Почему использование черного фона для темной темы – плохая идея
Настоящие темные темы очень популярны в приложениях, работающих на устройствах с OLED-дисплеями, и поэтому, когда появился iPhone X, казалось очевидным использовать такую тему для LookUp, который ранее в том же году выпустил такую тему.
Однако очень быстро стало понятно, что использование черного фона на OLED-дисплеях – это плохая идея с точки зрения пользовательского опыта.
Смазывание черного цвета
В OLED-дисплее черный пиксель – это, по сути, отключенный пиксель. Он не потребляет энергию. Вот почему OLED-дисплей способен отображать такие насыщенные темные цвета и почему на экранах подобного типа темные темы являются энергоэффективными.
Однако, когда интерфейс, использующий черную тему для фона, начинает отображать на экране контент, пиксели должны включиться, прежде чем они смогут отобразить контент. Поэтому, когда вы скроллите контент на черном фоне, пикселям трудно поспевать за прокруткой, что приводит к смазыванию картинки на экране.
Решение: используйте темно-серый цвет
Я предлагаю просто использовать темно-серый оттенок для решения проблемы с потерей четкости. Но поскольку OLED-дисплеи так хорошо отображают темные цвета, а темный фон влияет на срок службы батареи, я подумал, что должен использовать оттенок близкий к черному, но достаточно серый, чтобы устранить эффект смазывания черного:
Значения 5 на шкале серого цвета (где 0 – черный, а 255 – белый) – достаточно черное для человеческих глаз, но достаточно серое, чтобы предотвратить смазывание черного
Разве OLED-дисплеи не экономят энергию, если пиксели черные?
На самом деле, нет. OLED-дисплей не потребляет энергию при полностью черном экране и потребляет максимальную мощность при полностью белом дисплее. Однако это не единственные состояния энергопотребления дисплея. При переходе от черного к белому, потребление энергии постепенно увеличивается. OLED-дисплеи в отличие от светодиодных зависят от освещения и яркости.
Более того, не бывает полностью черных или полностью белых интерфейсов. Обычно это смесь обоих цветов. Итак, чтобы понять кривые энергопотребления OLED-дисплея, используется значение среднего уровня яркости (APL). Это измерение того, насколько экран белый. 0% – экран полностью черный, а 100%- максимальная яркость.
Вы можете легко измерить APL определенного состояния экрана, импортировав изображение в Photoshop и рассчитав процент для среднего значения гистограммы.
Энергопотребление на OLED-дисплеях для черных и темно-серых тем
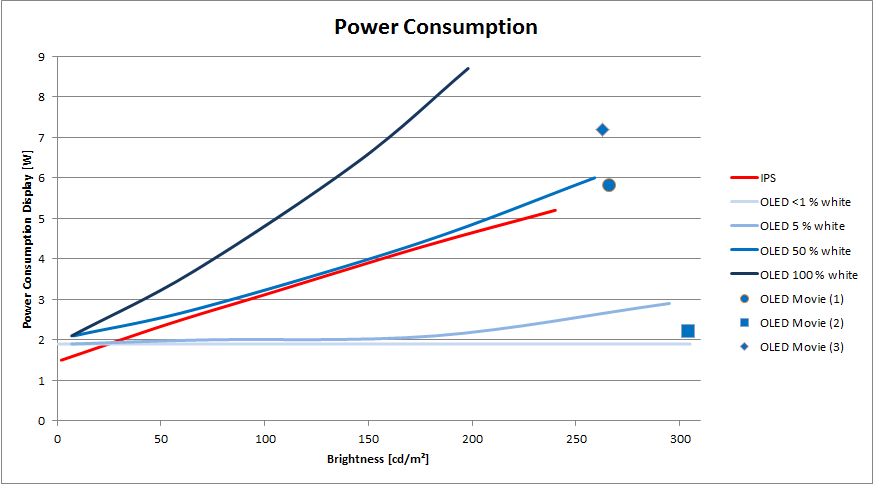
Анализ OLED-дисплеев от AnandTech и NotebookCheck показал, как энергопотребление зависит от уровня яркости OLED-дисплея. Мы видим, что, когда экран полностью черный, энергопотребление OLED-дисплея остается неизменным при любой яркости, кривая постепенно становится круче для белых экранов. Но кривые для примерно 5% белых экранов и менее 1% ярких экранов практически одинаковы, за исключением небольшого изменения в более высоких диапазонах яркости
Несмотря на то, что я не смог найти кривые энергопотребления в зависимости от яркости для OLED-дисплеев iPhone, есть два момента, которые следует учитывать при расчете энергопотребления OLED-дисплея. Во-первых, разница между полностью черным экраном и темно-темно-серым экраном незначительна, но белый экран обычно потребляет больше энергии. Во-вторых, даже с черным экраном OLED-дисплей потребляет определенное количество энергии.
Поэтому можно смело предположить, что с точки зрения энергопотребления на устройствах с OLED-дисплеем темные темы работают лучше, чем светлые. Но для меньшего энергопотребления вам не нужно, чтобы они были полностью черными.
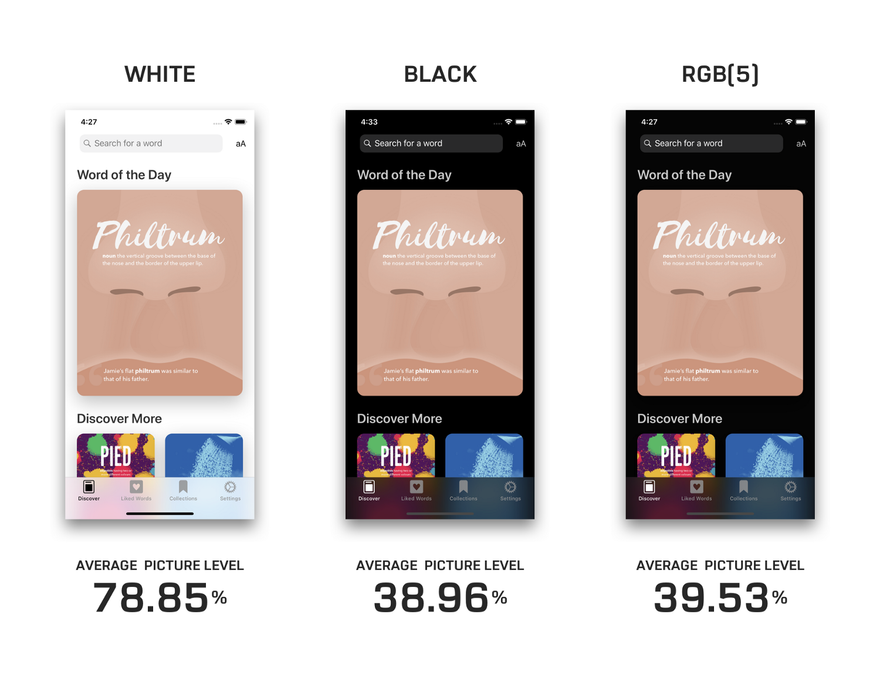
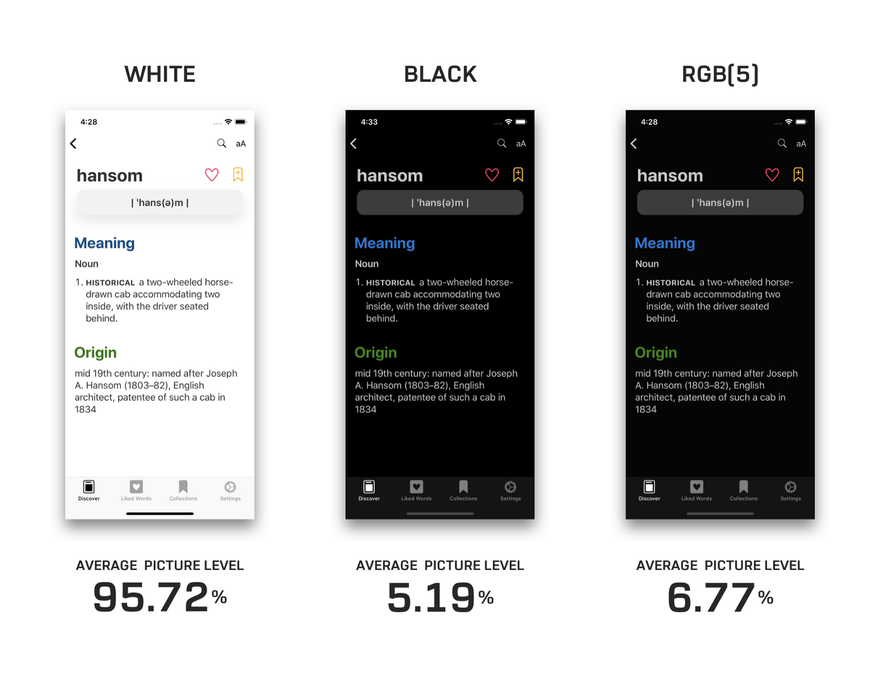
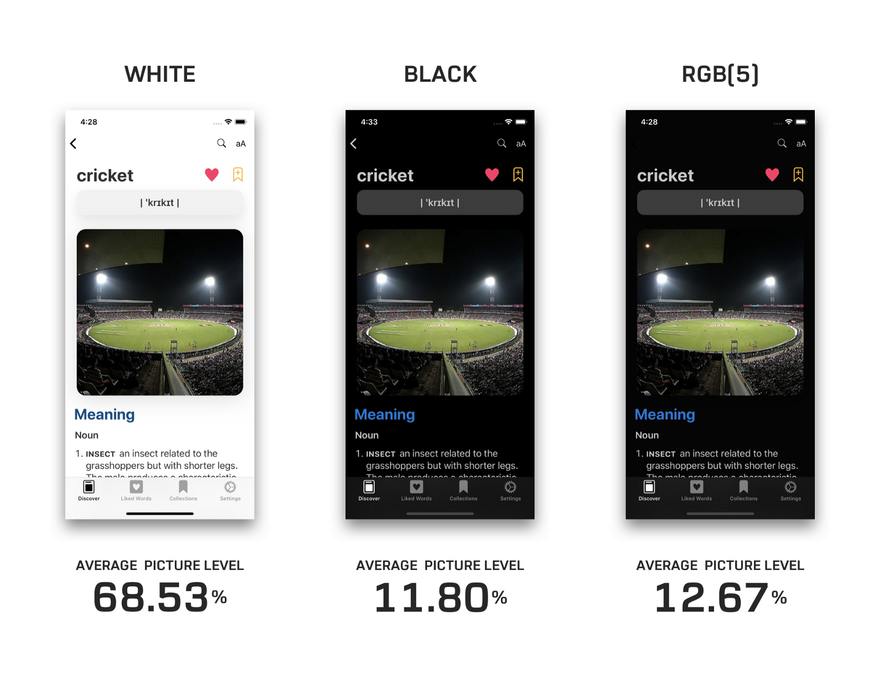
Сравнение среднего уровня яркости для экранов приложения LookUp
Как вы можете видеть, существует очень небольшая разница в средних уровнях яркости, действительно темного фона, то есть RGB (5) по сравнению с черным фоном, то есть RGB (0). Сравните это с общей траекторией, наблюдаемой на кривых отношения энергопотребления к яркости. Вы увидите, что разница в энергопотреблении очень мала.
Действительно ли энергосбережение черной темы настолько значимо, чтобы оправдать проблемы смазывания черного цвета в технологии OLED? Нет.
Противодействие эффекту халяции
Смазывание черного цвета – не единственная проблема настоящих темных тем. Размещение белого текста на черном фоне также является проблемой читабельности.
Эффект халяции – эффект, вызванный распространением света за его границы, образующий туман вокруг краев яркого изображения.
Проще говоря, когда вы размещаете белый текст на черном фоне, белый цвет текста имеет тенденцию расплываться на черном фоне. Из-за этого глаза сильнее напрягаются, чтобы прочитать текст.
Это напряжение усиливается, когда текст слишком большой или, если человек страдает от астигматизма (довольно распространенный дефект зрения, вызванный нарушением формы хрусталика, что приводит к искажению изображений). Так что это проблема доступности.
Хотя в рекомендациях WCAG по доступности текста предусмотрен минимальный коэффициент контрастности для текста, нет жестких ограничений для максимального коэффициента контрастности. Поэтому здесь я взял пример с темного режима Apple в режиме чтения Safari, который использует для текста светло-серый цвет.
Светло-серый текст на темно-сером фоне по-прежнему обеспечивает отличный контраст, но большую четкость, чем белый текст на черном фоне
Темные темы обеспечивают успокаивающий опыт в условиях низкой освещенности и являются энергоэффективными на OLED-дисплеях. Но может быть сложно подобрать цвета для темного режима, особенно в OLED-дисплеях, где небольшие изменения могут играть роль в пользовательском опыте. Это были лишь некоторые соображения, принимаемые во внимание при разработке темной темы LookUp для iPhone X.
Источники:
Энергопотребление OLED-дисплеев
- AnandTech: Анализ энергоэффективности AMOLED-дисплеев https://www.anandtech.com/show/9394/analysing-amoled-power-efficiency
- AnandTech: Исследование дисплеев iPhone Xs и iPhone Xs Max https://www.anandtech.com/show/13392/the-iphone-xs-xs-max-review-unveiling-the-silicon-secrets/8
- Notebook Check: https://www.notebookcheck.net/Display-Comparison-OLED-vs-IPS-on-Notebooks.168753.0.html
- Android Dev Summit
Эффект халяции
- UX Movement
- Thomas Oddie
- Рекомендации по компоновке веб-текста и веб-службы для улучшения доступности при дислексии.
Перевод статьи Vidit Bhargava












Найновіші коментарі (0)