Как Notion примиряет две различные идеологии проектирования программного обеспечения.
Разбирая недовольство Якоба Нильсена технологией Flash, Джоэл Спольски написал заметку, которая последние 20 лет эхом раздается по всему Интернету. Она короткая и забавная, поэтому я процитирую ее целиком:
«Якоб Нильсен говорит, что Flash «плох на 99%». Я должен согласиться. Flash всегда снижает юзабилити. С другой стороны, каждый раз, когда я читаю Якоба Нильсена, у меня возникает ощущение, что он действительно не понимает, что юзабилити – не самое важное на свете. Конечно, удобство использования важно (я написал об этом целую книгу). Просто это не всеобщий приоритет, да и не должен им быть. У вас возникает ощущение, что, если бы г-н Нильсен спроектировал бар для одиноких, он был бы хорошо освещенным, чистым, с огромными меню, напечатанными шрифтом Arial 14, и вам никогда не пришлось бы ждать свою выпивку. Но туда никто бы не ходил, все накачивались бы пивом в баре «Гадкий койот».
Сегодня заметка Спольски читается иначе, чем в 2000 году, за несколько лет до того, как нормативные акты о доступности Интернета стали федеральным законом. Теперь юзабилити должно стать приоритетом для всех. Стандарты WCAG – это наши правила, предотвращающие ненужную двусмысленность, ошибки и исключения. Тем не менее, стандартизация веб-паттернов и всеобщая одержимость оптимизацией спровоцировали призывы вернуться к “weird web” (призывы, напоминающие о разработке Flash). Пока Интернет рос, мы стали слишком серьезными, слишком мейнстримными.
Интернет является основой современной жизни, но современная жизнь странная и причудливая, а наша приверженность юзабилити не должна препятствовать выражению этой странности. К счастью, вы можете потратить состояние Билла Гейтса, используя лишь клавиатуру. Но есть еще нечто более странное.
Мы видим немного этой странности на сайтах, занесенных в каталог сайта Brutalist Websites. Веб-брутализм стал универсальным термином для сайтов, которые попирают условности современного веб-дизайна со своего рода забавной утилитарной ностальгией по раннему Интернету. Подумайте о джинсах JNCO в море однообразия хаки Wordpress. Вещи, которые должны быть анимированы не анимированы, а анимированные элементы не следовало анимировать. Элементы навигации либо прямо перед вами, либо намеренно скрыты. 3D арт, курсив, неогротескные шрифты, чудовищные состояния наведения курсора, оттенки драгоценных камней, толстые разделительные линии, резкие контрасты – это лишь ряд отличительных черт. Этот тренд определенно модный и достаточно популярный, чтобы найти его в статьях The New York Times и на сайтах дизайн-конференции Bloomberg. Вы узнаете его, когда увидите.
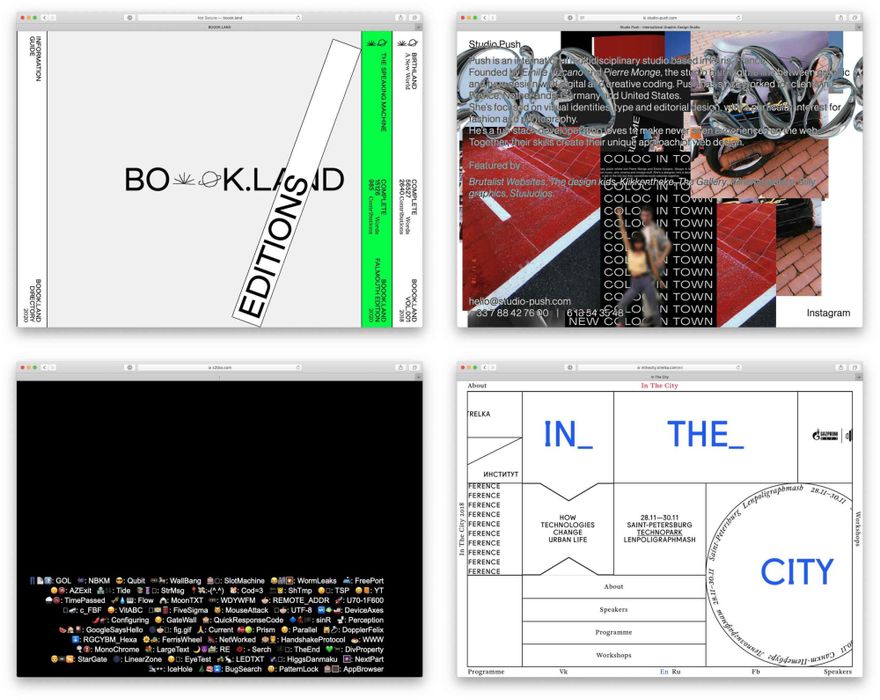
Ряд странностей веб-брутализма. Слева направо: book.land, studio-push.com, x20xx.com, inthecity.strelka.com/en. Ниже представлен сайт регистрации на дизайн-конференцию Bloomberg 2016 года
О том, что такое веб-брутализм, ведутся споры. В статье «Раздвоенная личность веб-брутализма» Фредерик О’Брайен цитирует Паскаля Девиля, куратора сайта Brutalist Websites, о различиях сторонников брутализма:
«Пуристы настоятельно ссылаются на архитектурные характеристики веб-брутализма, такие как концепция «истины материалов» и использование самых чистых доступных элементов разметки. UX-минималисты, напротив, рассматривают эффективность и производительность, как основные движущие силы веб-брутализма и даже считают, что радикальное ограничение возможностей может повысить конверсию. «Анти-исты» или художники рассматривают веб-дизайн, как (все еще) недооцененный вид искусства и не проявляют особого уважения к существующему положению вещей, за что получают негативные отзывы в прессе».
Большая часть того, что называют веб-брутализмом, представляет собой normcore визуальную эстетику – веб-версию антиискусства, отказ от утонченности и изысканности – а не цифровой аналог архитектурного брутализма. Придуманный шведским архитектором Хансом Асплундом, «брутализм» представляет собой стиль архитектуры, намеренно раскрывший основные структурные материалы. Название происходит от французского béton brut, «сырой бетон». Хотя с тех пор он ассоциируется с монолитными, бетонными правительственными зданиями, метко названными брутальными. Брутализм на самом деле является этосом истины в отношении материалов, вытекающим из послевоенных идеалов прозрачности, экономии и стабильности.
Geisel Library в Ла-Хойя, Калифорния (1968 г.), спроектированная Уильямом Перейрой. Фото Michael Nielsen
The Bank of London and South America (1966) в Буэнос-Айресе, спроектированный Клориндо Теста и SEPRA
Habitat 67 в Монреале (1967), спроектированный Моше Сэди
Kulturzentrum Mattersburg (1976) в Австрии, спроектированный Хервигом Удо Графом
Люди недавно встали на защиту этих зданий, поскольку они приходят в упадок и становятся мишенью для сноса. Бруталистские здания не были авангардным художественным манифестом – хотя некоторые из них были на удивление провокационными – и не были предназначены для запугивания жителей монолитными стенами и консольными балками. Скорее, этот стиль был попыткой создать архитектуру, честно отражающую цель и форму. В 1955 году архитектурный критик Рейнер Бэнхэм писал, что бруталистские здания обладают тремя качествами:
- Формальная читаемость плана
- Четкое отображение структуры
- Оценка материалов по присущим им качествам
Банхэм сформировал свое определение частично, размышляя о работе британских архитекторов Элисон и Питера Смитсонов, чьи здания середины века предвосхитили ранние фазы брутализма. Описывая проект Сохо в 1953 году, Смитсоны описали то, что впоследствии было названо «эстетикой склада»: «В этом здании мы намерены полностью обнажить конструкцию, по возможности без внутренней отделки. Подрядчик должен стремиться к высокому стандарту базового строительства, как на небольшом складе».
Бруталистские постройки отличаются использованием материалов без отделки – «сырого» бетона и дерева. Тем не менее, в основе этоса брутализма лежит противоречие между двумя философиями, которые были темой давних дебатов в информационном дизайне: достоинства «бесшовного» и «стыковочного» дизайна, «швы» в этом контексте понимаются, как демонстрация внутренней структуры объекта.
В этом здании мы намерены полностью обнажить конструкцию, по возможности без внутренней отделки. Подрядчик должен стремиться к высокому стандарту базового строительства, как на небольшом складе.
В ходе дискуссии возникает вопрос: в какой степени объект должен раскрывать пользователю свою структуру и функции? Сторонники целостного подхода утверждают, что инструменты должны быть невидимыми, растворяться в выполняемой задаче. Марк Вейзер, писавший о Ubiquitous Computing в 1991 году, хорошо резюмирует целостность: «Под невидимым я подразумеваю, что инструмент не вторгается в ваше сознание; вы сосредотачиваетесь на задаче, а не на инструменте». Дизайнеры обычно де-факто считают бесшовность стандартом, подчеркивающим ясность, последовательность, простоту, эффективность и снижающим когнитивную нагрузку. Мы стремимся свести к минимуму отвлекающие факторы.
Но что, если мы сможем достичь более четкого понимания, намеренно раскрывая, как работает система? Сторонники «демонстрации швов» утверждают, что раскрытие сложности объекта и его действия может повысить юзабилити. Чалмерс и Галани отмечают, что подобный дизайн позволяет пользователям «выборочно сосредоточить внимание или выявить [швы], когда задача состоит в том, чтобы понять или даже изменить инфраструктуру». Интерактивные объяснения – один из лучших примеров информационного дизайна, облегчающего понимание. Они не исключают сложности, а, скорее, постепенно раскрывают ее пользователю, по мере раскрытия системы. Концепция мета-моментов – еще один пример дизайна, демонстрирующего швы, в котором моменты размышления вызваны продуманным использованием сложностей в дизайне интерфейса.
В архитектуре дух прозрачности брутализма отчасти был ответом на закрытый модернистский международный стиль. А в Интернете бруталитские веб-сайты можно рассматривать как ответ на отточенный визуальный стиль Material Design и Human Interface guidelines от Apple.
Международный стиль архитектуры, популяризированный архитекторами Людвигом Мис ван дер Роэ и Вальтером Гропиусом, был известен широким использованием стали, стекла и бетона, однако архитекторы в 1960-х годах отказались от его «жесткой формальной монотонности», поскольку искали более разнообразные архитектурные возможности (The Art Story). Несмотря на эстетическое сходство с брутализмом, международный стиль стал казаться однородным, предсказуемым и универсальным. Фото Eric Allix Rogers
Эстетика анти-арта стала лицом веб-брутализма, потому что это весело, и все крутые ребята так делают. Тем не менее, пуристы, минималисты и анти-исты Девиля по-своему отвечают на вопрос, что значит сделать в вебе что-то, что ему соответствует. Где найти подлинность? В приверженности традиционной веб-разметке, или в эффективном минимализме, или, может быть, в глупой спонтанности раннего Интернета? Являются ли принципы Дэвида Коупленда более верным выражением «верности материалам» в Интернете, чем философия Material Design от Google? Что является настоящим веб-материалом? Это разметка или микрочипы и физические телекоммуникационные сети? Или это движение, как утверждает Фрэнк Чимеро в статье «What Screens Want?» Когда Смитсоны разместили водонагреватель на видном месте над крышей школы Hunstanton, они не просто показывали инфраструктуру здания, они наслаждались этим. Но как это будет выглядеть в Интернете?
Smithdon High School фото Anna Armstrong (2011 г.)
Конечно, однозначного ответа на этот вопрос нет, потому что Интернет – это одновременно физическая и цифровая среда. Он одновременно материален и нет. Это зависит от того, насколько буквально вы интерпретируете этот вопрос. Но, если рассматривать Интернет в первую очередь, как информационную среду, мы можем задать вопрос немного иначе: как выглядит создание чего-то, что соответствует материалу цифровой информации?
Я думал об этом, поскольку все больше времени провожу, используя Notion, приложение, предназначенное для систематизации и обмена информацией. На первый взгляд, оно не так уж сильно отличается от Evernotes и Google Keeps. Оно позволяет создавать страницы, которые включают календари, списки дел, галереи изображений, таблицы и тому подобное. Что отличает его от других инструментов для создания заметок, так это его гибкость: страница может содержать только календарь, или она может содержать текст, изображения, встраиваемые видео, все они рассматриваются, как определенные блоки контента, которые можно связать.
Гибкость Notion для некоторых слишком неограниченна и неоднозначна. Приложение не предписывает организационную структуру информации, позволяя вам складывать и комбинировать страницы и контент любым способом, имеющим для вас смысл. Тем не менее, он имеет очень четкую структуру для типов блоков контента, которые могут быть созданы: либо видео, либо заголовок, либо цитата, и имеют соответствующий стиль и формат.
В этом, на мой взгляд, великолепие Notion и то, что делает его одним из лучших примеров «верности цифровой информации», с которым я сталкивался. Структура приложения отражает структуру самой сети: цифровой контент целенаправленно форматируется, как семантические элементы HTML, и существует в иерархической структуре (каталоги в Интернете, вложенные страницы в Notion), но при этом на него можно ссылаться для создания сложной сети информации. А страницы в Notion раскрывают структуру информации: при вложении страницы в страницу дочерняя страница всегда отображается на родительской. Невозможно создать дочернюю страницу, которая не будет отображаться на родительской странице, или скрыть структуру информации. Семантическая структура Notion отражает семантическую структуру самой сети.
Это возвращает нас к швам и веб-брутализму. Судя по всему, Notion не является образцом веб-брутализма. Это доведенное до ума потребительское приложение, технически сложное, выходящее далеко за рамки строгой HTML-разметки. Тем не менее, оно тщательно уравновешивает противоречие между демонстрацией швов и бесшовностью интерфейса, лежащим в основе идеала брутализма. Приложение отражает идеи информационного дизайна, которые вдохновили сам Интернет, что имеет смысл, учитывая их восхищение пионерами Интернета.
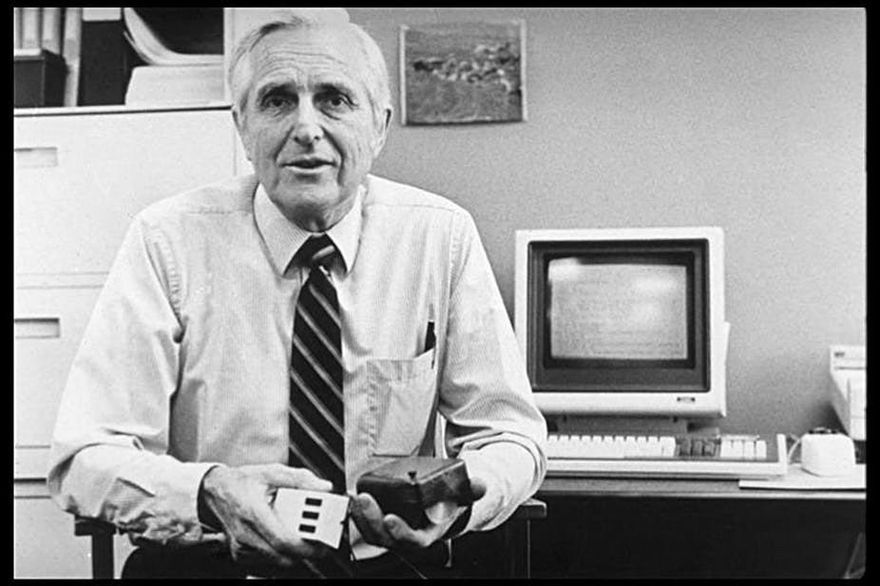
«Технологии не должны стремиться заменить людей, а скорее должны расширять человеческие возможности». Дуглас Энглебарт (Фото Javier Martinez Ortiz)
Концепция демонстрации швов побуждает дизайнеров задаться вопросом, как объект может помочь в понимании и использовании, показывая пользователям, что происходит внутри. Как мы можем создать то, что Марк Уайзер назвал «красивыми швами» – тщательно продуманные моменты откровения? Notion не показывает нам, как работает буквально – постоянно выполняются фоновые процессы, позволяющие редактировать, сотрудничать и тому подобное. Нам не нужно видеть двигатель машины, чтобы знать, что он работает. Но он показывает пользователям, как работает их понимание, как наши идеи структурированы, связаны и как они развиваются. Приложение напоминает Kedit, который Джон Макфи попросил друга разработать для него:
«Kedit не разбивал на страницы, не выделял курсивом, не проверял орфографию и не возился с заголовками, тезаурусами, словарями, сносками или санскритскими шрифтами. Вместо этого [Говард Дж. Штраус, тогдашний глава Управления информационных технологий Принстона] писал программы для работы с Kedit, подражая тому, как я работал в течение двух с половиной десятилетий... Говард считал, что компьютер следует адаптировать. к человеку, а не наоборот. Для каждого индивидуально. Программы, которые он писал для меня, были слеплены, как из глины, в соответствии с моими требованиями – привлекательный подход к редактированию».
Перед тем, как использовать Kedit, Макфи документировал заметки на отдельных карточках, а затем размещал и переставлял их на своем кухонном столе или полу в гостиной, организовывая структуру своих эссе. То, что он потерял визуально при использовании Kedit – больше не видя группы карточек на полу – он приобрел в гибкой базе данных с возможностью поиска, которая дала ему эффективный способ формировать знания посредством идиосинкразии.
В этом суть и возможности веб-брутализма: это больше, чем просто утилитарная эстетика, это способ создания в сети пространства для мысли и выражения, которое отражает природу мысли и сети. Лучшие инструменты дают достаточную структуру и гибкость для решения поставленной задачи. Когда эта задача – размышление, лучшие инструменты отражают способ, которым происходит мышление, извилистый, непрерывный процесс изучения и уточнения наших догадок, вопросов и представлений.
Перевод статьи viget.com














Топ коментарі (0)