В этой статье мы рассмотрим влияние небольших анимаций на пользовательский опыт и то, как они улучшают ключевые показатели эффективности, такие как коэффициент конверсии и обнаруживаемость. Для подтверждения выводов мной было проведено два пользовательских исследования с более чем 140 участниками.
В современные интерфейсы часто добавляют анимации, чтобы оживить дизайн и развлечь пользователей. Кроме того, анимация может помочь пользователям понять внутреннюю механику дизайна. Движущиеся элементы привлекают внимание и делают видимой концептуальную связь между различными элементами. Нельзя недооценивать влияние, которое даже едва заметная анимация, оказывает на восприятие пользователя. Чтобы лучше понять это, я рекомендую взглянуть на руководство Google Material Design или замечательную статью Issara Willenskomer о различных принципах движения.
Я хотел лучше понять, в какой степени анимации могут улучшить пользовательский опыт, а также измерить и количественно оценить их влияние. Чтобы изучить это, я провел два UX эксперимента с мобильным приложением для покупок, в котором я попросил пользователей выполнить простую задачу. Я выбирал приложение для покупок, поскольку посчитал, что большинство пользователей будут знакомы с поставленными задачами.
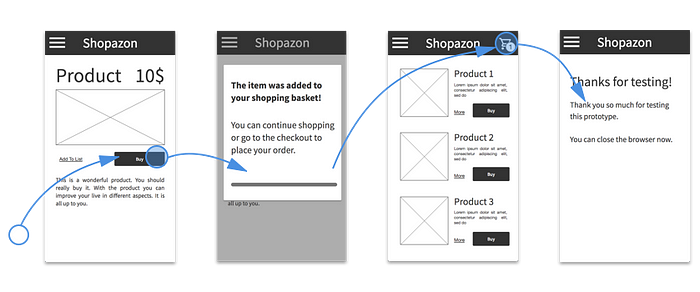
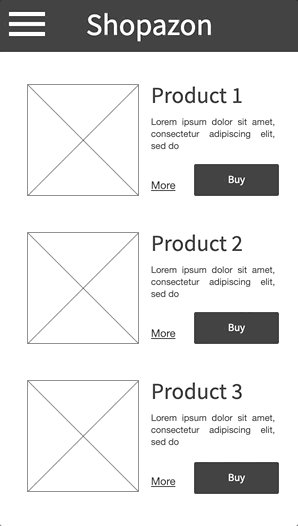
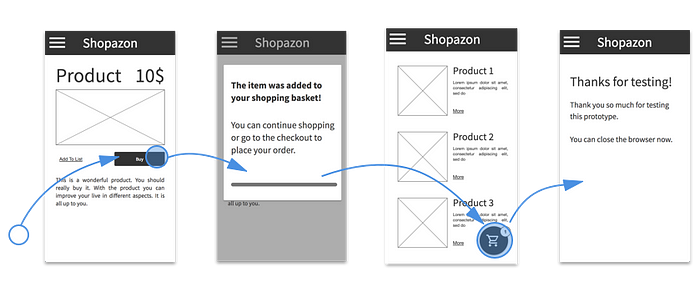
Вдохновением для эксперимента послужил текущий дизайн мобильного приложения Amazon. Пользователям была представлена страница продукта и предложено добавить данный товар в корзину. После этого была отображена страница со связанными статьями. Эта страница также имела кнопку «оформить заказ» в верхней панели навигации, которая вела на страницу оформления заказа: тест завершается при нажатии на кнопку; если пользователь не нажал на кнопку оформления заказа, отображалось всплывающее окно с инструкциями по выполнению задачи.
UX-флоу прототипа. Вы можете попробовать его здесь
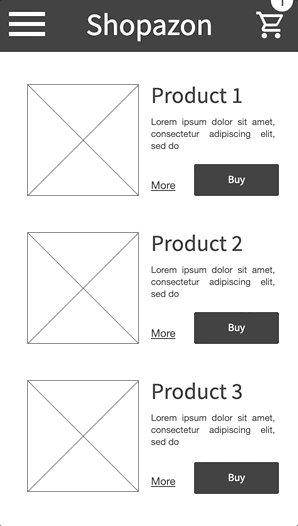
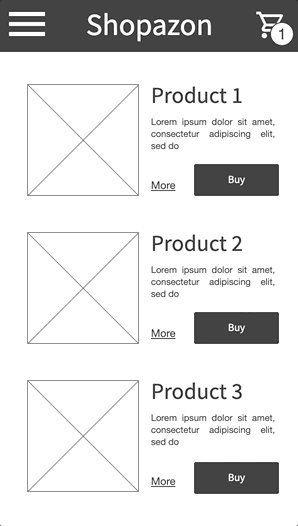
Чтобы измерить влияние анимации, я создал две версии прототипа в Quant-UX и провел A / B-тест. В статической версии кнопка оформления заказа видна сразу же, тогда как в анимированной версии она исчезает через 0,7 секунды. Эта анимация длится 0,5 секунды. Дополнительный индикатор состояния, показывающий количество товаров в корзине, появляется через 1,2 секунды.
Корзина для покупок анимирована, чтобы привлечь внимание
Цель заключалась в том, чтобы выяснить, потребуется ли больше времени пользователям статической версии, чтобы найти кнопку оформления заказа и щелкнуть по ней. Следовательно, мне пришлось измерить время между моментом перехода на вторую страницу и моментом нажатия кнопки оформления заказа.
Я попросил 78 пользователей удаленно поучаствовать в этом эксперименте. Каждому пользователю случайным образом был назначен статический или анимированный прототип. Пользователям статического прототипа требовалось в среднем 8,6 секунды и 2,9 взаимодействия, чтобы нажать кнопку оформления заказа, тогда как пользователям анимированного прототипа потребовалось в среднем 6,6 секунды и 1,9 взаимодействия. Это означает улучшение времени завершения в среднем на 21% и уменьшение кликов на 30%.
Анимации уменьшили время выполнения задачи на 21%
Простой расчет средних значений показывает, что благодаря анимации пользователям было проще обнаружить кнопку оформления заказа. Однако, поскольку среднее статистическое значение чувствительно к выскакивающим значениям, один пользователь – тот, кто не нашел кнопку оформления заказа – может исказить результаты, что приведет к неверным выводам.
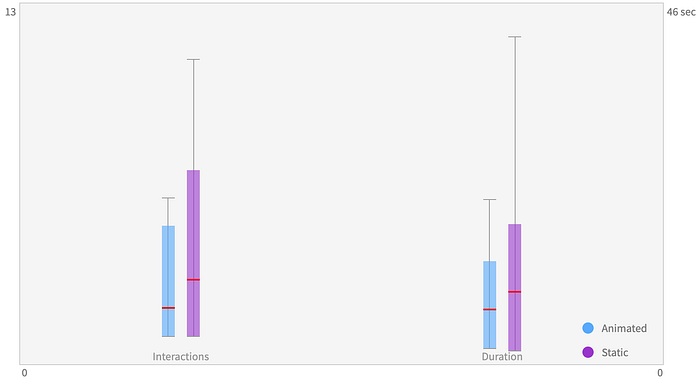
Таким образом, потребовался более подробный анализ времени и количества взаимодействий. Для этого я использовал коробчатую диаграмму. Коробчатая диаграмма показывает, как распределены наблюдаемые измерения. Она показывает минимальное и максимальное значения в виде линии, а среднее значение – в виде красной черты. Кроме того, вокруг среднего значения отображается полоса. Размер полосы соответствует дисперсии в наборе данных. Чем больше полоса, тем выше дисперсия. В этом контексте высокая дисперсия означает, что пользователи ведут себя по-разному, и что может быть несколько групп пользователей, и у некоторых групп есть проблемы с пониманием дизайна.
Пользователям статической версии потребовалось больше времени и кликов
Что это значит для моих дизайнов? Более низкие средние значения указывают, что пользователям анимированной версии легче обнаружить кнопку оформления заказа. Но при более детальном рассмотрении обнаружилось несколько иное. У большинства пользователей не было проблем с выполнением задач, но в статической версии у многих пользователей были проблемы с обнаружением кнопки оформления заказа: 10 из 38 пользователей сделали в статической версии более 4 кликов, тогда как только 2 из 40 имели проблемы в анимированном прототипе. Эти результаты показывают, что анимация помогла найти кнопку и снизила процент потерянных пользователей.
Чтобы еще больше подтвердить свою гипотезу, я провел второй эксперимент. В данном случае я немного изменил дизайн и разместил кнопку оформления заказа в правом нижнем углу экрана. Очень похоже на Material Design floating action button.
Я сделал кнопку оформления заказа более очевидной
Опять же, я создал статическую и анимированную версию третьей страницы. В отличие от первого прототипа, я не убирал и не перемещал кнопку, а преобразовал индикатор выполнения в кнопку оформления заказа, чтобы выделить связь между элементами и логическим порядком в процессе оформления заказа.
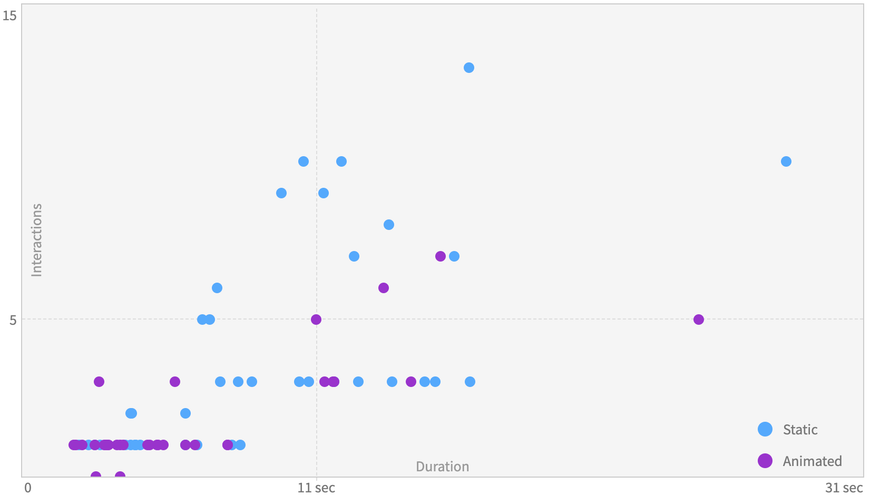
Я провел еще один A / B-тест, на этот раз с 72 участниками. Пользователям статической версии потребовалось 8,8 секунды, чтобы найти кнопку оформления заказа, и было необходимо 3,8 клика, тогда как пользователям анимированной версии потребовалось 6,6 секунды и, опять же, 1,9 клика. Диаграмма разброса подтверждает наблюдения первого теста: у большинства пользователей не было проблем с поиском кнопки оформления заказа, но количество потерянных пользователей было значительно меньше; 12 из 40 пользователей сделали 4 или более кликов, тогда как всего 4 из 32 пользователей столкнулись с этой проблемой в анимированном прототипе.
Опять же, у пользователей анимированной версии было меньше проблем с поиском кнопки оформления заказа
Оба эксперимента подтверждают, что анимация может направлять внимание пользователя на определенные элементы интерфейса. Правильно размещенная анимация помогает пользователям быстрее обнаруживать следующие действия и сокращает время и взаимодействия, необходимые для выполнения задачи. В обоих случаях пользователи анимированной версии были на 300% быстрее и использовали на 30% меньше взаимодействий. Анимация не позволяла пользователям теряться в дизайне и помогала им лучше понять юзерфлоу приложения.
Количество потерянных пользователей сократилось более чем в 3 раза.
Интереснее всего то, что только часть пользователей воспользовалась дополнительным руководством. Опытные пользователи не особо выиграли от анимации. Однако новые или неопытные пользователи могут воспользоваться дополнительными подсказками, предоставленными анимацией. В обоих исследованиях количество потерянных пользователей сократилось более чем на 30%. Этот вывод важен. Даже небольшая анимация, которую легко реализовать, может иметь большое влияние на коэффициент конверсии и общее удовлетворение пользователя.
Я использовал Quant-UX для создания обоих прототипов и проведения анализа. Quant UX – это инструмент с открытым исходным кодом, который может использовать каждый. Вся графика была напрямую скопирована из Quant-UX. Вы можете попробовать прототипы здесь и здесь.
Перевод статьи uxdesign.cc













Топ коментарі (0)