Недавно я работала над созданием нескольких карточек, и это было весело! До того, как вы прочтете статью, вот общие сведения, которые помогут вам лучше ее понять.
Товары и серии
Схожие товары организованы в одну серию, обычно, 60-120 товаров на серию. Пользователи заходят на сайт, чтобы находить товары, а затем покупать их. У товаров есть время закрытия, после которого пользователи больше не смогут их купить.
Меньше значит больше
Детализируйте свой продукт, а не добавляйте больше информации.
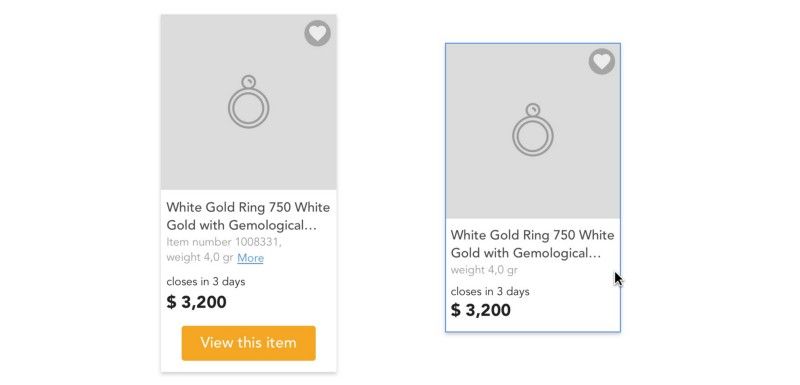
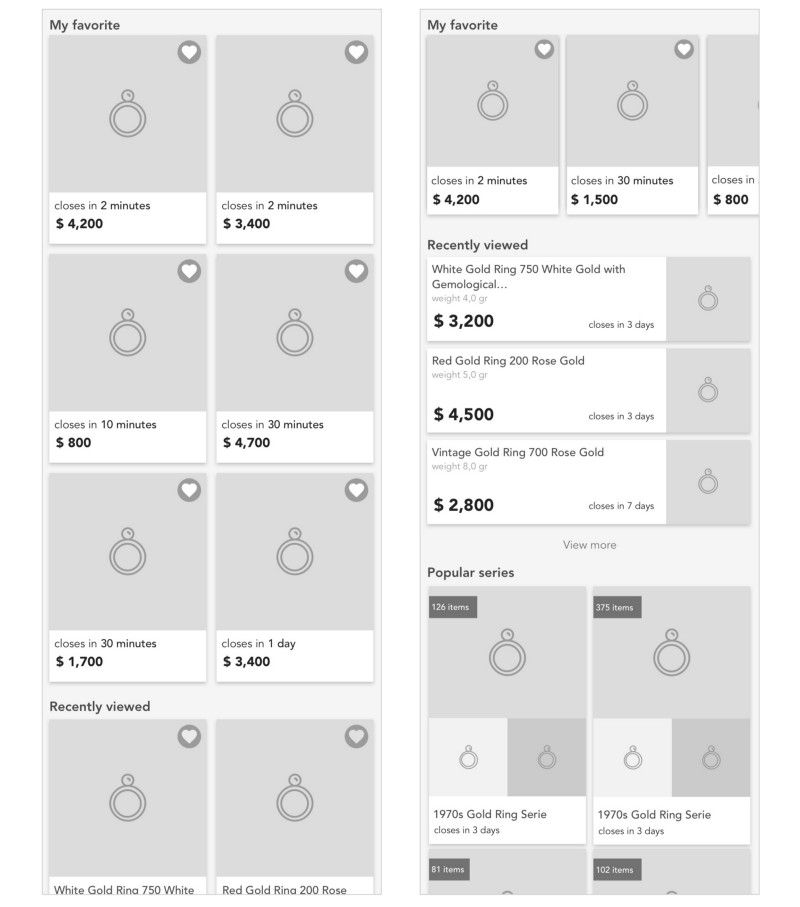
До (слева) и после (справа)
Карточка товара работает как переход на страницу подробного описания товара. В исходном дизайне (слева) есть три способа перехода на страницу подробного описания: нажать кнопку призыва к действию «Просмотреть этот товар», нажать кнопку «Больше» рядом с информацией о товаре и щелкнуть по самой карточке. Это имеет смысл, если больше кнопок может привести к большему количеству конверсий. Однако, будет ли результат хуже, если мы уберем две кнопки?
Ответ – нет. После удаления кнопок «Больше» и «Просмотреть этот товар» продукт выглядит свежим. Если вы спросите о последствиях для бизнеса, я бы сказала, что с новым дизайном карточки становятся короче, и соответственно больше предметов отображается в ограниченном горизонтальном пространстве. Поэтому для пользователей повышается шанс нахождения предметов, которые им нравятся.
Согласование интерфейса
Создавайте унифицированный, последовательный пользовательский опыт.
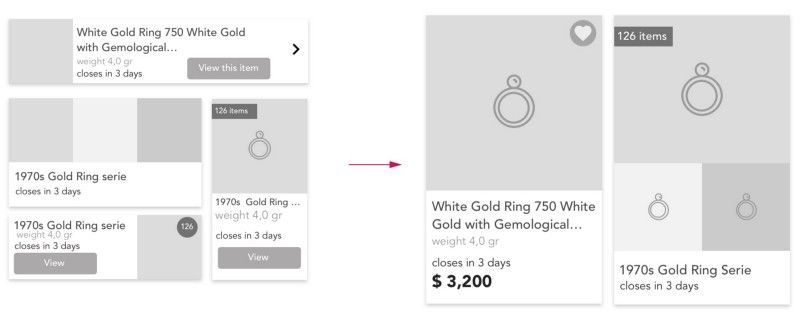
Стандартная карточка товара (правая 1-я) и стандартная серийная карточка (правая 2-я)
Когда я начала инвентаризацию всех карточек, используемых в продукте, я обнаружила, что не было единого стандарта. У одних и тех же компонентов на карточках были разные визуальные стили и, что важнее, пользователи путались, потому что карточка товаров могла выглядеть как серийная карточка и наоборот.
Решение проблемы началось с определения разницы между товарами и сериями: товар представляет собой отдельный элемент, в то время, как серия содержит много элементов. А затем я установила стандарт, согласно которому на серийной карточке следует использовать тег номера товара и несколько изображений, чтобы отличать ее от картотеки товара и, следовательно, сделать ее понятной пользователям. На этом примере видно, что работа над языками дизайна – это не только унифицирование визуальных эффектов, но и построение стандартов на основе случаев использования.
Устанавливайте приоритет потребности использования
Показывайте ключевую на данный момент информацию.
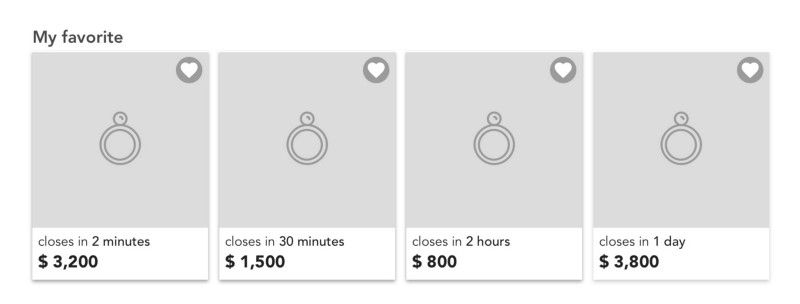
Карточки с приоритетной информацией
Карточки могут содержать несколько типов информации, таких как изображения, текст заголовка и кнопки. Однако в некоторых случаях вся информация не нужна. Установите приоритетность информации в соответствии с тем, какие знания важны для пользователей.
Например, когда карточка товара указана в категории любимых товаров пользователя, время закрытия этого элемента является наиболее важной информацией. Показывая только время закрытия и текущую цену, вы побуждаете пользователей нажимать на товары, которые скоро будут закрыты. В другом случае, когда товар отображается в категории недавно просмотренных товаров, измененная информация о цене важна для пользователей, и это может побудить их купить этот товар в ближайшее время.
Привнесите веселье разноплановыми макетами
Поддерживайте интерес пользователей при просмотре сайта.
Скучный макет (слева) и разноплановый макет (справа)
Мы, люди видим вещи через паттерны. В то же время мы не хотим скучать. Подобно популярному плиточному макету, используемому, например, на Pinterest, я, создавая макет, стараюсь предлагать пользователям более веселый опыт использования сайта. Вид сетки, вид списка и карусель часто используются вместе. И помните, нельзя заставлять пользователей долго скролить в одном макете.
Ставьте ❤, если вам понравилась статья. Для автора это много значит.
И подписывайтесь на автора на Medium, чтобы прочитать больше статей об UX
Перевод статьи Mei












Найстарші коментарі (0)