Различие между этими двумя действиями имеет решающее значение для предотвращения потери пользователями результатов проделанной работы. Сохраните изменения перед закрытием окна, используйте текстовые метки, а не значок «X», и предоставьте диалоговое окно подтверждения перед деструктивными действиями
Давным-давно символ X означал «это место на карте, где спрятаны сокровища». В современных цифровых интерфейсах X больше не обозначает место, а скорее служит способом, позволяющим пользователям отменить процесс или закрыть промежуточный экран. Можно ли с уверенностью сказать, что X означает отмену или закрытие? К сожалению, иногда нет.
Основная проблема связана с отсутствием текстовой метки для значка X. Когда значок в разных интерфейсах, но в одинаковых контекстах имеет несколько значений, страдает его юзабилити, потому что пользователи не могут полагаться на одну интерпретацию.
Избегайте потери несохраненных данных
Когда пользователи собираются закрыть модальное окно, нажав кнопку X, а вместо этого система полностью отменяет процесс и удаляет всю проделанную работу, это в лучшем случае приводит в уныние, а в худшем – сводит с ума. Да, значок X обычно распознается пользователями, как отменить или закрыть, но различие между этими двумя возможностями имеет решающее значение для успеха взаимодействия.
В некоторых случаях различие между отменой и закрытием не имеет значения. Когда всплывающее окно занимает большую часть экрана, нажатие кнопки X (настолько быстро, насколько это возможно) позволяет одновременно закрыть это модальное окно и, возможно, отменить любой процесс, который оно могло запустить. Однако, если на экране запущен таймер, воспроизводится звук, выбрано несколько опций фильтра или имеется какой-либо другой тип несохраненных данных, повышается важность правильной интерпретации значения значка X. Может вы хотите оставить этот таймер или аудио, применить выбранные фильтры. А может вы хотите закрыть это окно, при этом сохранив текущий прогресс, чтобы продолжить выполнять другие связанные действия.
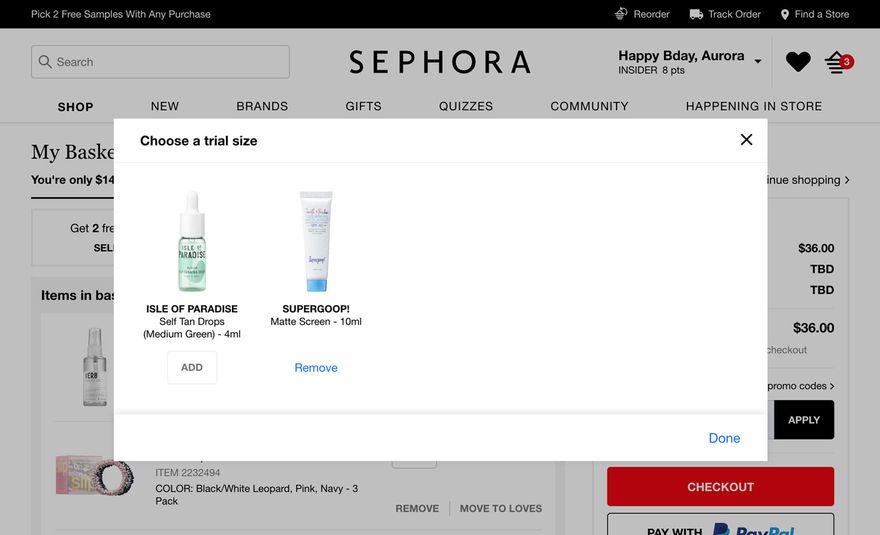
Например, в процессе оформления покупки на сайте Sephora, для бесплатных образцов, которые пользователи могут добавить в свою корзину, используется модальное окно. В следующем примере товар был только что выбран, нажатием кнопки «Add» под ним. Это действие привело к тому, что кнопка «Add» была заменена ссылкой «Remove», что выглядит так, как будто образец уже добавлен в корзину. Однако, когда пользователь закрыл модальное окно, щелкнув значок X, а не ссылку «Done» (Готово), он обнаружил, что товара нет в корзине и ему снова необходимо его добавить.
Sephora: Даже, если выглядит так, будто пробный образец уже был добавлен в корзину, потому что теперь его можно удалить, закрытие модального окна (щелкнув X в верхнем правом углу) отменяет процесс выбора пробника. Чтобы добавить товар в корзину, пользователям сначала нужно нажать Add_, а затем применить это действие, щелкнув ссылку_ Done.
Чтобы не потерять несохраненные данные, система должна определить намерение пользователя – отмена или закрытие – и предоставить четкие варианты.
Этого можно добиться одним из следующих действий:
- Попросите пользователя подтвердить свое намерение
- Используйте недвусмысленные текстовые метки вместо неоднозначных значков
- Предоставьте две разные кнопки: X для закрытия представления (с эффектом сохранения прогресса) и Cancel для отмены процесса
1. Запросите подтверждение
Если пользователь нажал значок X в модальном или промежуточном представлении, где он уже выполнил действие, интерфейс, с целью подтверждения решения, может напрямую спросить пользователя, применять ли это действие перед закрытием представления. Это решение идеально подходит для деструктивного действия «отмены», которое может привести к потере данных. Всегда запрашивайте подтверждение, прежде чем совершить деструктивные действия.
Например, пользователи часто случайно закрывают представления фильтров, и это приводит к потере выбранных опций. Эта проблема особенно распространена в мобильных интерфейсах, поскольку экраны фильтров часто занимают большую часть доступного экранного пространства (если не все), из-за чего трудно или невозможно определить, применены ли уже выбранные варианты.
Чтобы защититься от возможных ошибок, спросите пользователей, закрывающих фильтр, намерены ли они применить фильтр и закрыть представление или они хотят очистить свой выбор. Например, мобильное приложение Lowes показывает диалоговое окно подтверждения, когда пользователь пытается закрыть экран фильтра перед применением выбранных опций.
Мобильное приложение Lowes: Нажатие кнопки «_X» или стрелки «Назад» может сбросить выбор и вернуть пользователя к предыдущему набору результатов. Справа: после нажатия на «X» _появилось диалоговое окно подтверждения, чтобы проверить, намеревался ли пользователь применить или отменить настройки фильтра, прежде чем вернуться к списку результатов.
Аналогично, приложение для изучения языков Duolingo показывает диалоговое окно подтверждения, когда пользователи пытаются закрыть текущий урок – уроки нельзя оставить частично завершенными, и их нужно либо завершить, либо отменить. По крайней мере, приложение сообщило об этом ограничении пользователям и дало возможность вернуться к уроку, чтобы закончить его и тем самым сохранить прогресс.
Duolingo: Нажатие кнопки X завершит текущий урок и вы потеряете текущий прогресс. Чтобы избежать ошибок, приложение добавило диалоговое окно подтверждения.
Хотя диалоговое окно подтверждения эффективно для устранения неоднозначности значения значка X, оно добавляет дополнительные шаги. Более того, пользователи не знают, что делает X, пока не нажмут на него, и поэтому они могут беспокоиться о последствиях своих действий.
2. Используйте понятные метки
Вместо того, чтобы полагаться на диалоговые окна подтверждения, вы можете заменить неоднозначный значок X на недвусмысленные текстовые кнопки. Текст четко сообщит, что произойдет: отмена или закрытие.
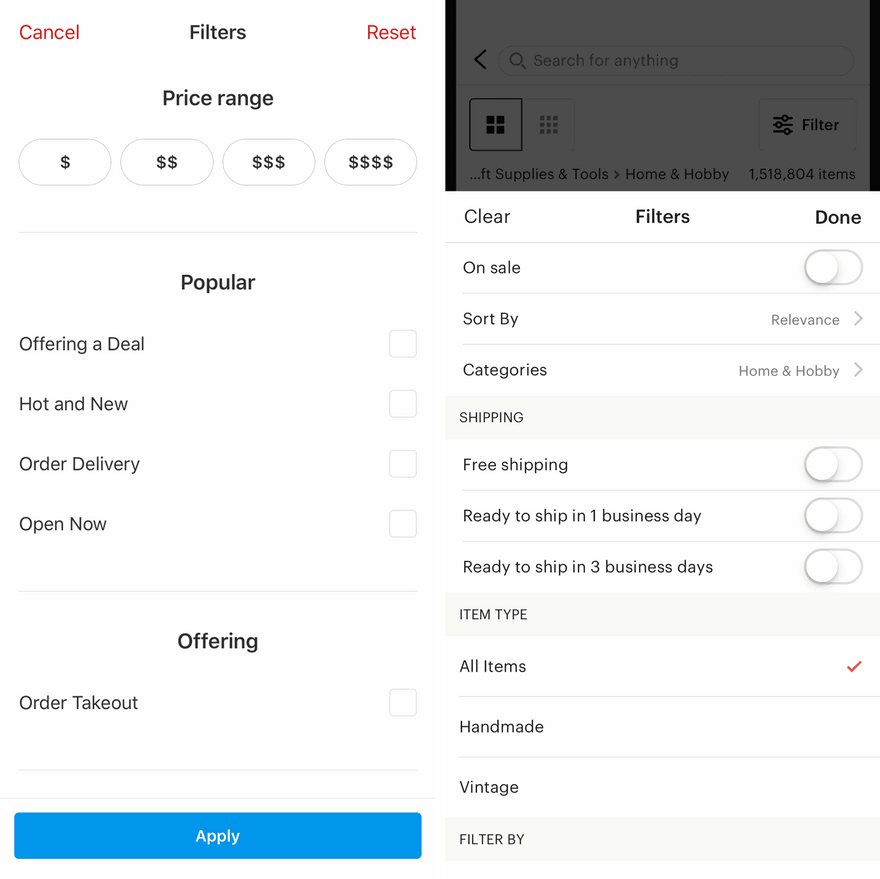
На экране фильтра мобильного приложения Yelp в верхней части экрана расположены кнопки Cancel и Reset, и одна большая кнопка Apply в нижней части. Аналогично, фильтр в мобильном приложении Etsy содержит отдельные кнопки с метками Clear и Done. (Примечание: Etsy использует Done, а не Apply, потому что фильтры применяются, как только они были выбраны, согласно рекомендаций для тумблеров).
(Слева) Мобильное приложение Yelp: текстовые метки для Cancel_,_ Reset и Apply понятные и четкие, что уменьшает вероятность непреднамеренного закрытия представления и потери выбранных фильтров. (Справа) Мобильное приложение Etsy: текстовая метка Clear дает пользователям понятный способ отмены выбора. Ссылка Done возвращает на страницу с перечнем продуктов с уже выбранными вариантами.
3. Предпочтительный вариант «Сохранить и закрыть»
Если необходимо использовать значок X вместо текста (для экономии места или потому, что вы следуете руководству по стилю вашей компании), перестрахуйтесь и сохраните любые промежуточные данные. Кроме того, предоставьте отдельную кнопку «Отмена», чтобы дать пользователям возможность аварийного выхода из процесса. Кроме того, это устранит неоднозначность между двумя возможными значениями X (закрытие и отмена).
Например, Gmail автоматически сохраняет черновик сообщения, написанный в немодальном окне. Эта практика позволяет пользователям, при желании, свернуть или закрыть окно, сохранив при этом текущий прогресс. При наведении курсора на значок X в верхнем правом углу окна сообщения отображается подсказка, подтверждающая, что черновик будет сохранен и закрыт. Однако отмена по-прежнему доступна (иконка мусорного бака в нижней правой части окна сообщения – вдали от параметра «Сохранить и закрыть», чтобы избежать путаницы).
Gmail: Наведение курсора показало, что значок X предназначен для закрытия окна, а не для удаления черновика, что позволяет пользователям сохранить и закрыть окно сообщения, не теряя незавершенную работу
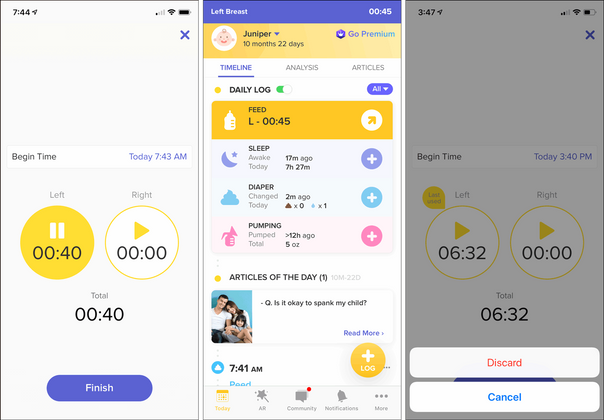
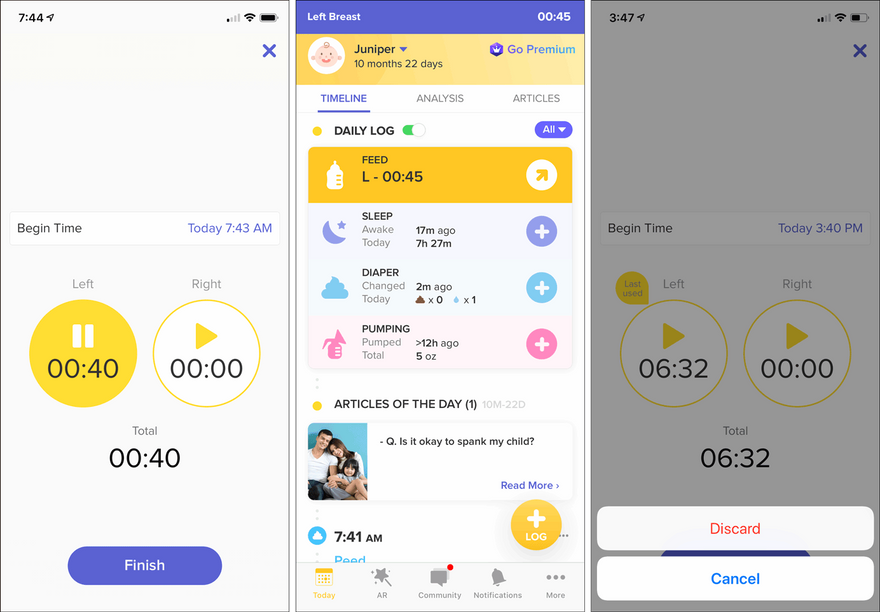
Сохранение по умолчанию также может быть хорошим решением для длительных процессов или процессов, которые обычно запускаются в фоновом режиме, таких как таймеры. Например, мобильное приложение Glow Baby позволяет пользователю просматривать другие области приложения, когда таймер кормления или сна работает в фоновом режиме. Поскольку эти таймеры могут работать в течение длительного периода времени, то эта функция позволяет пользователю выполнять в приложении другие задачи, например, просмотр статей и форумов. Нажатие на значок X в представлении таймера просто закроет окно, не отменяя запущенный таймер.
Glow Baby: (Слева) Нажатие на значок X в окне с запущенным таймером закрывает окно, не отменяя сам таймер, и, таким образом, позволяет пользователю продолжать использовать приложение для регистрации других типов событий, участия в обсуждениях сообщества, чтения статей, и т.д. (Посередине) Статус запущенного таймера отображался в баннере в верхней части экрана. (Справа) Нажатие кнопки X во время паузы таймера вызывает кнопки Discard или Cancel_, чтобы определить намерение пользователя._
Обратите внимание, что сохранение текущего процесса перед закрытием является проактивным, но иногда может противоречить намерениям пользователя. Например, если пользователь намерен отменить свой выбор, нажав кнопку X, автоматическое применение выбора может привести к путанице и разочарованию. Вот почему важно добавить отдельную кнопку «Отменить», чтобы дать пользователям альтернативу, а не только заставлять их сохранять и закрывать представление.
Вывод
Хотя значок X неоднозначен и часто может вызвать проблемы юзабилити, маловероятно, что в ближайшее время он исчезнет из всех интерфейсов. Дизайнеры должны знать о множественном значении значка X и устранять неоднозначность между закрытием и отменой, а также обеспечивать такие меры безопасности, как диалоговые окна подтверждения или автосохранение, чтобы не потерять проделанную пользователем работу.
Помните, когда сомневаетесь, сохраните данные, а потом уходите из приложения.
Перевод статьи Aurora Harley










Топ коментарі (0)