Как популярные советы могут принести больше вреда, чем пользы.
Тейсану Тюдор поделилась захватывающей историей, как несколько месяцев назад они притворились в Instagram UX-инфлюенсерами. Кажется, что, к сожалению, многие популярные контент-мейкеры позиционируют UX, как «легкую, 10-ступенчатую быстро осваиваемую дисциплину».
Как и в любой популярной отрасли, появляются лидеры мнений разного уровня, которые закрепляются в социальных сетях. Например, LinkedIn– это более новое явление, сочетающее в себе типичную погоню за влиянием в социальных сетях и выставлением напоказ идей с реальными возможностями формирования сети контактов и обучения.
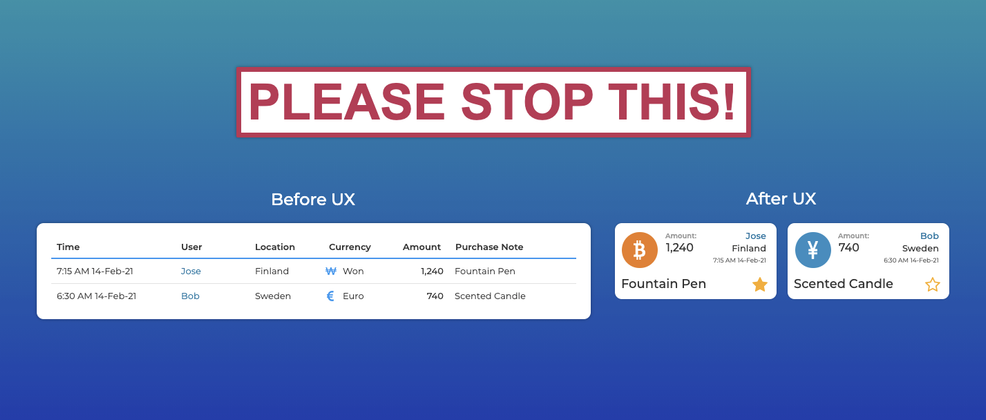
Растущая популярность UX-шотов из серии «до и после» вызывает небольшое беспокойство. Возможно, вы знаете, о чем я говорю.
Пример популярного формата изображений «до / после применения UX» из LinkedIn
Главная проблема (разделяемая многими комментаторами этих статей) пользовательский опыта нельзя рассматривать без какого-либо КОНТЕКСТА и целей, определяющих дизайн «после».
Большинство дизайнеров согласны с тем, что часто не существует единственного «правильного» ответа, подходящего для любого сценария. Один из основных навыков дизайнера – это способность справляться с такими «зависящими от обстоятельств» ситуациями, когда необходимо согласовать или сбалансировать несколько переменных, заинтересованных сторон и целей.
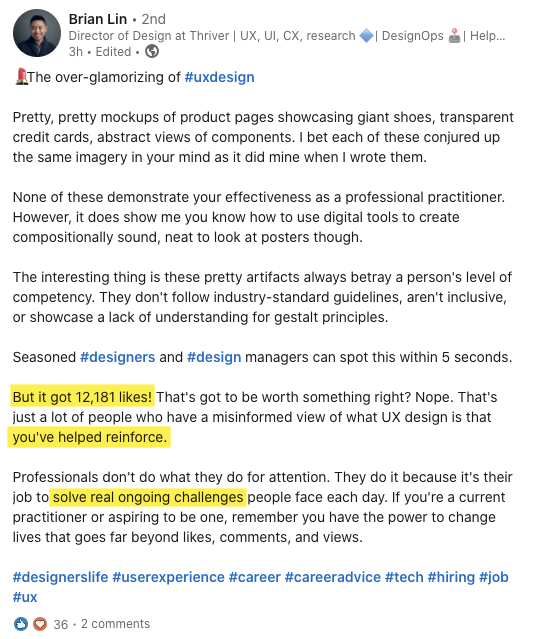
Вот отличный пост опытного дизайнера Brian Lin, объясняющего эту проблему.
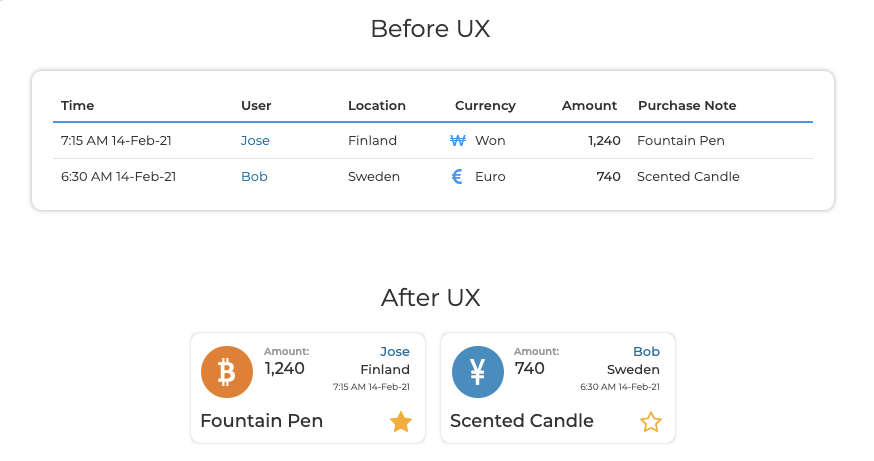
Я вижу очень распространенный формат постов «до / после». Говоря о приведенном выше примере, споры о карточках и списках (или даже таблицах) существуют с момента зарождения современного дизайна интерфейсов. Фактически, многие авторы уже подробно рассмотрели эту тему.
Без контекста новичок в UX может сделать ошибочное предположение, что карточки ЛУЧШЕ, чем таблицы… без учета важного контекста, который повлиял на выбор этого дизайна.
Красивая маленькая карточка
Конечно, такой дизайн может выглядеть лучше. Невероятно, как цвета, формы и графические штрихи могут улучшить визуальные эффекты. Но ПОЧЕМУ дизайн «после» выглядит именно так?
Контекст – это то, что определяет метрики, используемые для измерения успеха дизайна. Без учета контекста практически невозможно определить, какой из двух вариантов лучше, поскольку существует очень мало критериев для сравнения (помимо общей визуальной привлекательности).
Вот некоторые (из многих) важных соображений, о которых следует подумать при работе над дизайном, подобном приведенному выше примеру.
Кто использует этот дизайн?
- Как их уникальный опыт и ожидания пользователей повлияют на их взаимодействие с этим дизайном?
Каковы их желания и потребности?
- Они просматривают информацию или ищут что-то конкретное?
- Пытаются ли они использовать эту информацию для принятия решения?
- Хотят ли они взаимодействовать с информацией для выполнения задачи?
- Обычно им нужно видеть несколько элементов для сравнения или они склонны сосредотачиваться на одном за раз?
Каковы типичные случаи и каковы крайние случаи?
- Сколько элементов в этом списке? Обычно это (1–5), (100–1000) или (10 000+)? Дизайн для отображения нескольких элементов очень отличается от дизайна для отображения множества.
- Будут ли они просматривать эти данные на мобильном устройстве? Экране компьютера? На телевизоре? AR / VR гарнитуре?
Технические ограничения
- Какие технологии используются для создания этого дизайна и какие ограничения возникают из-за этого?
Желания и потребности бизнеса
- Должен ли дизайн управлять рядом ключевых показателей эффективности и бизнес-метриками?
Пример контекста:
Что, если многие пользователи будут сканировать эти элементы, чтобы что-то найти?
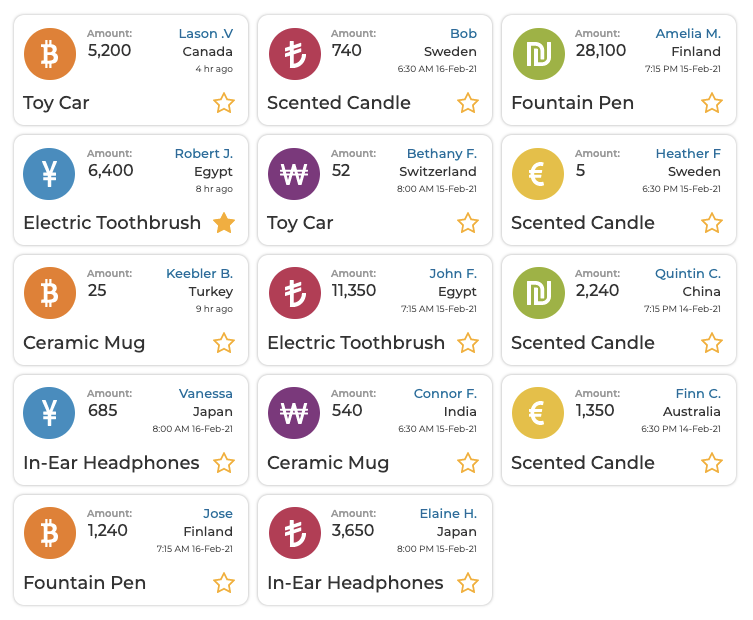
Давайте еще раз посмотрим на интерфейс «после» и добавим в него еще несколько элементов.
Теперь у нас отображается 14 элементов
Внезапно сканировать становится намного сложнее, не так ли? (даже без учета необходимости «фильтровать» элементы).
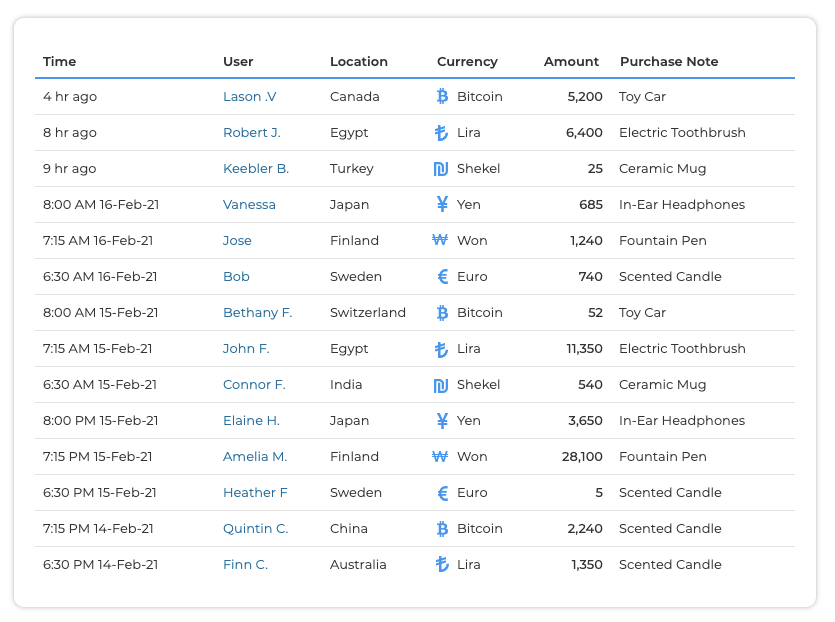
Если основное назначение этого дизайна – быстро просмотреть список элементов, чтобы что-то найти, возможно, интерфейс «до» со скучной таблицей сейчас кажется немного более привлекательным.
Те же 14 элементов в представлении «до добавления UX»
Это, конечно, всего лишь очень однослойный кусок контекстного пирога. При проектировании для нескольких заинтересованных сторон часто возникает множество слоев различных вещей, которые нужно учитывать.
Проблема: люди, плохо знакомые с UX, могут ожидать, что дизайнеры просто возьмут старые проекты, поработают какое-то время в одиночестве в темной пещере и волшебным образом выйдут из нее с «хорошим UX»
Это пугает. Это подрывает великую работу UX-дизайнеров во всем мире, направленную на повышение важности процессов проектирования, ориентированных на пользователя. Это также вводит в заблуждение новых дизайнеров, которые рискуют попасть в ловушку «стильные макеты = полезный опыт».
Наша работа в качестве UX-дизайнеров не так проста, как в популярных примерах «до и после», и дизай-решения должны иметь намерение, цель и обоснование. Было бы приятно увидеть больше разговоров о процессе и мыслях, которые легли в основу дизайна «после добавления UX», а не только о самой картинке.
Перевод статьи uxdesign.cc











Найстарші коментарі (0)