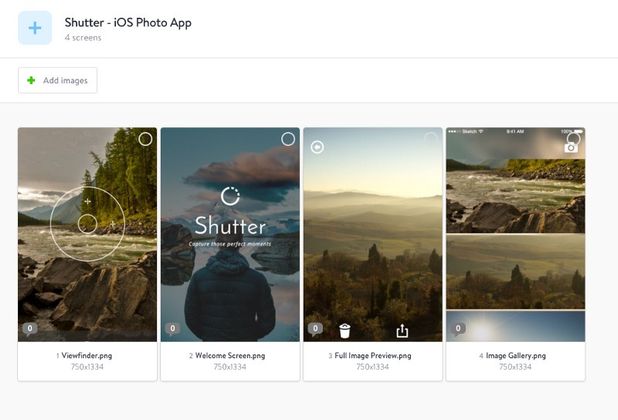
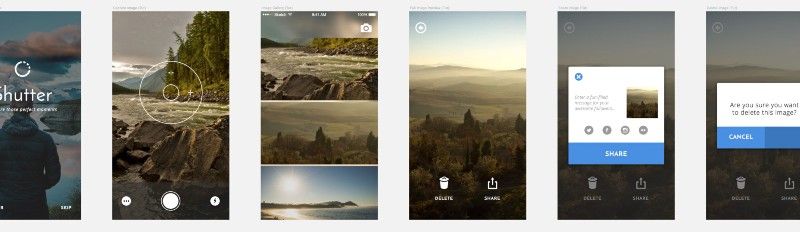
Мы создали 6 скринов для нашего функционального iOS-приложения под названием ‘Shutter’. Но в этой части мы экспортируем только 4 полных скрина в проект Marvel, включая:
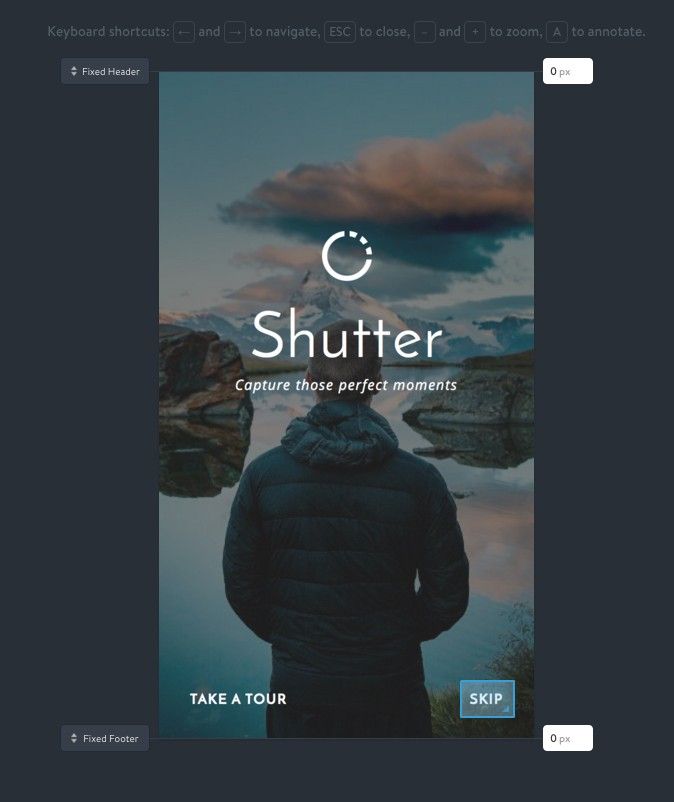
- Welcome (скрин приветствия)
- Viewfinder (скрин видоискателя)
- Image/Photo Gallery (фотогалерея)
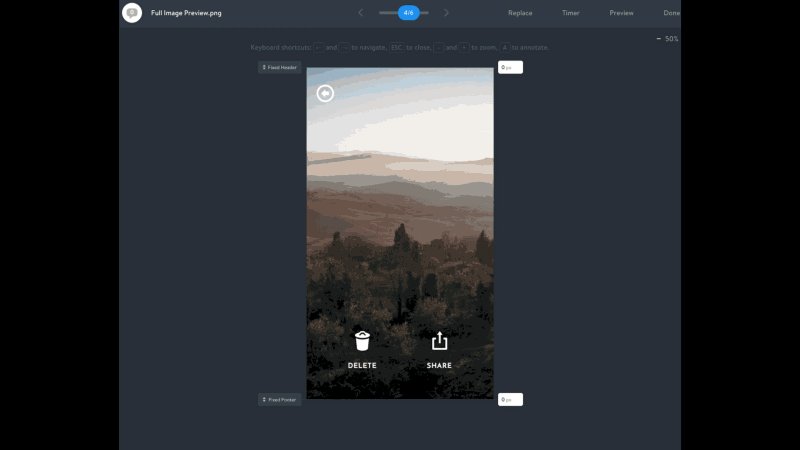
- Full Image Preview (полноэкранный просмотр фото)
И сейчас я объясню, почему…
В Marvel есть замечательная функция под названием Layers, которая позволяет вам добавлять поверх ваших скринов элементы, включая сайдбары, модальные окна и т.д…
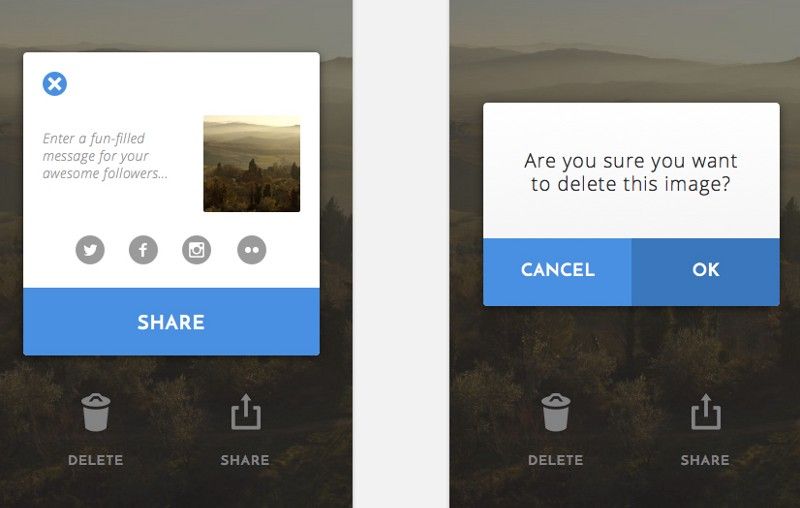
Если вы помните (последние 2 скрина, которые мы рисовали в Sketch), мы добавляли модальные окна для опций Share (поделиться) и Delete image (удалить изображение).
Для них не нужно экспортировать полные скрины (мы можем использовать скрин полноэкранного просмотра фото, и нам понадобится экспортировать только сами модальные окна, а затем поместить их слоем поверх основного скрина.
Я объясню детальнее по мере продвижения по уроку. Уверяю, тут нет ничего сложного!
Итак, сконцентрируемся на скринах приветствия, видоискателя, фотогалереи и полноэкранного просмотра фото.
Выделите все 4 артборда в списке слоев…
И затем перейдите на Plugins - Marvel - Login or Logout to Marvel…
В появившемся окне введите данные для доступа в Marvel, которые вы вводили недавно при регистрации.
Как только вы залогинились, а артборды все еще выделены, перейдите в меню Plugins - Marvel - Send or Update Selected Artboards to Project… или воспользуйтесь горячими клавишами Alt + Cmd + G.
Во всплывающем окне Export Settings вы увидите, что название вашего проекта уже выделено. Выберите 2x, так как мы создаем дизайны для экрана iPhone 6 Retina. Затем кликните Send or Update.
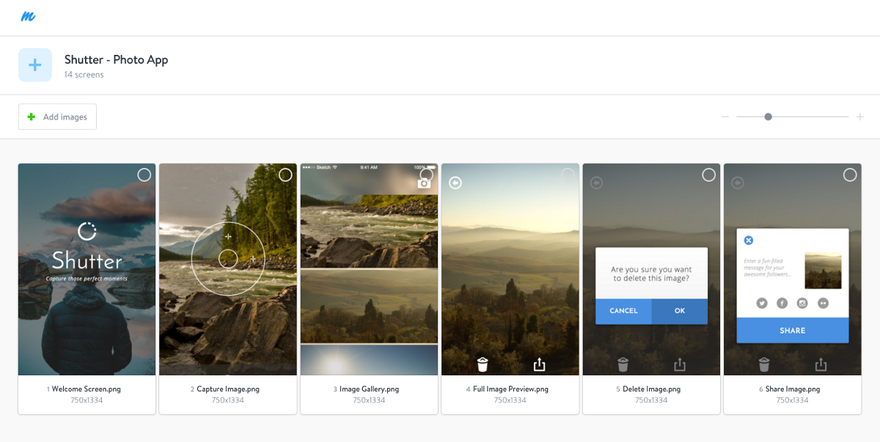
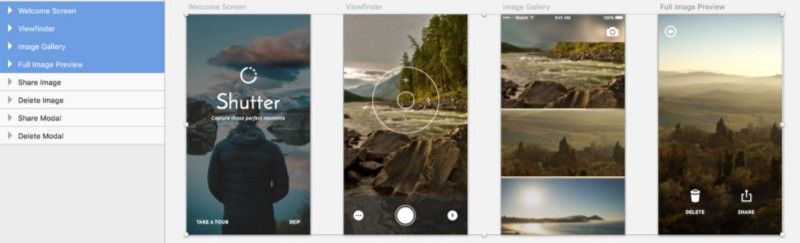
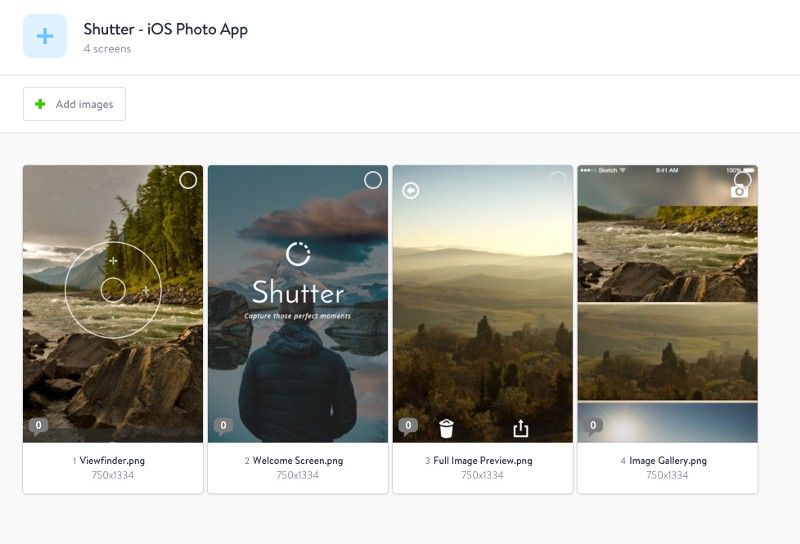
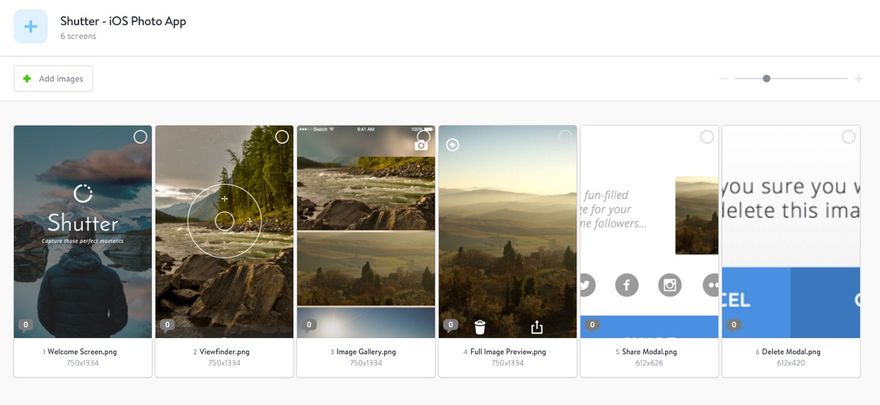
Затем вернитесь в приложение Marvel, и вы увидите, что ваши скрины теперь есть там (дайте им немного времени, чтобы полностью загрузиться), внутри окна проекта.
Чтобы расположить скрины по порядку, кликните и перетащите каждый скрин на нужное место.
Настройка модальных элементов в Sketch
Вернемся в Sketch, и настроим модальные элементы. Сейчас они сидят поверх артбордов, которые мы создали (это было нужно для правильного позициониорвания их в дизайне), но нам нужно импортировать в Marvel только модальные окна без подложенных скринов.
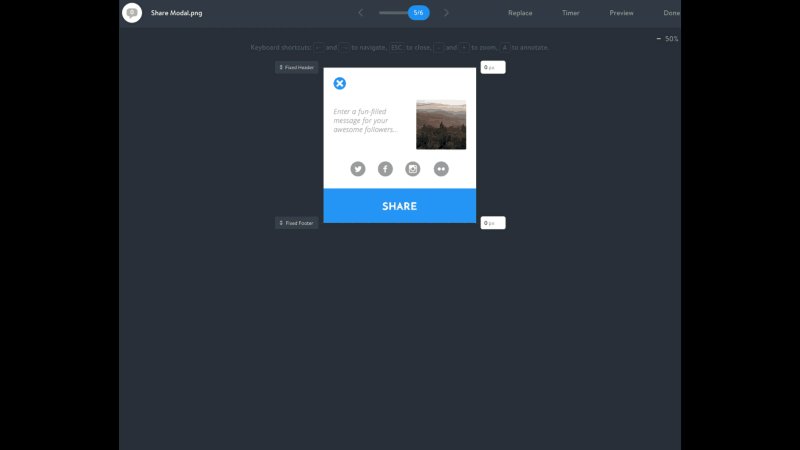
Так что выделите сам модальный элемент Share, скопируйте и вставьте его на область холста.
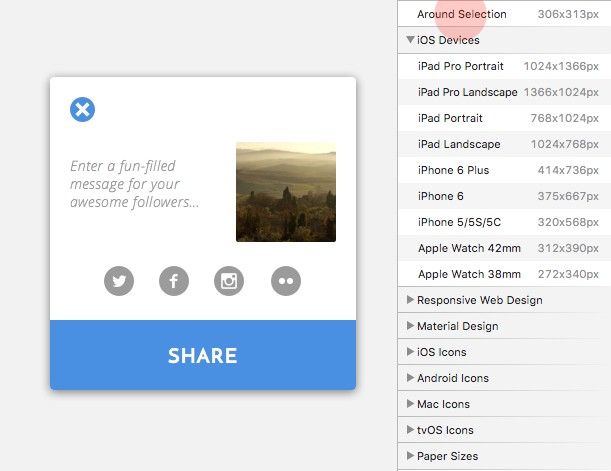
Конечно, нужно, чтобы элемент находился внутри артборда, так что вставьте новый артборд (А), и из панели инспектора выберите опцию Around Selection.
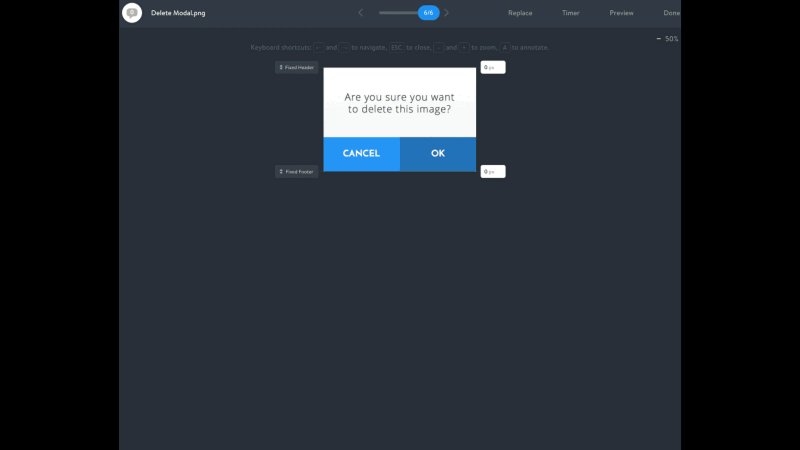
Следуйте тому же процессу и для модального окна Delete Image.
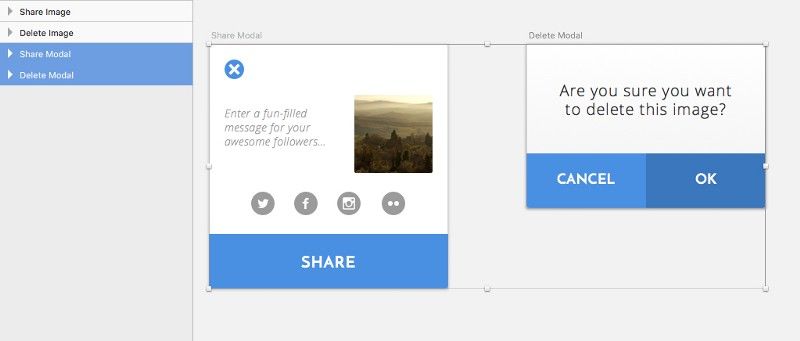
Готово! У нас есть два новых артборда для модальных окон.
Как и в предыдущий раз, выделите оба артборда в списке слоев, затем перейдите в Plugins - Marvel - Send or Update Selected Artboards to Project или нажмите Alt + Cmd + G.
Во всплывающем окне Export Settings используйте уже выбранные в нем настройке, и нажмите на опцию Send or update.
Наши скрины готовы к прототипированию!
Перейдите в приложение Marvel, где все скрины уже ждут своего часа.
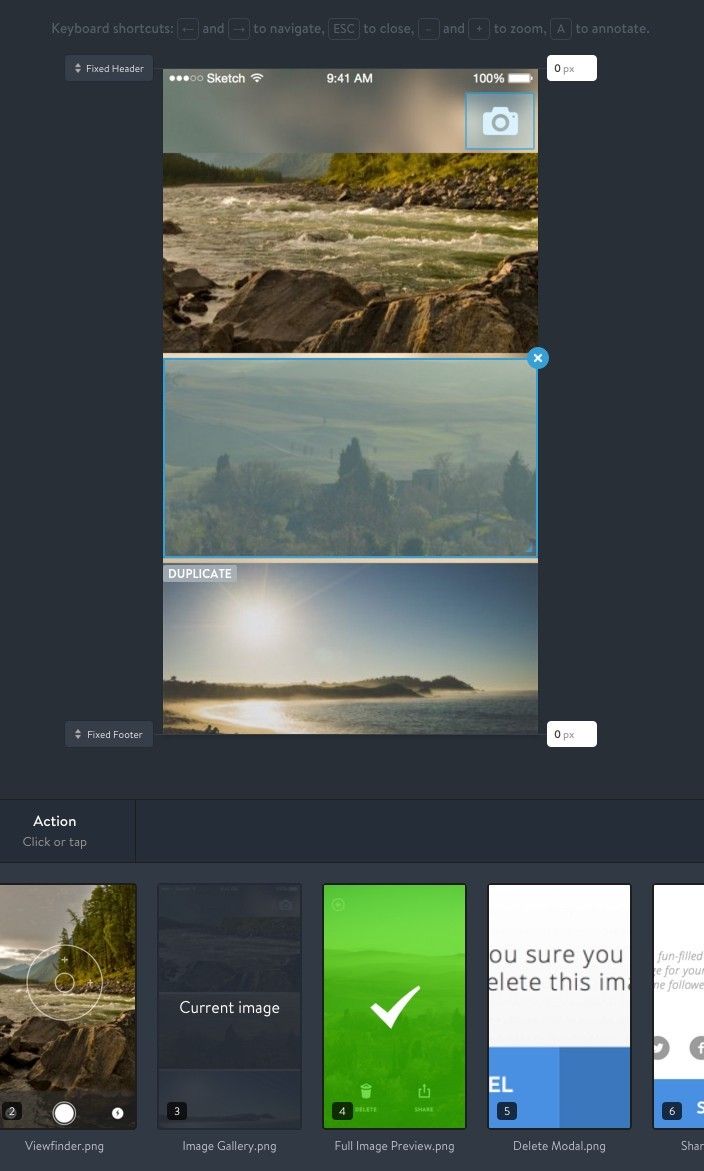
Тут вы можете начать редактировать скрины, создавать для них хотспоты, начиная превращать изображения в функциональные прототипы.
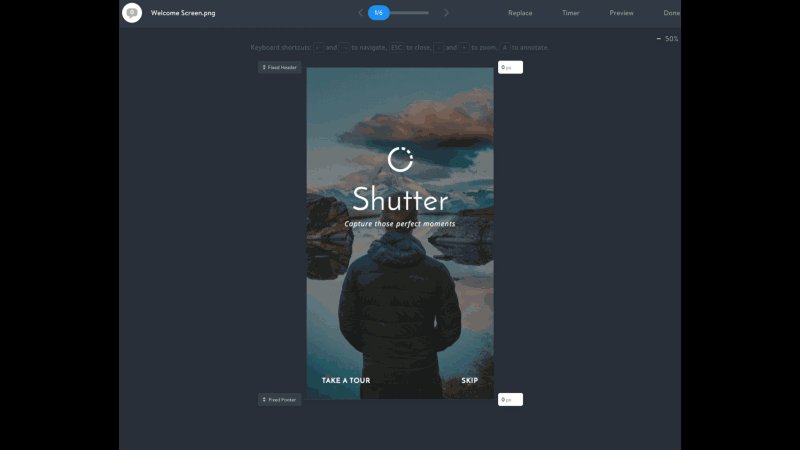
Наведите мышкой поверх первого скрина (Welcome) и нажмите кнопку Edit, которая активирует режим редактирования. Используя клавиши стрелок влево и вправо на клавиатуре вы можете быстро переключаться между скринами в проекте.
…и масштабировать каждый скрин, используя + и -
Для целей нашего урока мы сконцентрируемся в большей степени на хотспотах и слоях. Но как только с этим будет покончено, вы можете углубиться и больше поэкспериментировать с приложением.
Мы не будем применять хотспоты к каждому элементу дизайна, я сфокусируюсь только на нескольких элементах, чтобы показать вам базовые принципы, а вы уже самостоятельно осилите остальное. Когда вы увидите, насколько интересно работать внутри Marvel, вы полюбите это приложение, как и я!
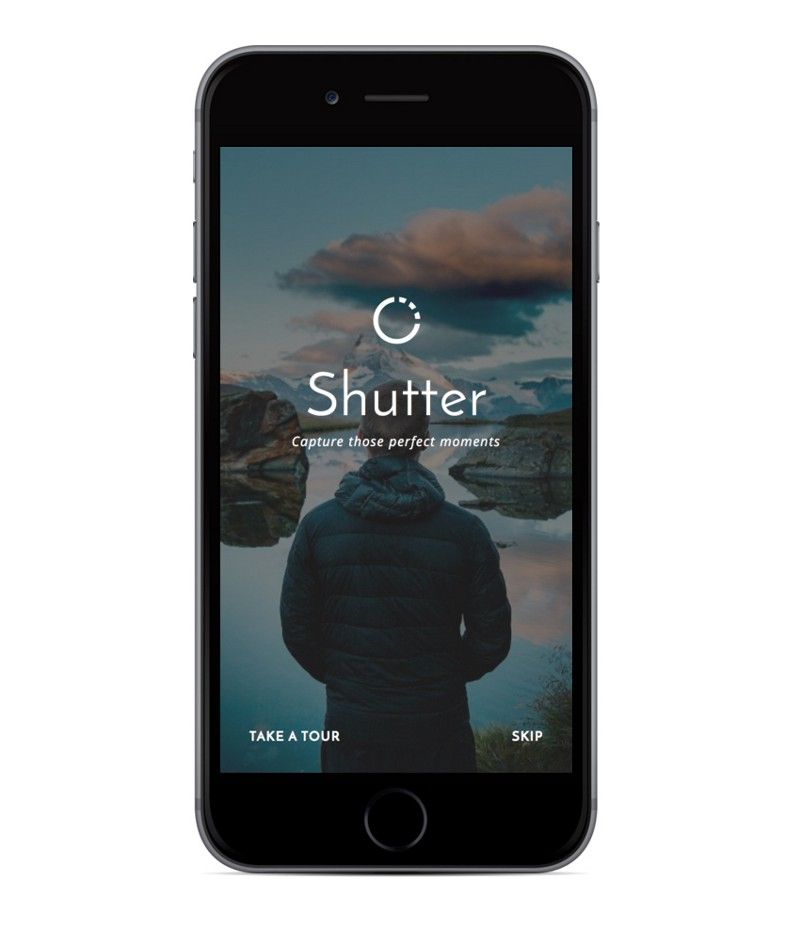
Скрин приветствия
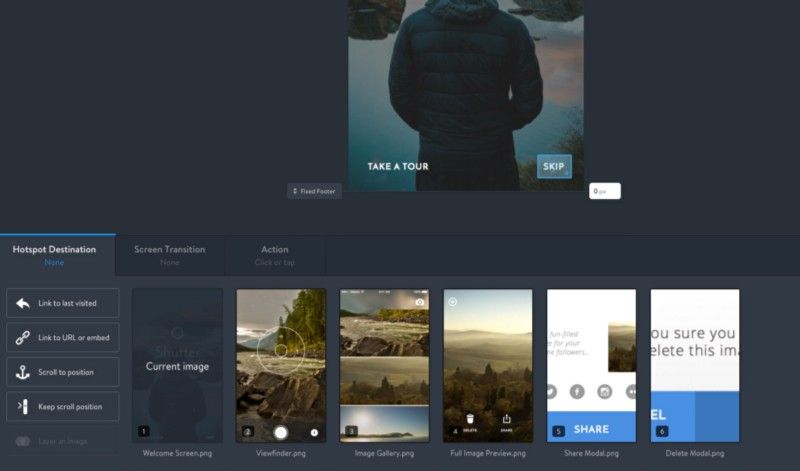
Все еще находясь в окне Edit, при видимом скрине Welcome, наведите курсором на изображение, и вы увидите появившийся инструмент для хотспотов. Кликните и потяните, чтобы нарисовать хотспот поверх кнопки Skip.
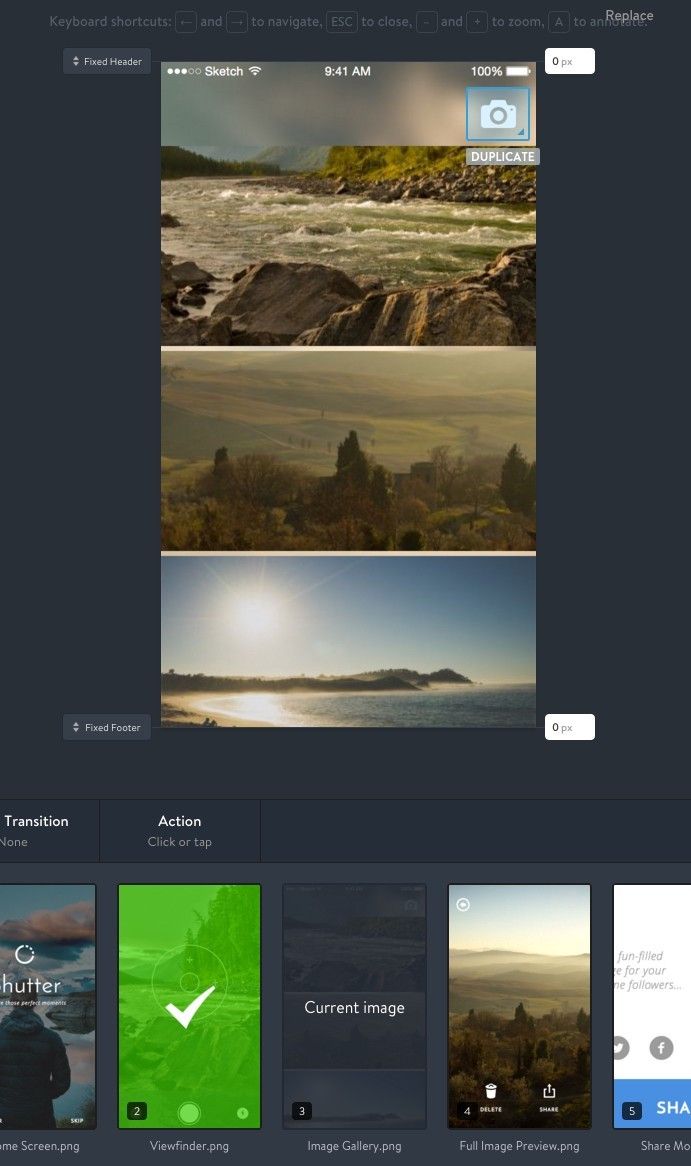
Вы увидите появившуюся панель опций внизу окна. Здесь вы можете творить свою прототипическую магию!
Есть различные опции на выбор, так что давайте остановимся на нескольких из них.
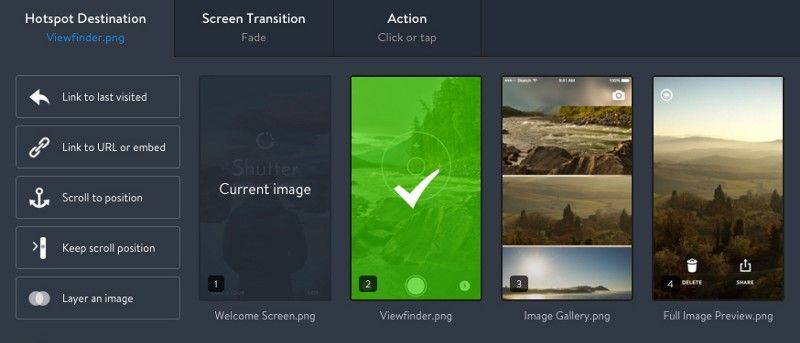
Мы хотим, чтобы наш приветственный скрин перенаправлял нас прямо на видоискатель. Кликните на скрине видоискателя на панели, чтобы выделить его.
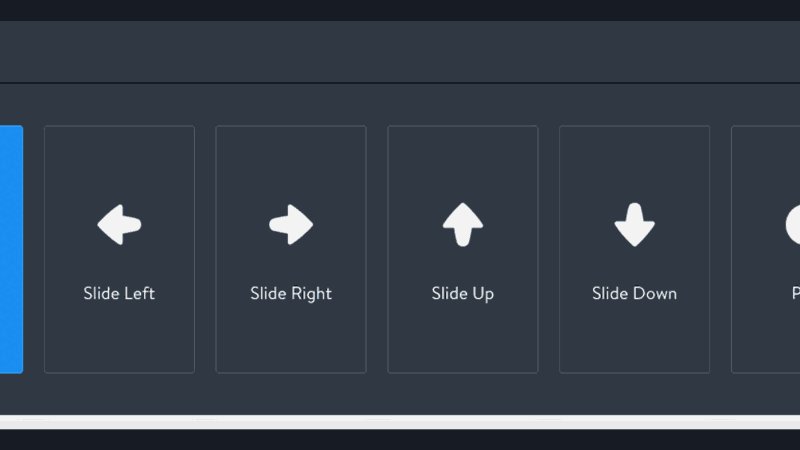
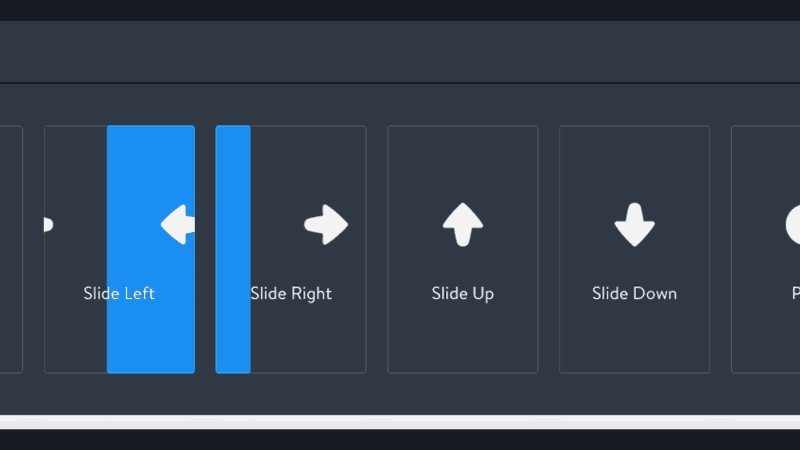
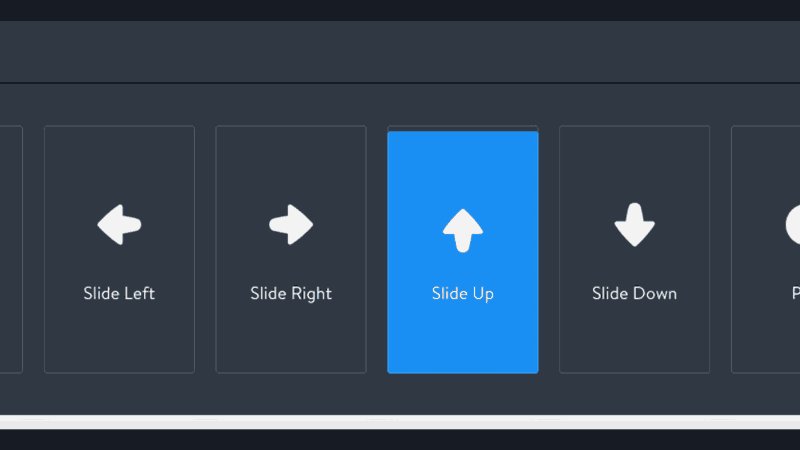
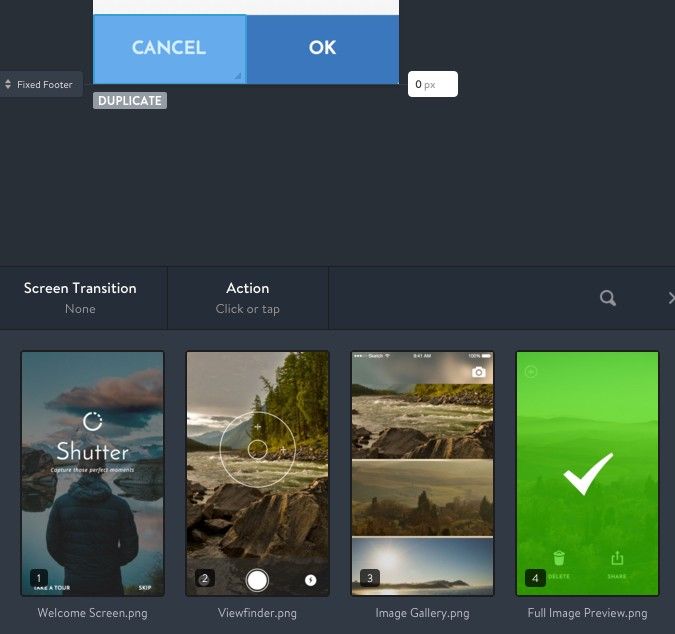
Добавим красивый переход между скринами. Кликните на вкладку Screen Transition и сделайте выбор эффекта. Появится симпатичная анимация при ховере на каждую опцию. Давайте выберем вариант Slide Up.
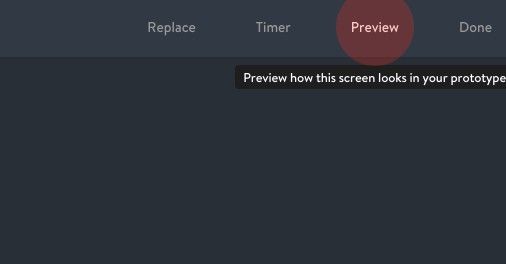
Совет: Если вы хотите просматривать результат своих действий в процессе прототипирования, просто кликайте на ссылку Preview в правом верхнем углу окна Edit.
Откроется новое окно с вашими скринами внутри фрейма прототипа, в нашем случае это фрейм iPhone 6. Здесь вы можете протестировать текущие действия и анимацию…
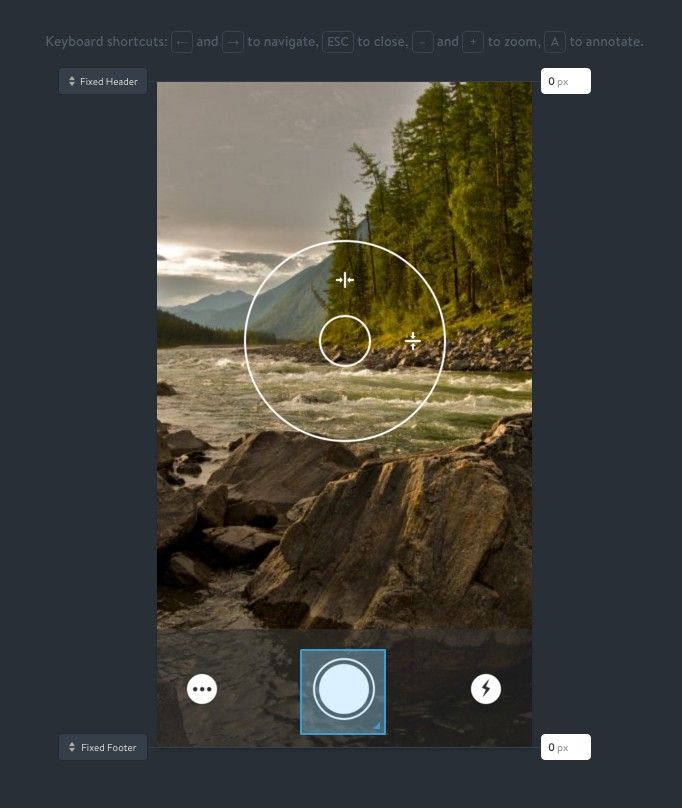
Скрин видоискателя
Вернитесь в окно Edit, используйте кнопки стрелок на клавиатуре, чтобы переключитьс на следующий скрин (видоискатель), и нарисуйте хотспот поверх кнопки Shutter (затвор).
Затем кликните на значок Image Gallery (фотогалереи) в панели Options снизу, чтобы прилинковать хотспот к этому скрину.
Добавьте переход между этими скринами. Нажмите на вкладку Screen Transition, и в этот раз давайте остановимся на Fade.
Как я раньше упоминал, мы активируем всего несколько хотспотов на дизайнах скринов. Когда вы освоитесь в Sketch и Marvel (или вы уже?), вы можете вернуться и дорисовать недостающие дизайны, добавить больше взаимодействий и элементов.
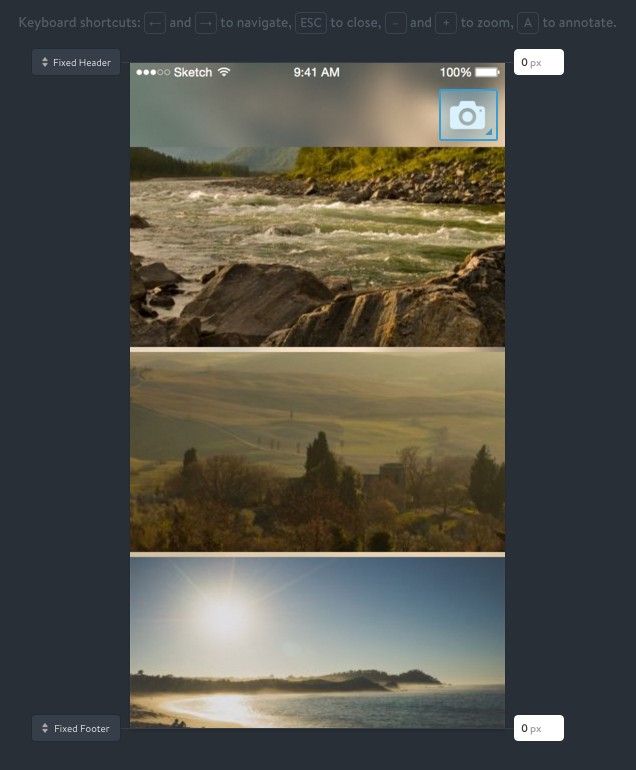
Скрин фотогалереи
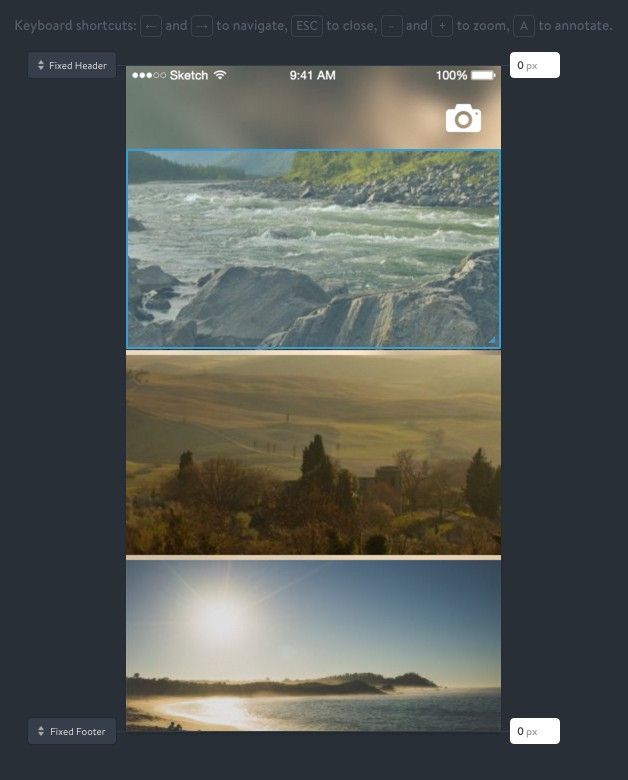
Перейдите на скрин фотогалереи, на нем мы добавим целых два хотспота.
Следуя первому примеру, также нарисуйте хотспот, чтобы он полностью покрывал иконку камеры, а затем выделите скрин видоискателя в панели опций. Это позволит пользователю вернуться на экран видоискателя для продолжения съемки!
В качестве перехода между скринами давайте выберем Slide Right.
Нарисуйте еще один хотспот, покрывающий среднюю миниатюру изображения, и выделите затем скрин полноэкранного просмотра фото. Так пользователь кликнет и перейдет на полноэкранный просмотр изображения.
Выберите переход Full Image Preview, и на этом с галереей мы закончили.
Скрин полноэкранного просмотра фото
Теперь перейдите на скрин полноэкранного просмотра фото, где мы добавим несколько новых хотспотов, прикрепим, наконец, наши модальные окна к нужным местам.
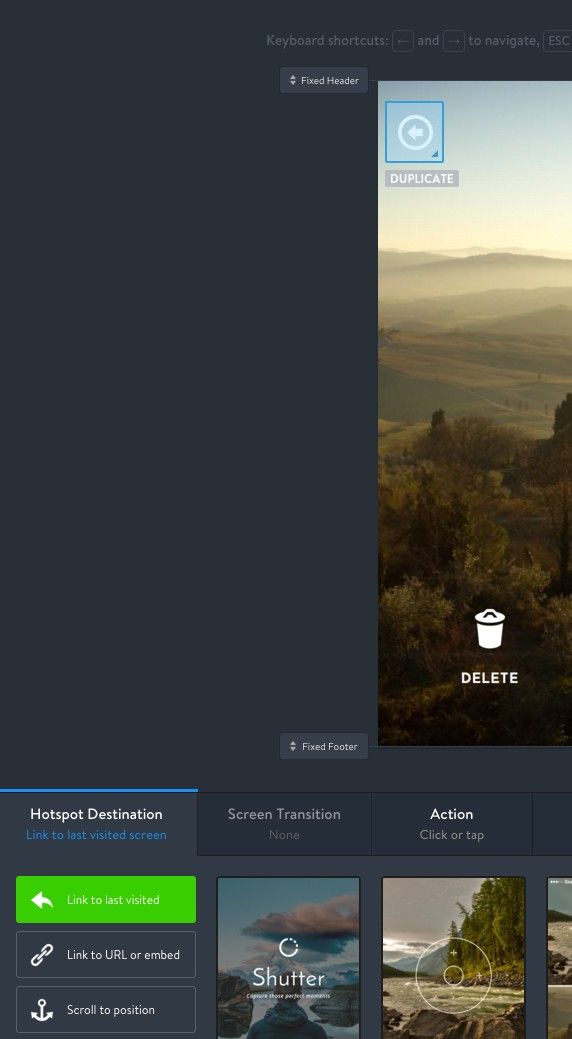
Добавьте хотспот поверх кнопки «назад» вверху скрина, и затем (так как сейчас есть всего один способ попасть на этот скрин, через фотогалерею), выберите опцию Link to last visited в Hotspot Destination.
Здесь не нужно добавлять переход между скринами. Marvel просто возьмет анимацию, противоположную той, которую вы использовали для попадания на этот скрин. Например, Slide Up будет заменен на Slide Down при обратной навигации.
Приступим к обработке модального окна для удаления фото.
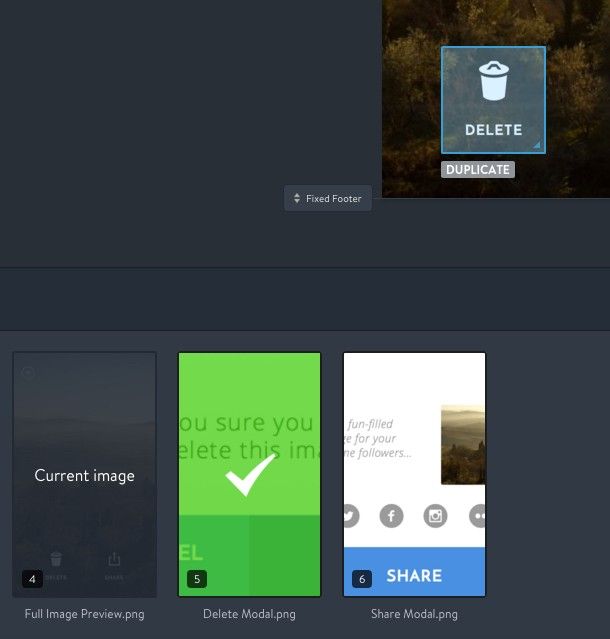
Нарисуйте на нем хотспот поверх кнопки Delete внизу скрина, и выделите изображение Delete Modal в качестве Hotspot Destination.
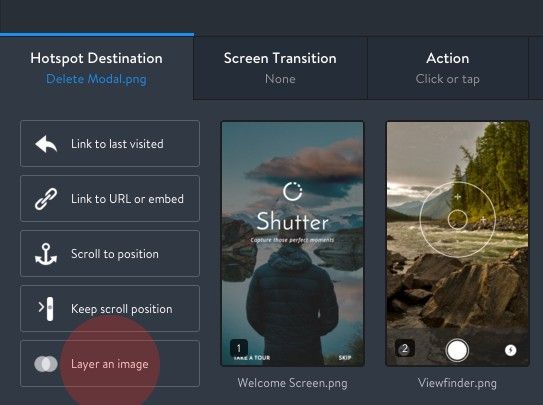
Затем выберите опцию Layer an image в левой части панели опций.
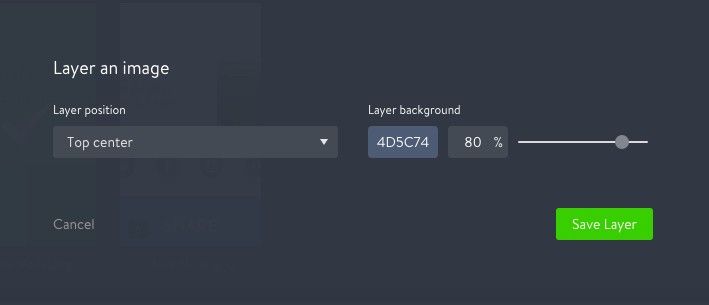
На новом появившемся скрине Edit у вас есть пара опций на выбор - Layer position (позиция слоя) и Layer background (фон слоя).
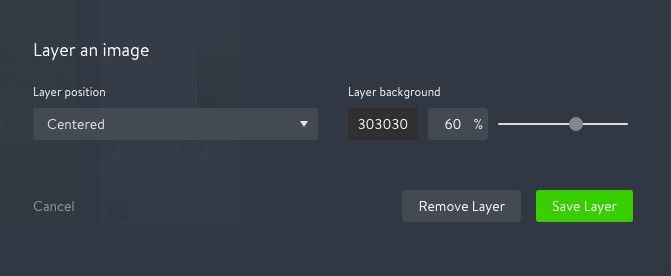
Для позиции слоя выберем Centered (по центру), а для Layer background давайте снова перейдем в Sketch.
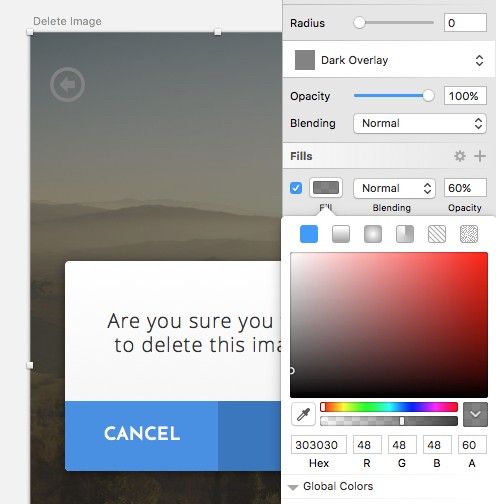
На артборд Delete Image выделите слой Overlay и из раздела Fills в инспекторе вы увидите, что заливкой выбран цвет #303030 с непрозрачностью 60%.
Снова вернитесь в Marvel, введите это 16-ричное значение и перетащите слайдер непрозрачности на 60%. Затем кликните Save Layer.
Добавим быстрый переход Slide Up.
Модальное окно удаления фото
Перейдите на модальный скрин Delete Image внутри редактора, и нарисуйте хотспот поверх кнопки Cancel. Выделите скрин полноэкранного просмотра в качестве направления, и используйте анимацию Slide Down.
Модальное окно «Поделиться»
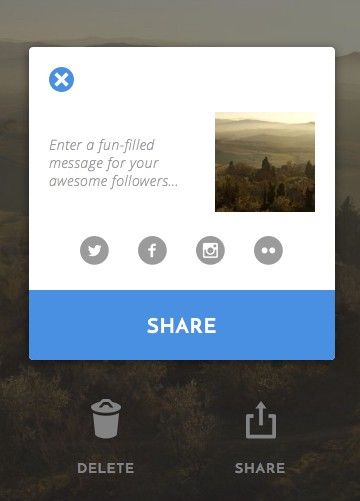
Знаете, что? С этим я, пожалуй, оставлю вас наедине. Используйте шаги, которые я показал для модального окна Delete Image. Анимации, хотспоты, цвет для оверлея.
Результат выглядит примерно так…
Когда вы со всем закончите, нажмите на кнопку Done в верхнем правом углу окна редактора, и вы вернетесь в раздел Project.
Отсюда кликните кнопку Play (в верхнем правом углу экрана) для запуска вашего прототипа.
Вот, что я сделал ранее (попробуйте)…
Я затронул всего несколько элементов, которые делают Marvel таким замечательным инструментом для создания прототипов, и внутри приложения есть еще множество полезных возможностей. Так что вам будет интересно покопаться в его функционале.
Перевод статьи Marc Andrew













































Топ коментарі (0)