Для цифровых дизайнеров, которые хотят улучшить взаимодействие между командами
Этот хаос нужно привести в порядок
Мы, дизайнеры, работаем с хаосом. Под хаосом я подразумеваю то, как мы находим решения реальных проблем. Всякий раз, когда возникает проблема, которую нужно решить, мы сначала пытаемся понять, существует ли проблема для реальных людей, и если это так, то думаем о нюансах решаемой проблемы. Например, о точках зрения, неочевидных элементах и так далее. Получив достаточное понимание проблемы, мы переходим к поиску решений. Этот шаг – самый беспорядочный из множества – нет конкретных способов прийти к правильному решению, кроме как многократно экспериментировать и проводить итерации тех решений, которые удовлетворяют потребности реальных людей.
Как дизайнер, вы также будете использовать различные методологии и инструменты на каждом этапе процесса проектирования, чтобы разобраться во всем. Иногда возникает потребность в дивергентном мышлении, а иногда – в сближении. Затем работа дизайнера сводится к тому, как подойти к проблеме, чтобы найти подходящее решение – и эти подходы не являются линейными или прямыми.
Таким образом, мы констатируем, что хаос является неотъемлемой частью нашей повседневной дизайнерской работы. Теперь пришло время ответить на вопрос, почему нам нужен порядок наряду с хаотическим характером работы, которую мы делаем.
Ситуация 1. Допустим, вы пытаетесь найти нужный вариант, из десятков выполненных вами итераций дизайна. Если у вас нет фотографической памяти, через некоторое время вы запутаетесь, когда начнете работать над несколькими проектами.
«900 лет ищу, и все еще не могу найти»
Ситуация 2. Предположим, проектируемые вами экраны находятся на рассмотрении. Кто-то из вашей команды хочет поделиться с вами фидбеком, но ему сложно перемещаться по вашему файлу. Он также не уверен в характере обратной связи – функциональной или визуальной, всесторонней или случайной.
Сила не поможет справиться с беспорядком
Ситуация 3. Допустим, кто-то не из вашей команды обращается к вашему файлу дизайна. Он не может найти достаточно контекста для проблемы, которую вы пытаетесь решить, или исследования, которое вы провели, чтобы прийти к этому решению. Это ограничивает его возможность вдохновится потраченными вами часами работы.
Сердечный приступ при попытке ориентироваться в файлах дизайна и понимать их
Эти и многие другие подобные ситуации, требуют принципов для организации информации. Чтобы лучше просматривать, ориентироваться и усваивать информацию всеми участниками проекта, нам нужны системы, которые могут структурировать хаос. Это означает, что мы находим место для всего (включая неупорядоченные данные), а доступная информация достаточно хорошо описана и связана для использования в будущем.
В этой статье мы рассмотрим, как решить проблему «организации информации» системным путем.
Восходящий подход к организации информации (с использованием Figma)
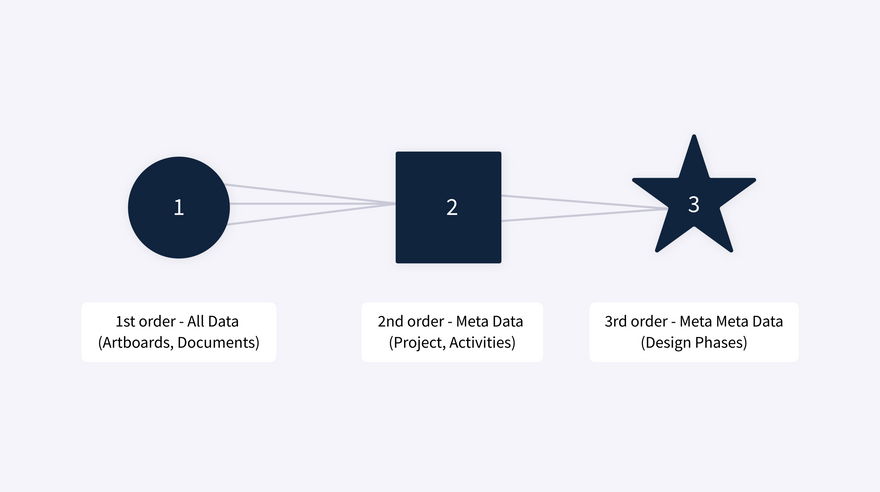
Упорядочивание информации
Информация первого порядка
Каждая задача, которую мы выполняем, приводит к получению данных (так называемых выходных данных), связанных с проблемой, которую мы пытаемся решить. Давайте рассмотрим пример. Допустим, вас просят провести исследование и спроектировать приложение для управления личными финансами (над этим проектом могут работать один или несколько участников).
Все результаты этой инициативы относятся к первому порядку информационной структуры. К ним относятся исследовательские документы, скриншоты исследований конкурентов, исследования решений, финальные экраны дизайна, прототипы, экраны аудита UX и так далее. Думайте о них как об отдельных частях информации, которые, в конечном счете, может смотреть кто угодно.
Первый порядок – Все данные
Информация второго порядка
Во втором порядке идет информация об информации (метаданные). Это означает информацию о полученных нами результатах. В контексте Zeta (компании, ориентированной на платежи и имеющей множество инициатив), мы разработали два типа метаданных, которые называются «Проекты» и «Действия».
Проекты – это метаданные более высокого уровня, которые предоставляют информацию о текущей инициативе, включая соответствующие документы, людей, участвующих в проекте, его цели и связанную информацию. При проектировании приложения для управления личными финансами могут быть разные проекты. Например, «исследование и дизайн для сбережений» и «налоговый менеджмент» могут быть двумя (или более, в зависимости от того, как вы хотите сегментировать) проектами в рамках одной инициативы, которую мы выбрали. Точно так же проектирование экранов для «рынка Индии» и «рынка США» может быть двумя разными проектами в рамках одной и той же инициативы. Информация о проекте представлена на первой странице файла, поскольку она обеспечивает лучший обзор того, как сегментирована работа внутри файла.
Действия – это метаданные нижнего уровня, которые предоставляют информацию о рабочих потоках или различных задачах, которые мы выполняем для завершения проекта. Все Действия связаны с соответствующими проектами с текущими статусами. Действия могут начинаться с исследования и заканчиваться юзабилити-тестированием в зависимости от того, что требуется для проекта.
Второй порядок – Метаданные (Активности и проекты)
Информация третьего порядка
Далее действия можно сгруппировать по этапам проектирования. В Zeta мы прежде всего разбили процесс проектирования на 3 простых этапа. Понимание, создание и тестирование. Все остальное, например, «Обзор», «Локальные компоненты», «Руководство по стилю» и «Архив», занимают свои места, отделенные от этапов проектирования.
Понимание
На этом этапе есть Действия, которые выполняются на начальных этапах проектирования, прежде чем они будут выбраны для разработки. Например, истории пользователей, анализ конкурентов, составление юзер-флоу, информационная архитектура и доски настроений.
Создание
На этом этапе есть дизайны, прототипы и презентации, которые будут использоваться командой разработчиков / продаж для создания презентаций продукта или его продажи. Этот этап охватывает результаты деятельности, которые предназначены для обсуждения и разработки дизайна экрана. Он также включает первоначальные исследования дизайна.
Тестирование
На этом этапе есть все действия, которые включают поддержание качества конечных результатов этапа сборки, в том числе аудит UX и действия по сбору юзабилити данных проектов или проведенных исследований. Измерение является ключом к любому процессу проектирования, и этот этап посвящен действиям, которые способствуют оценке проведенных дизайн-работ.
Третий порядок – Мета-метаданные (Действия и Проекты)
Производные принципы
Используя многоуровневый подход к организации информации, мы придумали компоненты, которые нашли хорошее применение. Оглядываясь назад, можно сказать, что есть определенные принципы, на которых мы сосредоточились, чтобы придумать лучшие рекомендации и компоненты для организации информации в файлах дизайна. Давайте посмотрим на них.
1. Гибкость, позволяющая охватить текущие варианты использования инициатив
Инициативы Zeta разнообразны по своей природе, как и в компаниях, которые работают над несколькими аспектами дизайна. Мы не всегда проектируем приложение. Могут быть разные инициативы, например, брендирование продукта, добавление функции в уже существующий продукт и т. д. Мы хотели, чтобы руководство работало для всех инициатив, доступных в настоящее время, и тех, которые мы можем предвидеть с помощью имеющихся знаний.
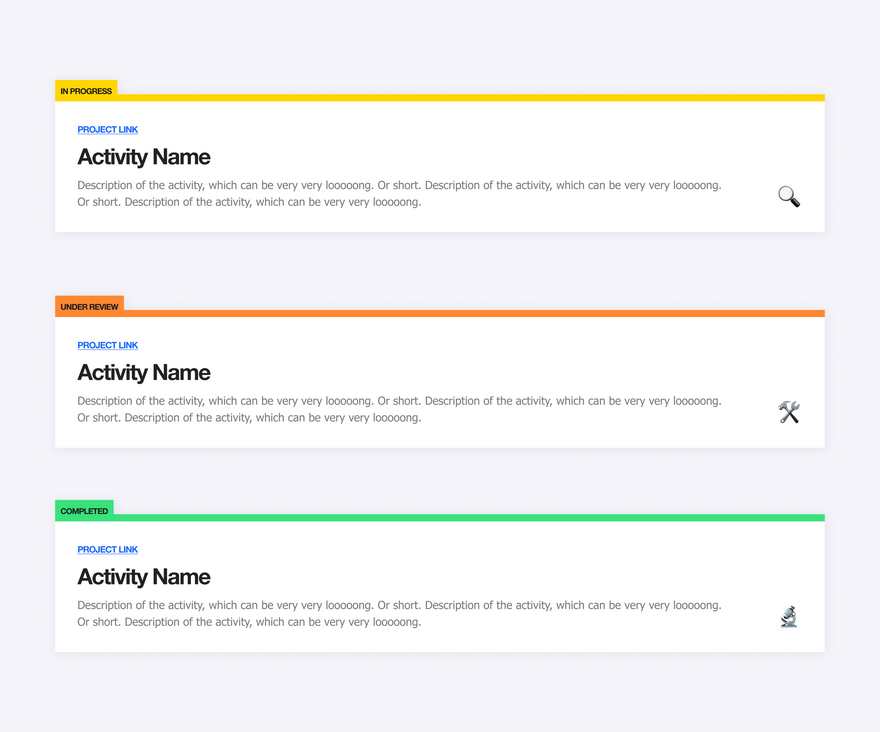
Действия для разных этапов проектирования и статусов задач
2. Единая терминология
Наличие единого словаря в руководящих принципах для проектов и действий, помогает построить сплоченное понимание внутри организации всякий раз, когда кто-то ищет файлы.
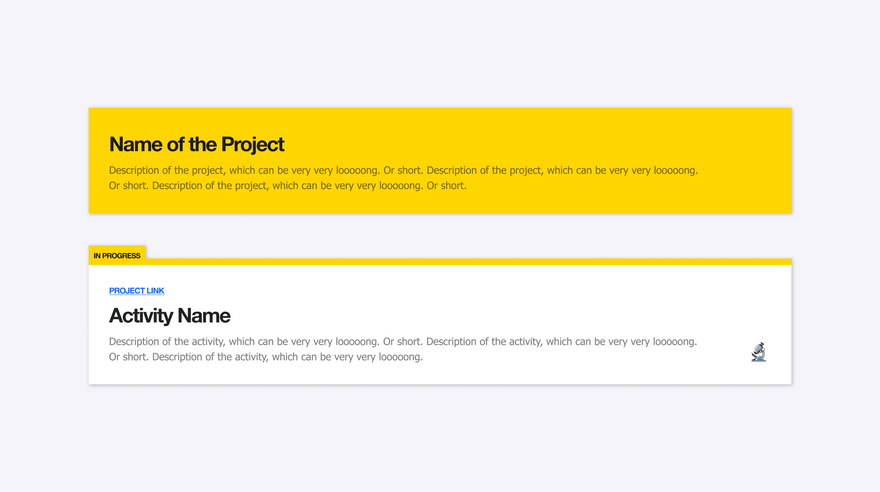
Некоторые компоненты из фреймворка руководящих принципов
3. Простота реализации
Некоторые из нас по-прежнему считают систематизацию информации необязательным шагом. Организация информации может сильно помочь с усвоением информации другими заинтересованными сторонами (и нами самими) в любой момент. Чтобы уменьшить усилия дизайнеров по сортировке информации, мы создали модульные компоненты и шаблоны страниц, которые можно быстро реализовать, скопировав и изменив текст. Это гарантирует, что время, необходимое для организации и аннотирования, значительно меньше по сравнению с внедрением организационного подхода с нуля. Также есть письменные инструкции как сегментировать проекты.
Шаблон проекта
4. Учет интересов всех заинтересованных сторон
У каждого из нас разные потребности. Разработчикам нравится видеть детали взаимодействия и визуальные элементы. Продакт-менеджеры и рецензенты проекта должны понимать, какие файлы проверять и какие отзывы предоставлять. Коллеги дизайнеры любят читать документацию и делать примечания. Сами дизайнеры любят, когда им помогают составить чеклист перед завершением проекта. Мы должны убедиться, что все эти варианты использования легко выполняются с помощью нашей системы рекомендаций.
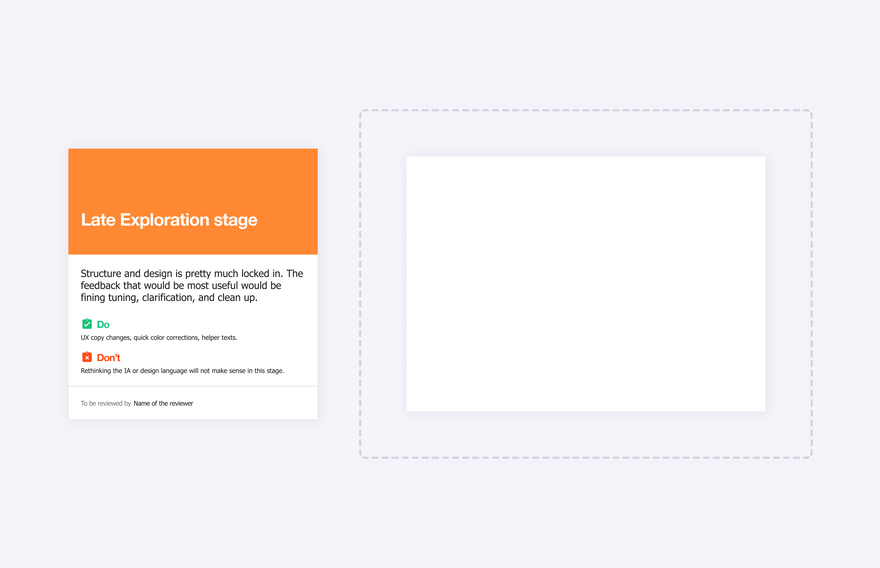
Карточка обратной связи и подсветка экрана (выделяющая экраны, требующие обратной связи)
5. Возможности для постоянного улучшения
Всегда есть возможности для улучшения и развития руководящих принципов. Когда кто-то сталкивается с аномалией при использовании рекомендаций, он должен делиться фидбеком, чтобы ее можно было исправить в следующих версиях. Наши дизайнеры предлагают комментарии к компонентам, которые не работают в их конкретном сценарии использования.
Эти руководящие принципы не зря называются «руководящими принципами», они не являются строгими предписаниями, но представляют собой хорошую основу для достижения максимального результата проектирования.
Улучшение фреймворка за счет отзывов и комментариев от коллег дизайнеров
Преимущества применения руководящих принципов
- Практикуя понятия «Проект и деятельность», мы продвинулись в количественной оценке работы с точки зрения того, какие потребности бизнеса / пользователя составляют проект в контексте банковского дела в Zeta. Этот результат помогает определить ресурсы, пробелы в знаниях и задачи, необходимые для выполнения проектной инициативы.
- Представляя работу нашим товарищам по команде или другим людям (что мы делаем регулярно в ходе синхронизации), стало легче подчеркивать важность проекта или действия без необходимости открывать несколько вкладок с документами. Поскольку работа продумана до мелочей, она выглядит лучше.
- Разработчики и продакт-менеджеры могут видеть статусы выполняемых задач, не спрашивая каждый раз дизайнеров. Они соответственно сообщают о своих потребностях, основываясь на том, что видно в файлах. Таким образом, мы улучшили асинхронное общение, которое является одной из насущных потребностей удаленной работы в условиях пандемии.
В заключение…
Будущее нашей системы руководящих принципов будет включать тестирование представлений всеми заинтересованными сторонами и поиск путей улучшения.
Мы подошли к концу статьи. Если вы все еще не уверены в необходимости системы руководящих принципов для вашей команды, позвольте мне спросить вас. Что, по вашему мнению, полезно – неорганизованная куча страниц с несвязной информацией или книга, которая отфильтрована и разбита на разделы для получения удовольствия от чтения?
Если вы потратите десять минут на то, чтобы сделать файлы дизайна менее громоздкими, это приведет к грандиозным изменениям, рассчитанным на масштабирование с точки зрения эффективного усвоения знаний и совместной работы.
Если вы единственный дизайнер, у которого есть доступ к знаниям о ваших дизайн-проектах, пора поделиться своей мудростью с другими с помощью эффективной организации и аннотации ваших файлов дизайна. Это будет очень полезно и интересно другим участникам команды.
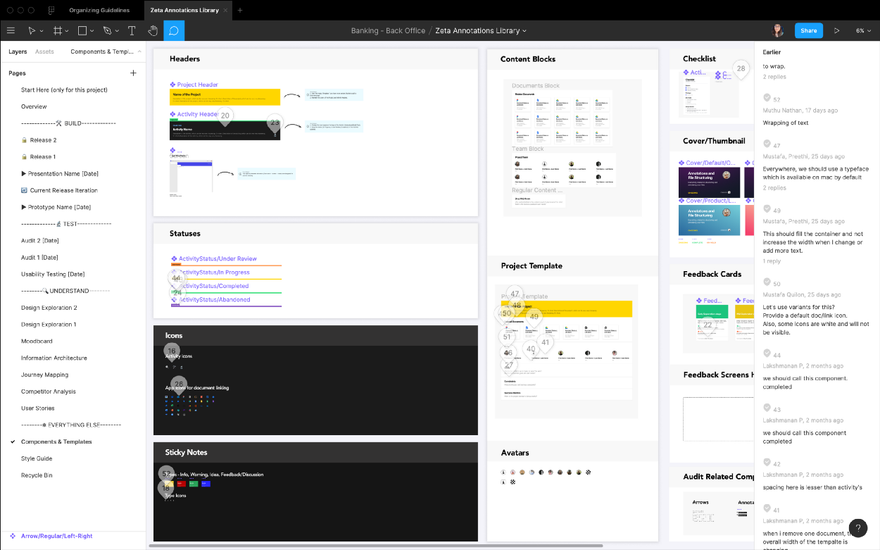
Спасибо за прочтение! Надеюсь, вы сочтете эту статью полезной. Если да, дайте нам знать в комментариях! Смело используйте файл сообщества (для дублирования), в котором есть все компоненты, обсуждаемые в этой статье. Вы можете улучшить их в зависимости от потребностей вашей организации.
Благодарности
Mustafa Quilon и дизайн-команда Zeta за помощь в создании руководящих принципов организации информации. Спасибо Femke van Schoonhoven, Mixpanel и сообществу Figma за примеры организации файлов, вдохновившие меня на этот проект. ❤
Всегда двигайтесь вперед.
Перевод статьи design.zeta.in


















Топ коментарі (0)