Анализ небольших UX решений, которые имеют значение.
Невидимая разница
По мере развития рынка приложений, функционал и дизайн становится похожими друг на друга, поскольку компании догоняют и копируют друг друга. Чем больше похожи приложения, тем важнее роль опыта, в качестве отличительной черты. Мы, пользователи, чувствительны к любым проблемам при использовании приложения и тяготеем к приложениям, которые кажутся гибкими и простыми в использовании.
В этой статье мы рассмотрим несколько лучших iOS-приложений стриминговых сервисов и проанализируем их опыт.
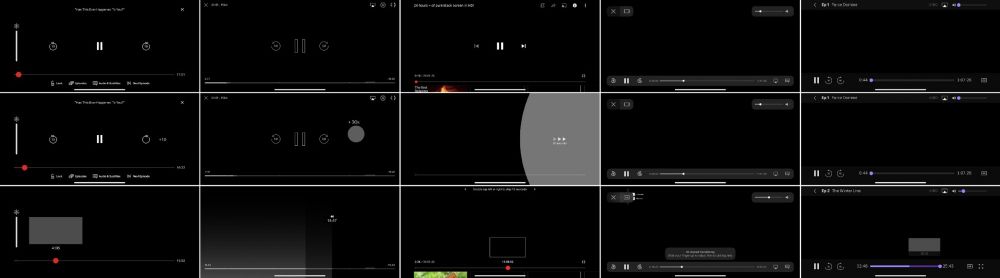
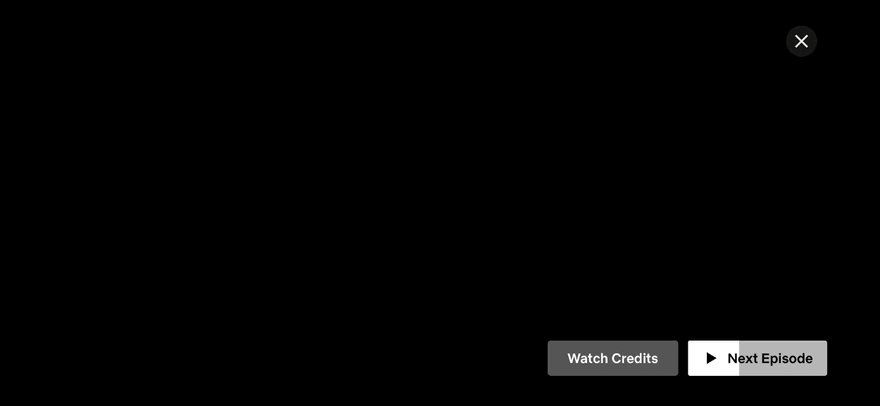
Интерфейс Netflix уменьшает потребность пользователя выходить из приложения
Все под рукой
Нужно учитывать количество функциональных возможностей, предоставляемых пользователю. С одной стороны, уменьшение функциональности сохраняет ориентацию на пользователя, но, с другой стороны, увеличение функциональности может дольше удерживать пользователя вовлеченным. Например, как только пользователь начинает смотреть видео, интерфейс Netflix делает все возможное, чтобы он оставался на платформе. Netflix предоставляет пользователю основные настройки: возможность регулировать яркость экрана, блокировать ориентацию экрана и быстро переходить к следующему эпизоду. Это воплощение старого маркетингового правила: «Найти новых клиентов дороже, чем сохранить существующих». Мы видим, что дизайн Netflix направлен на поддержание внимания пользователя и устранение препятствий для продолжения просмотра видео.
Вывод: устраните причины, по которым пользователю придется выходить из приложения.
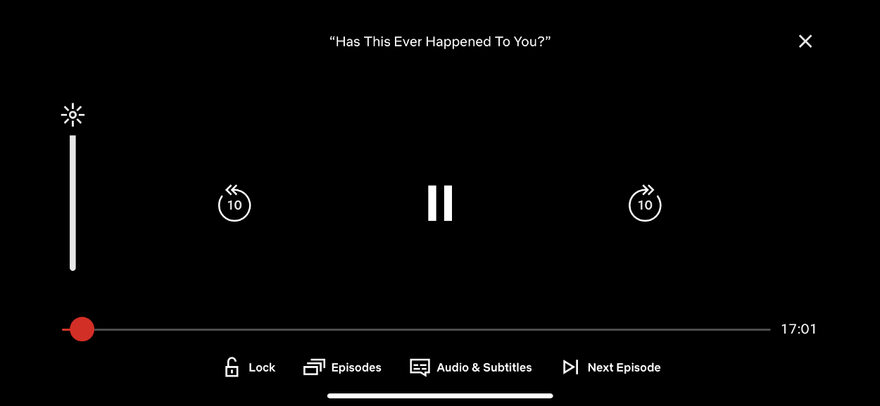
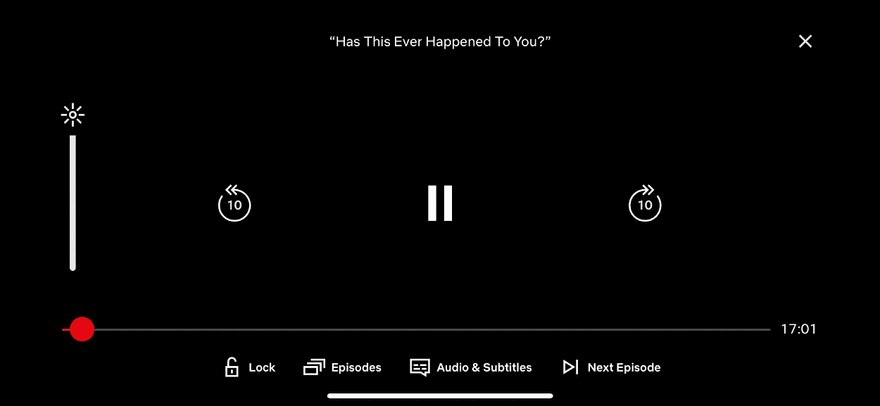
Hulu перемотка назад на 10 секунд и вперед на 30 секунд демонстрирует понимание, что пользователи хотят большей точности при перемотке назад
Назад 10, вперед 30
Понимание мотивации пользователя обеспечивает более эффективный дизайн. Наиболее заметные кнопки в интерфейсе Hulu – перемотка назад, пауза и перемотка вперед; все связаны с перемещением по видео. Функционирование этих кнопок показывает, как Hulu понимает намерения пользователя.
Пользователь хочет, функцию точного перемещения во времени, но уровень точности зависит от того, в каком направлении он движется. Когда пользователь ищет предыдущую сцену, для большей точности ему нужна меньшая единица времени.
Когда пользователи перемещаются вперед, они хотят пропустить сцену и использовать большую единицу времени. «10 секунд назад» и «30 секунд вперед» от Hulu – это удивительная демонстрация понимания намерений пользователей и различных мотивов, лежащий в их основе.
Мне любопытно, как Hulu определили, что 30 секунд вперед и 10 секунд назад являются лучшей продолжительностью перемотки. Если у вас есть идеи, пишите в комментариях ниже.
Вывод: нужно понять нюансы мотивации пользователя, поскольку это может привести к новому решению.
Спасибо Chris с niice.co, что обратил мое внимание на эту функцию.
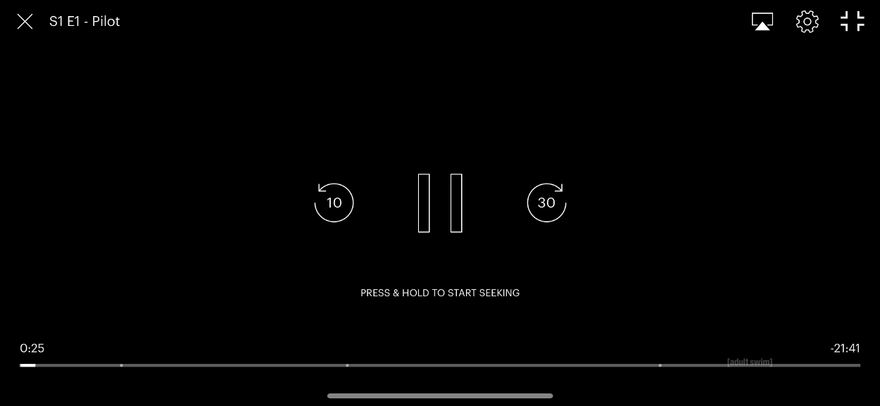
При перемотке вперед YouTube показывает целевую область нажатия, тем самым, обучая пользователей, в какой области экрана они могут нажимать
Область двойного тапа
Двойной тап для перемотки является довольно распространенной функцией – больше половины рассмотренных приложений используют его. Особенно интересно эта функция реализована в приложении YouTube, поскольку она обучает пользователя, предоставляя ему визуальный фидбек. Когда пользователь дважды тапает по боковой части экрана, YouTube анимирует круг, показывая ему, что можно безопасно тапать в любой части этой области. Это повышает уверенность пользователя, поскольку он знает, что не должен быть слишком точным и все равно получит желаемые результаты.
Вывод: ознакомьте пользователя с интерфейсом.
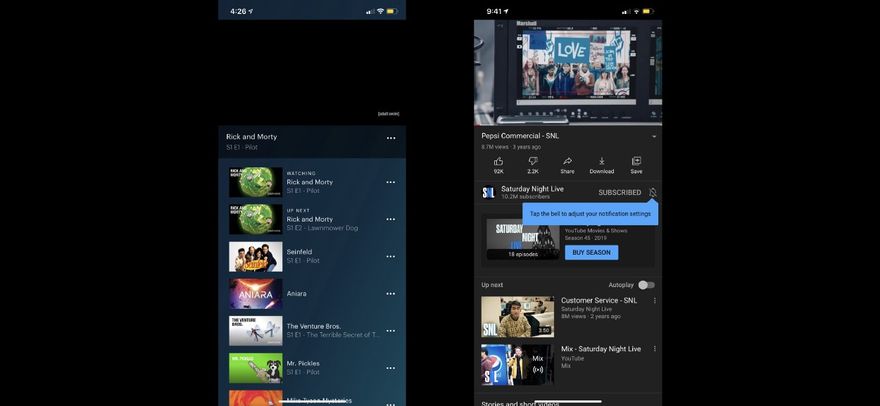
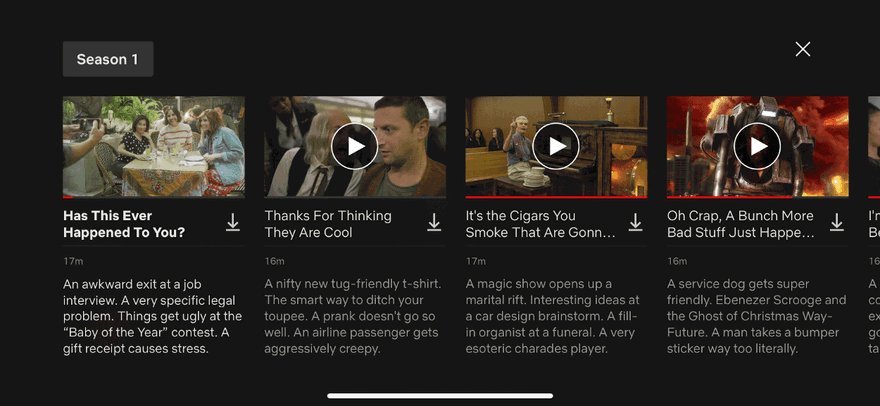
Приложение Hulu и YouTube, когда телефон расположен вертикально
Поверните, чтобы получить больше контента
Hulu и YouTube пытаются повысить заинтересованность и привлечь внимание пользователей, добавляя больше контента. Оба приложения интерпретируют поворот телефона в вертикальное положение, как намерение пользователя закончить просмотр. Когда пользователь не смотрит видео, увеличивается вероятность того, что он выйдет из приложения. Чтобы не допустить этого, оба приложения показывают связанный контент или контент, к которому пользователь ранее проявлял интерес. Предоставление дополнительного контента при повороте экрана – отчаянная попытка приложений удержать пользователя вовлеченным.
Выводы: превратите точки выхода в возможности.
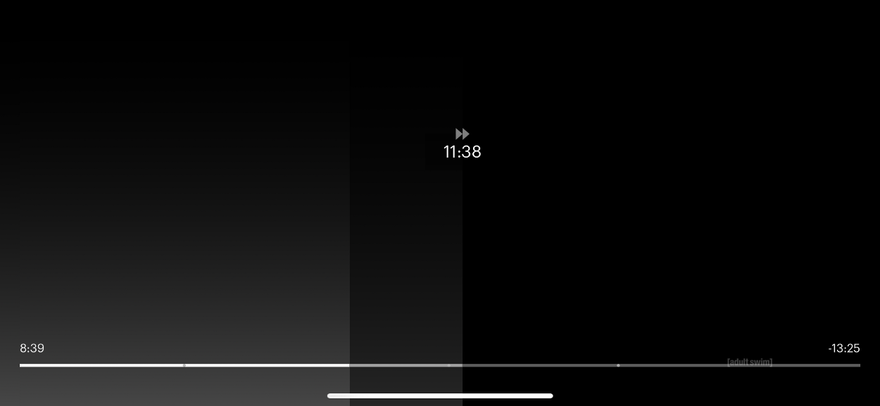
Метка времени вверху экрана при перемотке в полноэкранном режиме в приложении Hulu
Перемотка в полноэкранном режиме
Интерфейс Hulu демонстрирует понимание эргономики небольших устройств. Hulu использует полноэкранный режим, чтобы показать пользователю сцену, которую он ищет в данный момент, полностью заменяя текущий кадр, чтобы он мог разобрать все детали. Вторая деталь в интерфейсе перемотки состоит в том, что они помещают отметку времени в верхней части экрана. Подобное понимание эргономики позволяет пользователю скользить пальцем по большой части экрана, не беспокоясь о пальце, блокирующем отображение метки времени. Это позволяет нам быть не слишком точными, но при этом получать желаемый результат.
Вывод: пальцы не самые точные инструменты в мире. Прощайте ошибки, пусть ваши пользователи получают желаемые результаты, не будучи слишком точными.
Выводы
На первый взгляд, приложения казались настолько похожими, что было сложно найти различия. Однако, подробный разбор приложений выявил множество различий в опыте. Вот полный список выводов этой статьи:
- Устраните причины, по которым пользователю придется выходить из приложения.
- Обратите внимание на нюансы мотивации пользователя, так как это может привести к новому решению.
- Обучите пользователя с помощью интерфейса.
- Превратите точки выхода в возможности.
- Прощайте ошибки, пусть пользователи получат желаемые результаты, не будучи слишком точными.
Хотите увидеть коллекцию скриншотов, сделанных для этой статьи? Вот ссылка.
Придирки
Прыгающий крестик Netflix
Прыгающий крестик Netflix. При просмотре приложения Netflix я заметил, что крестик в правом верхнем углу постоянно прыгает и даже немного меняет размер. Лучше использовать последовательный размер и положение крестика. Давайте поместим его в верхний правый угол и установим единый размер.
Спасибо: Sarah, Mark и Liz за отзывы и дельные предложения!
Перевод статьи uxdesign.cc













Топ коментарі (0)